You can easily create a reviews page on the website or add your reviews on a page using the testimonials section. Adding client reviews to your website builds trust in your brand, and helps in maintaining quality client relations.
In this article:
- What is a Testimonial List?
- Add Testimonial Section to the page
- Add and edit list items
- Sequencing list items
- Deleting list items
- Manage Elements
- Changing section layout
- Style options
- The Full card and the Text card
The Testimonial List
- You can easily include a Testimonial Section on your website where you can showcase feedback, comments, and testimonials on your website.
- It’s a great way to showcase the positive buzz on your website.
Add Testimonial List Section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
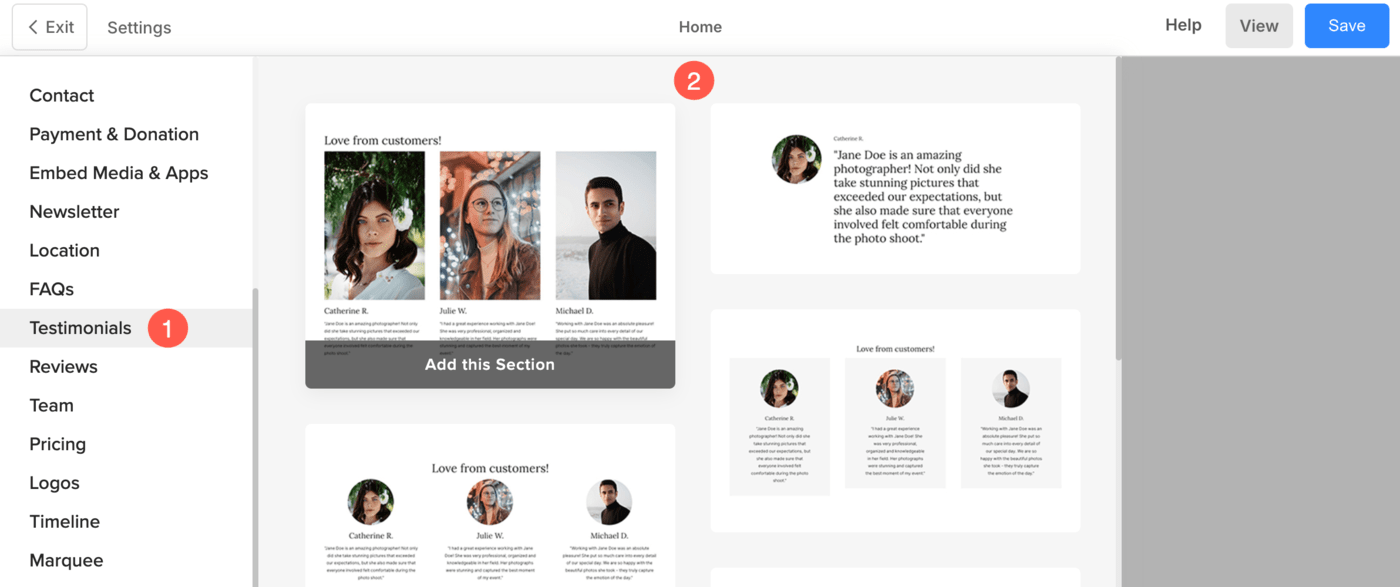
- Scroll down and choose the Testimonials Section (1) option where you can choose from the different layouts.

- Choose any section layout (2) and click on it to add it to your page.
Add and Edit List Items
Add List Item
Once you have added the section:
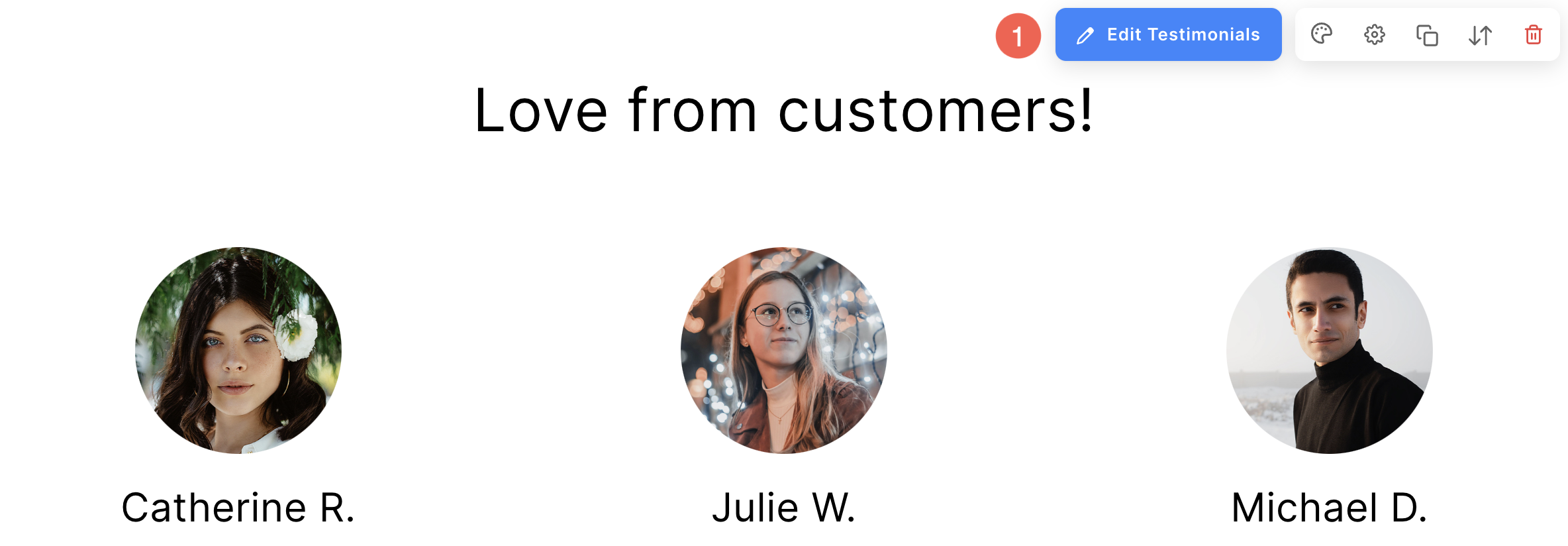
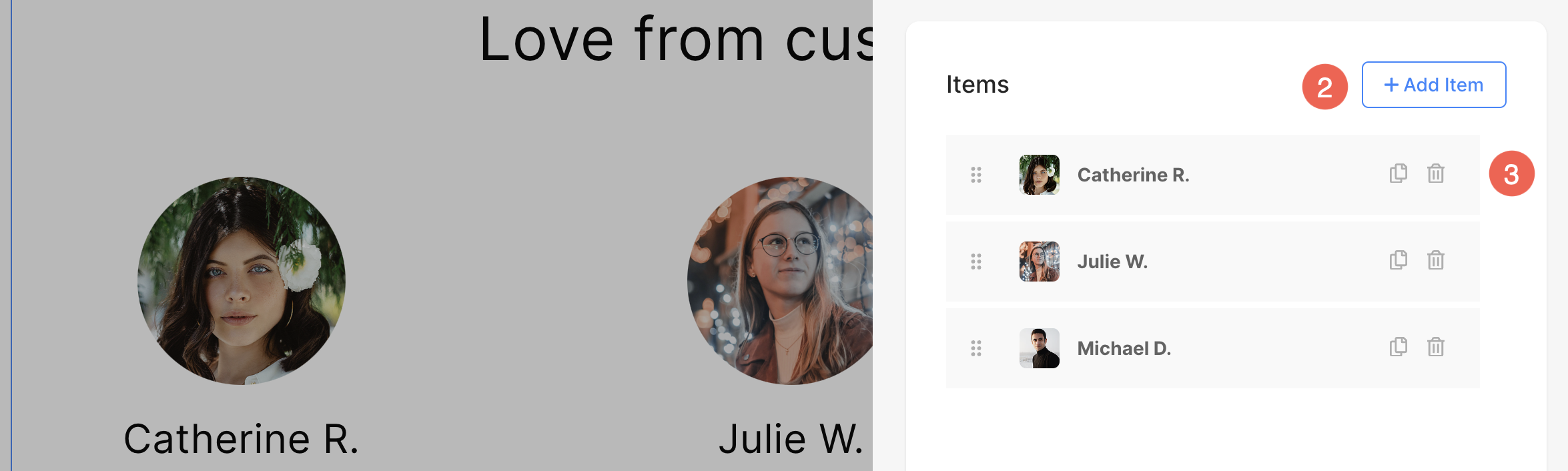
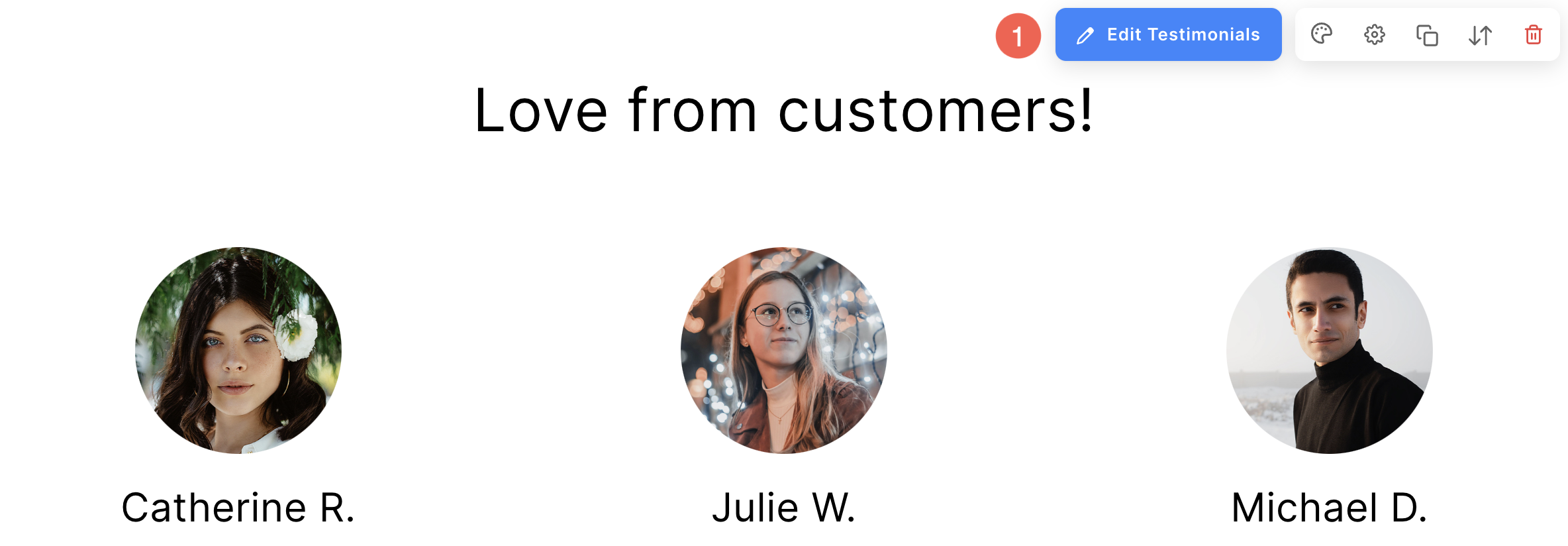
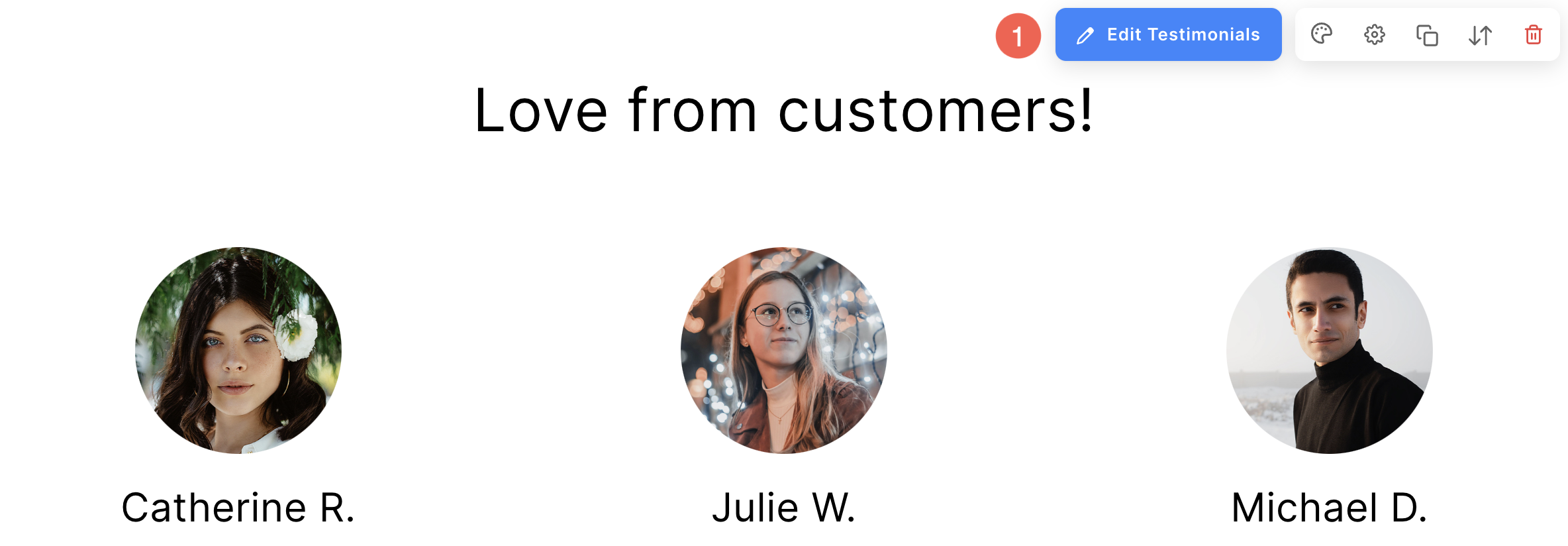
- Click on the Edit Testimonials (1) button to open the List Item Panel.

- Click on the Add Item (2) button to add a new list item.
- You will have the option to duplicate and delete (3) the list items.

Edit List Item
Click on the list item that you want to edit. It will open the particular List item editing options.
From here, you can:
- Upload / Remove Primary and Secondary Image (1)
You can upload a Secondary Image along with the Primary Image for each list item. When a user hovers over the item, the secondary image will be displayed, replacing the primary image. Additionally, you can set the Image Accent Color, which will be displayed on image hover. - Add a Title (2), Subtitle (3), and Description (4) of the list item.
- You may not find the option of subtitle and description in particular list items depending on the layout you choose.
Before adding the description, check this article.

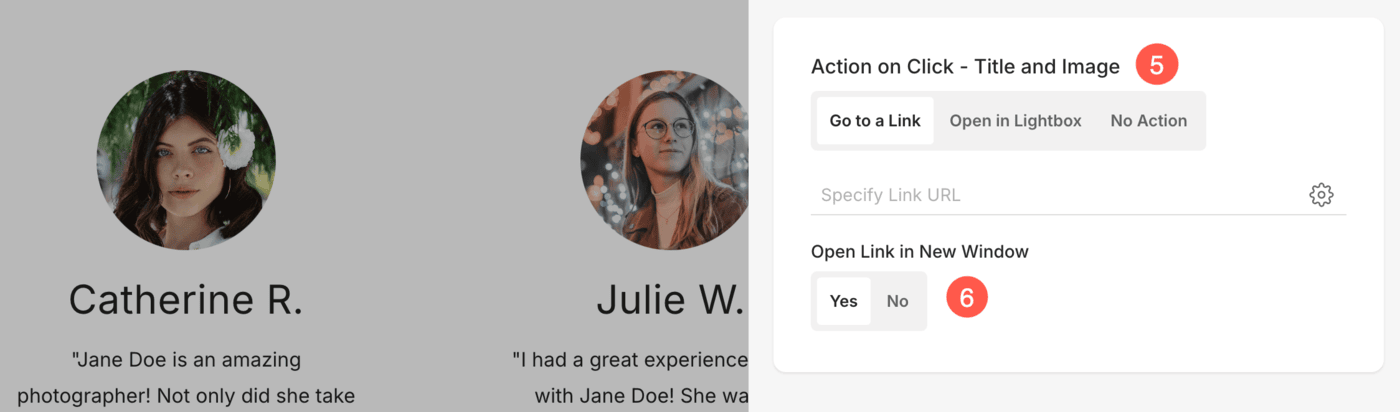
5. Action on Click
You can customize the click behavior of individual items in the Testimonials section. Below are the available options:
- Go to a Link
Selecting this option opens the Link Builder, allowing you to add a hyperlink to this item. The link can direct users to another page within your website or an external URL. Know more about Link Builder. - Open in Lightbox
This option displays the item in an enlarged Lightbox view when clicked. In this mode, the Subtitle and Description associated with the item will not appear in the grid view but will be visible in Lightbox mode. - No Action
Choose this option to make the item unclickable. When selected, clicking on the item will not trigger any action.
6. Open Link in New Window: Set the Link to open in a new tab or in the same tab. This will only be visible when Go to a Link option is selected under the Action on Click menu.

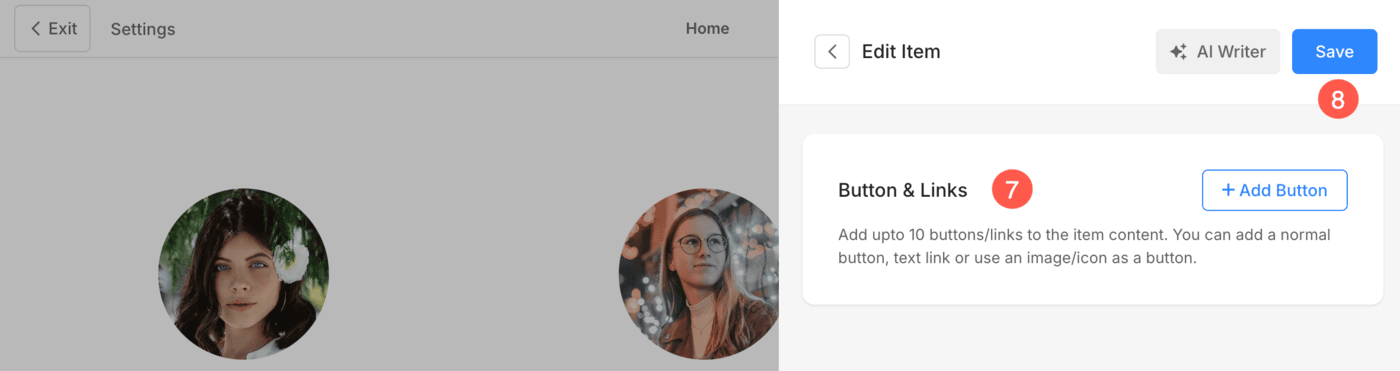
7. Buttons & Links: Add any type of Link to the list item. You can add a Button/Image link/Social Icon/Text Link. Learn more.
8. Save: After making the customizations, save the changes.

See in action:
Sequence List Items
- You can easily drag and drop the list items to change the sequence.
Delete a List Item
Once you have added a list item, you can edit the same and also delete it.
- Click on the Delete icon next to the testimonial list item.
- Click on the Delete button in the confirmation popup.
- Save your changes.
Manage Elements of Testimonials Section
Testimonials section includes an Elements tab that allows you to manage the visibility of various elements within the section with ease. Using simple toggle switches, you can enable or disable specific elements without having to delete or modify the elements themselves.
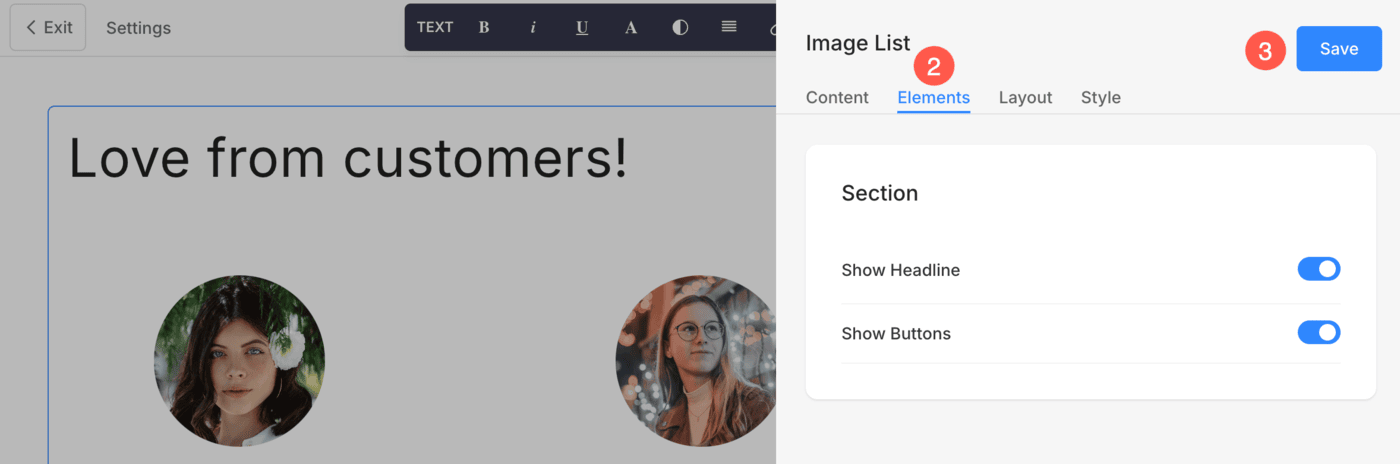
- Click on the Edit Testimonials (1) button.

- Choose the Elements (2) tab.
- After making the changes, hit the Save (3) button.

Section Options
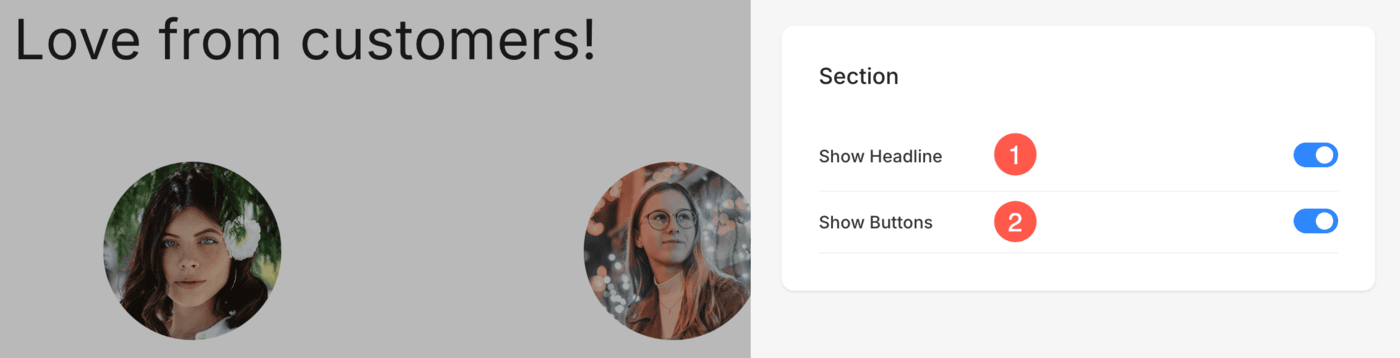
- Show Headline: Enable or disable the visibility of the headline for the Testimonials section.
- Show Buttons: Control whether buttons are displayed at the section level.

Items Options
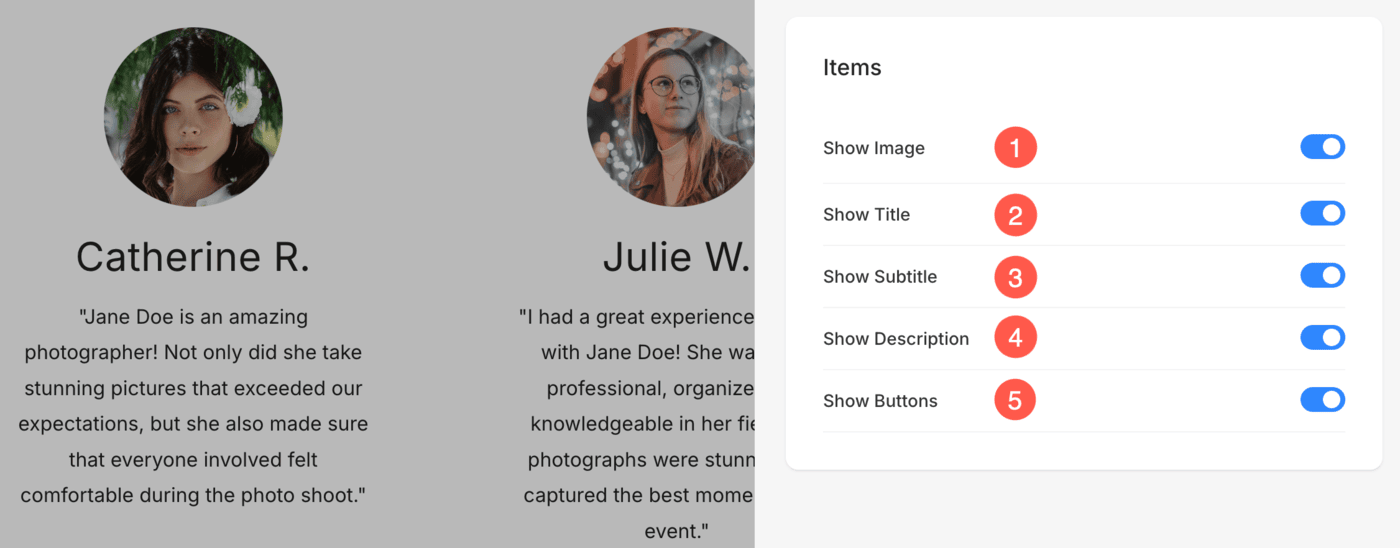
- Show Image: Toggle the visibility of the images.
- Show Title: Control whether the title is displayed.
- Show Subtitle: Enable or disable subtitles.
- Show Description: Manage the visibility of item descriptions.
- Show Buttons: Decide if buttons for individual items should be shown.

Section Layout
- Click on the Edit Testimonials button to open the section editing panel.
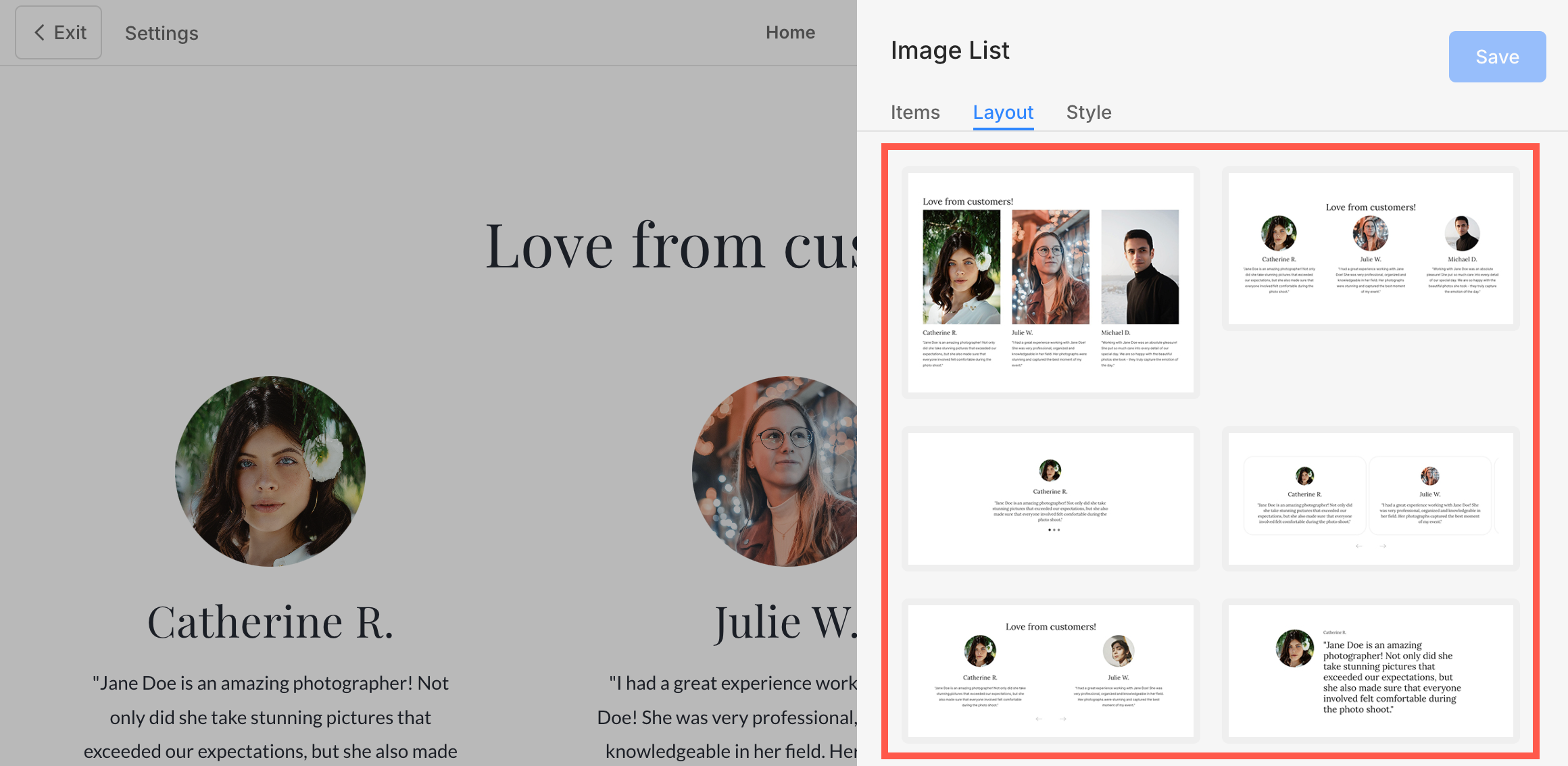
- Choose the Layout tab.
- From here, you can easily change the layout of the section even after adding it to the page.
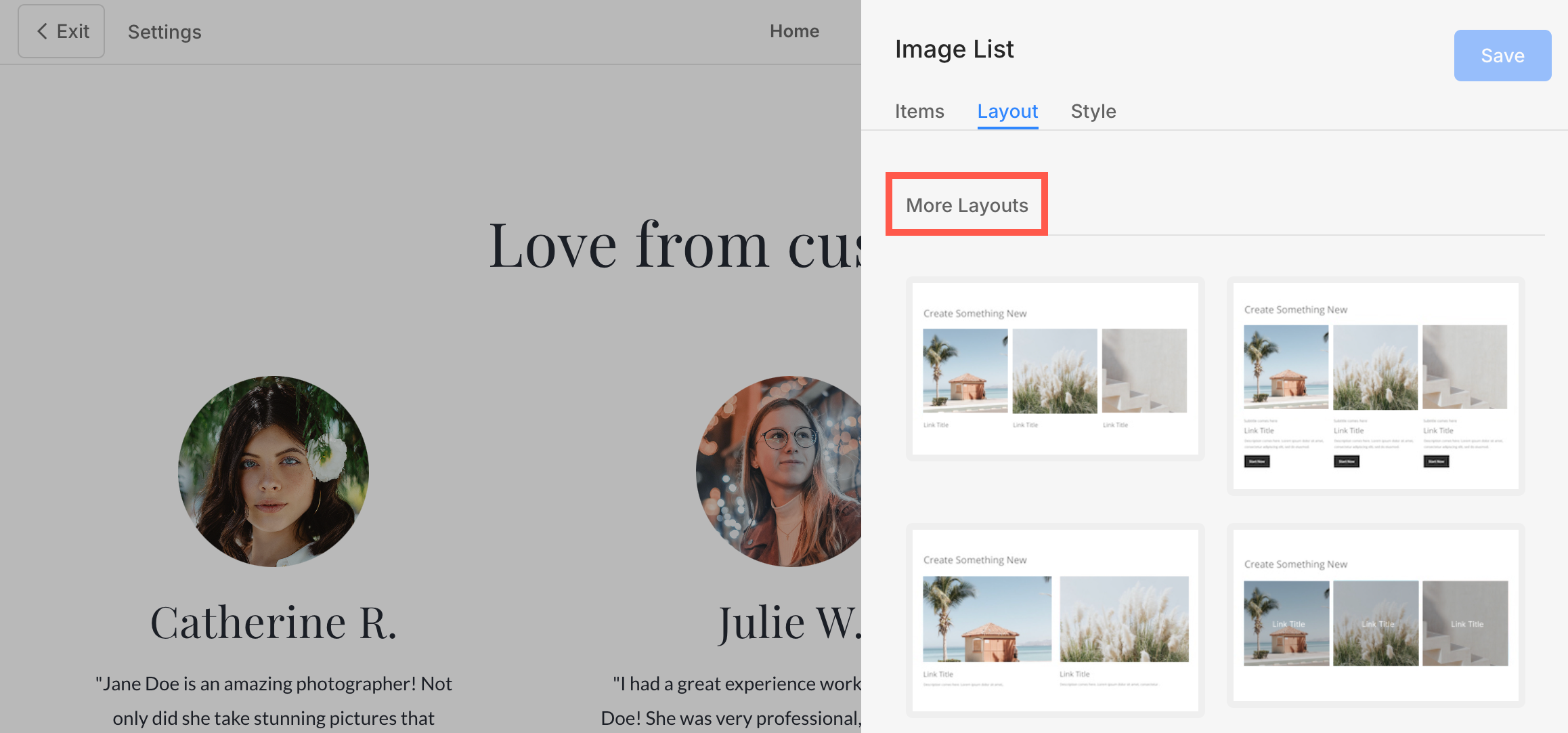
While changing the layout, you will see the section-related layouts on the top.

Apart from these, you also have the option to choose a layout from other sections under the More Layouts heading.

Style your Section
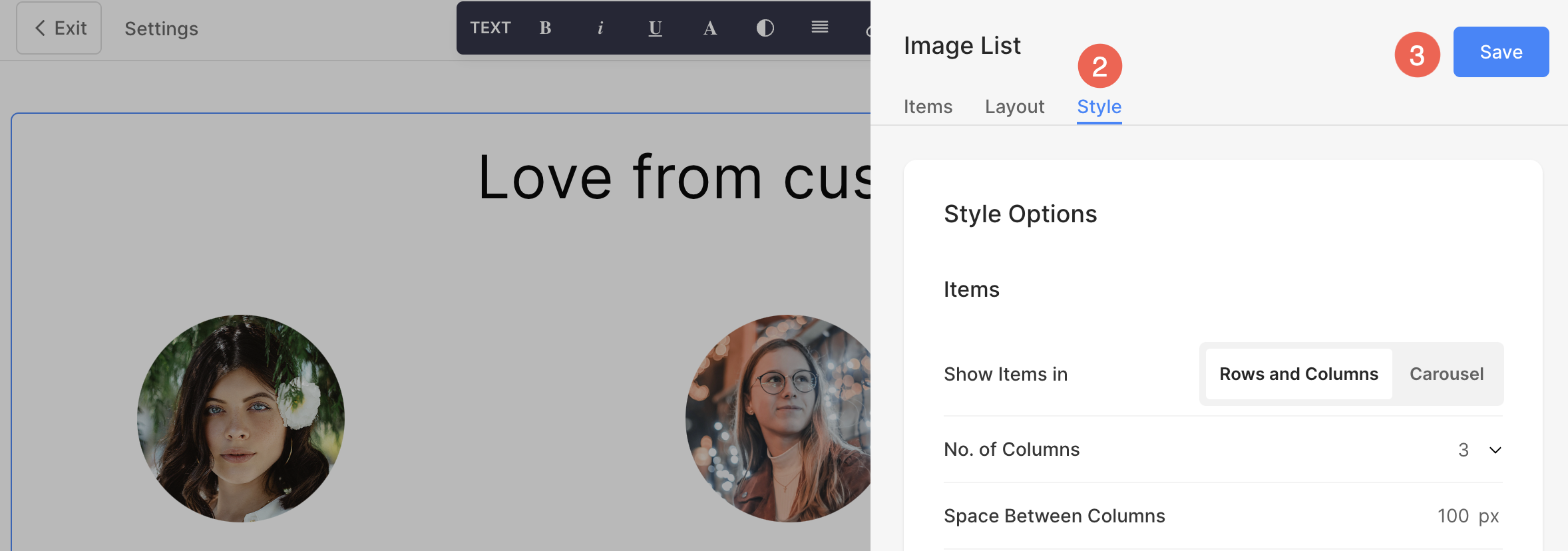
- Click on Edit Testimonials (1) button to open the Testimonial List editing panel.

- Choose the Style (2) tab.
- Change the Style for the section elements and Save (3) your changes.

Style Options
You will have multiple style options for the section:
Items
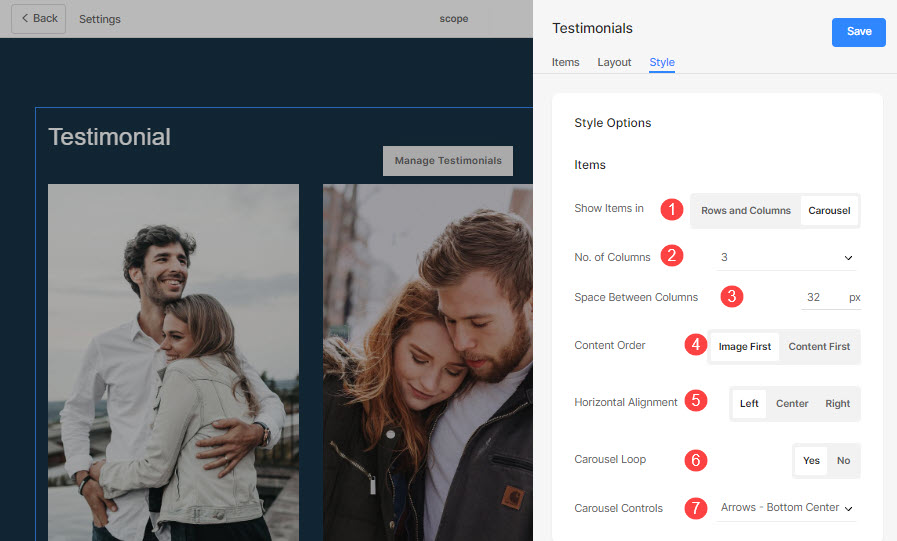
- Choose to Show Items in rows and columns or carousel
- If you have chosen the rows and columns option, the list items will be arranged in rows and columns. In this case, you need to specify the number of rows and columns.
- If you have chosen the carousel option, the list items will be presented as a slideshow. Know more.
- Set the number of columns for the list items. You can choose from 1 to 10 columns.
- Specify the Space between columns of the list items.
- Choose the Content Order i.e., the images of the list items to be displayed first or the associated text.
- Align the content in the List items. You can set them to be left, right, or center aligned.
- Choose to Loop the Carousel or not.
- In case of the Carousel, choose the Navigation Controls. You can choose between No Controls, Arrows – Bottom Center/Top Right/Bottom Right, Chevron, or Dots.


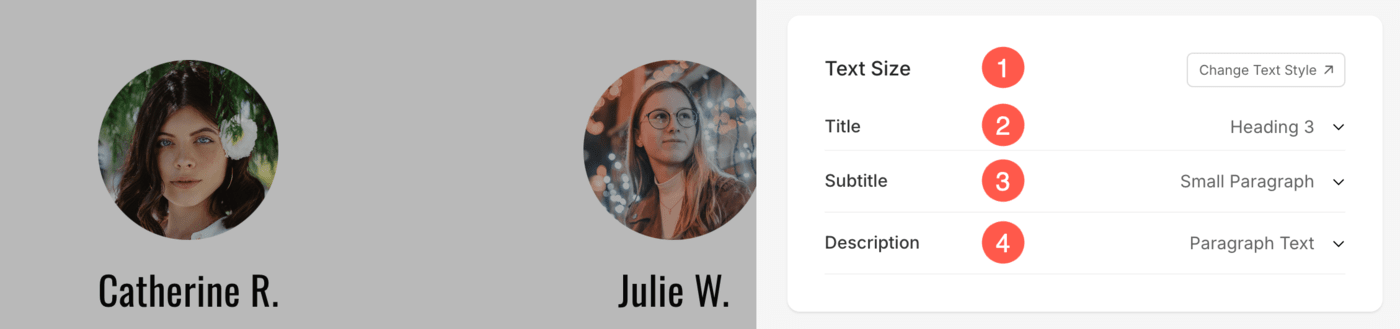
Text Size
- Click on the Change Text Style button to visit the Design section and manage your font sizes and styles.
- Set the Title font style for the list items.
- Set the Subtitle font style for the list items.
- Set the default Description font style for the list items.

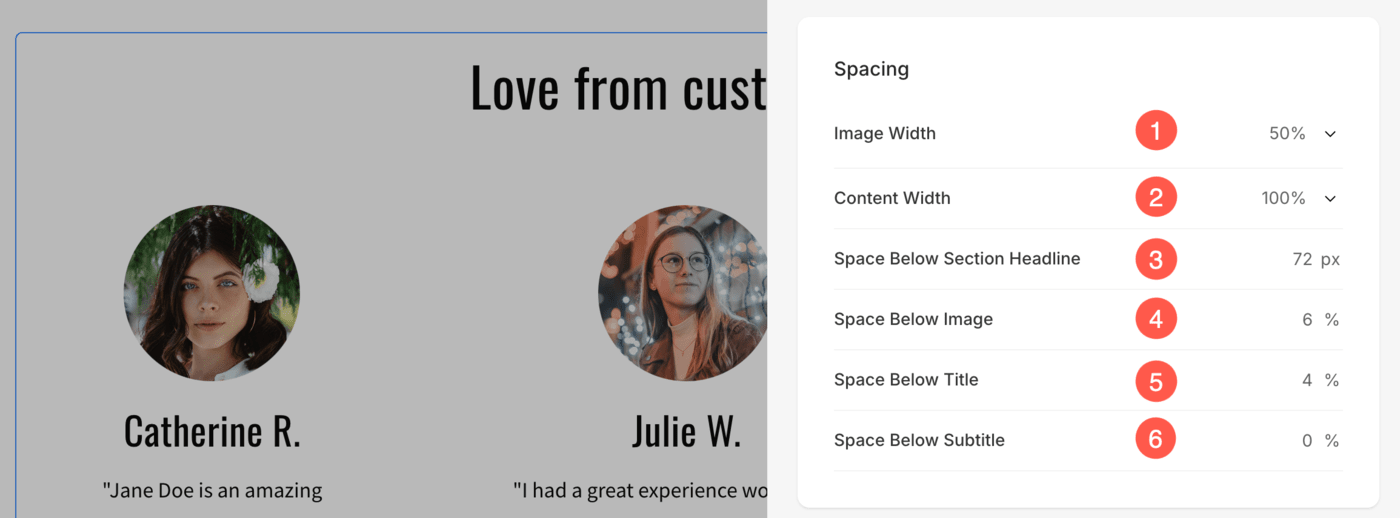
Spacing
- Specify the Image Width for list items.
- Specify the Content Width for the list items.
- Specify the Space below Section Headline in px.
- Specify the Space below images of the list items (in %).
- Specify the Space below the titles of the list items (in %).
- Specify the Space below the Subtitle of the list items (in %).

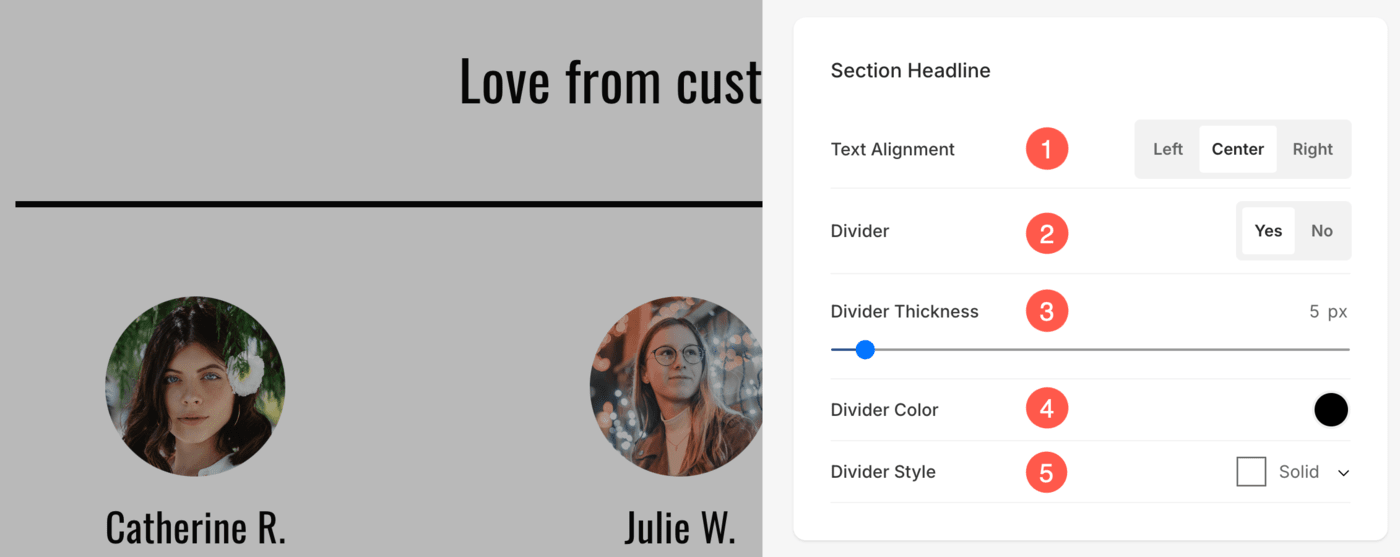
Section Headline
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Select a style for section headline divider.

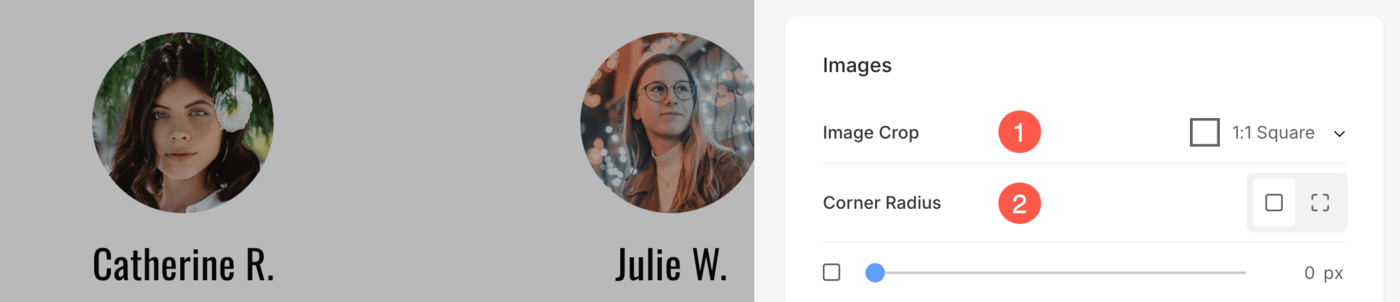
Images
- Choose the image crop for the list items. You can set the images as Square, Circle, Landscape, Portrait, and Dynamic.
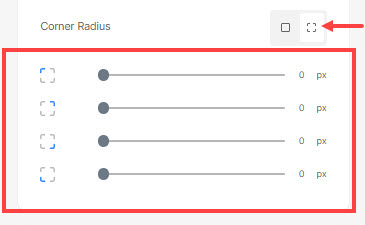
- Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the corner radius of the list item images.

- In case you have chosen split corners, you can set different corner radius for each corner.

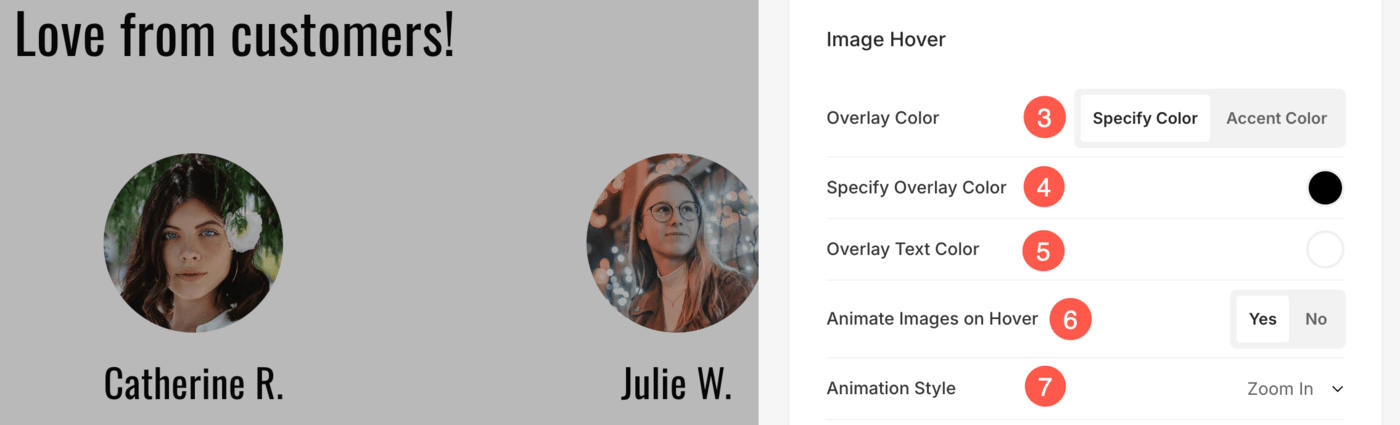
On Image Hover
- Choose the Image Overlay Color to be the accent color or to be specified. If you have chosen the accent color, then specify the opacity.
- If you have chosen the specify color option then set the Overlay color for the list items.
- Set the Elements color for the list items of the section.
- Choose to animate the list item images on hover by clicking on Yes.
- Select an Animation Style for the images on hover.

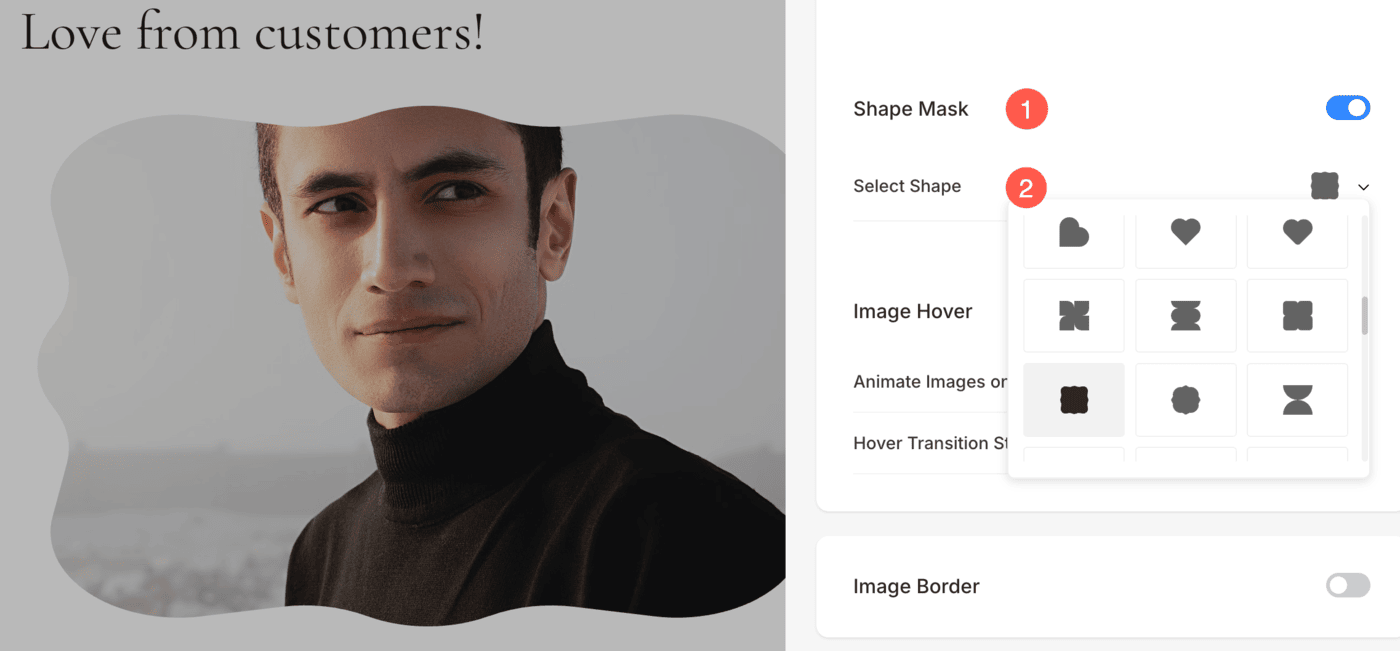
Shape Mask
- Shape Mask: Enable this toggle to apply a shape mask to the image in the Testimonial section. Once enabled, the selected shape will visually clip the image into that form.
- Select Shape: Choose from various predefined shapes to apply to your image. This allows you to creatively stylize your content by displaying image in a unique form like rounded, diamond, drop, etc.

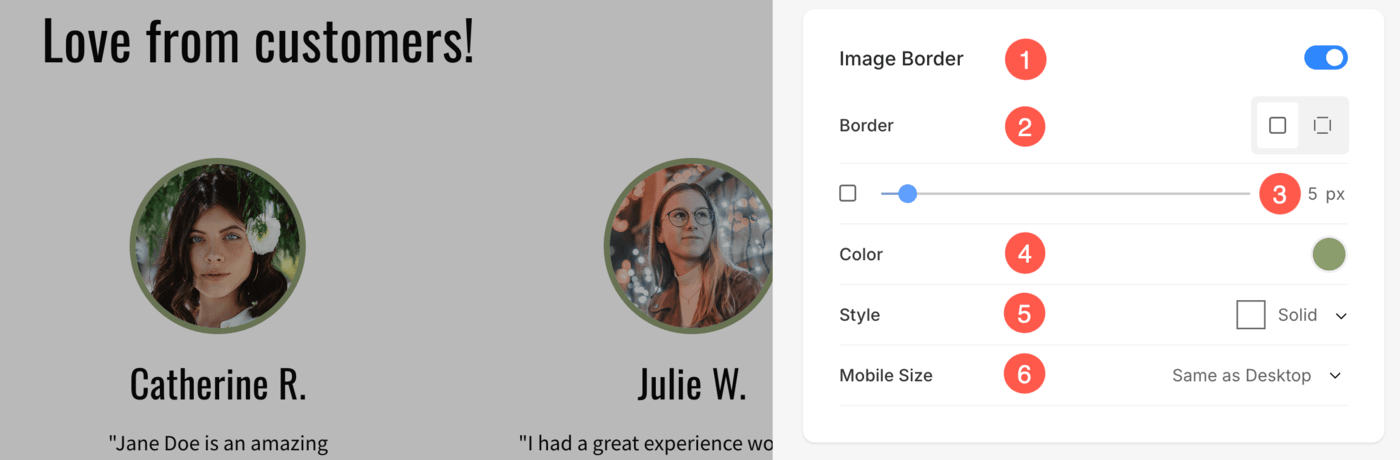
Image Border
- Enable / Disable border around the images by switching the toggle.
- Choose to have a common border on all sides of images or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

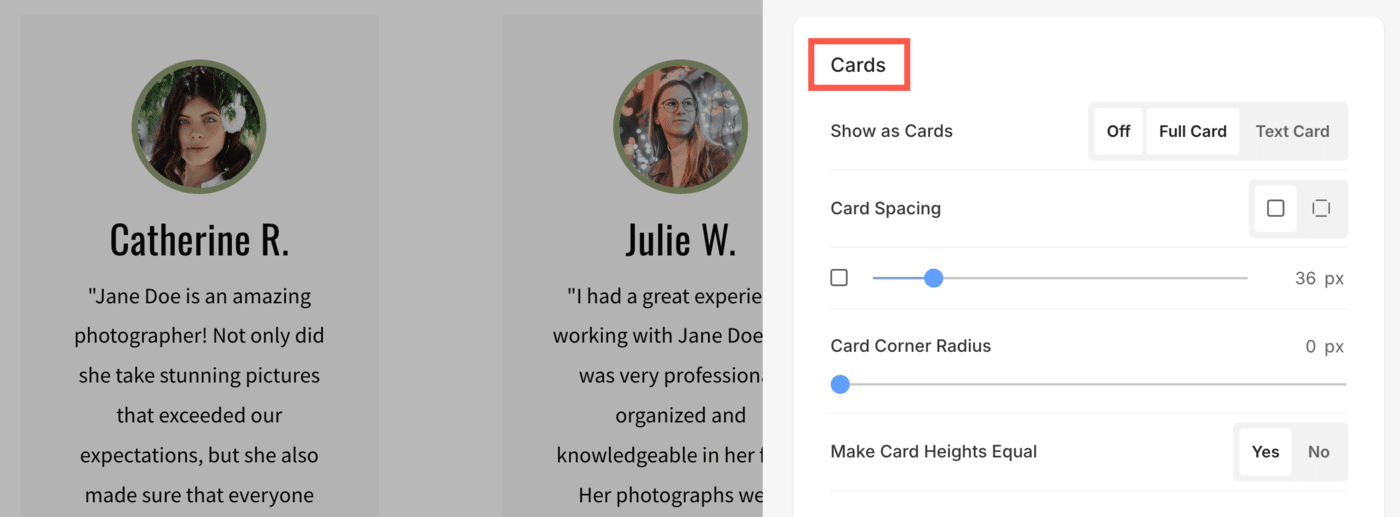
Cards
- See how to manage cards.
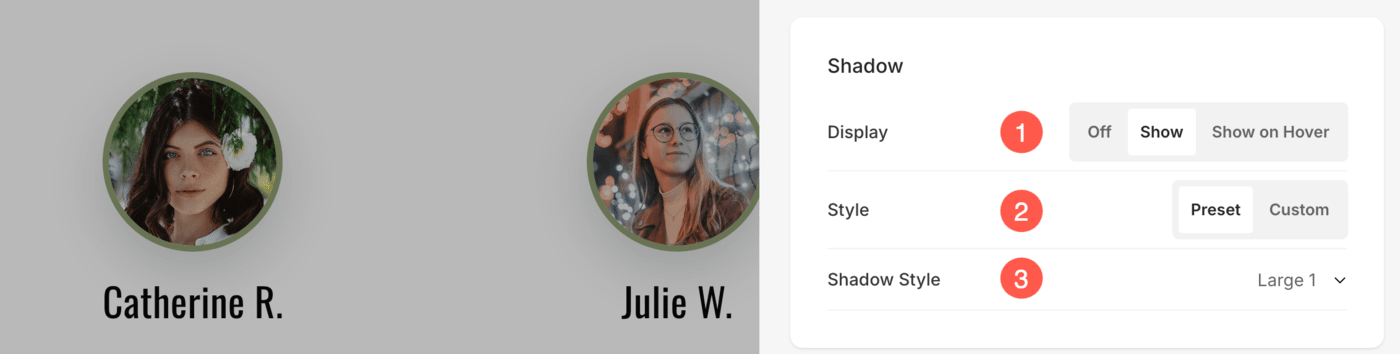
Shadow
- Display – Choose to show the shadow behind the list items always or on hover only.
- Style – Choose from existing presets or create a custom shadow.
In case you have chosen the Custom option, then visit this Box Shadow Generator to create a custom shadow. Finally, copy and paste the box shadow CSS. - In case you have chosen the presets option, then Choose Shadow Styles from the dropdown.

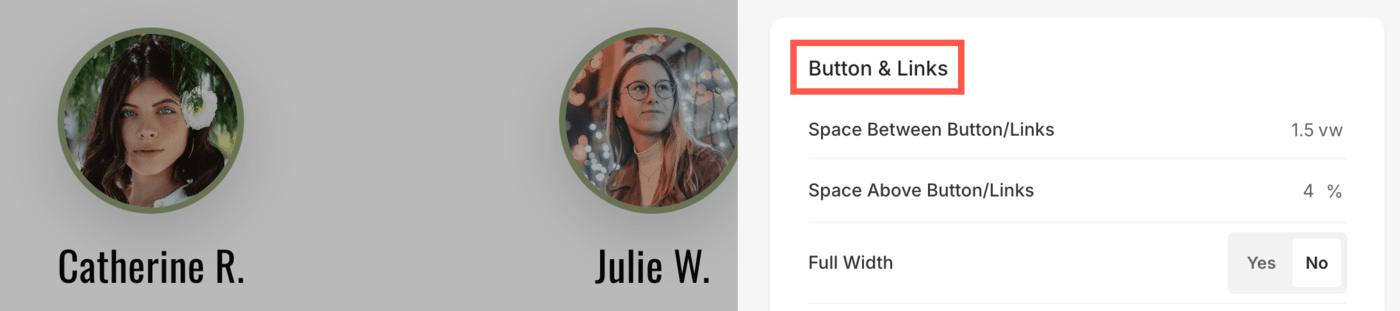
Button & Links
- See how to manage the styling of Buttons & Links.

Save all the style changes.
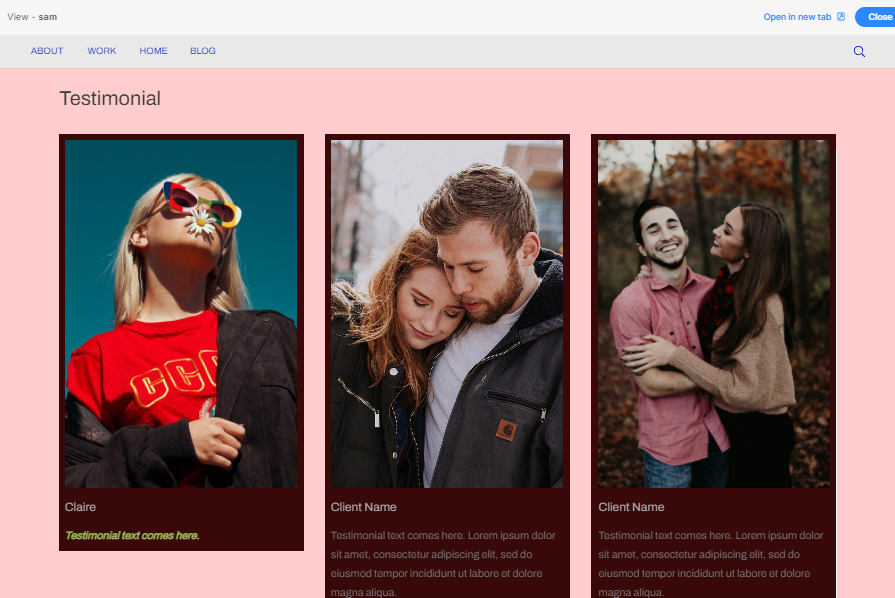
The Full card and the Text card
When you turn on the Full/Text Card over your testimonial list, the list items will have an outline and background with the card color that you have selected in the Design section. Also See: Website colors and spacing.Full Card
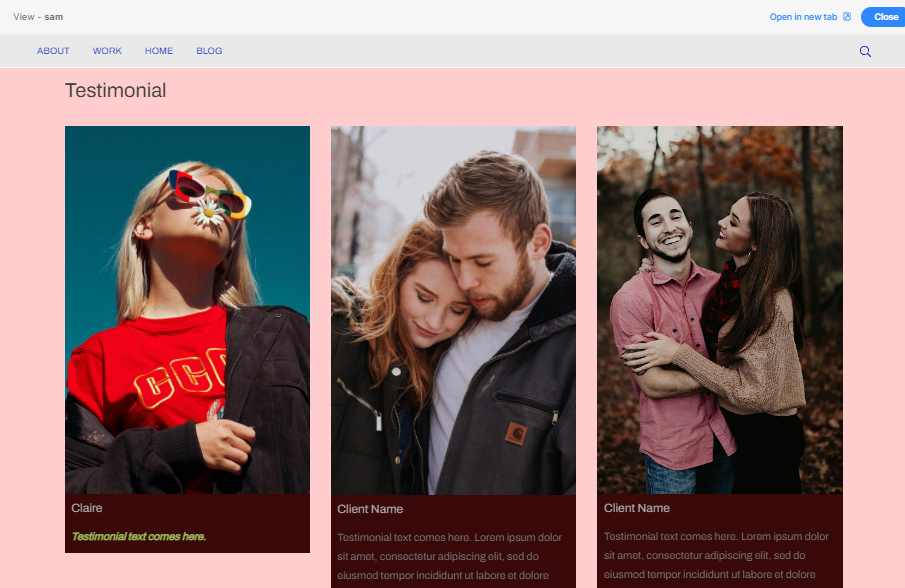
When the full card option is selected, the card color is applied to the whole card i.e., the image and the text associated with it. Have a look:

Text Card
When the text card option is selected, the card color is applied only to the text associated with the image. Have a look: