The Reviews section is a dedicated area where website visitors can leave their feedback and opinions about products, services or the overall website experience.
It helps users in making informed decisions and providing valuable feedback to website owners and administrators.
In this article:
- Add Reviews Section
- Manage Section Content
- Manage Layout
- Edit Form Fields
- Style Reviews Section
- Reviews Section Settings
- Email Notifications
- Manage Form Submissions
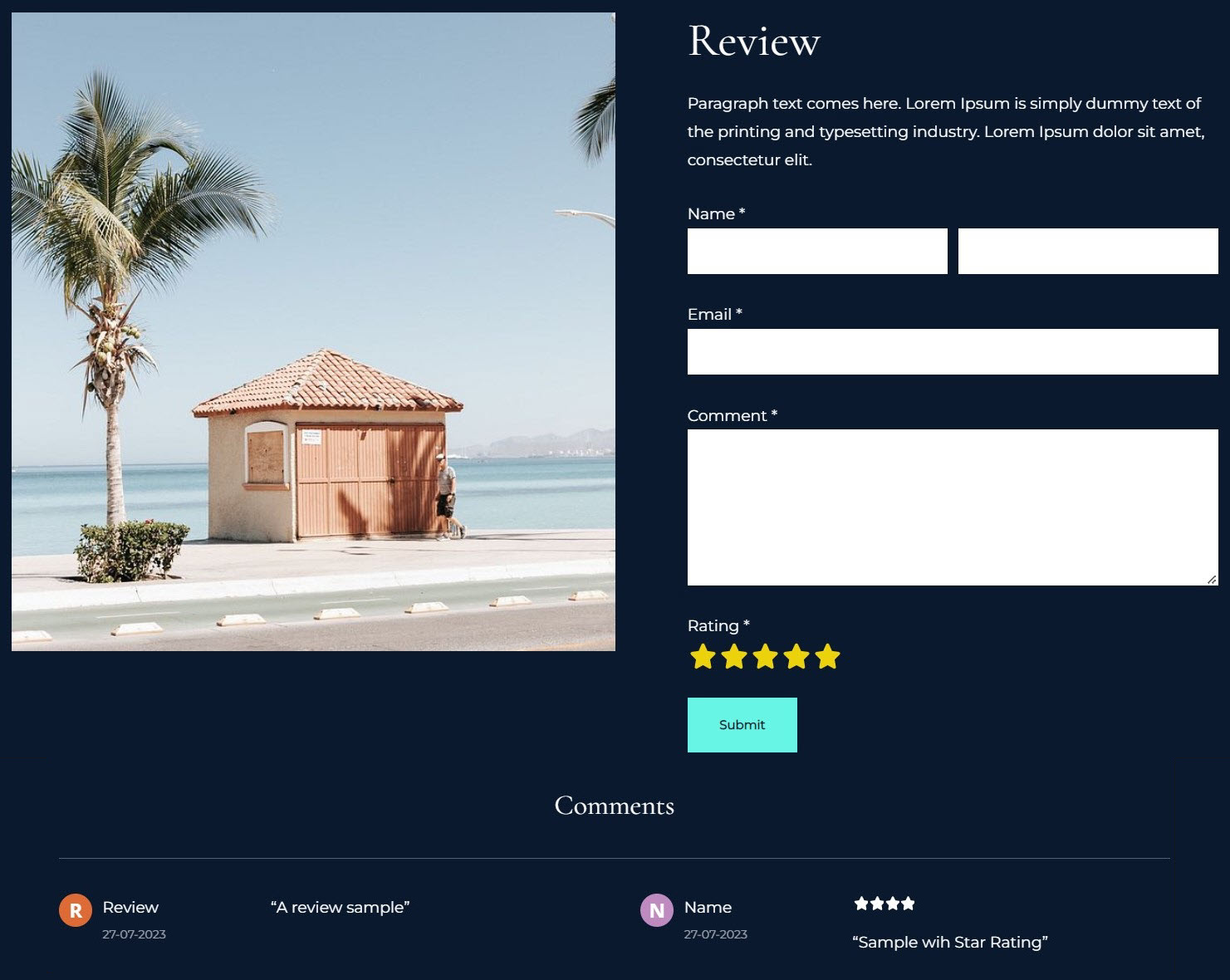
This is how a review form looks like:

Add Reviews Section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a new section.

- You will now see the section categories on the left side.
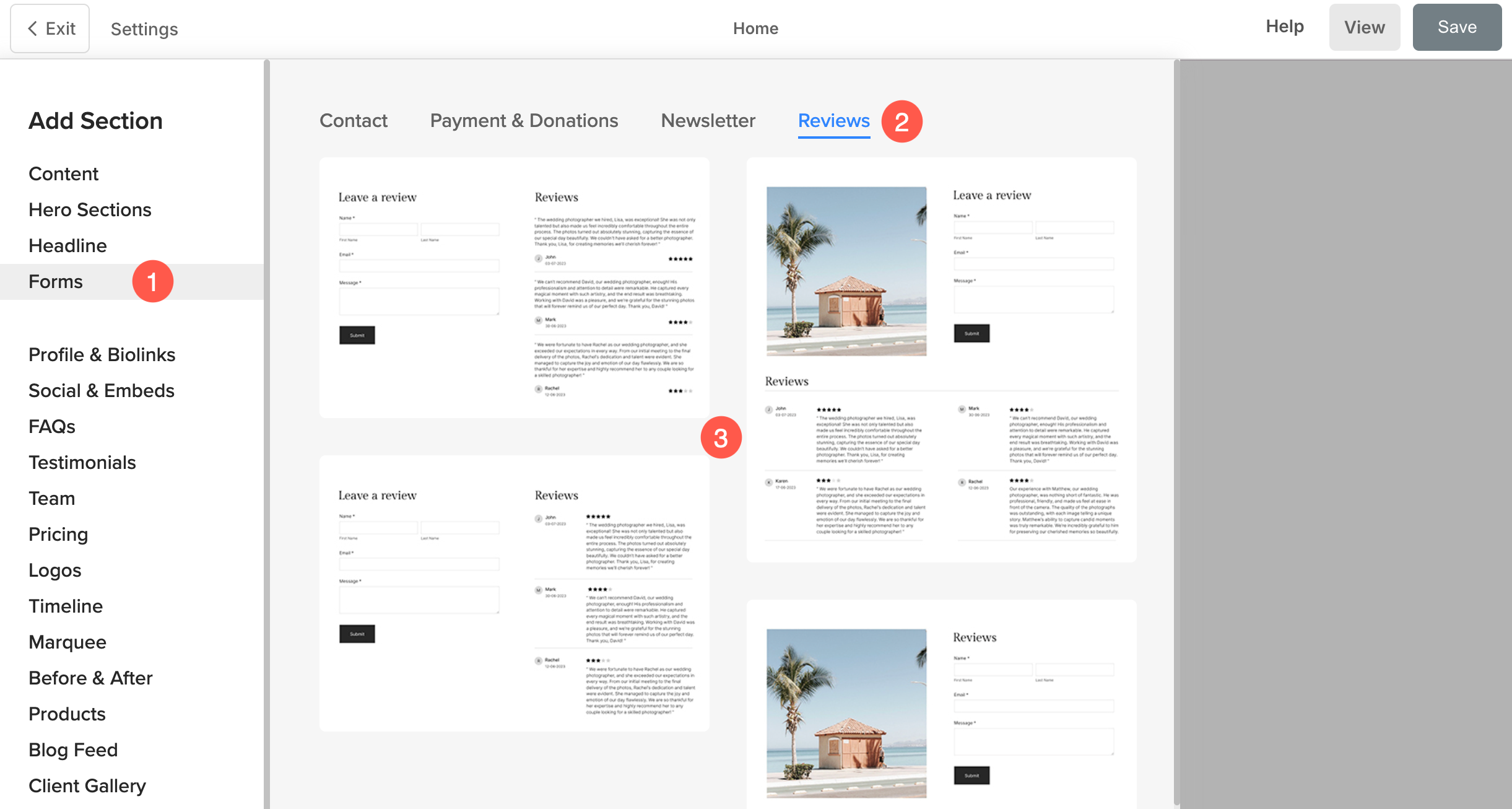
- Choose the Forms (1) category and click on the Reviews tab (2) where you can choose from different layouts of the Reviews (3) section.

- Choose any section layout and click on it to add it to your page.
Manage Section Content
Once you have added the section:
- Click on the Edit Review Form (1) button.

- This will open the Content (2) Settings.

From here you can:
- You can Upload or Delete (1) the image that will be displayed in the form
- Add a Title (2), Description (3), and Section Headline (4) of the Reviews section. Before adding the description, check this article.

Manage Layout
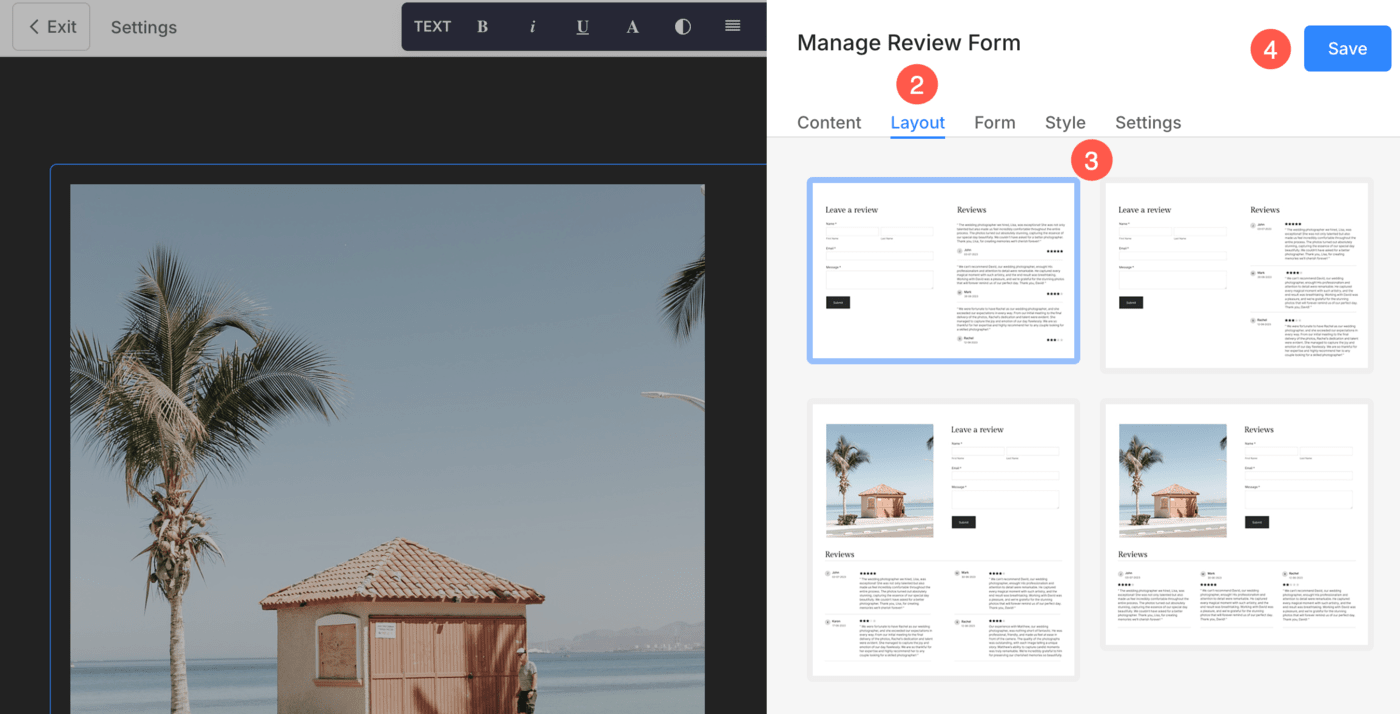
- Click on the Edit Review Form (1) button.

- Choose the Layout tab (2).
- Select the layout for your section (3) and Save the changes (4).

Edit Form Fields
There are certain field types that you can use on your website’s review form to gather feedback and rating. Here are the brief description of the the form fields.
- Name: Capture the name of the user using this.
- Email: Capture email of the user.
- Comment: Use this field to capture the message / review that user wants to convey.
- Rating: Allow users to give star rating using this. It can display either 3 or 5 stars.

Styling Reviews Section
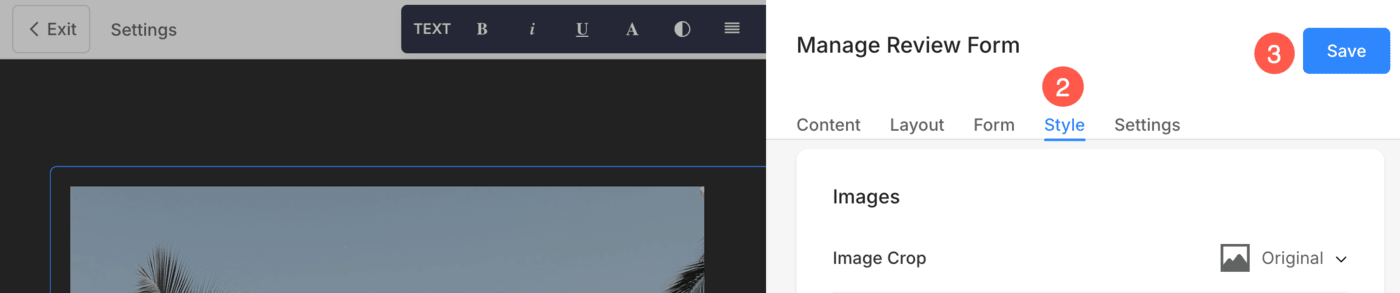
- Click on Edit Review Form (1) button.

- Choose the Style (2) tab.
- Change the Style for the section elements and Save (3) your changes.

You will have multiple style options for the section:
- Form Fields
- Alignment
- Text
- Spacing
- Headline
- Images
- Image Border
- Form Button
- Headline Buttons
- Headline Social Icons
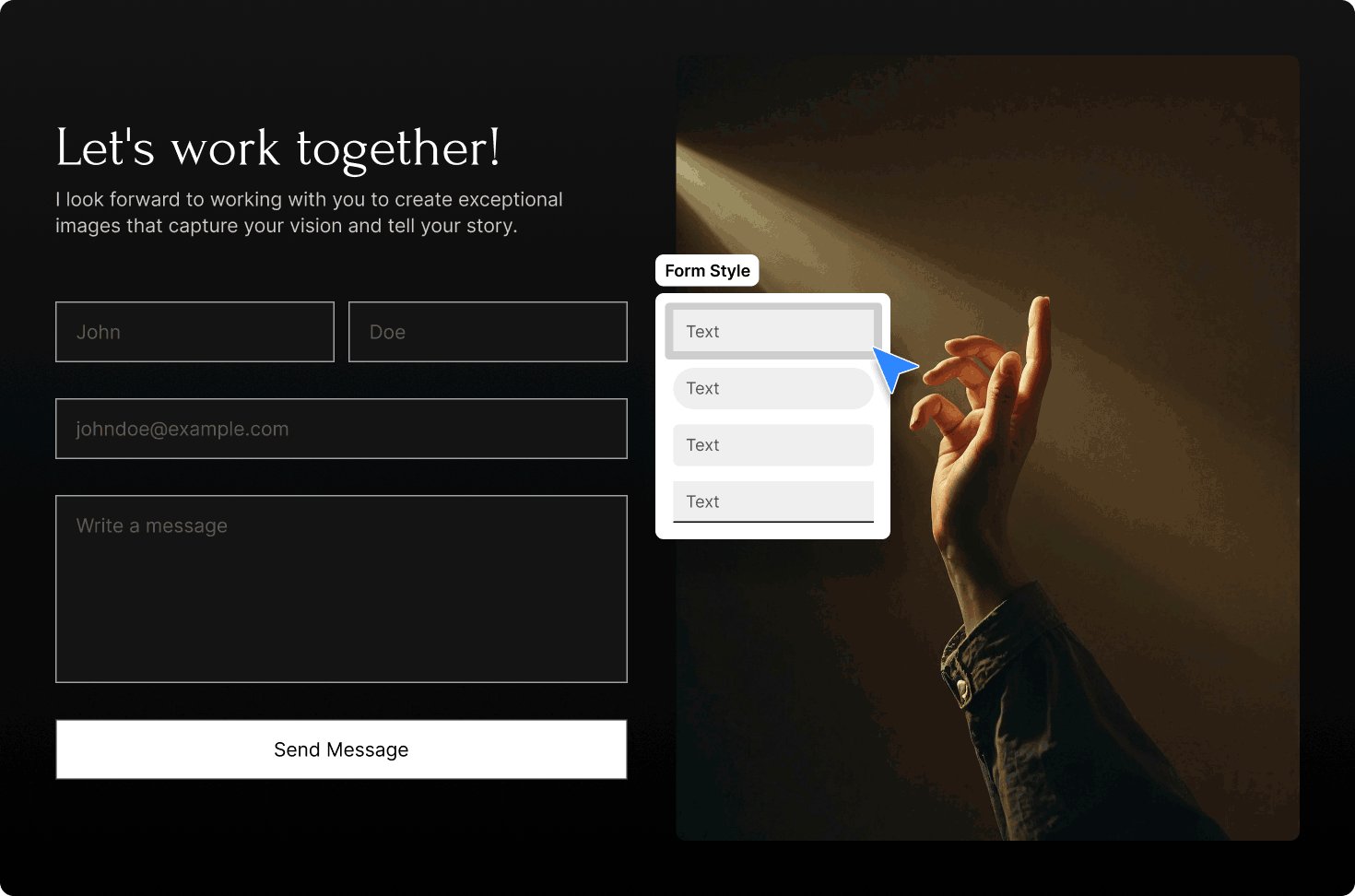
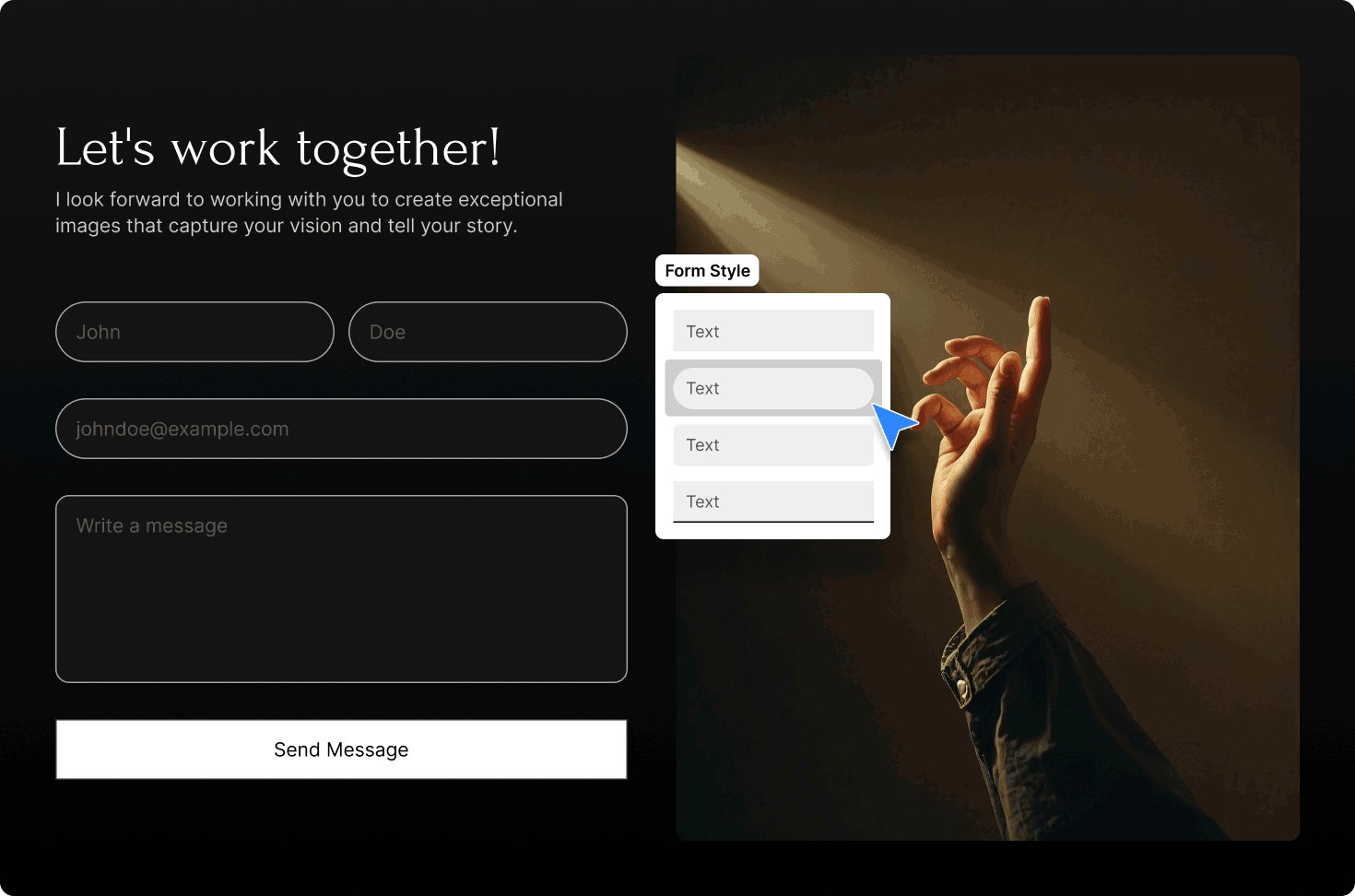
Form Fields
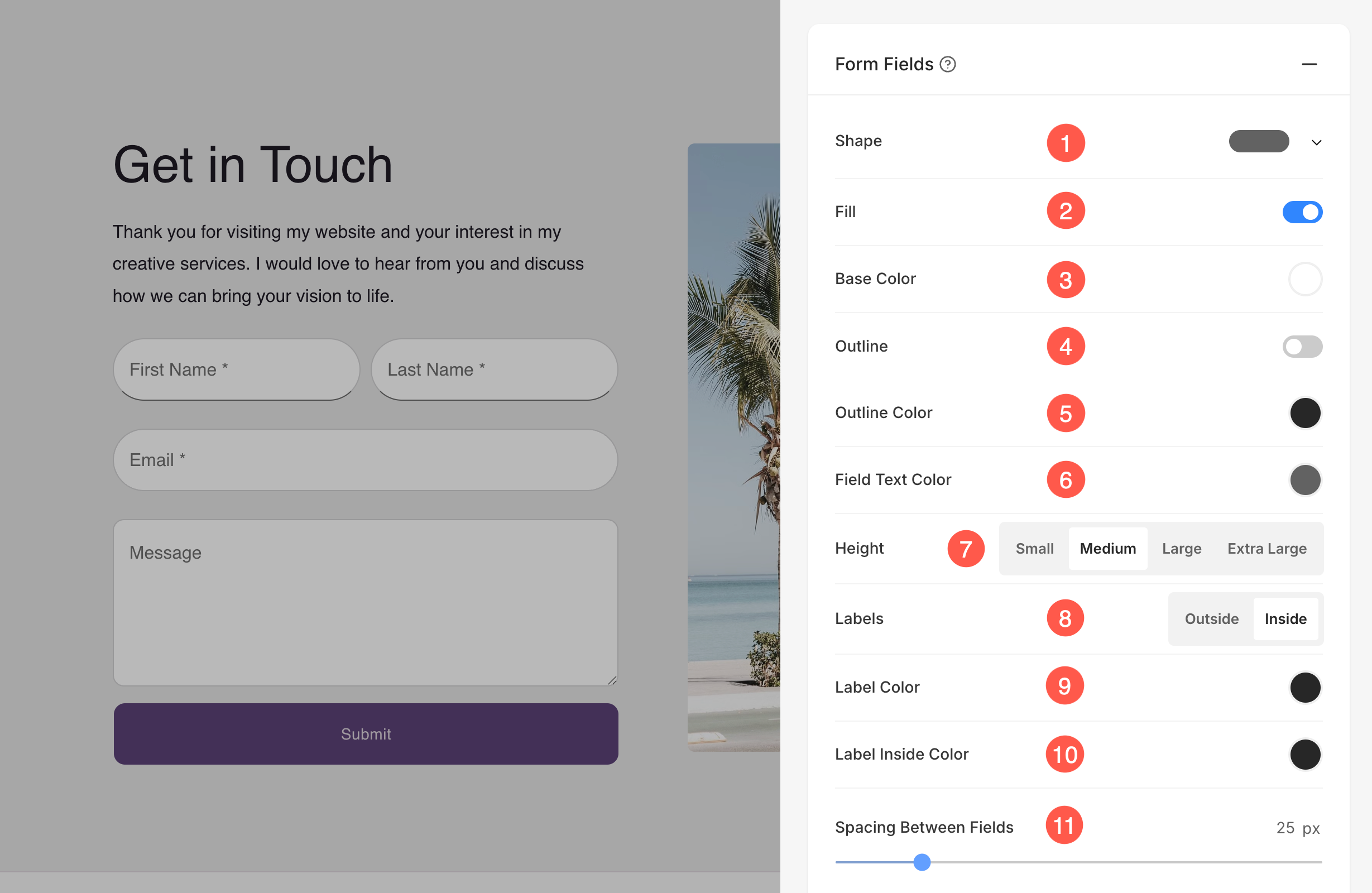
Pixpa allows you to fully customize the appearance of your form fields. These styling options apply to all input fields in your form and give you greater control over how your form looks and feels on your website.

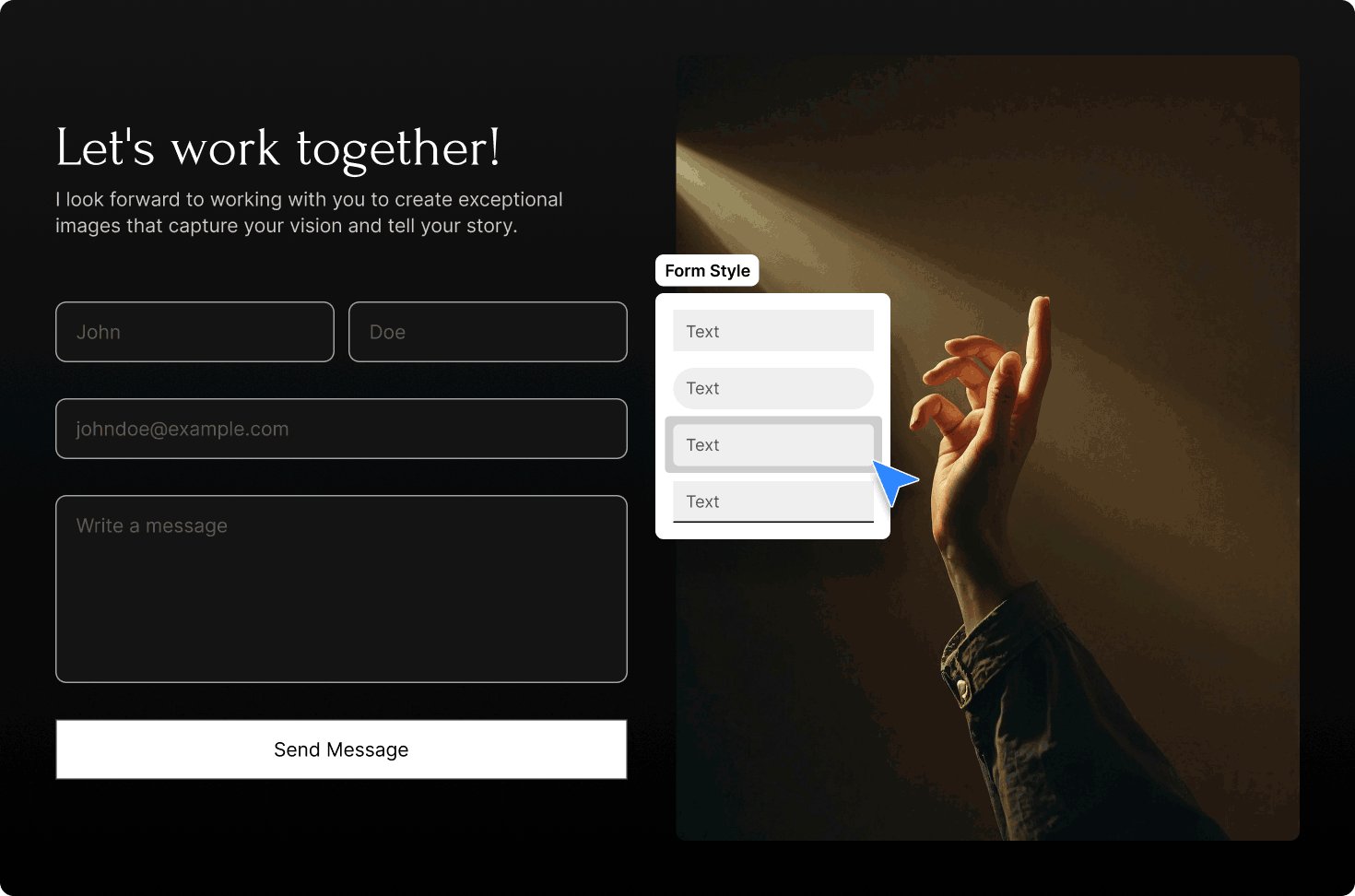
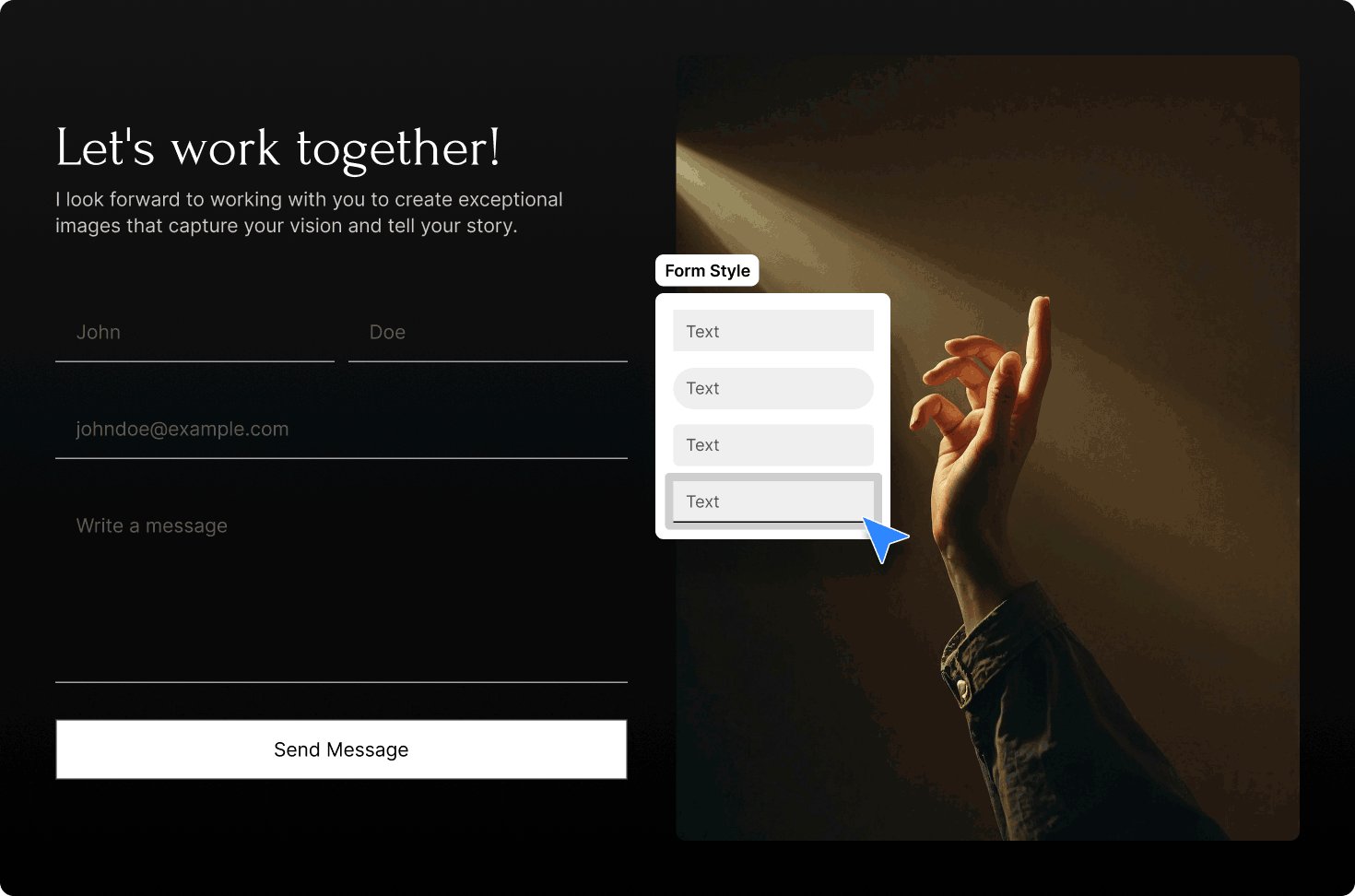
- Shape: Choose the shape of your input fields — such as rectangle, rounded, pill, or text — to match your website’s aesthetic.
- Fill: Enable this toggle to apply a background fill color to your form fields.
- Base Color: Set the background color of the fields when the fill option is enabled.
- Outline: Toggle the border (outline) on or off for each field.
- Outline Color: Choose the color of the field’s border when the outline is enabled.
- Field Text Color: Set the color of the text typed by users inside the form fields.
- Height: Adjust the height of your fields by choosing from: Small, Medium, Large, or Extra Large.
- Labels: Choose whether form field labels appear Inside or Outside the field.
- Label Color: Define the color of labels when placed outside the field.
- Label Inside Color: Set the color for labels placed inside the field (helpful for placeholder-style labels).
- Spacing Between Fields: Use the slider to set the vertical spacing (in pixels) between each form field.

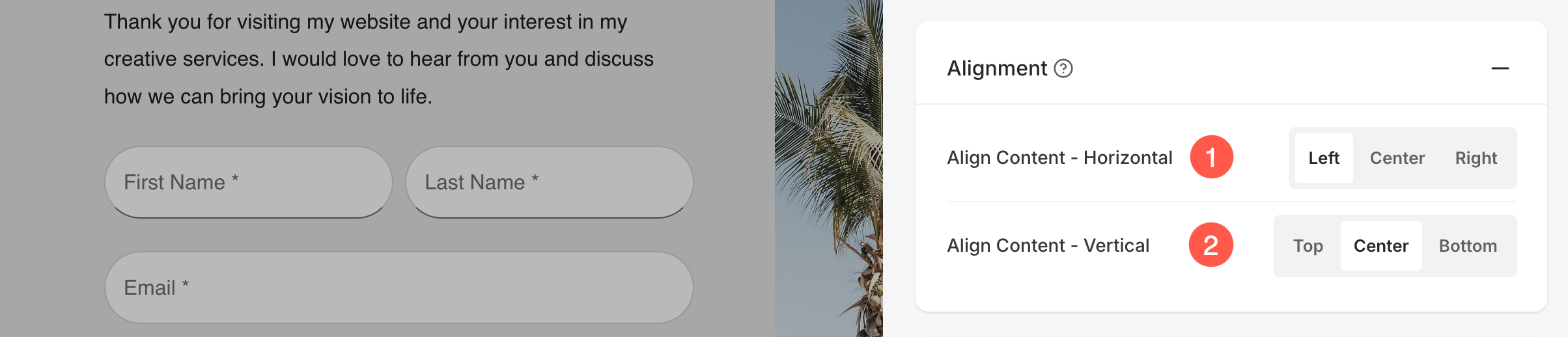
Alignment
- Manage the alignment of the form content horizontally from Horizontal Alignment (1).
- Manage the alignment of the form content vertically from Vertical Alignment (2).

Text
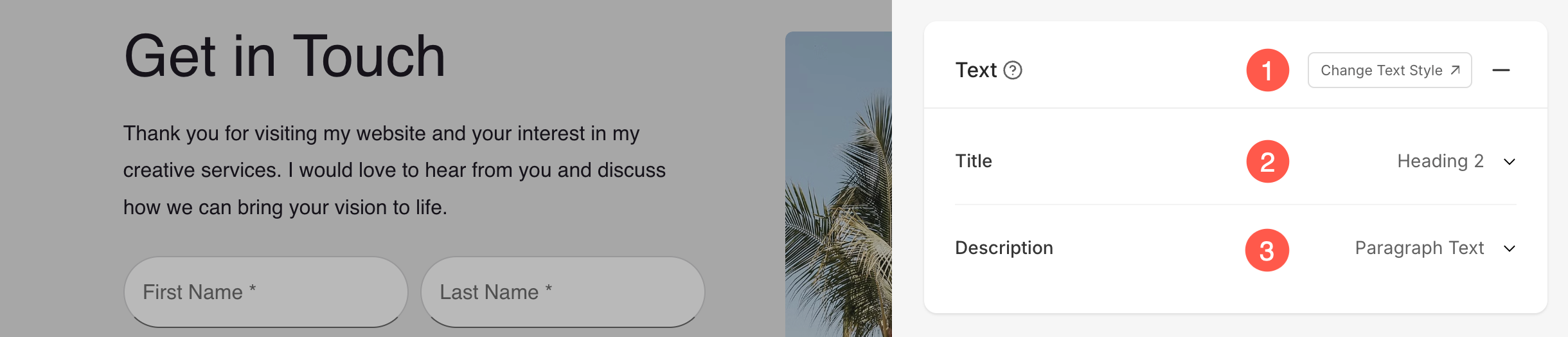
- Click on the Change Text Style (1) button to visit the Design section and manage your font sizes and styles.
- Specify the Title (2) font style of the form.
- Specify the Description (3) font style of the form.

Spacing
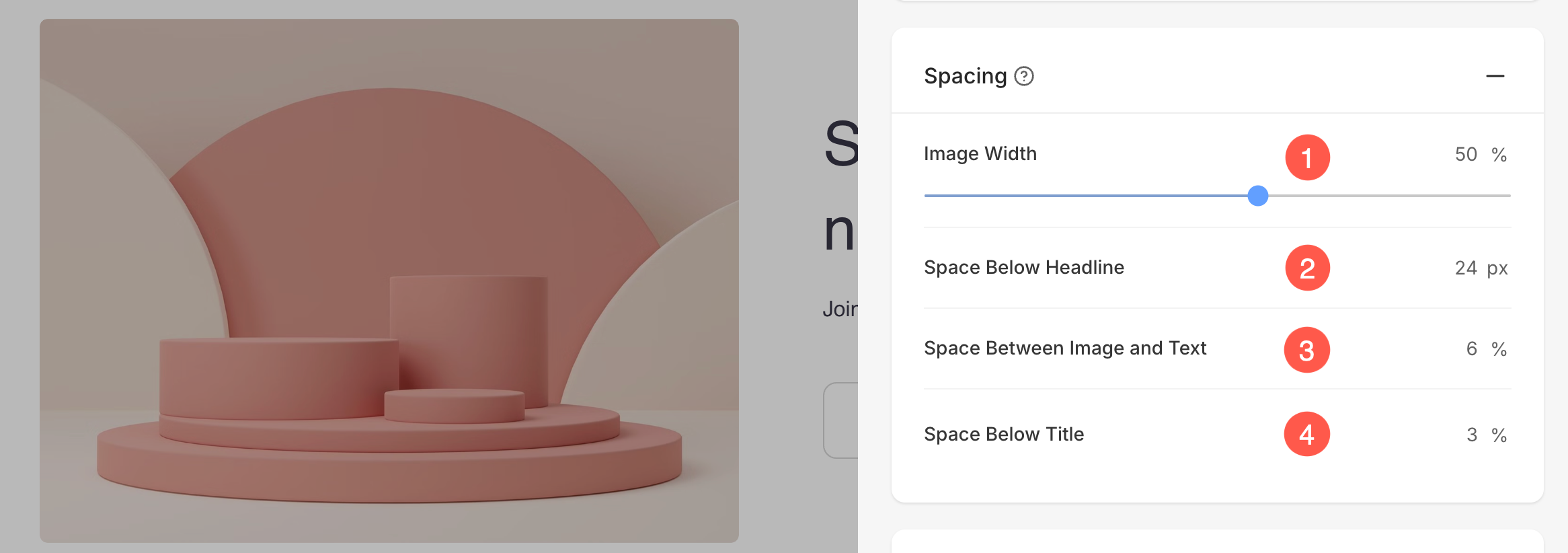
- Specify the Image Width (1) of the image in the form in Percent.
- Specify the Space Below Headline (3) in Px.
- Specify the Space Between Image and Text (3) in Percent.
- Specify the Space Below Title (4) in Percent.

Headline
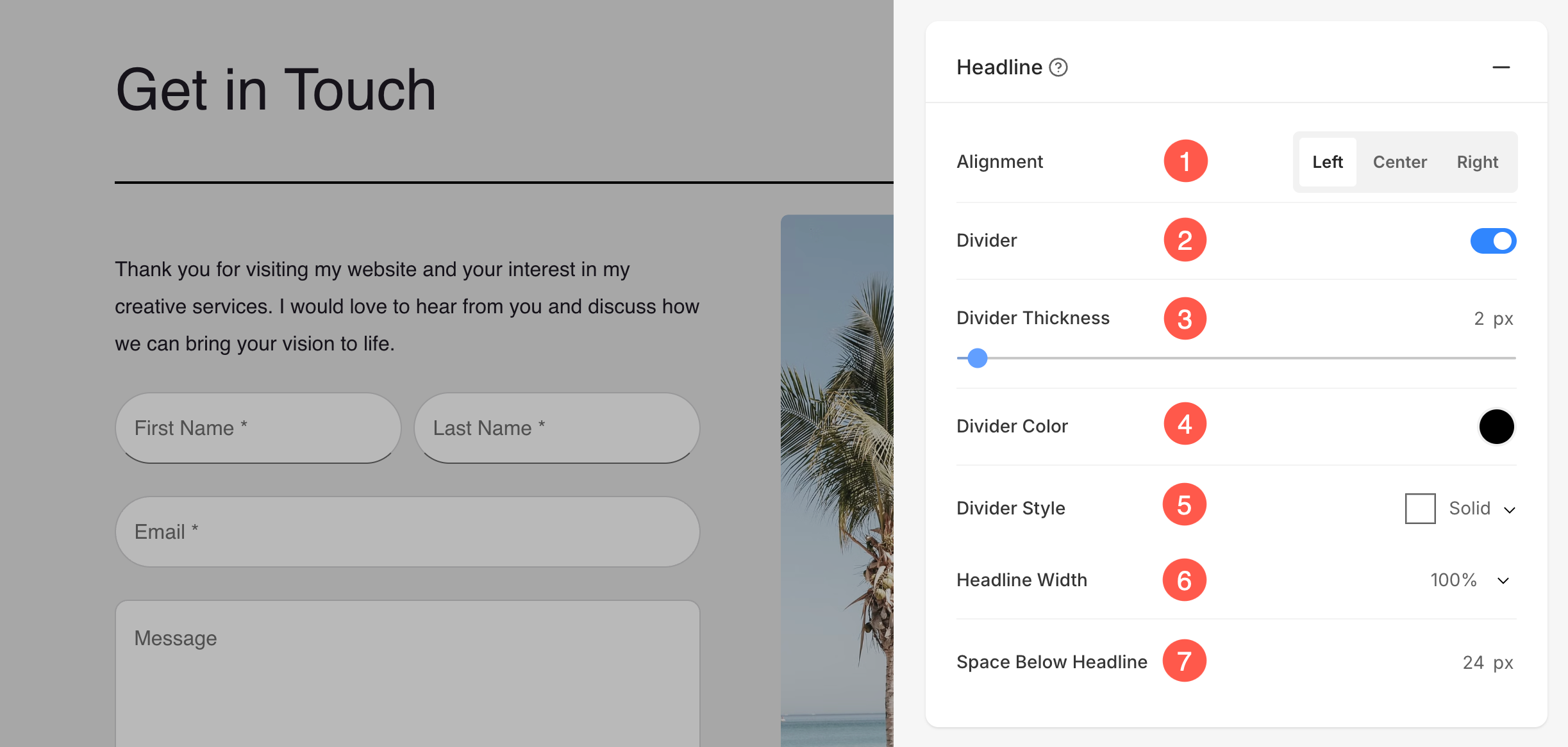
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.
- Specify the Space Below Headline within the section (in px).

Images
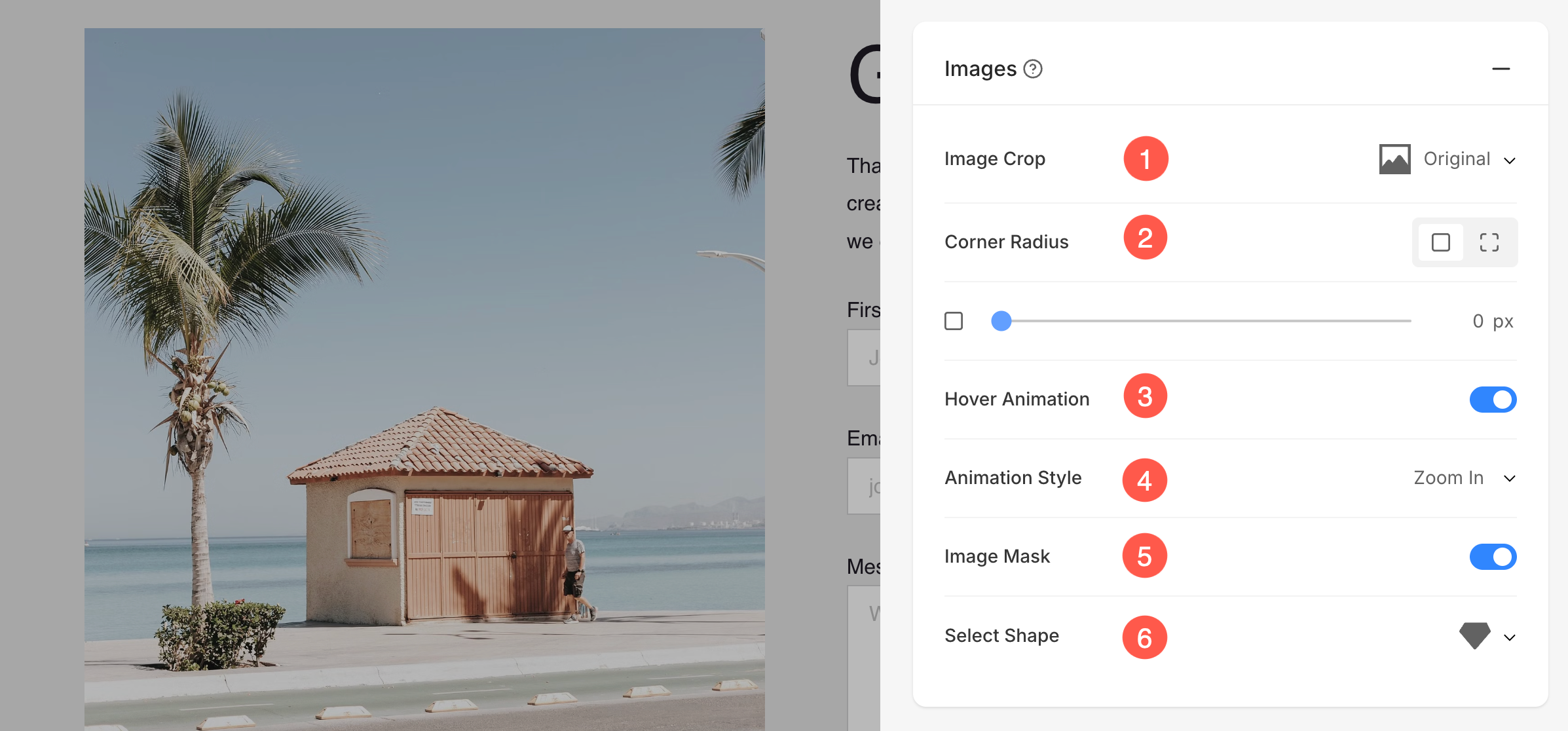
- Image Crop: Choose the Image Crop for the list items. You can set the images as Square, Circle, Horizontal, Portrait, and Original.
- Corner Radius: Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the Corner Radius of the list item images. Know more.
- Hover Animation: Choose to Animate the section’s image on hover by enabling the toggle. Check this feature on a live page.
- Animation Style: Choose an Animation Style for image when the cursor hovers over them.
- Shape Mask: Enable this toggle to apply a shape mask to the images in the Image List section. Once enabled, the selected shape will visually clip the image into that form.
- Select Shape: Choose from various predefined shapes to apply to your images. This allows you to creatively stylize your content by displaying images in unique forms like rounded, diamond, drop, etc.

- In case you have chosen split corners, you can set different corner radius for each corner.

Image Border
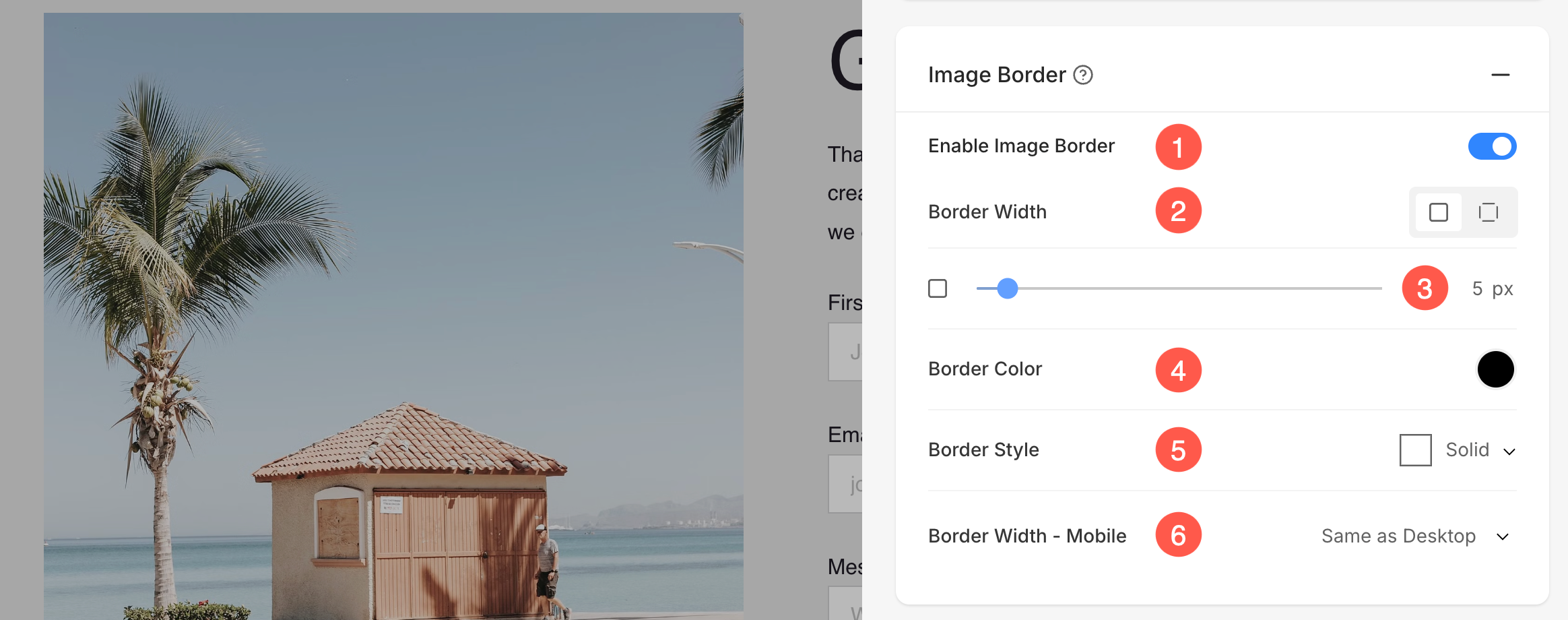
- Enable / Disable border around the image by switching the toggle.
- Choose to have a common border on all sides of image or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

Form Button
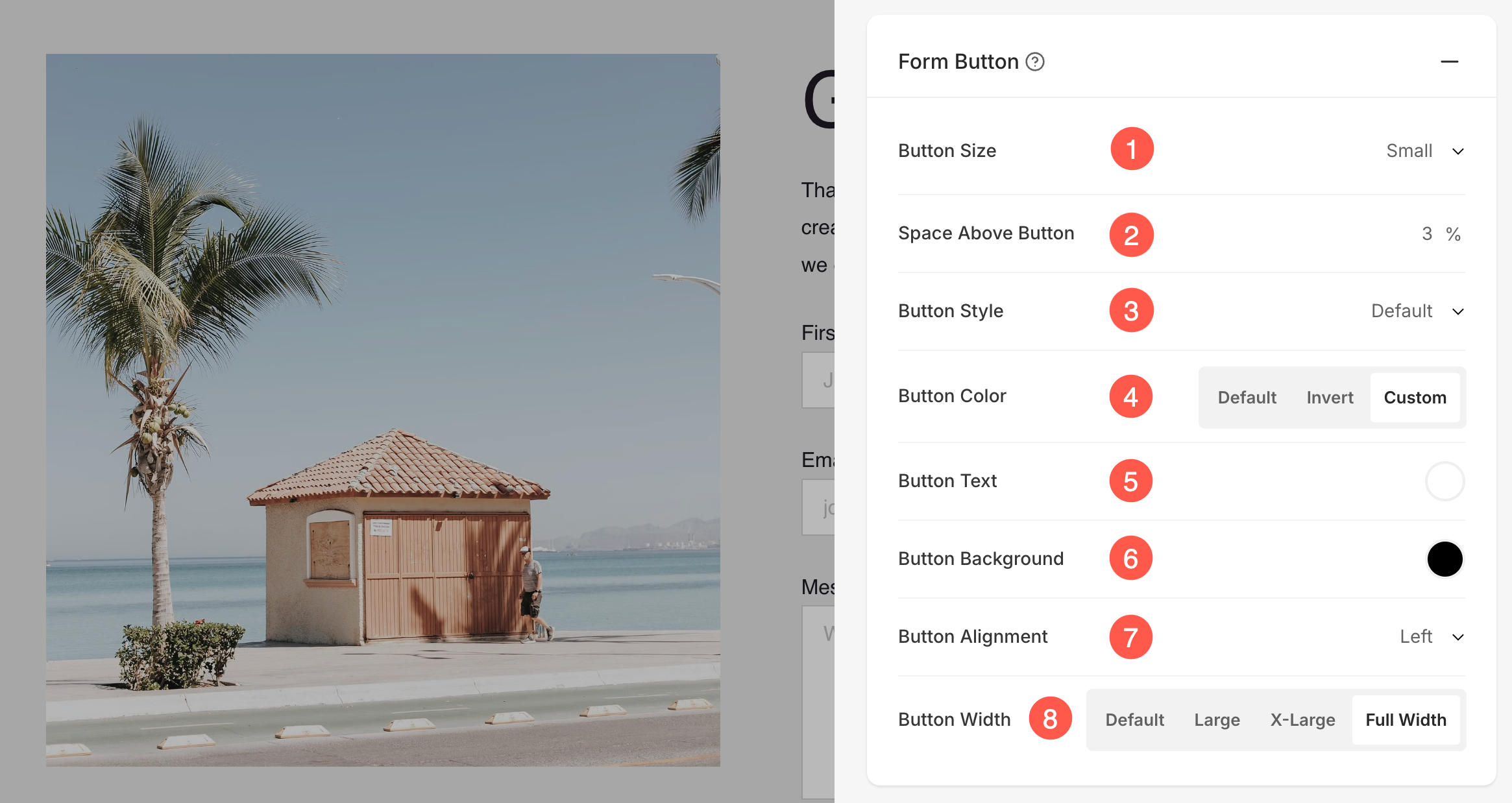
These settings allow customization of the form submission button to match the design and layout of the page.
- Button Size – Select the size of the button (Small, Medium, or Large).
- Button Style – Choose the overall style of the button, such as Default or Custom.
- Button Color – Set the button color style. Options include Default, Invert, or Custom.
- Button Text – Customize the text color displayed on the button.
- Button Background – Select a background color for the button.

Headline Buttons
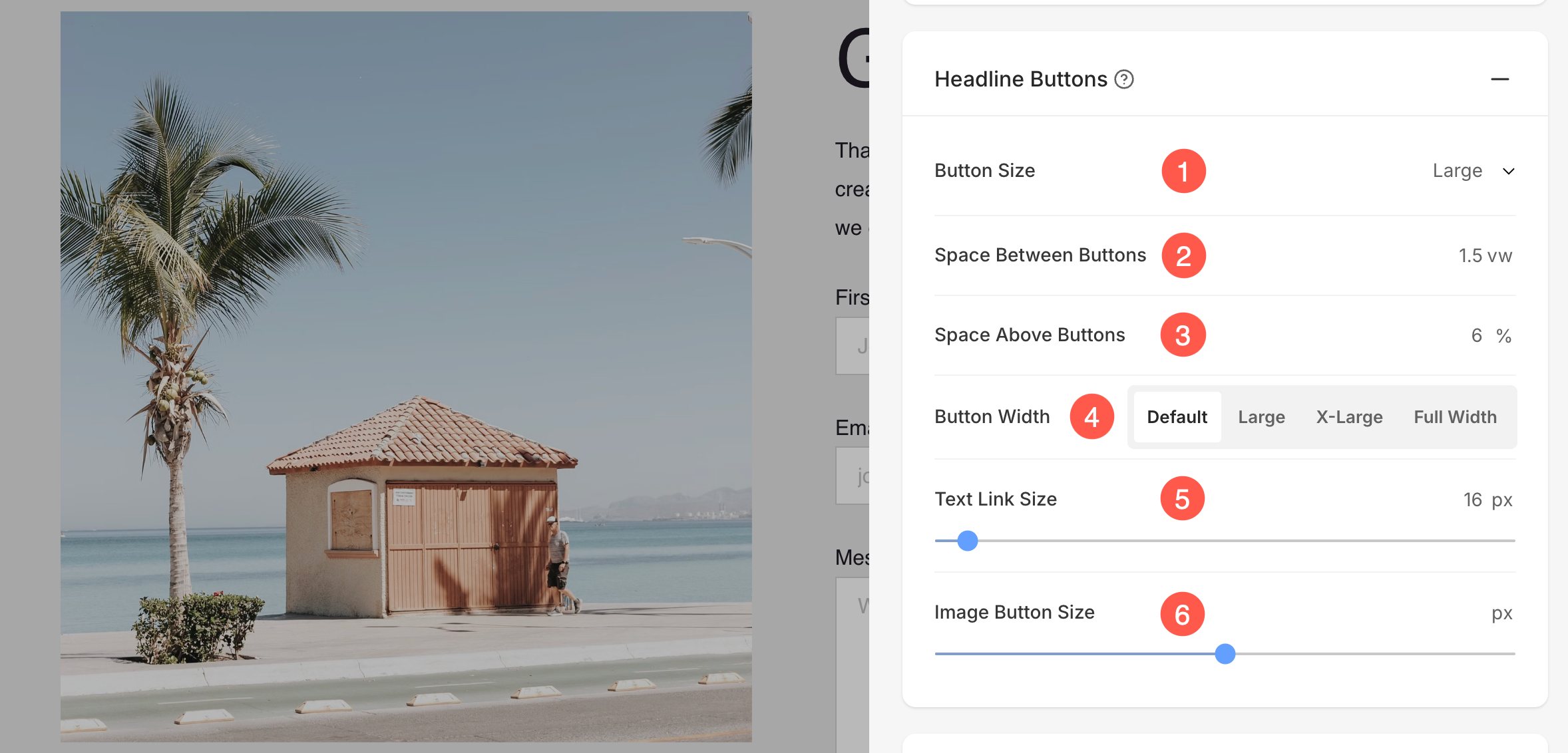
These settings control the appearance and spacing of buttons placed with the headline of the section.
- Button Size – Select the overall size of the buttons (Small, Medium, or Large).
- Space Between Buttons – Adjust the spacing between multiple buttons (measured in vw).
- Space Above Buttons – Set the vertical spacing above the buttons (measured in percentage).
- Button Width – Choose how wide the buttons should appear. Options include Default, Large, X-Large, and Full Width.
- Text Link Size – Specify the font size of text links associated with buttons (measured in px).
- Image Button Size – Adjust the size of image-based buttons (measured in px).

Headline Social Icons
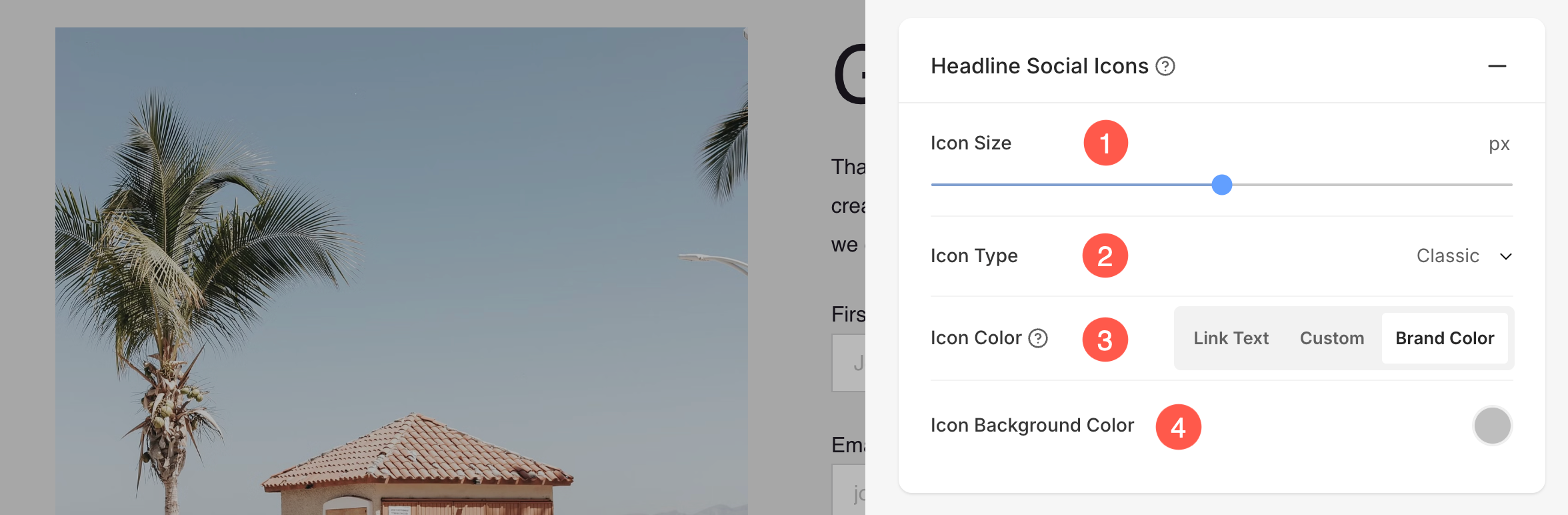
Display and customize social sharing icons in the form.
- Icon Size – Adjust the size of the social icons (measured in px).
- Icon Type – Choose the style of the icons, such as Classic, Solid, or Outline options.
- Icon Color – Select the color for the icons. Options include Link Text, Custom, or Brand Color (original color of the social platform).
- Icon Background Color – Set a custom background color for the icons to enhance visibility and style.

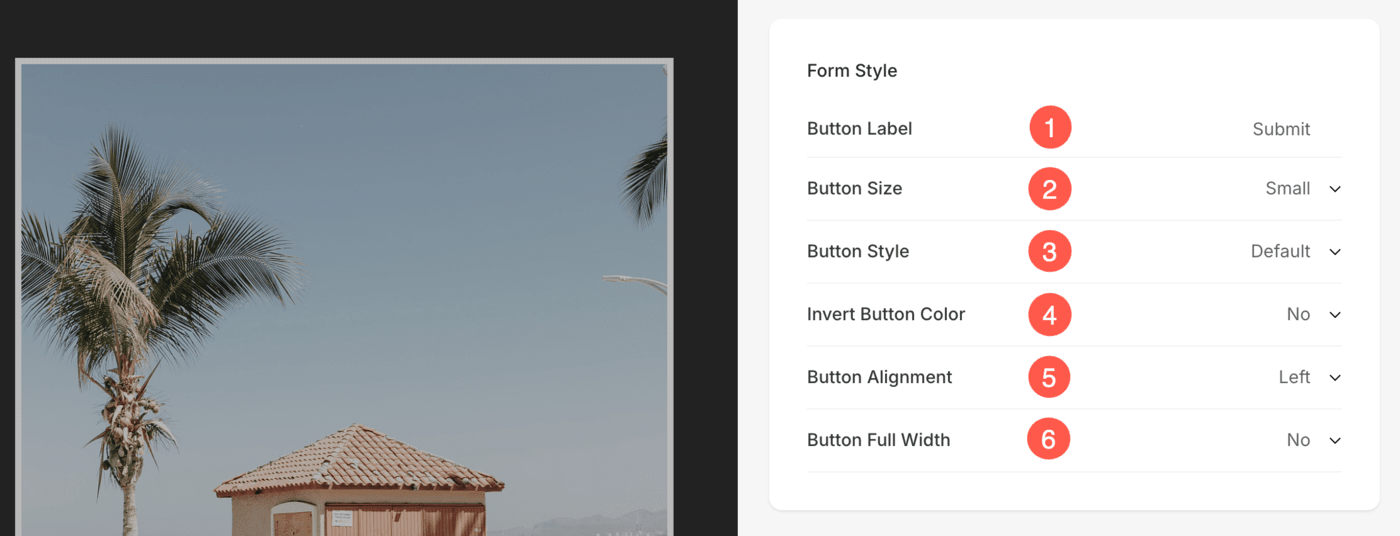
Reviews Section Settings
- Button Label (1) is the text inside button on the form.
- Choose the Button size (2) from Small, Medium and Large.
- Choose the Button Style (3) from Default, Solid, Outline and Text Link options.
- Select Yes if you want the Button to invert the color (4).
- Choose the Button Alignment (5) in the form from Left, Center or Right option.
- Enable or disable the Full Width Button (6).

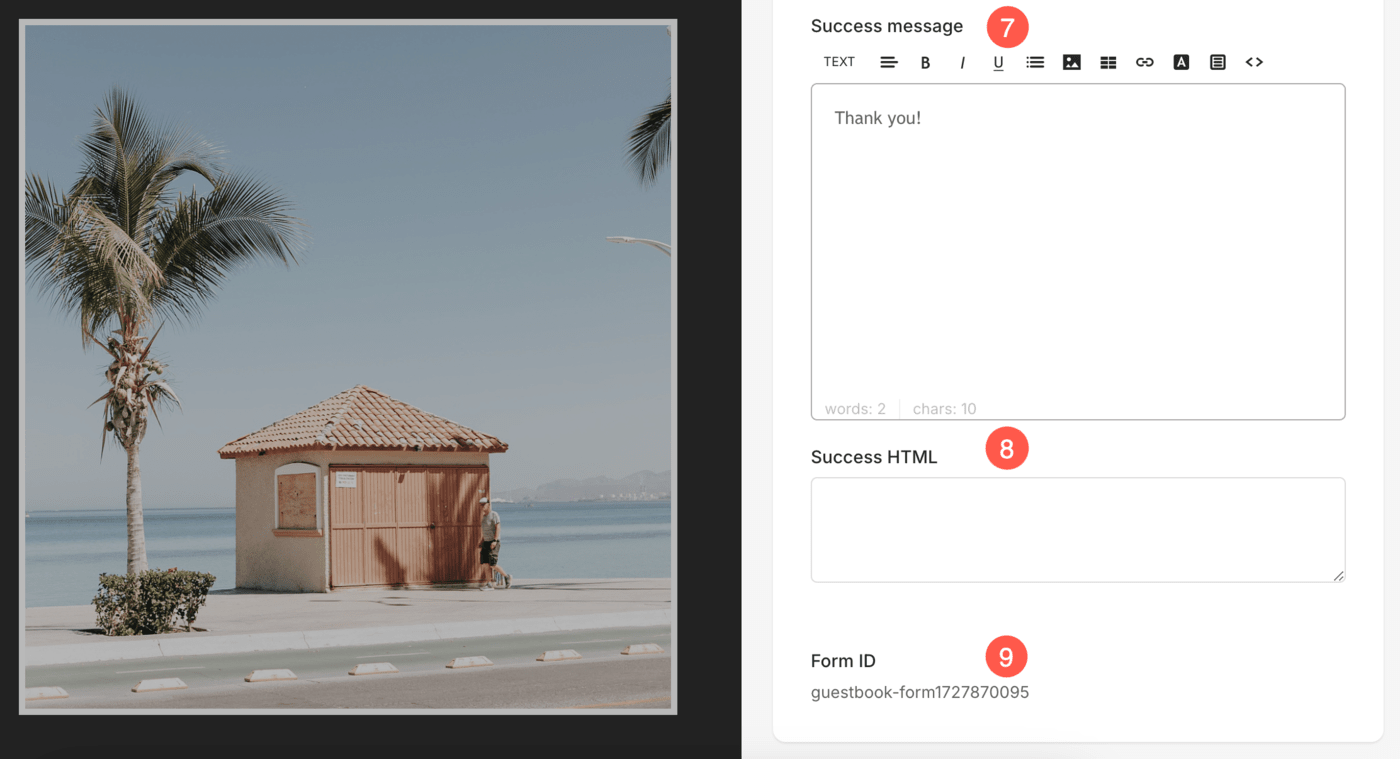
- You can define Post Submission Action (7) either by displaying a Success Message or Redirecting the user to a specified URL.
- You can also add any script in the Post Submit Success HTML (8) box.
- You can view the Form ID (9) of this review form. This ID is useful and will be visible while creating mailing list.

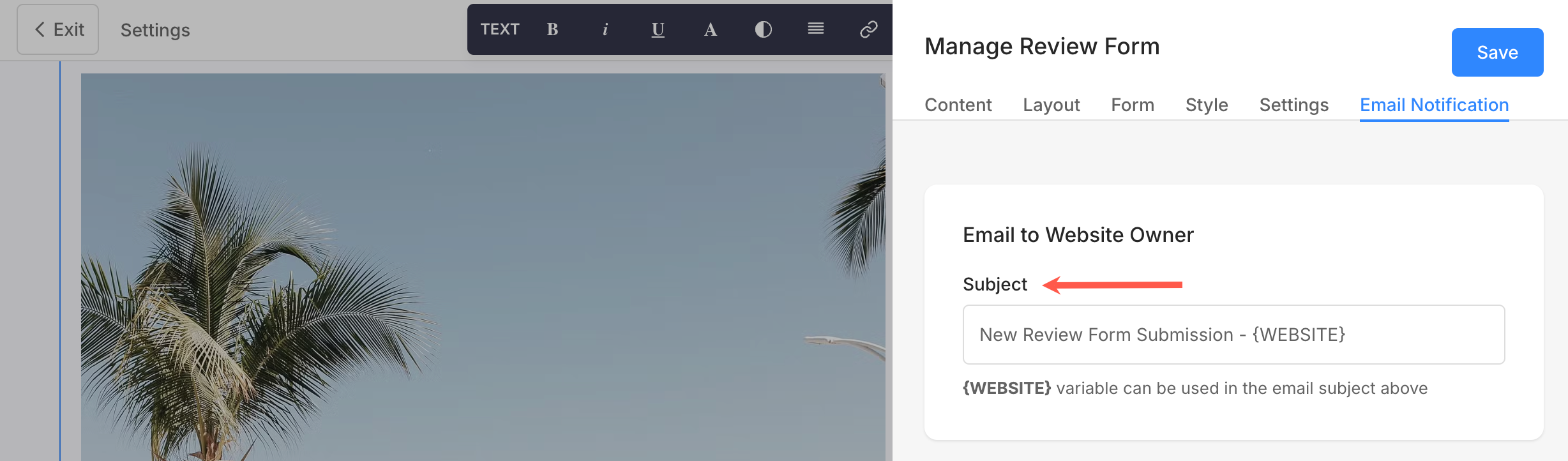
Email Notifications
- Specify the Subject of the Review form submission email that you receive upon successful form submission. You can also include {WEBSITE} variable to include the name of the website. This is useful when you have multiple websites.

Manage Form Submissions
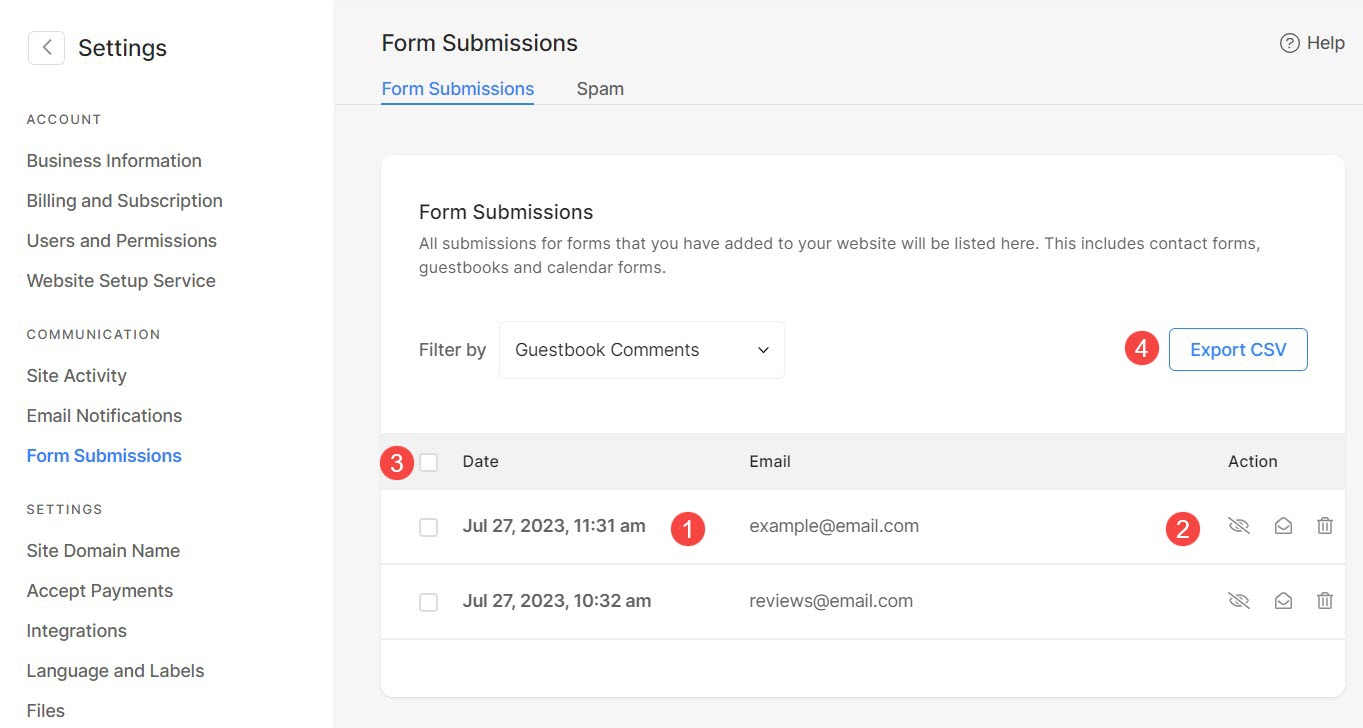
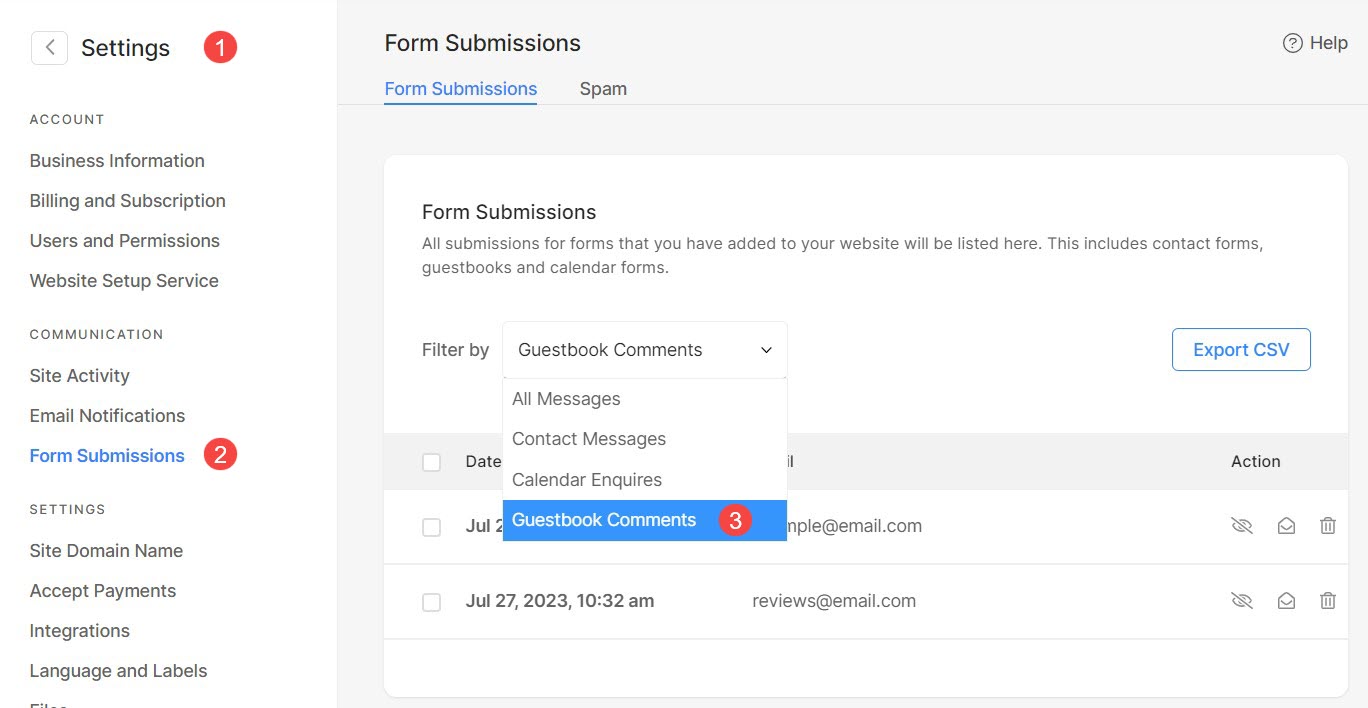
Submissions on the review form are not published automatically. You can check the reviews by navigating to Settings (1), then Form Submissions (2).
You can filter the submissions by selecting Guestbook Comments (3).

From here, you can:
- Click on any submission (1) to open it.
- Publish / Unpublish, mark as Read / Unread or Delete (2) the review submission.
- Select multiple / all (3) submissions to manage settings like Mark as read / unread and Delete them.
- Export (4) the submissions as CSV files.