Pixpa has the inbuilt functionality of setting the focal point for your images. The focal point stays as the image’s main focus (by maintaining the image aspect ratio), while the image’s container is smaller than the image size.
This would give you the flexibility of handling the images in responsive design. Typically, you can use this feature in fixed gallery layouts like square, rectangle, portrait grids, and full-width page blocks.
You can set the focal point for:
Set the focal point in featured images
Featured images are used to represent a menu item (like a gallery, folder, page, blog, etc) in many scenarios.
Follow these steps:
- Enter the menu item title (1) in the Search Bar.
- Click on the menu item (2) under Site Menu Items.

- Click on the Settings button, and scroll down until you see the featured image option.
- Upload your image by clicking on the Upload button.
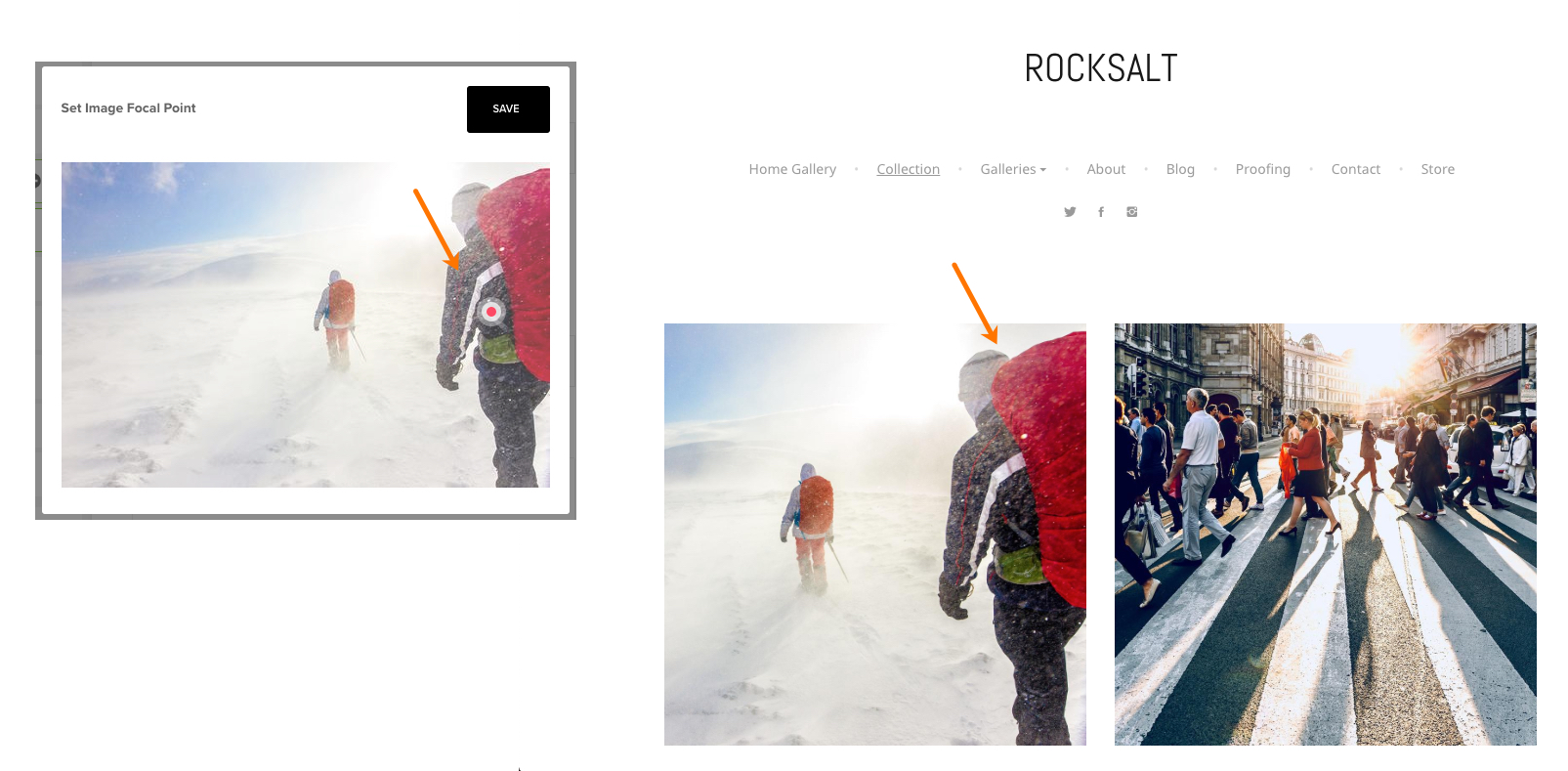
- As the upload completes, click on the set focal point button and you would see a popup window where you can set the focal point for that particular image.
- Click anywhere on the image to change the focal point, the focal point icon will automatically move to the new position.
- Finally, click on the Save button.
See in action:
Viewing on the website, the particular image would be shifted around the new focal point position by maintaining the image aspect ratio.

Set focal point in page’s image blocks
Pixpa’s page builder lets you create any kind of information-based page using 200+ content blocks.
Follow these steps:
- Go to the page, click on the blue plus icon(+) to add a new block.
- If you add an image section like the Basic section, you would see the image option to add a new image. Click on it and upload the image.
- After uploading, go to the content settings of a particular image block.
- You would see the focal point option in the last tab where you can set the focal point for that particular image.
- Click anywhere on the image to change the focal point; the focal point icon will automatically move to the new position.
- Finally, click on the Save button.
See in action:
Set focal point of banner images
Banners can be placed either top or bottom of your content (under the website header) and are typically used to show a full-width banner image/image slideshow/video.
To set the focal point, follow these steps:
- Go to the Banner settings of any menu item.
- After uploading images, hover over the image to see the edit icon next to the delete icon, and click on the edit icon.
- You would see the banner image where you can set the focal point too.
- Click anywhere on the image to change the focal point; the focal point icon will automatically move to the new position.
- Finally, click on the Save button.
See in action:
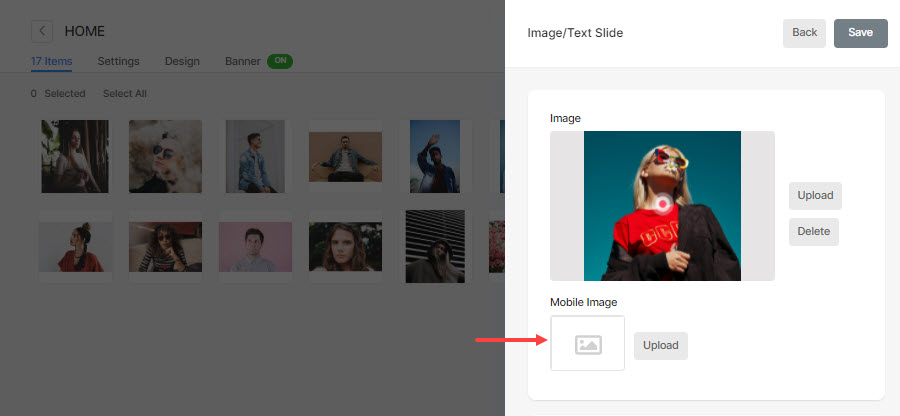
- Here, you can set the focal point for the desktop image only. For mobile, you can upload a separate image of a 9:16 ratio or square.
- If you do not upload any mobile image then the system will use the desktop image only. Know more.