The pages are made up of fully editable sections that will be vertically arranged. Using the easy to add sections and drag and drop snippets you can easily give any look to your page.
Once you have added a section to a page, you can easily customize the section for the desktop and mobile view.
In this article:
Manage the Section
- Hover over the section that you want to manage.
- This will enable the editing toolbar (1) in the top right corner of the section.
- Click on the Edit Section (2) option to open the section settings box.

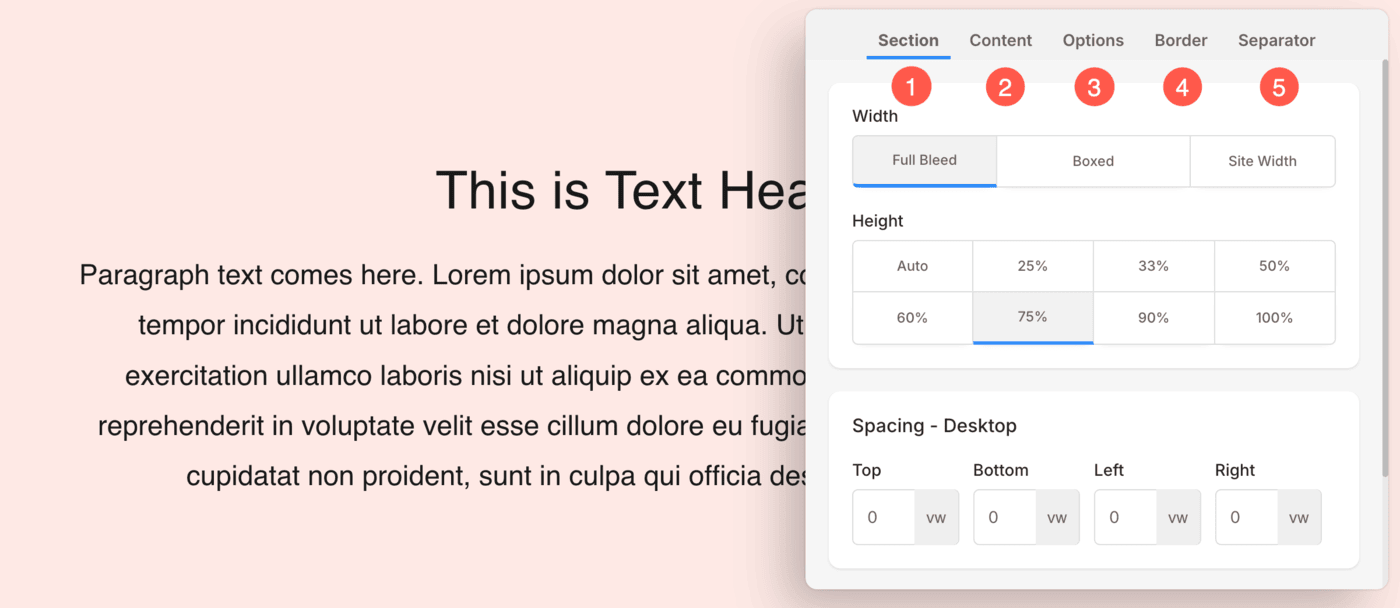
In the section settings popup, you will have five tabs to manage the width, height, content position, and several other customization options.

Section Tab
From the Section tab, you can manage the:
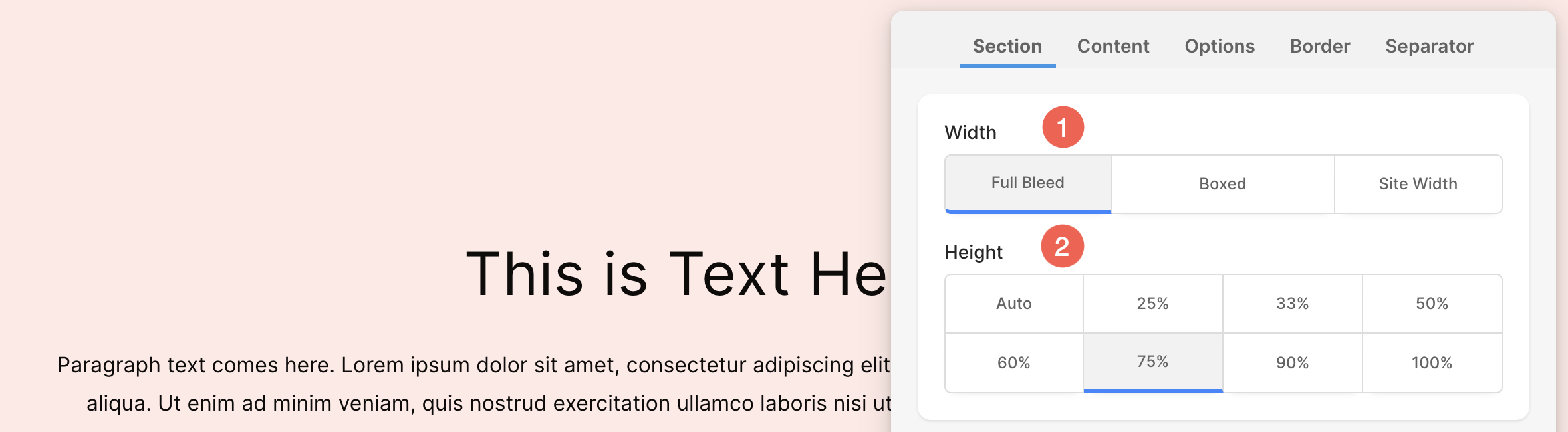
- Background Width: Choose the width of the section.
- Height: Set the height of the section. Use the Auto option so the section height will depend on the content in the section.

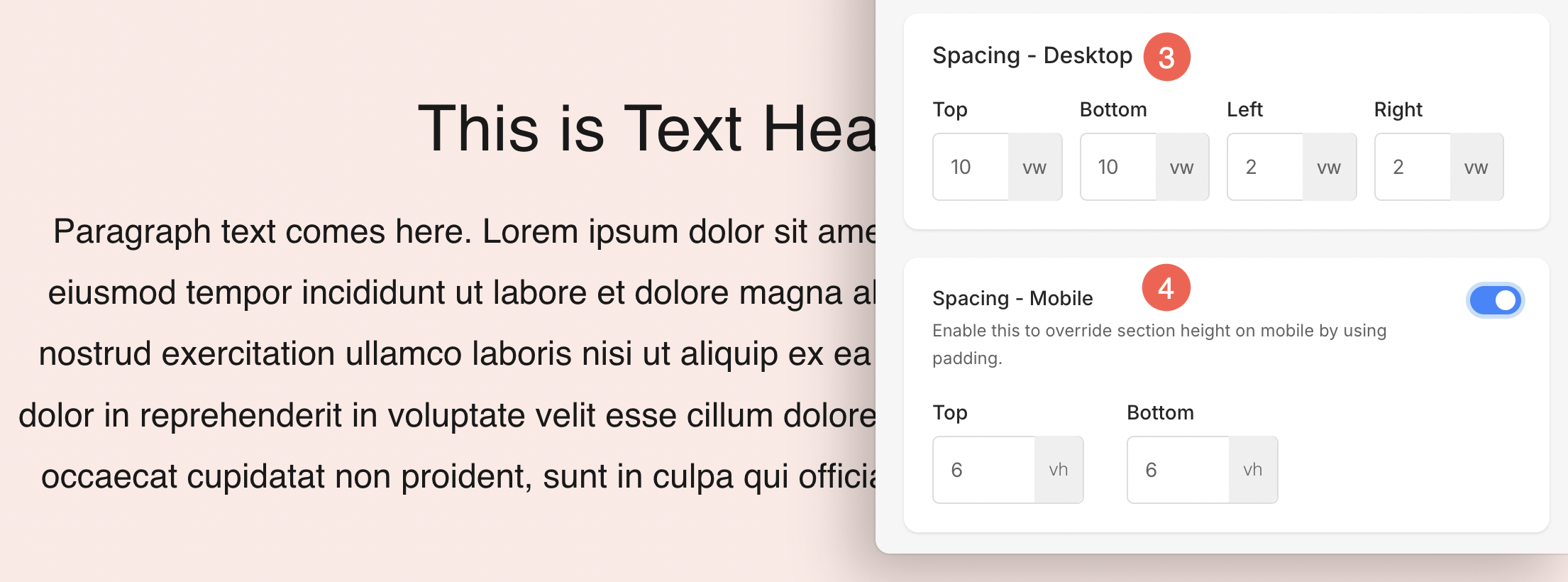
- Spacing Desktop: Specify the inner spacing (padding) for the section. You can manage the spacing of all sides of the section.
- Spacing – Mobile: Manage Top and Bottom spacing of the section for mobile devices. When enabled, the section height will automatically be set to Auto in mobile devices.

Content Tab
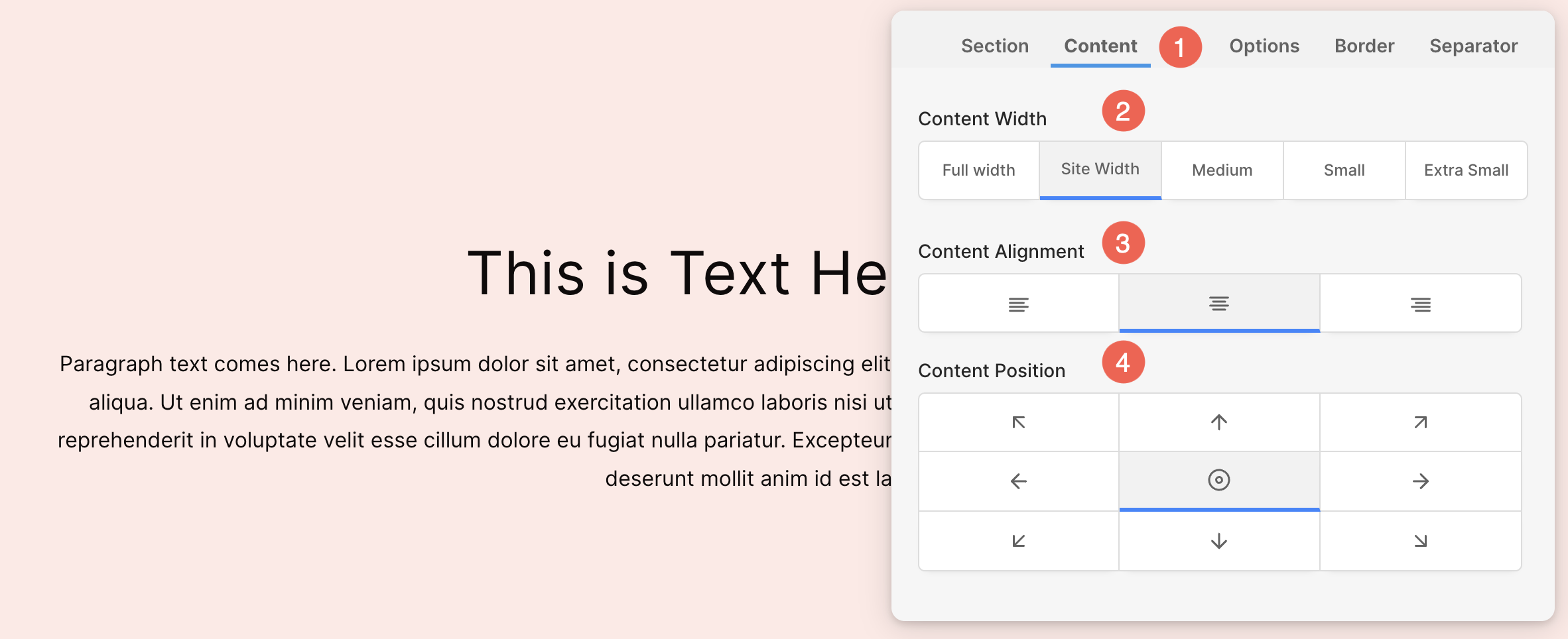
Click on the Content tab (1) to view the content settings:
- Content Width: Set the width of the content within the section.
- Content Alignment: Set the content to be Left, Right or Center aligned.
- Content Block Position: Position the content within the section.

Section Options
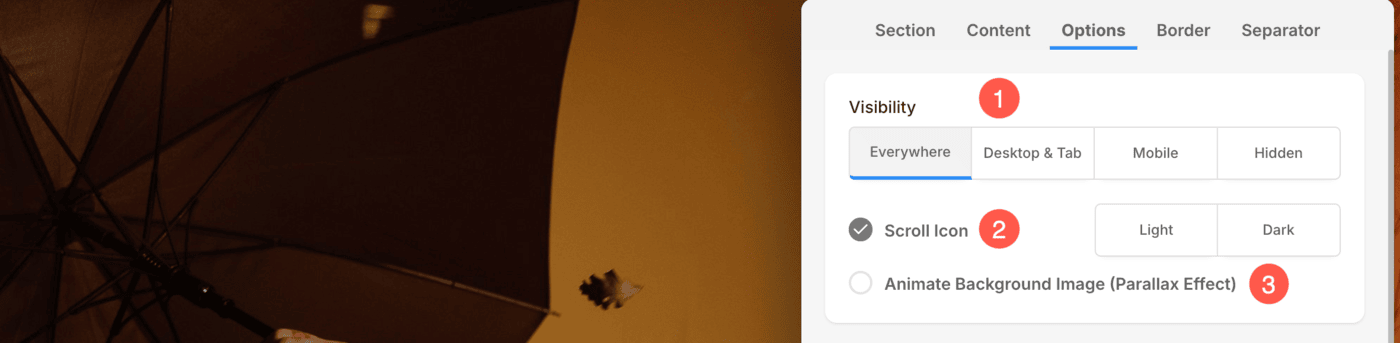
Click on the Options tab to view the content settings:
- Manage the Visibility of the section on Desktop and Mobile devices. You can also hide a section altogether. Learn more.
- Enable / disable the Scroll Icon for section. This scrolls the screen to the next section present on page.
- Enable Parallax Effect to animate the background image. When the parallax effect is turned on, the content scrolls over the background of the section, i.e., the background stays static.

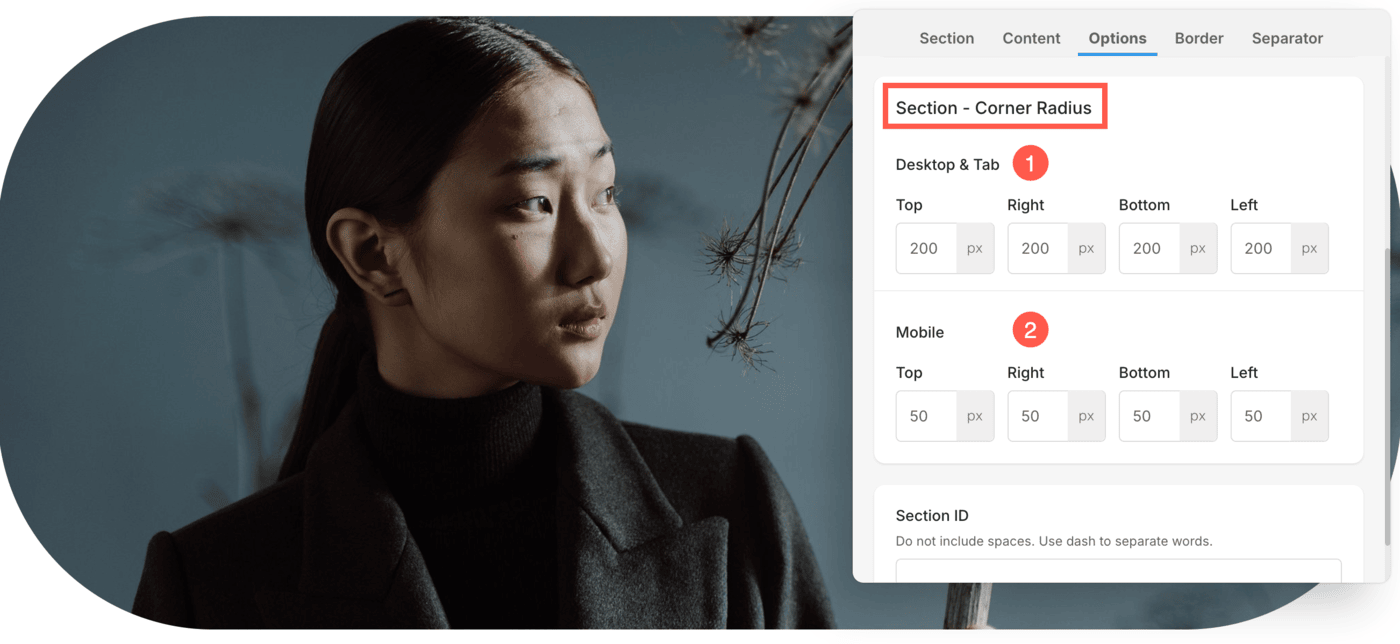
Corner Radius
Customize the look of your section using the Corner Radius option to create attractive and unique designs. From subtle rounded edges to dramatic curves, the possibilities are endless!
- Customize Section Corner Radius for Desktop & Tab . You can set values independently (in px) for Top, Right, Bottom, and Left corners of the section.
- Specify the Section Corner Radius values for Mobile devices.

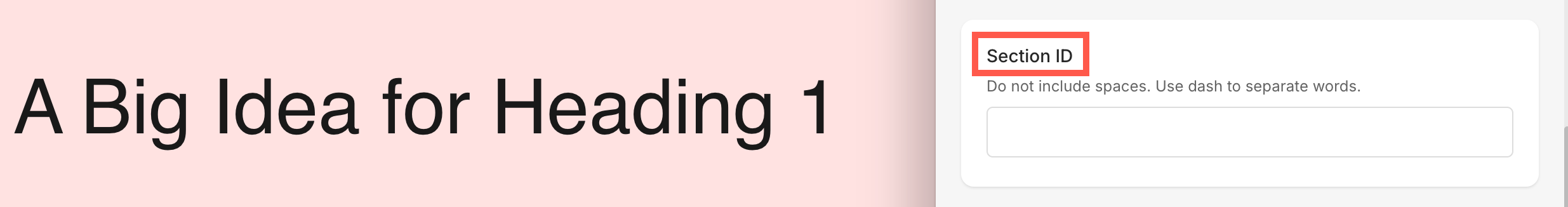
- Specify the Section ID for the section. You cannot use spaces here.
This is useful while you create anchor links on your website (most useful in case of single-page websites). Know more.

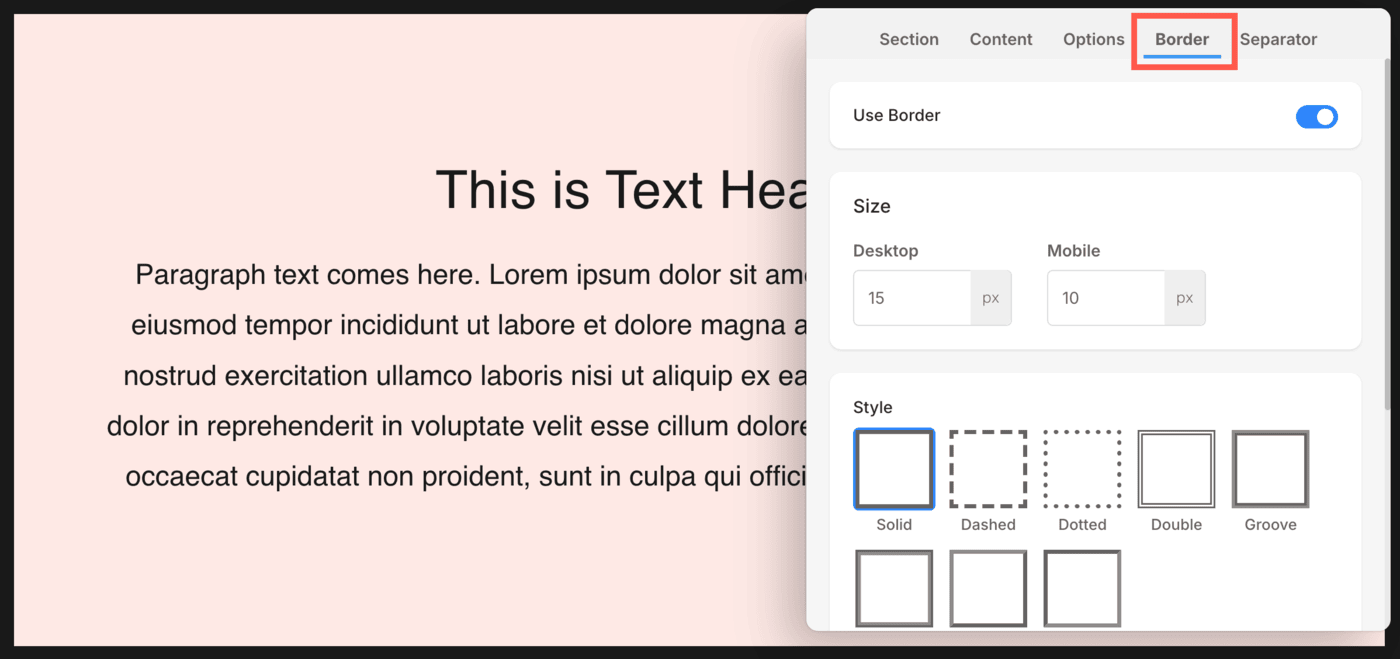
Border Tab
Borders refer to the visual boundaries that separate different sections on a page. These borders can be customized to enhance the design and layout of the website.
You can enable section borders from the Border tab. Click here to learn more about customizing section border.

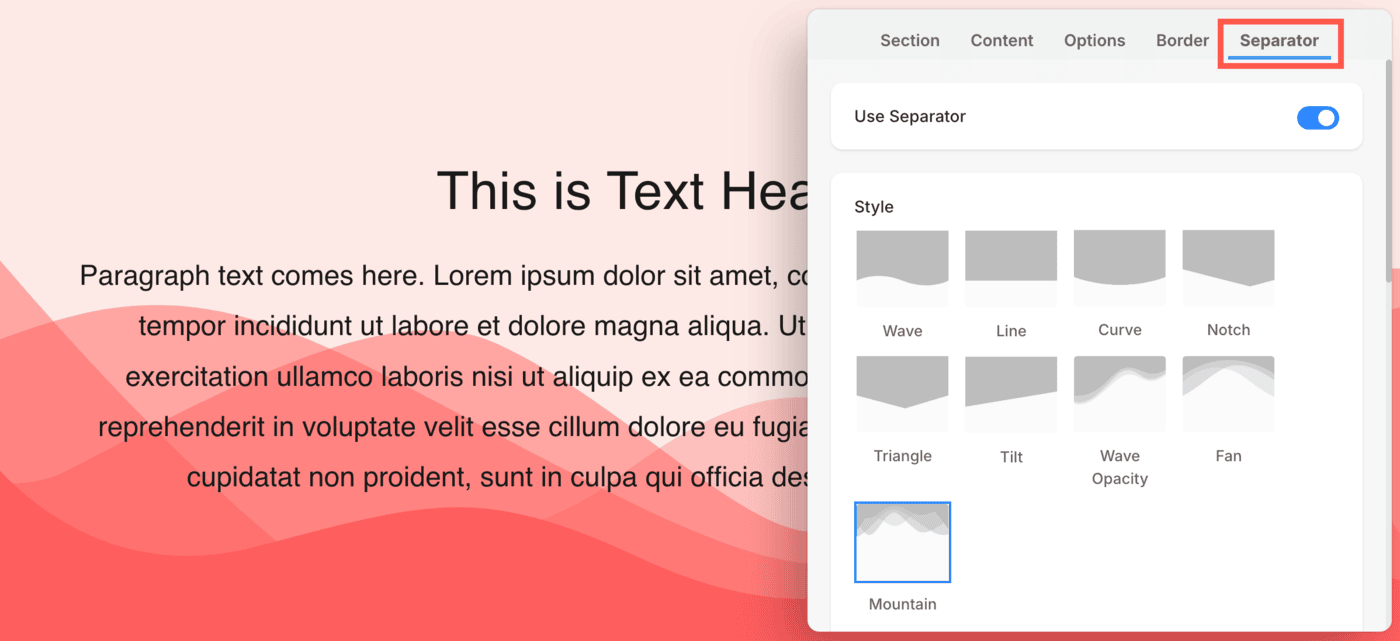
Separator Tab
You have the option to incorporate separators, which serve to unite distinct sections or add decorative elements between them, enhancing the visual appeal and overall design cohesion.
You can enable separators on sections from Separator tab. Learn more about using separators.