Website animations can be used to add visual effects while loading the page like fade in, fade out, scale down and others. This will add a flair to your website when the user scrolls the pages.
You can select different animation styles for different elements of your website.
In this article:
Edit Website Animation
Animations can make a website visually interesting and bring life to all the elements that are present on the website. They create a more engaging and immersive experience for users.

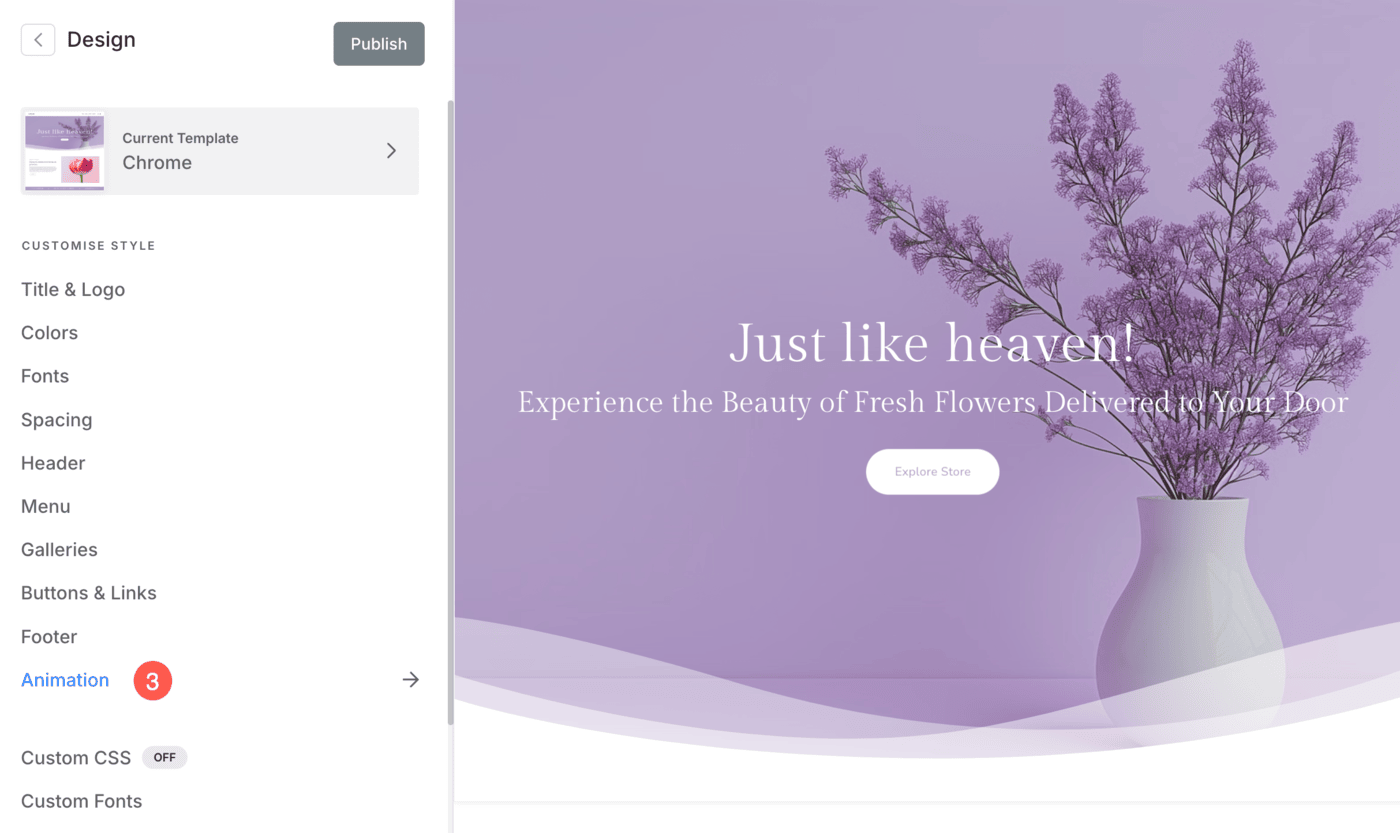
- Click on the Animation (3) option.

Here, you will see all the available settings to manage and customize animations for your website elements.
Different Website Elements
Pixpa allows you to apply animations to the following elements of your website:
- Images: Add movement to your images to grab visitors’ attention.
- Heading H1: Use animations to make main headings stand out.
- Headings H2: Animate sub-headings or smaller titles to enhance the flow of your content.
- Text: Bring your content to life by animating paragraphs and descriptions.
- Buttons: Highlight your call-to-action buttons with eye-catching effects.

Make sure to hit the Publish (6) button to save all the changes and make them live on the website.
Animation Styles
- Fade In – Gradually reveals elements by increasing its opacity from transparent to opaque.
- Slide Up – Smooth movement of elements on the screen from a lower position to a higher position.
- Scale Up – Gradually increases the size or scale of an element.
- Scale Down – Gradually decreases the size or scale of an element.
- Reveal – Gradually unveiling or revealing the elements on the screen.

Animation Speed
The rate at which an animation transitions from one state to another. It determines how quickly or slowly the animated changes occur on the screen.
There are three option to choose from: Slow, Medium and Fast.

Check out the Slide Up Animation live in action:

