Add Videos Section on a page to easily add your YouTube/Vimeo videos that will be playing on the page. This is a great way to keep your website visitors engaged.
Pixpa supports embedding videos from YouTube or Vimeo. You cannot directly upload a video to your website. Apart from this section, you can also add your videos to Gallery or a Banner.
Pixpa enables you to share your YouTube or Vimeo profile in the social links. You can also add your music files hosted on Soundcloud in the Music section.
Points to be noted:
- You can upload a .gif file wherever videos are supported.
- In case the video you have added loads a lot, click on the play button and pause it for a few minutes. Then, resume the video. This way, it loads better with less buffering.
In this article:
- What is Videos section?
- Add a Video section
- Add and Edit list items
- Sequencing list items
- Deleting list items
- Manage Elements
- Changing section layout
- Style options
- The Full Card and the Text card
Videos section
Video List is a collection of videos where you can add a description for the video and add a link or button to connect the video list with any other page on the website or any other link.
Add Videos section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
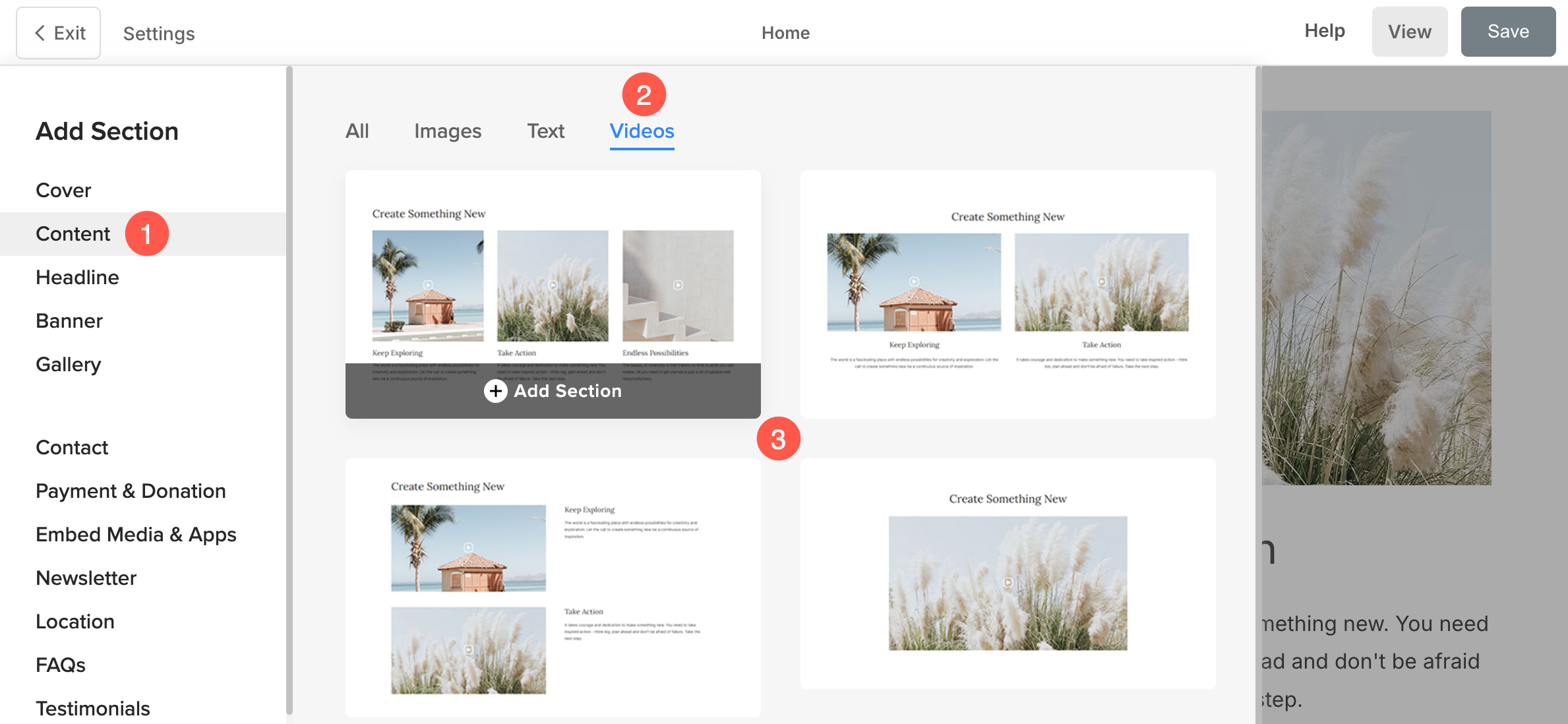
- Click on the Content (1) option and Video (2) tab.
- Now, you will see different layouts of the Videos section (3).

- Choose any section layout and click on it to add it to your page.
Add and Edit List Items
Add Video List Item
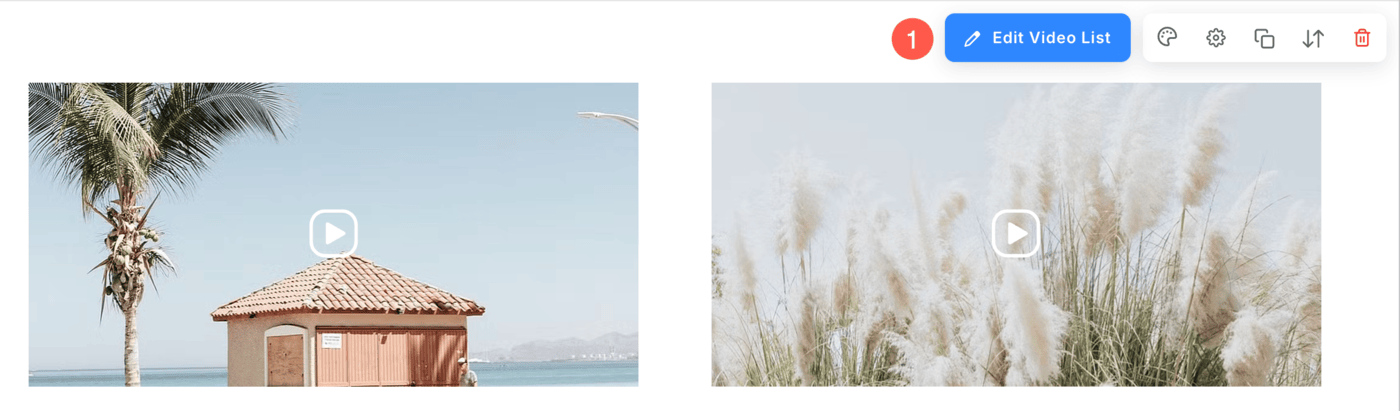
Once you have added the section
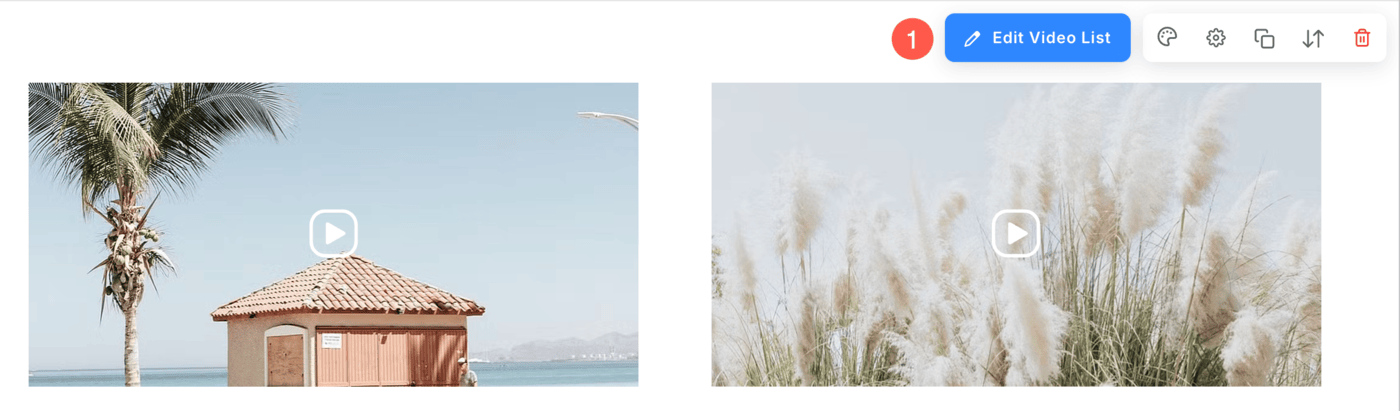
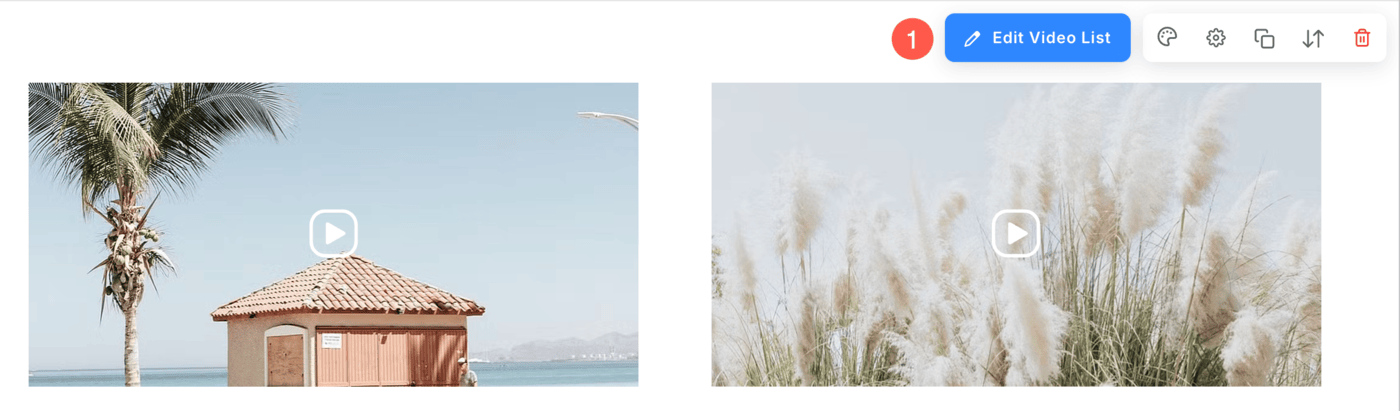
- Click on the Edit Video List (1) button to open the List Item Panel.

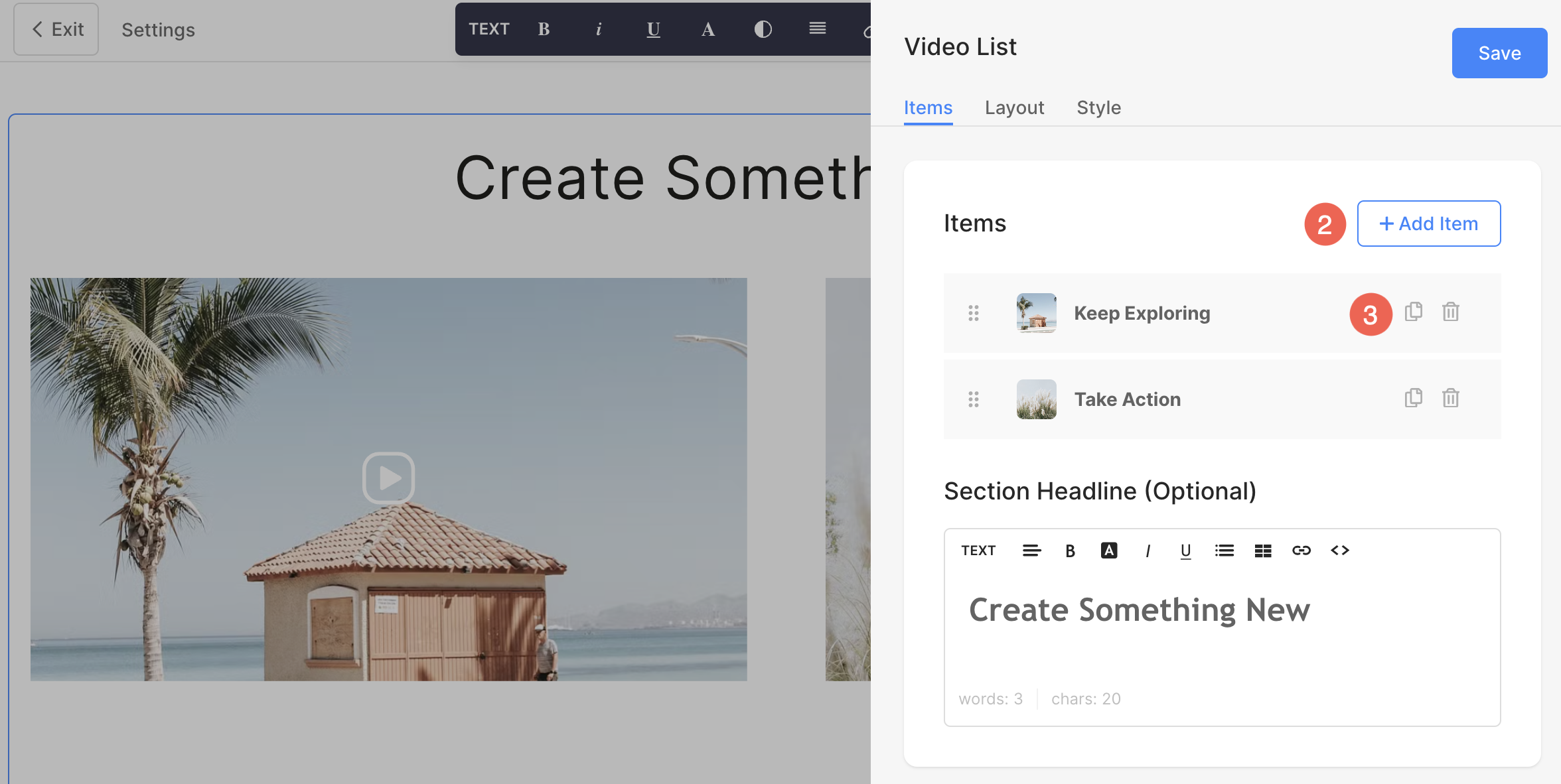
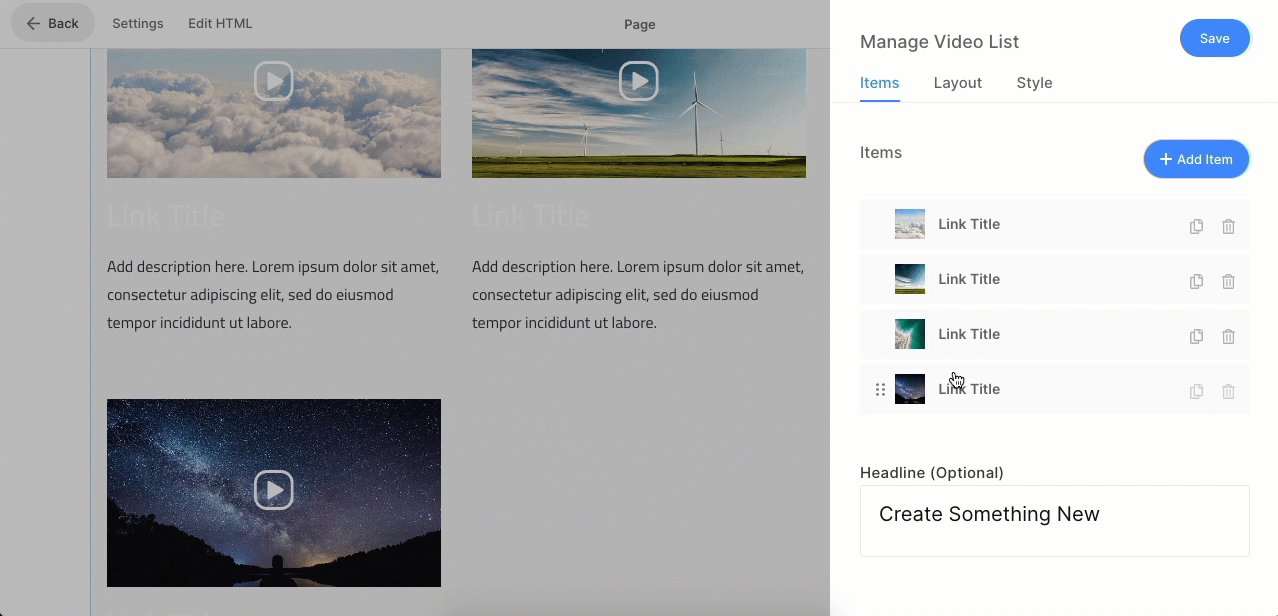
- Click the Add Item (2) button to add a new list item.
- You will have the option to Duplicate and Delete (3) the list items.

Edit Video List Item
Click on the list item that you want to edit. It will open the particular List item editing options.
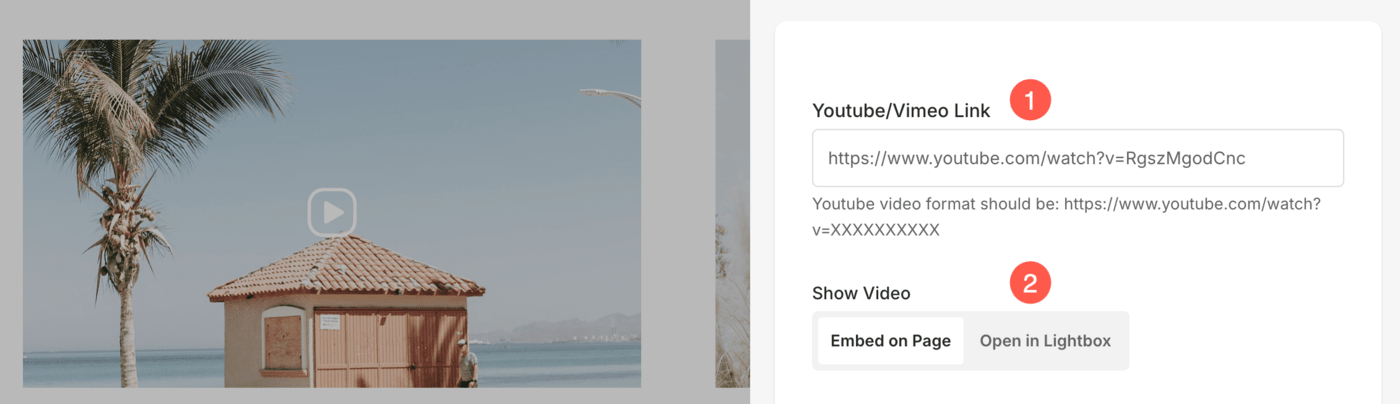
- Add your YouTube/Vimeo video link (1).
- Set the video to play in a lightbox or on the page only (2).

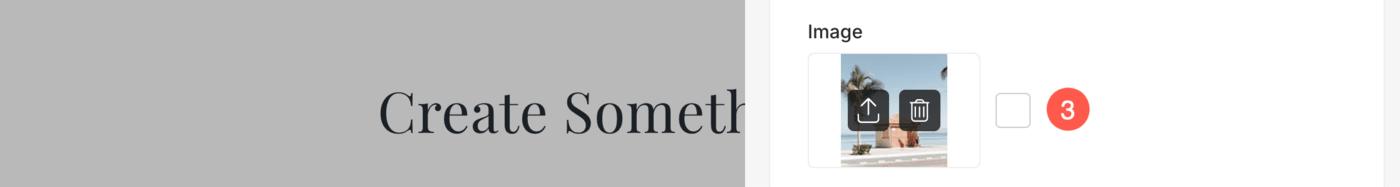
- Upload or Delete (3) the thumbnail image for the List Item.

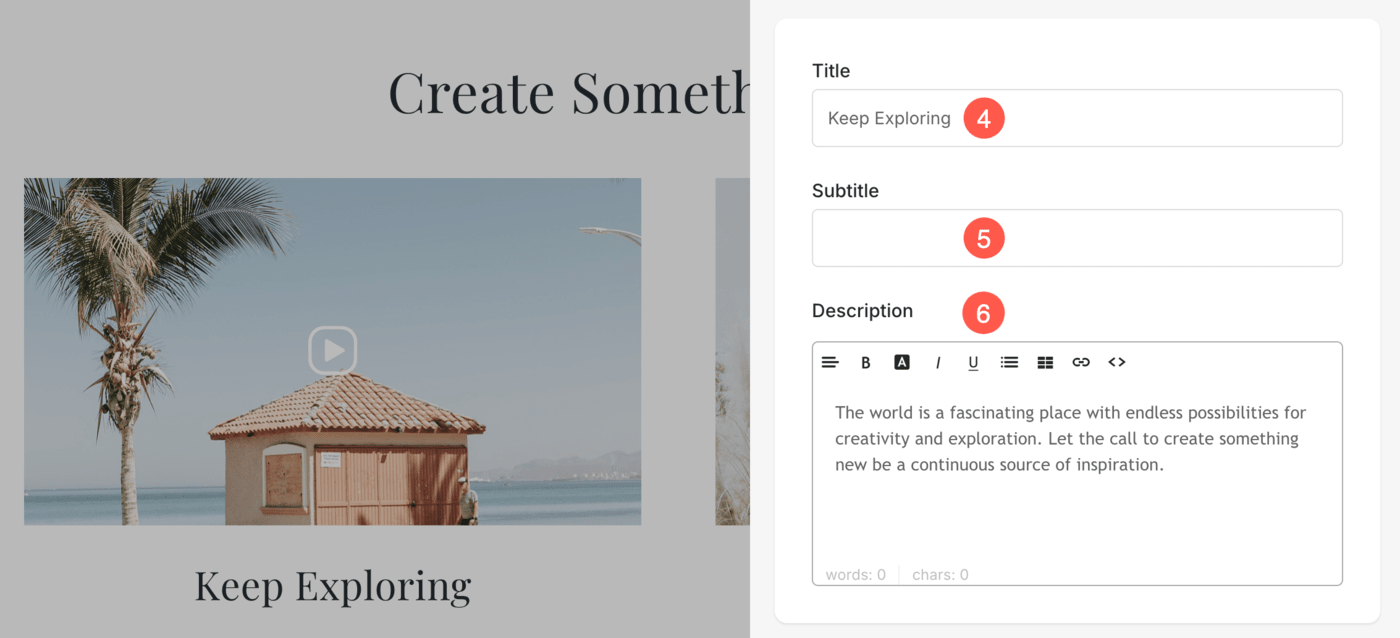
- Add a Title (4), Subtitle (5), and Description (6) of the List Item. You may not find the option of Subtitle and Description in particular list items depending on the layout you choose.

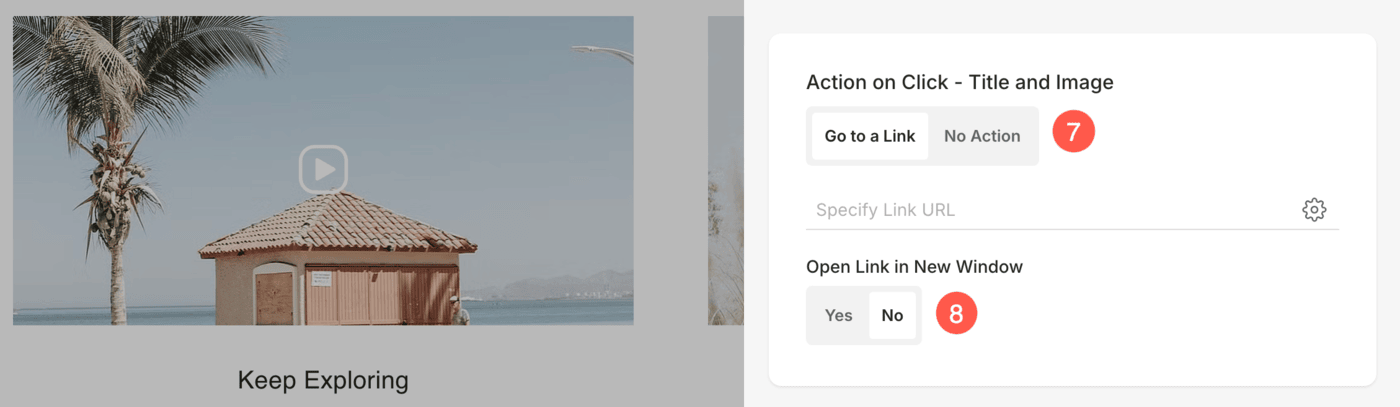
7. Action on Click
You can customize the click behavior of individual items in the Video List section. Below are the available options:
- Go to a Link
Selecting this option opens the Link Builder, allowing you to add a hyperlink to this item. The link can direct users to another page within your website or an external URL. Know more about Link Builder. - No Action
Choose this option to make the item unclickable. When selected, clicking on the item will not trigger any action.
8. Open Link in New Window: Set the Link to open in a new tab or in the same tab. This will only be visible when Go to a Link option is selected under the Action on Click menu.

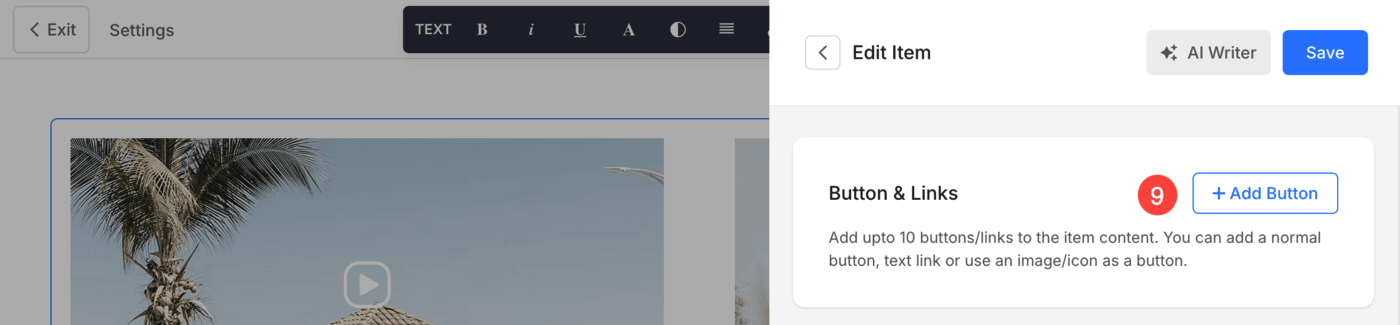
9. Buttons & Links: Add any type of Link to the list item. You can add a Button/Image link/Social Icon/Text Link. Learn more.

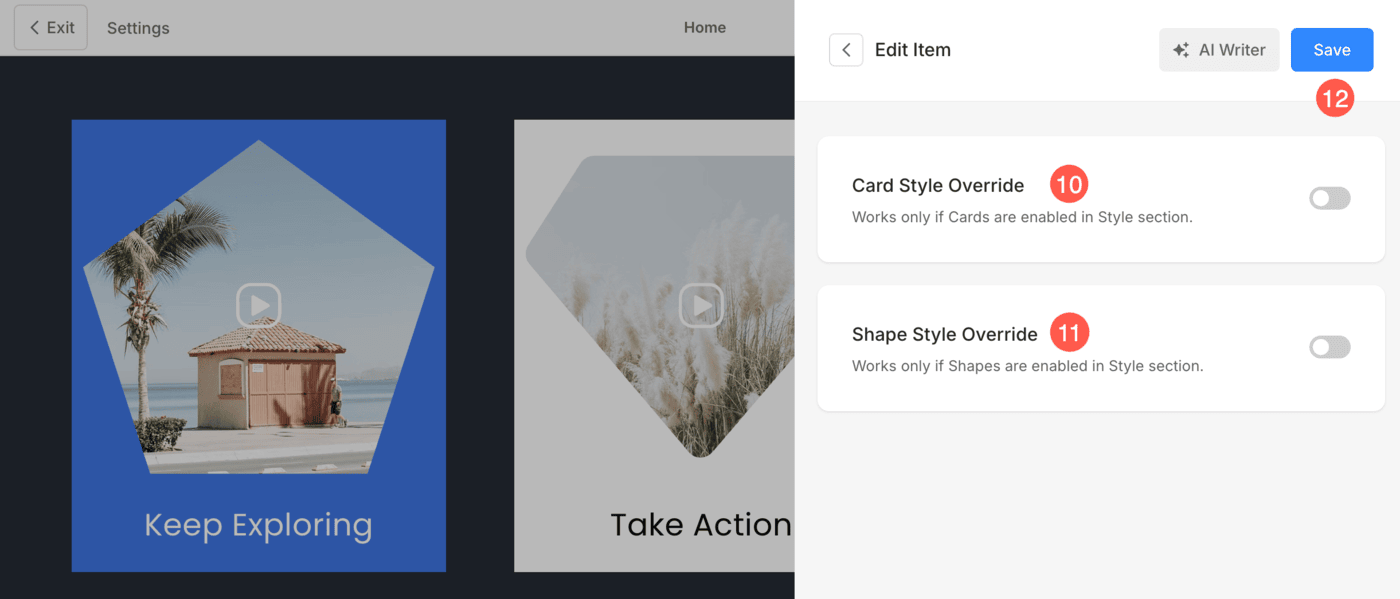
10. Card Style Override
You can override the global card style settings from the section’s Style Settings and customize each item’s card individually in the Video List section. This allows you to apply unique styles to different list items for better customization.
Learn more about Cards option in dynamic sections.
11. Shape Style Override
Use the Override option to assign a different shape to each thumbnail individually within the Video List section, giving you greater control over the visual style of every item. Learn more about Shape Mask.
12. Save: After making the customizations, save the changes.

See editing a video list item in action:
Sequence List Items
- You can easily drag and drop the list items to change the sequence.
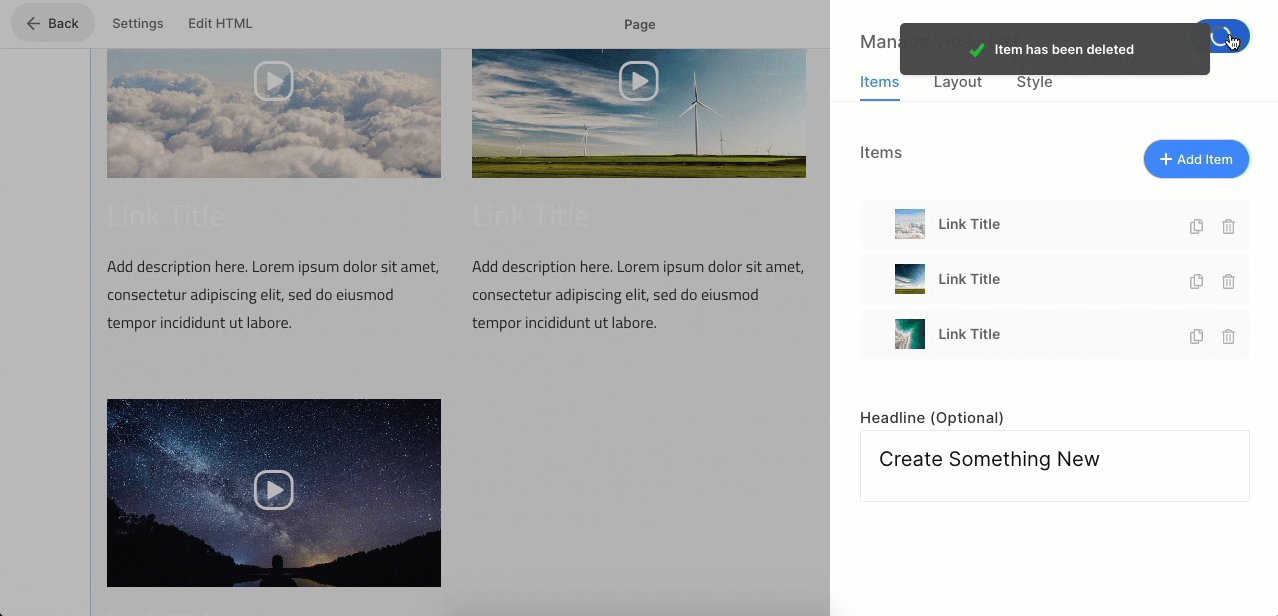
Delete a List Item
Once you have added a list item, you can edit the same and delete it.
- Click on the Delete icon next to the Video List item.
- Click on the Delete button in the confirmation popup.
- Save your changes.

Manage Elements of Video List
Video List section includes an Elements tab that allows you to manage the visibility of various elements within the section with ease. Using simple toggle switches, you can enable or disable specific elements without having to delete or modify the elements themselves.
- Click on the Edit Video List (1) button.

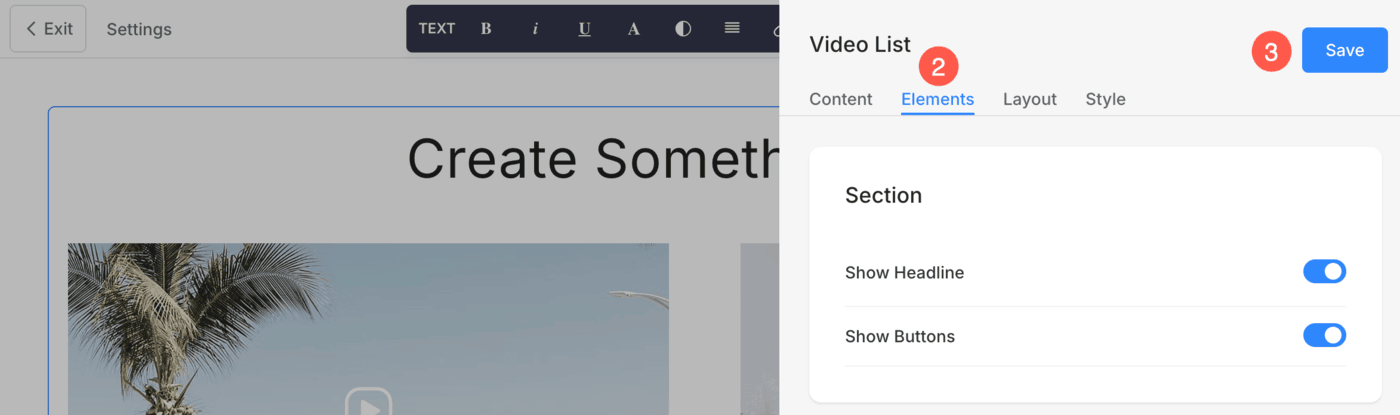
- Choose the Elements (2) tab.
- After making the changes, hit the Save (3) button.

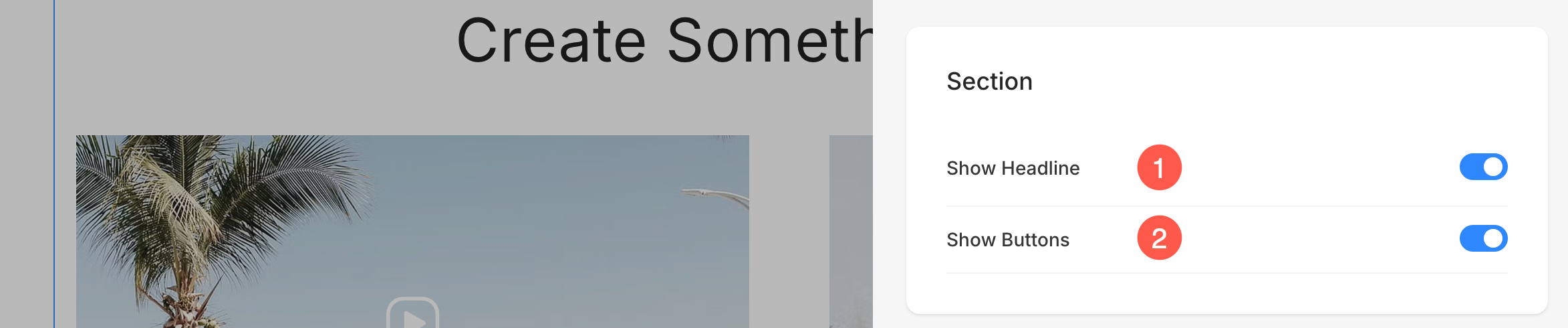
Section Options
- Show Headline: Enable or disable the visibility of the headline for the Video List section.
- Show Buttons: Control whether buttons are displayed at the section level.

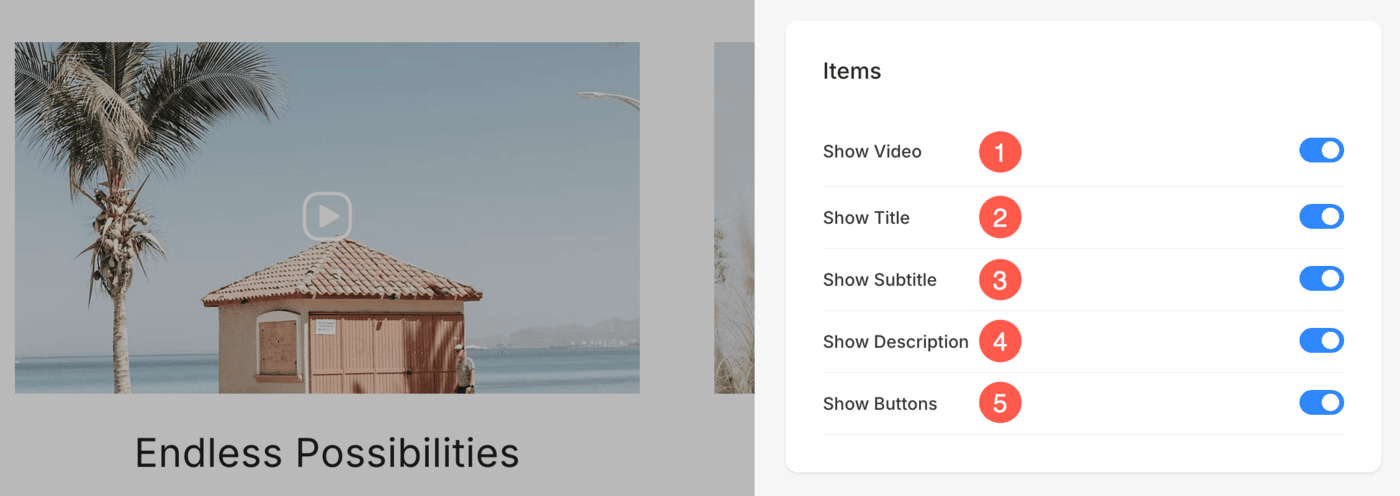
Items Options
- Show Video: Toggle the visibility of the videos.
- Show Title: Control whether the title is displayed.
- Show Subtitle: Enable or disable subtitles.
- Show Description: Manage the visibility of item descriptions.
- Show Buttons: Decide if buttons for individual items should be shown.

Section Layout
- Click on the Edit Video List (1) button to open the Video List editing panel.

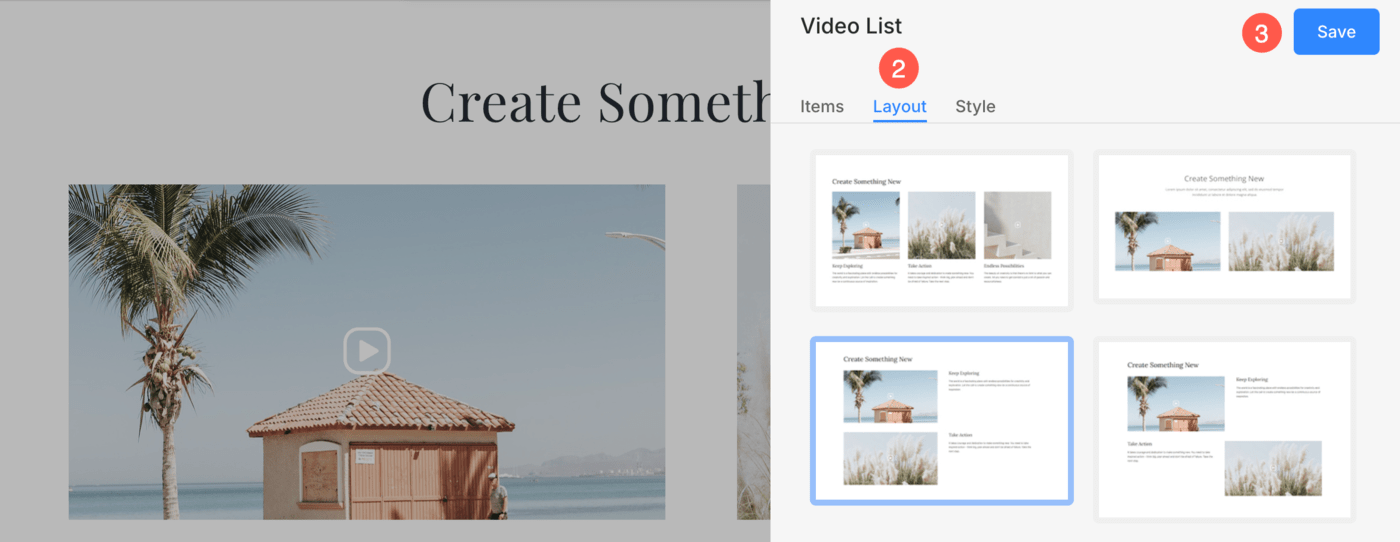
- Choose the Layout (2) tab.
- Select the Layout for your section and Save (3) your changes.

Style your Section
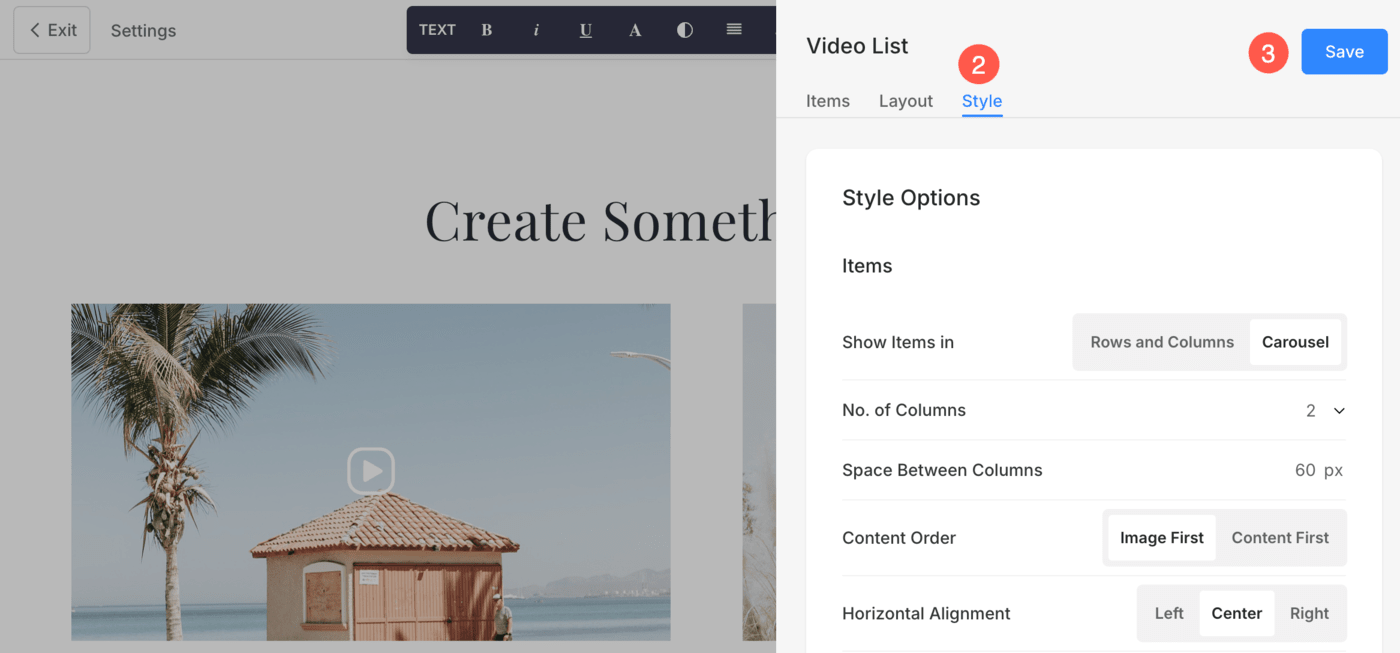
- Click on the Edit Video List (1) button to open the Video List editing panel.

- Choose the Style (2) option.
- Change the Style for the section elements and Save (3) your changes.

You will have multiple Style options for the section:
Display
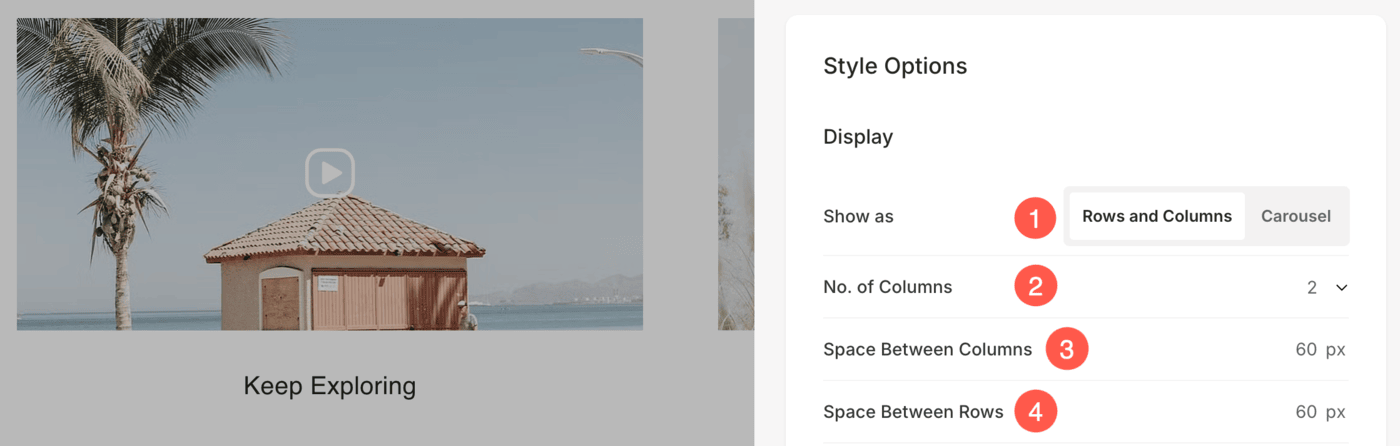
- Choose to Show Items in rows and columns or carousel
- If you have chosen the rows and columns option, the list items will be arranged in rows and columns. In this case, you need to specify the number of rows and columns.
- If you have chosen the carousel option, the list items will be presented as a slideshow. Know more.
- Set the Number of Columns for the video list. You can choose from 1 to 10 columns.
- Specify the Space Between Columns of the list items.
- Specify the Space Between Rows of the list items.

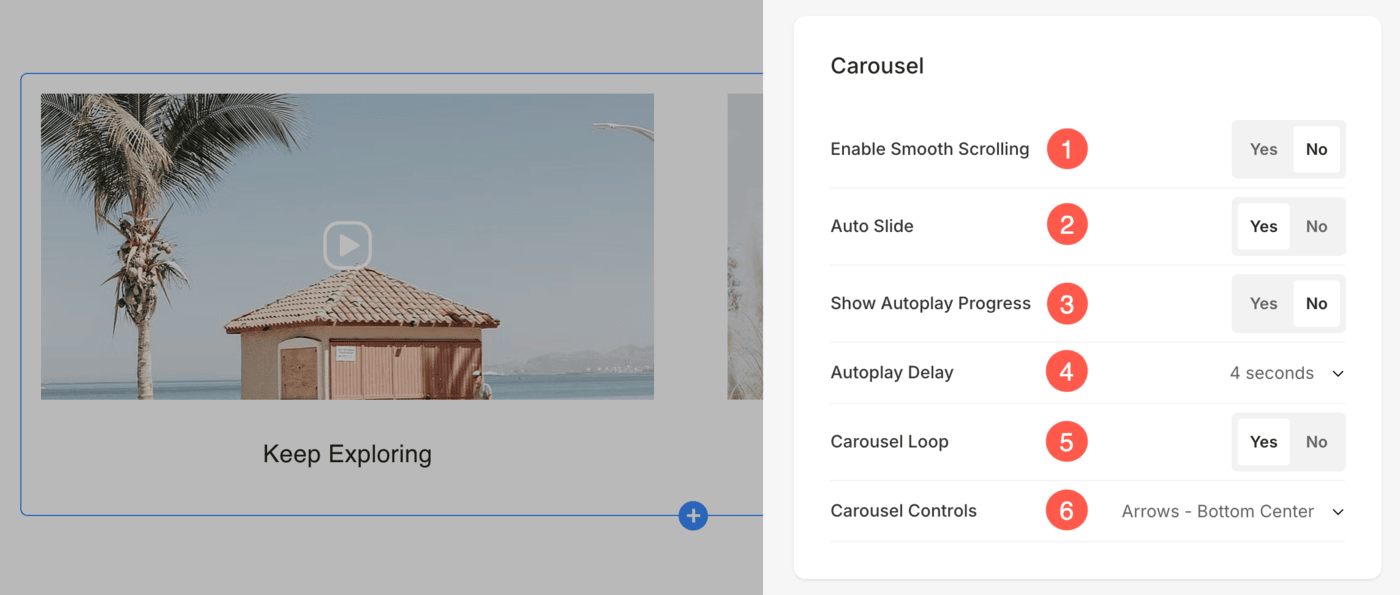
If Carousel option is selected in Step 1, then you will see the following additional options:
- Enable Smooth Scrolling: Enables continuous scrolling of items within the carousel for a seamless and visually appealing experience.
- Auto Slide: Automatically rotates through slides without user interaction.
- Show Autoplay Progress: Displays a progress indicator while autoplay is active for better visibility.
- Autoplay Delay: Sets the time interval between each slide transition when autoplay is enabled.
- Carousel Loop: Enables continuous looping of slides, so the carousel restarts seamlessly after the last slide.
- Carousel Controls: Choose the Navigation Controls. You can choose between No Controls, Arrows – Bottom Center/Top Right/Bottom Right, Chevron, Dots and Horizontal Scroll.

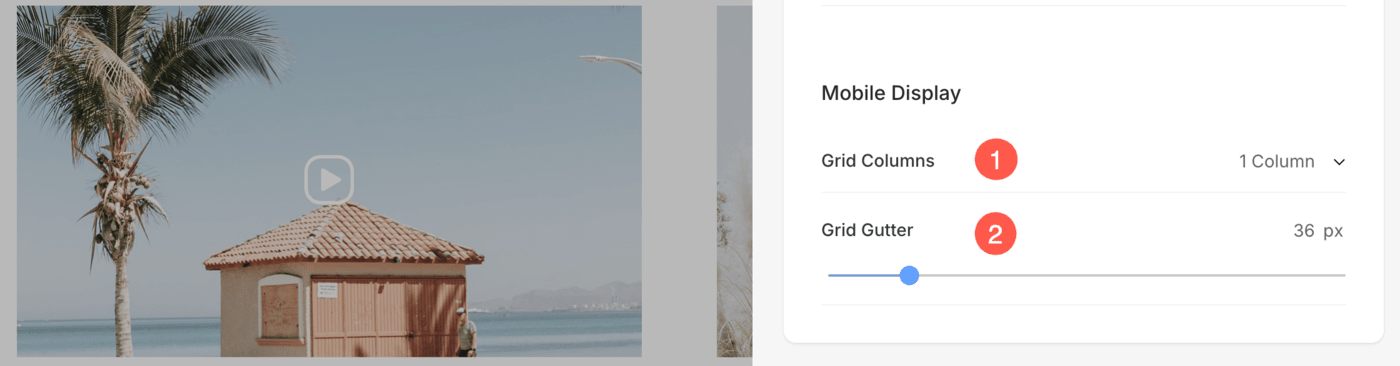
Mobile Display
- Set the number of Grid Columns for mobile devices. You can set it to a maximum of 3 columns.
- Define the Spacing between grids (in pixels).

Device-Specific Column Layout Based on Studio Settings:
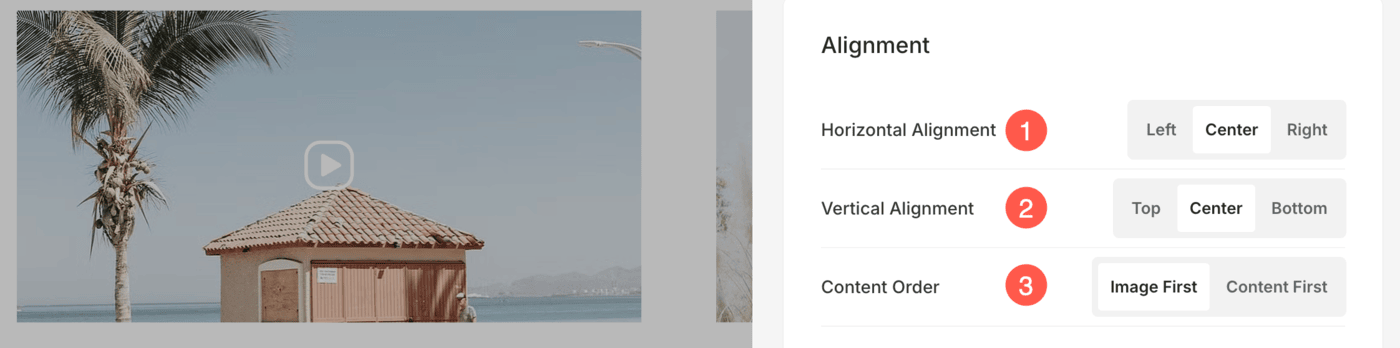
Alignment
- Align the Content Horizontally in the Video List. You can set them to be left, right or center aligned.
- Align the Content Vertically in the Video List. You can set them to be top, center and bottom aligned.
- Choose the Content Order i.e., the images of the list items to be displayed first or the associated text.

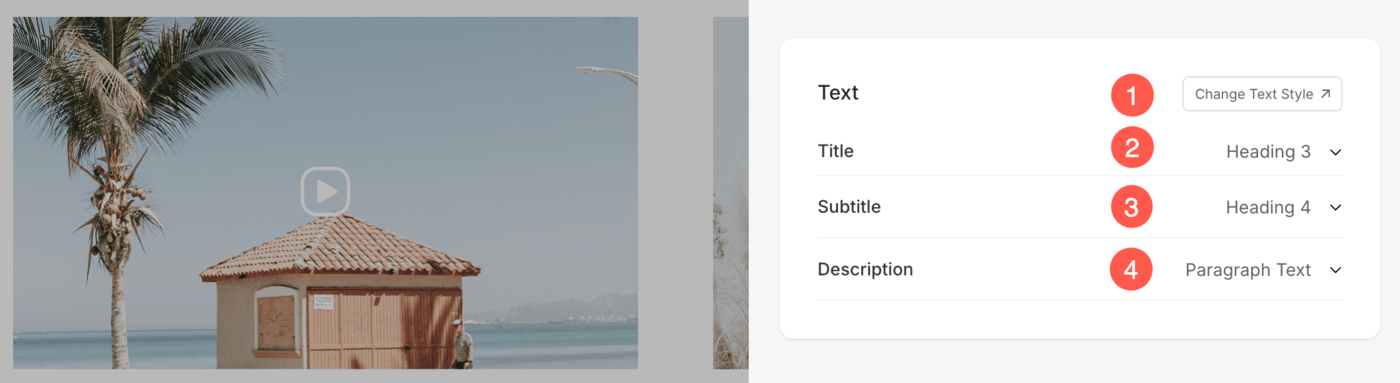
Text Size
- Click on the Change Text Style button to visit the Design section and manage your font sizes and styles.
- Set the Title font style for the list items of the section.
- Set the Subtitle font style for the list items of the section.
- Set the default Description font style for the list items of the section.

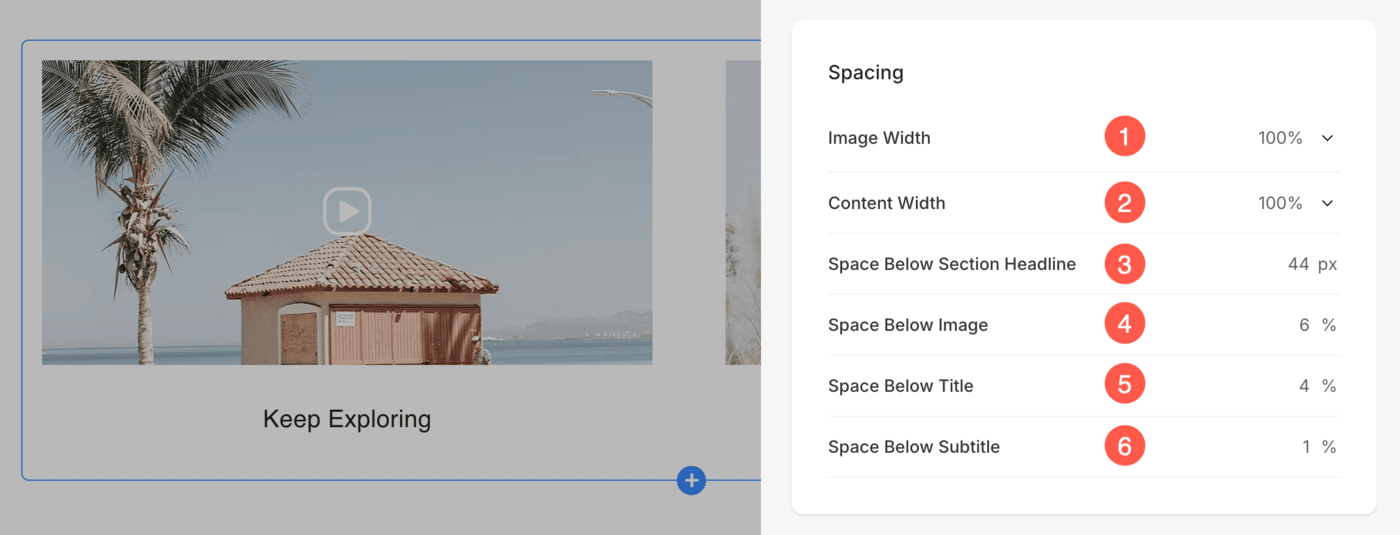
Spacing
- Specify the Image Width for list items.
- Specify the Content Width for the list items.
- Specify the Space below Section Headline in px.
- Specify the Space below images of the list items (in %).
- Specify the Space below the titles of the list items (in %).
- Specify the Space below the Subtitles of the list items (in %).

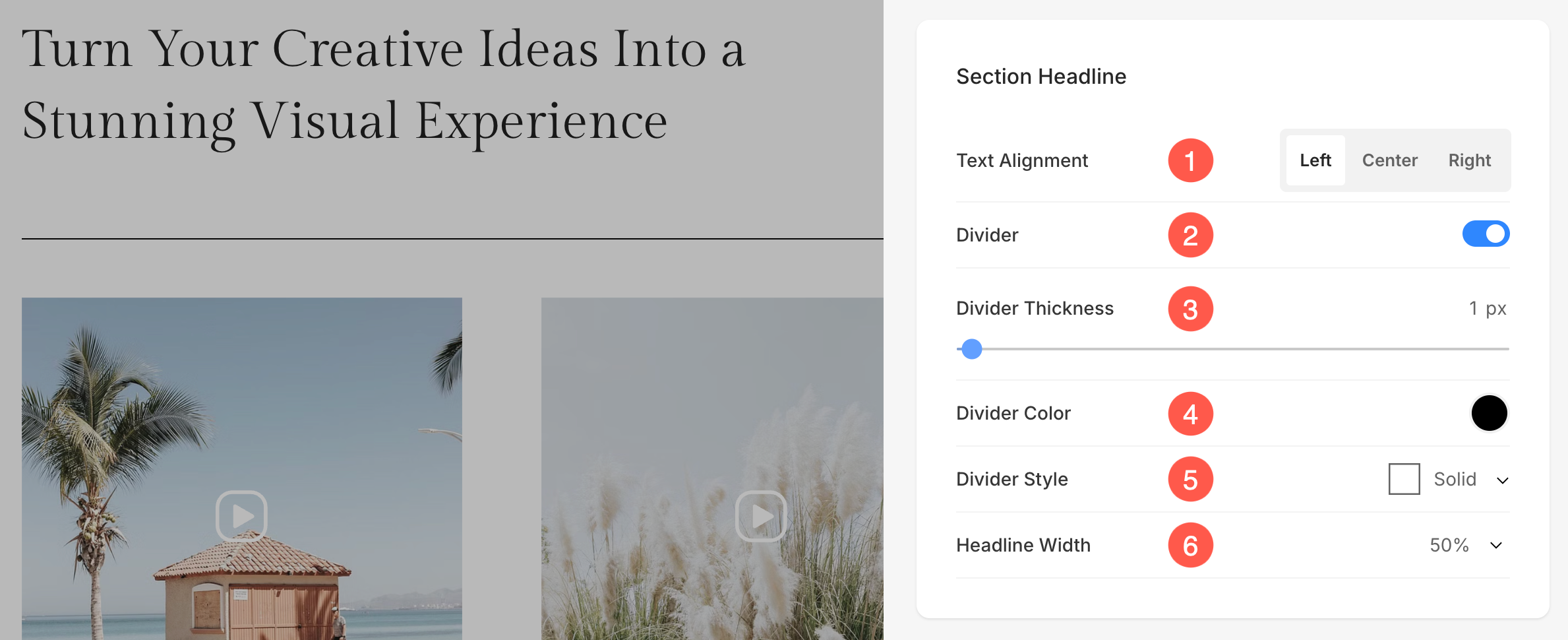
Section Headline
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.

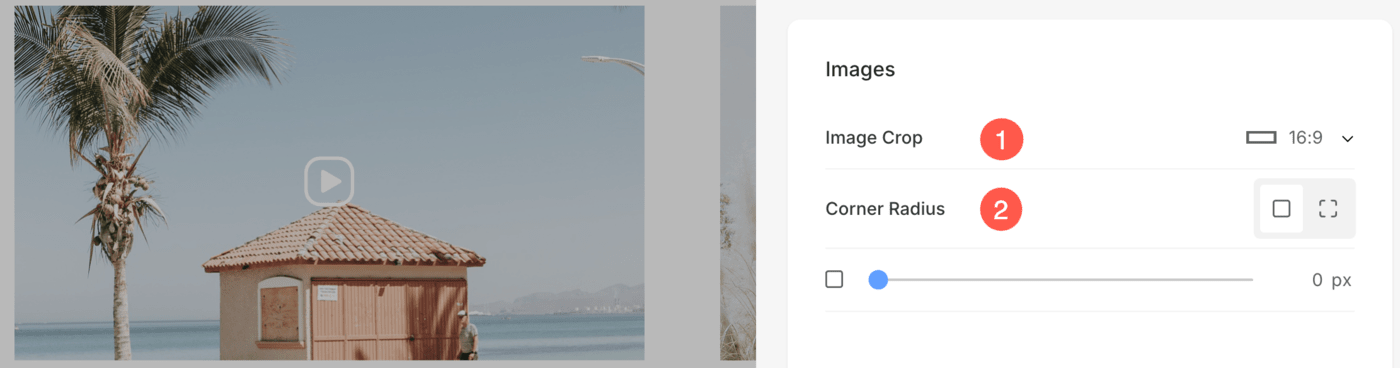
Image options
- Choose the image crop for the list items. You can set the images as Square, Circle, Landscape, Portrait, and Dynamic.
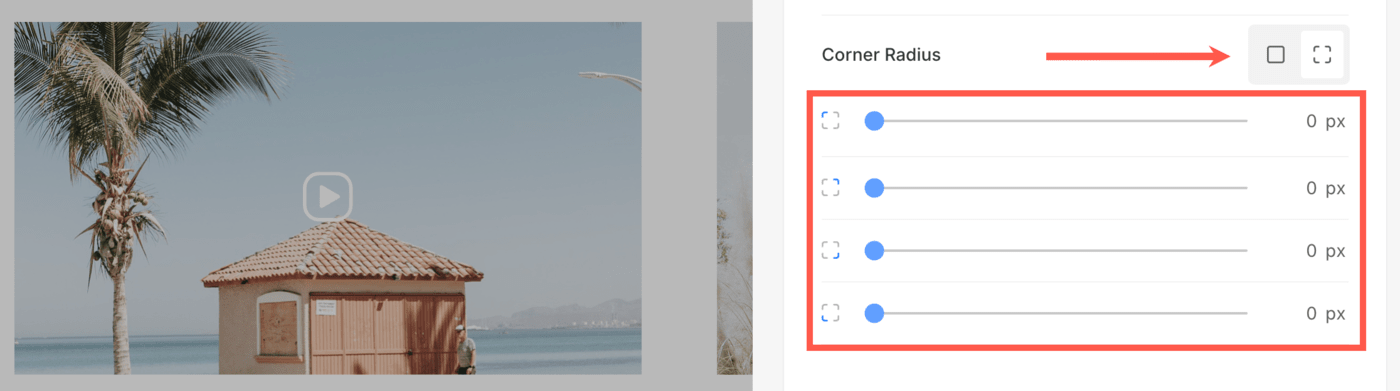
- Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the corner radius of the list item images. Know more.

- In case you have chosen split corners, you can set different corner radius for each corner.

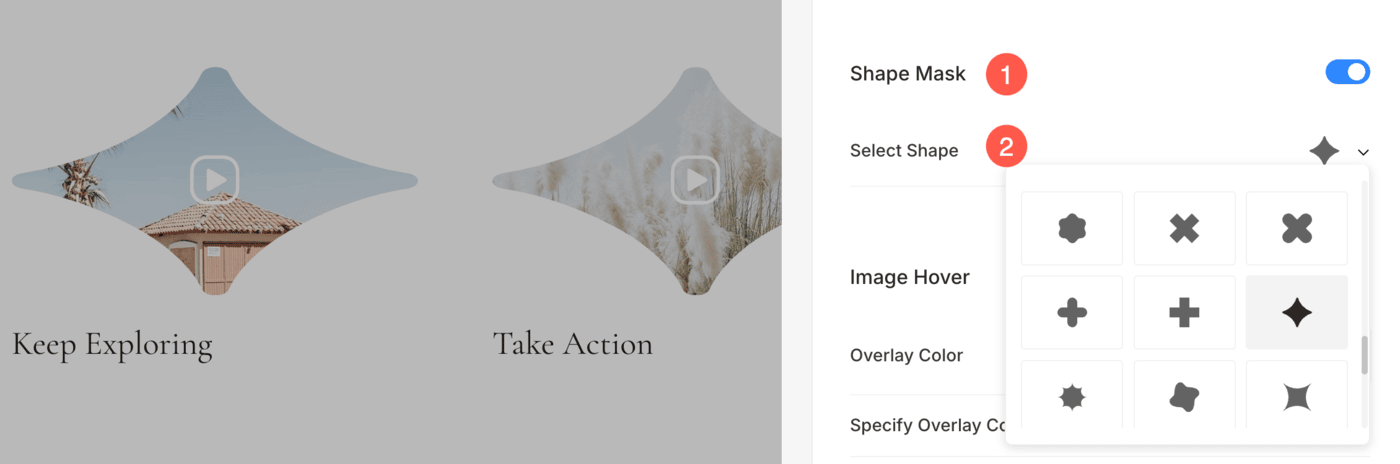
Shape Mask
- Shape Mask: Enable this toggle to apply a shape mask to the video thumbnails in the Video List section. Once enabled, the selected shape will visually clip the thumbnail into that form.
- Select Shape: Choose from various predefined shapes to apply to your thumbnails. This allows you to creatively stylize your content by displaying images in unique forms like rounded, diamond, drop, etc.

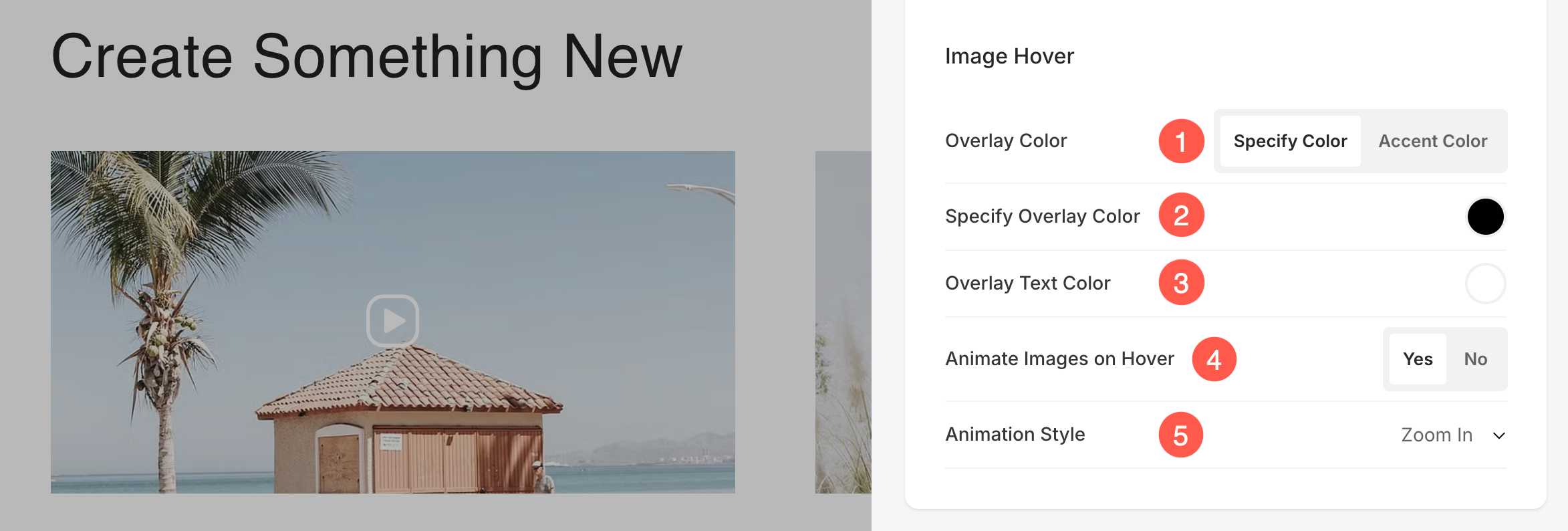
Image Hover options
- Choose the Image Hover Color to be the accent color or to be specified. If you have chosen the accent color, then specify the opacity. You can specify the accent color for each item from Edit Item panel.
- If you have chosen the specify color option then set the Overlay color and opacity.
- Set the Overlay text color that shows up on the hover.
- Choose to Animate the list item images on hover by clicking on Yes. Check this feature on a live page.
- Choose an Animation Style for images when the cursor hovers over them.

Image Border
- Enable / Disable border around the images by switching the toggle.
- Choose to have a common border on all sides of images or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

Cards options
- See how to manage cards.

Shadow options
- Display – Choose to show the shadow behind the list items always or on hover only.
- Style – Choose from existing presets or create a custom shadow.
In case you have chosen the Custom option, then visit this Box Shadow Generator to create a custom shadow. Finally, copy and paste the box shadow CSS. - In case you have chosen the presets option, then Choose Shadow Styles from the dropdown.

Buttons & Links
- See how to manage the styling of Buttons & Links.
- Save all the style changes.

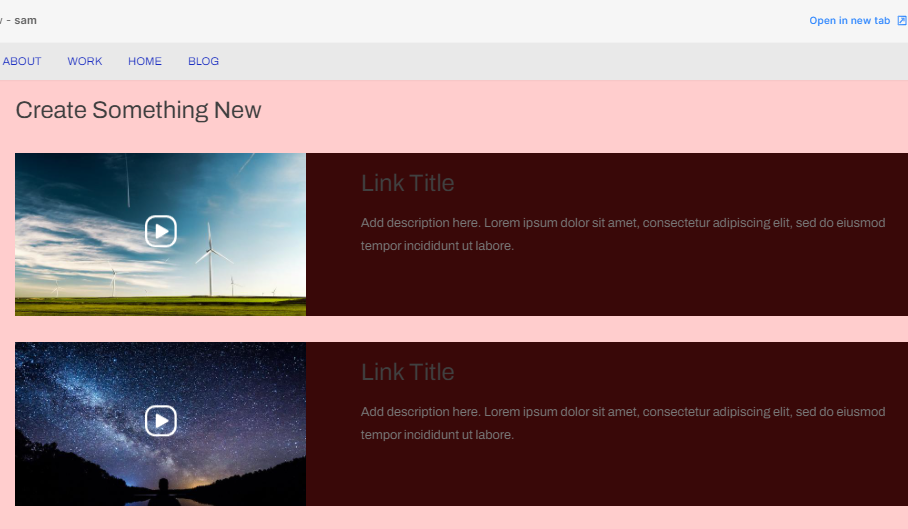
The Full Card and the Text Card
When you turn on the Full/Text Card over your video list, the list items will have an outline and background with the card color that you have selected in the Design section.
Also See: Website colors and spacing.
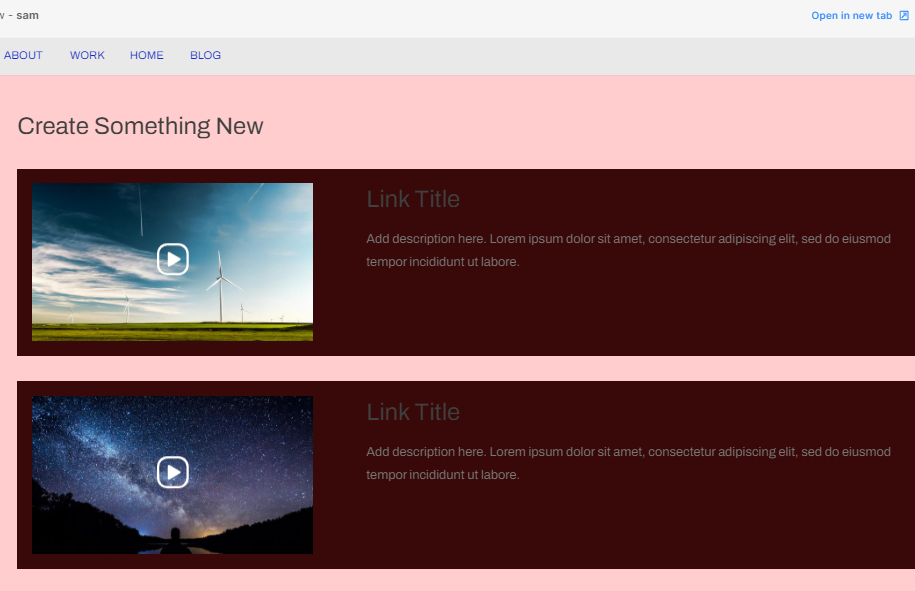
Full Card
When the full card option is selected, the card color is applied to the whole card i.e., the video thumbnail and the text with it.
Have a look:

Text Card
When the text card option is selected, the card color is applied only to the text present with the video thumbnail.
Have a look: