Designing an effective pricing section for your website is essential in guiding potential customers towards making purchasing decisions and overall marketing strategy.
You can use this section on your website to display the pricing of all your services offered and redirect customers towards the Payments page using Call-to-Action buttons.
In this article
- Add Pricing Section
- Manage Pricing Section
- Add & Edit List Items
- Sequencing List Items
- Manage Elements
- Manage Layout
- Style Pricing Section
Add Pricing Section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a new section.

- You will now see the section categories on the left side.
- Scroll to Pricing (1) section and click on it. A screen will pop up allowing you to choose from different layouts (2) of the Logo Section.

- Choose any section layout and click on it to add it to your page.
Manage Pricing Section
Once you have added the section:
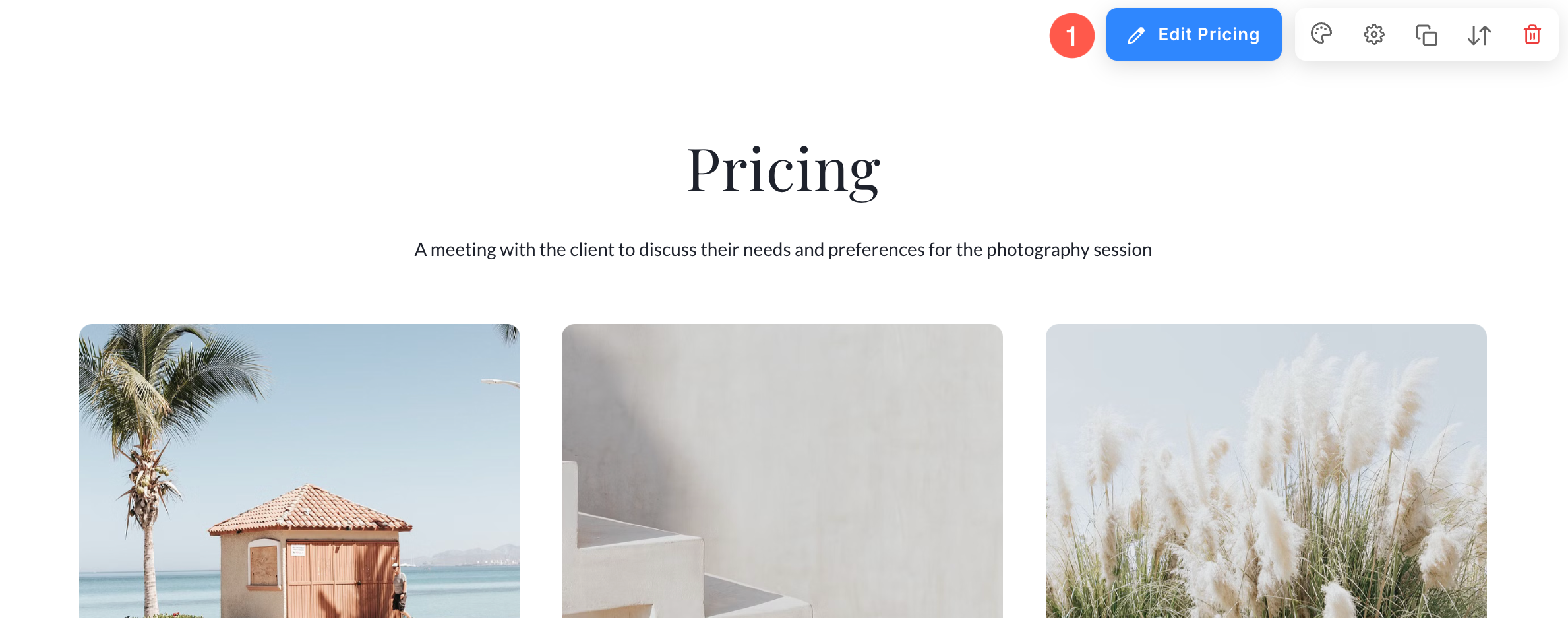
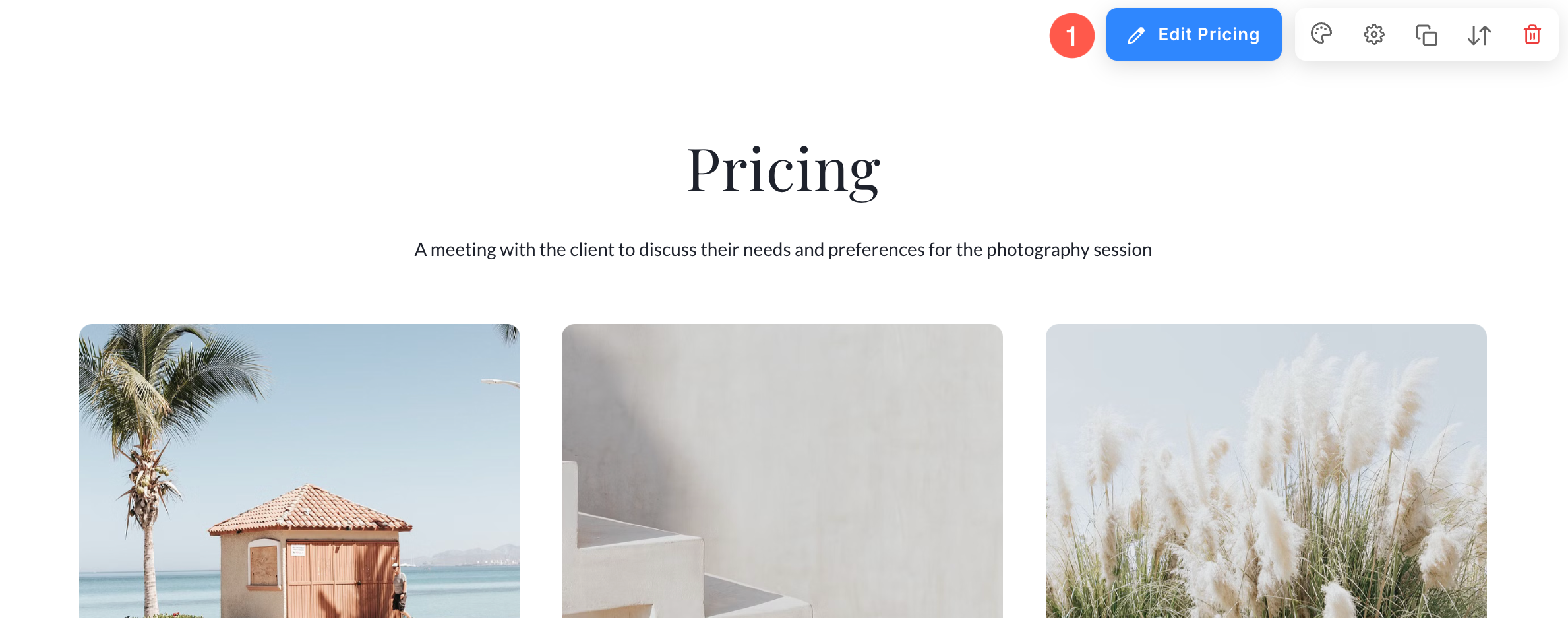
- Click on the Edit Pricing (1) button to open the Pricing Section settings.

Add & Edit List Items
Add a List Item
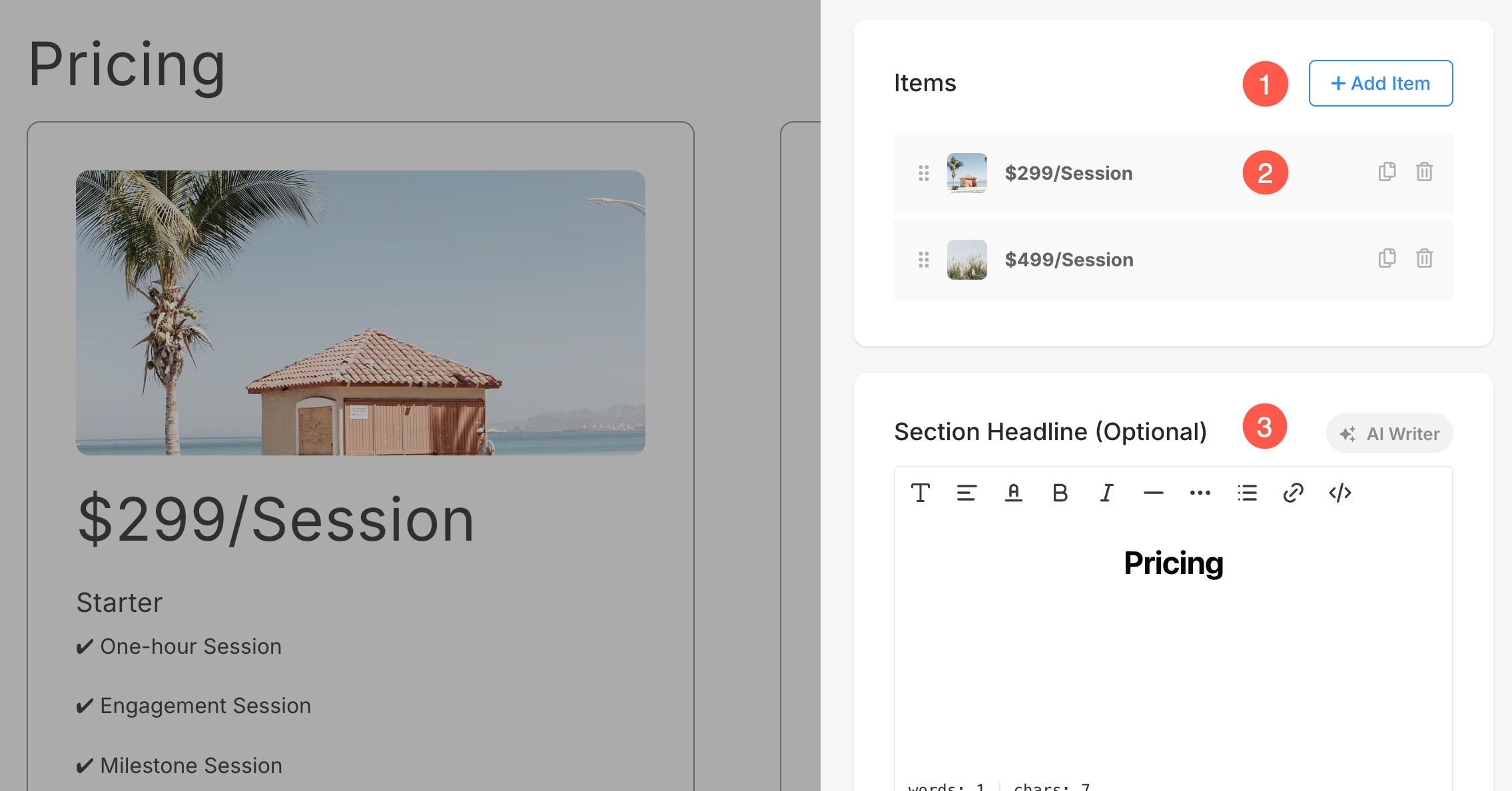
- Click on the Add Item (1) button to add a new item to the list.
- Duplicate or Delete (2) the list items.
- Edit the Section Headline (3) of the section.

Edit List Item
Click on the list item that you want to edit. It will open that particular List item’s editing options.
From here you can:
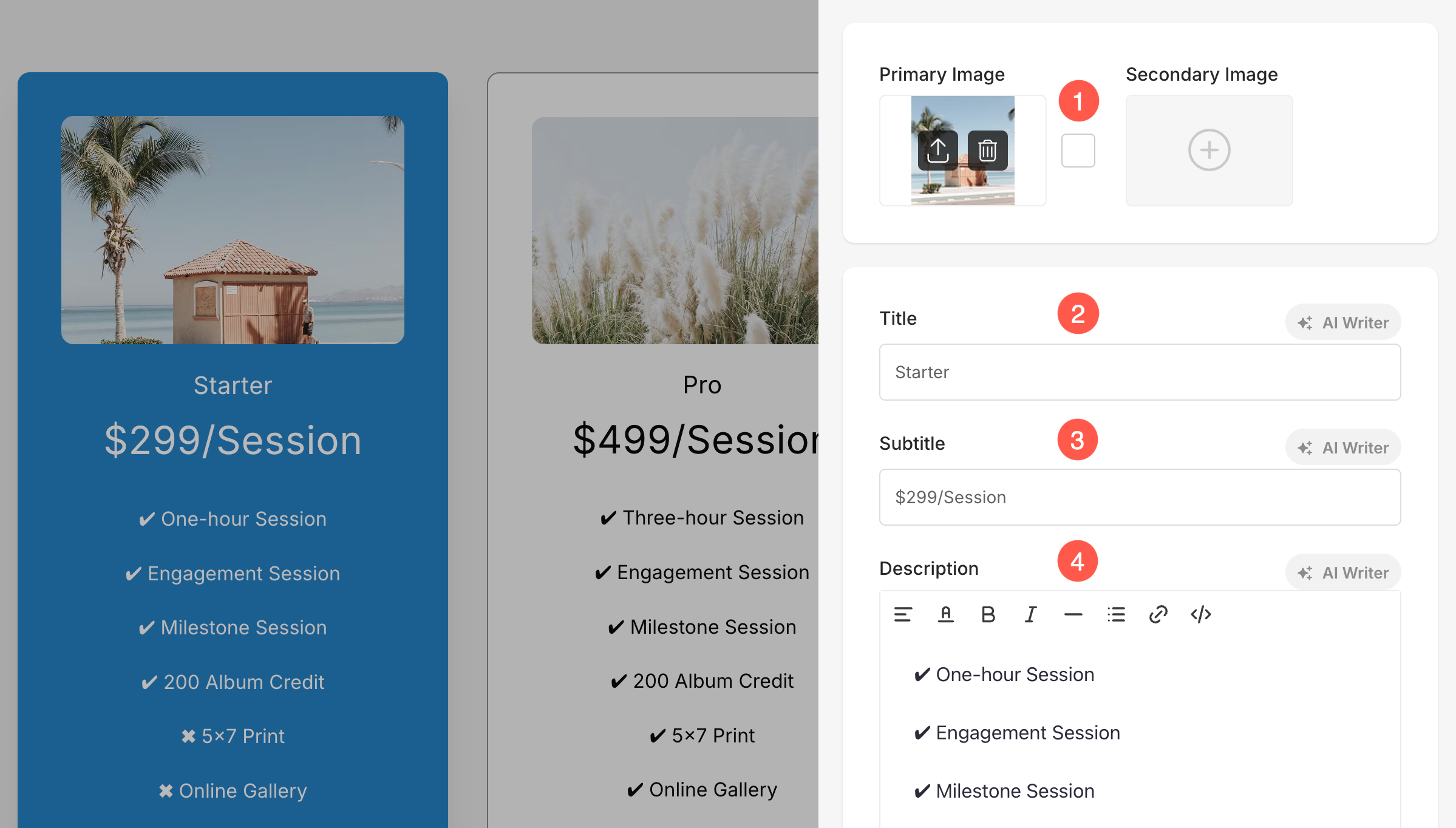
- Upload / Remove Primary and Secondary Image (1)
You can upload a Secondary Image along with the Primary Image for each list item. When a user hovers over the item, the secondary image will be displayed, replacing the primary image. Additionally, you can set the Image Accent Color, which will be displayed on image hover. - Add a Title (2), Subtitle (3), and Description (4) of the list item.
- You may not find the option of subtitle and description in particular list items depending on the layout you choose.

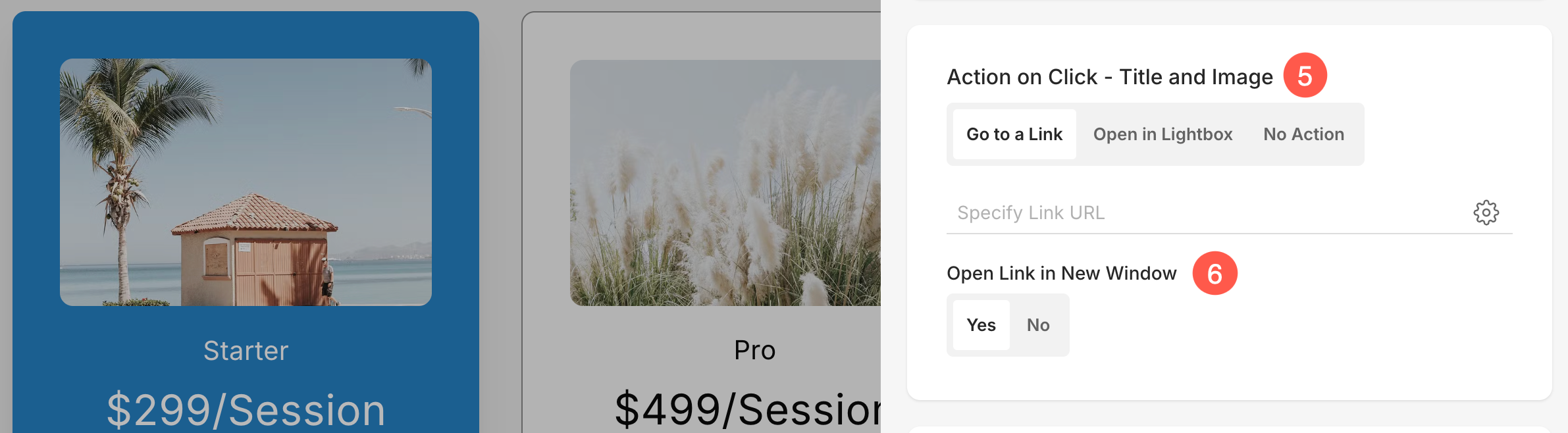
5. Action on Click – Title and Image
You can customize the click behavior of individual items in the Pricing section. Below are the available options:
- Go to a Link
Selecting this option opens the Link Builder, allowing you to add a hyperlink to this item. The link can direct users to another page within your website or an external URL. Know more about Link Builder. - Open in Lightbox
This option displays the item in an enlarged Lightbox view when clicked. In this mode, the Subtitle and Description associated with the item will not appear in the grid view but will be visible in Lightbox mode. - No Action
Choose this option to make the item unclickable. When selected, clicking on the item will not trigger any action.
6. Open Link in New Window: Set the Link to open in a new tab or in the same tab. This will only be visible when Go to a Link option is selected under the Action on Click menu.

7. Buttons & Links: Add any type of Link to the list item. You can add a Button/Image link/Social Icon/Text Link. Learn more.

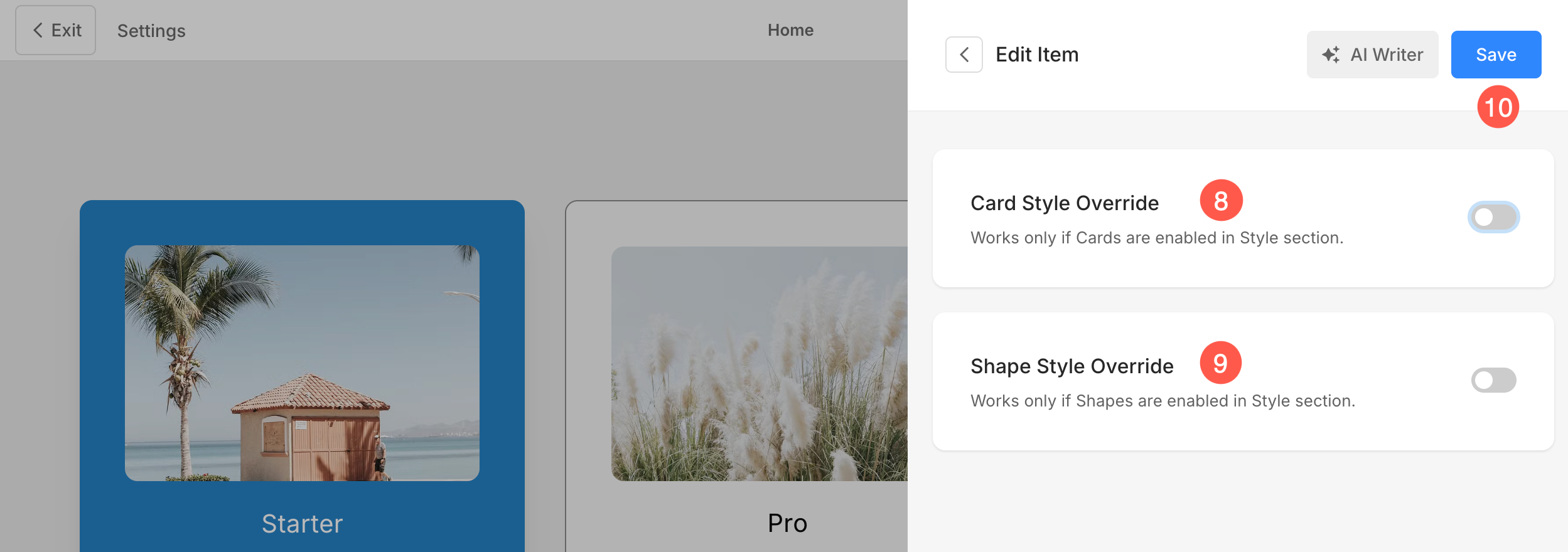
8. Card Style Override
You can override the global card style settings from the section’s Style Settings and customize each item’s card individually in the Pricing section. This allows you to apply unique styles to different list items for better customization.
Learn more about Cards option in dynamic section.
9. Shape Style Override
Use the Override option to assign a different shape to each image individually within the Pricing section, giving you greater control over the visual style of every item. Learn more about Shape Mask.
10. Save: After making the customizations, save the changes.

Sequencing List Items
You can easily change the sequence of the List Items by Dragging and Dropping them.
See sequencing the Pricing Items List in action:
Manage Elements of Pricing Section
Pricing section includes an Elements tab that allows you to manage the visibility of various elements within the section with ease. Using simple toggle switches, you can enable or disable specific elements without having to delete or modify the elements themselves.
- Click on the Edit Pricing (1) button.

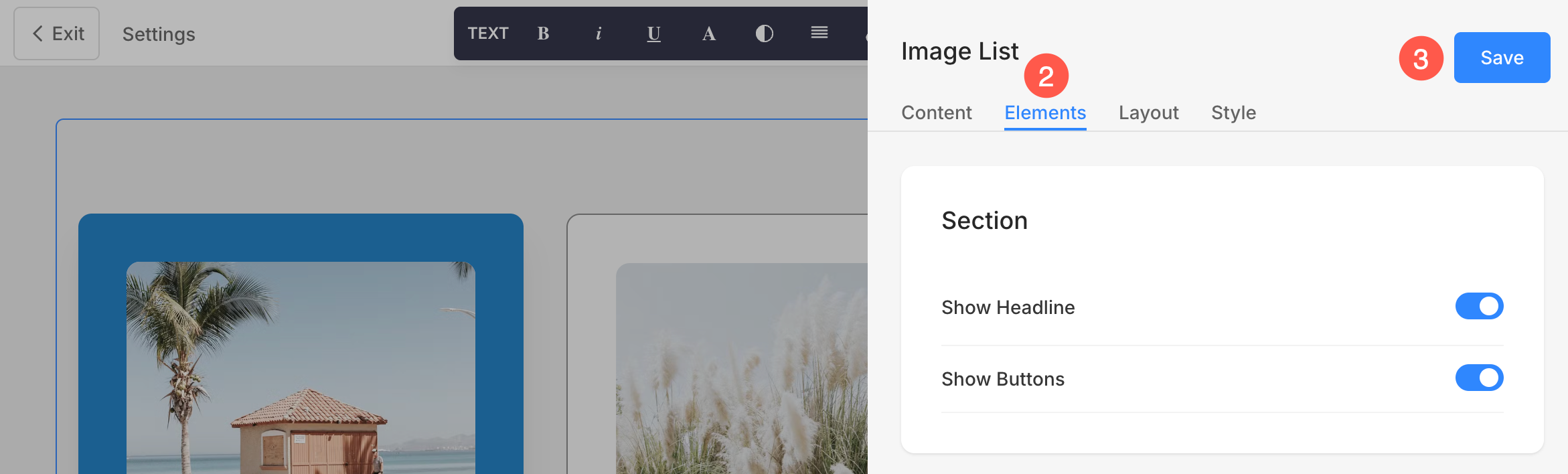
- Choose the Elements (2) tab.
- After making the changes, hit the Save (3) button.

Section Options
- Show Headline: Enable or disable the visibility of the headline for the Pricing section.
- Show Buttons: Control whether buttons are displayed at the section level.

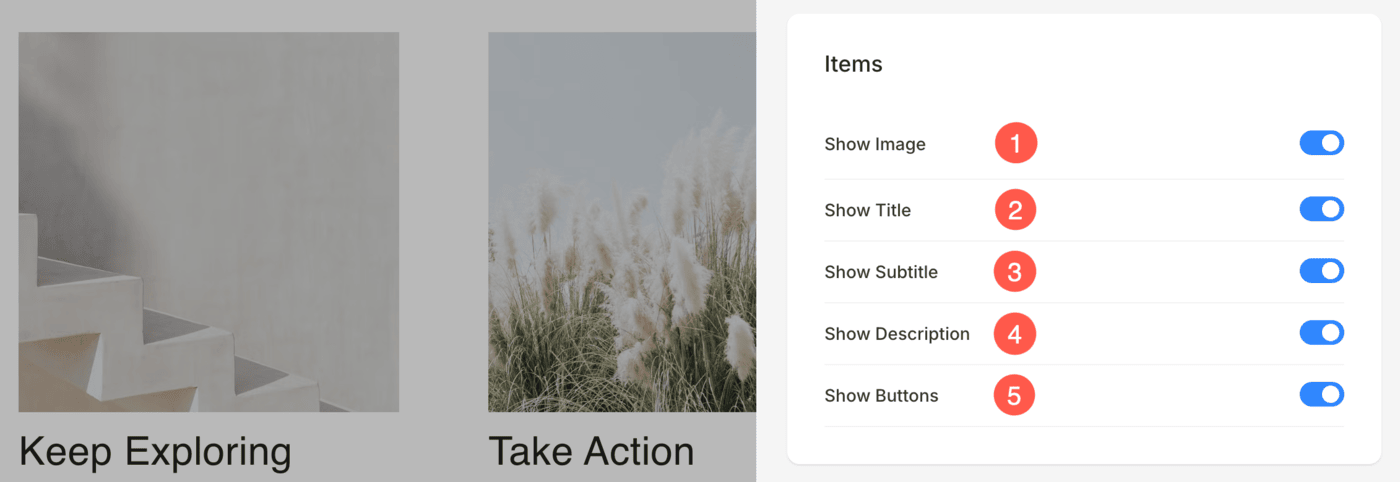
Items Options
- Show Image: Toggle the visibility of the images.
- Show Title: Control whether the title is displayed.
- Show Subtitle: Enable or disable subtitles.
- Show Description: Manage the visibility of item descriptions.
- Show Buttons: Decide if buttons for individual items should be shown.

Manage Layout
- Click on the Edit Pricing button to open the section editing panel.
- Choose the Layout tab.
- From here, you can easily change the layout of the section even after adding it to the page.
While changing the layout, you will see the section-related layouts on the top.

Apart from these, you also have the option to choose a layout from other sections under the More Layouts heading.

Style Pricing Section
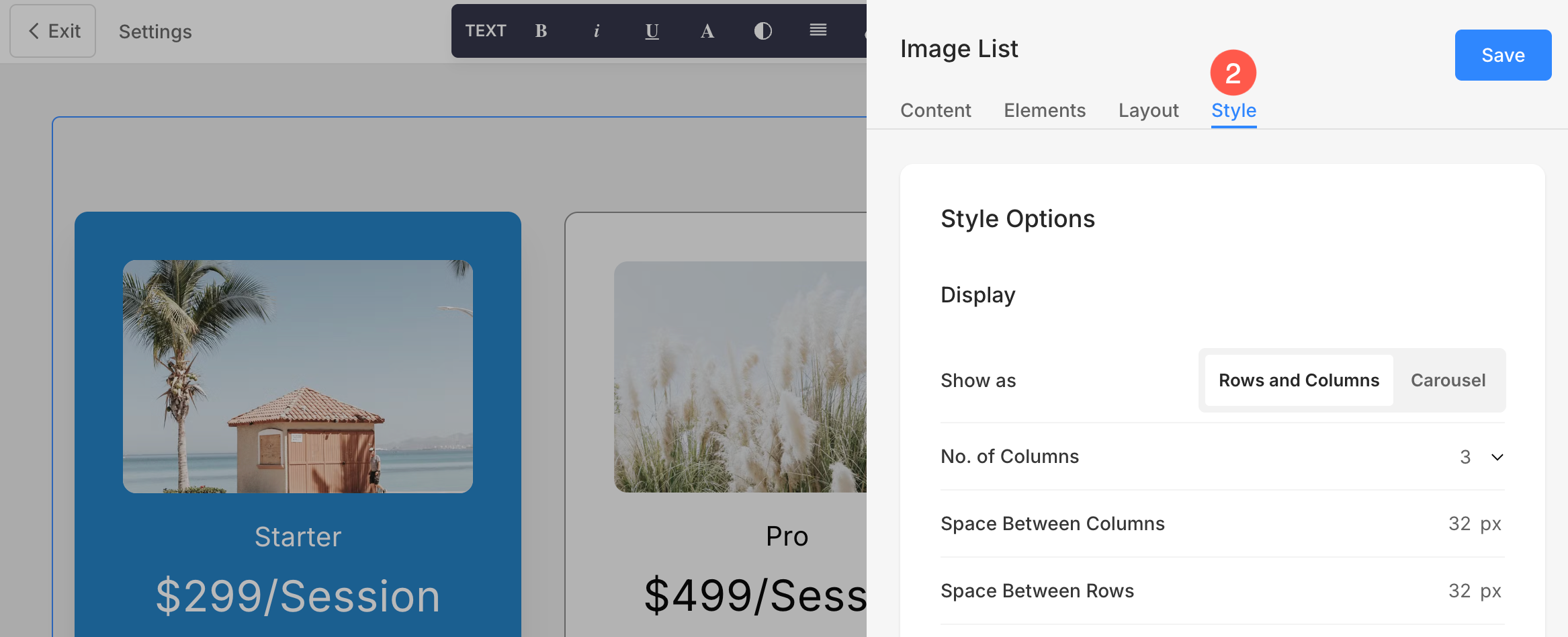
You can customize different aspects of the Pricing section using various styling options. To navigate to the Styling options, click on the Edit Pricing (1) button.

- From the sidebar, click on Style (2) tab.

You will have multiple style options for the section:
- Display Options
- Mobile Display
- Alignment
- Text Size
- Spacing
- Section Headline
- Images Options
- Shape Mask
- Image Hover Options
- Image Border
- Card Options
- Shadow Options
- Buttons & Links
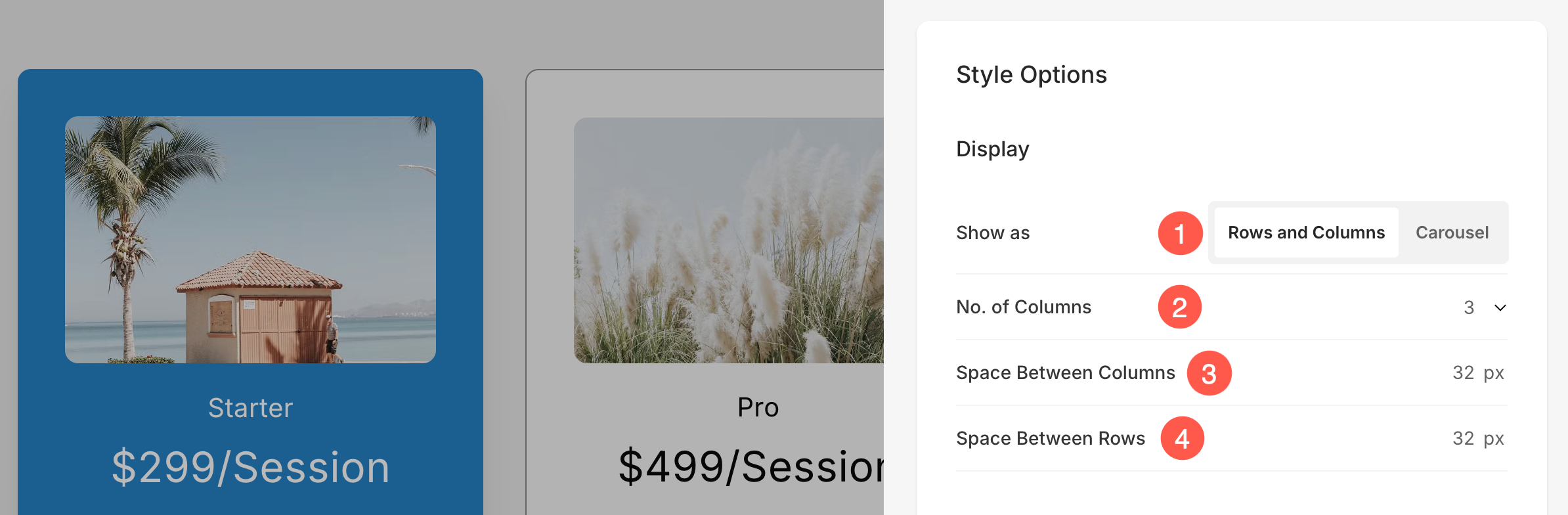
Display Options
- Choose to Show Items in rows and columns or carousel
- If you have chosen the rows and columns option, the list items will be arranged in rows and columns. In this case, you need to specify the number of rows and columns.
- If you have chosen the carousel option, the list items will be presented as a slideshow. Know more.
- Set the Number of Columns for the section. You can choose from 1 to 10 columns.
- Specify the Space Between Columns of the list items.
- Specify the Space Between Rows of the list items.

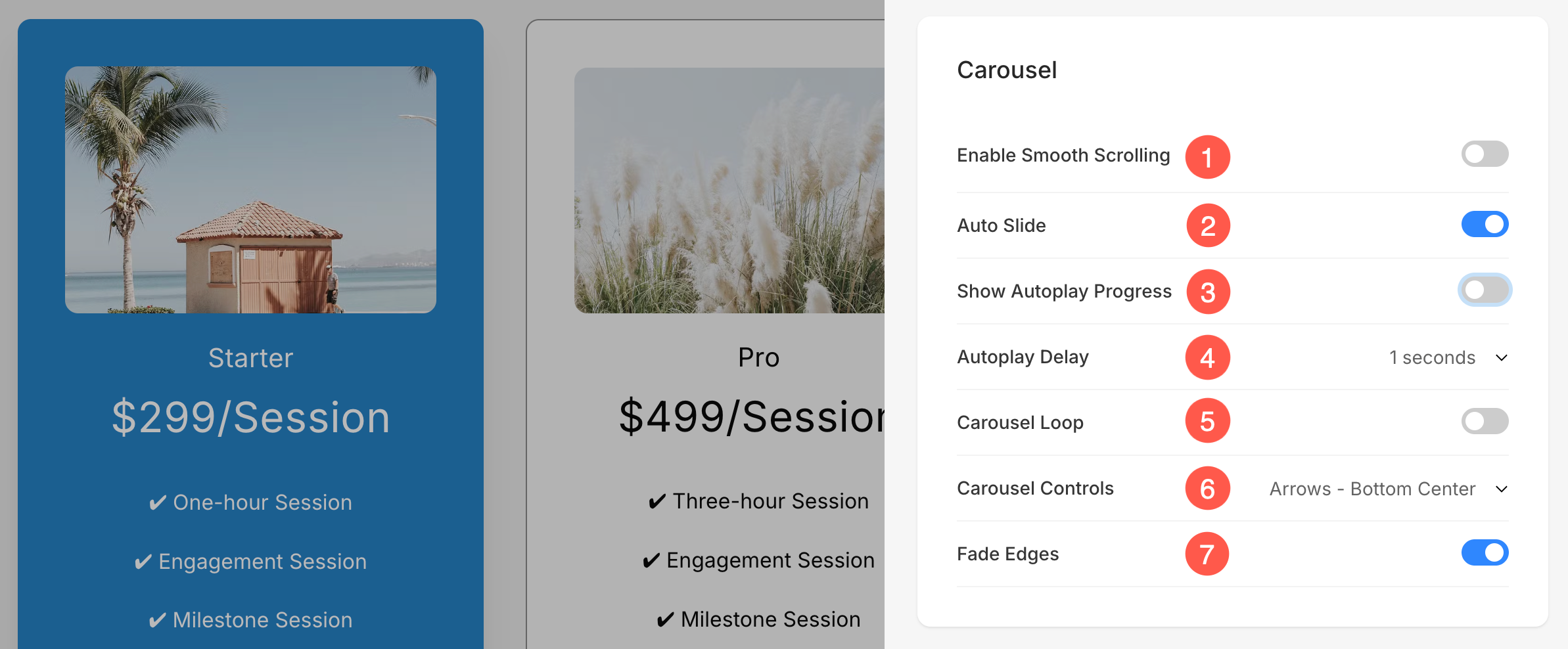
If Carousel option is selected in Step 1, then you will see the following additional options:
- Enable Smooth Scrolling: Enables continuous scrolling of items within the carousel for a seamless and visually appealing experience.
- Auto Slide: Automatically rotates through slides without user interaction.
- Show Autoplay Progress: Displays a progress indicator while autoplay is active for better visibility.
- Autoplay Delay: Sets the time interval between each slide transition when autoplay is enabled.
- Carousel Loop: Enables continuous looping of slides, so the carousel restarts seamlessly after the last slide.
- Carousel Controls: Choose the Navigation Controls. You can choose between No Controls, Arrows – Bottom Center/Top Right/Bottom Right, Chevron, Dots and Horizontal Scroll.
- Fade Edges: Apply a subtle fading effect to the edges of the carousel. It enhances the user experience by blending images softly as they enter or exit the view.

Mobile Display
- Set the number of Grid Columns for mobile devices. You can set it to a maximum of 3 columns.
- Define the Spacing between grids (in pixels).

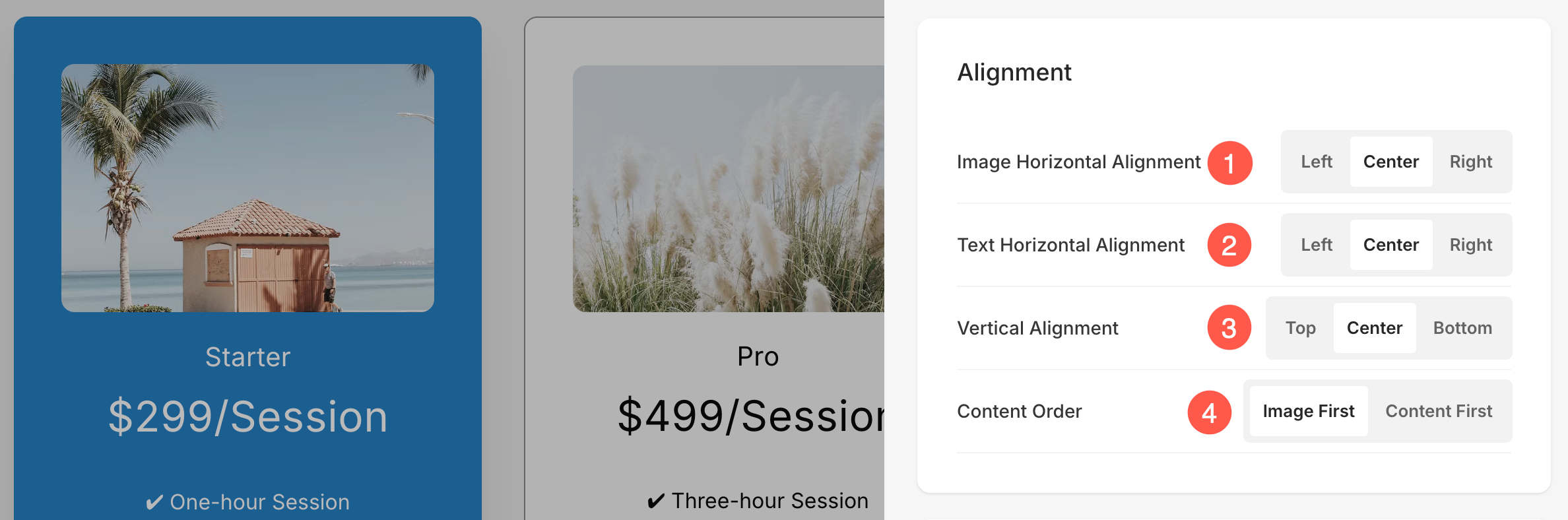
Alignment
- Align the Image Horizontally in the section. You can set them to be left, right or center aligned.
- Align the Text Horizontally in the section. You can set them to be left, right or center aligned.
- Align the Content Vertically in the section. You can set them to be top, center and bottom aligned.
- Choose the Content Order i.e., the images of the list items to be displayed first or the associated text.

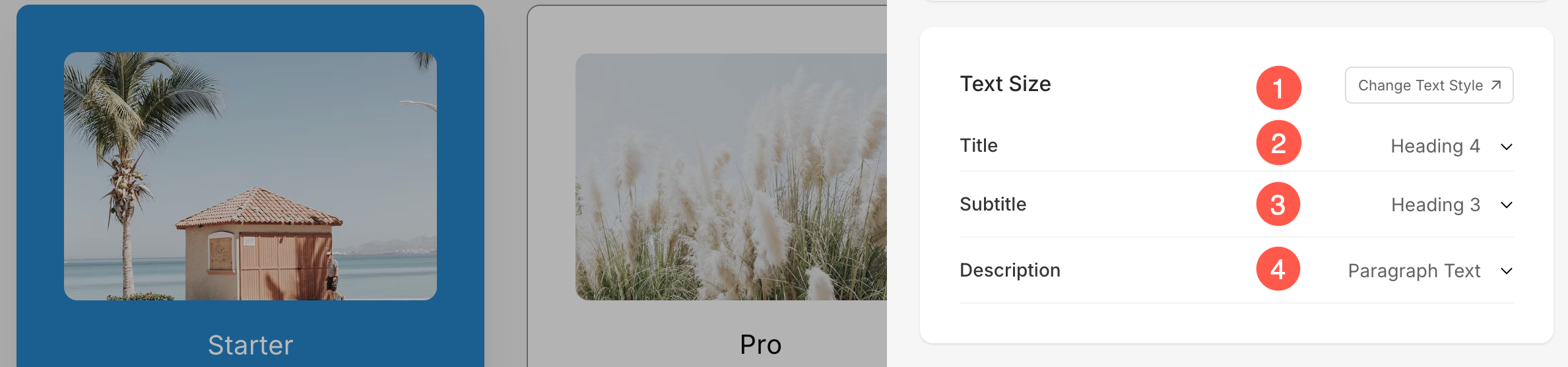
Text Size
- Click on the Change Text Style button to visit the Design section and manage your font sizes and styles.
- Set the Title font style for the list items of the section.
- Set the Subtitle font style for the list items of the section.
- Set the default Description font style for the list items of the section.

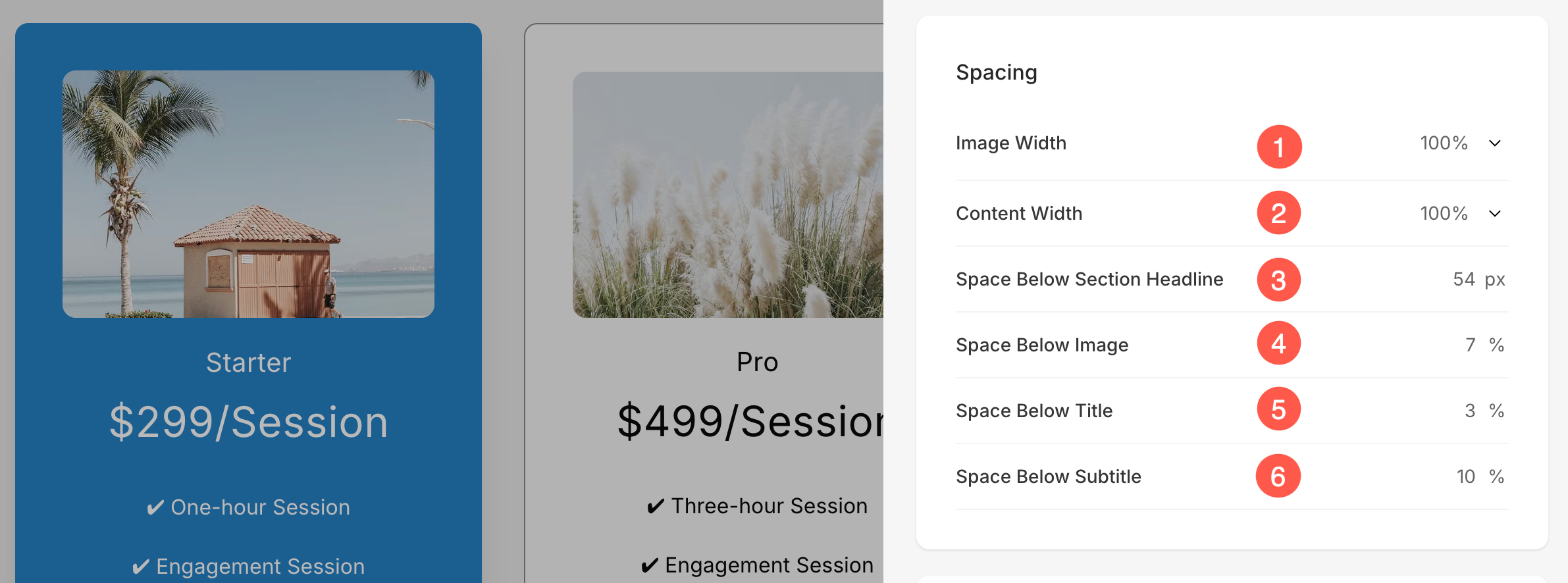
Spacing
- Specify the Image Width for list items.
- Specify the Content Width for the list items.
- Specify the Space below Section Headline in px.
- Specify the Space below images of the list items (in %).
- Specify the Space below the titles of the list items (in %).
- Specify the Space below the Subtitles of the list items (in %).

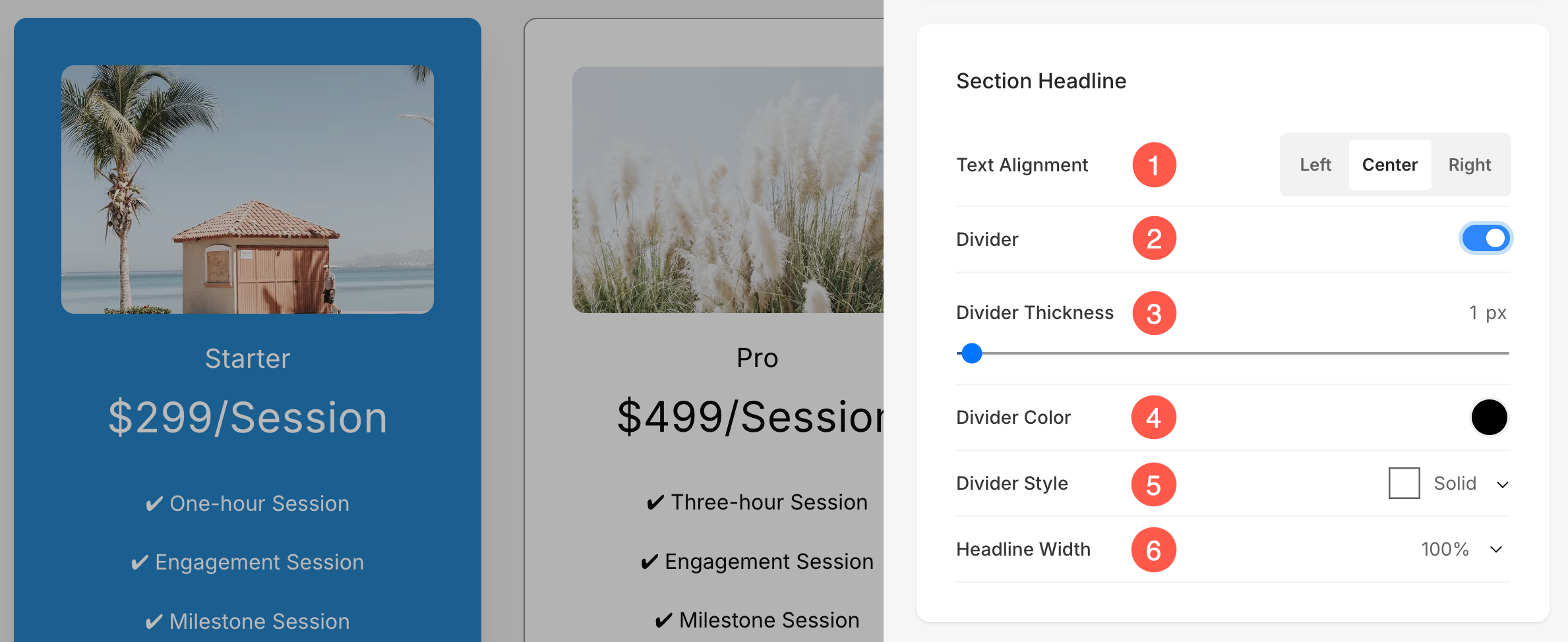
Section Headline
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.

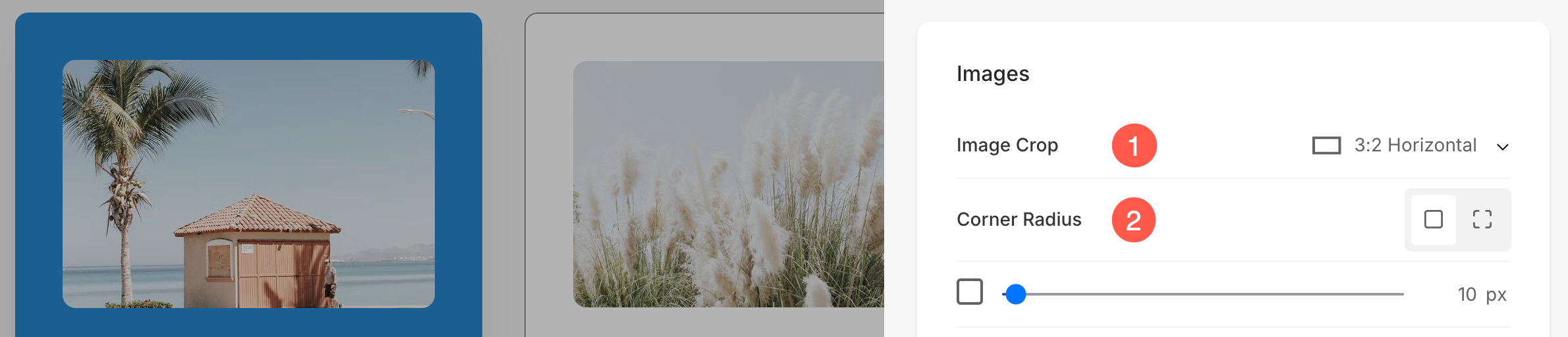
Images
- Choose the Image Crop for the list items. You can set the images as Square, Circle, Horizontal, Portrait, and Original.
- Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the Corner Radius of the list item images. Know more.

- In case you have chosen split corners, you can set different corner radius for each corner.

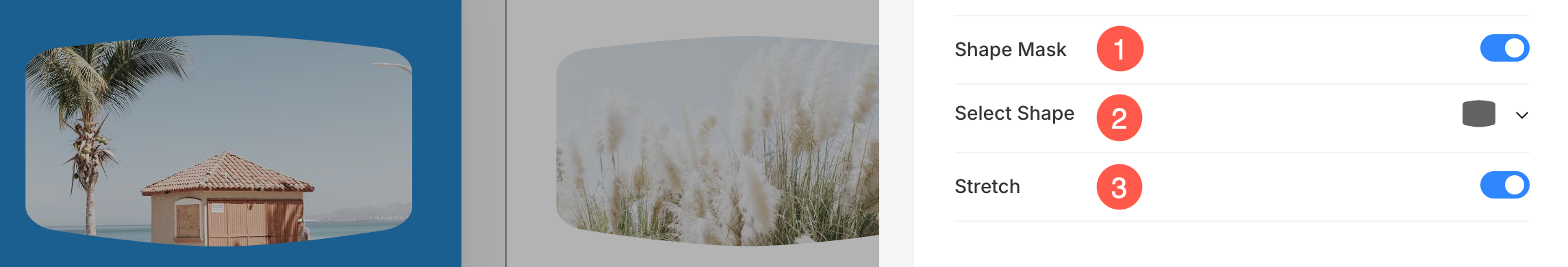
Shape Mask
- Shape Mask: Enable this toggle to apply a shape mask to the images in the Pricing section. Once enabled, the selected shape will visually clip the image into that form.
- Select Shape: Choose from various predefined shapes to apply to your images. This allows you to creatively stylize your content by displaying images in unique forms like rounded, diamond, drop, etc.
- Stretch: Enable this option to stretch the selected shape to better fit the image container. This ensures the shape fills the available space proportionally, enhancing visual alignment across different screen sizes.

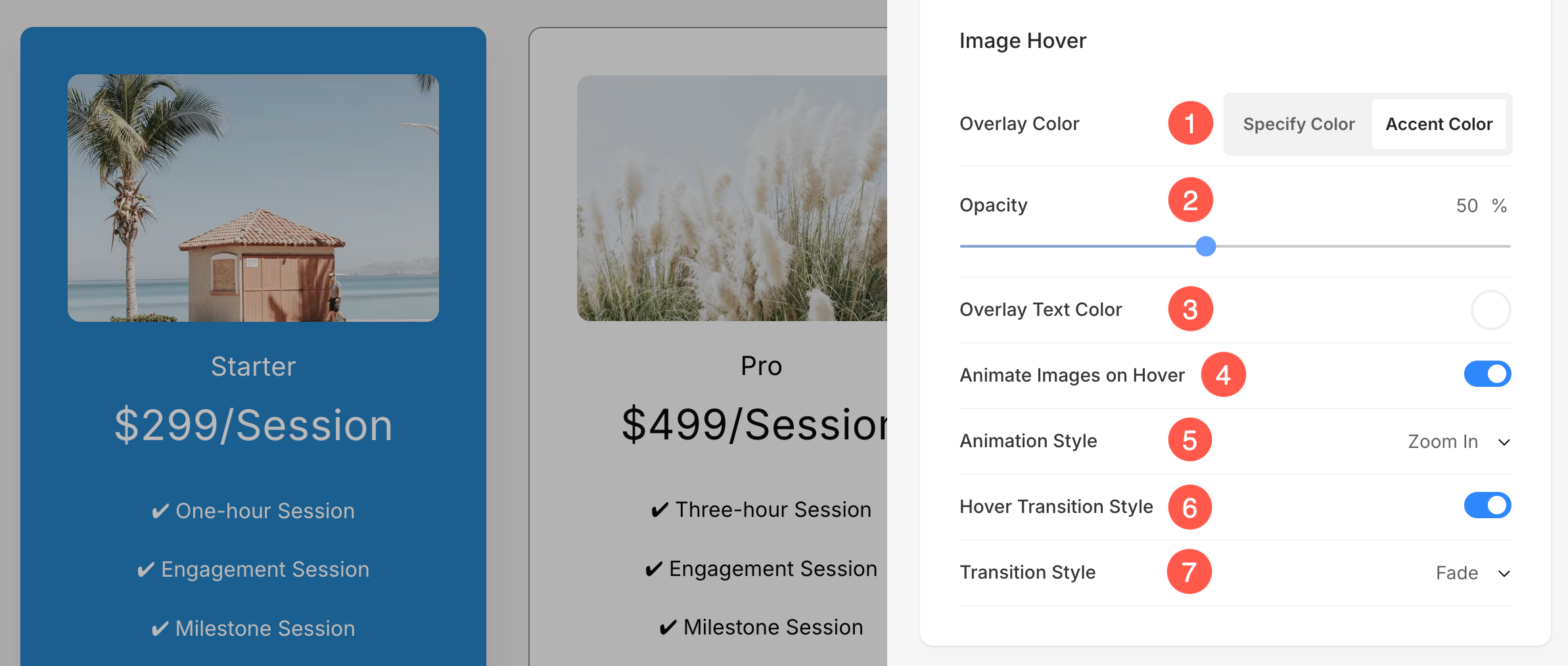
Image Hover
- Choose the Image Hover Color to be the accent color or to be specified. If you have chosen the accent color, then specify the opacity. You can specify the accent color for each item from Edit Item panel.
- If you have chosen the specify color option then set the Overlay color and opacity.
- Set the Overlay text color that shows up on the hover.
- Choose to Animate the list item images on hover by clicking on Yes. Check this feature on a live page.
- Choose an Animation Style for images when the cursor hovers over them.
- Choose if you want to allow the transitioning of images on hover or not.
- Select a Transition Style for hover transition. Available options are Fade and Flip.

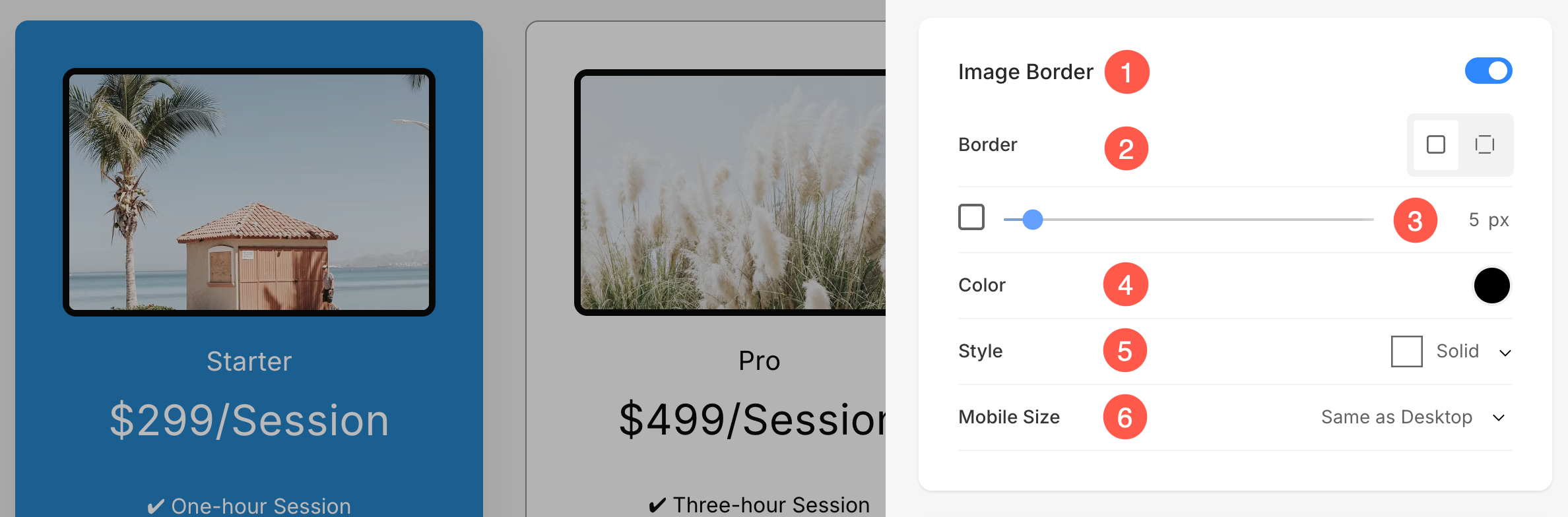
Image Border
- Enable / Disable border around the images by switching the toggle.
- Choose to have a common border on all sides of images or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

Cards
- See how to manage cards.

Shadow
- Display – Choose to show the shadow behind the list items always or on hover only.
- Style – Choose from existing presets or create a custom shadow.
In case you have chosen the Custom option, then visit this Box Shadow Generator to create a custom shadow. Finally, copy and paste the box shadow CSS. - In case you have chosen the presets option, then Choose Shadow Styles from the dropdown.

Buttons & Links
- See how to manage the styling of Buttons & Links.
- Save all the style changes.