A Single-page website displays everything on a single page. These websites show up the full page (website) once loaded and as the website visitor clicks on each menu item present in the header, different sections of the page will be pulled up and shown.
These types of websites have many advantages like simple and easy navigation, mobile-friendly, boosting website visitor engagement, higher conversion rate, and easy to create and maintain. These are suitable for landing pages, event based websites, and showcasing your portfolios in a short and crisp way.
This can be achieved using a vital element called Section ID which can be specified in the Section settings.
This article guides you on how to create a single-page website using the Section ID and Link menu item.
In this article:
- Create a page and add sections
- Specify the section ID
- Set page as the home page
- Create link menu items using section ID
- Enable the back to top button
- Enable sticky navigation
Create a page and add the sections
- The first step is to create a new page and add your desired sections to it.
- You need to create all the sections to be linked to the respective menu items (like About and Contact pages).
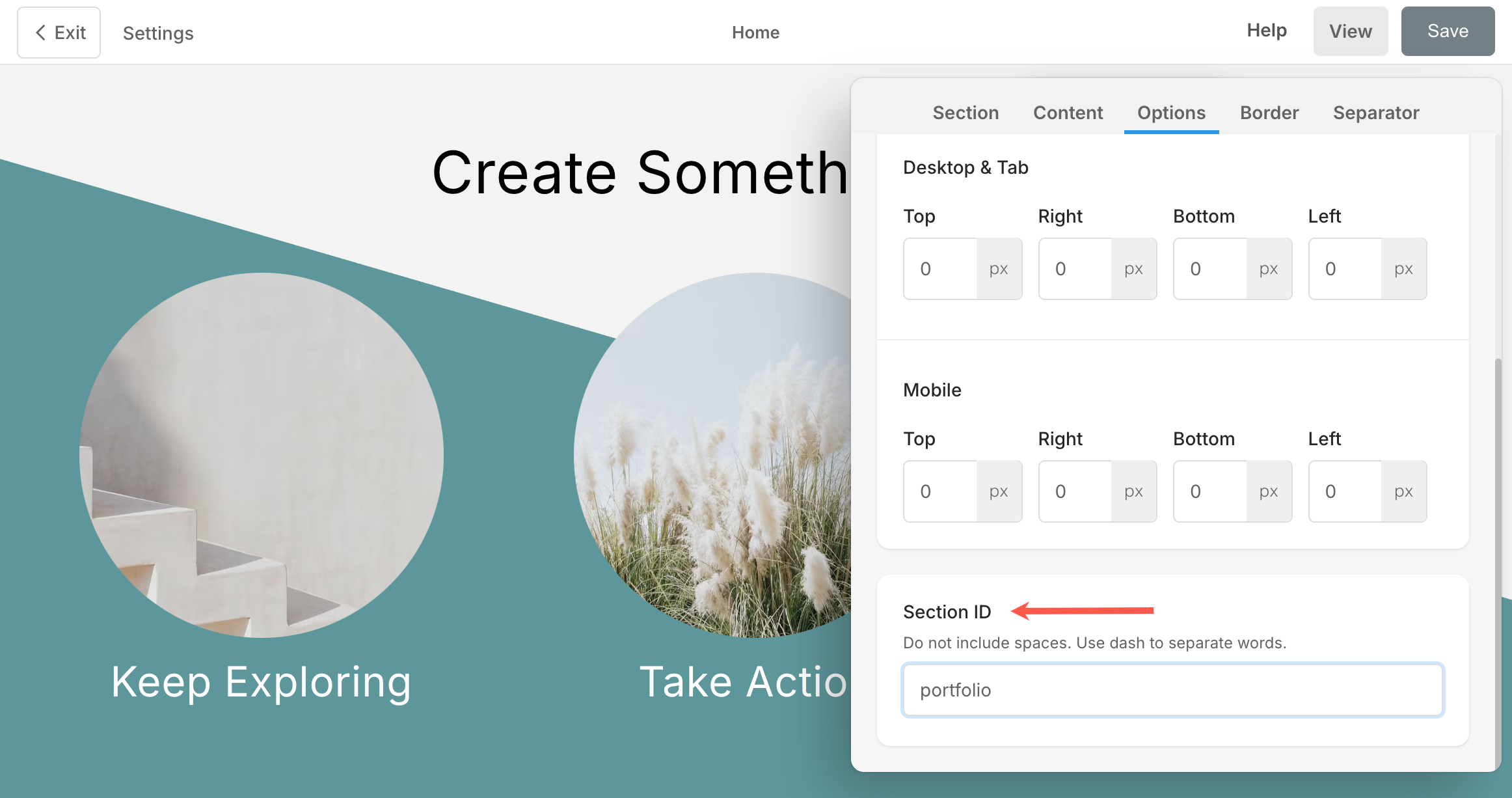
Specify the section ID
- Once you have added the sections to the page, visit the section settings of all the sections added and specify the section ID to each of them.

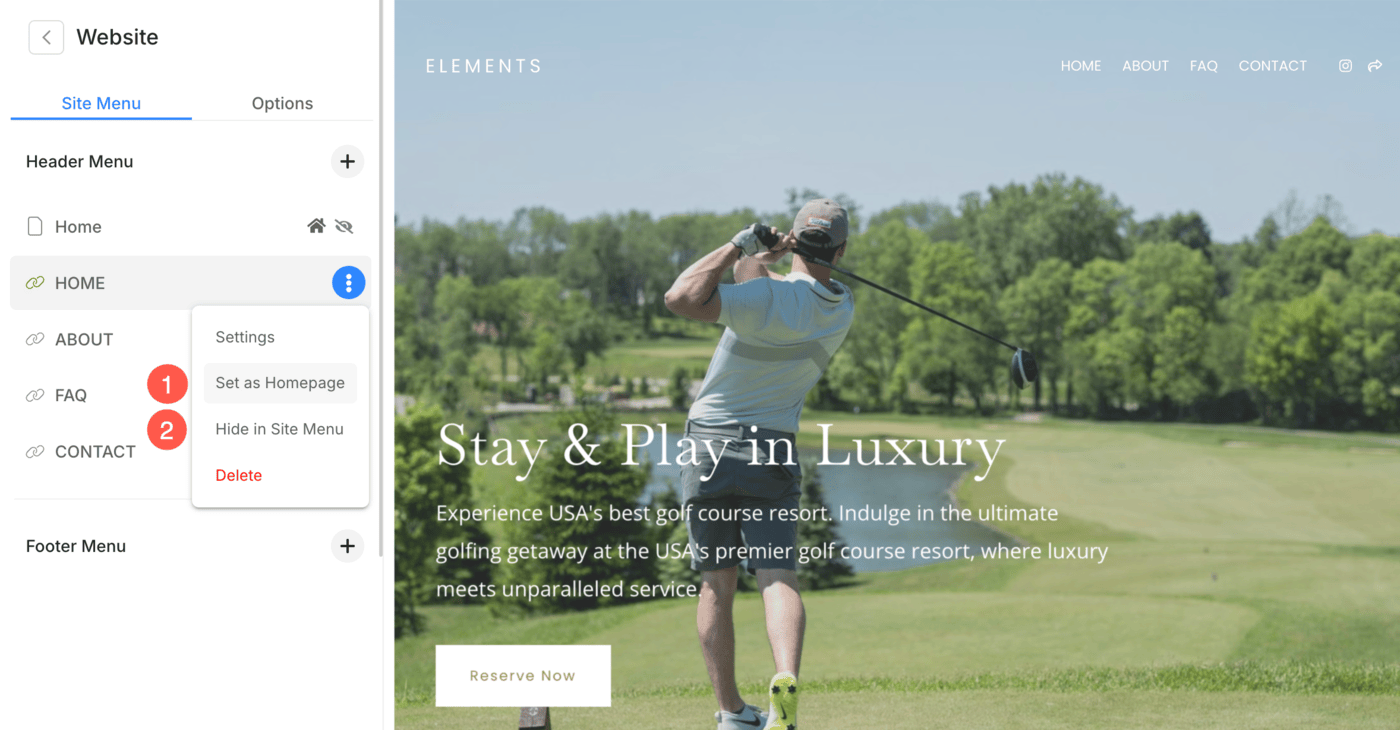
Set page as the home page
Next up, go to the Website section, set the page as the home page (1), and hide it from the website menu/navigation (2).

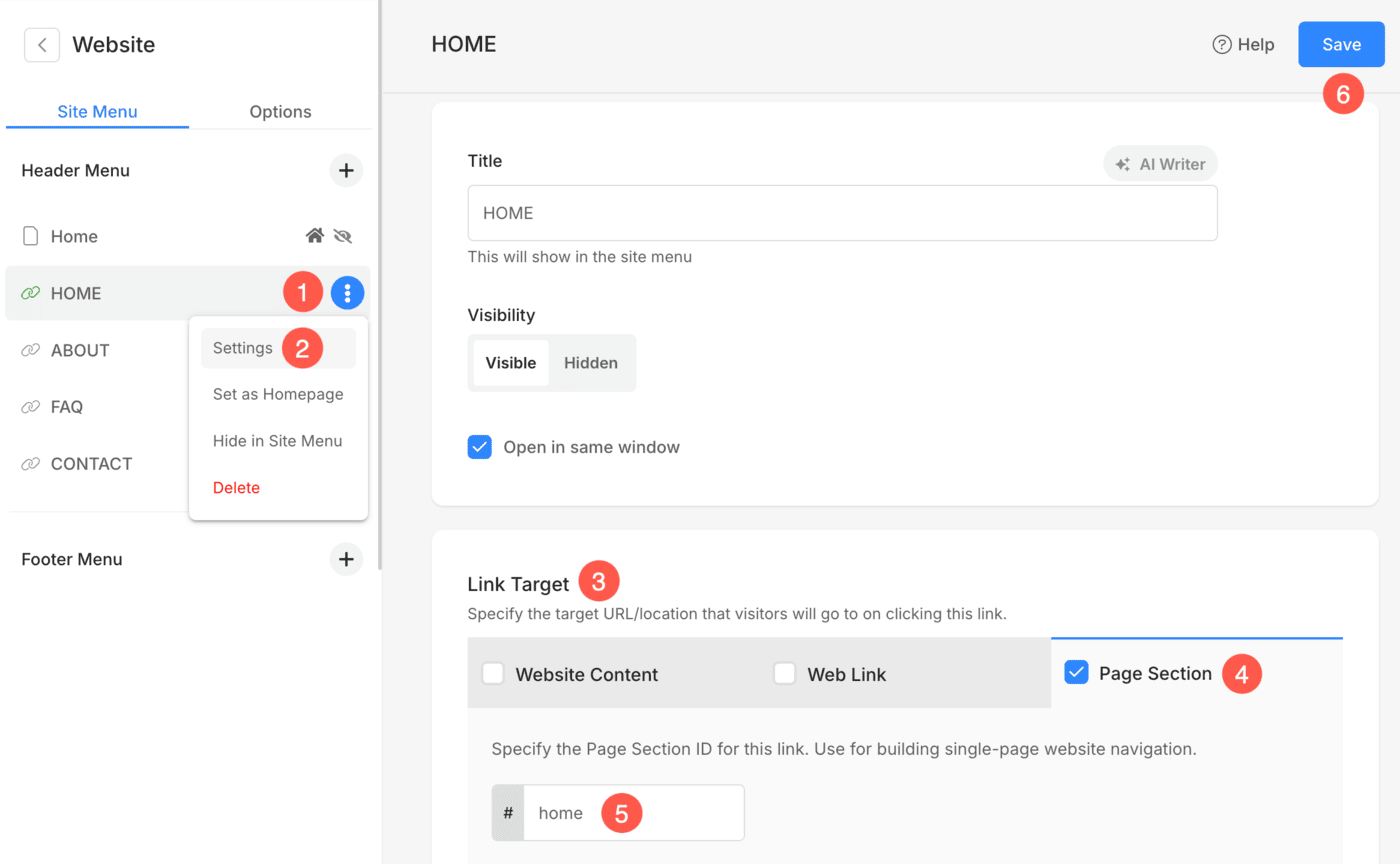
Create link menu items using section ID
Now, create the link menu items such as Home, About, Work, Contact, etc.
To connect the link menu item to a section of the page, follow these steps:
- From the Website section, hover over the link menu item and click on the three vertical dots icon (1) next to it.
- Select the Settings option (2) from the dropdown.
- Next up, scroll down to the Link Target section (3), select the Page Section tab (4), and specify the Section ID (5) of the section that you wish to link.
- The Section ID should be the same as specified in the page section without any space(s).
- Finally, hit the Save button (6).

Enable the back-to-top button
It’s helpful to have a button that fades into view as you scroll down and floats along the bottom of the browser. You can easily scroll back to the top by clicking on it.
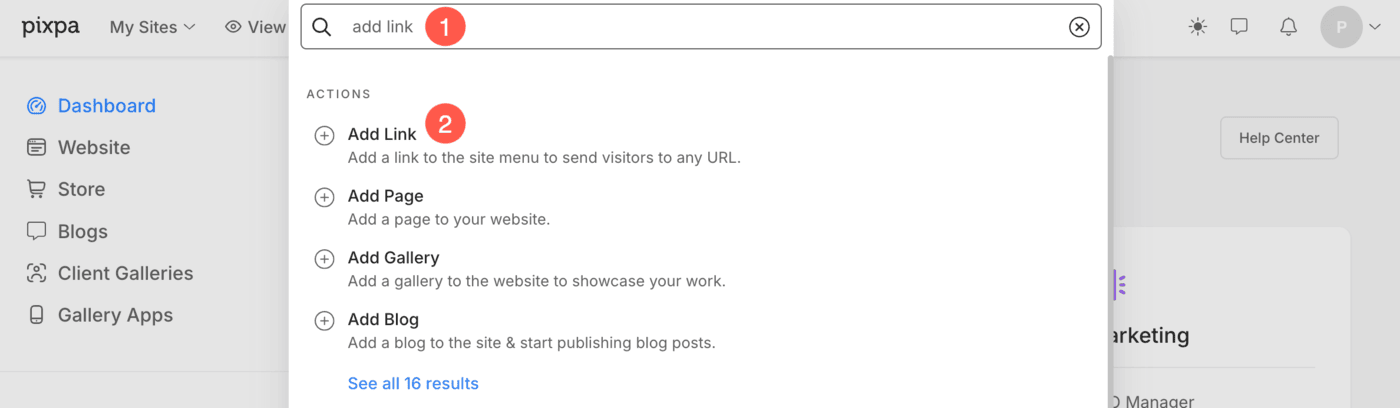
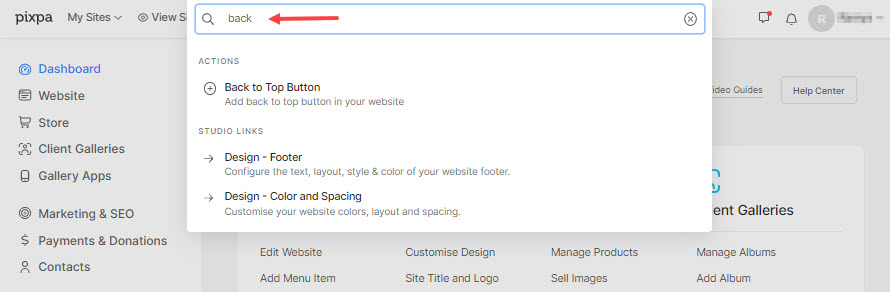
- To enable the back-to-top button, go to the Design section and click on the Footer tab or simply type back to top in the search box this way:

- Next up, scroll down to the Back to top button section and enable the button.
Enable sticky navigation
You can also enable the sticky navigation over your header to enhance your website look. Know more.
Check a demo site with sticky navigation.
Voila! Your single-page website is now ready. You can simply click on the View Site button present at the top to view your website.

Check the Build your website on Pixpa – The complete guide article to know about other customizations that you can make to your website.
Here are a few demo single page websites: