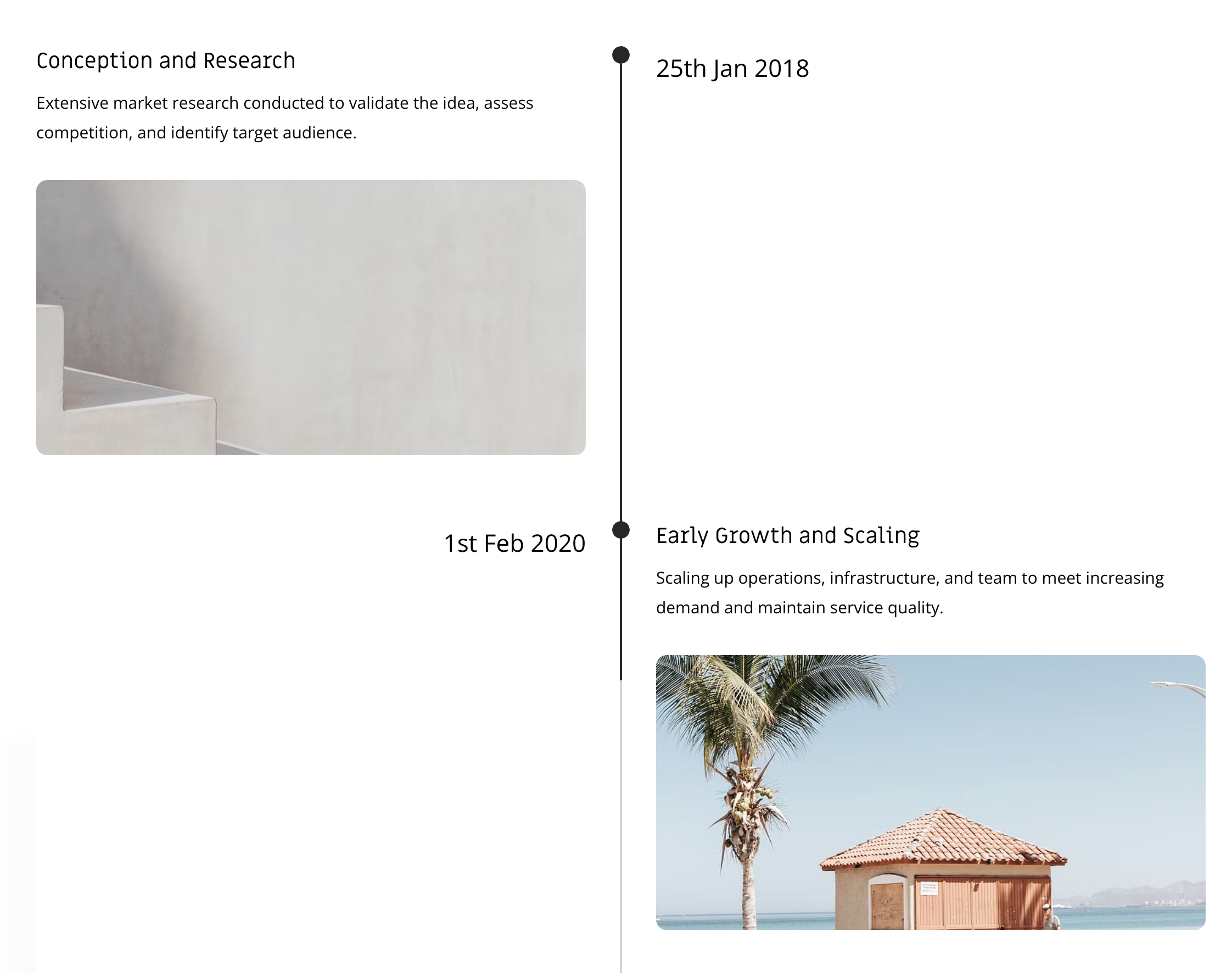
This timeline section enables users to display project milestones and tasks in a chronological sequence.
This is particularly beneficial for highlighting project progress, illustrating application processes, showcasing achievements such as awards, and offering other customizable options.
It provides a structured and visually appealing way to present information in a timeline format, enhancing user experience and engagement.
In this article:
- Add Section to your Page
- Add / Edit List Items
- Sequence List Items
- Change Section Layout
- Style Options

Add Section to your Page
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
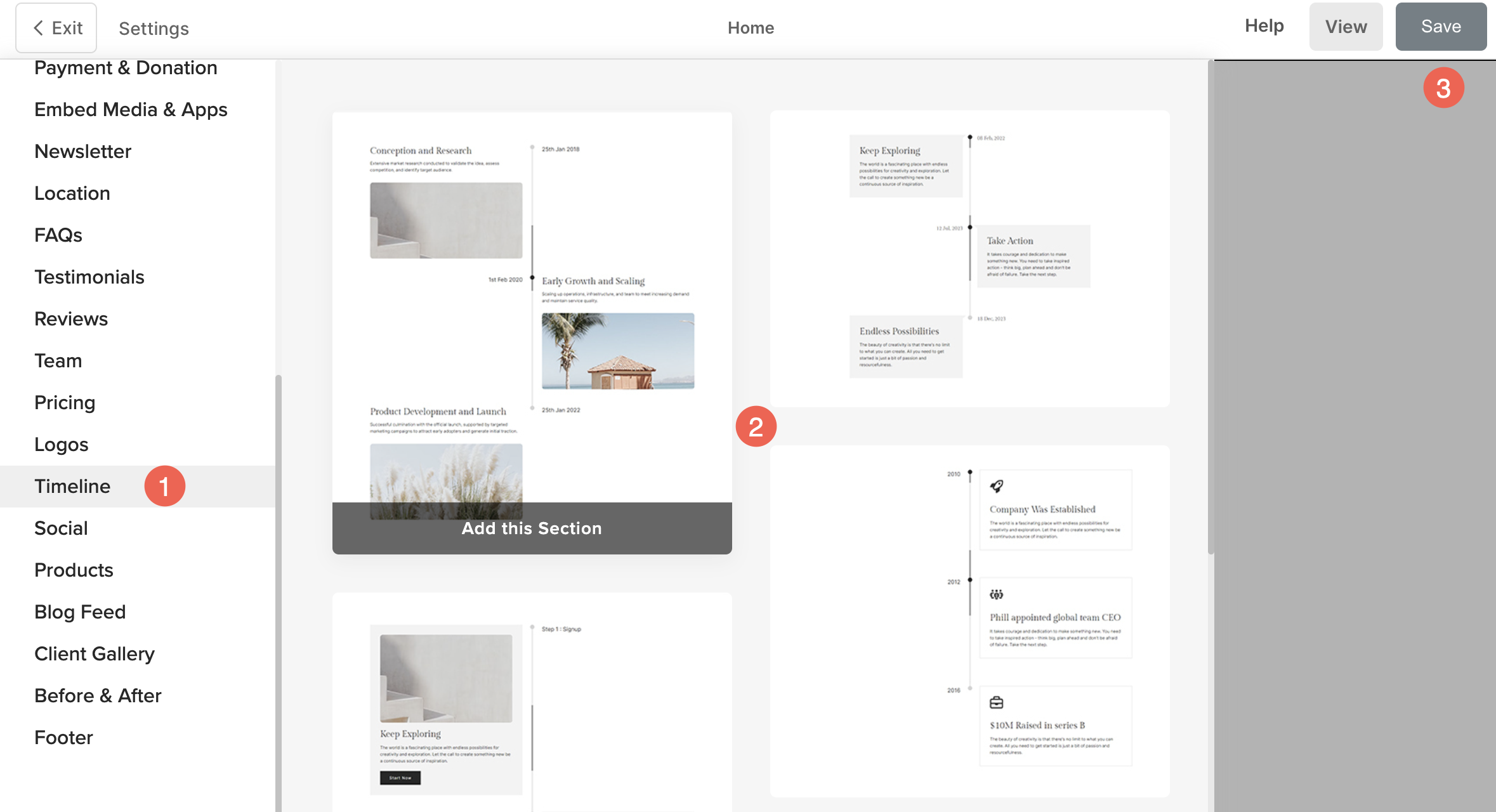
- Click on the Timeline tab (1) where you can choose from different layouts of the timeline (2) section.
- The section will now be added to the page. Click on Save (3) button to keep the changes.

Add and Edit List Items
Add list item
Once you have added the section:
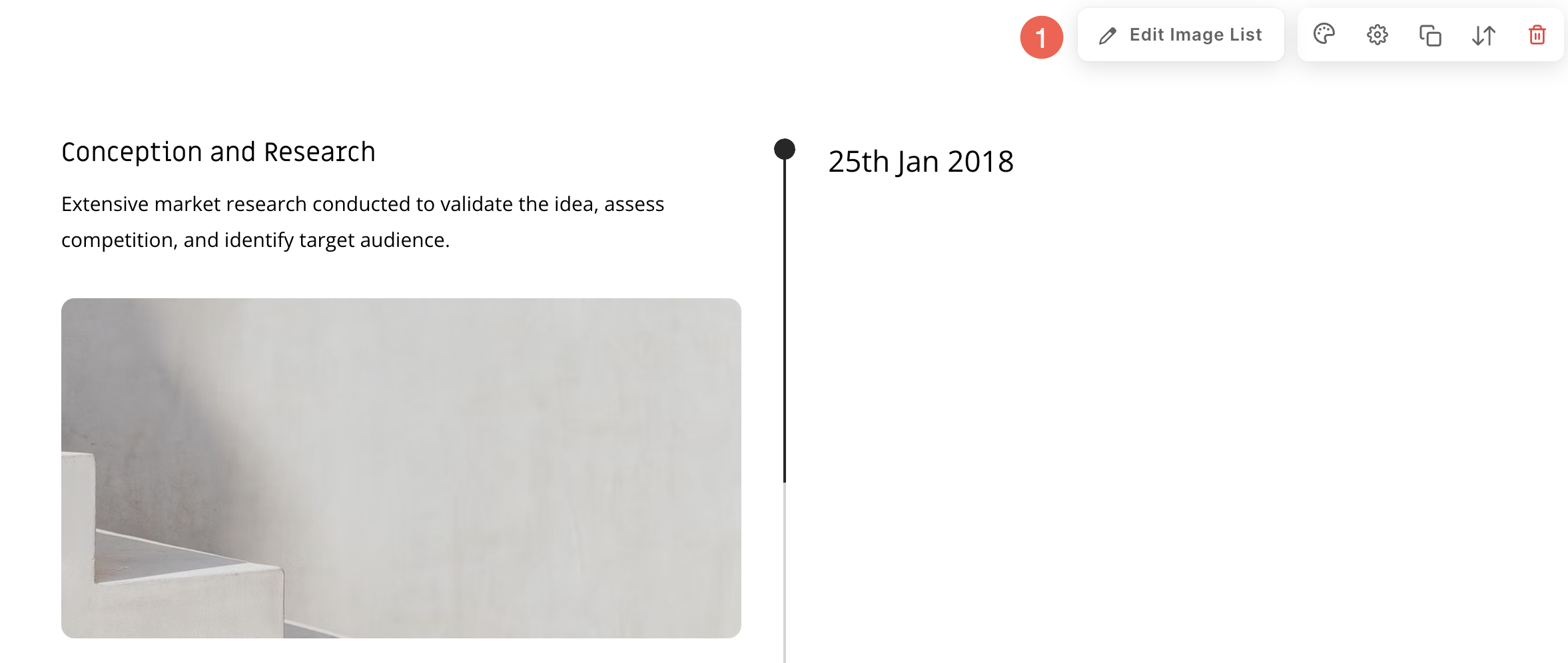
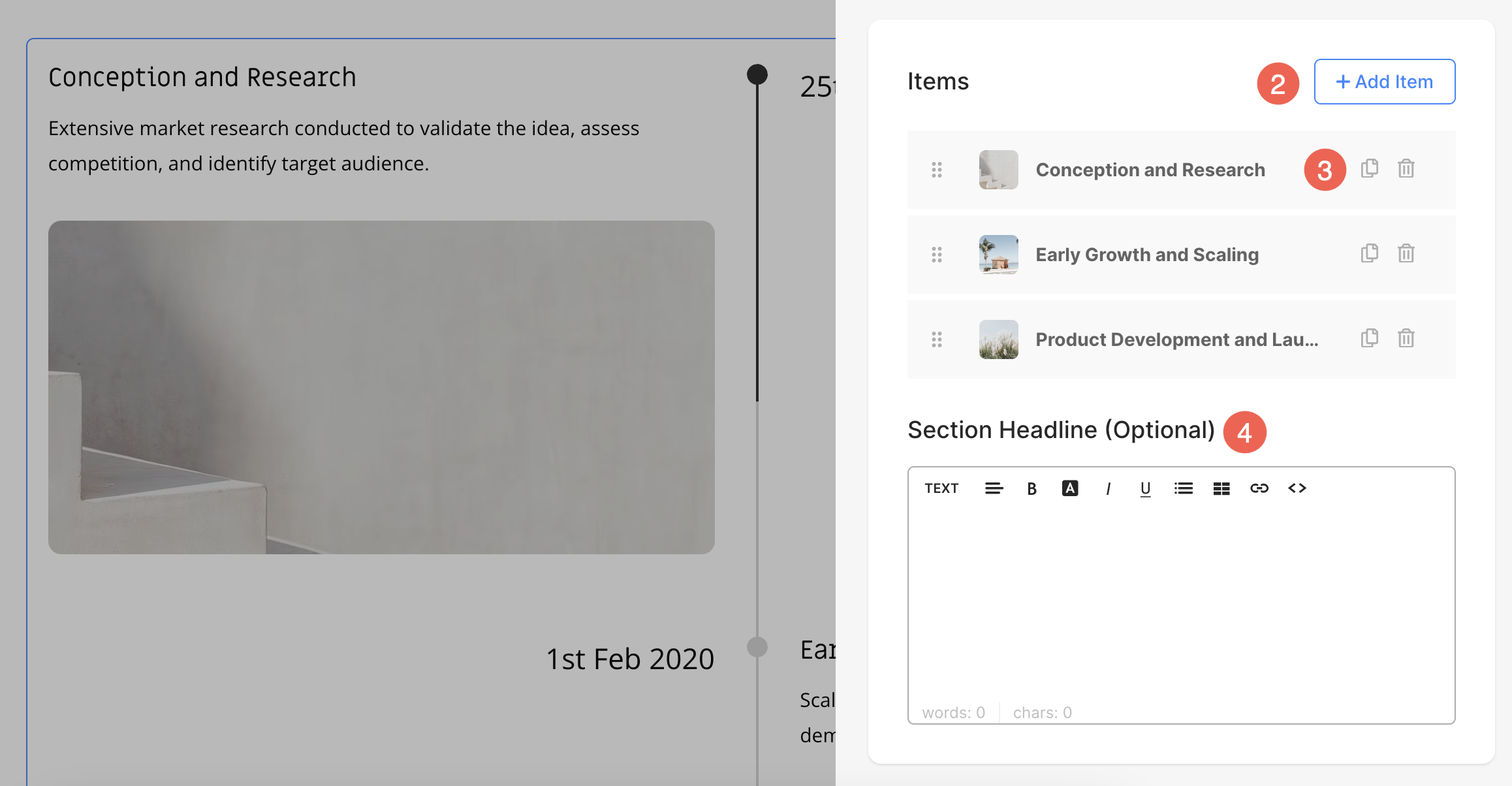
- Click on the Edit Image List (1) button to open the List Item Panel.

- Click on the Add Item (2) button to add a new list item.
- You can choose to Duplicate or Delete (3) the list items.
- Specify a Headline (4) for the timeline section.

Sequence List Items
Change Section Layout
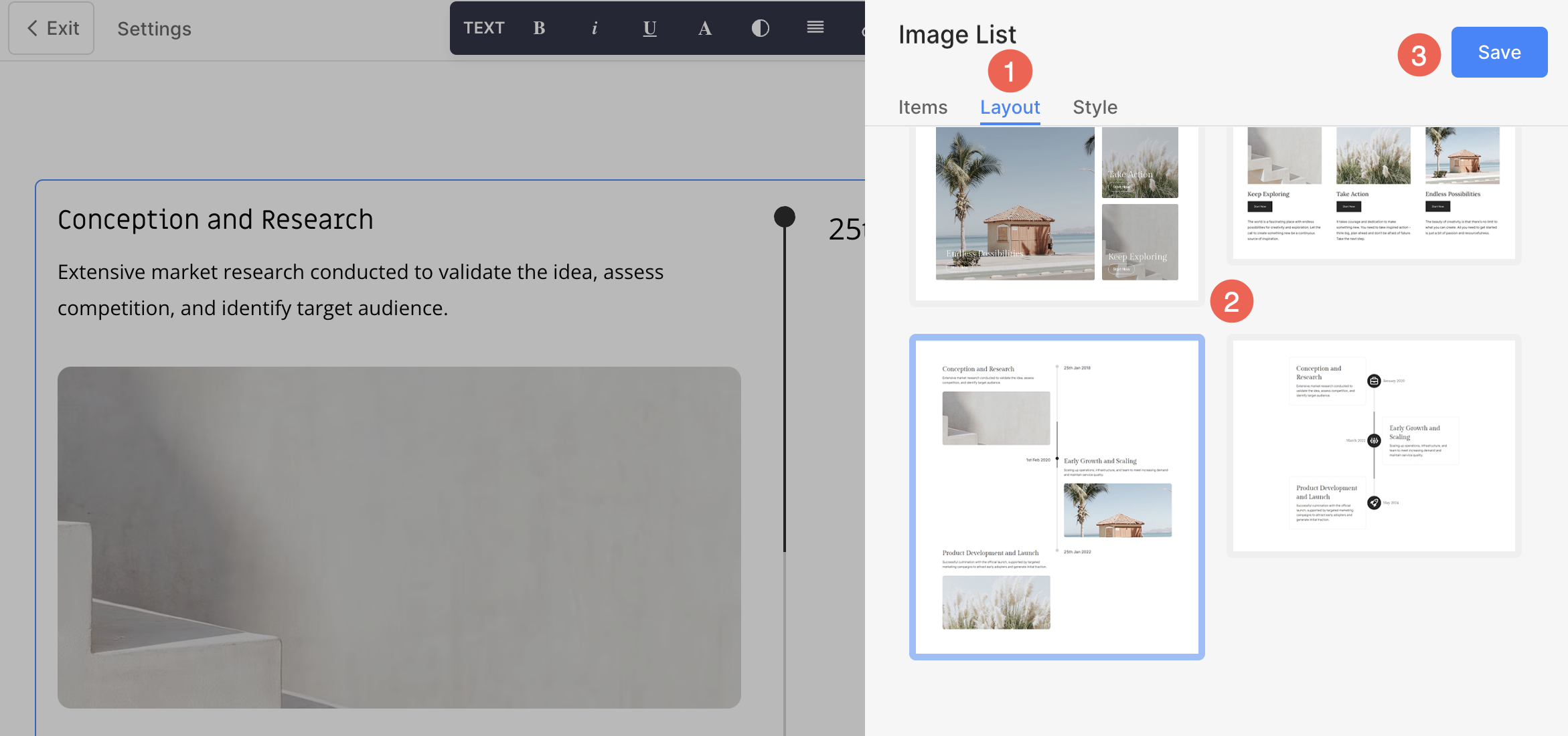
- Click on the Edit Image List button.
- Choose the Layout (1) tab.
- Select (2) the layout for your section and Save (3) the changes.

Style Options
- Click on Edit Image List button.
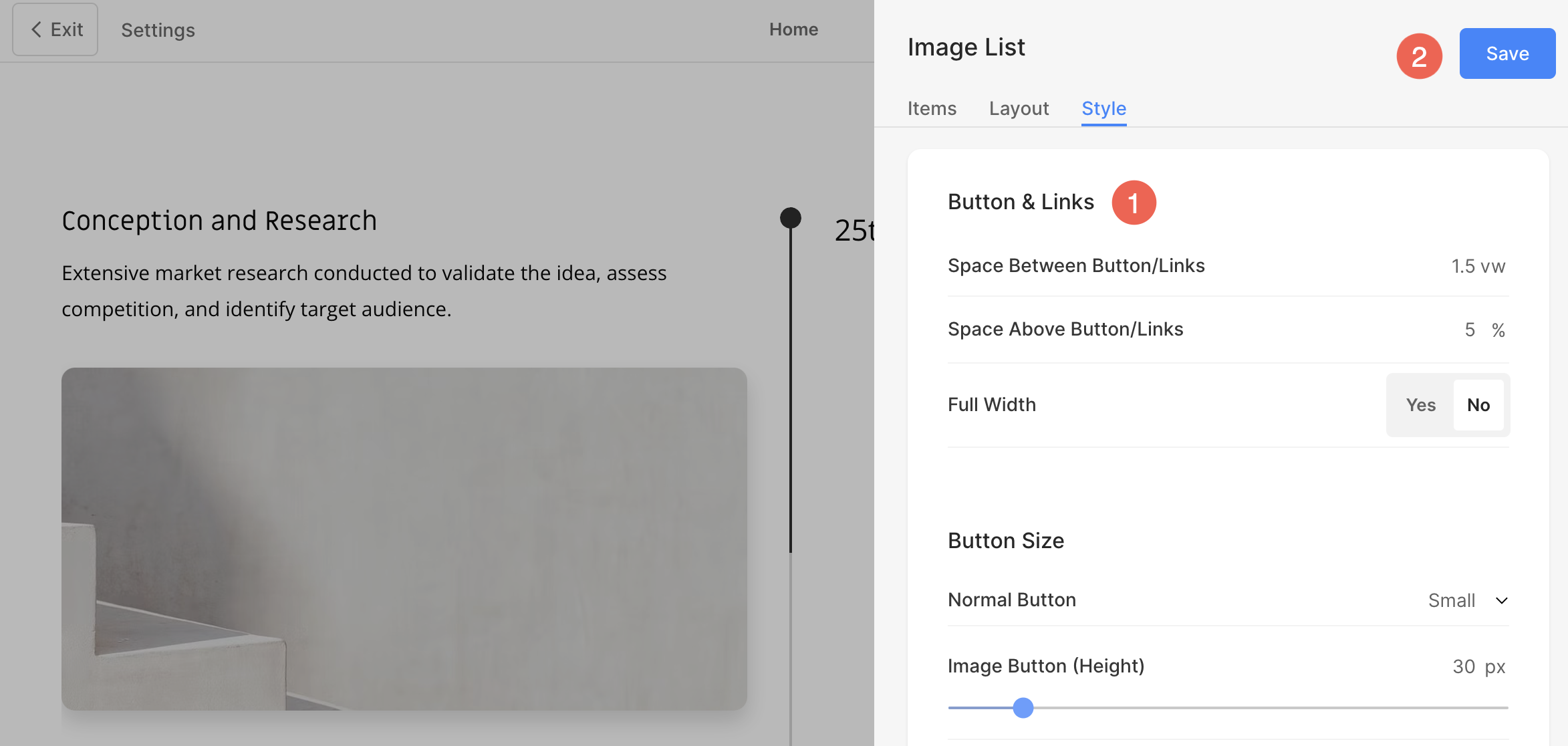
- Choose the Style (1) tab.
- Change the Style for the section elements and Save (2) your changes.

You will have multiple style options for the section:
- Item Style Options
- Image Options
- Image Border Options
- Image Hover Options
- Size and Space Options
- Section Styling Options
- Text Options
- Cards Options
- Shadow Options
- Buttons & Links
Item Style Options
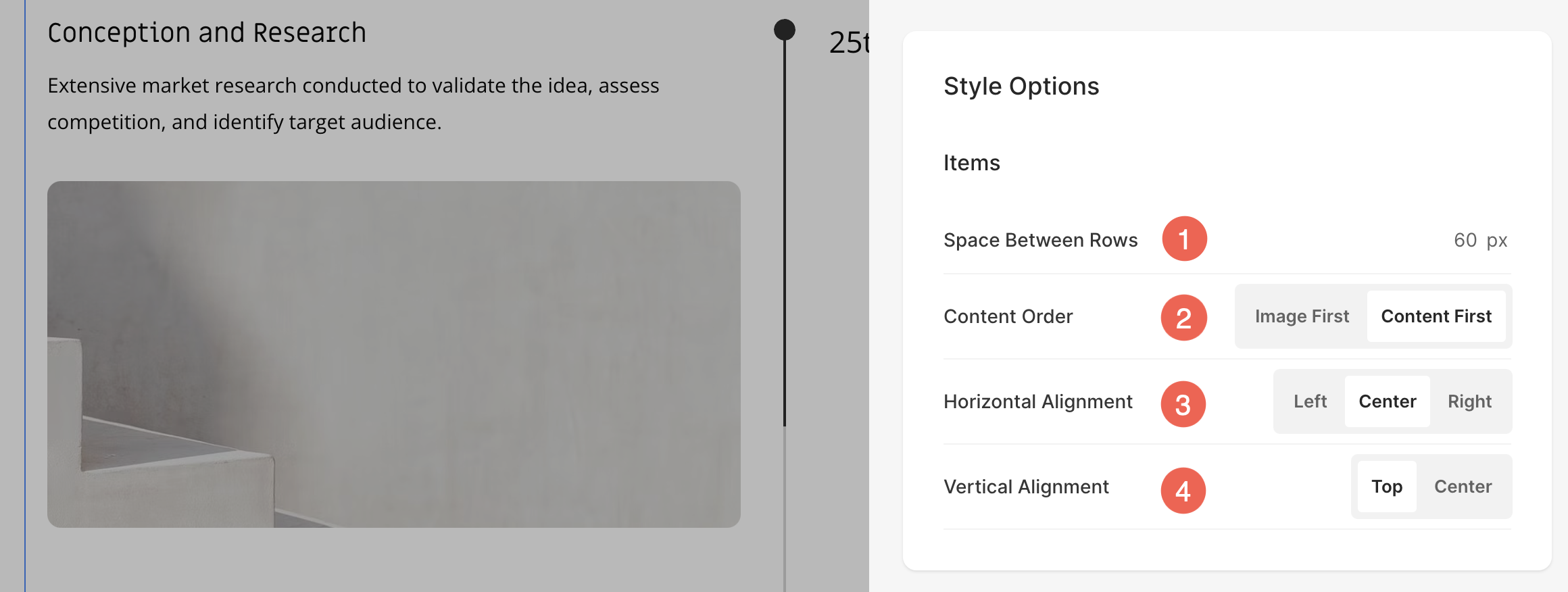
- Specify the Space Between Rows of the list items.
- Choose the Content Order i.e., the images of the list items to be displayed first or the associated text.
- Align the Content Horizontally in the Image List. You can set them to be left, right or center aligned.
- Align the Content Vertically in the Image List. You can set them to be top, center and bottom aligned.

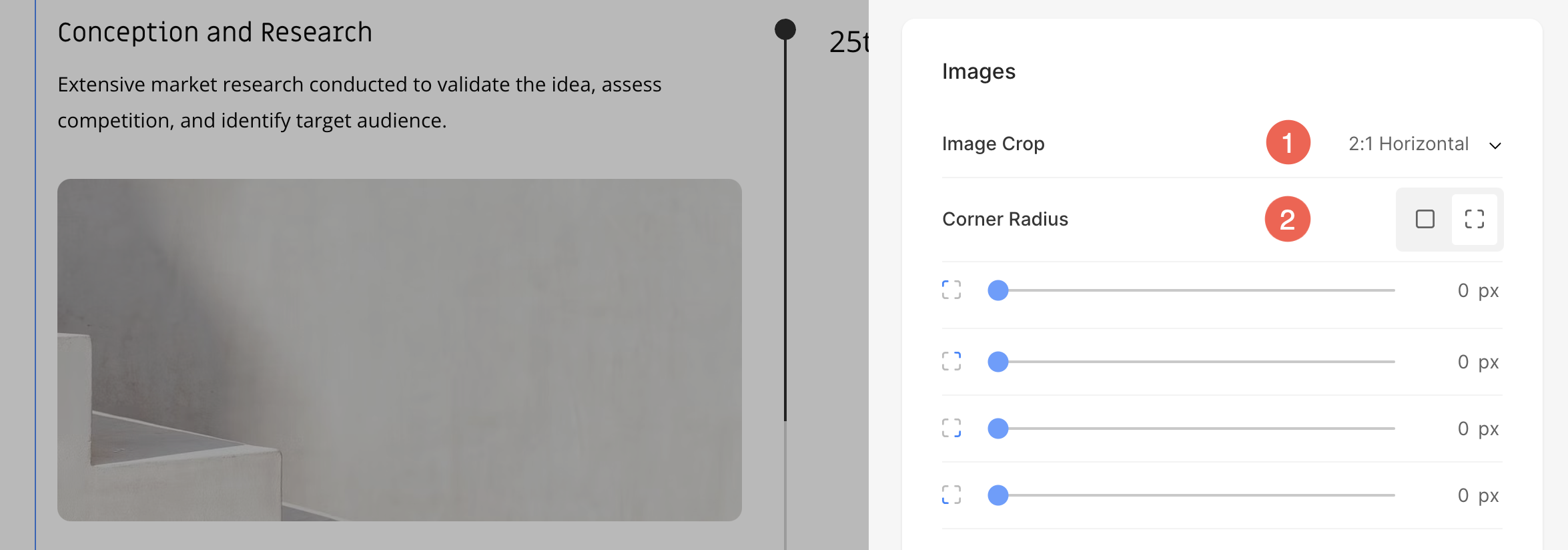
Image Options
- Choose the Image Crop for the list items. You can set the images as Square, Circle, Horizontal, Portrait, and Original.
- Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the Corner Radius of the list item images. Know more.

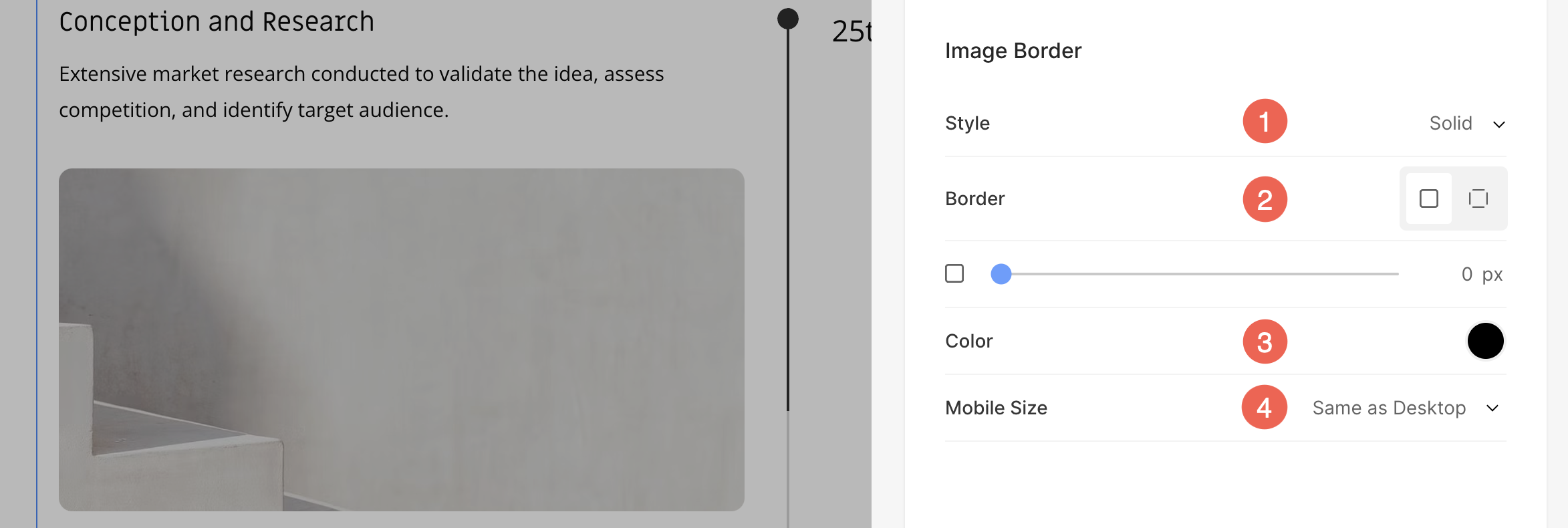
Image Border Options
- You can enable border around the images in the section. From the dropdown, choose a Style for the border.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

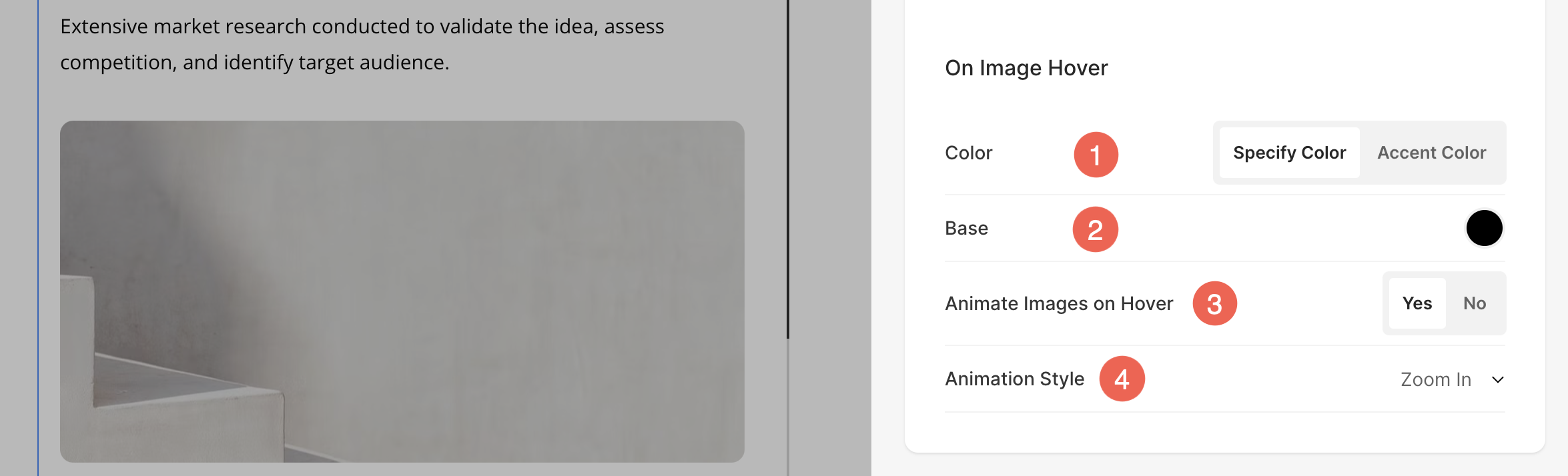
Image Hover Options
- Choose the Image Hover Color to be the accent color or to be specified. If you have chosen the accent color, then specify the opacity.
- If you have chosen the specify color option then set the Base hover color and opacity for the list items.
- Choose to Animate the list item images on hover by clicking on Yes. Check this feature on a live page.
- Choose an Animation Style for images when the cursor is hovered over them.

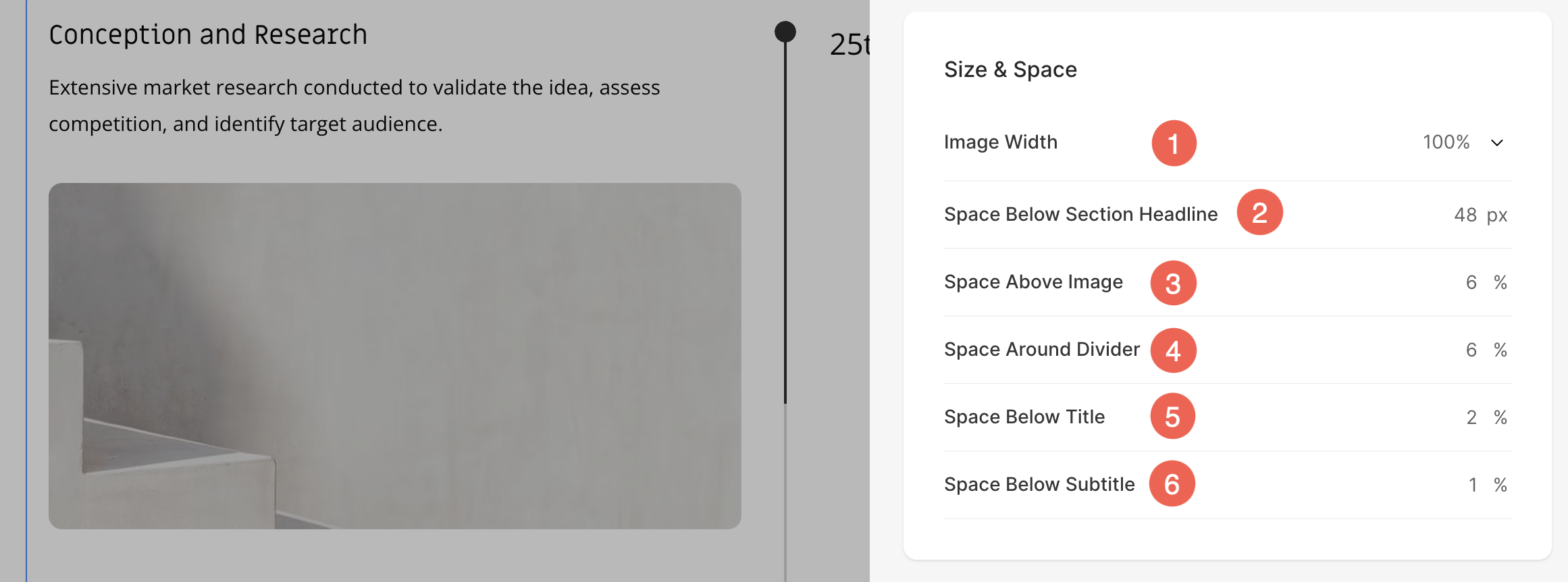
Size and Space Options
- Specify the Image Width for list items.
- Specify the Space Below Section Headline in px.
- Specify the Space Above Images of the list items (in %).
- Specify the Space Around Divider of the list items horizontally (in %).
- Specify the Space Below the Titles of the list items (in %).
- Specify the Space Below Subtitles of the list items (in %).

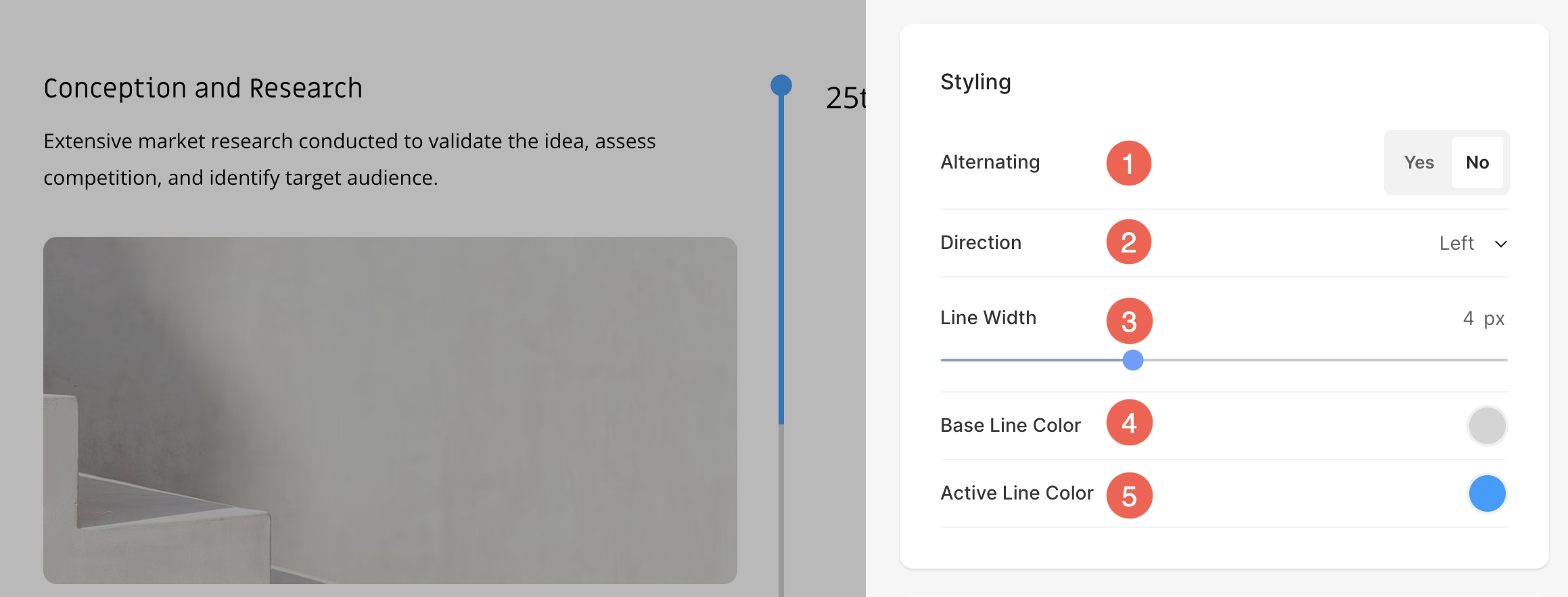
Section Styling Options
- Enable this if you prefer every second item in the section to be on the Alternate (opposite) side.
- Select the Direction of the items.
- Specify the Divider Line Width for the section.
- Specify the Base Line (background) Color for the Divider.
- Specify the Active Line (highlighted) Color for the Divider.

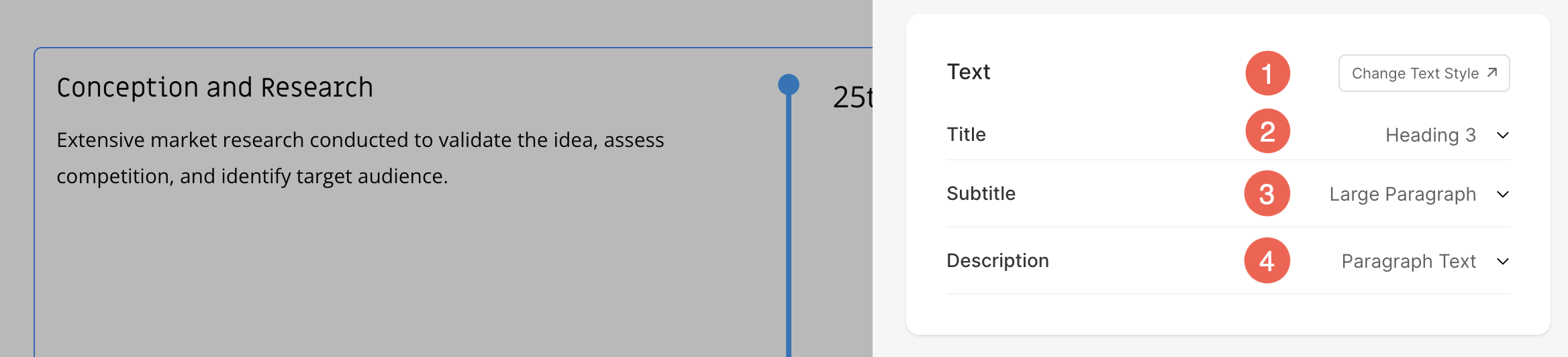
Text Options
- Click on the Change Text Style button to visit the Design section and manage your font sizes and styles.
- Set the Title font style for the list items of the section.
- Set the Subtitle font style for the list items of the section.
- Set the default Description font style for the list items of the section.

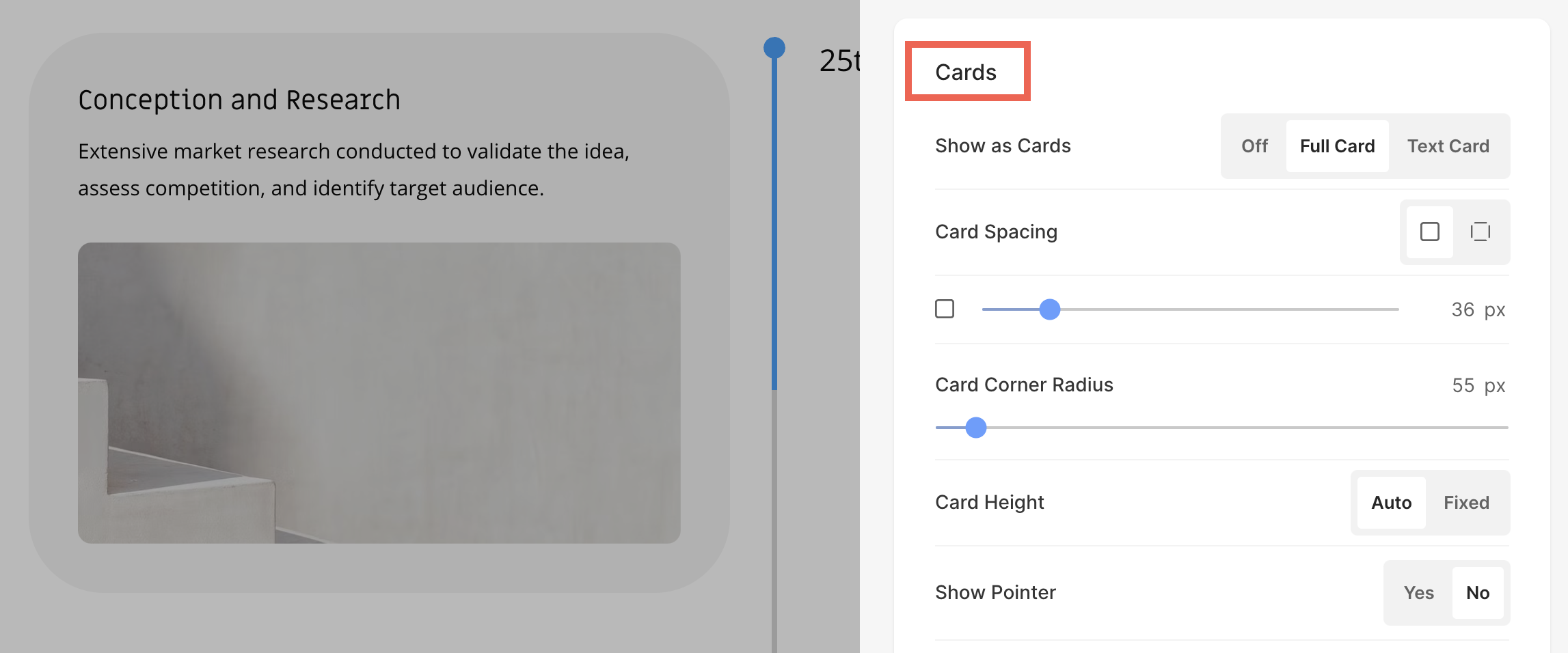
Cards Options
- See how to manage cards.

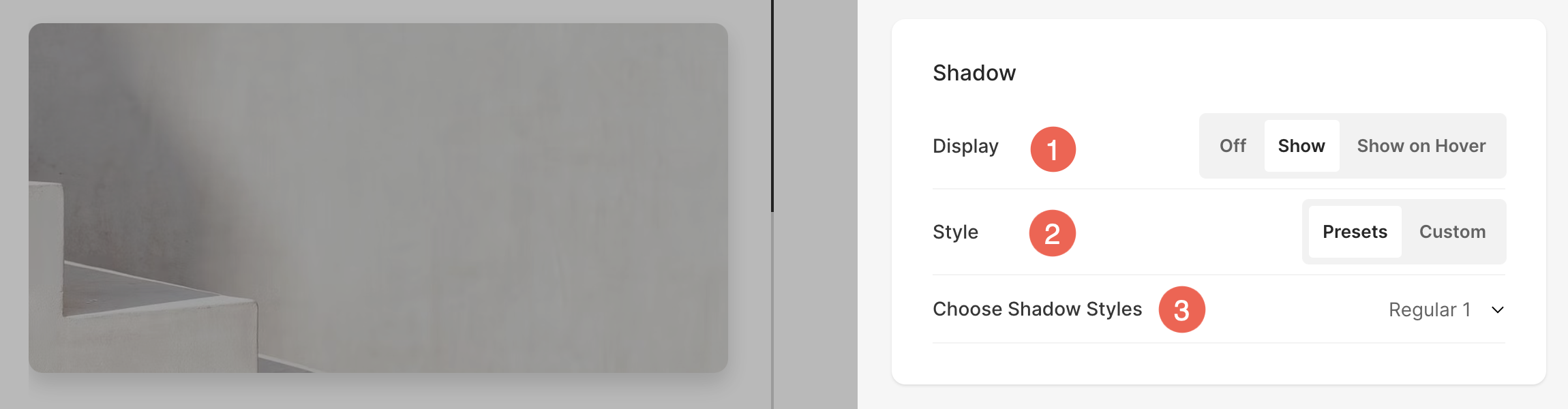
Shadow Options
- Display – Choose to show the shadow behind the list items always or on hover only.
- Style – Choose from existing presets or create a custom shadow.
In case you have chosen the Custom option, then visit this Box Shadow Generator to create a custom shadow. Finally, copy and paste the box shadow CSS. - In case you have chosen the presets option, then Choose Shadow Styles from the dropdown.

Buttons & Links
- See how to manage the styling of Buttons & Links.
- Save all the style changes.