Create a landing page and deliver any important announcements on your website. A landing page is ideal for an under-construction page, newsletter subscription page, or any announcement.
In this article:
- Password-protect website using a landing page
- Create a Landing page
- Make it a Splash page
- SEO
- See in action
Password-protect using a landing page
- You can restrict or password-protect your website access by putting a password so that no one can see your site changes for the time being.
- You can also add a description to this password-protected page.
- This is the most suitable page for an under-construction website i.e. when you are still working on it.
Also Check: Site Visibility.
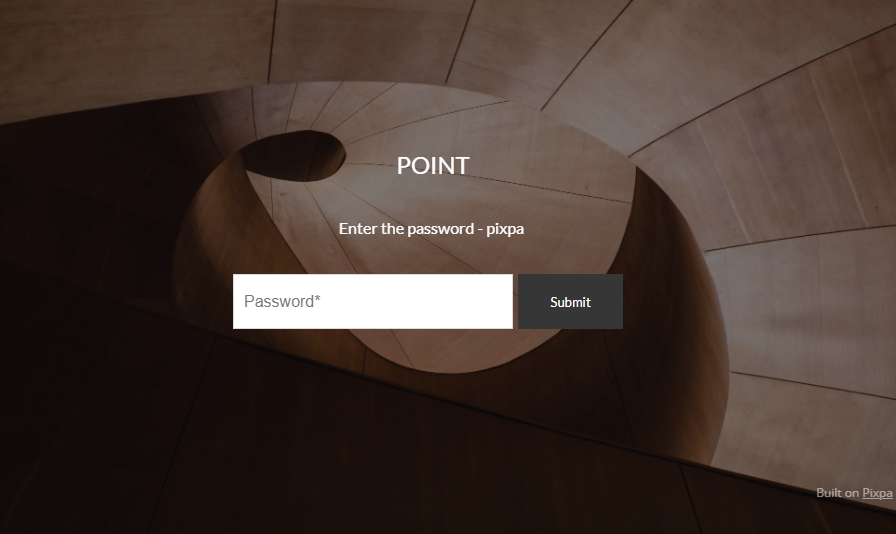
Here’s an example of a password-protected page:

Create a Landing page
To create a Landing page using a template, follow these steps:
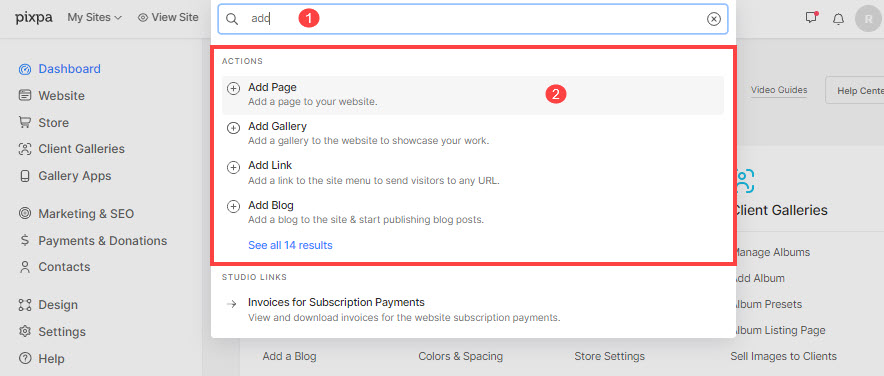
- Enter add page (1) in the Search Bar.
- You will see the related results.
- Click on the Add Page option (2) under Actions.

- Next up, specify a Name for your new Page.
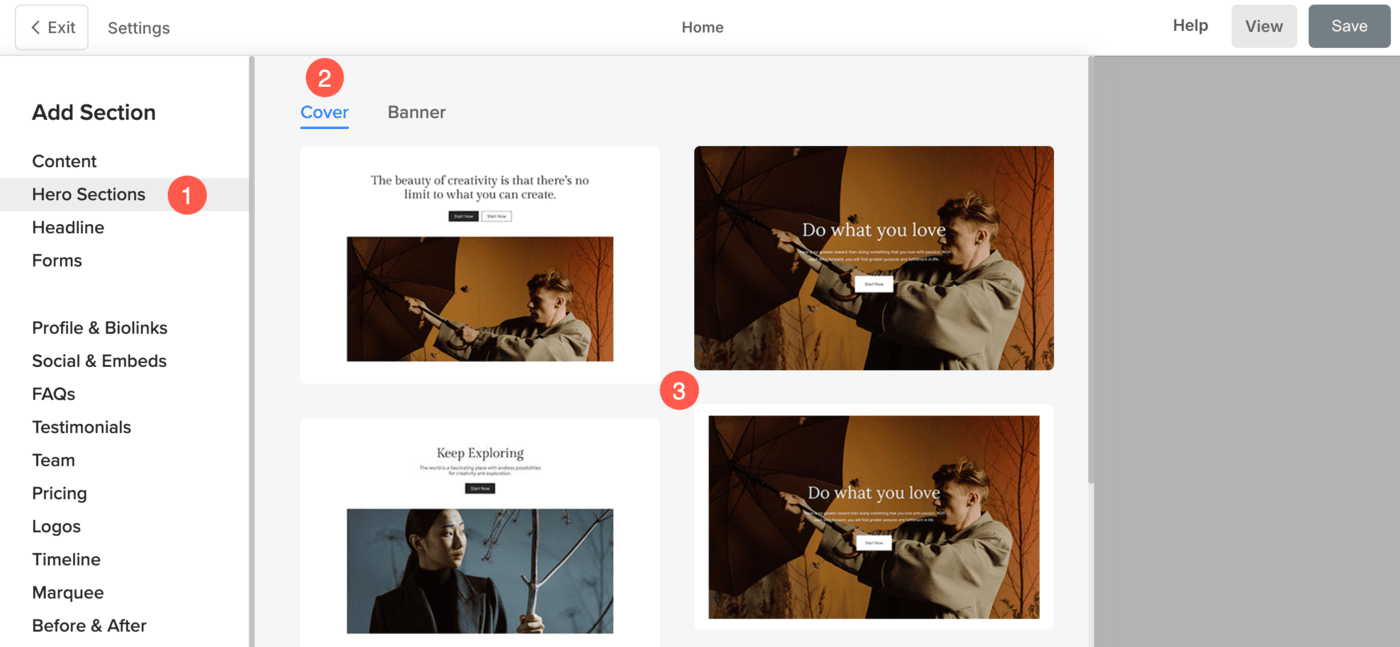
- Choose the Hero Sections (1) category and click on the Cover tab (2) where you can choose from different layouts of the Cover (3) section.

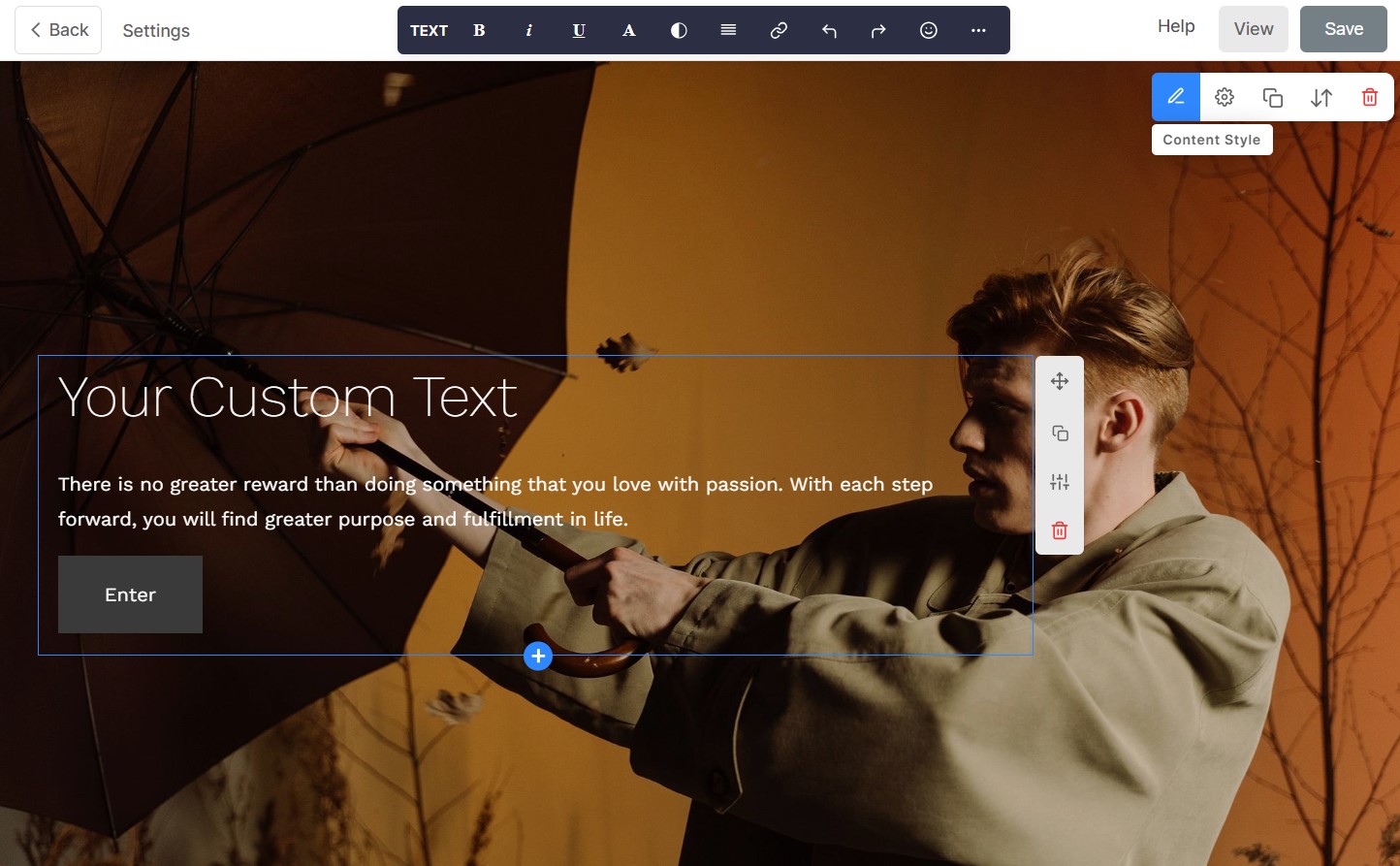
- Now, customize the landing page.
- The page will have a background image and a text section.

- To change the background image, hover over the section and click on the content icon from the editing toolbar present in the top right corner of the section. See how to change the background image.
- See how to work on the Page text editor.
- See how to add more text snippets.
- Finally, hit the Save button.
Make it a Splash page
- If you do not want your visitors to visit any of your website pages, you can make the header and footer invisible from this page.
- To achieve this, make the page a splash page wherein the header and footer are eliminated from the particular page.
- You can also make the landing page your website home page so that your site visitors land on this page.
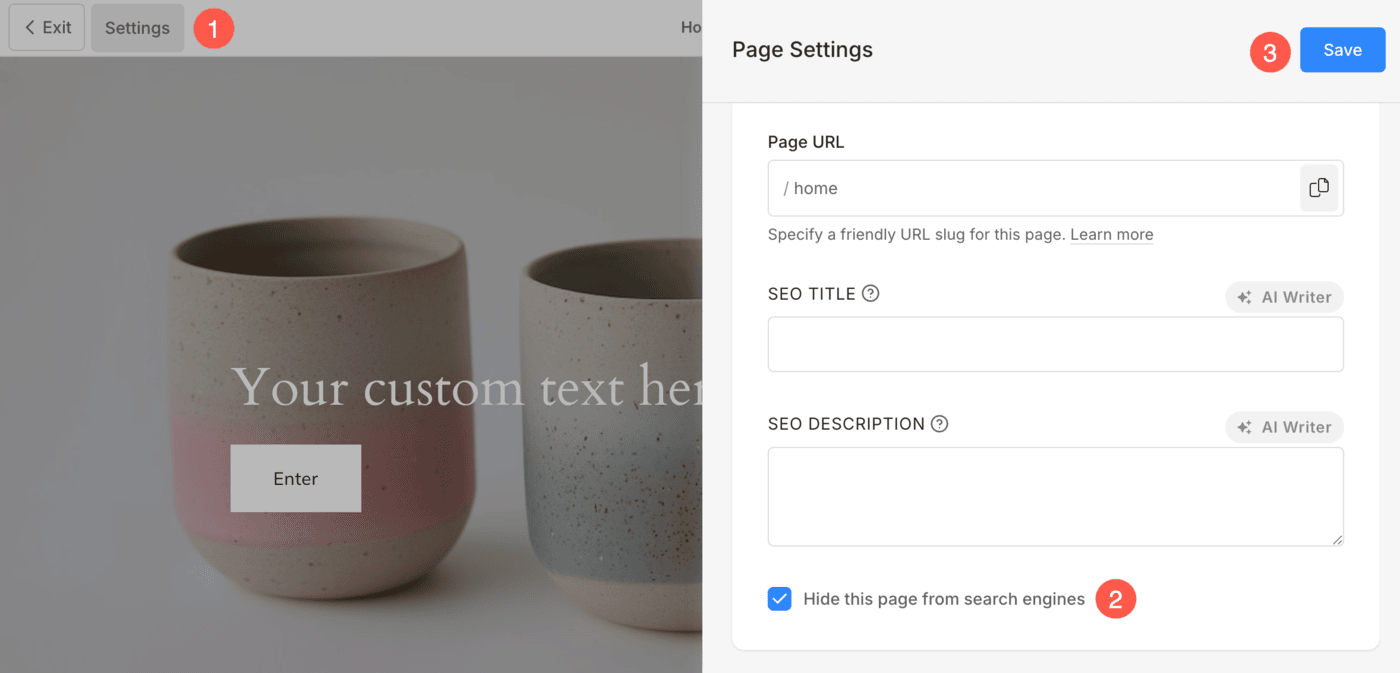
SEO
- When you password-protect your website or create a landing page as above, it will appear in search engine results.
- However, you can hide the website/page from search engines.