Pixpa uses a floating shopping cart icon on your website that’s easy to reach and always visible without interfering with your website. Pixpa enables you to customize the style, icon, and position of the cart icon.
When you are selling products in your Store, and a customer adds products (Store products or Eccommerce-enabled galleries products), they will be added to the cart. When the floating cart icon is clicked, it shows the added products.
If you have chosen to show it in the website menu, it looks as shown below:

Style options:
- Icon
- Label
- Both
Icon:
- Light Cart Icon
- Dark Cart Icon
- Light Bag Icon
- Dark Bag Icon
Floating Cart Icon Position Options:
- Show in Website Menu (Only in selected theme layouts)
- Float Bottom Right
- Float Bottom Left
- Float Top Left
- Float Top Right
Colour Scheme Options:
- Dark scheme: White text on a black base
- Light scheme: Black text on a white base
Cart Icon Visibility
- Visible when any item is in the cart
- Always visible
Specify these settings for the Cart icon on your website:
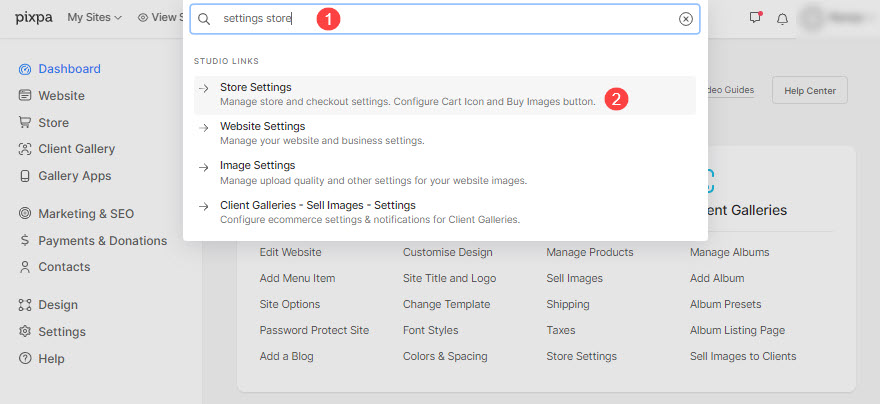
- Enter store settings (1) in the Search Bar.
- From the related results, click on the Store Settings option (2) under Studio Links.

- You will now reach the Settings page.
- Click on the Website Cart Icon (3) tab, you would see the design options for the cart icon (4).

Style options for floating cart icon are:
- Style – Choose the style for the cart icon.
You can just show it as an icon, or with a cart label, or both. - Icon – Choose the icon for the cart icon.
- Cart Icon Position – Choose the position of the floating cart icon that will show up on your website.
- Color Scheme – Choose the color scheme for the floating cart icon.
- Cart Icon Visibility – Choose the visibility of the floating cart icon.

