Pixpa allows you to embed your Google Map in your pages using the Location Section. Using this section, you can show your business or store address.
This section is most used in the Contact pages.
In this article:
Add a Location Section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
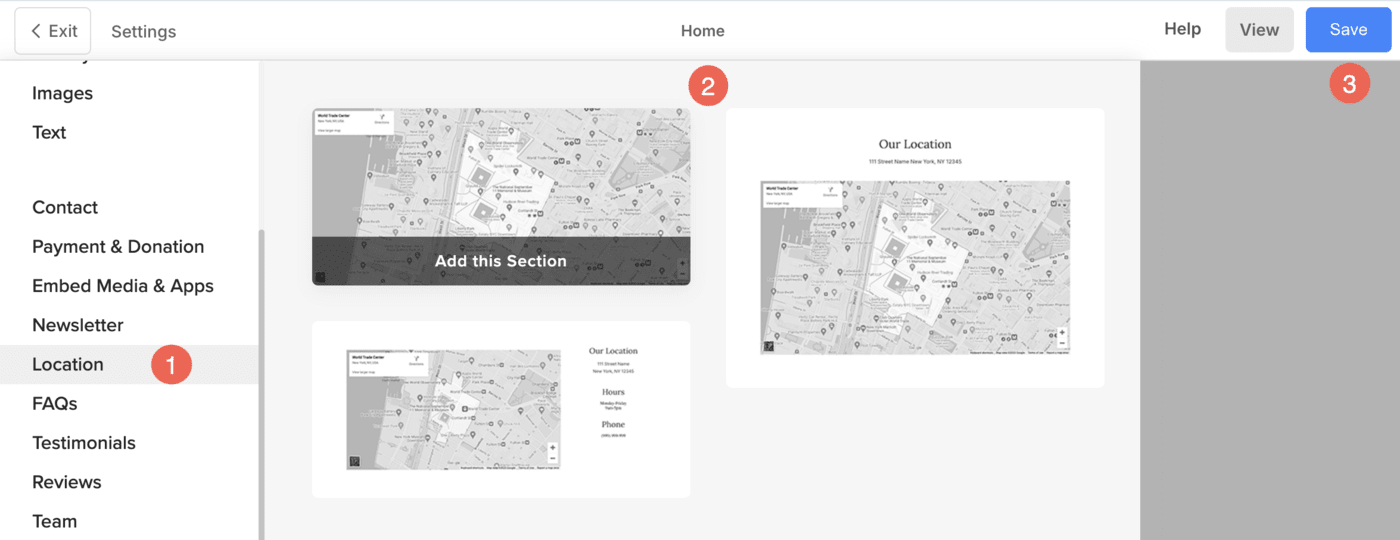
- Scroll down and choose the Location Section (1) option where you can choose from the different layouts (2).
- Select a layout and Save (3) the changes.

Get Map Embed Code
- Go to Google maps and search for your location.
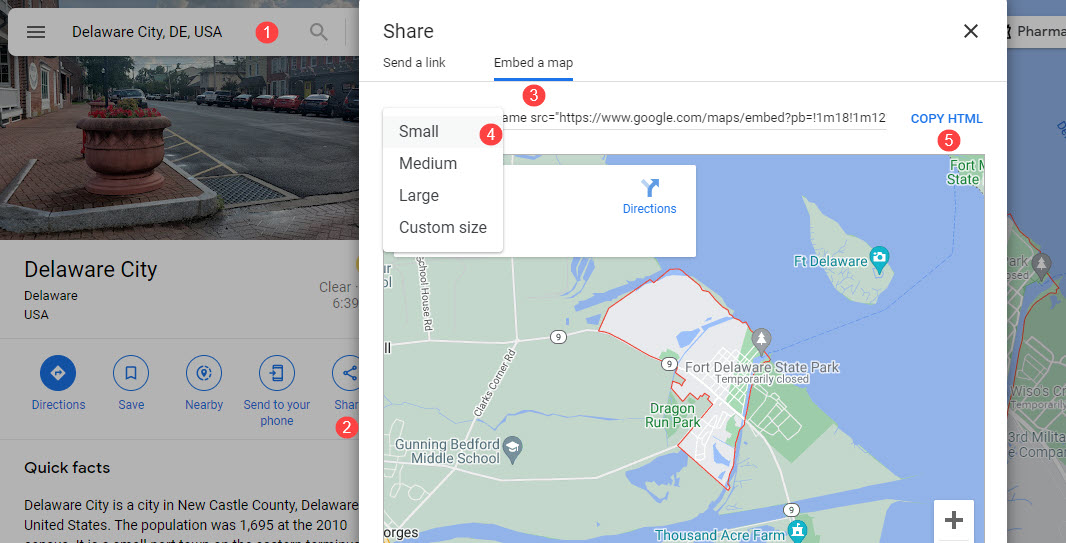
- Click on the share button then go to the Embed a map section.
- Now select the size of the map from the dropdown that you want to embed.
- Copy the embed code by clicking the copy HTML button.

See in action:
Add Map embed code
- Click on the map that you want to edit.
- Click on the Embed button in the top left corner to open the embed code box.
- Remove the existing code and add the paste the copied code.
- Save your changes.
See in action:
Customise the Map
- Click on the Embed button to open the Embed box.
- You will have the option to apply a filter on Google Map.
- Choose from Dark, Greyscale, Electric, and Desaturated options to add a flair to your map.
- Save your changes.
