Pixpa lets you build your subscriber base with the help of the Newsletter Subscription Section which can be added to any page of your website or in the Pre-footer section. See in action.
All the Newsletter Subscriptions are stored and are accessible in the Marketing & SEO > Email Lists section of the studio.
In this article:
- Add Newsletter Section
- Manage Fields
- Newsletter Content
- Layout
- Style
- Settings
- Success Email
- Add Newsletter to Prefooter
- Export Newsletter Subscriptions
Add Newsletter Section to a Page
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
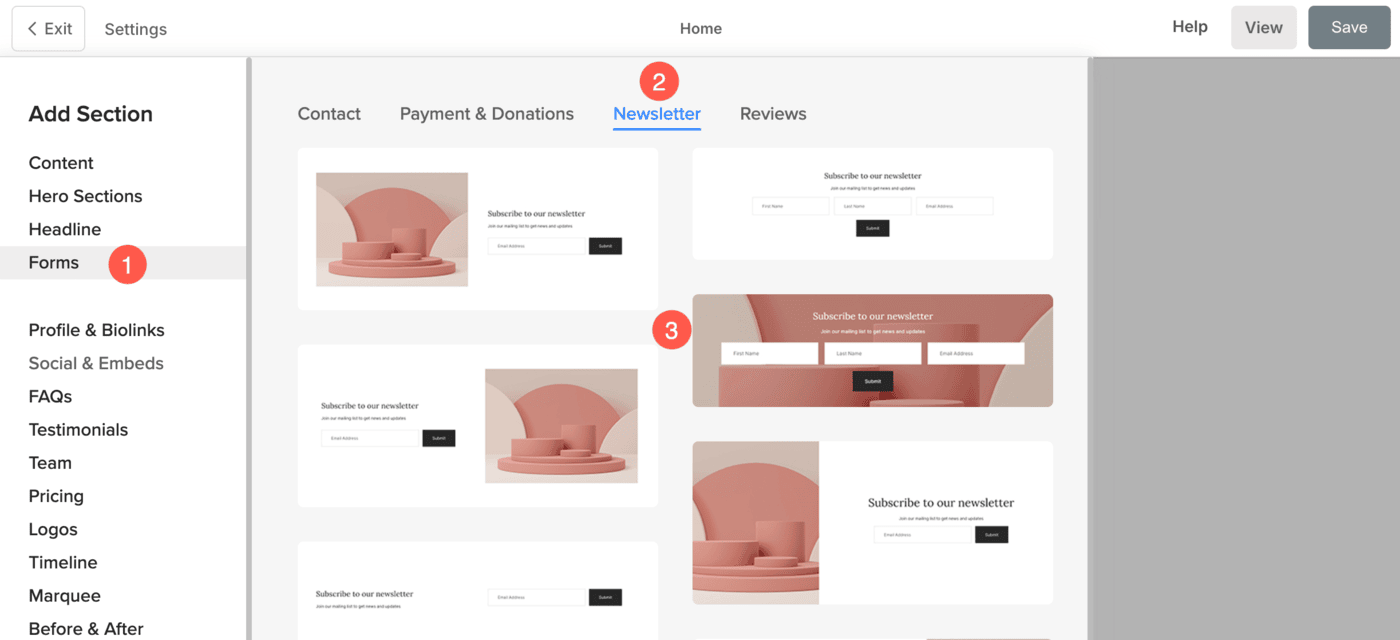
- Choose the Forms (1) category and click on the Newsletter tab (2) where you can choose from different layouts of the Newsletter (3) section.

- Choose any section layout and click on it to add it to your page.
Manage Section Fields
Once you have added the section:
- Click on the Edit Fields (1) button.

- You will have the option to manage the button, post submit success message, and HTML.
- Save (2) the changes.
- The email address field will stay in the form by default.

Newsletter Content
- Upload an Image (1) for the newsletter.
- Add a Title (2), and Description (3) for the newsletter. Before adding the description, check this article.

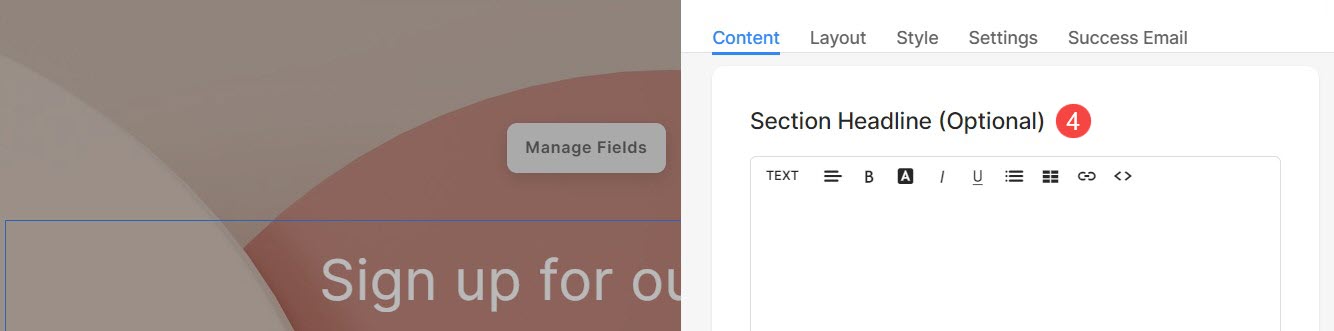
- Specify the Section Headline (4) for this section.

Manage Layout
- Click on the Edit Fields button (1).

- Choose the Layout tab (2).
- Select the preferred layout (3) for your section and Save (4) the changes.

Style Newsletter Section
- Click on Edit Fields (1) button.

- Choose the Style (2) tab.
- Change the Style for the section elements and Save (3) your changes.

Styling the section is an important aspect of creating a visually appealing and user-friendly experience.
You will have multiple style options for the section:
- Form Fields
- Alignment
- Text
- Spacing
- Headline
- Images
- Image Border
- Form Button
- Headline Buttons
- Headline Social Icons
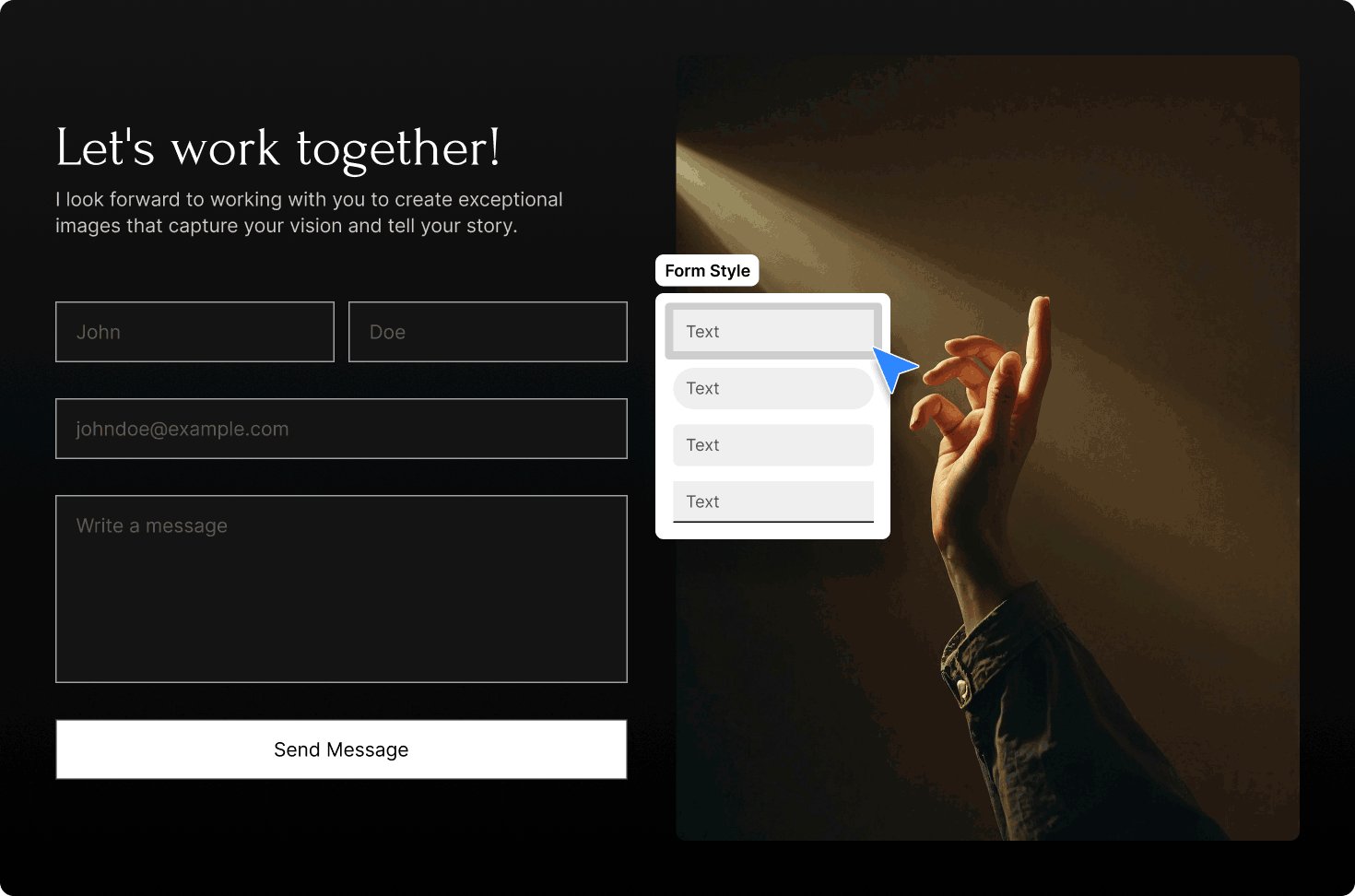
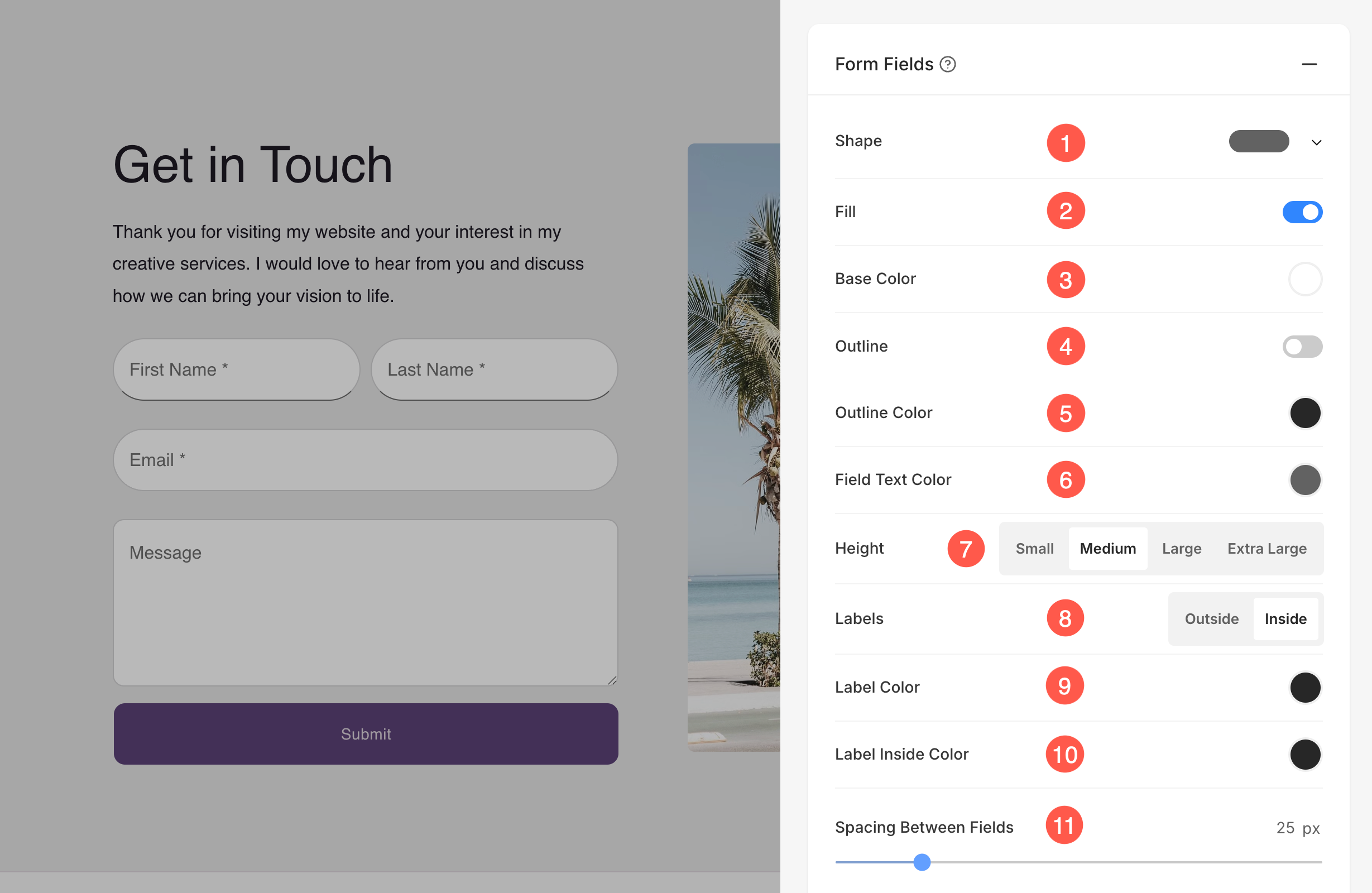
Form Fields
Pixpa allows you to fully customize the appearance of your form fields. These styling options apply to all input fields in your form and give you greater control over how your form looks and feels on your website.

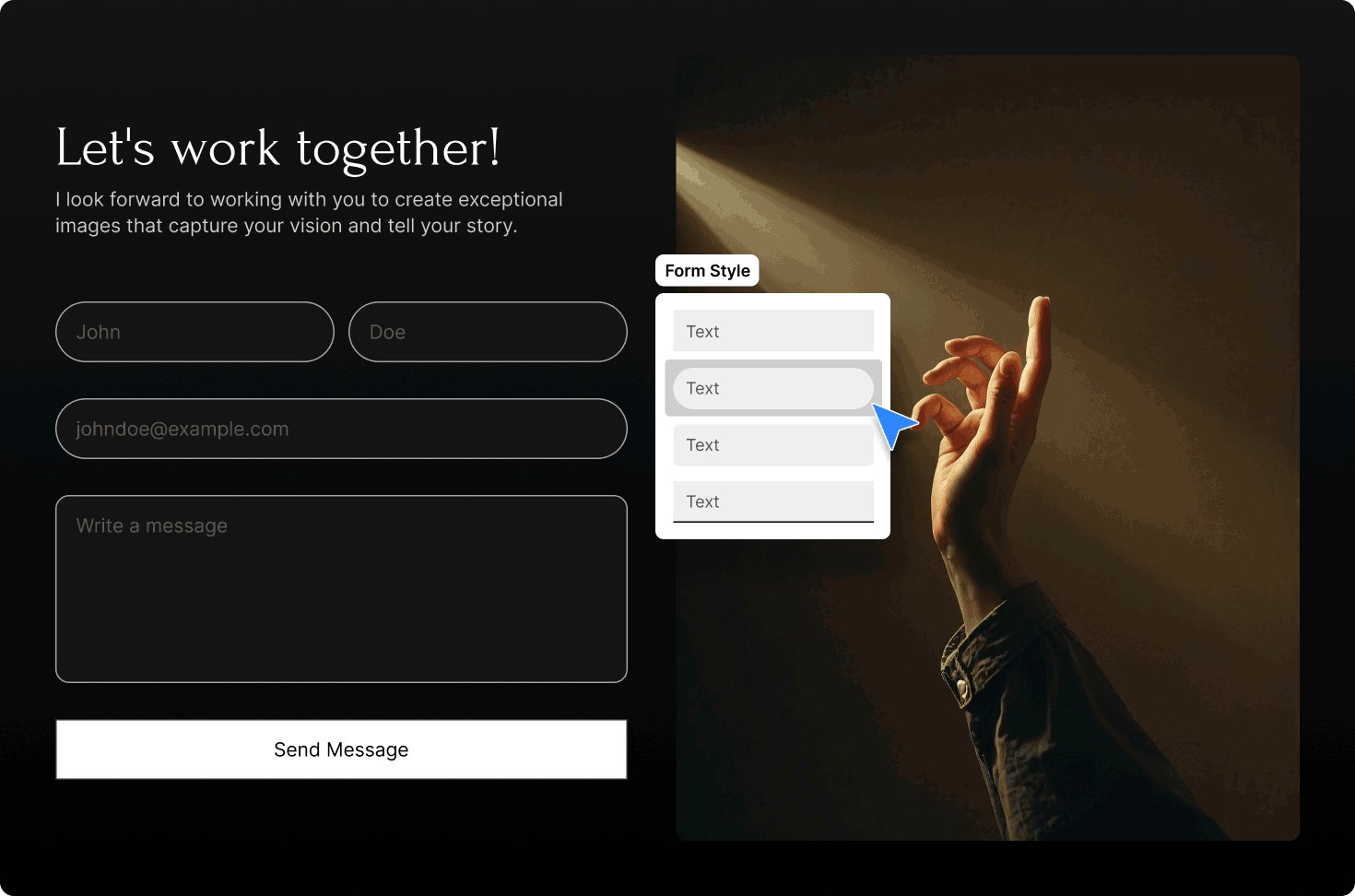
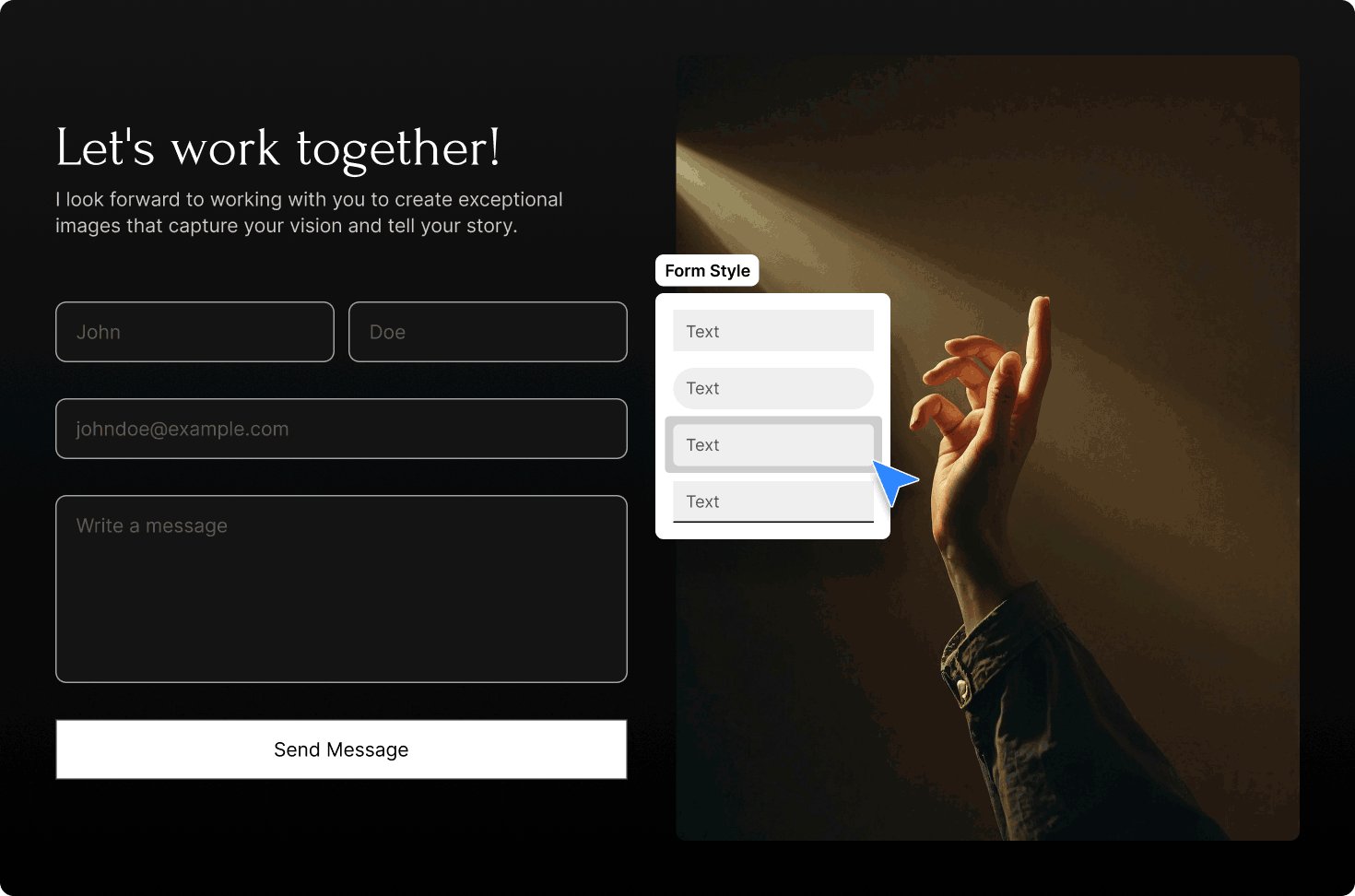
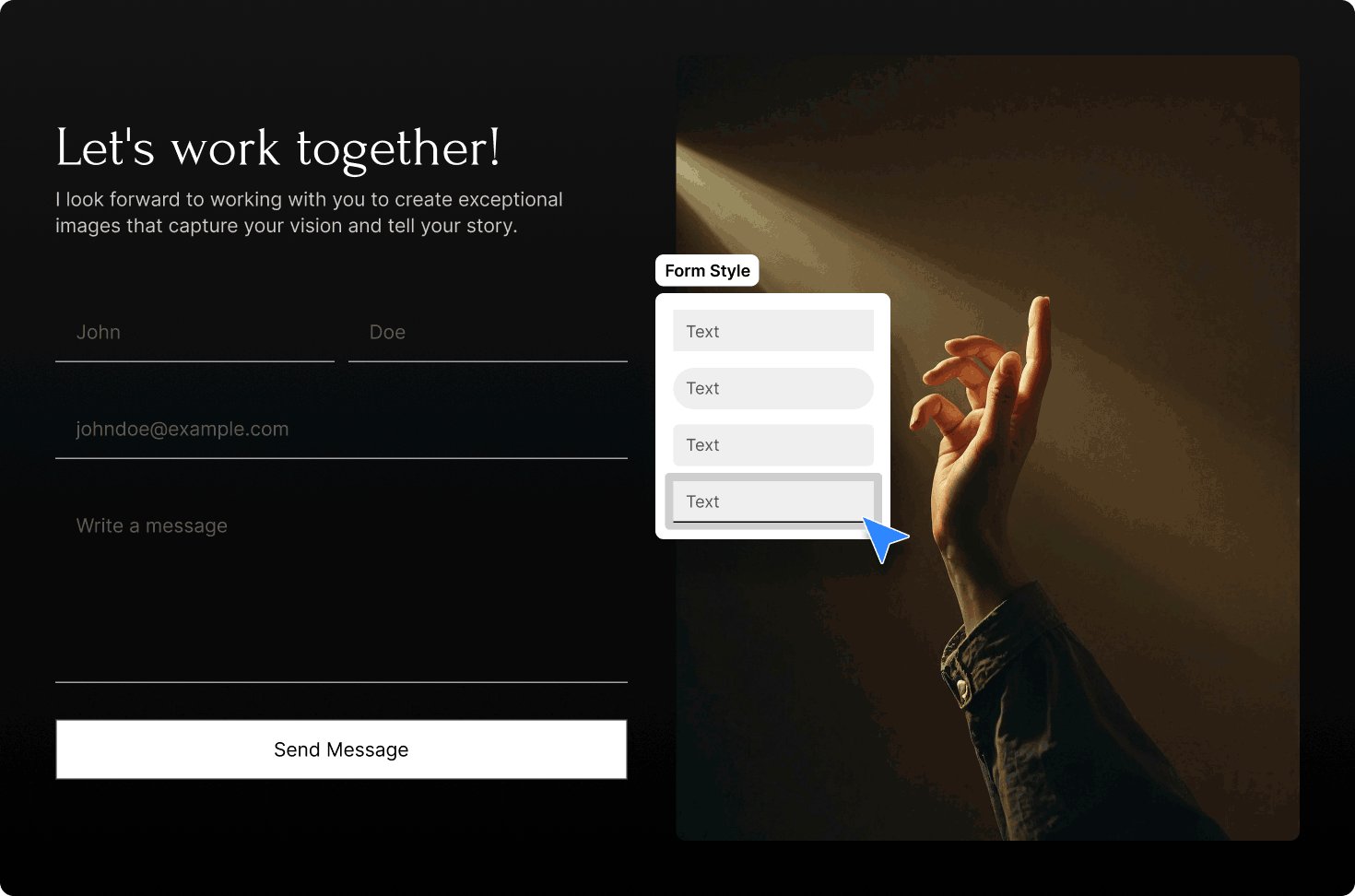
- Shape: Choose the shape of your input fields — such as rectangle, rounded, pill, or text — to match your website’s aesthetic.
- Fill: Enable this toggle to apply a background fill color to your form fields.
- Base Color: Set the background color of the fields when the fill option is enabled.
- Outline: Toggle the border (outline) on or off for each field.
- Outline Color: Choose the color of the field’s border when the outline is enabled.
- Field Text Color: Set the color of the text typed by users inside the form fields.
- Height: Adjust the height of your fields by choosing from: Small, Medium, Large, or Extra Large.
- Labels: Choose whether form field labels appear Inside or Outside the field.
- Label Color: Define the color of labels when placed outside the field.
- Label Inside Color: Set the color for labels placed inside the field (helpful for placeholder-style labels).
- Spacing Between Fields: Use the slider to set the vertical spacing (in pixels) between each form field.

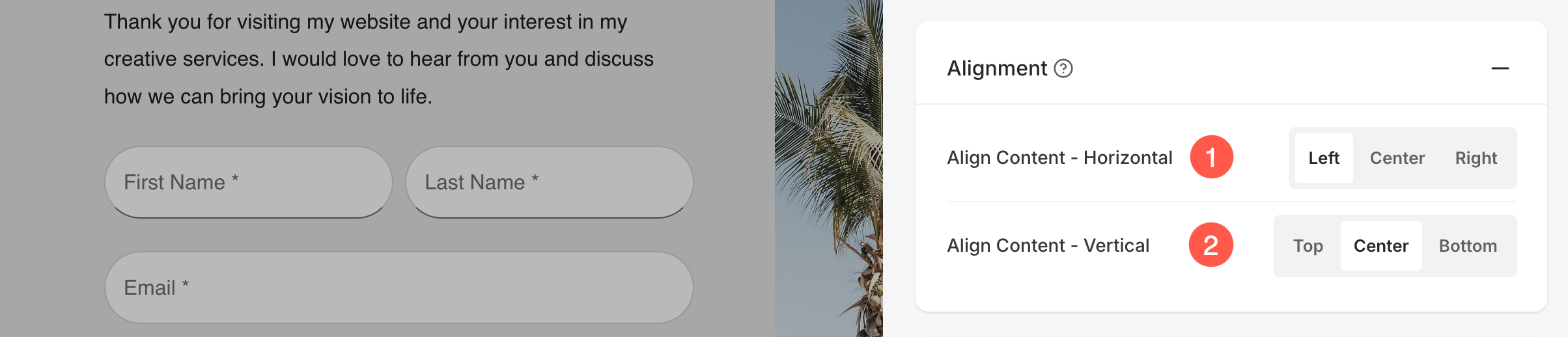
Alignment
- Manage the alignment of the form content horizontally from Horizontal Alignment (1).
- Manage the alignment of the form content vertically from Vertical Alignment (2).

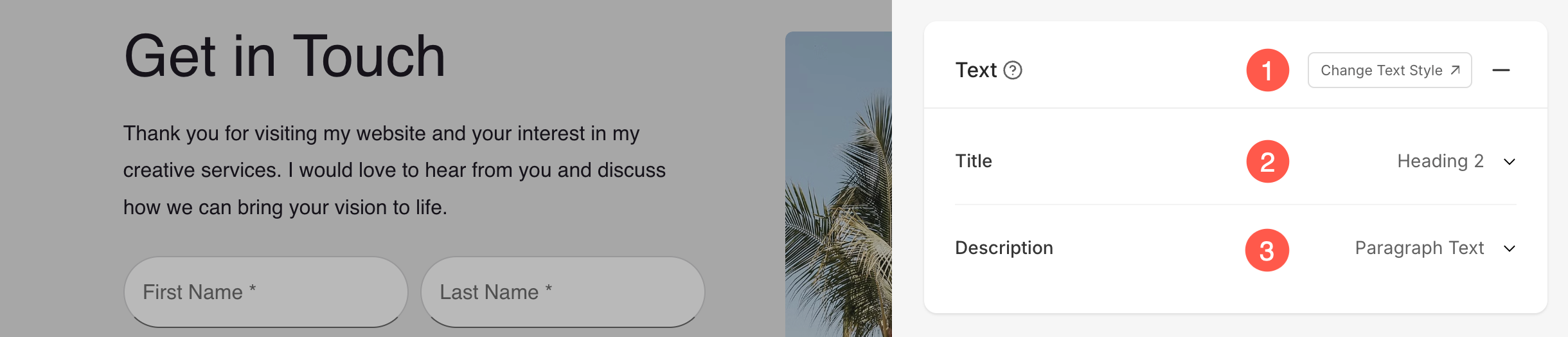
Text
- Click on the Change Text Style (1) button to visit the Design section and manage your font sizes and styles.
- Specify the Title (2) font style of the form.
- Specify the Description (3) font style of the form.

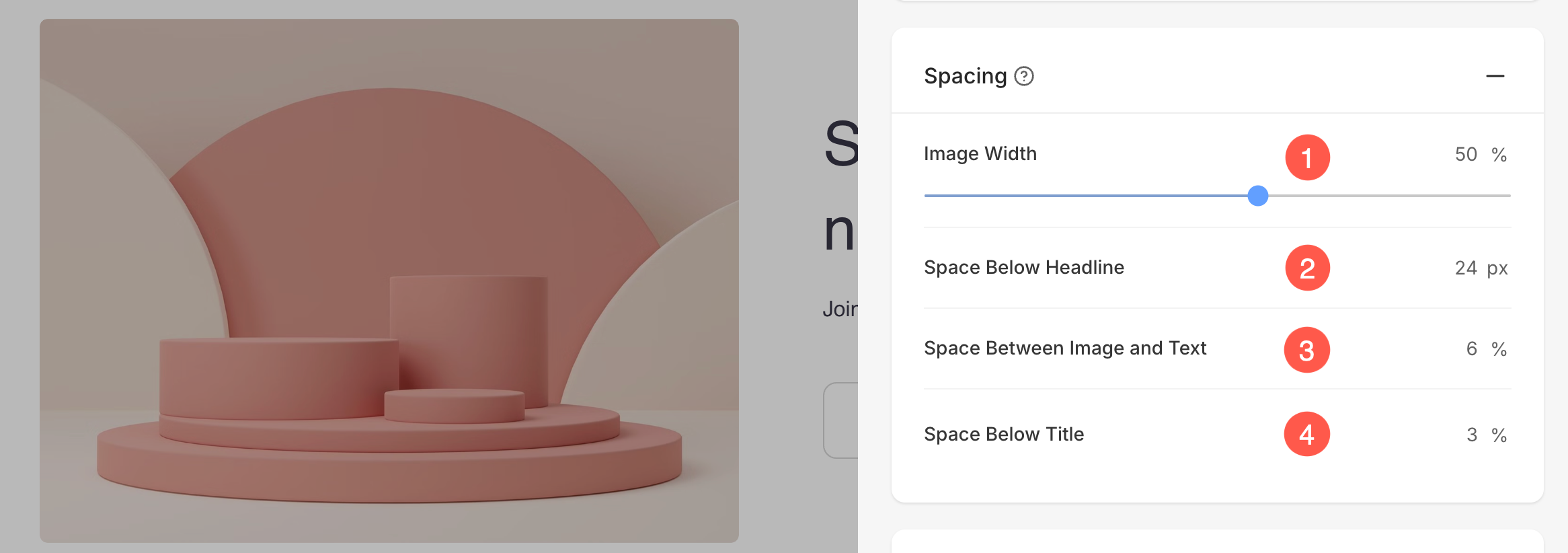
Spacing
- Specify the Image Width (1) of the image in the form in Percent.
- Specify the Space Below Headline (3) in Px.
- Specify the Space Between Image and Text (3) in Percent.
- Specify the Space Below Title (4) in Percent.

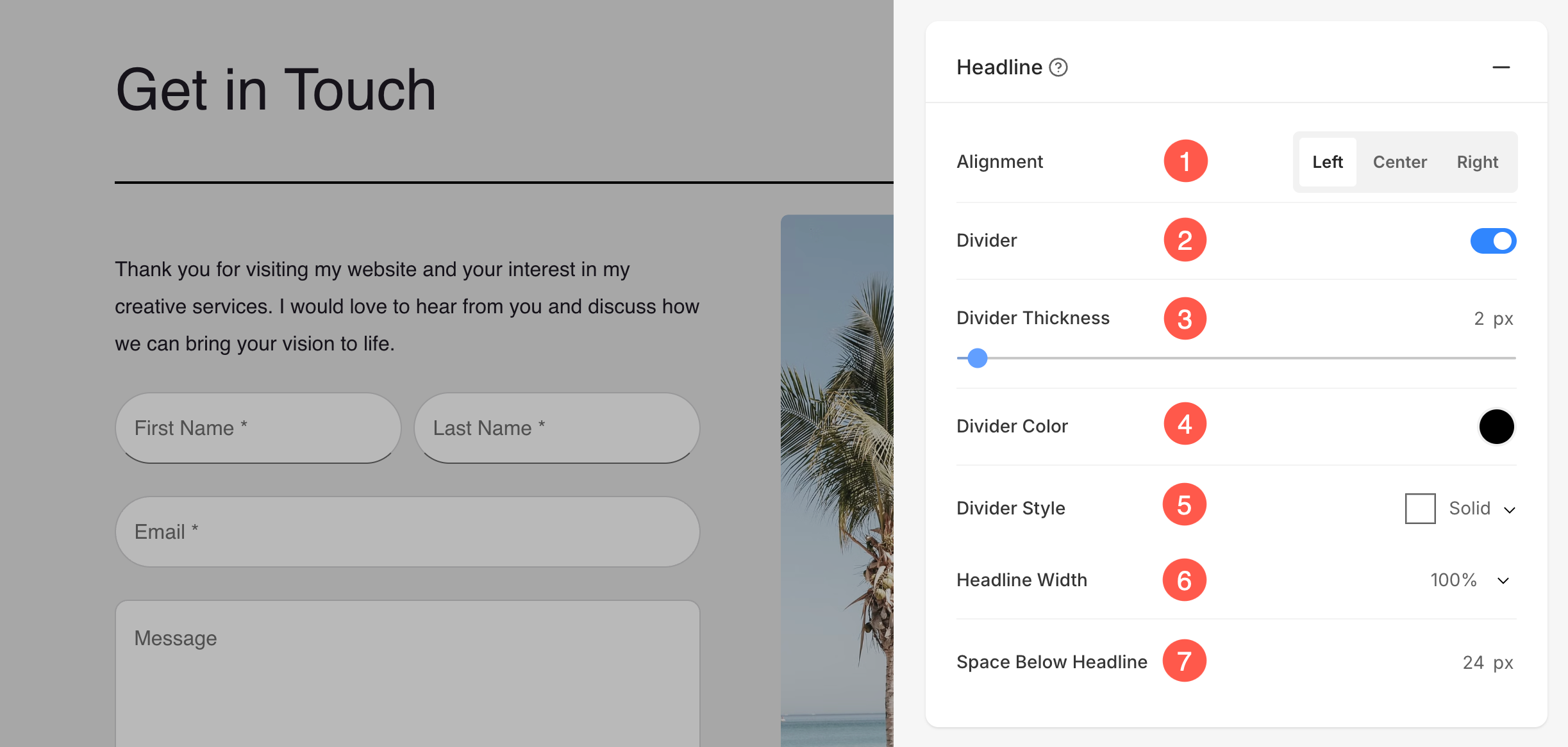
Headline
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.
- Specify the Space Below Headline within the section (in px).

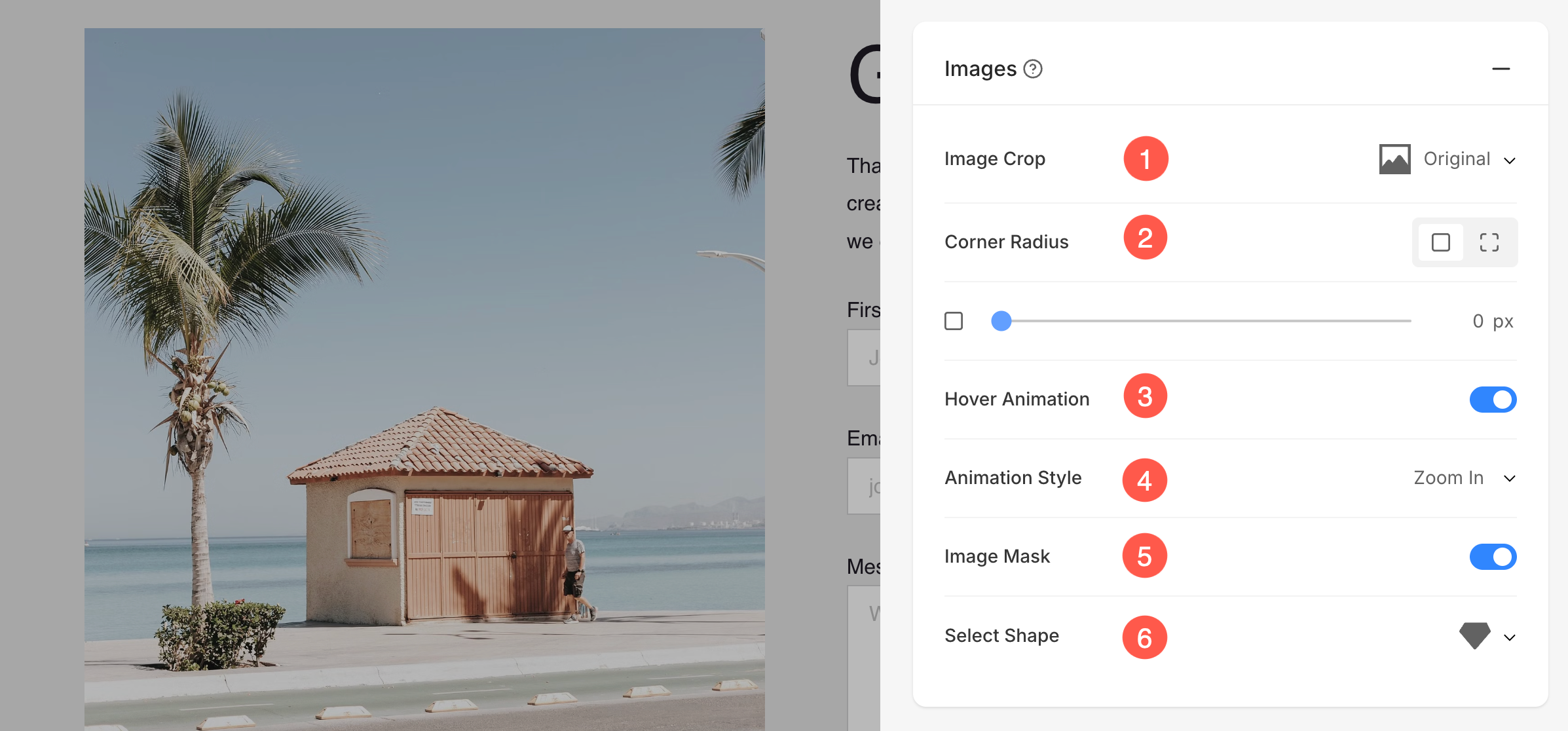
Images
- Image Crop: Choose the Image Crop for the list items. You can set the images as Square, Circle, Horizontal, Portrait, and Original.
- Corner Radius: Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the Corner Radius of the list item images. Know more.
- Hover Animation: Choose to Animate the section’s image on hover by enabling the toggle. Check this feature on a live page.
- Animation Style: Choose an Animation Style for image when the cursor hovers over them.
- Shape Mask: Enable this toggle to apply a shape mask to the images in the Image List section. Once enabled, the selected shape will visually clip the image into that form.
- Select Shape: Choose from various predefined shapes to apply to your images. This allows you to creatively stylize your content by displaying images in unique forms like rounded, diamond, drop, etc.

- In case you have chosen split corners, you can set different corner radius for each corner.

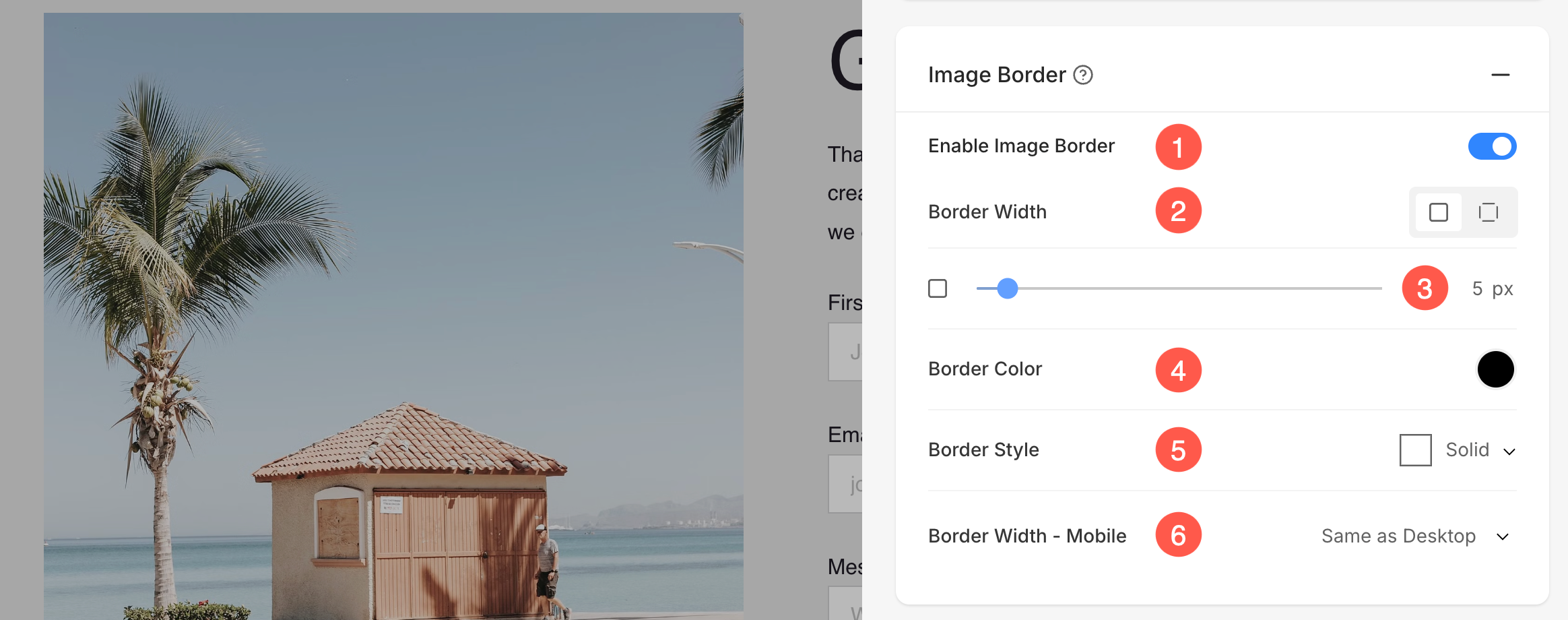
Image Border
- Enable / Disable border around the image by switching the toggle.
- Choose to have a common border on all sides of image or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

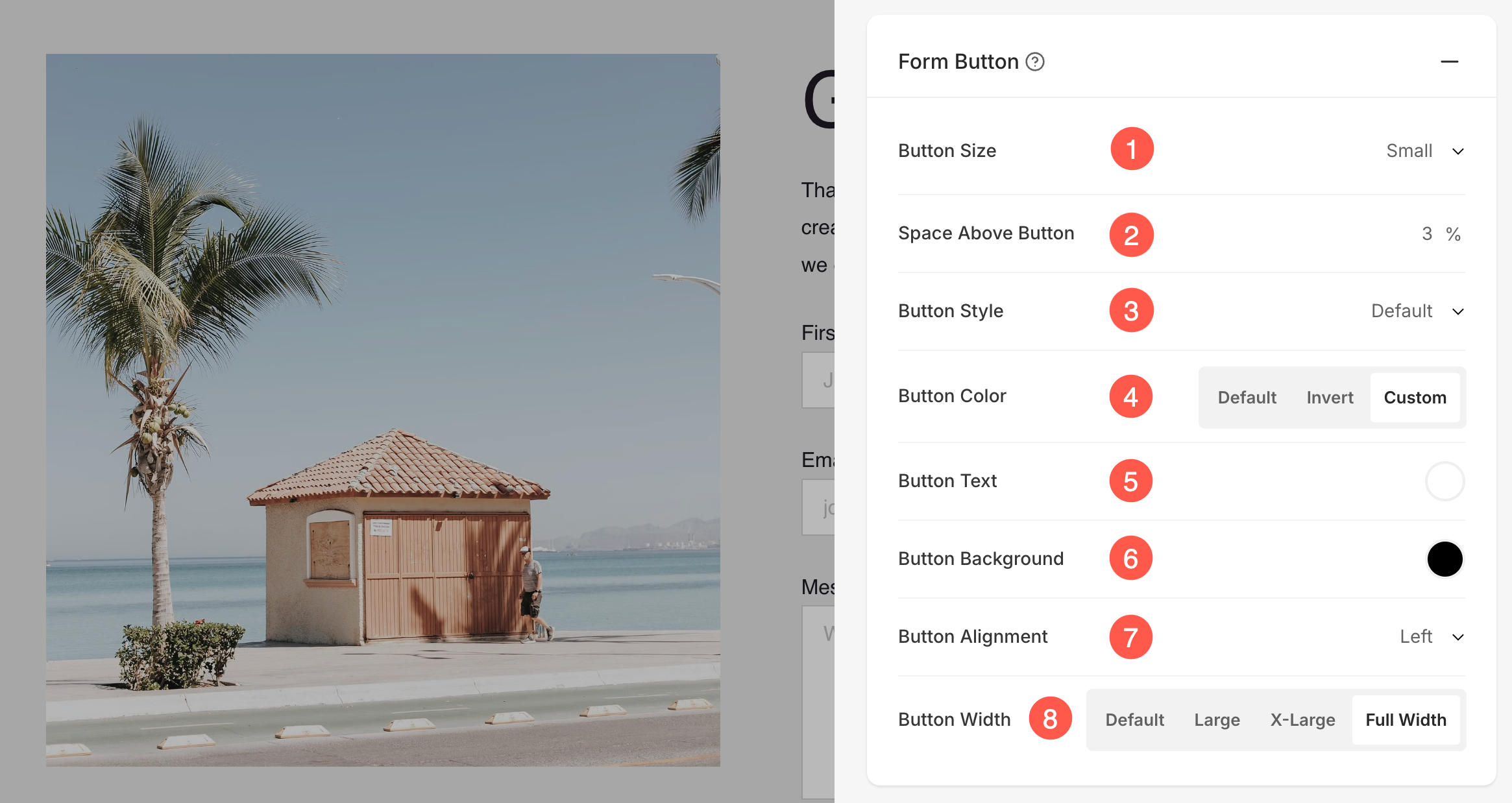
Form Button
These settings allow customization of the form submission button to match the design and layout of the page.
- Button Size – Select the size of the button (Small, Medium, or Large).
- Button Style – Choose the overall style of the button, such as Default or Custom.
- Button Color – Set the button color style. Options include Default, Invert, or Custom.
- Button Text – Customize the text color displayed on the button.
- Button Background – Select a background color for the button.

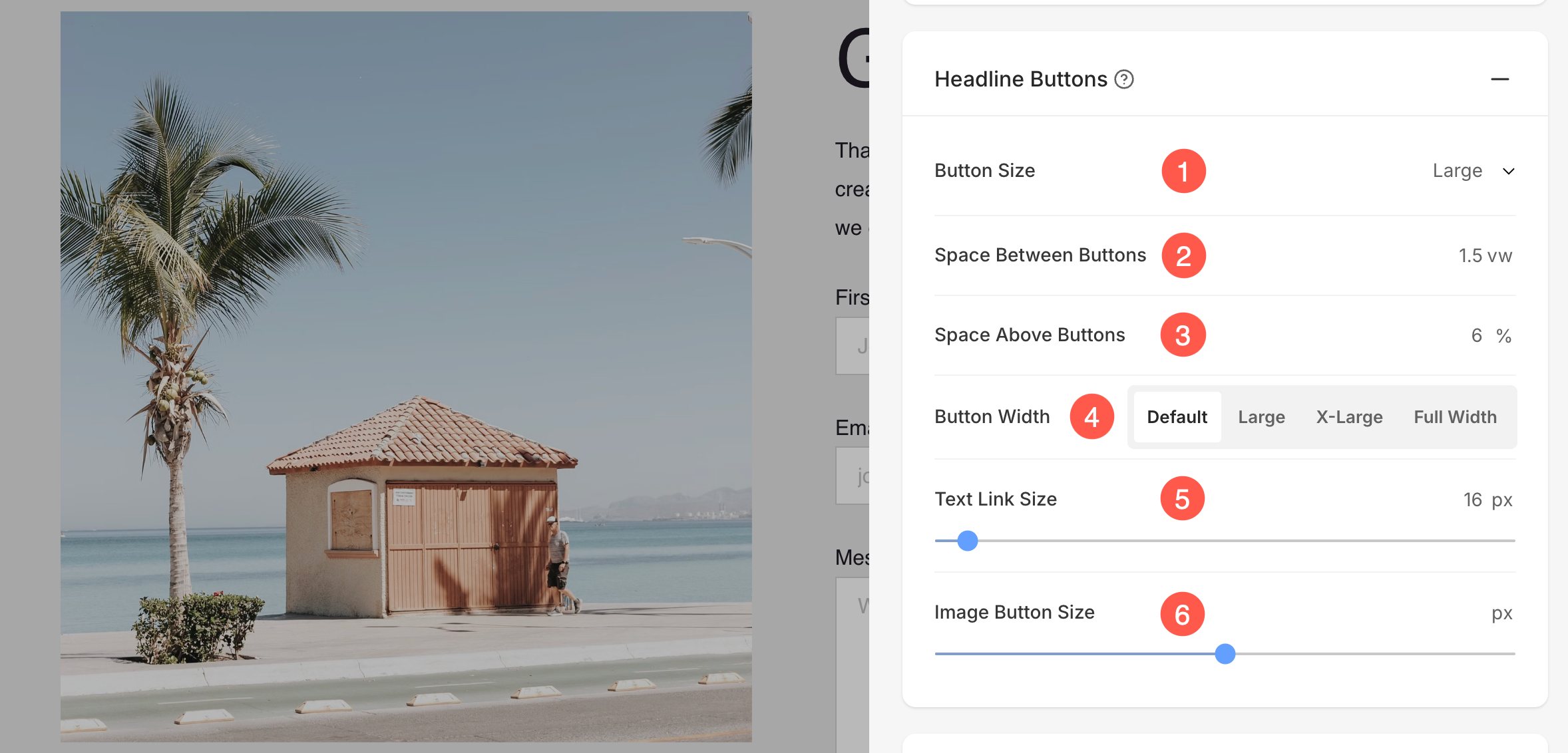
Headline Buttons
These settings control the appearance and spacing of buttons placed with the headline of the section.
- Button Size – Select the overall size of the buttons (Small, Medium, or Large).
- Space Between Buttons – Adjust the spacing between multiple buttons (measured in vw).
- Space Above Buttons – Set the vertical spacing above the buttons (measured in percentage).
- Button Width – Choose how wide the buttons should appear. Options include Default, Large, X-Large, and Full Width.
- Text Link Size – Specify the font size of text links associated with buttons (measured in px).
- Image Button Size – Adjust the size of image-based buttons (measured in px).

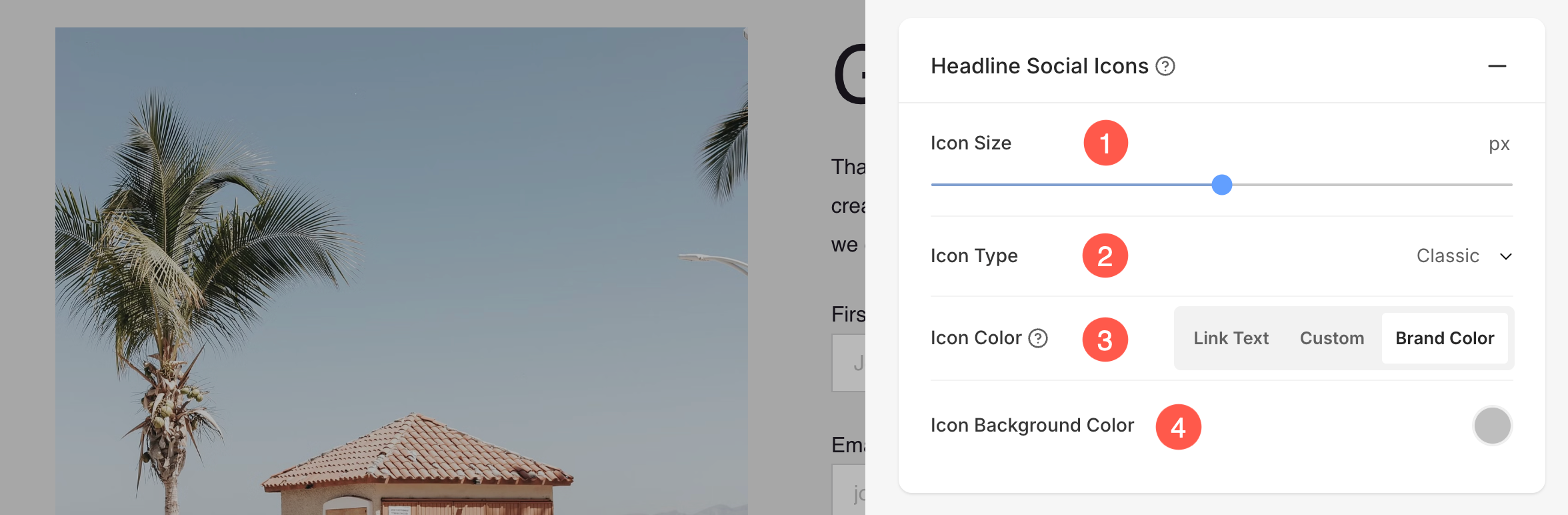
Headline Social Icons
Display and customize social sharing icons in the form.
- Icon Size – Adjust the size of the social icons (measured in px).
- Icon Type – Choose the style of the icons, such as Classic, Solid, or Outline options.
- Icon Color – Select the color for the icons. Options include Link Text, Custom, or Brand Color (original color of the social platform).
- Icon Background Color – Set a custom background color for the icons to enhance visibility and style.

Newsletter Settings
- Set the button label for the submit button of the form.
- Choose the button size from Small, Medium, and Large.
- Choose the button style from Solid, Outline, and Textlink.
- Invert the color of the button. The default color will be applied from the Buttons and Links option in the Design section.

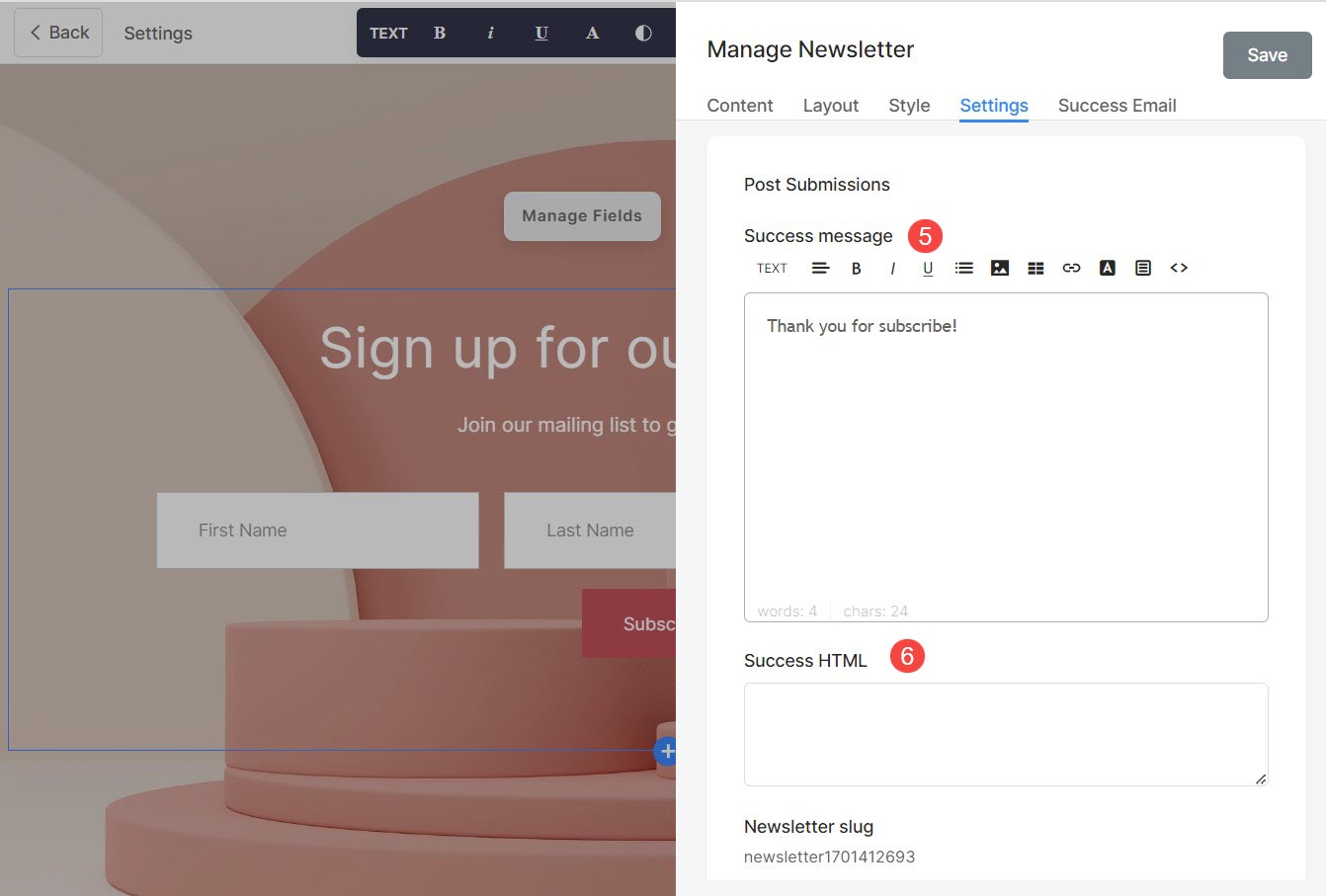
Pixpa enables you to specify the message that displays after the user submits the form.
- Specify the Post Submit Success message that shows up after the user submits the form.
- You can also add any script in the post submit success HTML box.

Success Email
Send an email response to everyone who subscribed to this newsletter.
- Enable/Disable the success email for this particular newsletter.
- Enter the subject of the email.
- Enter the success message to be included in the email.

Add Newsletter to Prefooter
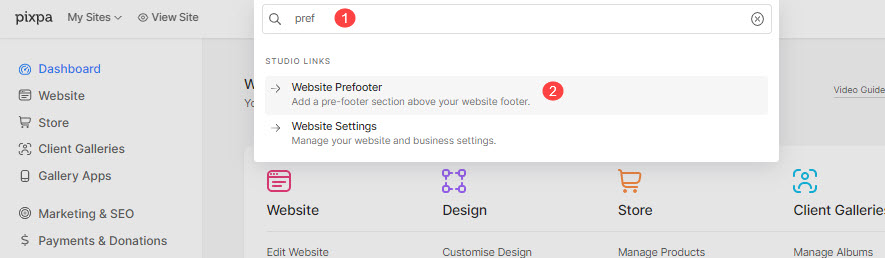
- Enter prefooter (1) in the Search Bar.
- You will see the related results.
- Click on the Website Prefooter option (2) under Studio Links.

- Click on the blue + icon to add a New Section in your prefooter.
- You will have the section categories on the left side.
- Choose the Newsletter Section (1) option where you can choose from the different layouts (2).

- Choose the section layout (2) and click on it to it to your prefooter.
- Make the prefooter Active to be visible on your pages.
- Click on the View button in the top left corner to review the live site.
See in action:
Also Check: Add pre-footer to website.
Export Newsletter Subscriptions
You can export the newsletter subscription from the marketing section.
- Enter Email Lists (1) in the Search Bar.
- You will see the related results.
- Click on the Email Lists option (2) under Studio Links.

- All the Email subscriptions on the website will be available on the Email Lists.
- Go to the Actions (3) menu and click on the Download option (4) to download the mailing lists.