In search engine optimization, some of the common words are nofollow, noindex, follow and doindex which all are the HTML attributes.
Nofollow provides a way for webmasters to tell search engines “don’t follow links on this page/website” or “don’t follow this specific link”. This means that Google does not transfer PageRank or link-juice across these links. Only Humans will be able to follow the links. Pixpa allows you to add a nofollow link for both your website and any specific link in blog/ pages.
Add nofollow for all pages of the website
The nofollow attribute will be added in the page-level meta tag and instructed search engines not to follow (i.e. crawl by bots/crawlers/spiders) any outgoing links on the website.
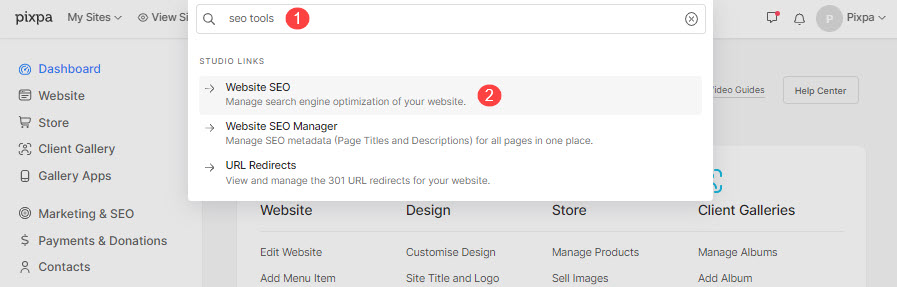
- Enter the SEO (1) (that you want to work on) in the Search Bar.
- From the results, click on the Website SEO (2) option.

- You will now reach the SEO page.
- Select Disallow (1) to add nofollow tag for your website and hit the Save (2) button.

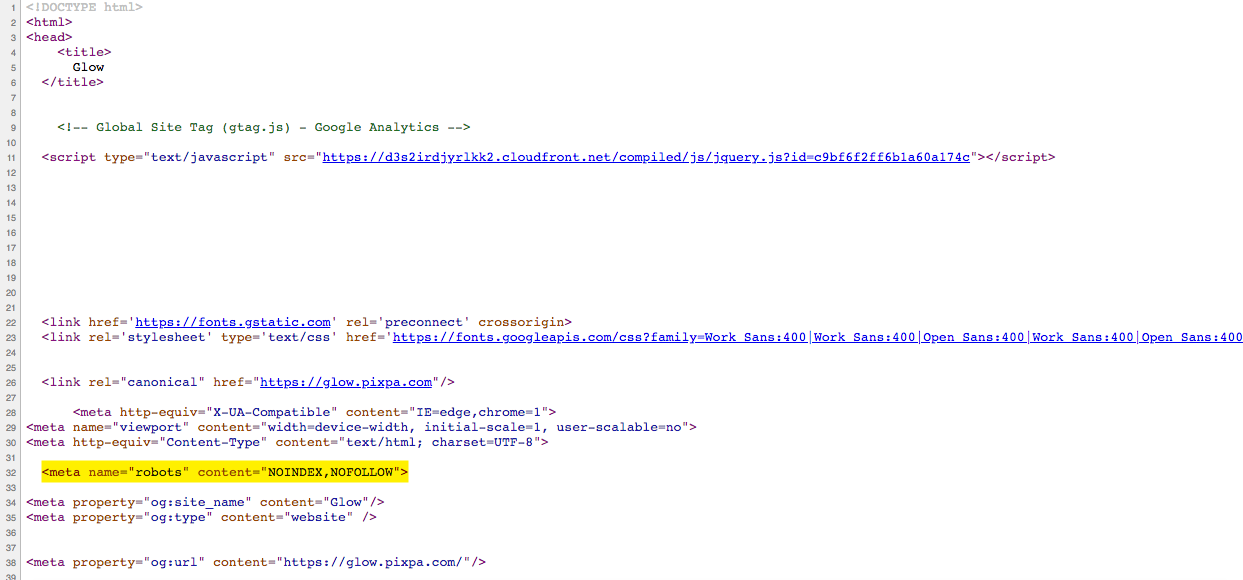
- As you’ve disallowed it, refresh your website and go to its source code page.
- You would see the nofollow tag as shown in the image below.

Hide any page or blog post
- By default, all hyperlinks or anchor tags are dofollow only.
- So, you don’t need to add anything to make a link do-follow as such.
- But to make a nofollow link, you need to check in the Hide this page from search engines option.
To hide a page, follow these steps:
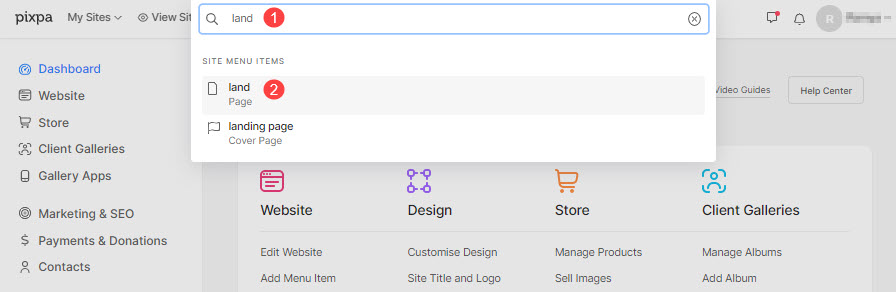
- Enter the page title (1) (that you want to edit) in the Search Bar.
- Click on page (2) under Site Menu Items.

- You will now reach the page editor.
- Click on the Settings (1) button.
- Scroll down to the Search Engine Optimization (2) section, and check in the Hide this page from search engines option (3).
- Finally, hit the Save (4) button.

Also Check: Page SEO.
To hide a blog post, follow these steps:
- Enter the blog post title (1) in the Search Bar.
- Click on the blog post (2) under Blog Posts.

- It will bring you to the Edit Blog Post (1) page.
- Scroll down to the Search Engine Optimization (2) section where you can specify the SEO metadata for this blog post and check in the Hide this page from search engines option (3).
- Finally, hit the Save (4) button.

