Add a call to action button to your website header using a Menu button, increasing the probability of visitors clicking the button.
This button shows up on your header across your website. The position of this button depends on the header layout you choose, whereas on mobile it always displays inside the menu icon below the menu items.
Pixpa gives you the option to show any page that you want to highlight in the header as a Menu Button. You can always choose to show or hide it from your website header.
Add a Menu button:
- Enter menu button (1) in the Search Bar.
- You will see the related results.
- Click on the Menu Button – Website Header option (2) under Studio Links.

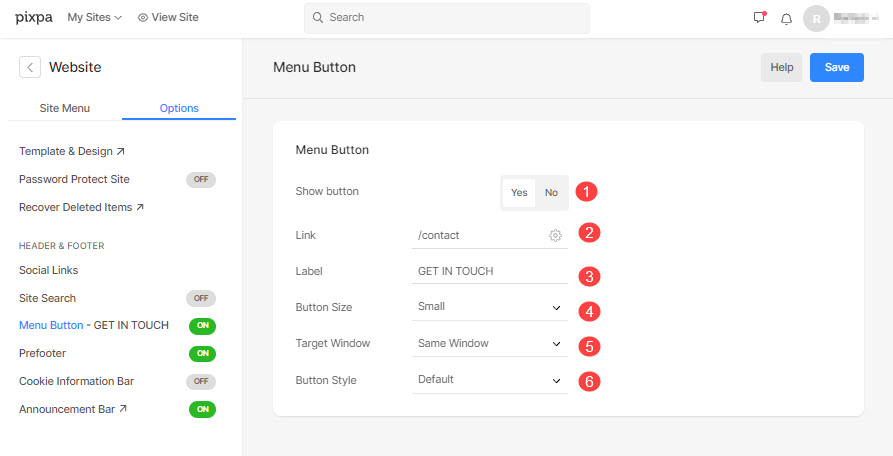
- On clicking on it, you would see a page where you would be able to manage the Menu Button.
- You can choose to show/hide the menu button, link it with a page, and more.
- Show Menu Button on the website.
- Click on the Link Builder icon to choose the page or link you want to connect with the Menu Button.
- Specify the Label for the Menu Button.
- Choose your Button size from Small, Medium, or Large.
- Set the target window for the menu button to open in the Same Window or a New Window.
- Set the Button Style to be solid or outline or a text link.

Do check out the screenshot of the Menu Button on a website:

Have a look at the demo Menu button on a site.
