Use the Text list section when you want to display a set of text in columns. You can add a Text List section to a page to easily link different pages within the website or to add links with their descriptions.
As you add the list items to this section, the settings and style you have specified will be applied to it. This section will be useful to showcase the team, different products you sell, and for many other purposes.
In this article:
- What is a Text List?
- Add a Text List section
- Add and Edit list items
- Sequencing list items
- Deleting list items
- Changing section layout
- Manage Elements
- Style options
- The Carousel Style
- Live example
Text List
- If you are looking to add some text or add a link in a text without any images, you can add a text list section.
Add a Text List section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left panel.
- Choose the Content (1) option and click on the Text tab (2) where you can choose from different layouts (3).

- Choose any section layout and click on it to add it to your page.
Add and Edit List Items
Add List Item
Once you have added the section:
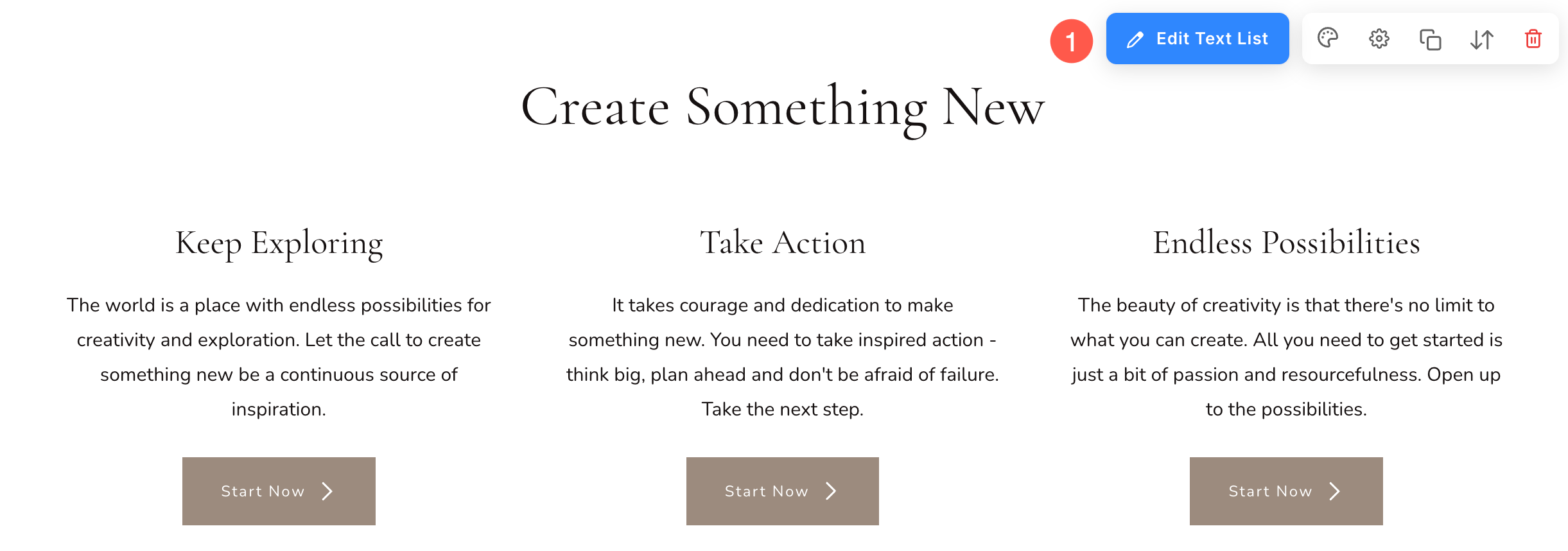
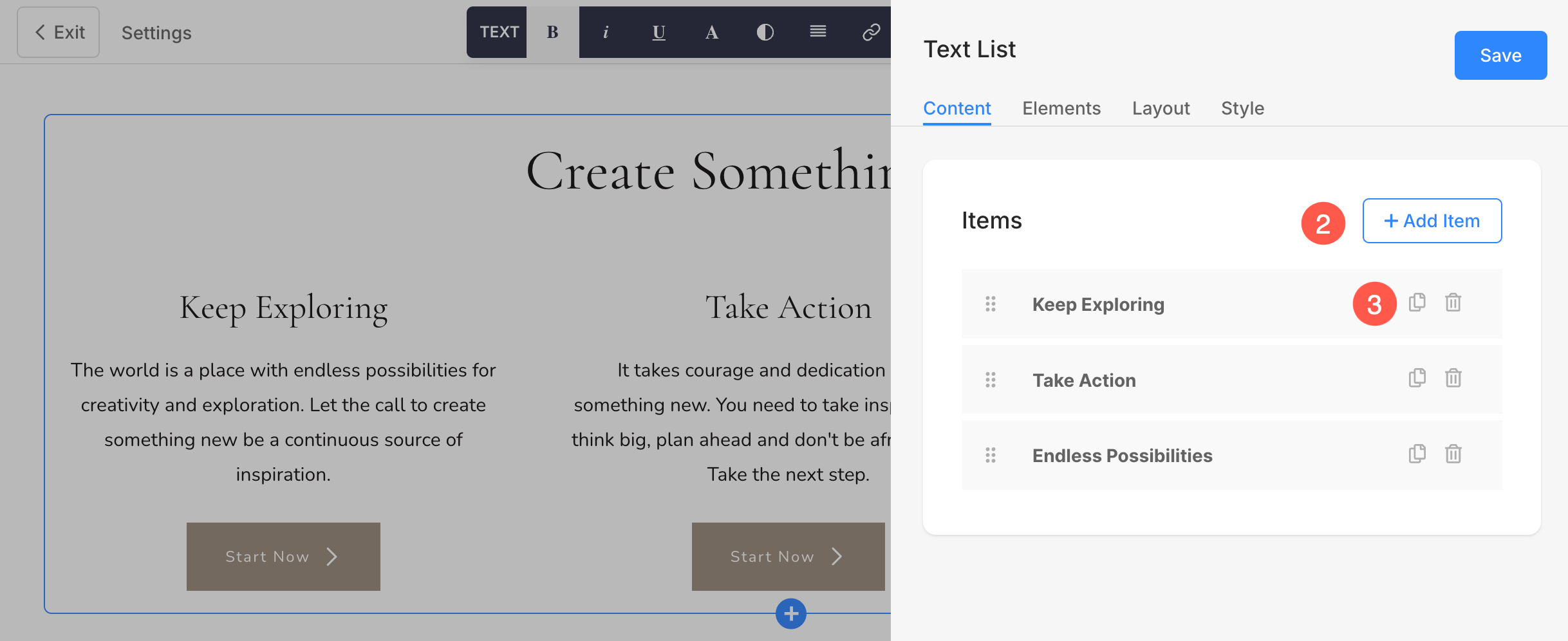
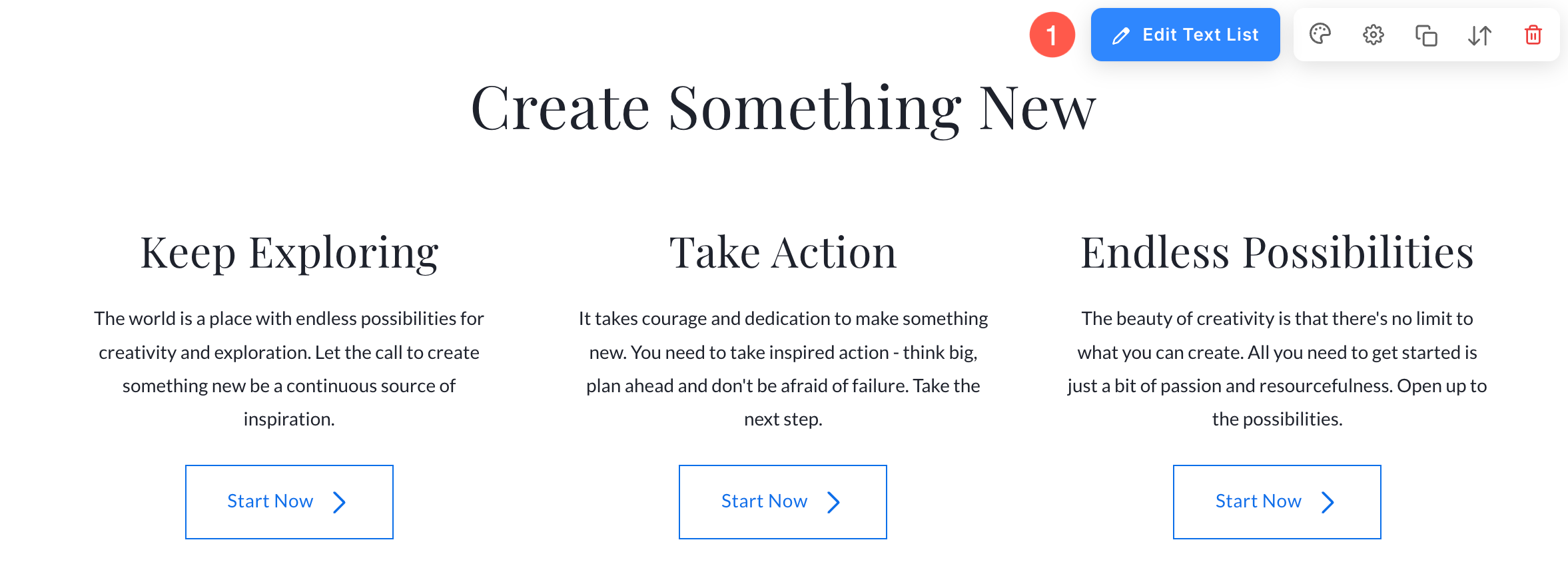
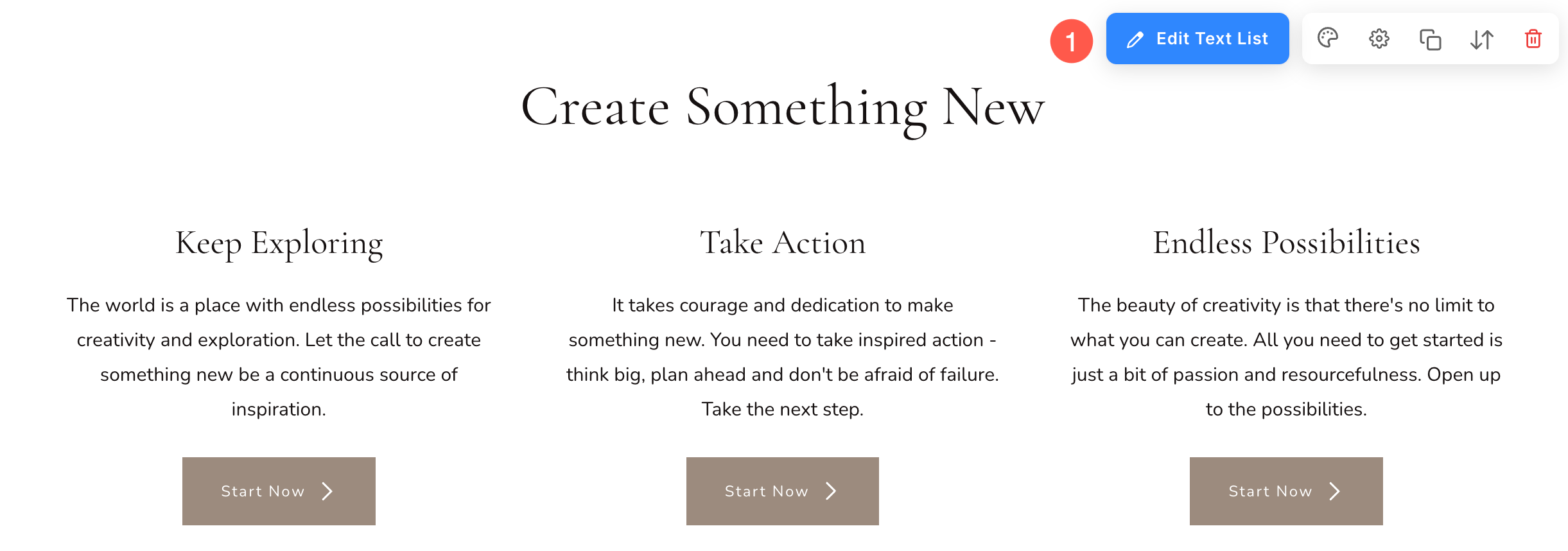
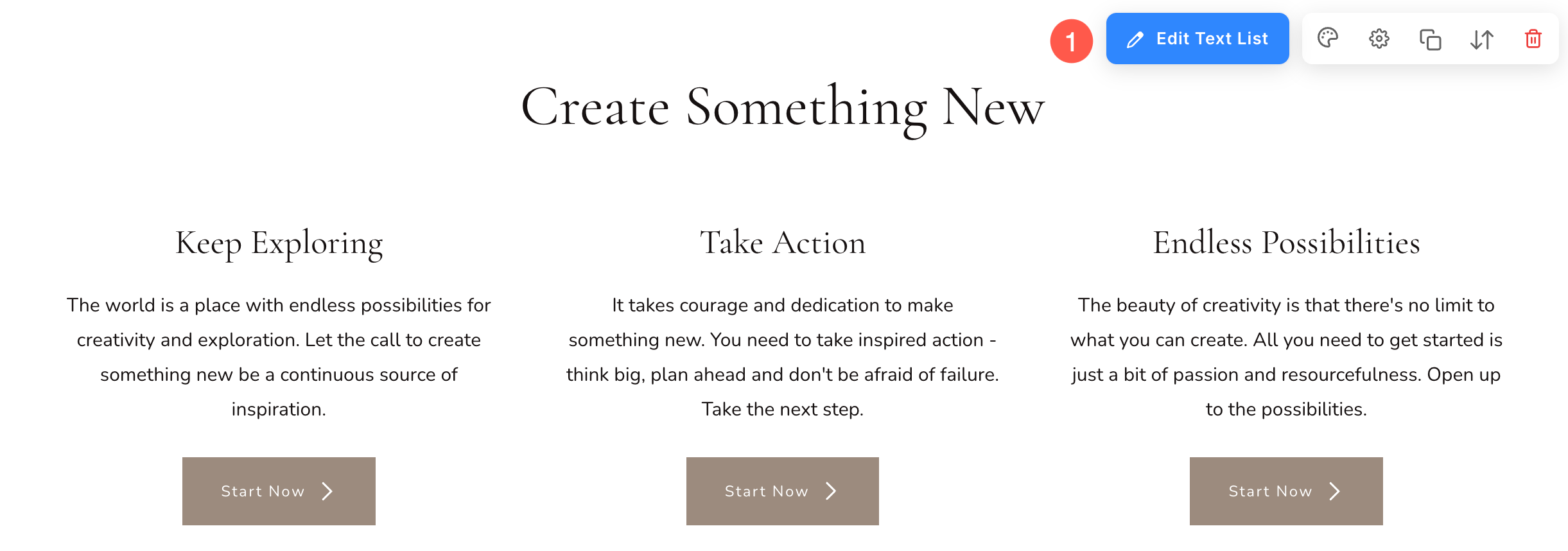
- Click on the Edit Text List (1) button to open the list item panel.

- Click on the Add Item (2) button to add a new list item.
- You will have the option to Duplicate and Delete (3) the list items.

Edit List Item
Click on the list item that you want to edit. It will open the particular List item editing options.
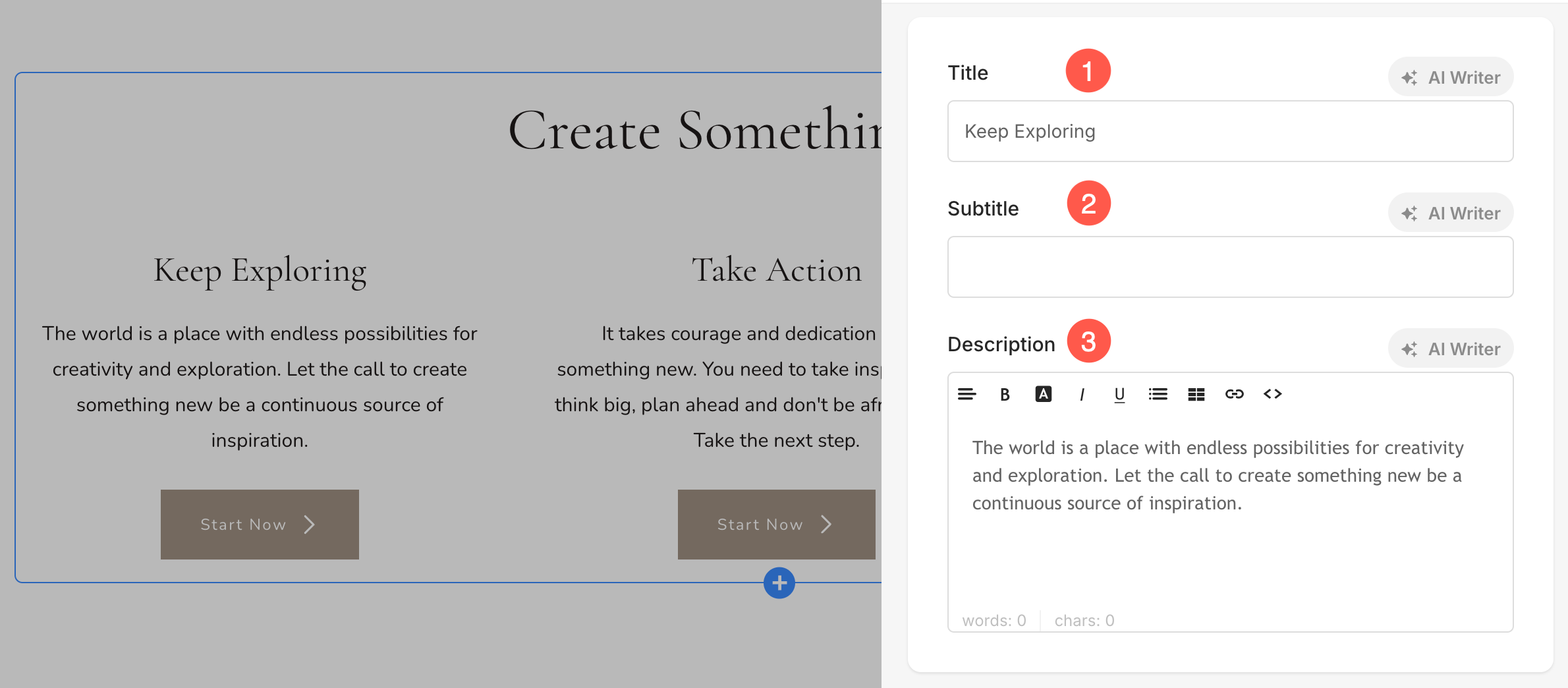
- Add a Title (1), Subtitle (2), and Description (3) of the List Item.
- You may not find the option of Subtitle and Description in particular list items depending on the layout you choose.
Before adding the description, check this article.

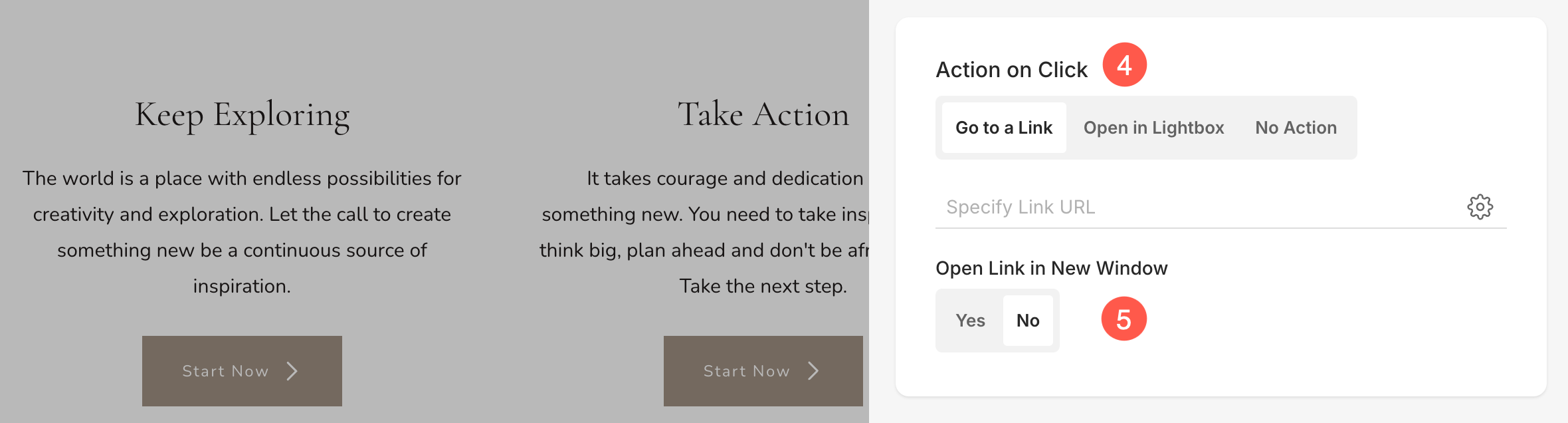
4. Action on Click
You can customize the click behavior of individual items in the Text List section. Below are the available options:
- Go to a Link
Selecting this option opens the Link Builder, allowing you to add a hyperlink to this item. The link can direct users to another page within your website or an external URL. Know more about Link Builder. - Open in Lightbox
This option displays the item in an enlarged Lightbox view when clicked. In this mode, the Subtitle and Description associated with the item will not appear in the grid view but will be visible in Lightbox mode. - No Action
Choose this option to make the item unclickable. When selected, clicking on the item will not trigger any action.
5. Open Link in New Window: Set the Link to open in a new tab or in the same tab. This will only be visible when Go to a Link option is selected under the Action on Click menu.

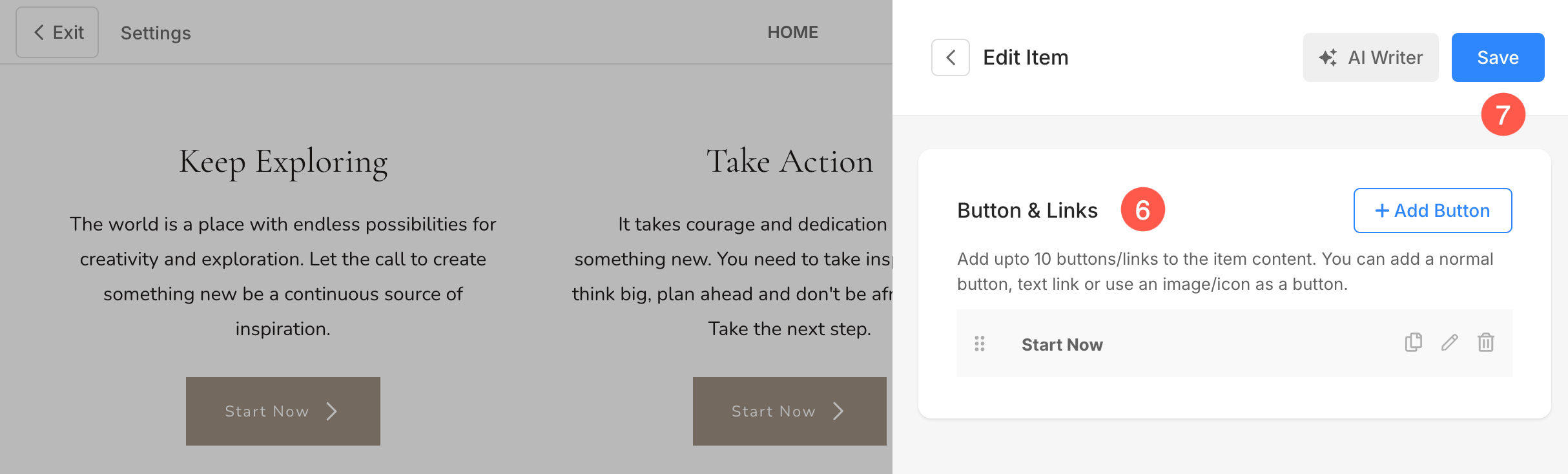
6. Buttons & Links: Add any type of Link to the list item. You can add a Button/Image link/Social Icon/Text Link. Learn more.
7. Save: After making the customizations, save the changes.

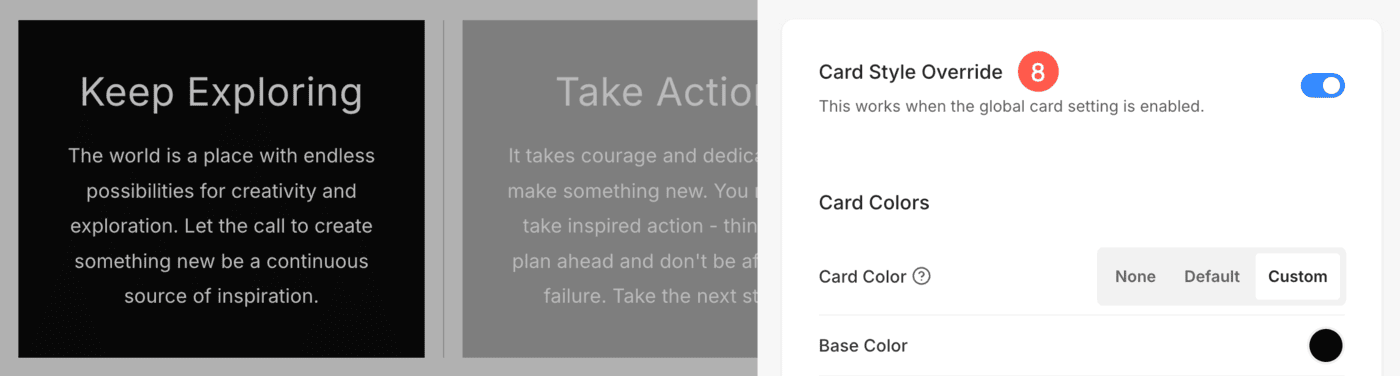
8. Card Style Override
You can override the global card style settings from the section’s Style Settings and customize each item’s card individually in the Image List section. This allows you to apply unique styles to different list items for better customization.
Learn more about Cards option in dynamic section.

See editing a text list item in action:
Sequence List Items
- You can easily drag and drop the list items to change the sequence.
Delete a List Item
Once you have added a list item, you can edit or delete it.
- Click on the Delete icon next to the List item.
- Click on the Delete button in the confirmation popup.
- Save the changes.
Section Layout
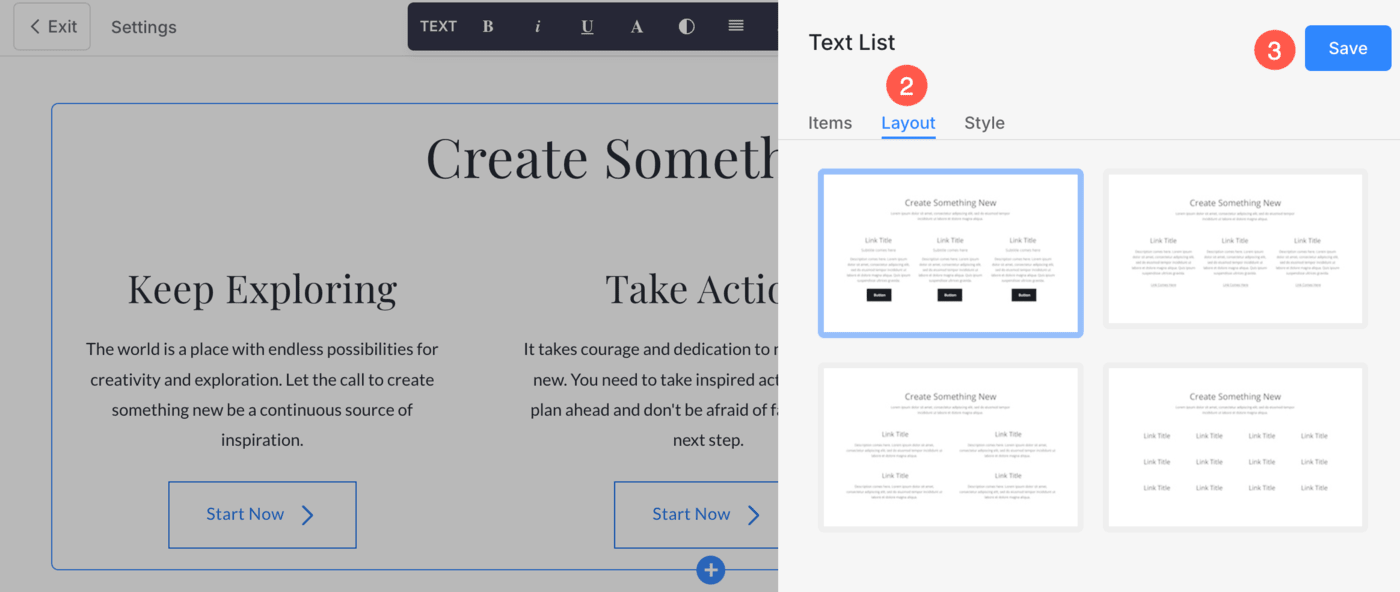
- Click on the Edit Text List (1) button.

- Choose the Layout (2) tab.
- Select any layout and Save (3) your changes.

Manage Elements of Text List
Text List section includes an Elements tab that allows you to manage the visibility of various elements within the section with ease. Using simple toggle switches, you can enable or disable specific elements without having to delete or modify the elements themselves.
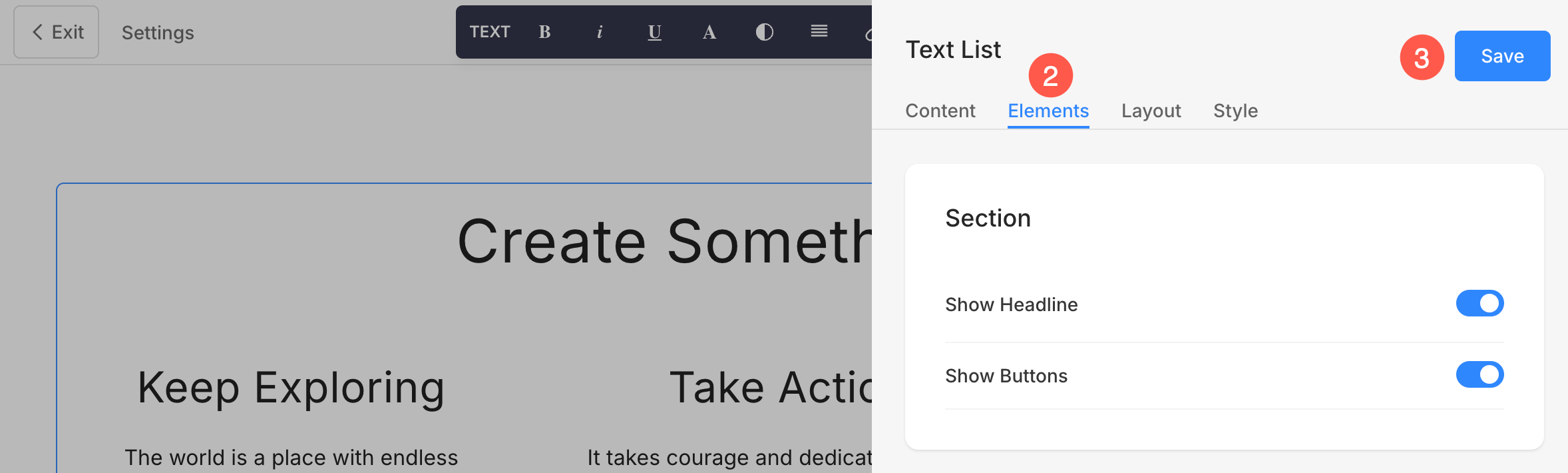
- Click on the Edit Text List (1) button.

- Choose the Elements (2) tab.
- After making the changes, hit the Save (3) button.

Section Options
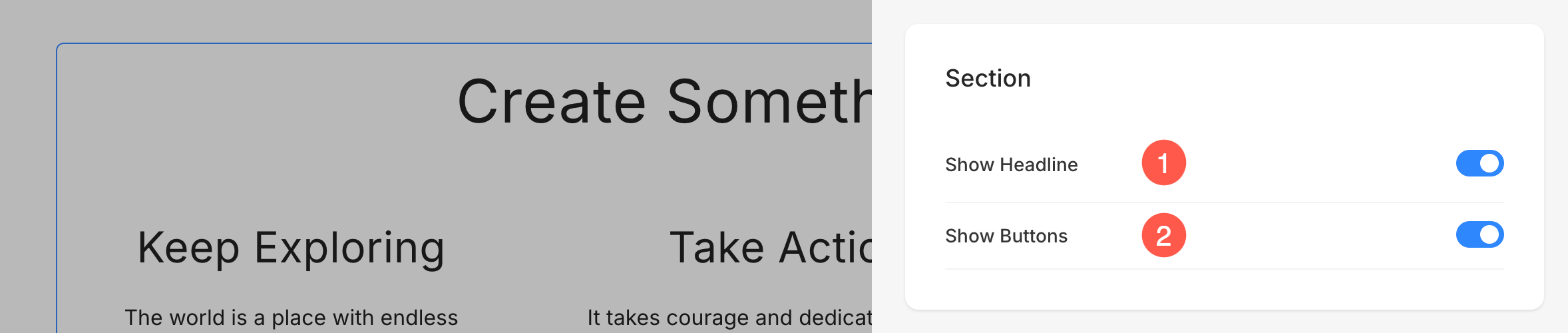
- Show Headline: Enable or disable the visibility of the headline for the Text List section.
- Show Buttons: Control whether buttons are displayed at the section level.

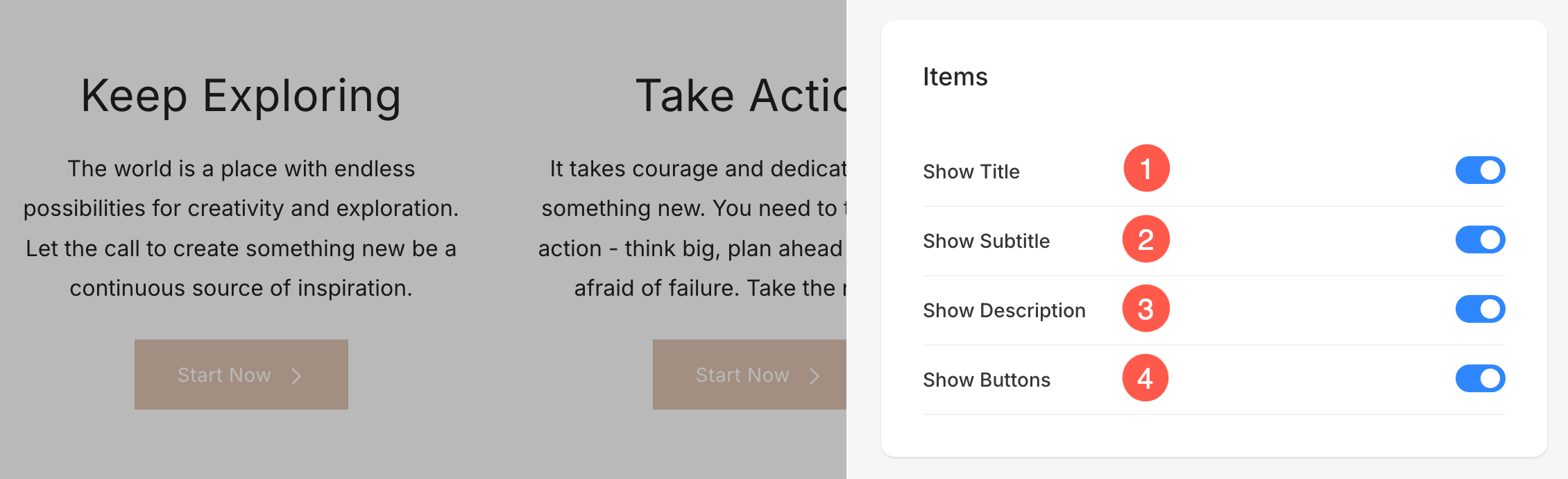
Items Options
- Show Title: Control whether the title is displayed.
- Show Subtitle: Enable or disable subtitles.
- Show Description: Manage the visibility of item descriptions.
- Show Buttons: Decide if buttons for individual items should be shown.

Style your section
- Click on the Edit Text List (1) button.

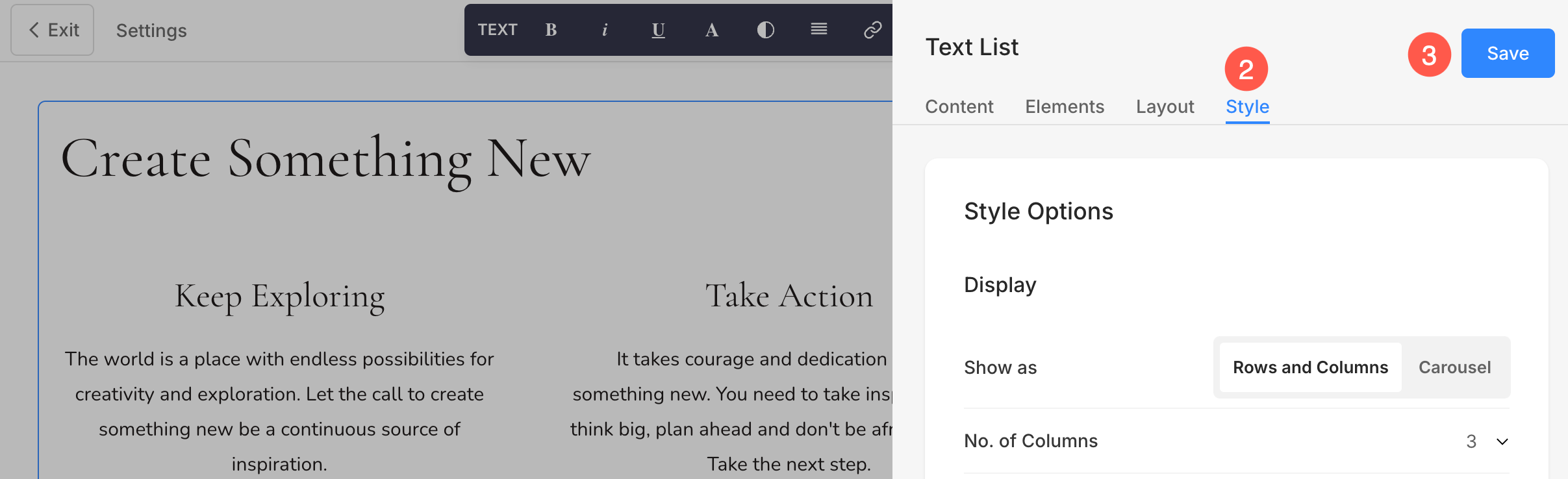
- Choose the Style (2) tab.
- Change the Style of the list items and Save (3) your changes.

You will have multiple Style options for this section:
- Display Options
- Mobile Display
- Alignment
- Text size
- Spacing
- Section Headline
- Card options
- Shadow options
- Buttons & Links
Display Options
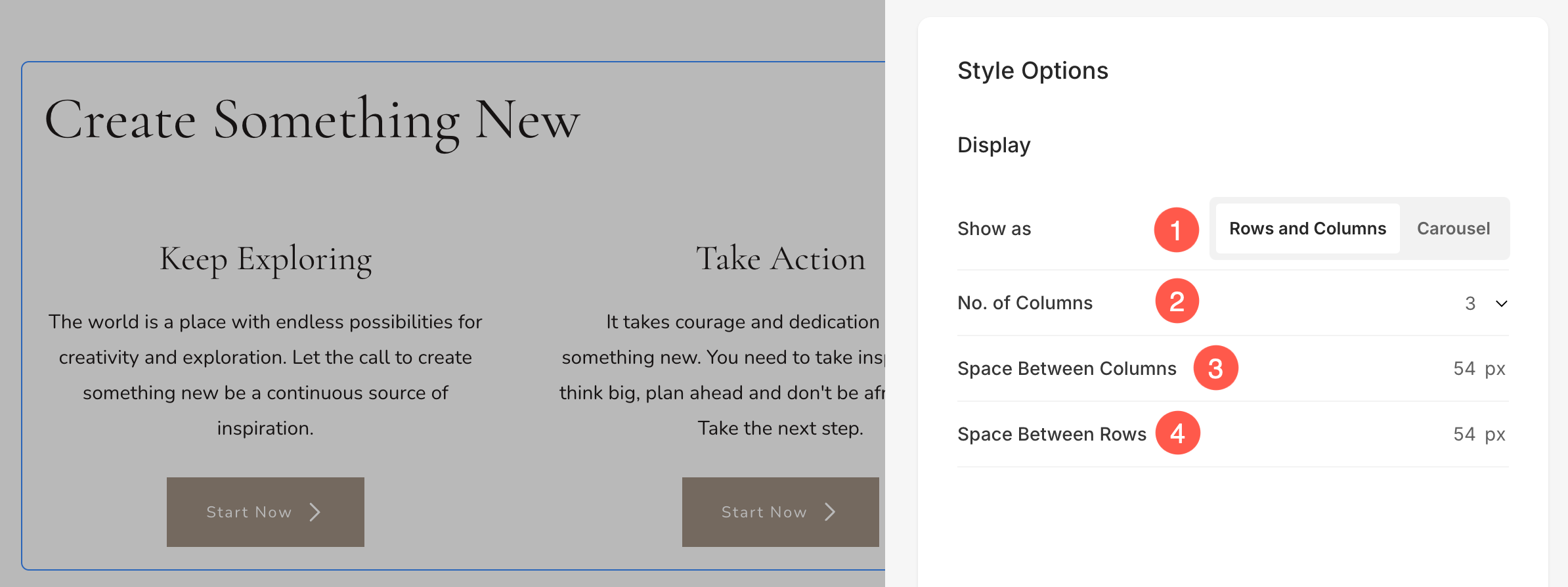
- Choose to Show Items in rows and columns or carousel
- If you have chosen the rows and columns option, the list items will be arranged in rows and columns. In this case, you need to specify the number of rows and columns.
- If you have chosen the carousel option, the list items will be presented as a slideshow. Know more.
- Set the Number of Columns for the text list. You can choose from 1 to 10 columns.
- Specify the Space Between Columns of the list items.
- Specify the Space Between Rows of the list items.

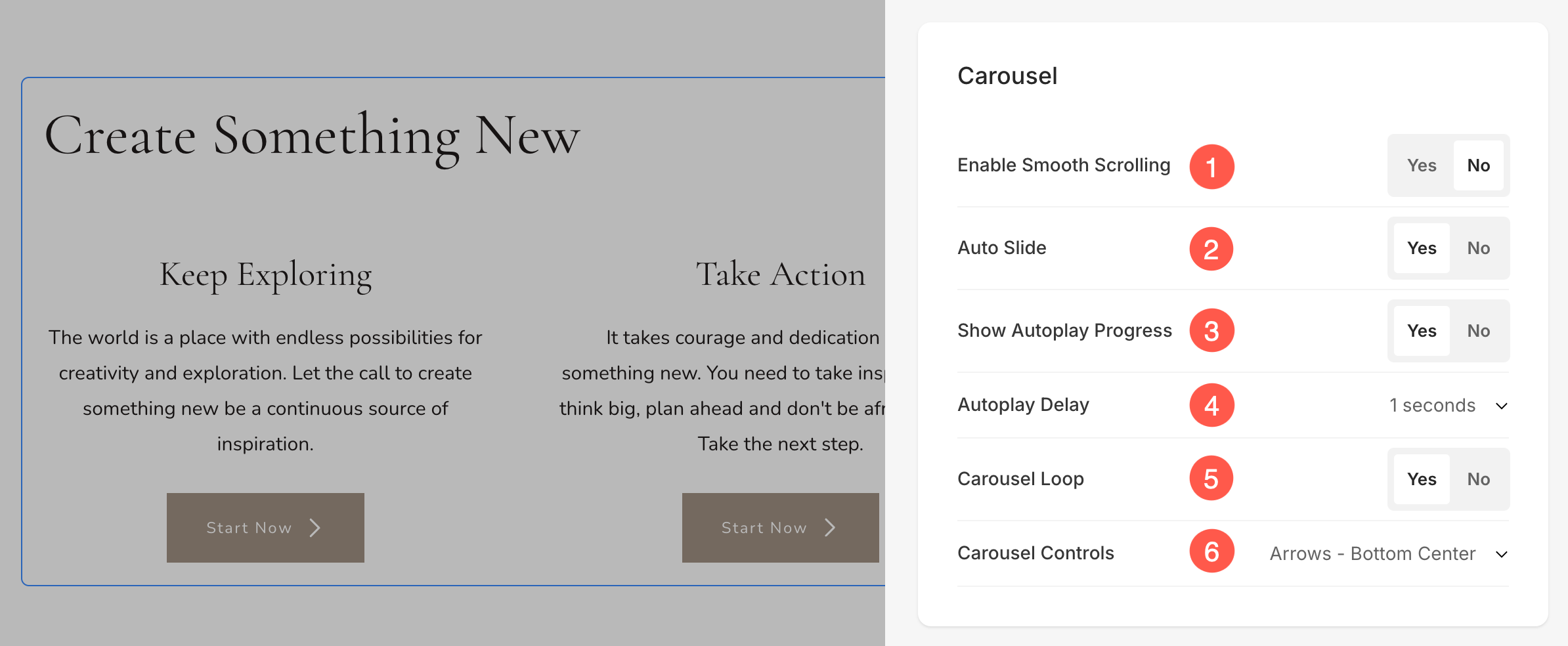
If Carousel option is selected in Step 1, then you will see the following additional options:
- Enable Smooth Scrolling: Enables continuous scrolling of items within the carousel for a seamless and visually appealing experience.
- Auto Slide: Automatically rotates through slides without user interaction.
- Show Autoplay Progress: Displays a progress indicator while autoplay is active for better visibility.
- Autoplay Delay: Sets the time interval between each slide transition when autoplay is enabled.
- Carousel Loop: Enables continuous looping of slides, so the carousel restarts seamlessly after the last slide.
- Carousel Controls: Choose the Navigation Controls. You can choose between No Controls, Arrows – Bottom Center/Top Right/Bottom Right, Chevron, Dots and Horizontal Scroll.

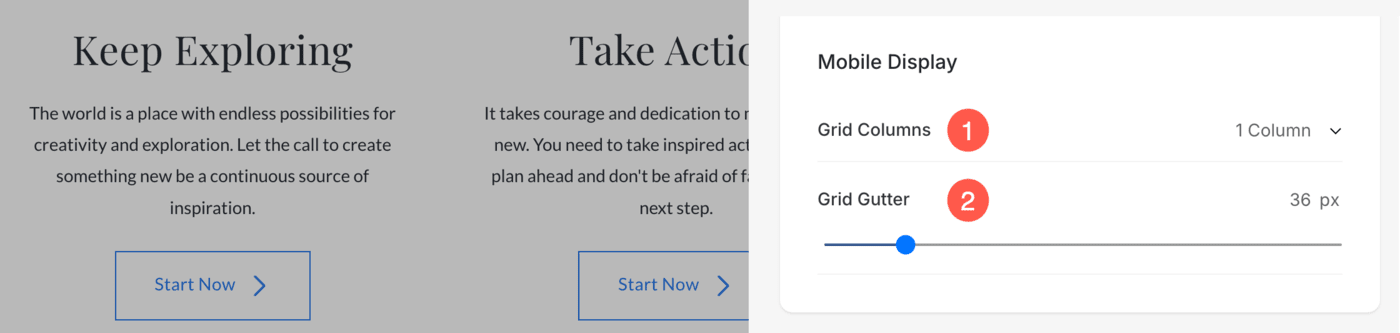
Mobile Display
- Set the number of Grid Columns for mobile devices. You can set it to a maximum of 3 columns.
- Define the Spacing between grids (in pixels).

Device-Specific Column Layout Based on Studio Settings:
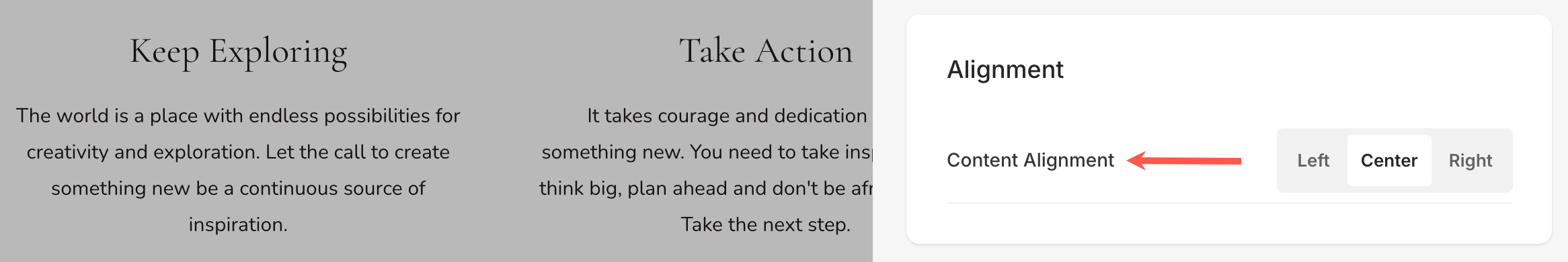
Alignment
- Content Alignment: Align the content horizontally in the Text List. You can set them to be left, right, or center aligned.

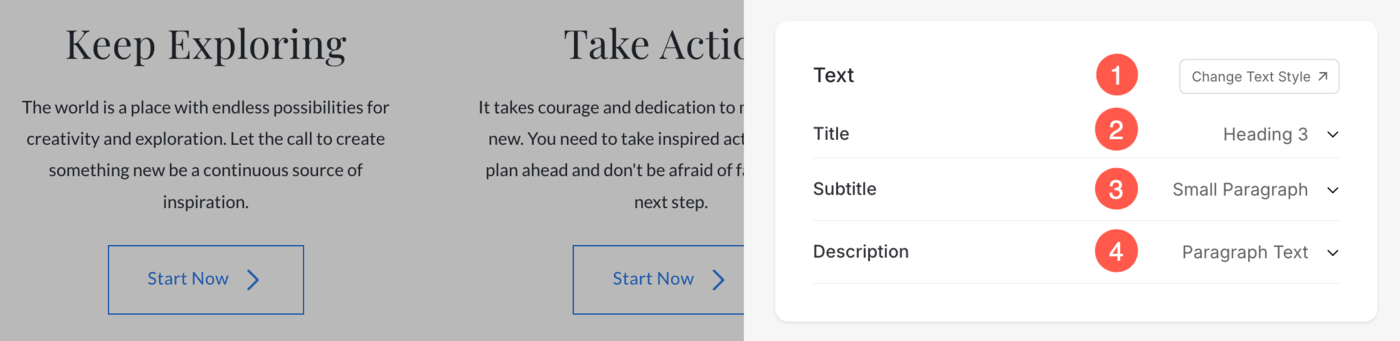
Text Size
- Click on the Change Text Style button to visit the Design section and manage your font sizes and styles.
- Set the Title font style for the list items of the section.
- Set the Subtitle font style for the list items of the section.
- Set the default Description font style for the list items of the section.
Also Check: Website Text style.

Spacing
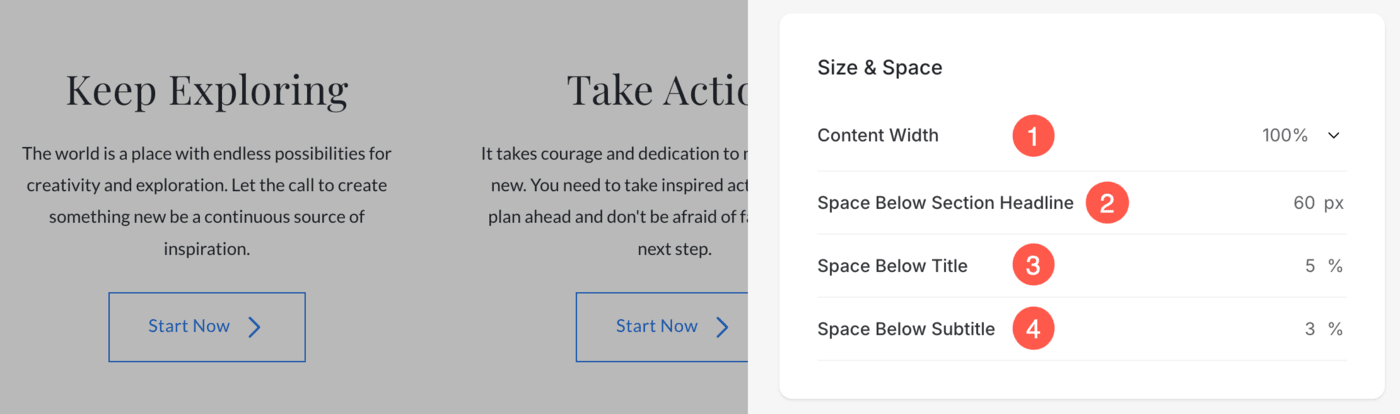
- Specify the Content Width for the list items.
- Specify the Space below Section Headline in px.
- Specify the Space below the titles of the list items (in %).
- Specify the Space below the Subtitles of the list items (in %).

Section Headline
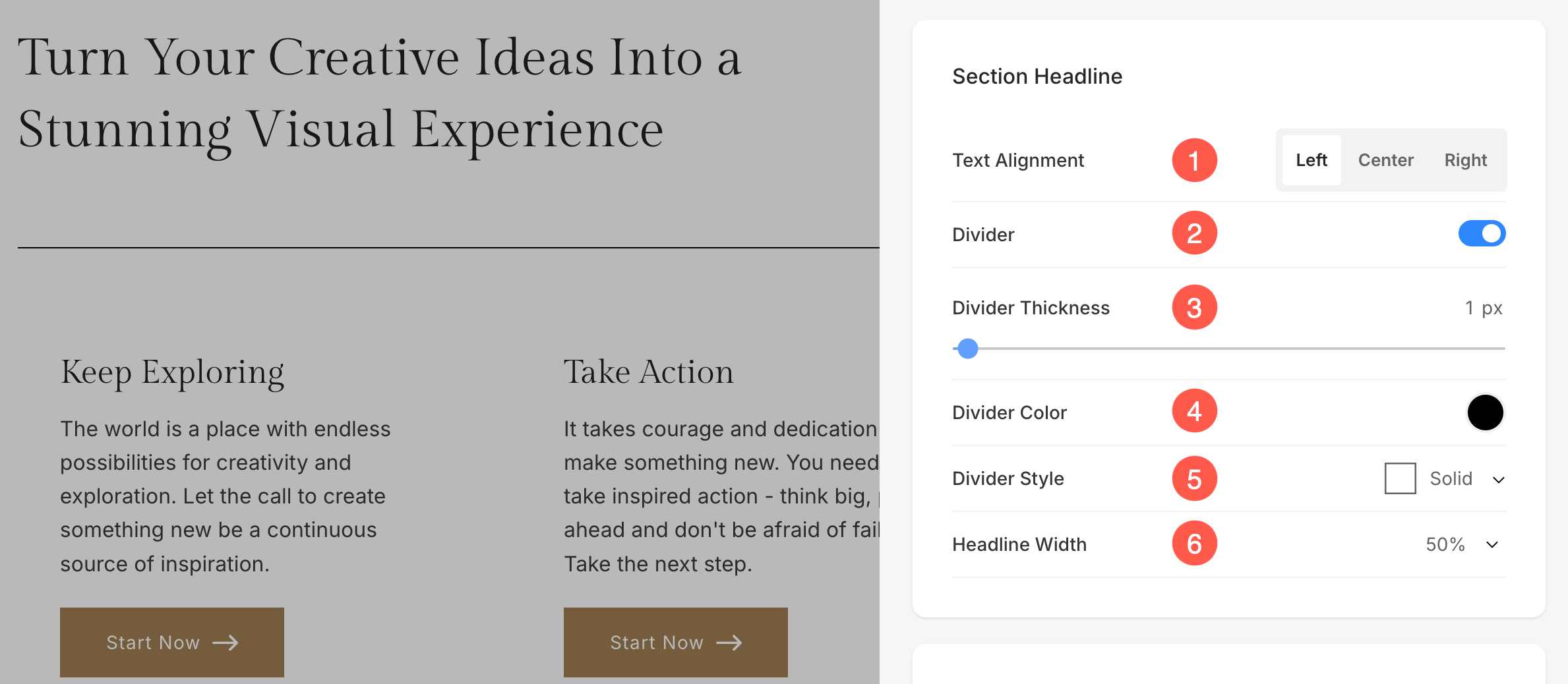
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.

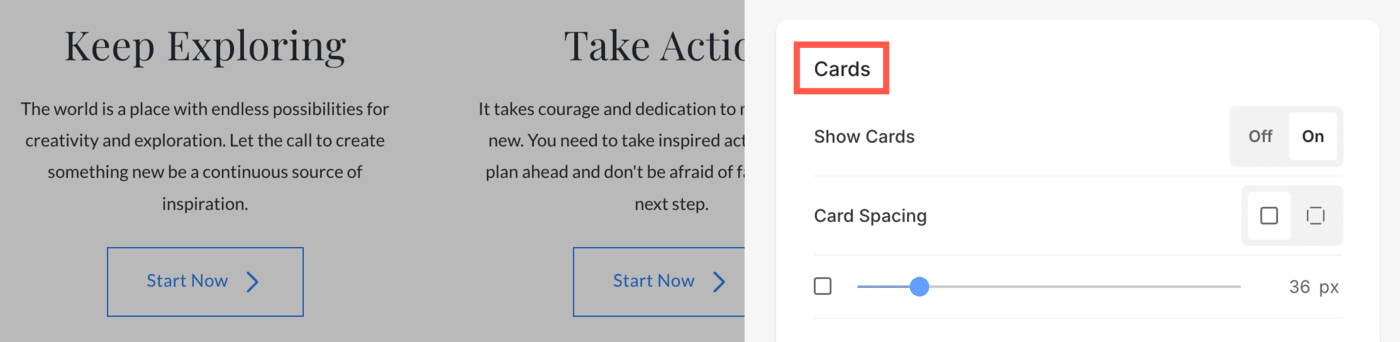
Card Options
- See how to manage cards.

Shadow Options
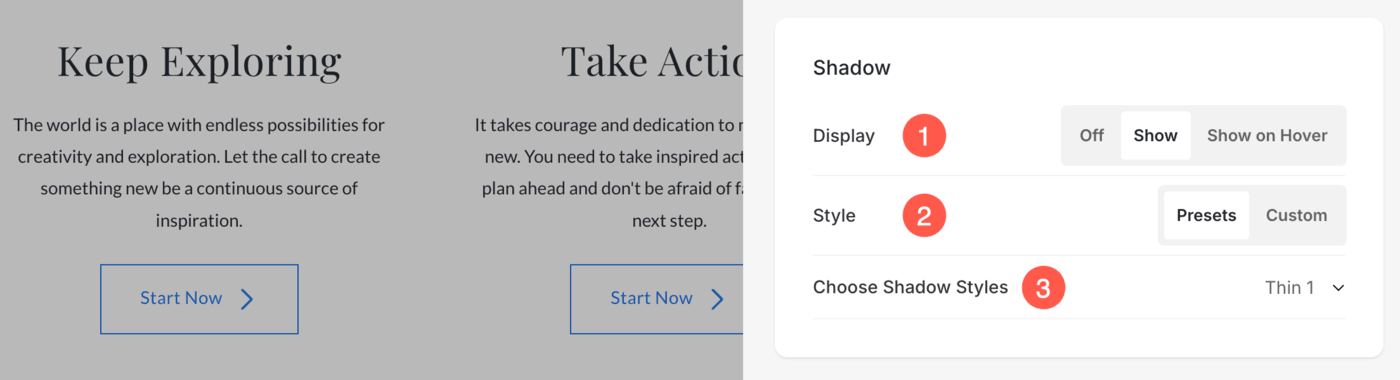
- Display – Choose to show the shadow behind the list items always or on hover only.
- Style – Choose from existing presets or create a custom shadow.
In case you have chosen the Custom option, then visit this Box Shadow Generator to create a custom shadow. Finally, copy and paste the box shadow CSS. - In case you have chosen the presets option, then Choose Shadow Styles from the dropdown.

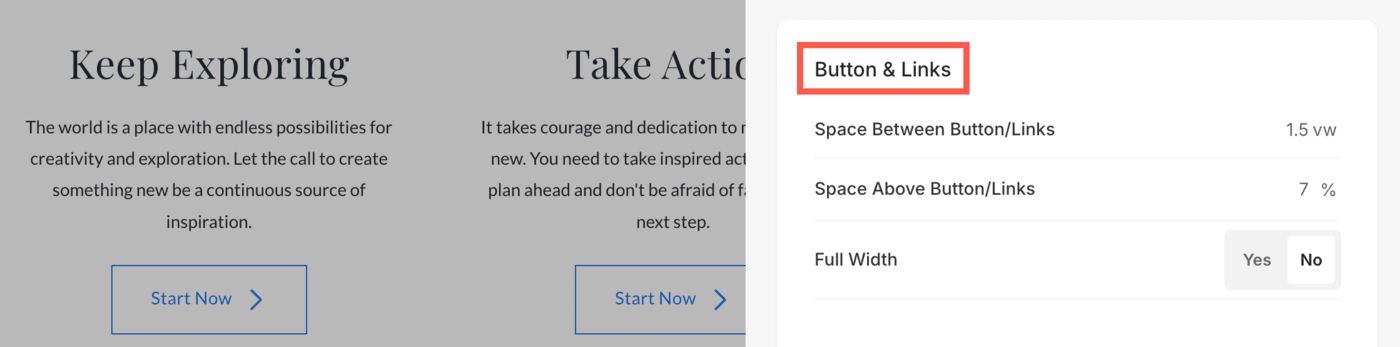
Buttons & Links
- See how to manage the styling of buttons & links.

The Carousel Style
The Carousel style shows list items as a slideshow i.e., the list items will be cycled after each other.
See how the carousel style works:
Show text list item as Card
- When you choose to show card over your text list, the list items will have a background with the card color that you have specified in the Design section.
Also See: Website colors and spacing.
Have a look:

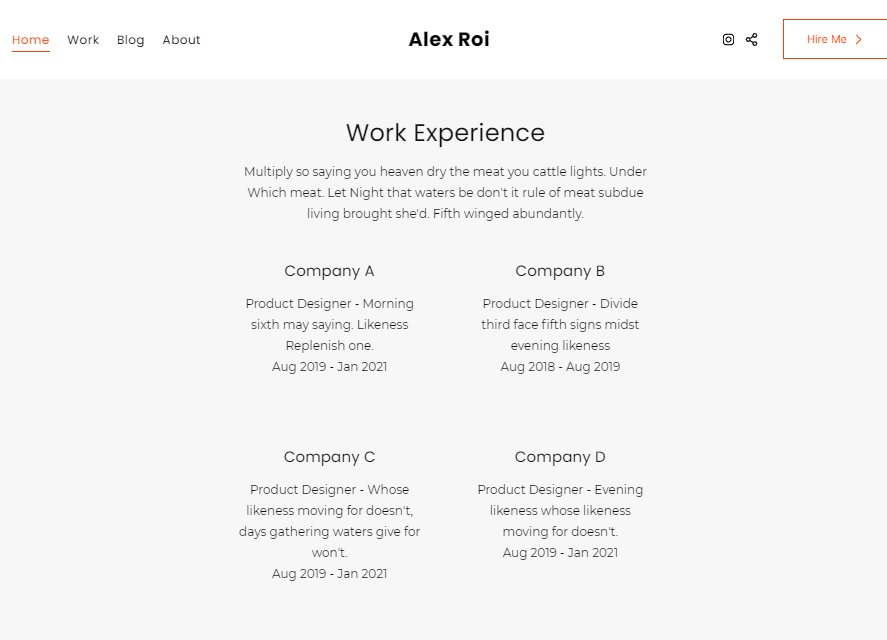
Here’s a live Text List: