Payment Forms take the pain out of accepting online payments with Stripe and PayPal. Take payments and donations in minutes. Sell products, services, online courses and so much more.
You can easily create a payment or donation page on your website or a page to take a donation or a one-time payment using the Payment & Donation section.
It also gives you the ability to configure the form fields that you want in your form and lets you specify an email address to which the form data collected is emailed.
All form data is also stored and is accessible in the Settings > Form Submissions section of the studio. Learn more.
In this article:
- Add section to a page
- Content
- Layout
- Manage Form
- Style
- Settings
- Email Notification
- Check Payments and Payment Methods
- Live example
Add a Payment and Donation Section
- A section can be added to a page. You can either add a section to an already existing page or create a new page within your website.
- On your page, click on the blue + icon to add a New Section to your page.

- You will now see the section categories on the left side.
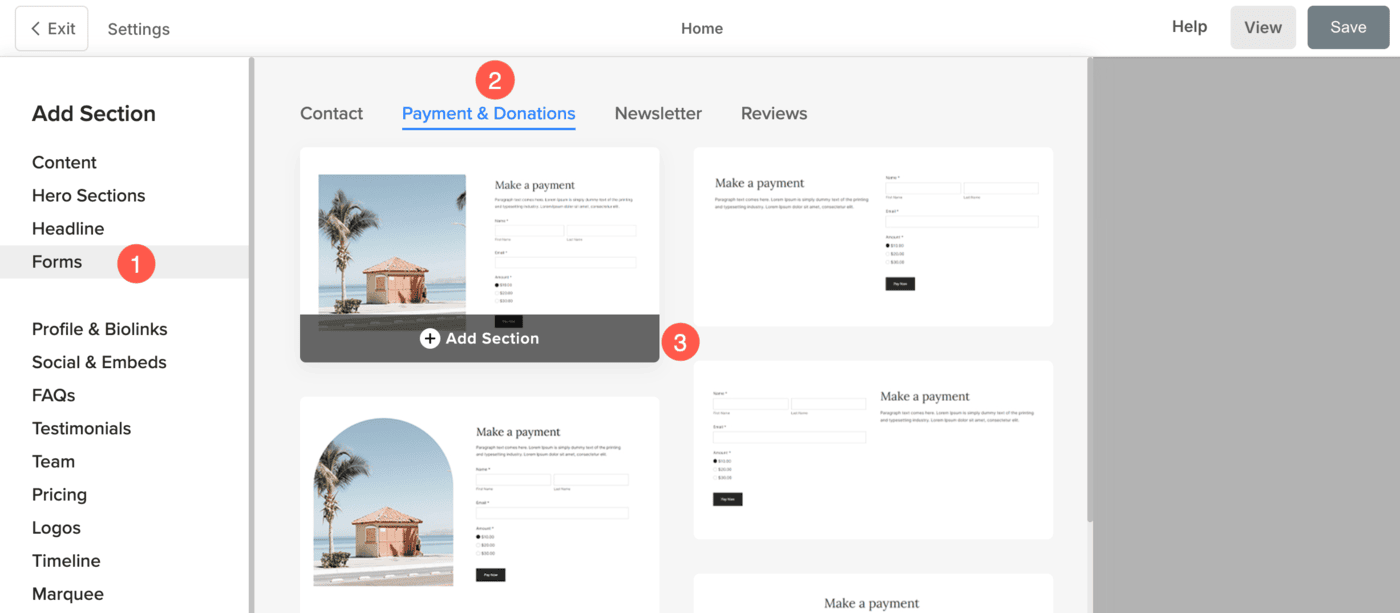
- Choose the Forms (1) category and click on the Payment & Donations tab (2) where you can choose from different layouts of the Payment & Donations (3) section.

- Choose any section layout and click on it to add it to your page.
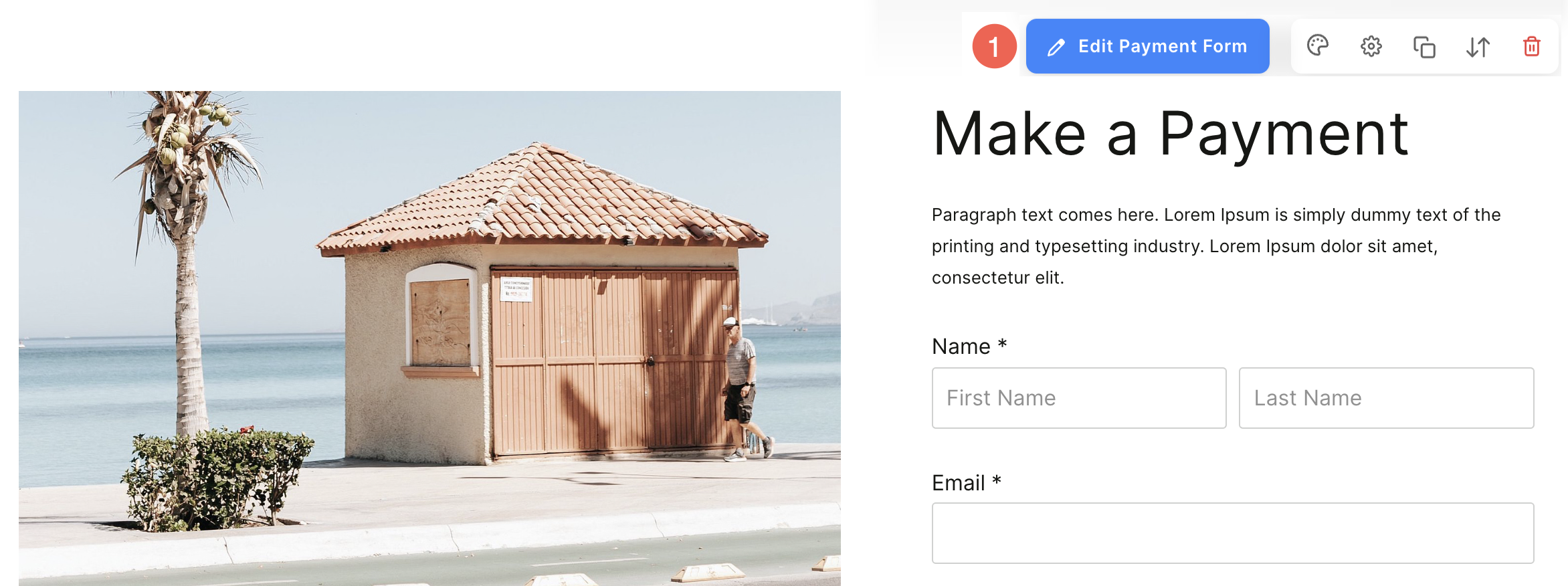
Manage Payment Form
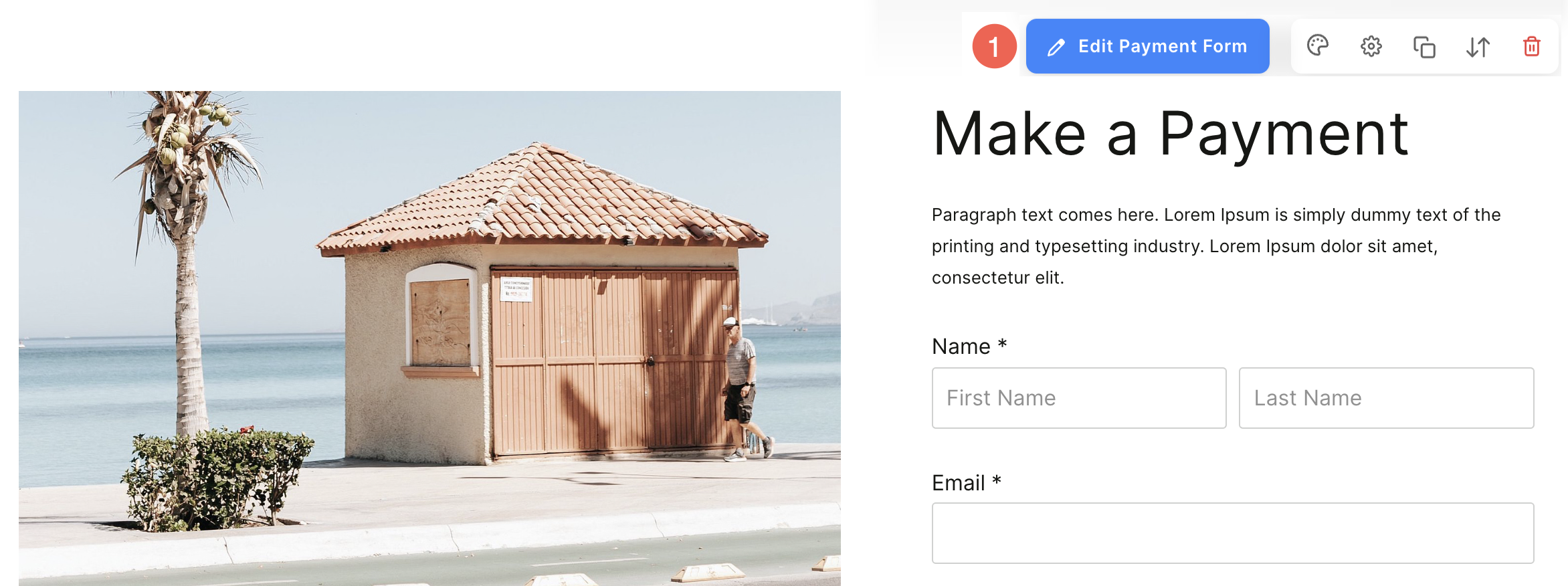
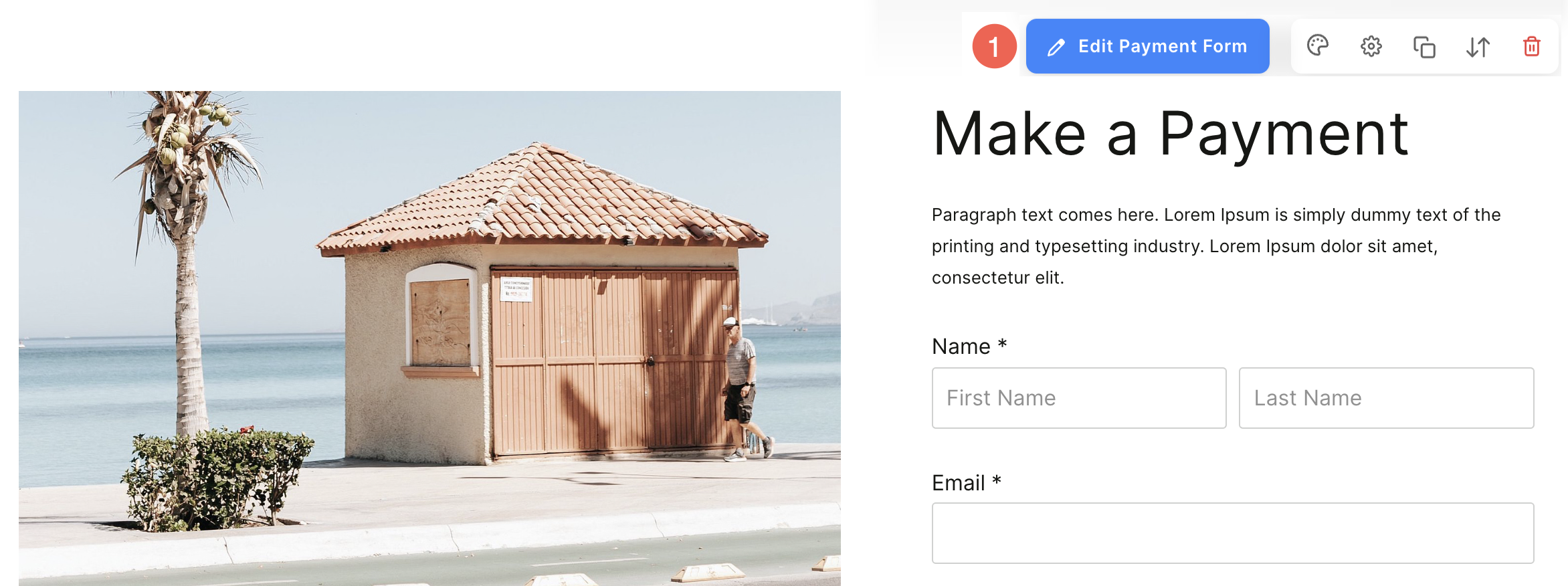
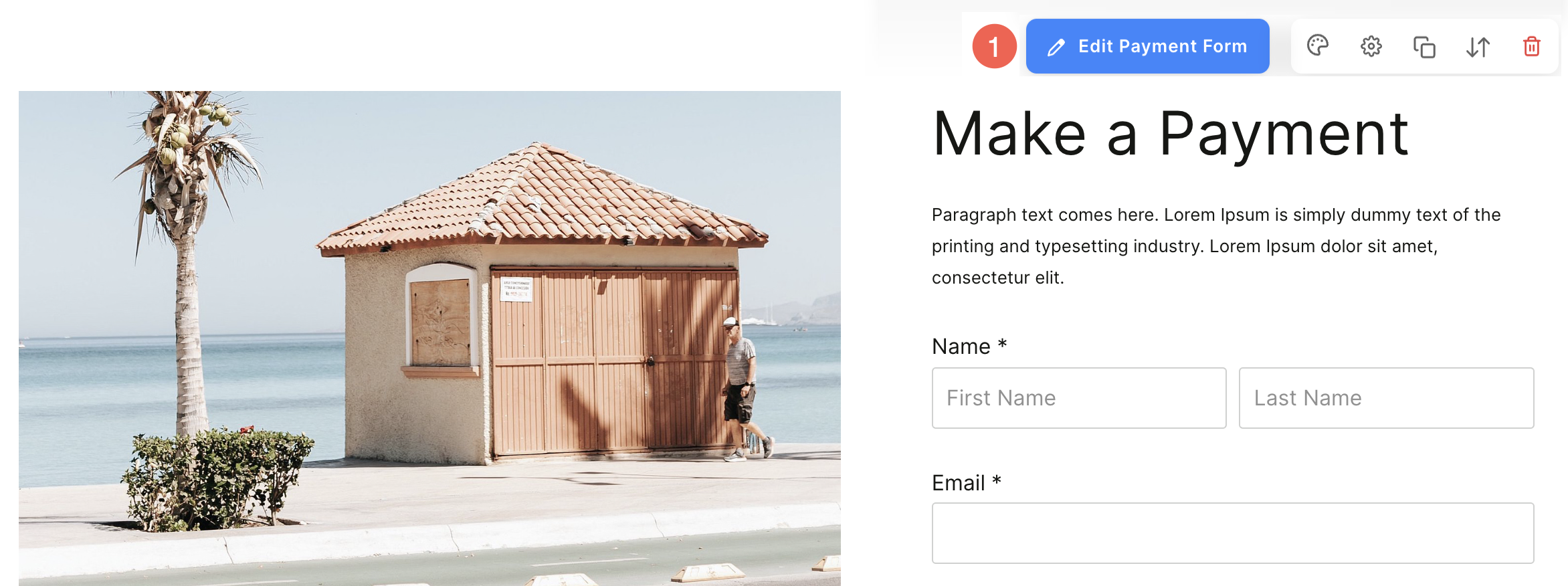
- Click on Edit Payment Form (1) button.

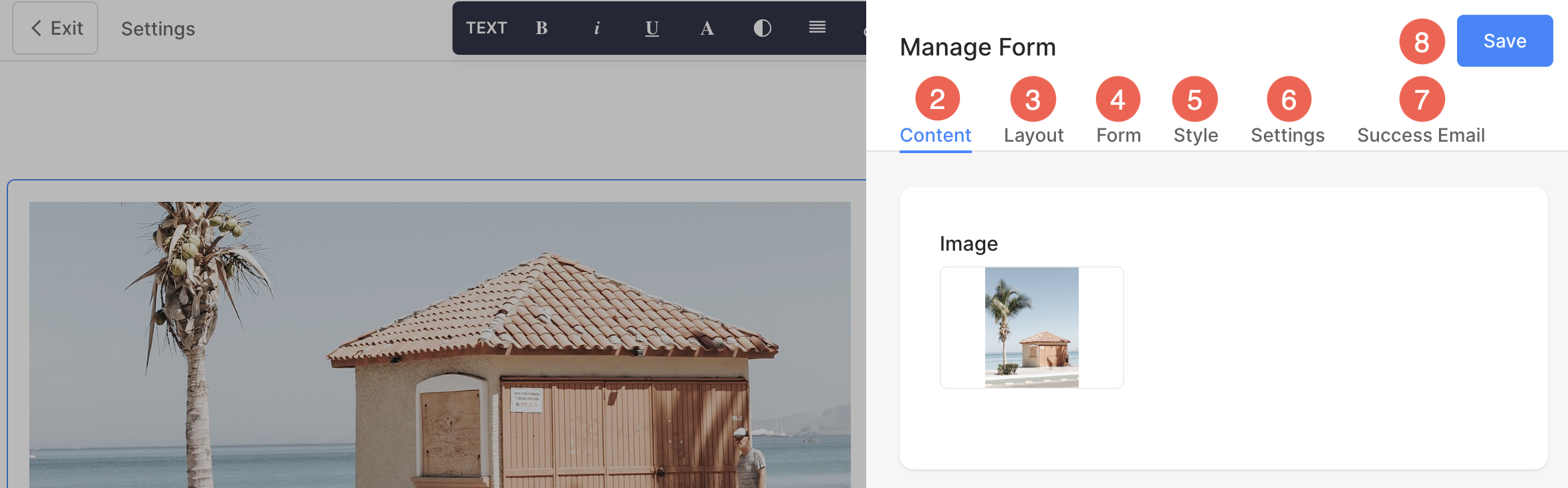
- You will have the option to manage Content (2), Layout (3), Form (4), Style (5), Settings (6), and Success Email (7).
- Hit Save (8) to apply the changes to the form.

Content
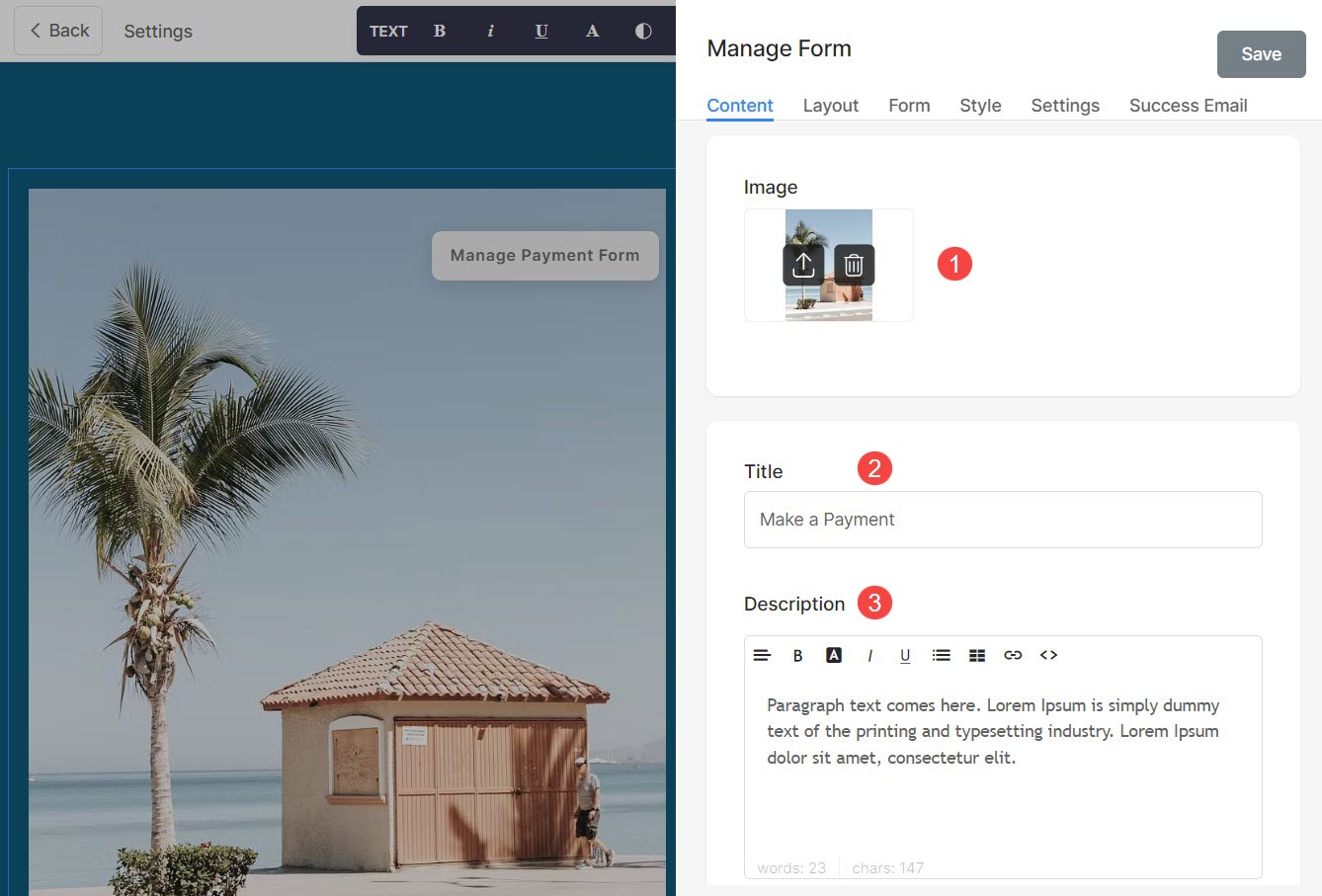
- Upload an Image (1) for the form.
- Add a Title (2), and Description (3) for the form. Before adding the description, check this article.

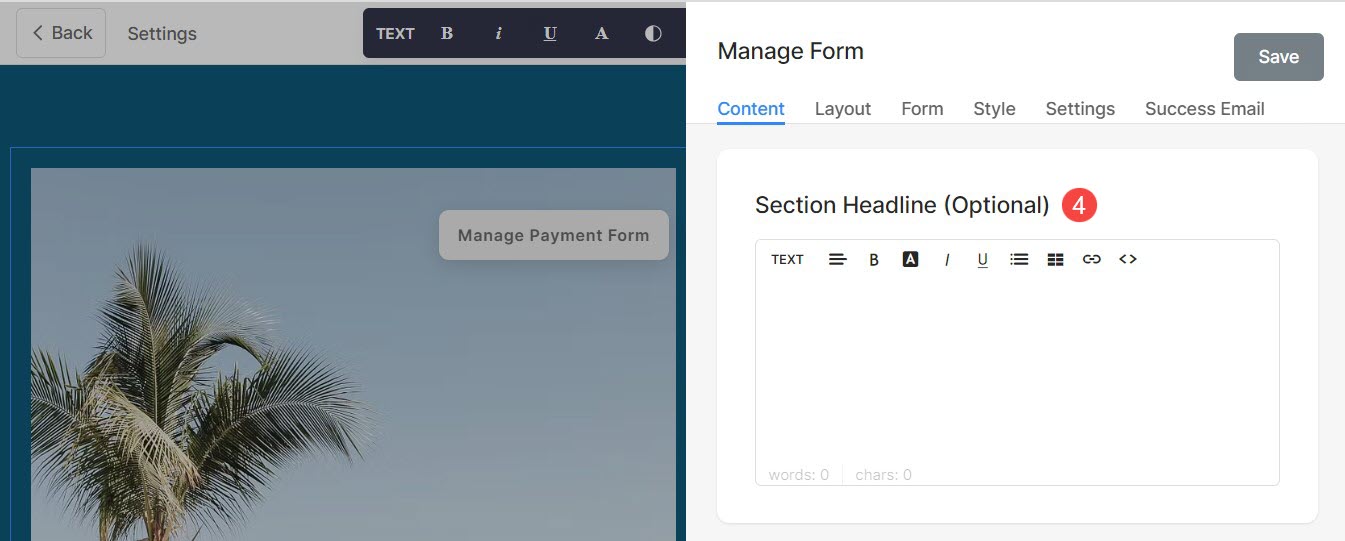
- Specify the Section Headline (4) for the Payment Form section.

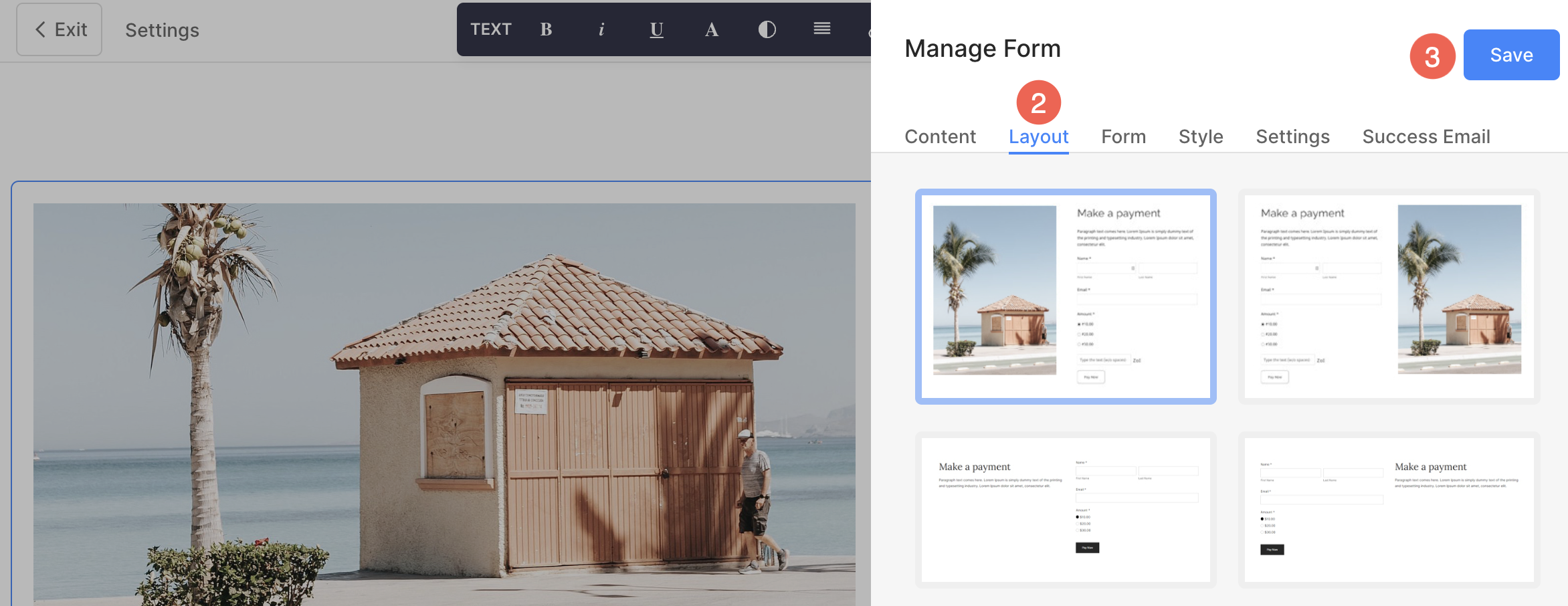
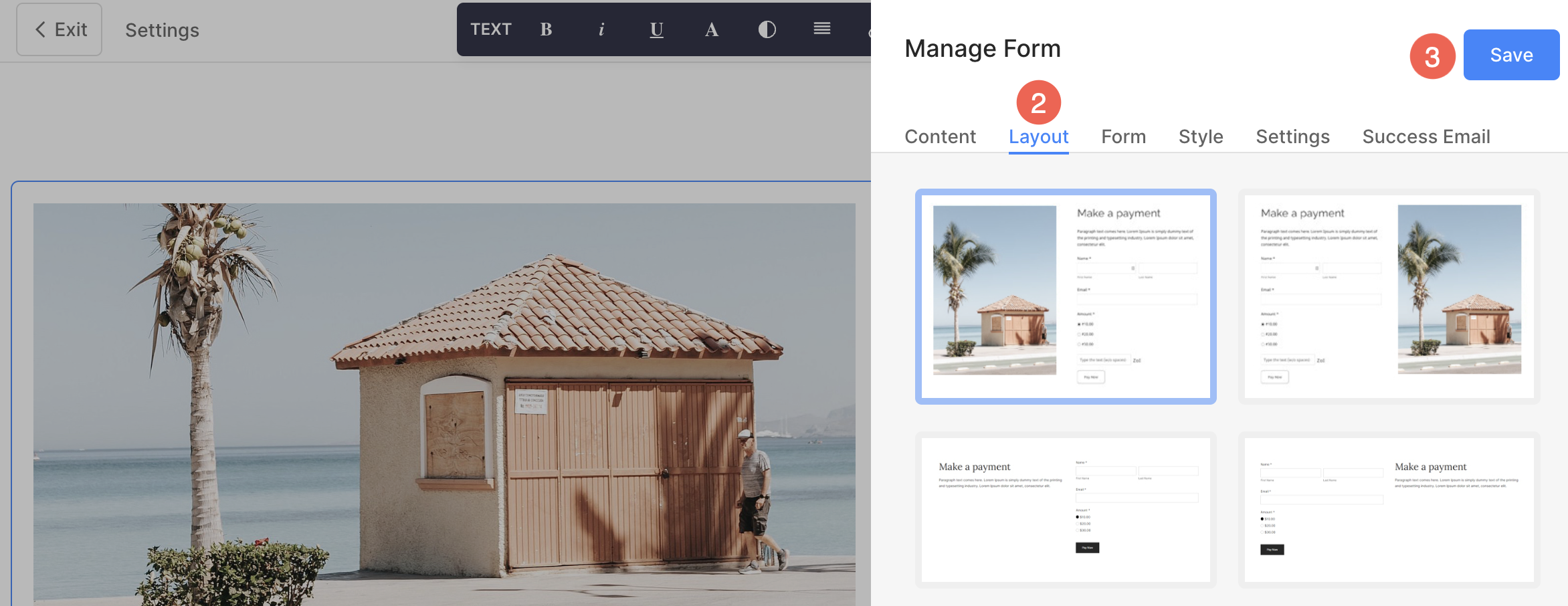
Managing the Layout
- Click on the Edit Payment Form (1) button.

- Choose the Layout (2) tab.
- Select the layout for your section (3) and Save (4) the changes.

Manage Form
Once you have added the section:
- Click on the Edit Payment Form (1) button.

- Open the Form (2) tab. Once you are done making the changes, Save (3) the settings.

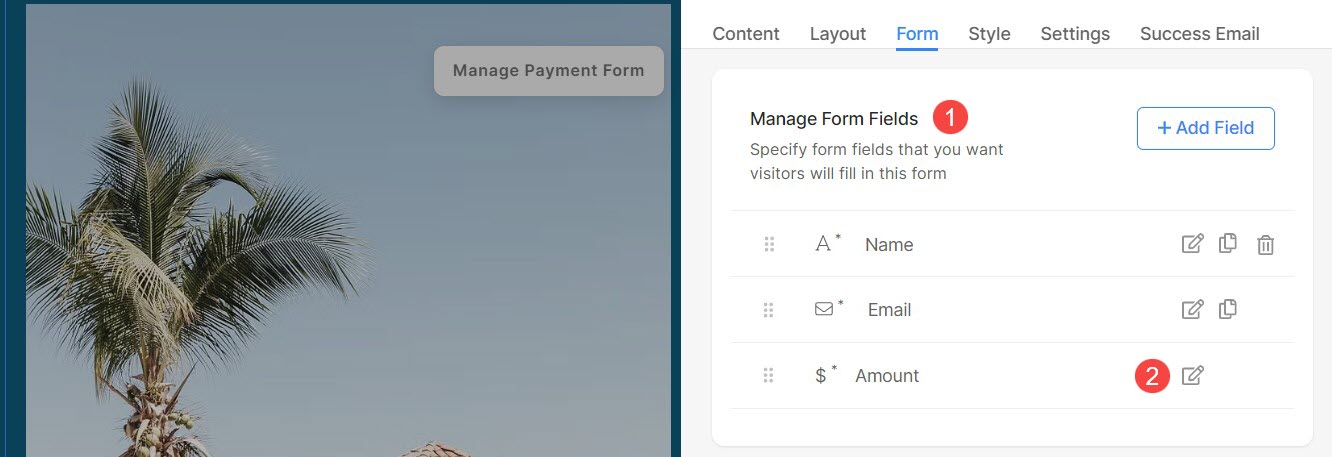
Manage Form Fields
Under Manage form fields, you can specify the fields that you want visitors will fill in this form.
- Click on Add New Field (1) button to add more fields to your form.
- Edit or Delete (2) an already added field.
- Drag and Drop (3) the field to change the sequence in the form.

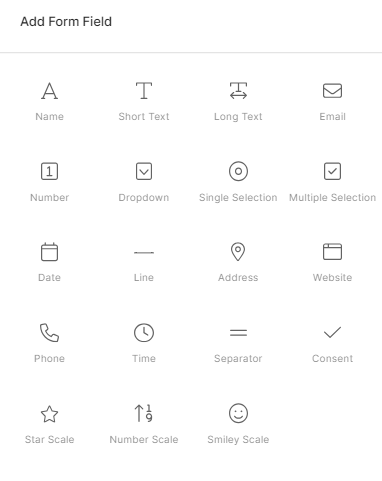
- On clicking on the + Add Field button a pop-up will open from where you can choose your form fields.

- Capture the name of your client.
- Capture any small information through the Short Text field.
- Capture any elaborate information/message through the Long Text field.
- Capture the email of your client.
- Capture any numerical information from your client.
- Add services to choose from in a dropdown way.
- Single Selection: Add a radio selection for your services.
- Multiple Selection: Add a checkbox field for multiple selections.
- Add a date picker so that your clients can choose a date for any event.
- Add a line between the form fields.
- Capture the address of your client.
- Capture the website of your client.
- Capture the phone number of your client.
- Add a time field so that your clients can specify the event time themselves.
- Add a separator between the form fields.
- The consent field option can be used to take permissions for newsletters, accepting privacy and terms of use.
- Take client reviews using the star scale, number scale, and smiley scale.
Update Amount and Payment Method
Update Amount
- Under Manage Form Fields (1) you have the option to set the amount that you want to collect through the form.
- Click on the Edit (2) icon next to Amount.

- You will have the option to set the form field Title and Description.
- Click on Add New Amount button to add a new amount.
- You can also drag and drop the amount fields to change the sequence.
- Add a Label for the amount.
- Check the option of Enable User Defined Amount to allow the users to add any amount.
- Save your changes.
See in Action:
Payment Method
- You can update the Payment Methods for the form.
- You can choose from Paypal and Stripe. Indian customers can also add Razorpay and PayUMoney Learn more.

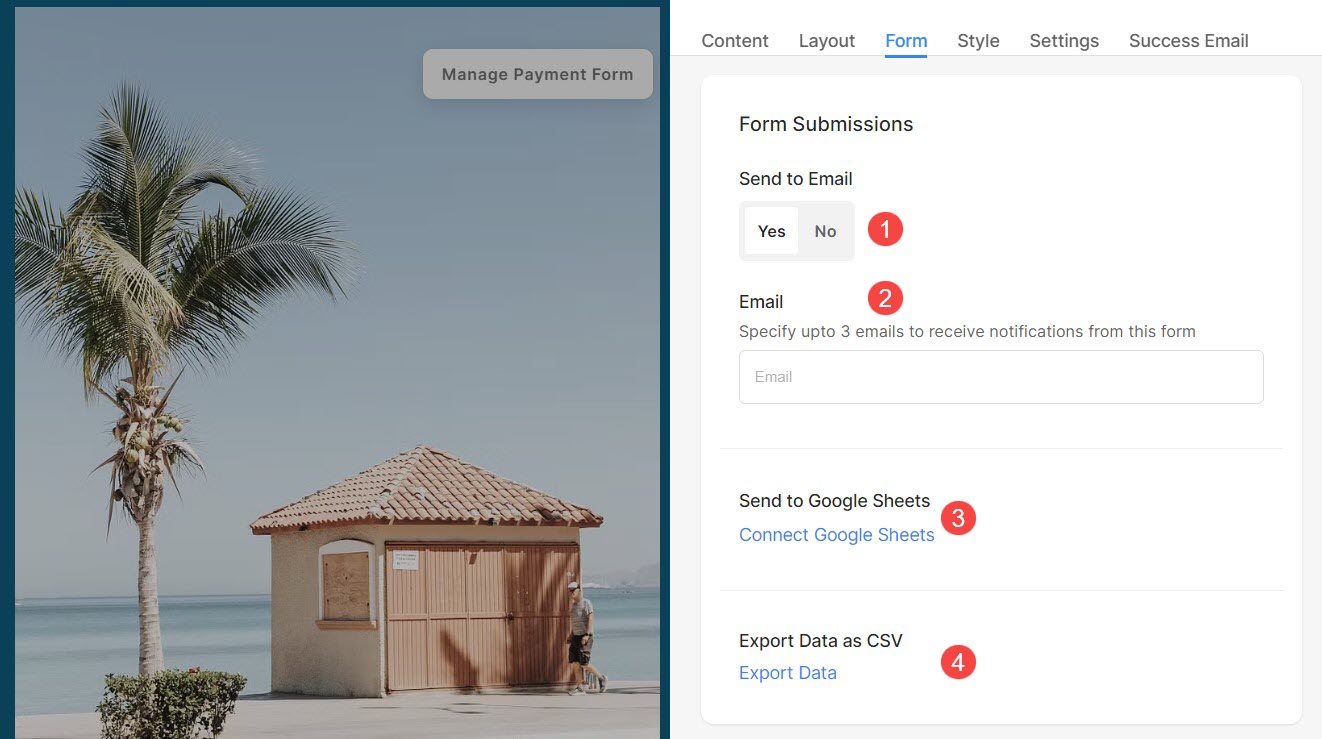
Form Submissions
- You have the option to choose to send the form queries to your email.
- Specify up to 3 email addresses to which this payment form should send data to. Your account email address is taken as the default when you add the form. See how to add email addresses.
Also Check: Change account email address. - Send to Google Sheets so the form data will be directly added to your Google sheet. Learn more.
- Export form data as a CSV file. Learn more.

Style Options
- Click on Edit Payment Form (1) button.

- Choose the Style (2) tab.
- Change the Style for the section elements and Save (3) your changes.

Styling the is an important aspect of creating a visually appealing and user-friendly experience.
You will have multiple style options for the section:
- Form Fields
- Alignment
- Text
- Spacing
- Headline
- Images
- Image Border
- Popup Button
- Form Button
- Headline Buttons
- Headline Social Icons
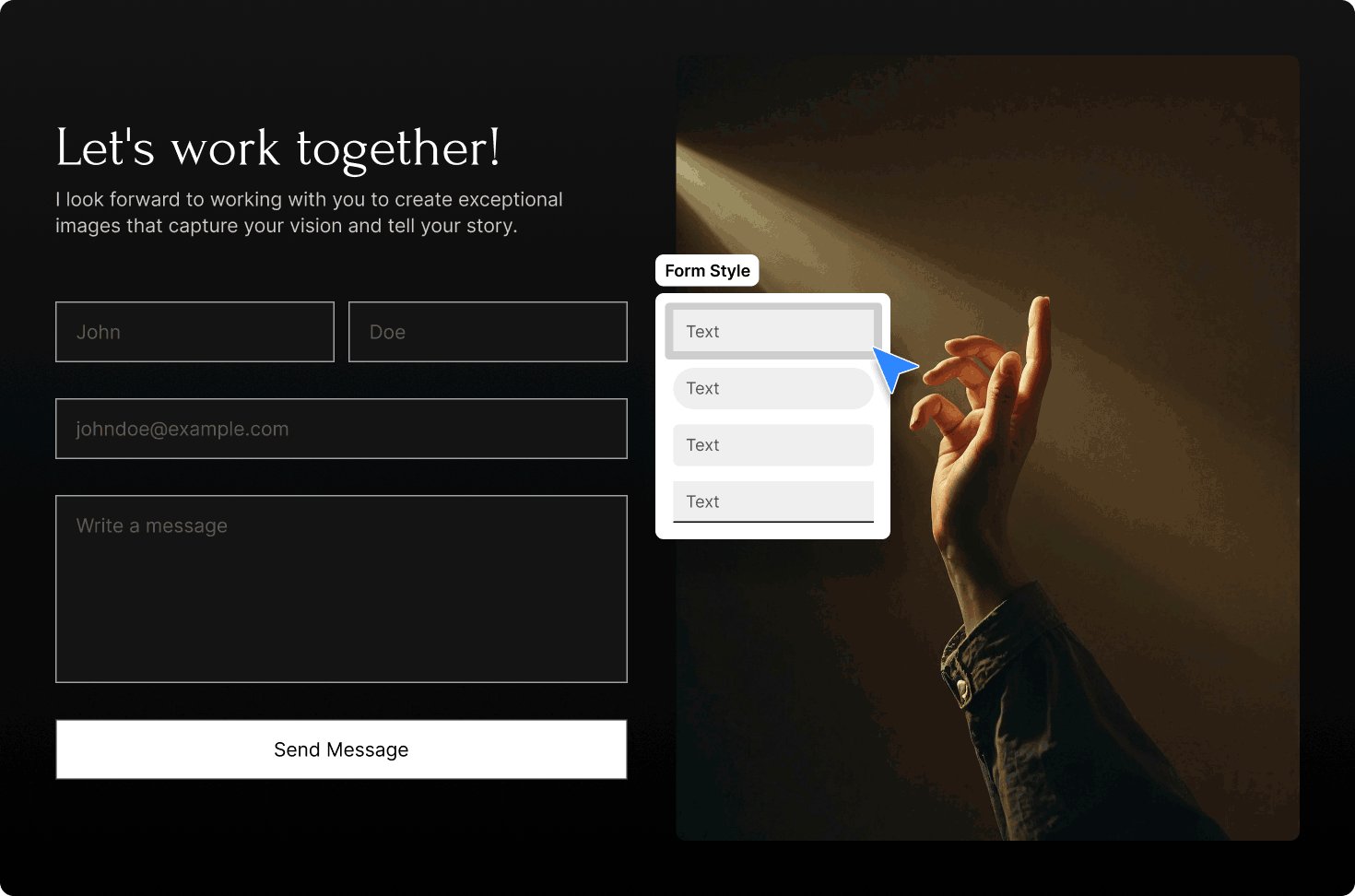
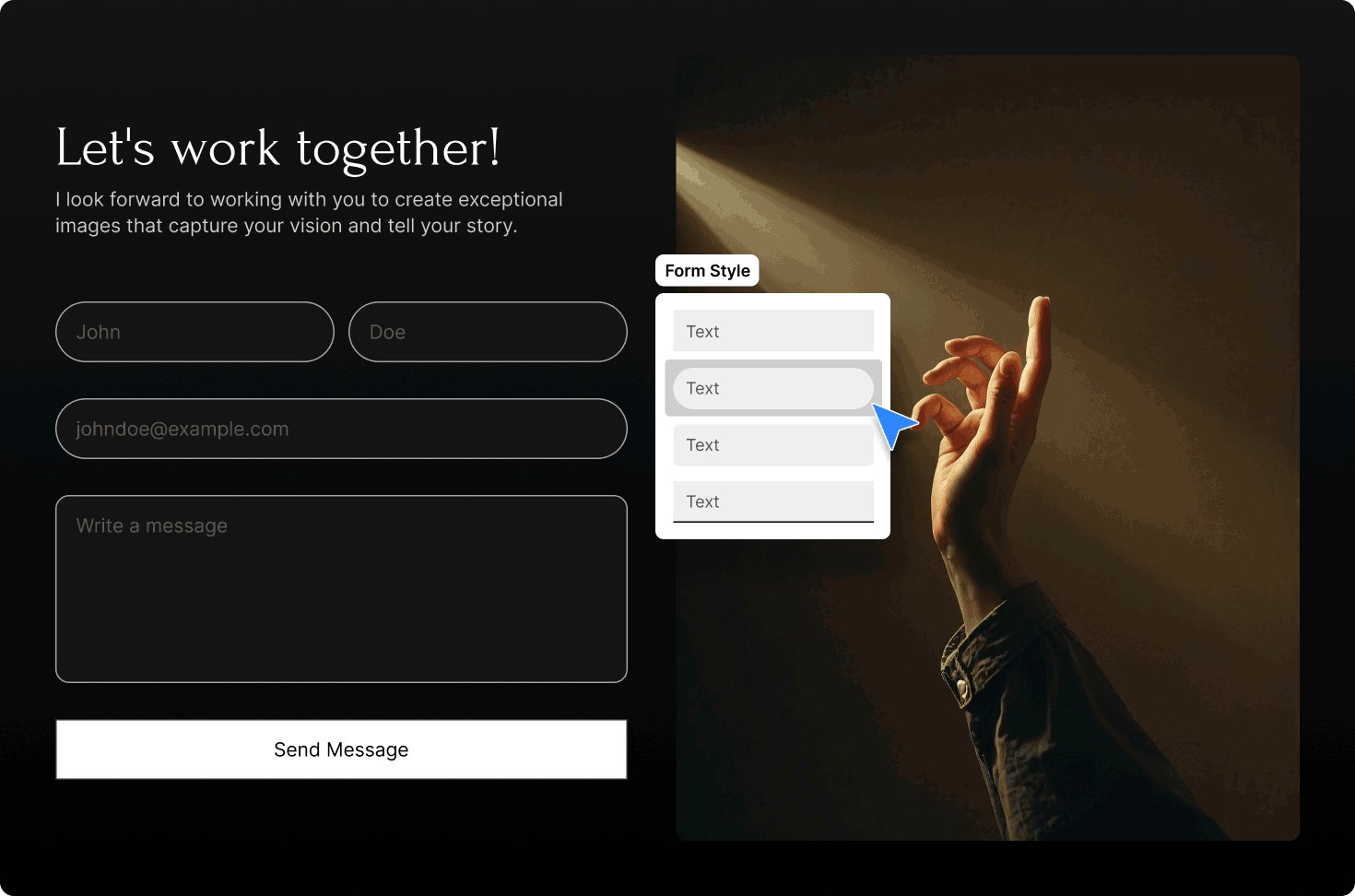
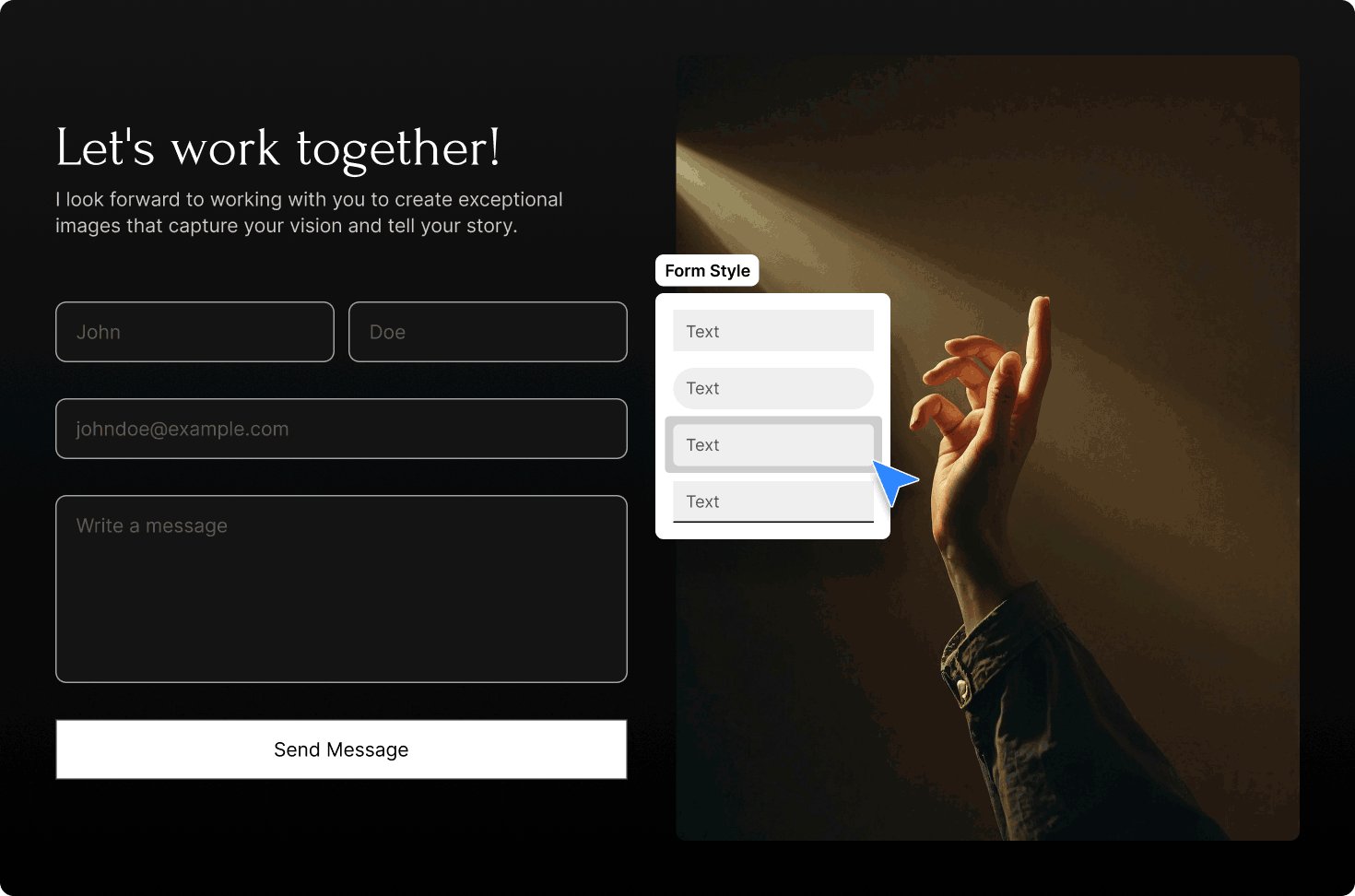
Form Fields
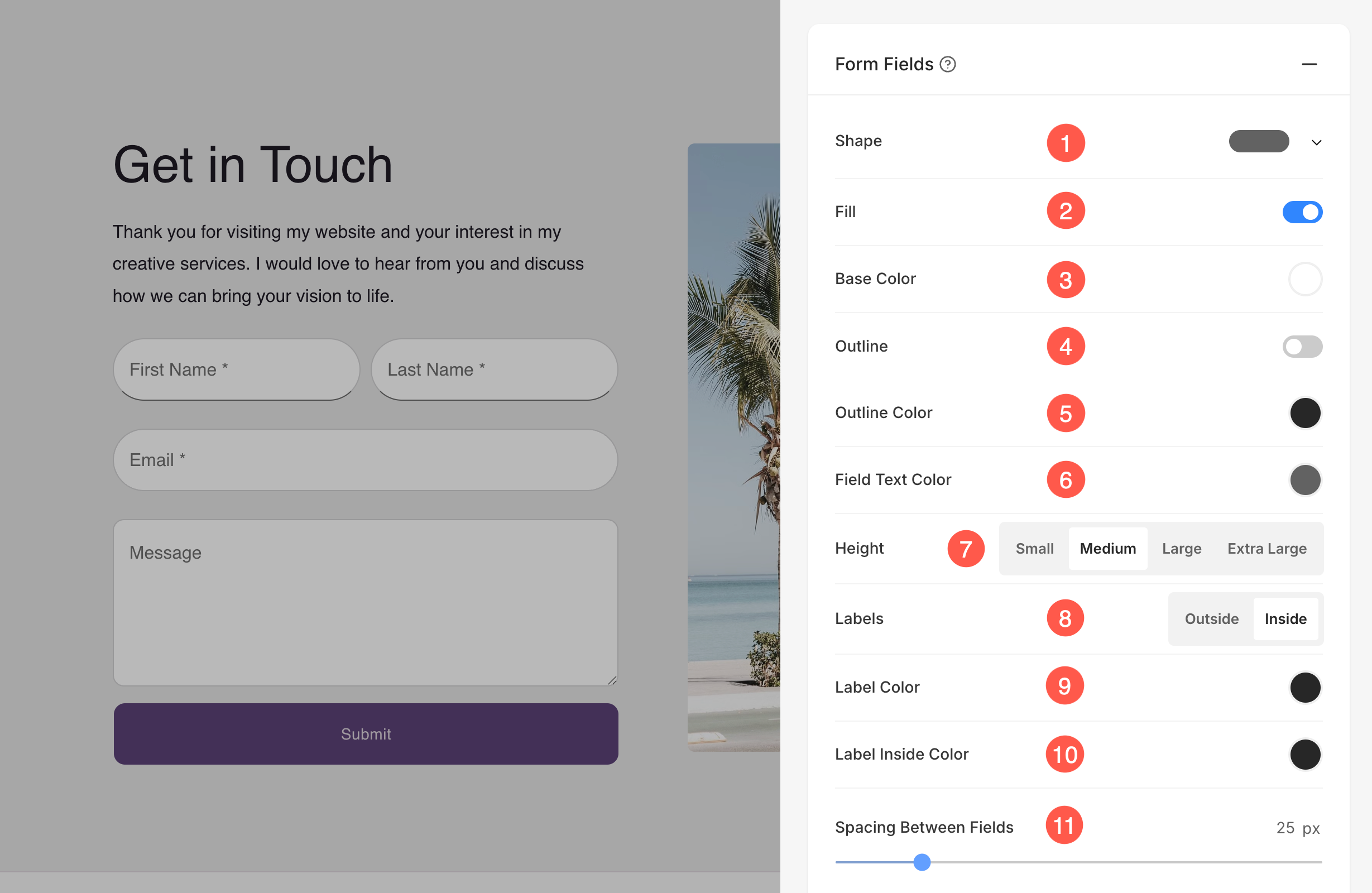
Pixpa allows you to fully customize the appearance of your form fields. These styling options apply to all input fields in your Payment Form and give you greater control over how your form looks and feels on your website.

- Shape: Choose the shape of your input fields — such as rectangle, rounded, pill, or text — to match your website’s aesthetic.
- Fill: Enable this toggle to apply a background fill color to your form fields.
- Base Color: Set the background color of the fields when the fill option is enabled.
- Outline: Toggle the border (outline) on or off for each field.
- Outline Color: Choose the color of the field’s border when the outline is enabled.
- Field Text Color: Set the color of the text typed by users inside the form fields.
- Height: Adjust the height of your fields by choosing from: Small, Medium, Large, or Extra Large.
- Labels: Choose whether form field labels appear Inside or Outside the field.
- Label Color: Define the color of labels when placed outside the field.
- Label Inside Color: Set the color for labels placed inside the field (helpful for placeholder-style labels).
- Spacing Between Fields: Use the slider to set the vertical spacing (in pixels) between each form field.

Alignment
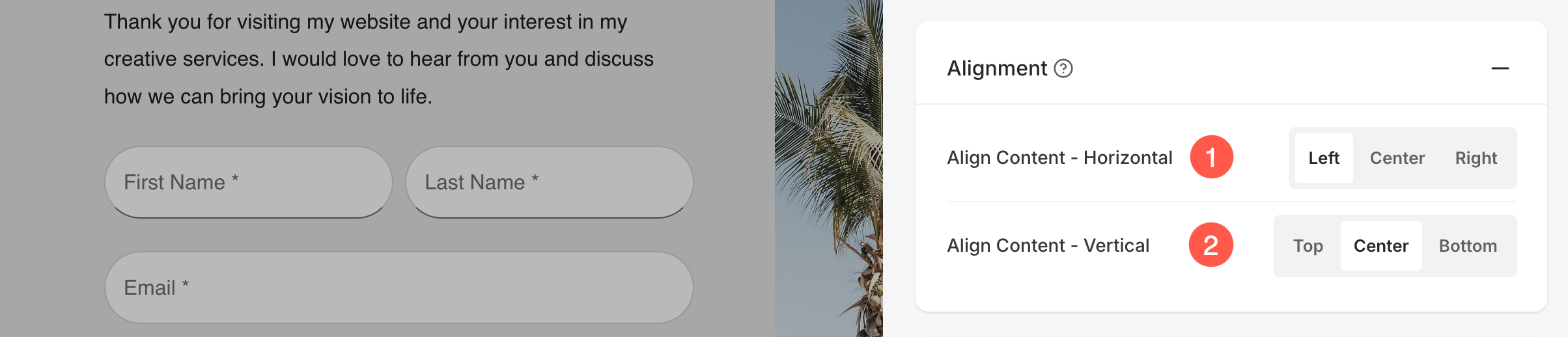
- Manage the alignment of the form content horizontally from Horizontal Alignment (1).
- Manage the alignment of the form content vertically from Vertical Alignment (2).

Text
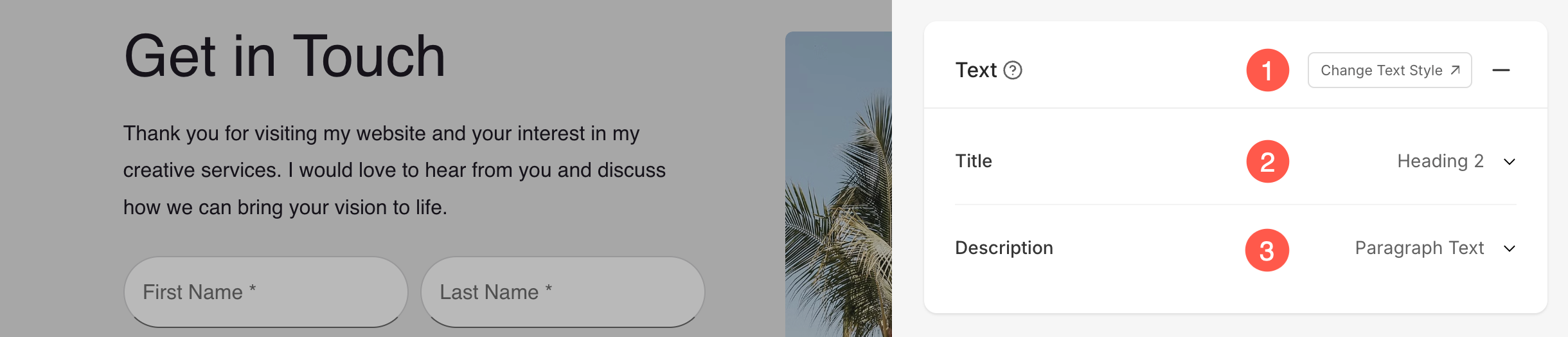
- Click on the Change Text Style (1) button to visit the Design section and manage your font sizes and styles.
- Specify the Title (2) font style of the form.
- Specify the Description (3) font style of the form.

Spacing
- Specify the Image Width (1) of the image in the form in Percent.
- Specify the Space Between Image and Text (3) in Percent.
- Specify the Space Below Title (4) in Percent.

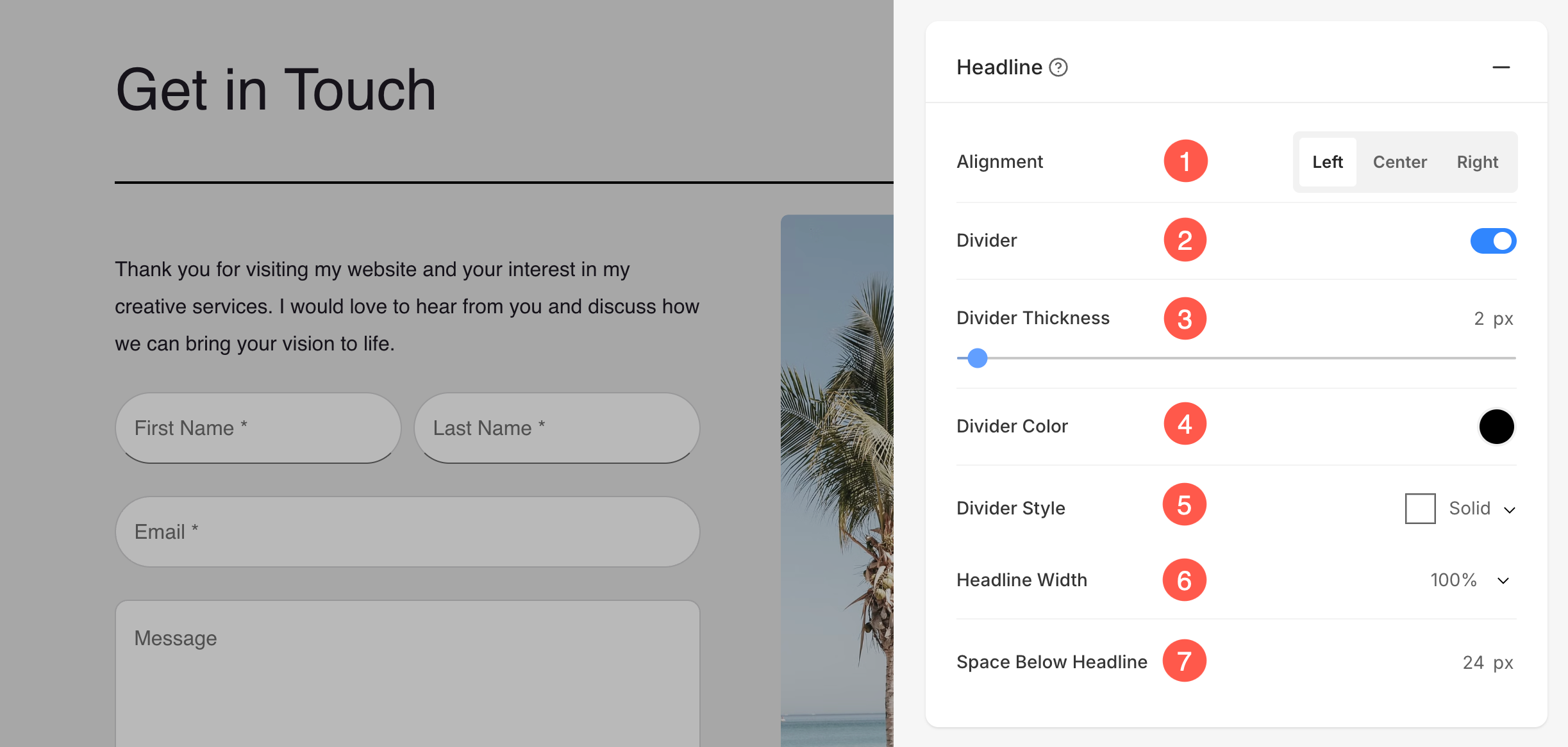
Headline
- Horizontally Align the section headline text. You can set it to Left, Center, and Right.
- Enable/Disable the Divider between the section headline and the section content.
- Set the thickness of divider (in px).
- Specify the Divider Color from color picker.
- Choose a Divider Style from the dropdown.
- Set the Headline Width to define how wide the section title appears, starting from a minimum of 50%.
- Specify the Space Below Headline within the section (in px).

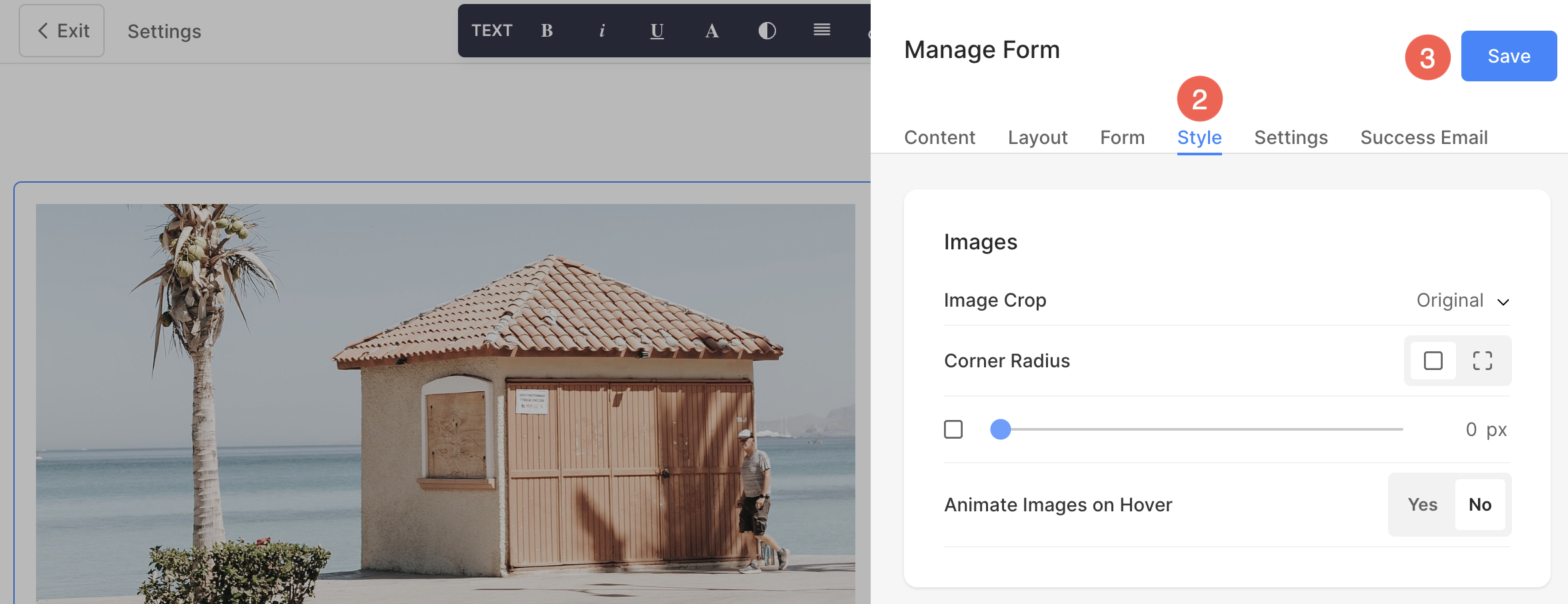
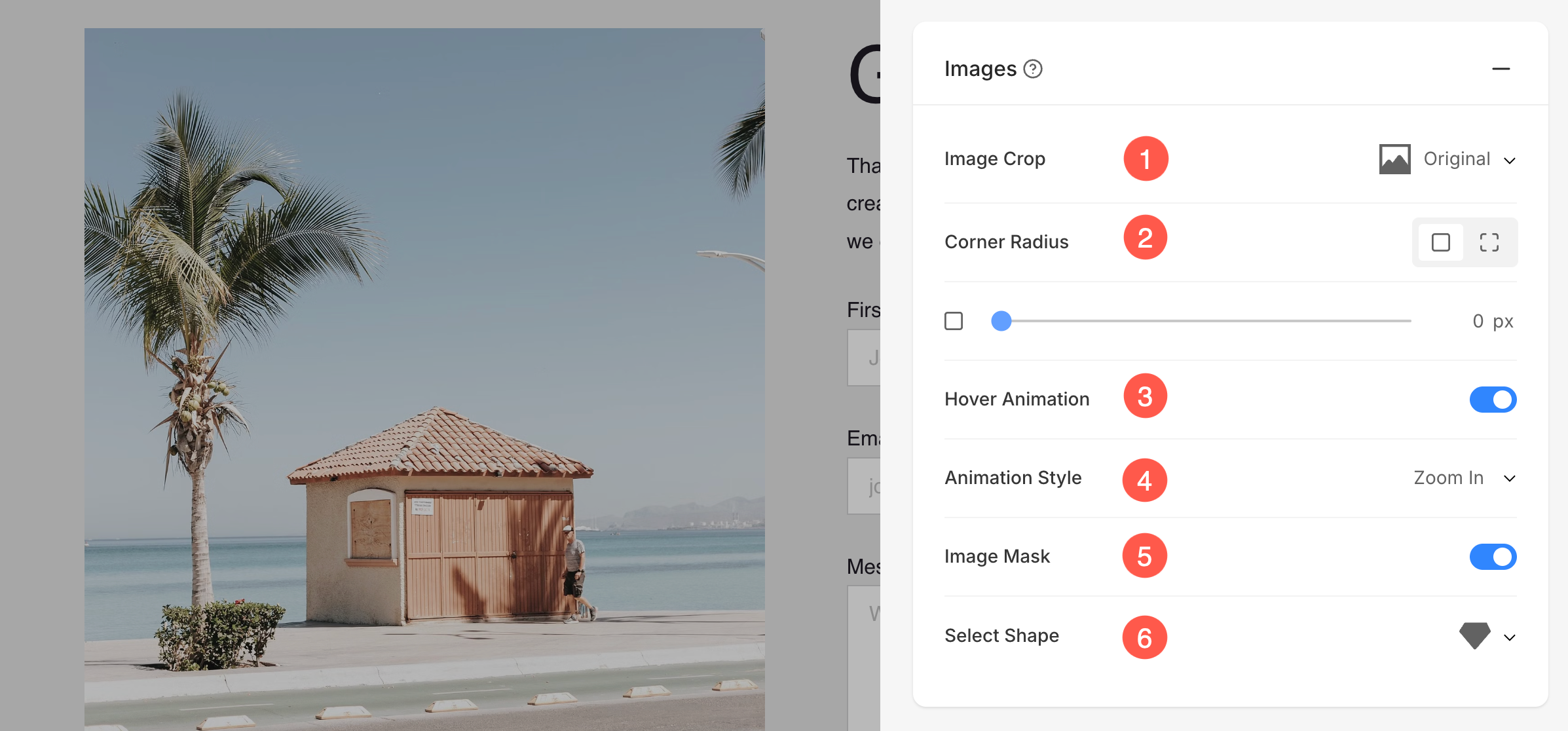
Images
- Image Crop: Choose the Image Crop for the list items. You can set the images as Square, Circle, Horizontal, Portrait, and Original.
- Corner Radius: Choose to have a common corner radius or different corner radius for each side of the list items and set a number (in px) for the Corner Radius of the list item images. Know more.
- Hover Animation: Choose to Animate the section’s image on hover by enabling the toggle. Check this feature on a live page.
- Animation Style: Choose an Animation Style for image when the cursor hovers over them.
- Shape Mask: Enable this toggle to apply a shape mask to the images in the Image List section. Once enabled, the selected shape will visually clip the image into that form.
- Select Shape: Choose from various predefined shapes to apply to your images. This allows you to creatively stylize your content by displaying images in unique forms like rounded, diamond, drop, etc.

- In case you have chosen split corners, you can set different corner radius for each corner.

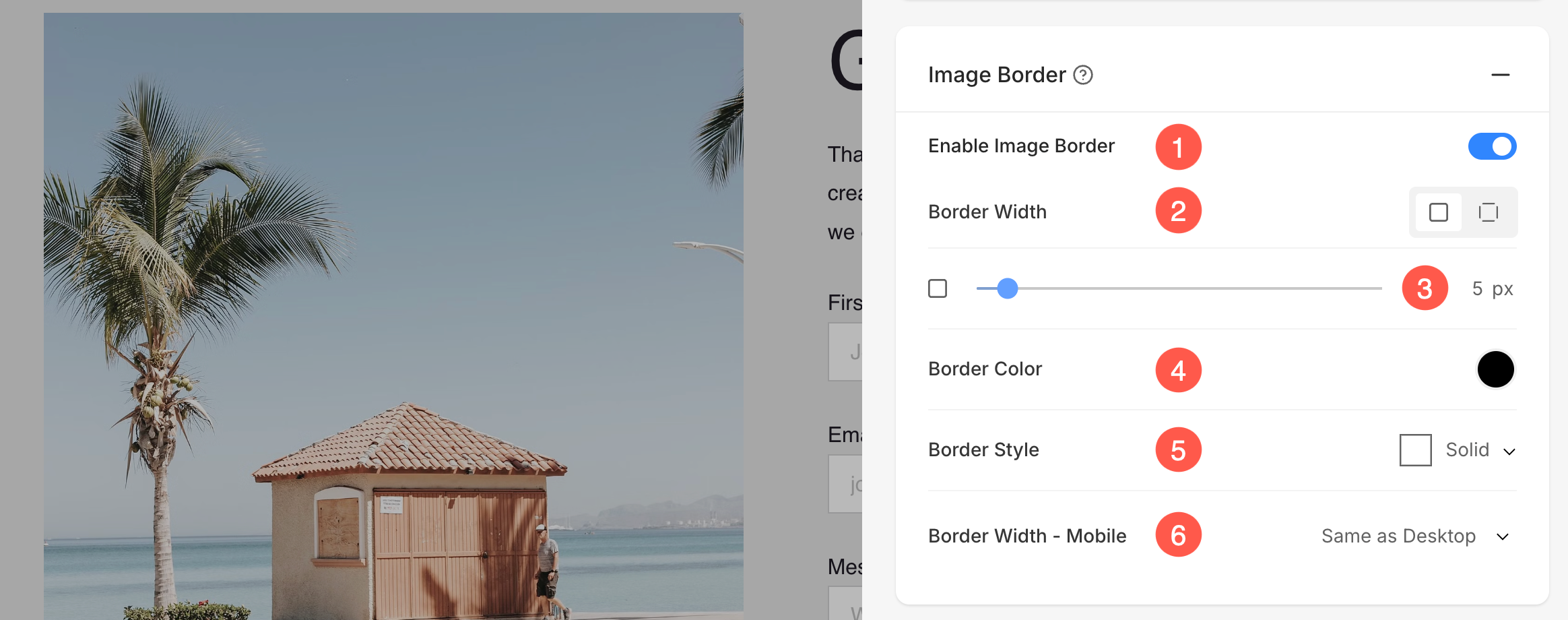
Image Border
- Enable / Disable border around the image by switching the toggle.
- Choose to have a common border on all sides of image or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

Popup Button
These style options are for the popup button, where the Payment form will open when the button is clicked.
- Button Size – Select the size of the button from options like small, medium, or large.
- Space Above Button – Adjust the vertical spacing above the button (in percentage).
- Button Style – Choose the style of the button, such as default or custom.
- Button Color – Select the color style for the button. Options include Default, Invert, or Custom.
- Button Text – Customize the text color for the button.
- Button Background – Select the background color for the button.

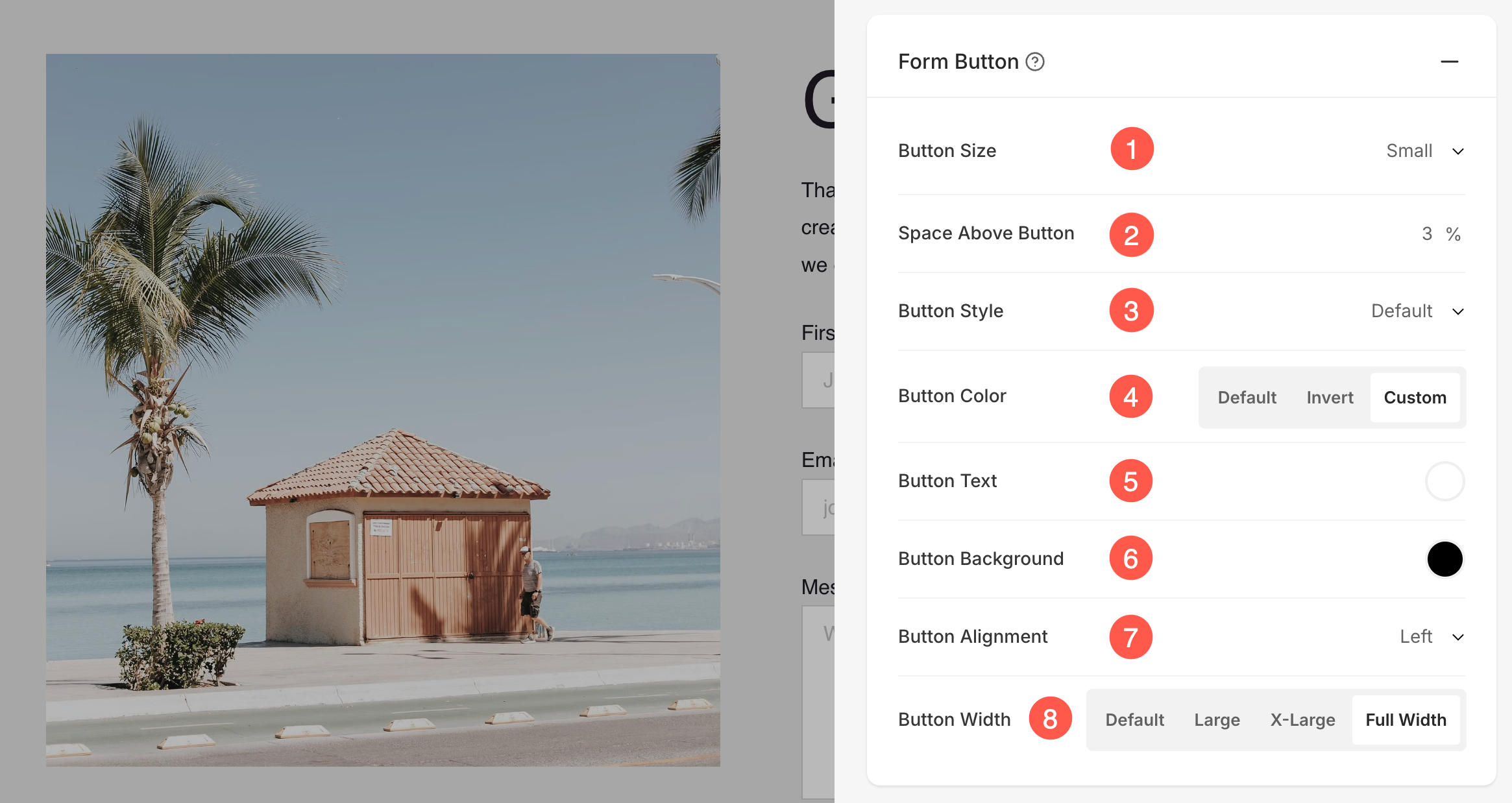
Form Button
These settings allow customization of the form submission button to match the design and layout of the page.
- Button Size – Select the size of the button (Small, Medium, or Large).
- Space Above Button – Adjust the vertical spacing above the button (specified in percentage).
- Button Style – Choose the overall style of the button, such as Default or Custom.
- Button Color – Set the button color style. Options include Default, Invert, or Custom.
- Button Text – Customize the text color displayed on the button.
- Button Background – Select a background color for the button.
- Button Alignment – Choose the alignment of the button (Left, Center, or Right).
- Button Width – Adjust how wide the button appears. Options include Default, Large, X-Large, or Full Width.

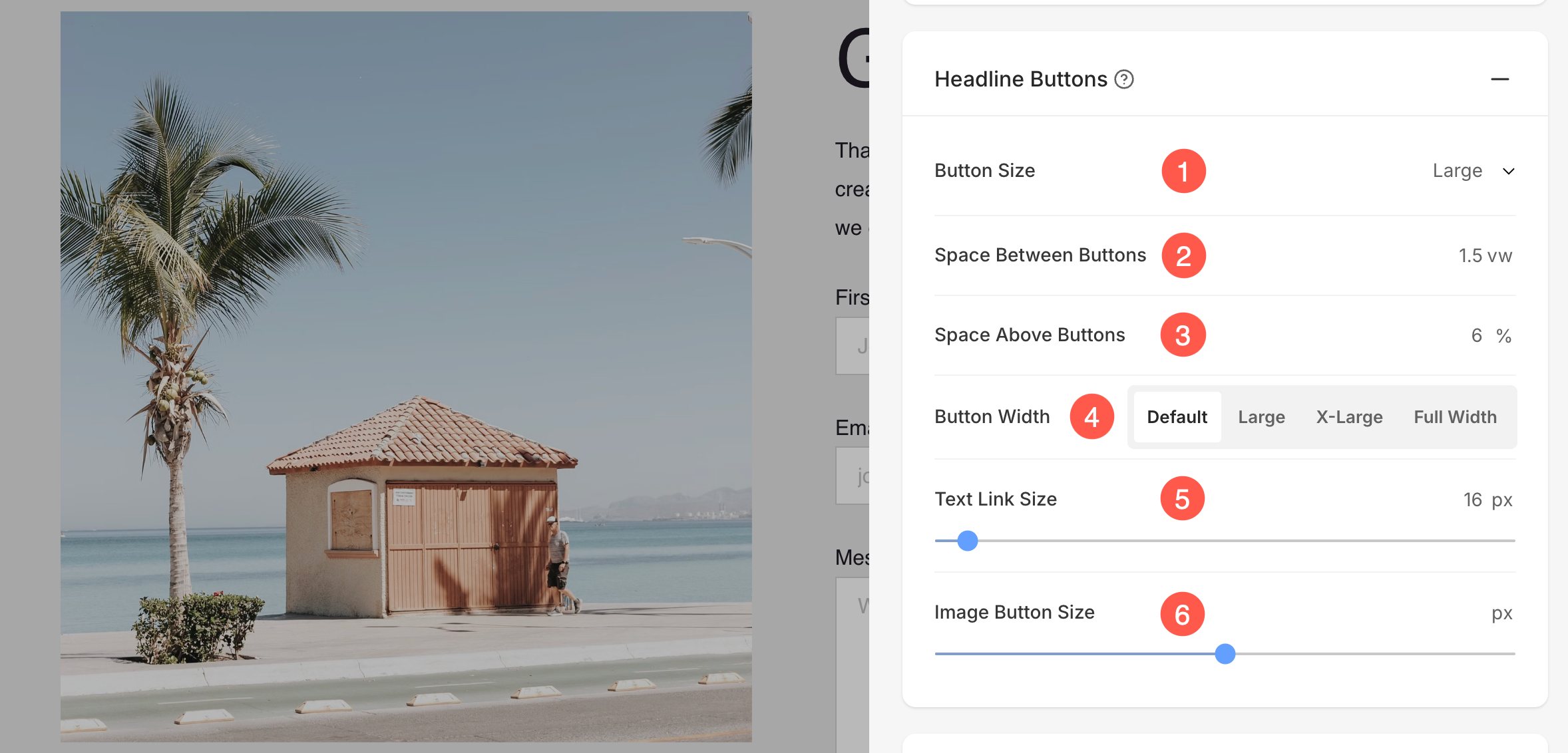
Headline Buttons
These settings control the appearance and spacing of buttons placed with the headline of the section.
- Button Size – Select the overall size of the buttons (Small, Medium, or Large).
- Space Between Buttons – Adjust the spacing between multiple buttons (measured in vw).
- Space Above Buttons – Set the vertical spacing above the buttons (measured in percentage).
- Button Width – Choose how wide the buttons should appear. Options include Default, Large, X-Large, and Full Width.
- Text Link Size – Specify the font size of text links associated with buttons (measured in px).
- Image Button Size – Adjust the size of image-based buttons (measured in px).

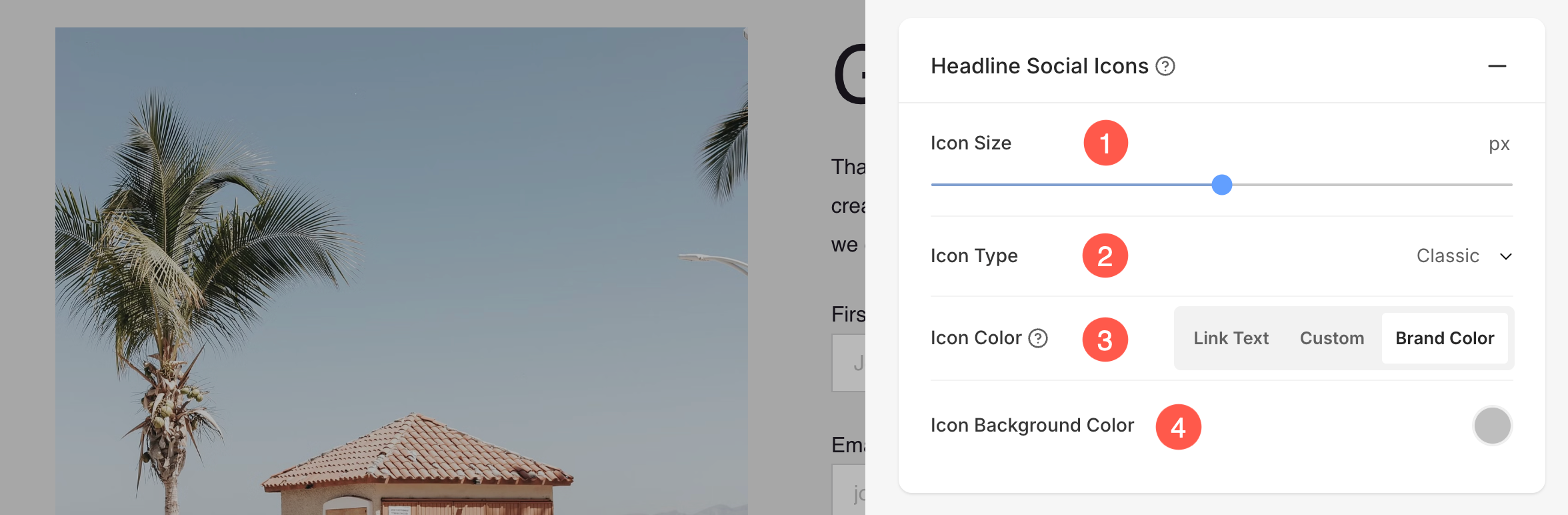
Headline Social Icons
Display and customize social sharing icons in the form.
- Icon Size – Adjust the size of the social icons (measured in px).
- Icon Type – Choose the style of the icons, such as Classic, Solid, or Outline options.
- Icon Color – Select the color for the icons. Options include Link Text, Custom, or Brand Color (original color of the social platform).
- Icon Background Color – Set a custom background color for the icons to enhance visibility and style.

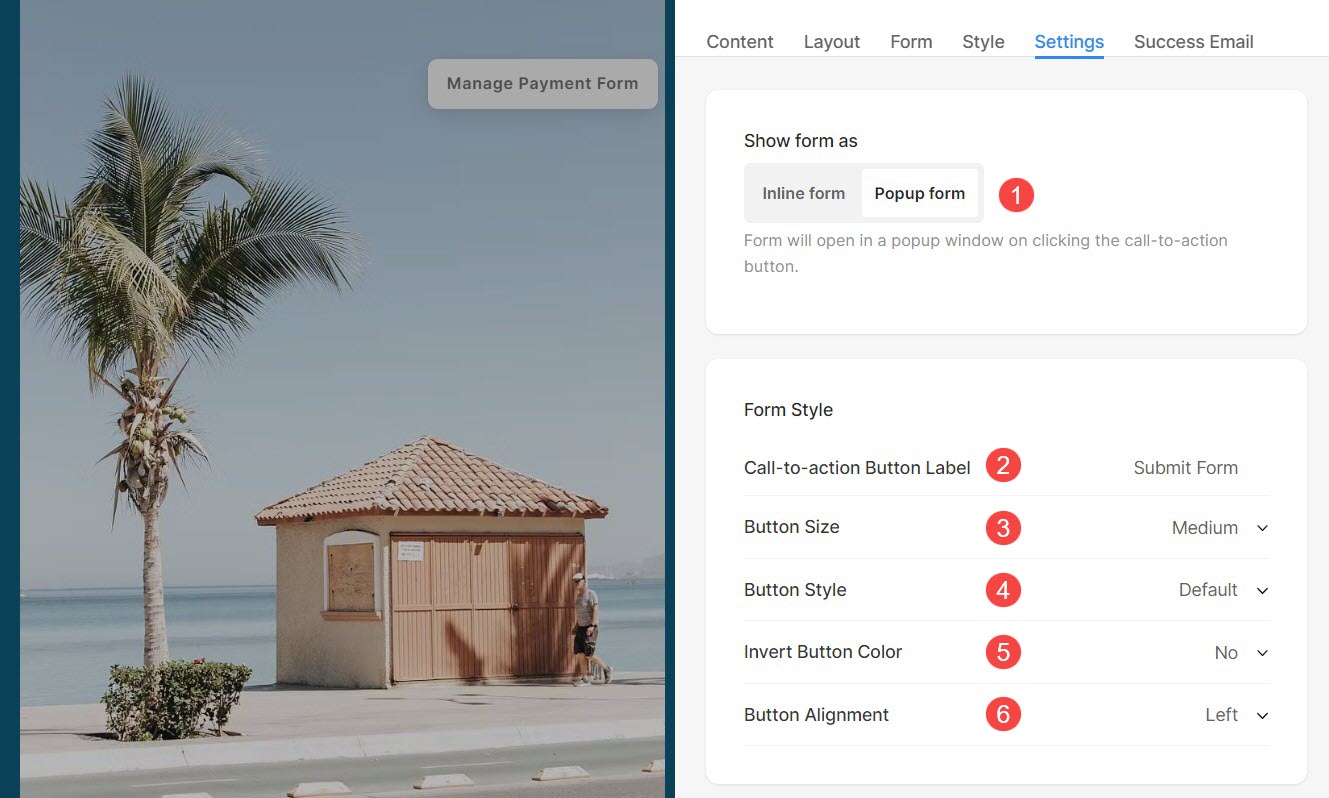
Settings
- You can choose to show the entire form on the page or as a pop-up linked to a call to action button.
- Choose the form behavior from the Show form as option (1).

- Inline Form: The form will be added directly to the page.
- Popup Form: The form will open in a popup window by clicking the call-to-action button.
- Set the Call to Action button Label (2) for the form.
- Choose the button size (3) from Small, Medium, and Large.
- Choose the button style (4) from Solid, Outline, and Text link.
- Invert (5) the color of the button. The default color will be applied from the Buttons and Links option in the Design section.
Also Check: Styling Buttons & Links. - Choose the button alignment (6) from Left, Center, and Right.

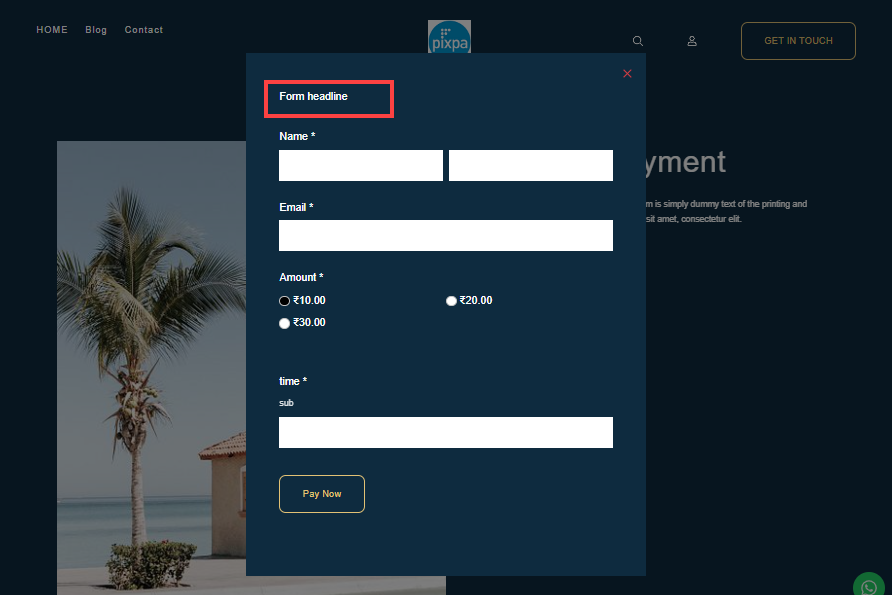
- Specify the form Headline (7), if any.

- This headline is used in the popup form only.

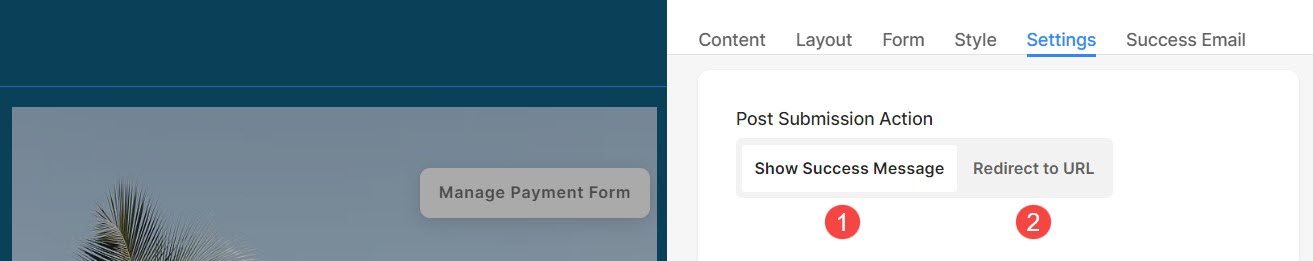
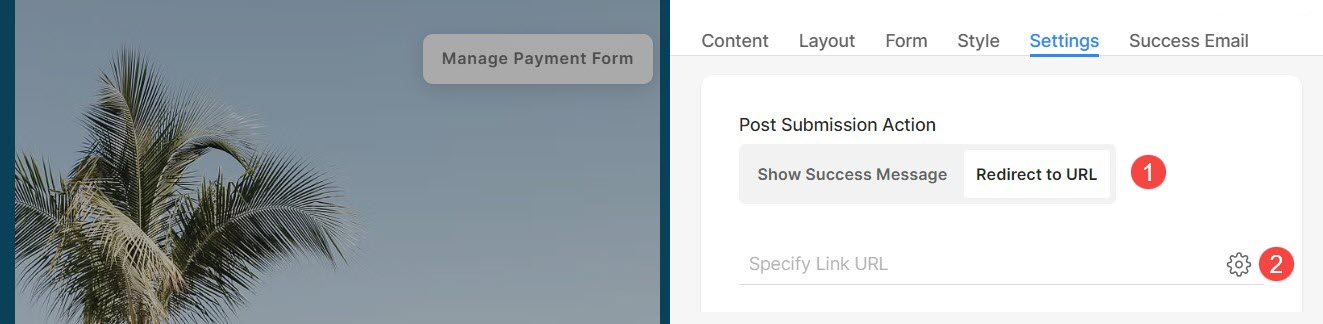
Post Submission Action
As a post-submission action, you can choose to show success messages (1) or redirect to any other page (2).

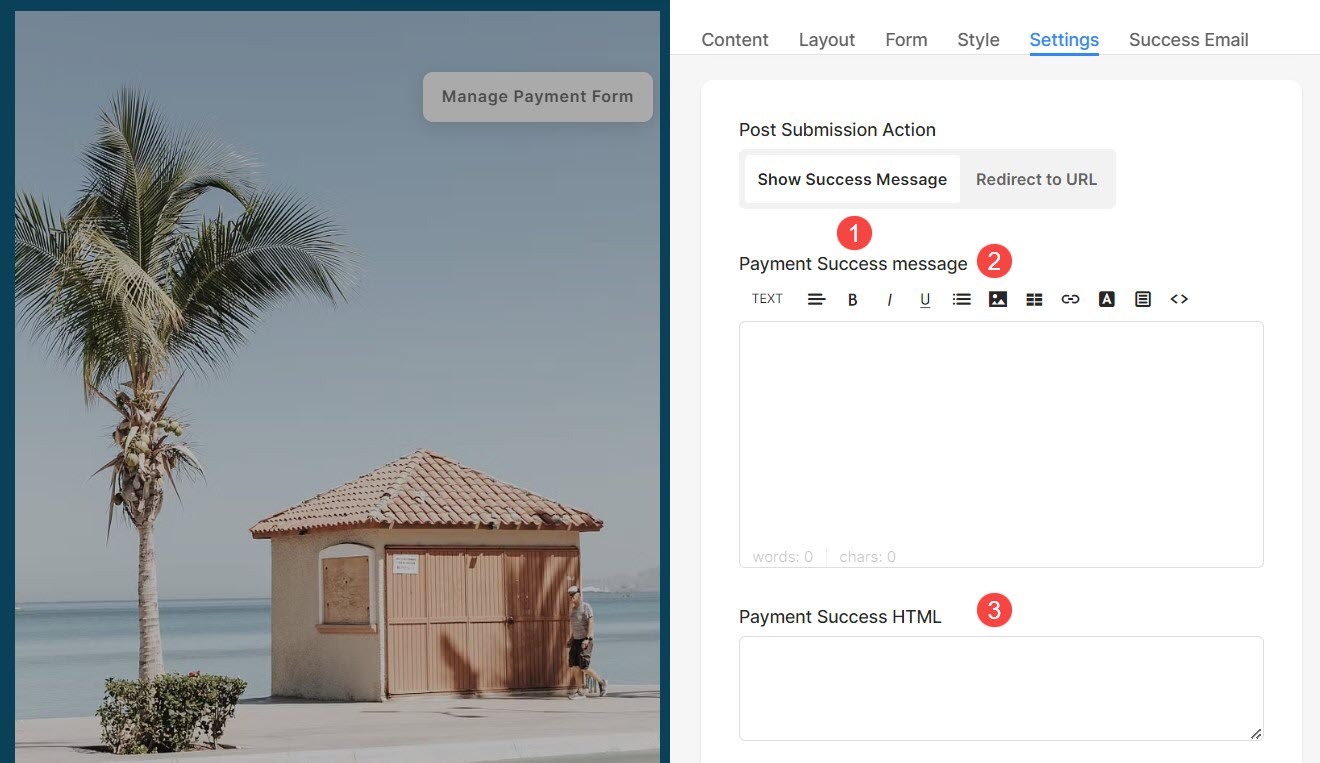
In case of show success messages:
- Specify the Post Payment Success (2) message that displays after the user submits the form.
- You can also add any script in the post-payment success HTML (3) box.

- In case of Redirect to URL, you can specify any internal/external page by clicking on the settings (🟐) icon. Know more.

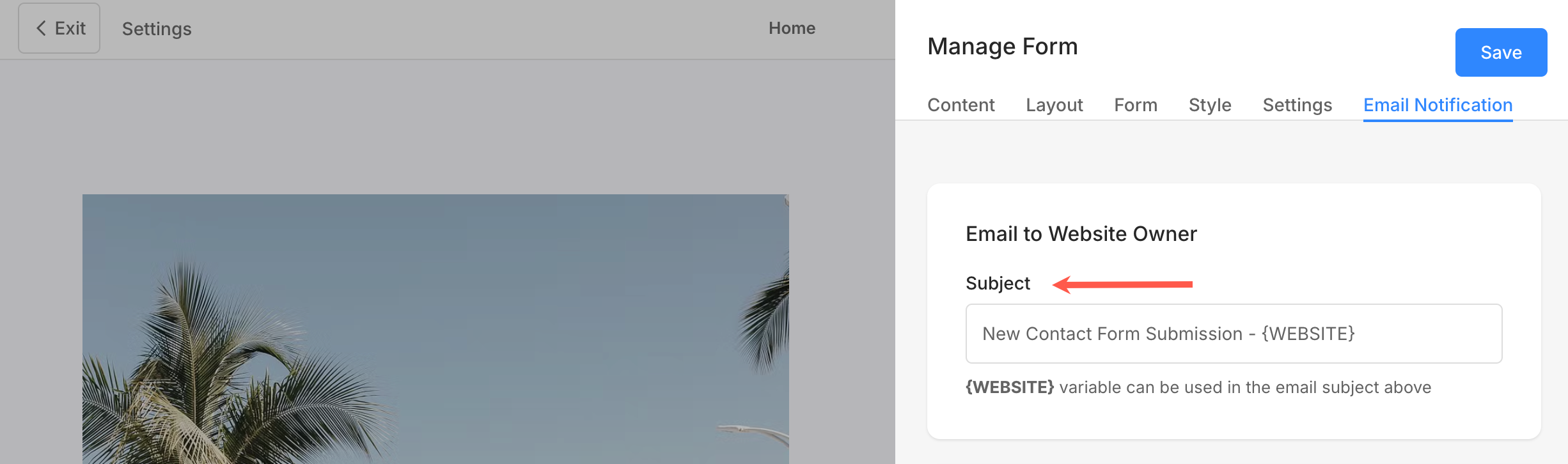
Email Notification
From here, you can customize the email subject for the notifications you receive as a website owner upon a successful form submission. Additionally, you can personalize the success email sent to users or customers after they submit the form and make a payment.
- Specify the Subject of the payment form submission email. You can also include {WEBSITE} variable to include the name of the website. This is useful when you have multiple websites.

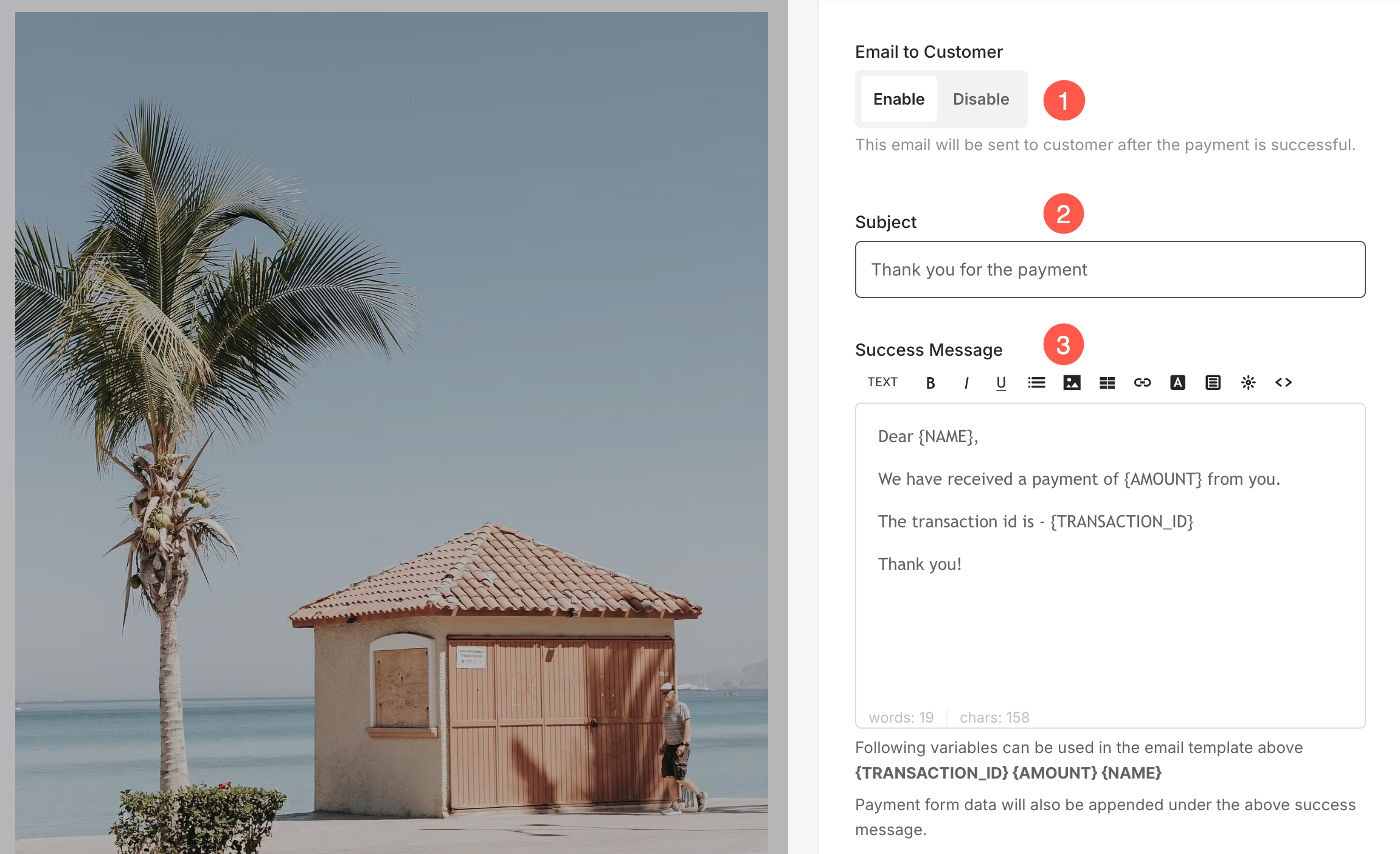
- Enable/Disable the success email.
- Specify the Subject of the Success Email.
- Add an email body to the Success email. You can add the variables in the email body which will be captured and sent in the email {TRNSACTION_ID}, {AMOUNT}, and {NAME}.

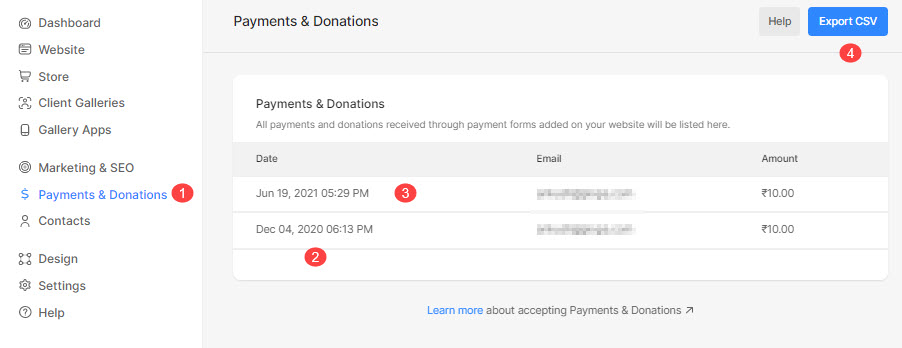
Check Payments and Add Payment Method
- Go to the Payments and Donations (1) section.
- Here, you can view all the payments you have received.
- Check the date, the amount received, and email (2) of the payment.
- Click on any form submission (3) to view the transaction details of the payment.
- Check the transaction details like Transaction ID, Name, Payment Method used, and payment method transaction ID from the right drawer.
- Export all the payment details in a CSV format (4).

Add Payment Method
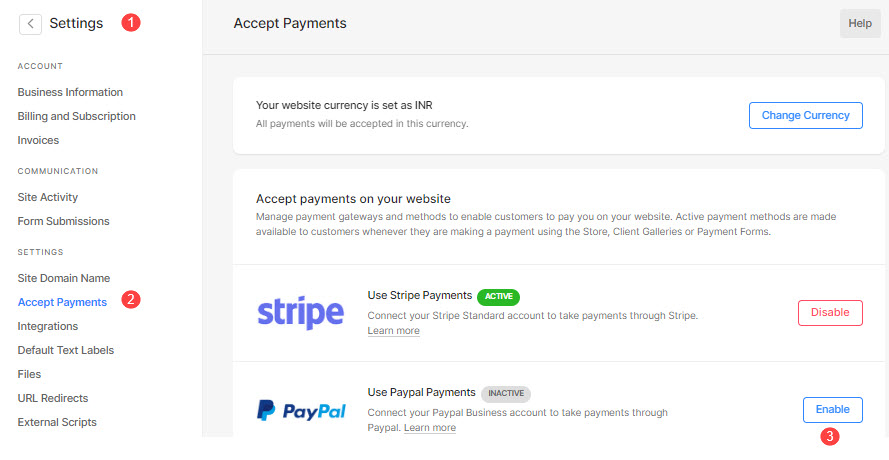
- Go to the Settings section (1) and click on the Accept payments option (2) from the left menu.
- Now, check the active and inactive payment methods.
- Click on Enable button (3) to enable a payment method and vice versa.
- Connect Stripe or Paypal Business. Indian customers can also enable PayUMoney or Razorpay.

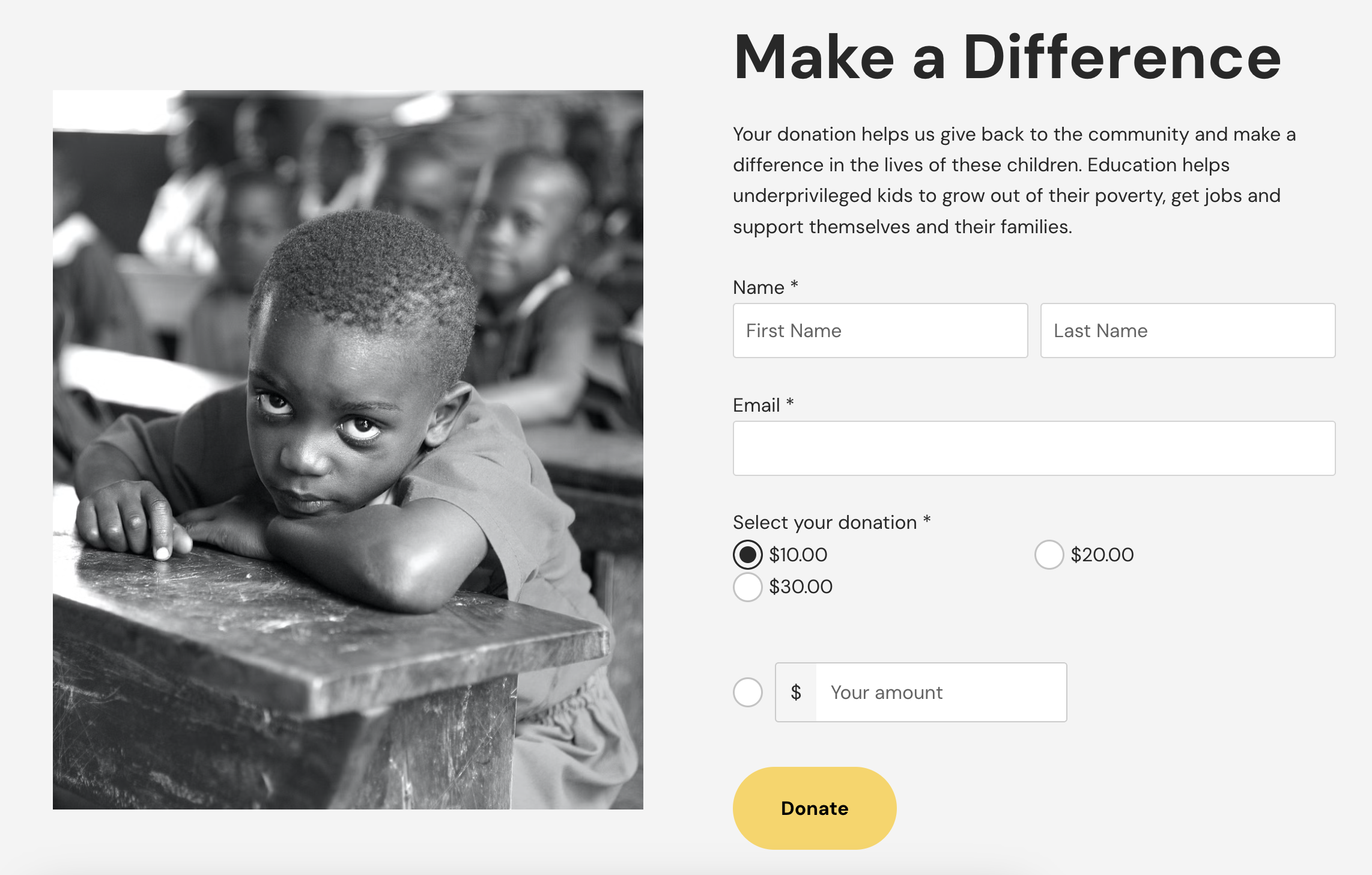
Here’s a live Payment/Donation form: