Using a Banner adds visual flair to your website and adds character to your content whether it’s a gallery, page, folder, client album, or blog. It also adds weight to your SEO data as you can add the image alt tags to the banner images.
Banners are typically used to show a full-width banner image/image slideshow/video.
A Banner can have 6 types of layouts.
Change the Banner layout:
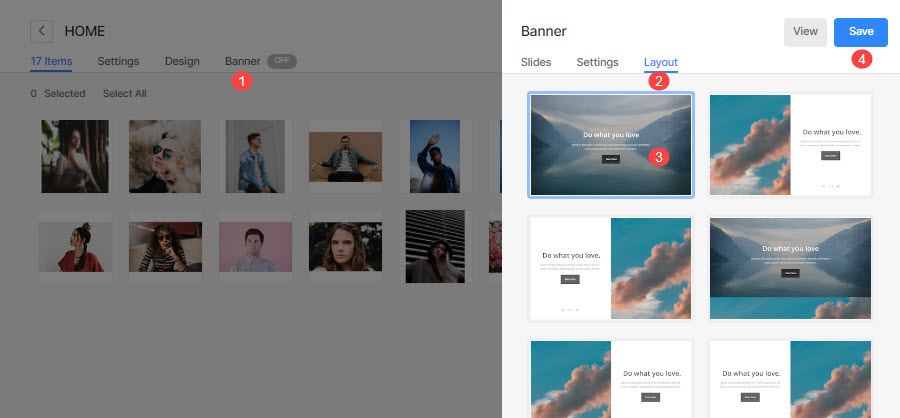
- From the Banner drawer, click on the Layout tab.
- Select any layout and click on it.
- Save the changes.

Here’s how the layouts look like:
Layout 1
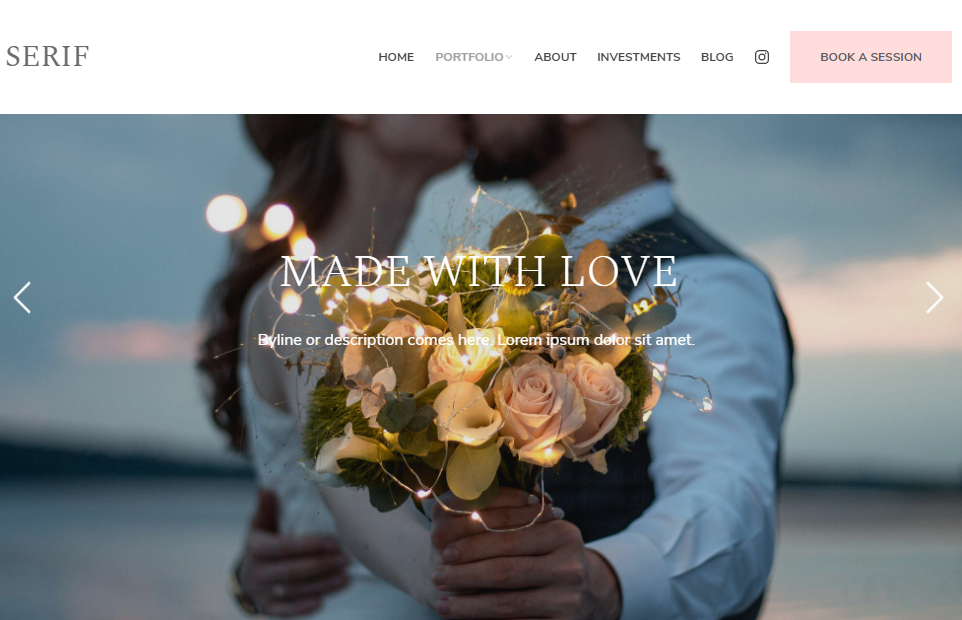
- It is a full-width banner where content can be placed over it. It looks as shown below:

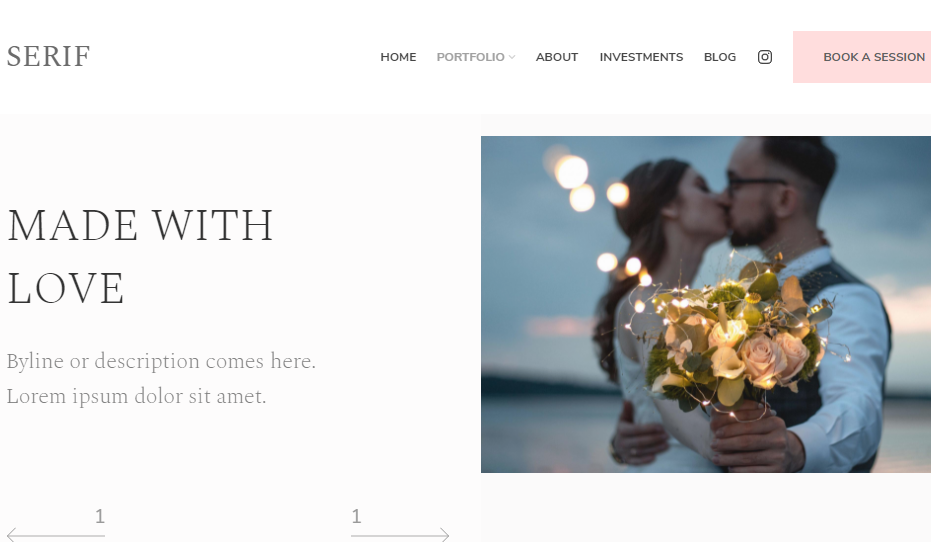
Layout 2
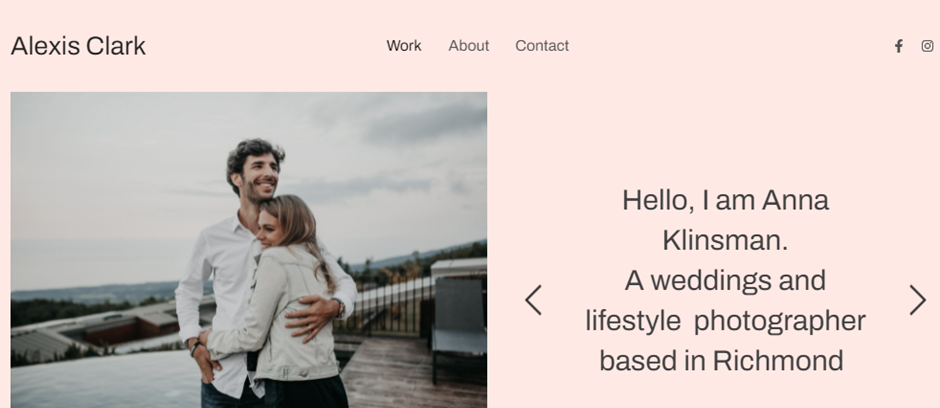
- It is a two-column banner where content can be placed on the right side. It looks as shown below:

Layout 3
- It is a two-column banner where content can be placed on the left side. It looks as shown below:

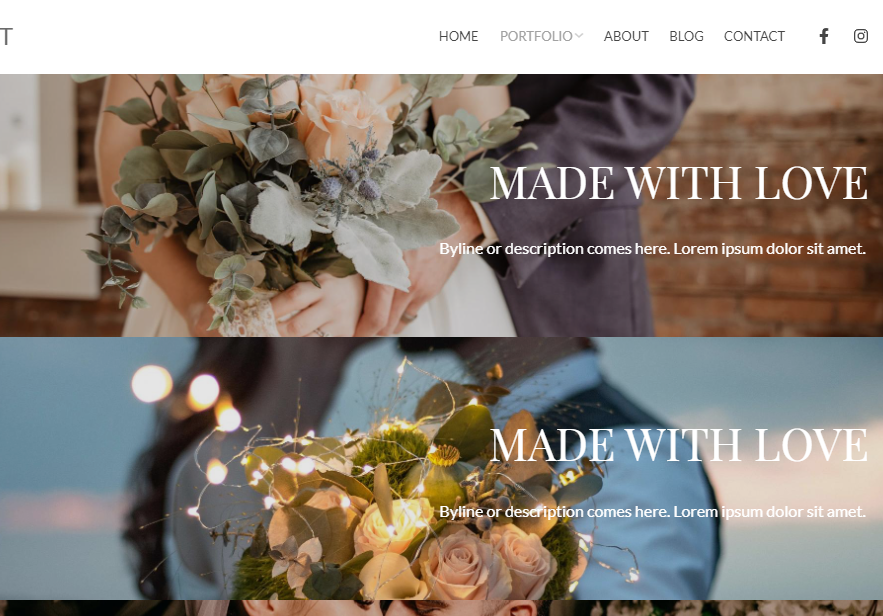
Layout 4
- It is a full-width banner where content can be placed over it.
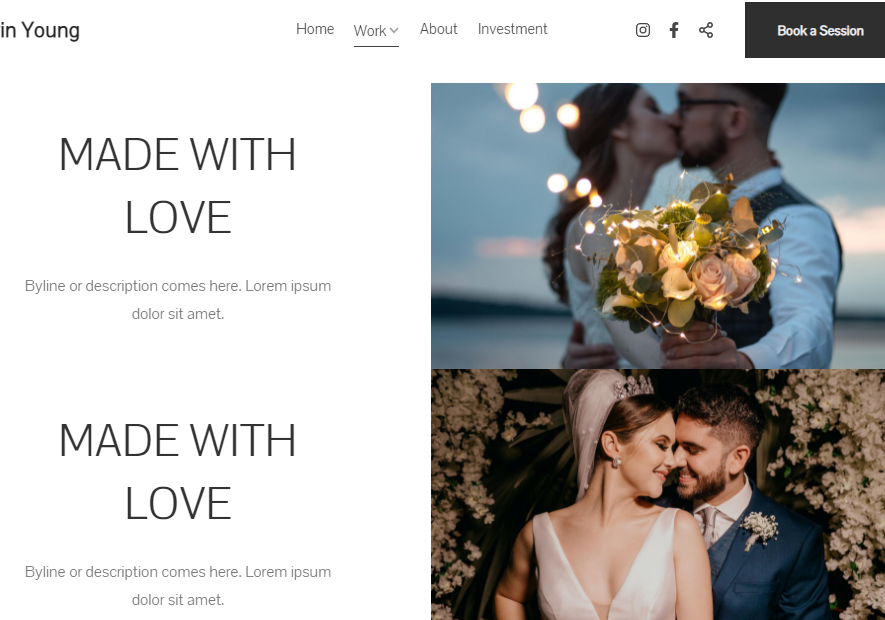
- The banner slides will be stacked one after the other in this layout. It looks as shown below:

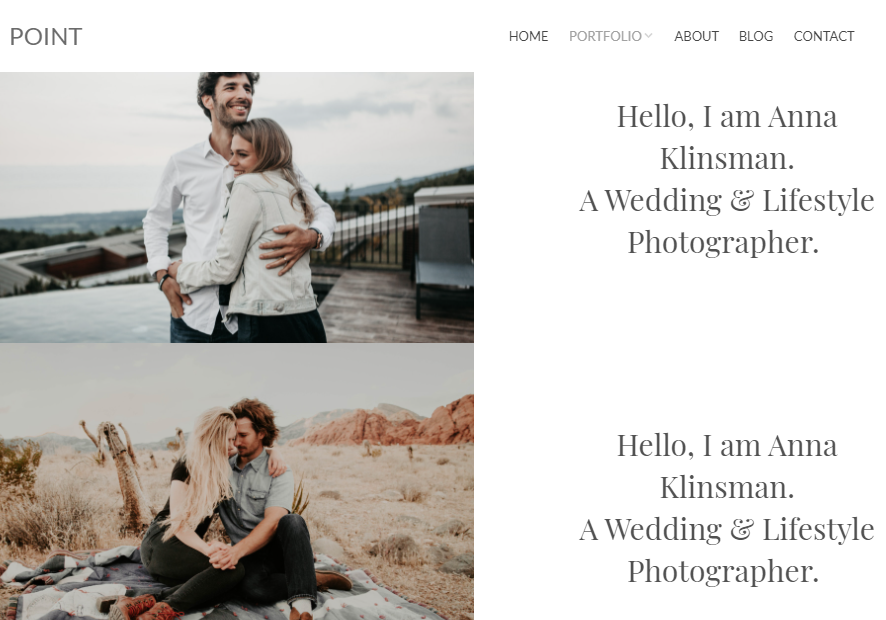
Layout 5
- It is a two-column banner where content can be placed on the right side.
- The banner slides will be stacked one after the other in this layout. It looks as shown below:

Layout 6
- It is a two-column banner where content can be placed on the left side.
- The banner slides will be stacked one after the other in this layout. It looks as shown below: