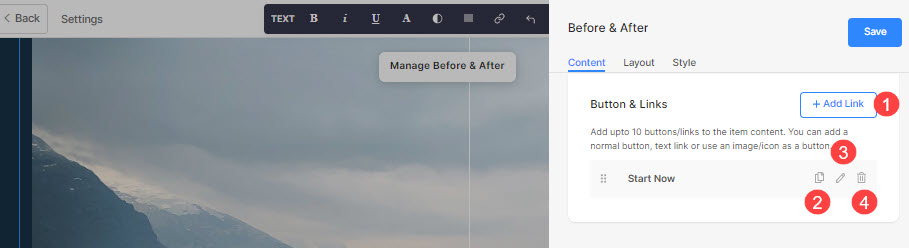
Using Button & Links, you can add any type of Link (1) to the section. You can add a Button/Image link/Social Icon/Text Link.
You can duplicate (2), edit (3), or delete (4) the existing button.

In this article:
Adding Buttons/Links.
- To add any type of link to the section, click on the + Add Link button.

- The + Add Link option provides four ways to add a link:
Button
Add a button to the list item. You will be able to update:
- Button Label – Set the button label.
- Button Link – Specify the link.
- Target Window – Choose to open the page in the same or a new window.
- Button Style – Choose the button style to be the default (set in the Buttons and Links tab of the Design section), Solid, Outline, or a Text Link.
- Choose the button color to be default or invert the color.

Text Link
Add a text link to the list item.

You will be able to update:
- Set the text label.
- Specify the text link.
- Target Window – Choose to open the page in the same or a new window.

Image
Add an image and link it to any page.

- Once you have uploaded the image, it shows up this way. Click on the link to edit it.

- From here, you can:
- Upload/Change the image.
- Button Link – Specify the link.
- Target Window – Choose to open the page in the same or a new window.

Social Icon
- Add a social icon to the list item.

- You can manage:
- The social icon to be linked.
- Specify your relevant social profile path.
- Target Window – Choose to open the page in the same or a new window.

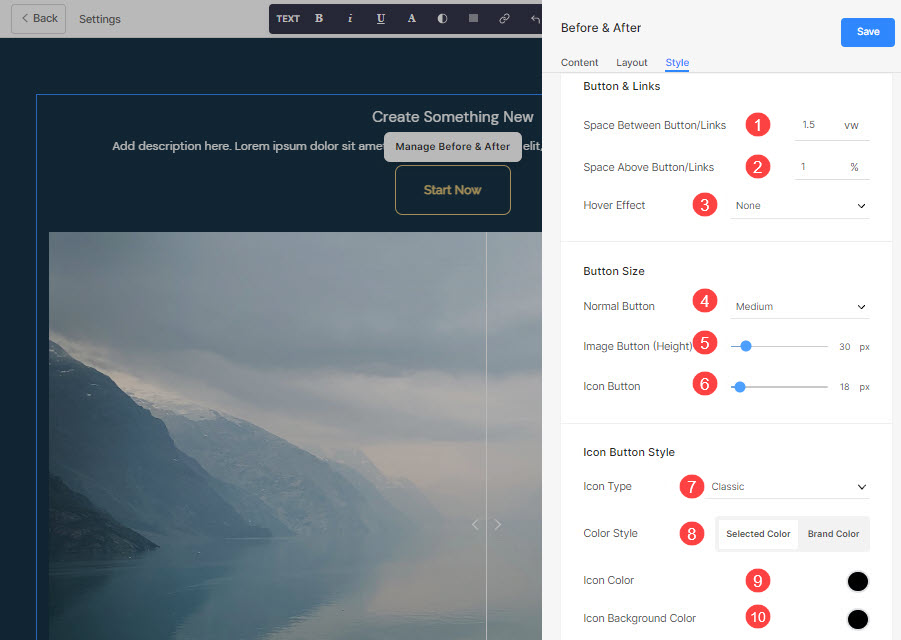
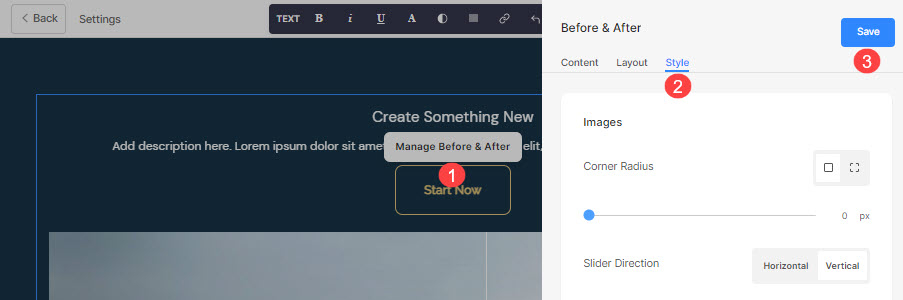
The Style Options for Button & Links
The style options will be present under the Style tab while managing the section.

You will have multiple style options for the Button & Links as follow:
Button & Links
- Specify the Space Between Button/Links that have been added.
- Specify the Space Above Button/Links.
- Choose the Hover Effect for the Button/links.
Example
For suppose, you have added an Amazon social link in the Button/Links, and specified the icon color as Red and the icon background color as Green, then the icon will show up as below: