Fonts play a crucial role in websites by influencing readability, conveying brand identity, and enhancing the overall user experience.
In this article:
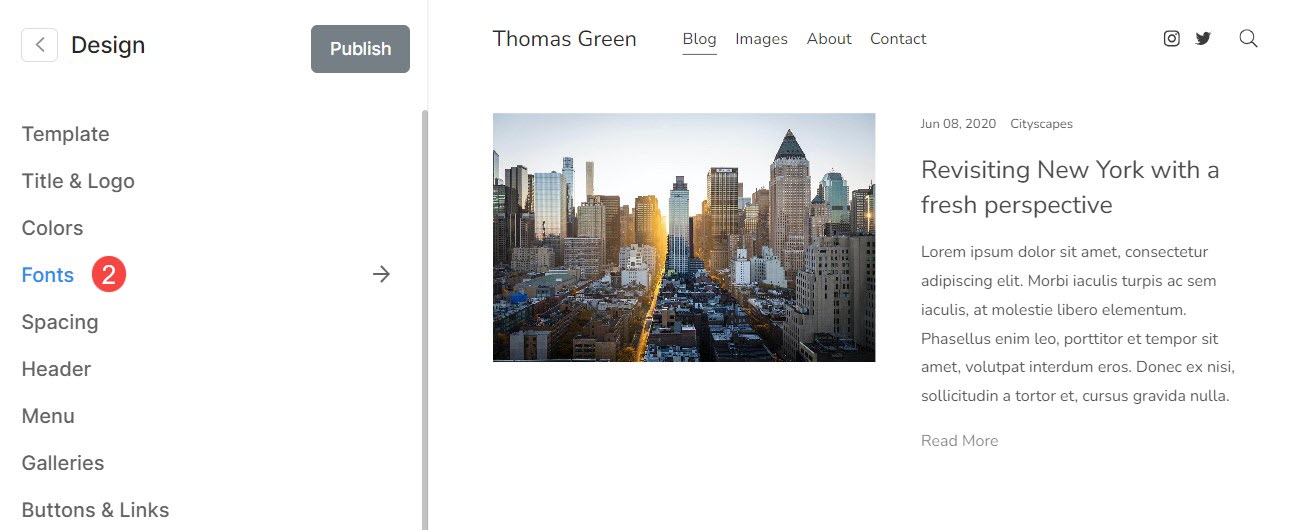
You can manage the fonts for your website from Design (1) section.

Once you are inside the Design section, click on Fonts (2) tab.

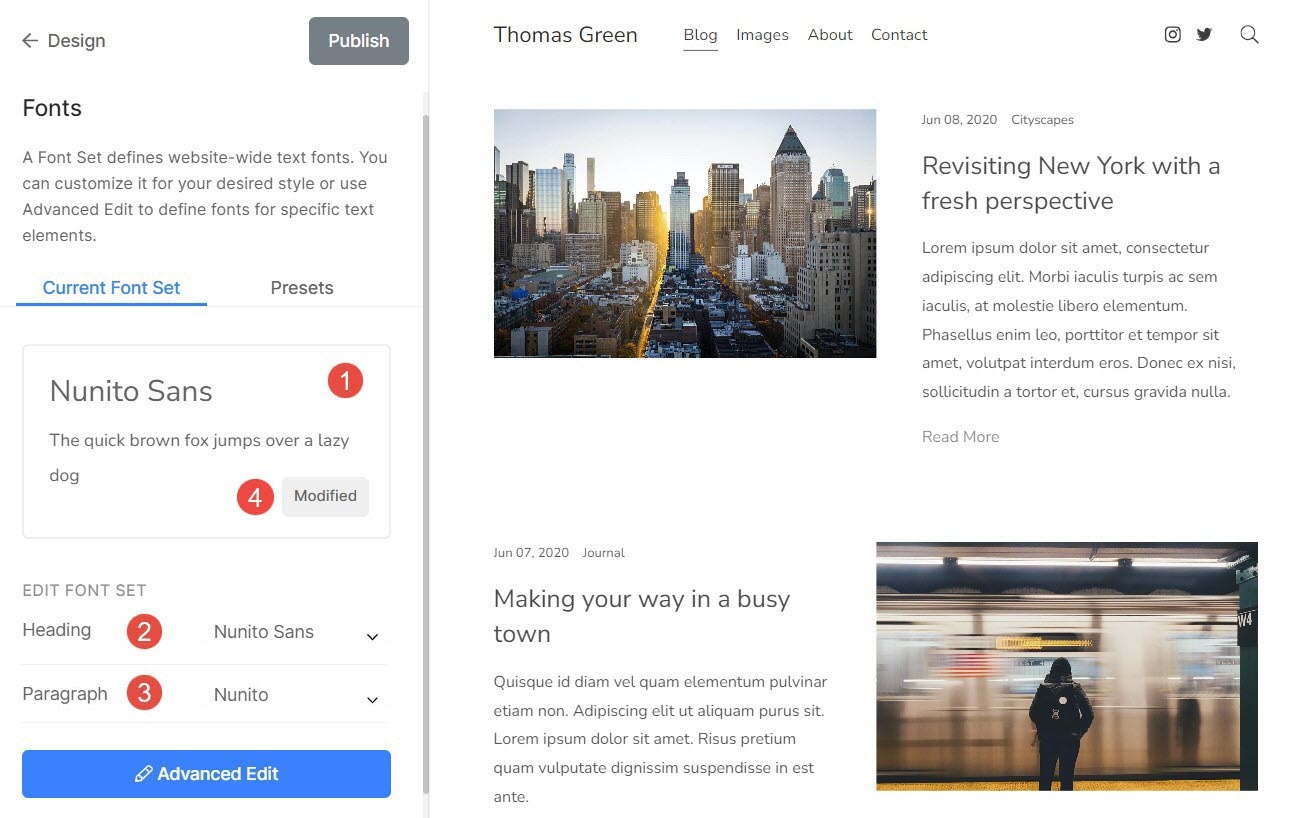
Current Font Set
- The selected Font preset (1) will be displayed here.
- You can customize the Heading (2) and Paragraph (3) font for the selected preset.

- Upper text (5) represents the Heading font.
- Lower text (6) represents the Paragraph font.

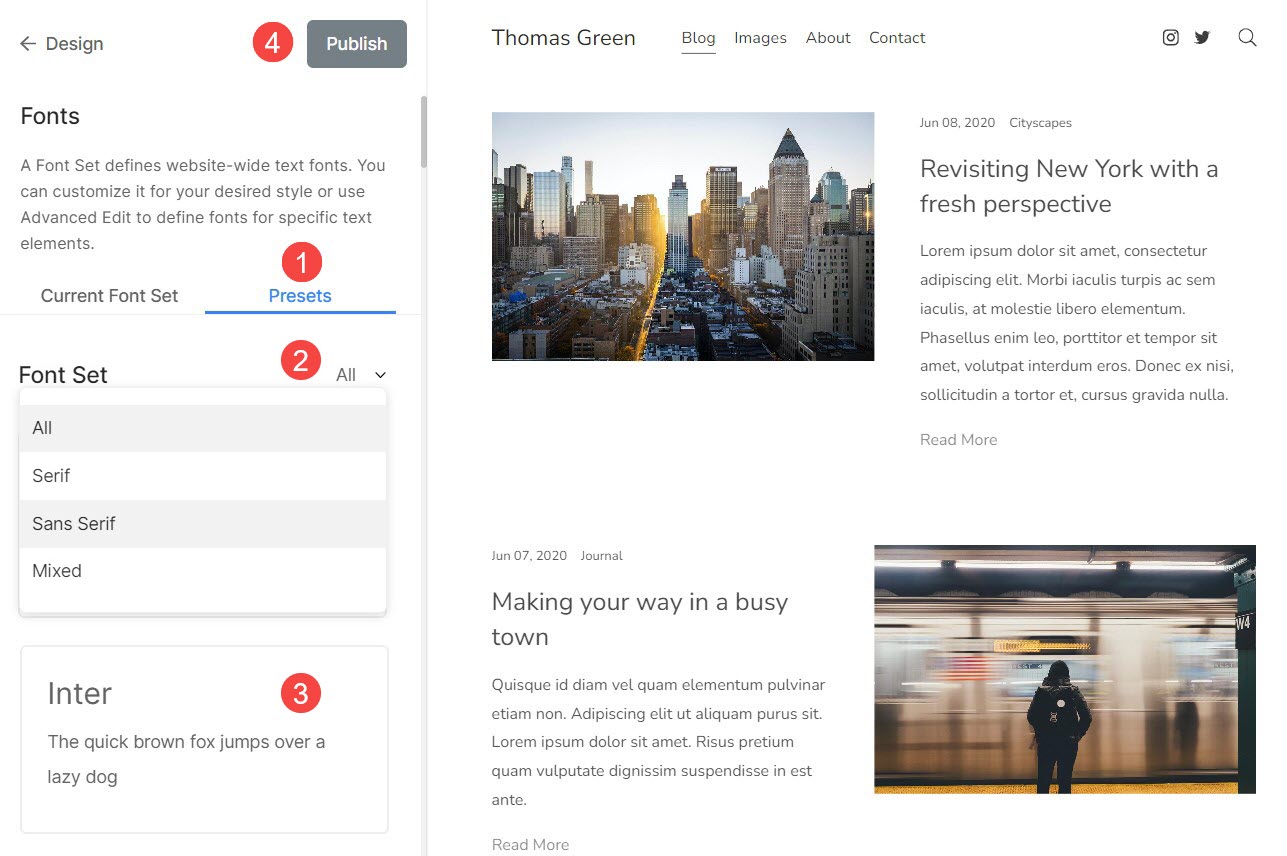
Font Presets
Font Presets are predefined combinations of font type, font sizes, letter spacing, and other typographic settings that can be applied to the text on the overall website.
- You can easily change the font globally by selecting any of the Font presets (1).
- Filter (2) the list by selecting All, Serif, Sans Serif, or Mixed presets. Once you select a filter, you will see related presets only.
- To choose a Font preset (3), you simply have to click on it and Publish (4) the changes.

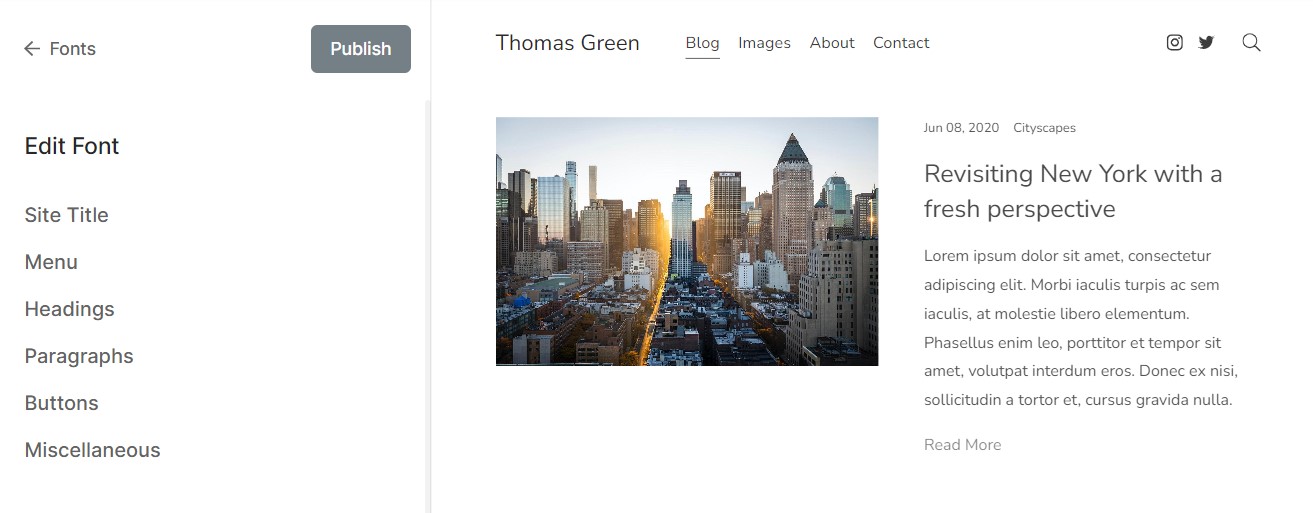
Advanced Edit
From here, you can override the preset settings and manage the fonts for all the elements of your website manually.
You will see the following options here:

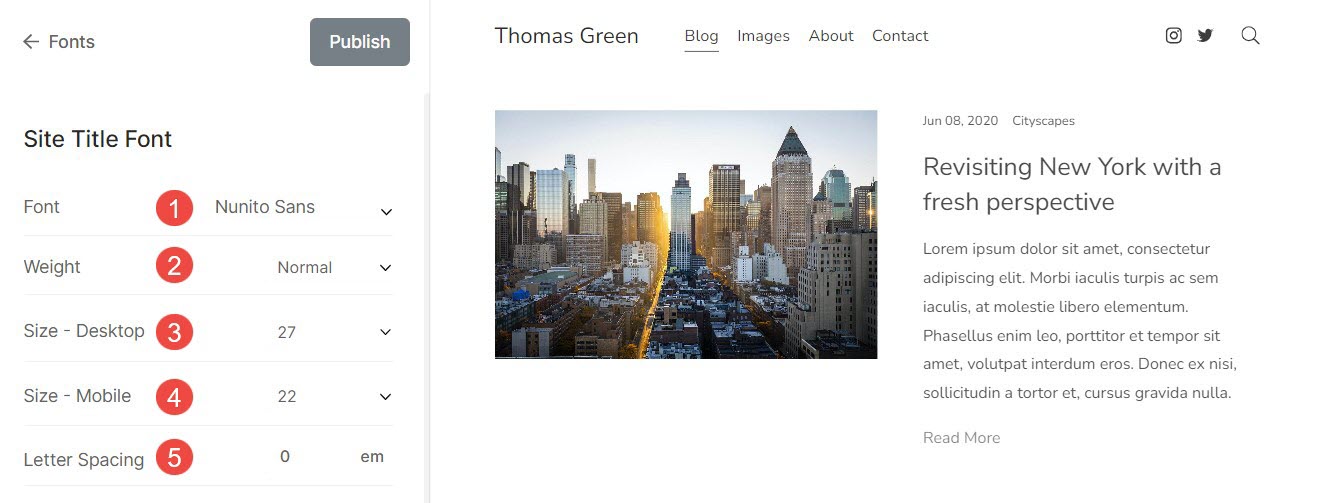
Site Title
It is the title of your website which acts as a logo text if the primary logo is not available.
From here you can:
- Font – Choose the font for your site title.
- Weight – Choose the font weight for your site title.
- Size – Desktop – Specify the text size for your site title on the desktop.
- Size – Mobile – Specify the text size for your site title on mobile.
- Letter Spacing – Set the space between the letters in the site title.

Menu
It is a collection of pages, links, folders, galleries, etc. that enable users to move between different sections of a website.
From here, you can customize:
-
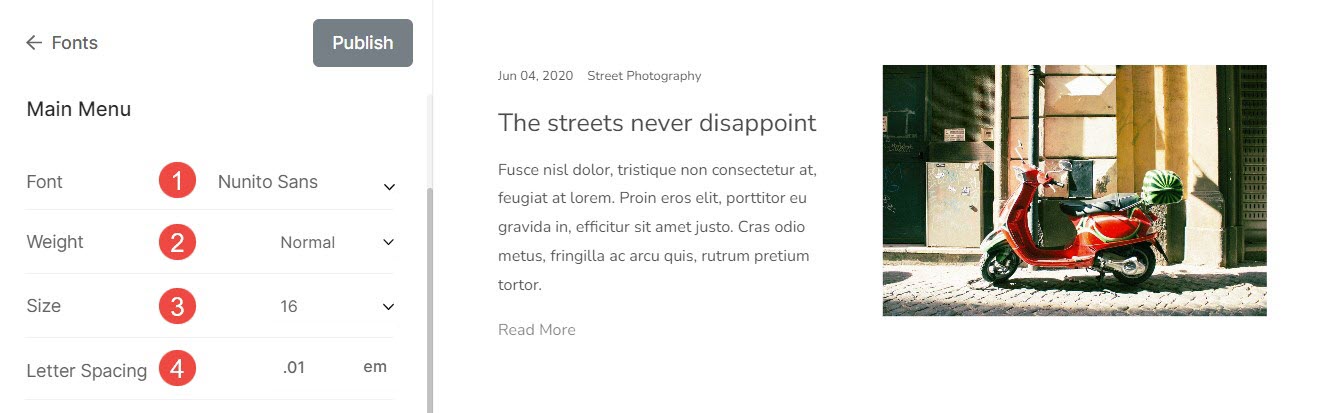
Main Menu
- Font – Specify the font for the menu links.
- Weight – Choose the font weight for the menu links.
- Size – Specify the text size for the menu links.
- Letter Spacing – Set the space between the letters in the menu links.

-
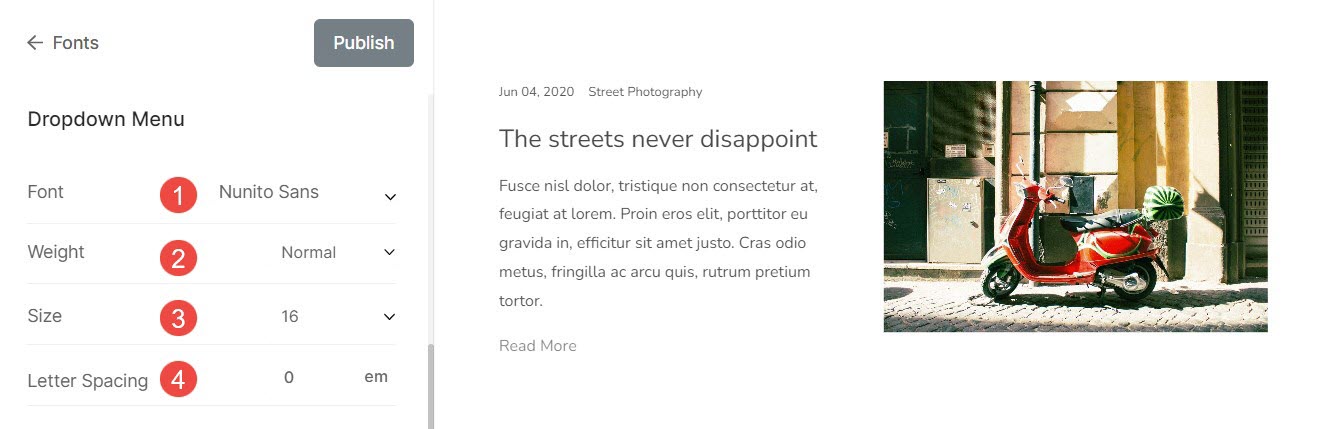
Dropdown Menu
- Font – Specify the font for your dropdown menu links.
- Weight – Choose the font weight for dropdown menu links.
- Size – Specify the text size for dropdown menu links.
- Letter Spacing – Set the space between the letters in dropdown menu links.

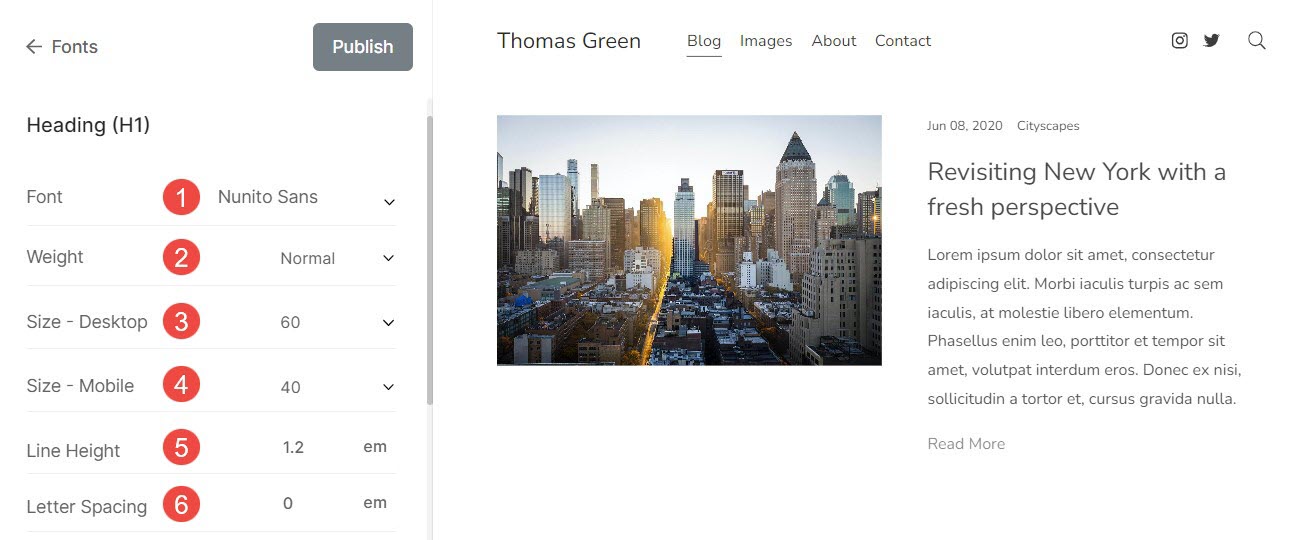
Headings
Heading tags are crucial since they help to structure the content, improves SEO, enhance accessibility and readability. There are four types of Heading tags that Pixpa provides. They are Heading (H1), Heading (H2), Heading (H3), and Heading (H4).
From here you can:
- Font – Specify the font style for the heading (H1).
- Weight – Select the font weight for the heading (H1).
- Size – Desktop – Specify the font size of the heading (H1) for the desktop.
- Size – Mobile – Specify the font size of the heading (H1) for mobile.
- Line Height – Specify the line height of the font for heading (H1) (specified in terms of em).
- Letter Spacing – Specify the space between the letters of the heading (H1) text (specified in terms of em).

Text Padding (Headings)
- Headings – Specify the padding for the headings on your website.

Paragraphs
It is used to define and structure a block of text as a paragraph. This is generally used for descriptions, image titles, captions, footer text, etc.
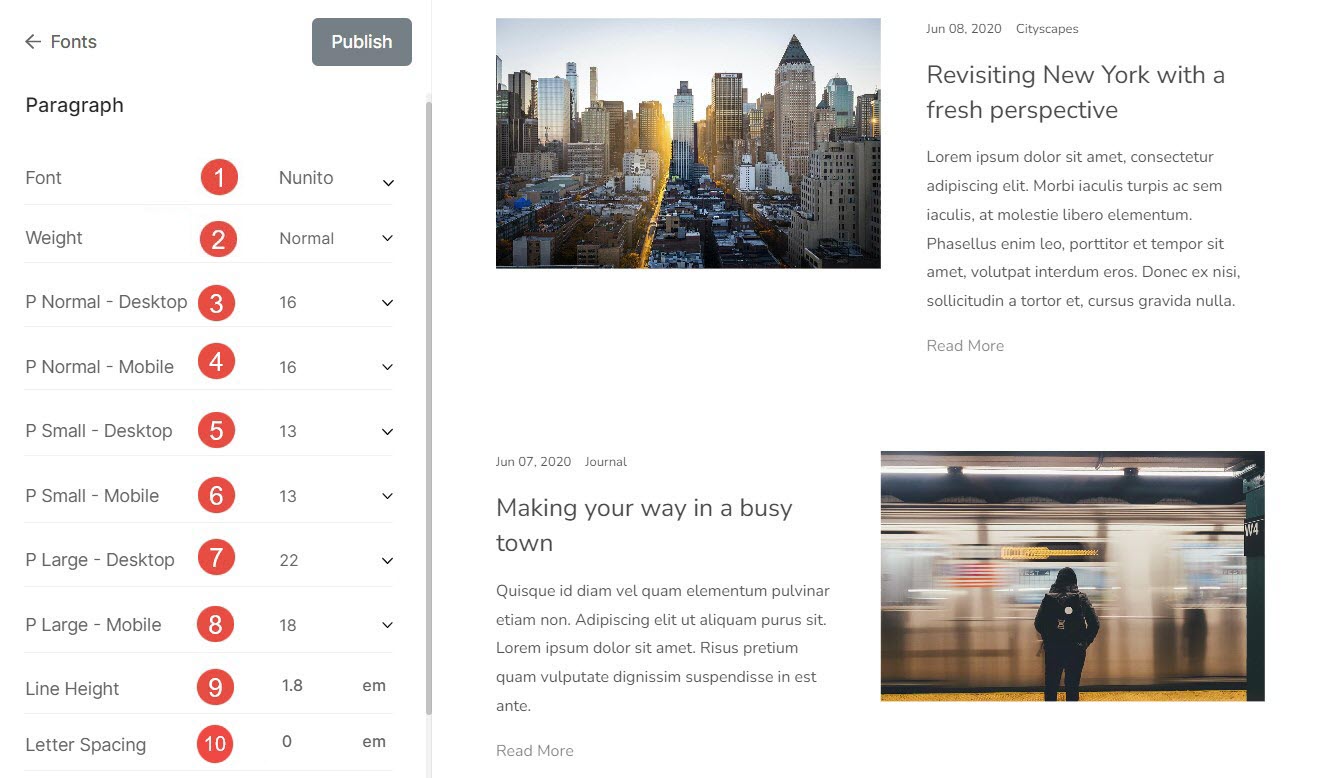
From here you can:
- Font – Select the font style for all paragraph text (normal, small, and large).
- Weight – Select the font weight for all paragraph text.
- P (Normal) – Desktop – Select the Normal font size of all paragraph text for the desktop.
- P (Normal) – Mobile – Select the Normal font size of all paragraph text for mobile.
- P (Small) – Desktop – Select the smaller font size (less than P (Normal)) of all paragraph text for the desktop.
- P (Small) – Mobile – Select the smaller font size (less than P (Normal)) of all paragraph text for mobile.
- P (Large) – Desktop – Select the larger font size (larger than P (Normal)) of all paragraph text for the desktop.
- P (Large) – Mobile – Select the larger font size (larger than P (Normal)) of all paragraph text for mobile.
- Line Height – Specify the line-height of the font for paragraph text (specified in terms of em).
- Letter Spacing – Specify the space between the letters of the paragraph text (specified in terms of em).

Text Padding (Paragraphs)
Paragraph – Specify the padding for the paragraphs on your website.

Buttons
Buttons are elements that you can click or tap to perform specific actions, such as submitting a form or navigating to another page.
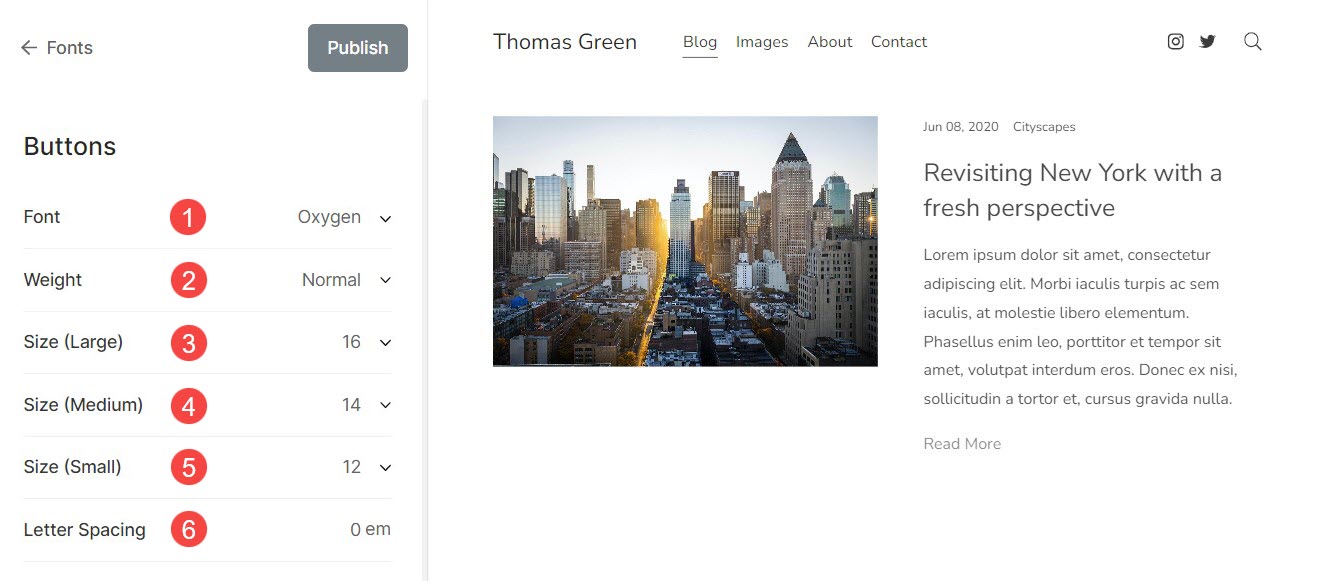
From here you can:
- Font – You can choose the font for the button text from here.
- Weight – Set the font weight for the button text from here. You can choose between normal, light, and bold.
- Size (Large) – Set the large font size for the buttons.
- Size (Medium) – Set the medium font size for the buttons.
- Size (Small) – Set the small font size for the buttons.
- Letter Spacing – Set the space between the letters of the button text from here (specified in em).

Miscellaneous
These are some other customizations under the Font settings. From here you can:
Gallery Image Title
This is applied when you choose to show image titles on hover.
-
- Hover Font – You can choose the font for the Image title text on hover from here.
- Hover Weight – Set the font weight for the Image title text from here. You can choose between normal, light, and bold.
- Hover Size – Set the size of Image title text on hover from here.
- Letter Spacing – Set the space between the letters of Image title text from here (specified in em).

Footer Text
Text that appears at the bottom of website such as Copyright information, disclaimers, etc.
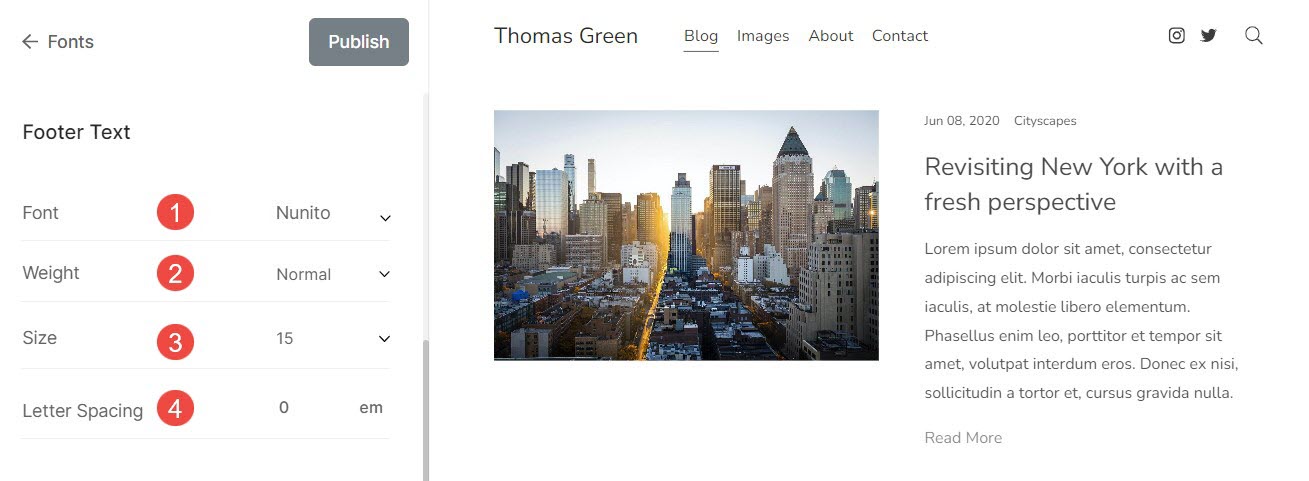
-
- Font – Choose font for the footer text.
- Weight – Set the font weight for footer text.
- Size – Set the font size for footer text.
- Letter Spacing – Specify the space between the letters of the footer text.

Reset Custom Settings
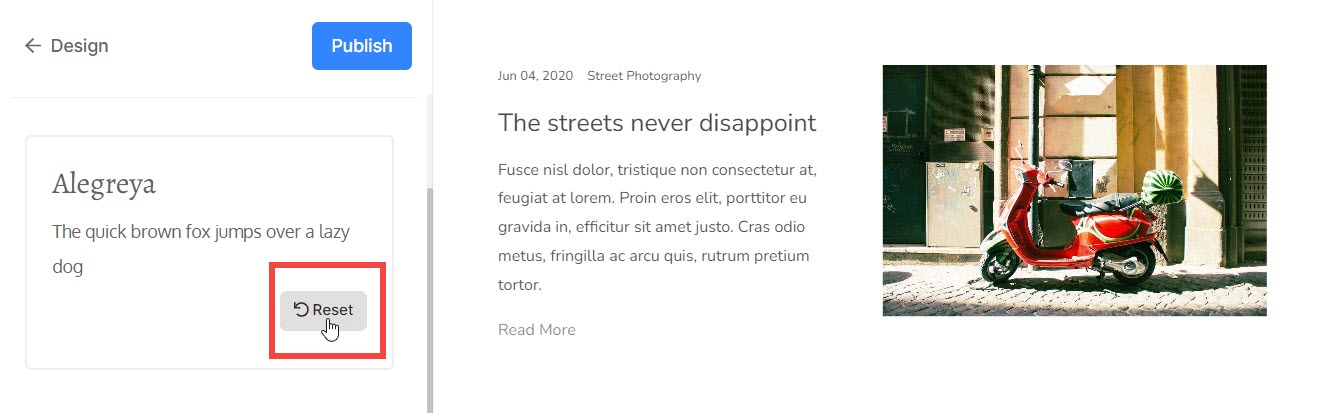
You can easily reset font settings to default if you have made changes to font set by editing it or if you have customized the font settings from Advanced Edit.

You’ll see a Modified button. Hover the cursor over the button, it will change to Reset. You can reset the changes to original from here.
Alternative fonts from Google
Here are a few alternative Google fonts for some popular fonts:
- Brandon Grotesque – Josefin Sans
- Sofia Pro – Poppins
- Avenir – Lato or Prompt
- Proxima Nova – Montserrat or Roboto
- Proxima Soft – Nunito
- DIN – Barlow
- Charter – Source Serif Pro
- Helvetica Neue – Roboto or Work Sans
- Whitney – Catamaran or Hind
- Gotham – Montserrat
- Tisa Serif – PT Serif
- Museo Slab – Zilla Slab or Roboto Slab
- Optima – Arsenal
- Skolar – Source Serif
- Letter Gothic – Fira Mono
- Segoe UI – Open sans
- Futura – Muli
- Gibson – Noto sans
- Zona Pro – Poppins
- Minion – Crimson Text
- Mostra Nuova – Josefin Sans
- Geogrotesque – Armata
- Baskerville – Libre Baskerville
- Sentinel – Domine
- Neuzeit – Hind
- Miller – Abril Fatface
