In this article:
- Ideal image size for Website Galleries.
- Ideal image size for Banner.
- Ideal image size for Featured Image.
- Ideal image size for the Product image.
- Ideal image size for the Blog post image.
- Image sizes in Page builder snippets.
- Image sizes in Page builder List Items.
- Ideal image size for Client Galleries.
- Ideal image size for Mobile gallery apps.
- Ideal size for Gifs.
- Image quality and Compression.
- Image color profile.
- Image resize for website images.
- Image Sharpness.
- Bulk Image processing.
Ideal image size for Website Galleries
We recommend uploading 100% quality high-res images (up to 50MB size each) in galleries. We resize images and deliver the best size automatically depending on the device and resolution to make the website load faster.
Supported website Image file formats are JPG, JPEG, PNG, and GIF.
We do not keep your original images in the website section. Most Pixpa designs present your website images in 2560 pixels width x any height. If you upload images of a bigger size, we downsize them to 2560 pixels in width.
The biggest image size we keep is 2560 pixels width x any height. In the case of gallery grid layouts, website images are generated automatically depending on the grid layout that you choose.
Ideal image size for Banner
A banner image or cover image adds a flair to your page. You can add the banner at the top or bottom of the page.
The ideal size of a Banner image will be 2000 pixels X 2000 pixels.
Supported image file formats for the banner are JPG, JPEG, PNG, and GIF.
Ideal image size for Featured Image
The Featured Image of a page is used for social sharing and will also be used if the page is added to a folder. We recommend uploading a 100% quality high-res image for a thumbnail image.
Supported file formats for featured images are JPG, JPEG, and GIF.
There is no recommended image size for featured images. The system will automatically resize the image once you upload the same.
Ideal image size for the Product image
You can add up to 200 product images to showcase your products in the Store.
Supported image file formats are JPG, JPEG, and PNG.
The ideal product’s image size is around 1000 pixels X 1000 pixels.
Ideal image size for Blog post image
We recommend uploading 100% quality high-res images. Supported website Image file formats are JPG, JPEG, PNG, and GIF.
We do not keep your original images in the blog posts.
The ideal size for a blogpost image is 1200 pixels X any height. If you upload images of a bigger size, we downsize them to 1200 pixels in width.
Image sizes in Page builder snippets
We do have various Image-based content snippets in the drag-and-drop page builder. Ideal sizes would be as below.
Large-size images will be automatically downsized to the following sizes, so you do not need to crop your images as such. Supported file formats are JPG, JPEG, and PNG.
- Block Background Images – Use 2560px width x any height image
- Single Image snippet – Use 2560px width x any height image
- 2 column Image snippet – Use 1200px width x any height image
- 3 column Image snippet – Use 750px width x any height image
- 4 column Image snippet – Use 500px width x any height image
Image sizes in Page builder List Items
In the Page builder, we do have the dynamic list items like Image lists and testimonials where you upload the images.
In such sections, the image sizes will depend on the number of columns you are adding.
- Single Image List – Use 2560px width x any height image
- 2 column Image List – Use 1200px width x any height image
- 3 column Image List – Use 750px width x any height image
- 4 column and smaller Image Lists – Use 500px width x any height image
Ideal image size for Client Galleries
In the case of Client Galleries, we do save your original files.
The Basic plan has 3 GB, the Creator plan has 5 GB, the Professional plan has 25 GB and, the Advanced plan has 100 GB of space for saving your original files (for online delivery).
If you need more space, you can apply the Client-Galleries add-on to the website plan.
You will have the option to choose from 10 GB up to 10 TB of cloud storage space for your Original Images as per your requirement.
Also see: What is meant by space for original files?
We recommend uploading 100% quality original high-res Images (up to 100MB size each). We do not touch your original files which will be delivered directly to the customer via a secure link as the order completes. See how to sell your images.
We create multiple web-size versions using the original image that will be used in showcasing original files on your website. The system would also apply compression settings on your web-size images that are created from your original files.
For digitally downloadable images under Client Galleries, Pixpa offers following three resolution options apart from the Original size image download:
-
Large: 2560px
-
Medium: 1200px
-
Small: 600px
Ideal image size for Mobile gallery apps
Mobile Gallery apps enable you to create personalized gallery apps for your clients which they can install on their mobiles.
For the mobile gallery since smaller images are sufficient. The recommended image size is 640 pixels width X any height.
Ideal size for Gifs
In case you are adding gifs in the Pixpa studio, the gif should be less than 2560px in width and height both.
Also the frames in the gif should be less than or equal to 60 only.
Image quality and Compression
Image compression helps find the right balance between image quality and file size that affects the loading speed of your website. The ideal compression value is 75% (high quality). Any change in this value is applied to the Images that are uploaded after making this change.
We recommend uploading 100% quality JPEGs as we apply the standard image compression of 75% on all your uploaded website Images however you can easily manage the image compression from the Settings page. A higher value increases image size and delivers better quality. A lower value makes your site load faster as file sizes are smaller.
Image color profile
Just to add, make sure your website Images are in an sRGB color profile which is the standard browser rendering color profile and 72 dpi would be more than enough for almost all browser displays.
Also see: Preparing your images’ color profile to get the best results.
Image resize for website images
To resize the images in Photoshop, go to Image -> Image Size. For the web, you should set your resolution to 72 dpi and use 2560 pixels width for the dimensions.

Image Sharpness
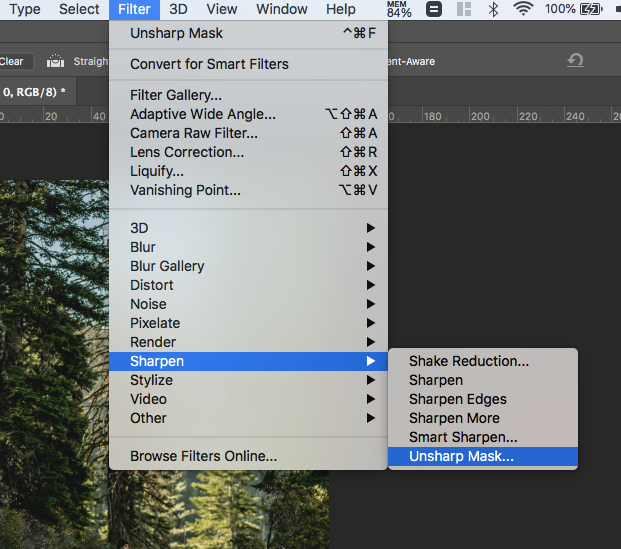
You might want to use the Unsharp Mask filter after resizing your images since resizing always results in some blurring. You can reach the Unsharp Mask filter in Photoshop by going to Filter -> Sharpen -> Unsharp Mask.

Bulk Image processing
If you have several images to rotate, resize or sharpen, you can record an action and use the batch command to process an entire folder of images without repeating these steps for each Image.
Or you may also use third-party software to resize your images in bulk.
