Many times, you might want to add a Separator like ( -, / or * or just a blank char space) in your website’s navigation that does not link to any web page.
You can accomplish any of the above by adding a Separator.
In this article:
Ways you can use a separator:
- You can use the separator to classify the menu items this way:

- You can also use it to display a phrase in your website header:

Add a Separator

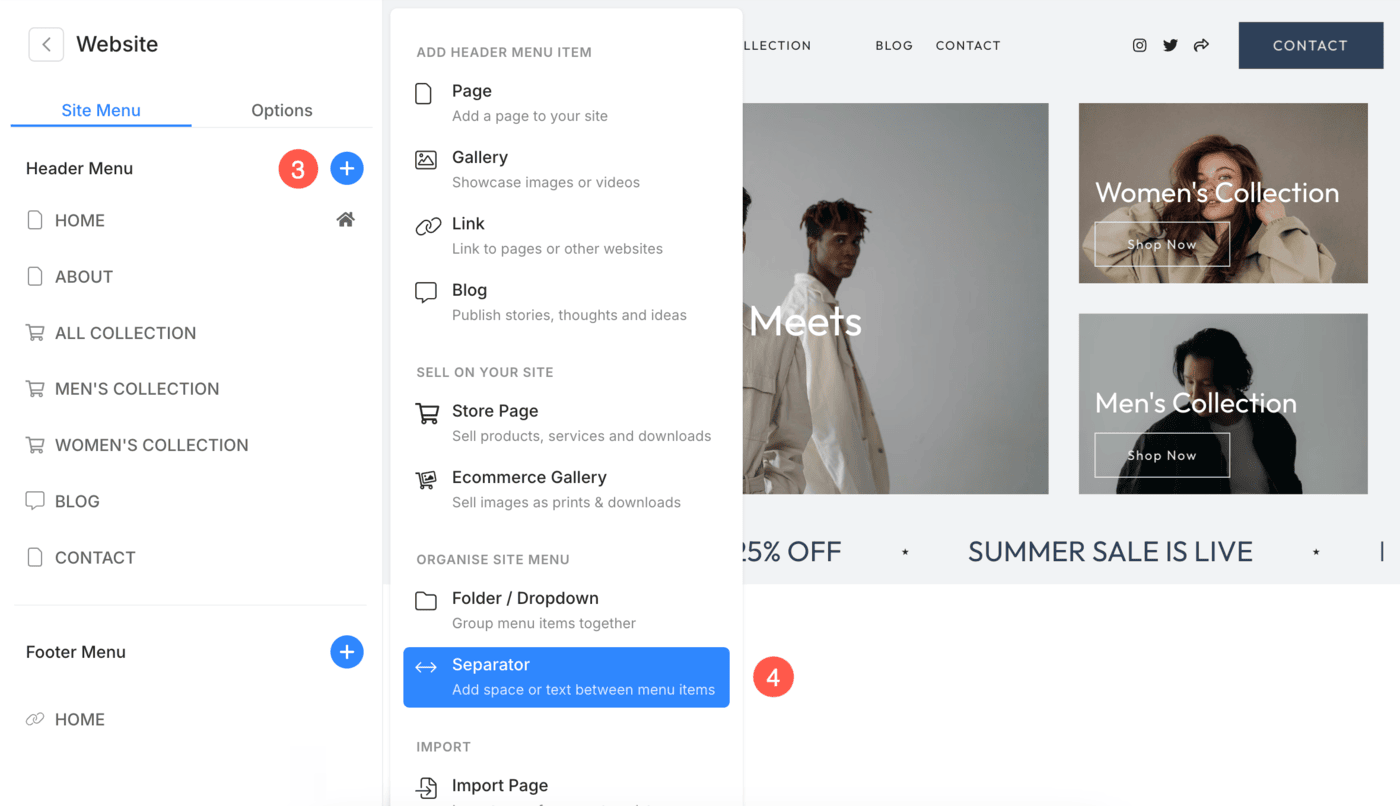
- Here, you will see a + Plus (3) icon next to the Header Menu heading. If you want to add Separator inside the footer, click on + Plus icon next to the Footer Menu heading.
- Clicking on it will open a Sidebar from where you can add a Separator (4) item.

Alternatively, you can use Pixpa’s search option to add a Separator to your website menu.
- Enter add separator (1) in the Search Bar.
- You will see the related results.
- Click on the Add Separator option (2) under Actions.

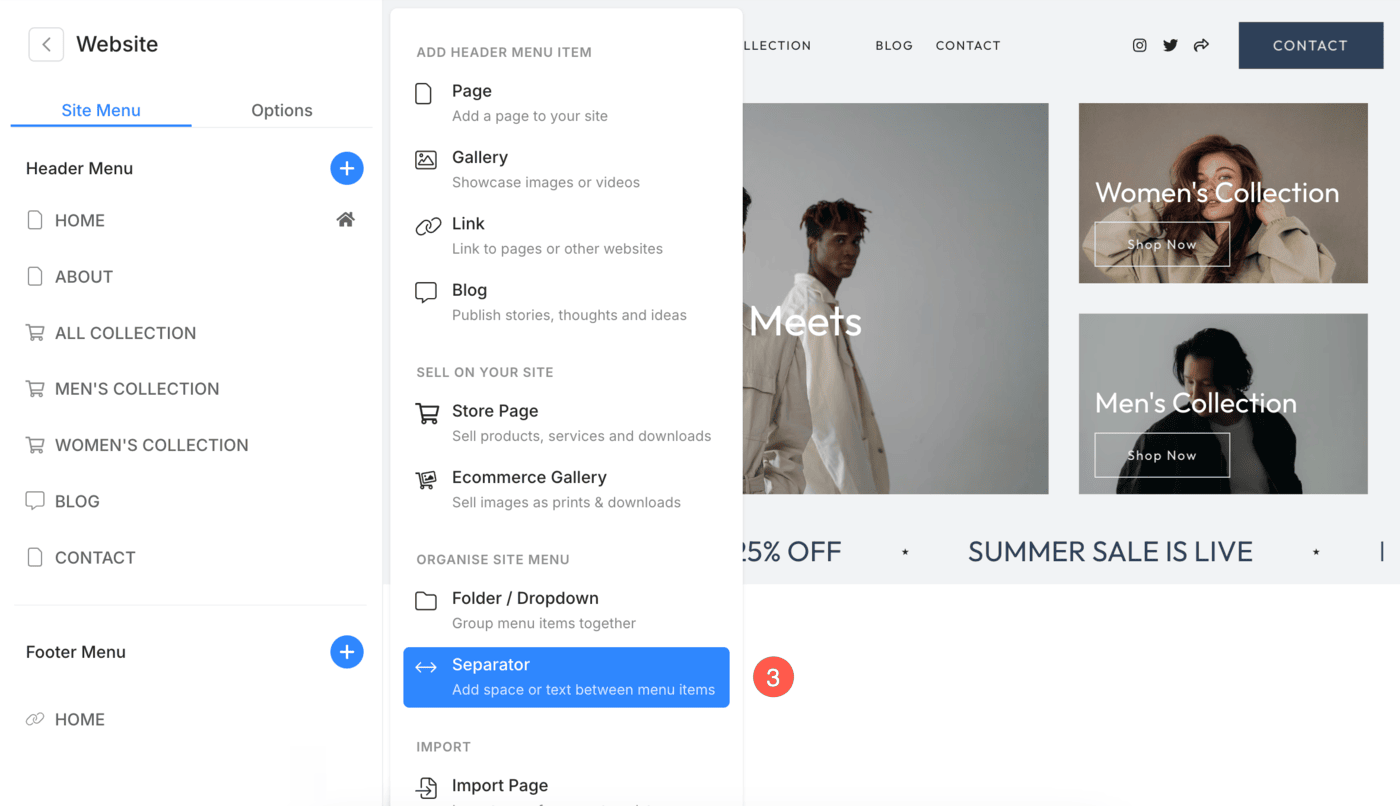
- This will open up a screen that lets you choose the different types of pages that you can add to your website.
- Click on the Separator option as shown in the image below.

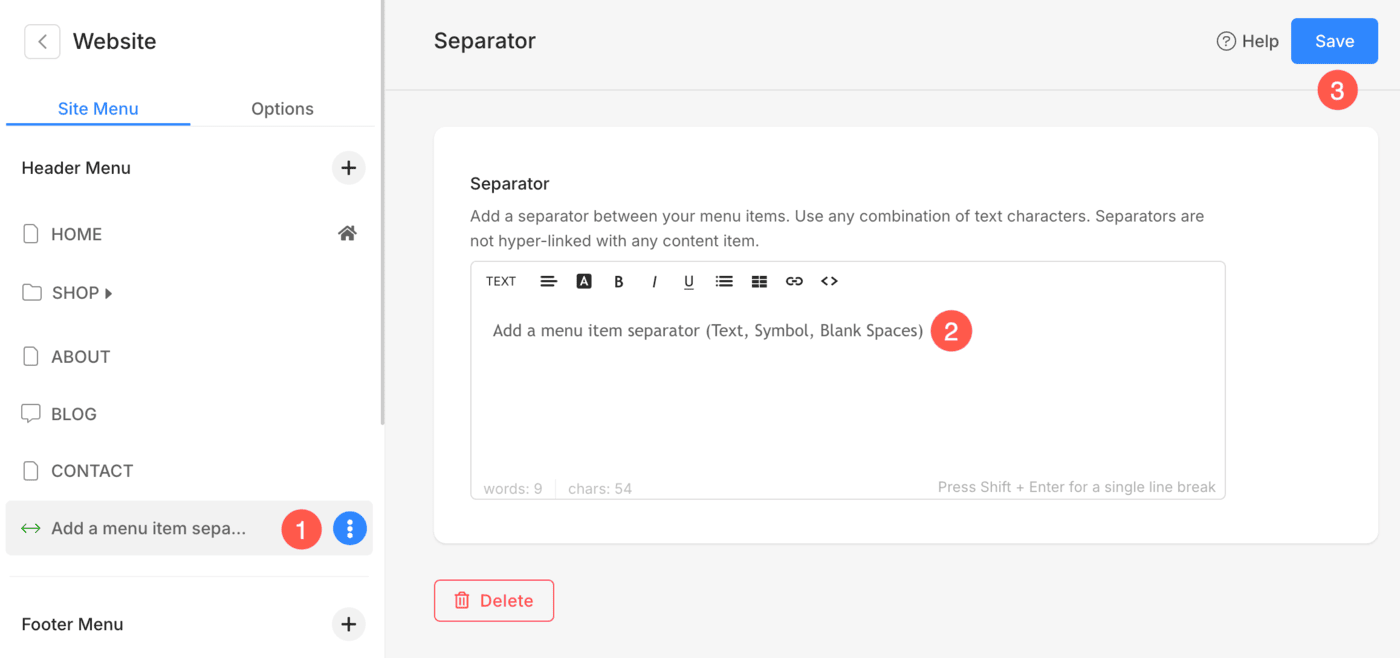
- You will see a new Separator (1) added at the bottom of the menu items.
- You can specify the character/symbols (2) that you want to add as a separator in your site navigation.
- Hit the Save (3) button to publish it on the live site.

That’s it. Now you can easily sequence this in site navigation by simple drag-and-drop.
If you want to add more Separators, then simply add them by following all the above steps again or duplicate the separator.
Duplicate a Separator
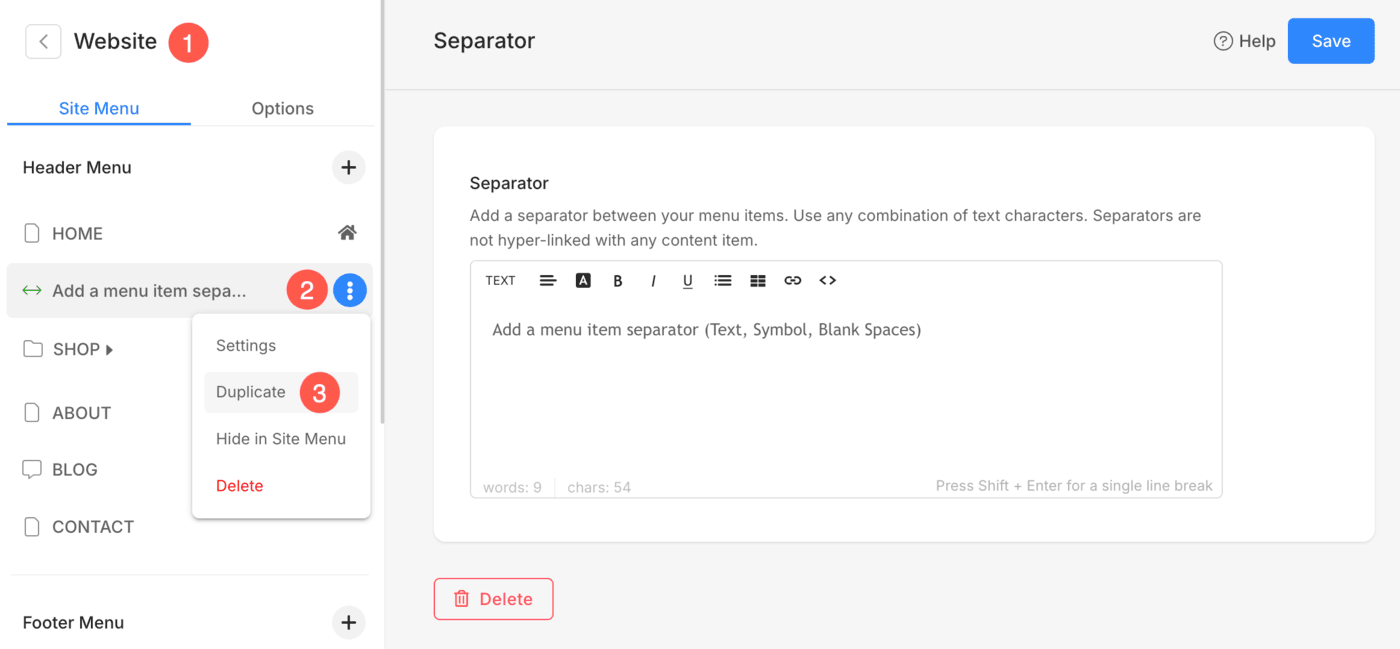
- Go to the Website (1) section, hover on the separator you want to duplicate, and click on the three vertical dots (2) on the right.
- Now, you will have the option to Duplicate (3) the separator.

You will see a new duplicated Separator in the menu.
