You can set the appearance of your blog listing page and blog post page using the options below.
In this article:
Blog Design
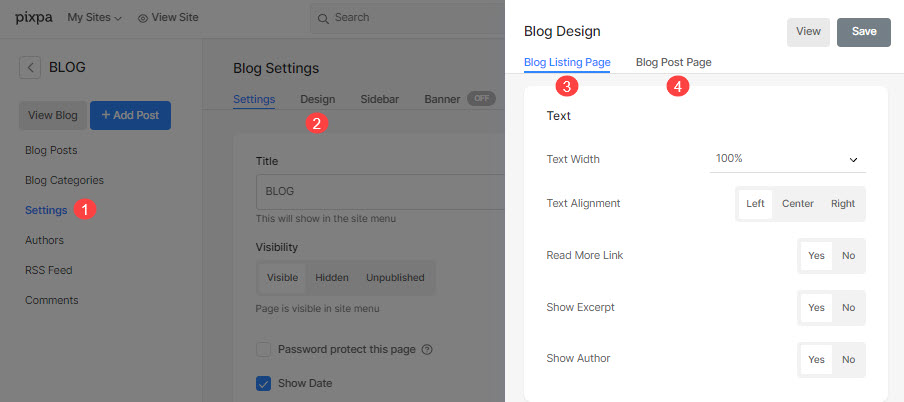
To design your blog, go to the Blog Settings (1) and click on the Design (2) tab. This will open up a drawer on the right-hand side, where you can edit your:
- Blog listing page (3) and
- Blog post page (4).
Also check: Blog Settings.

Blog Layout
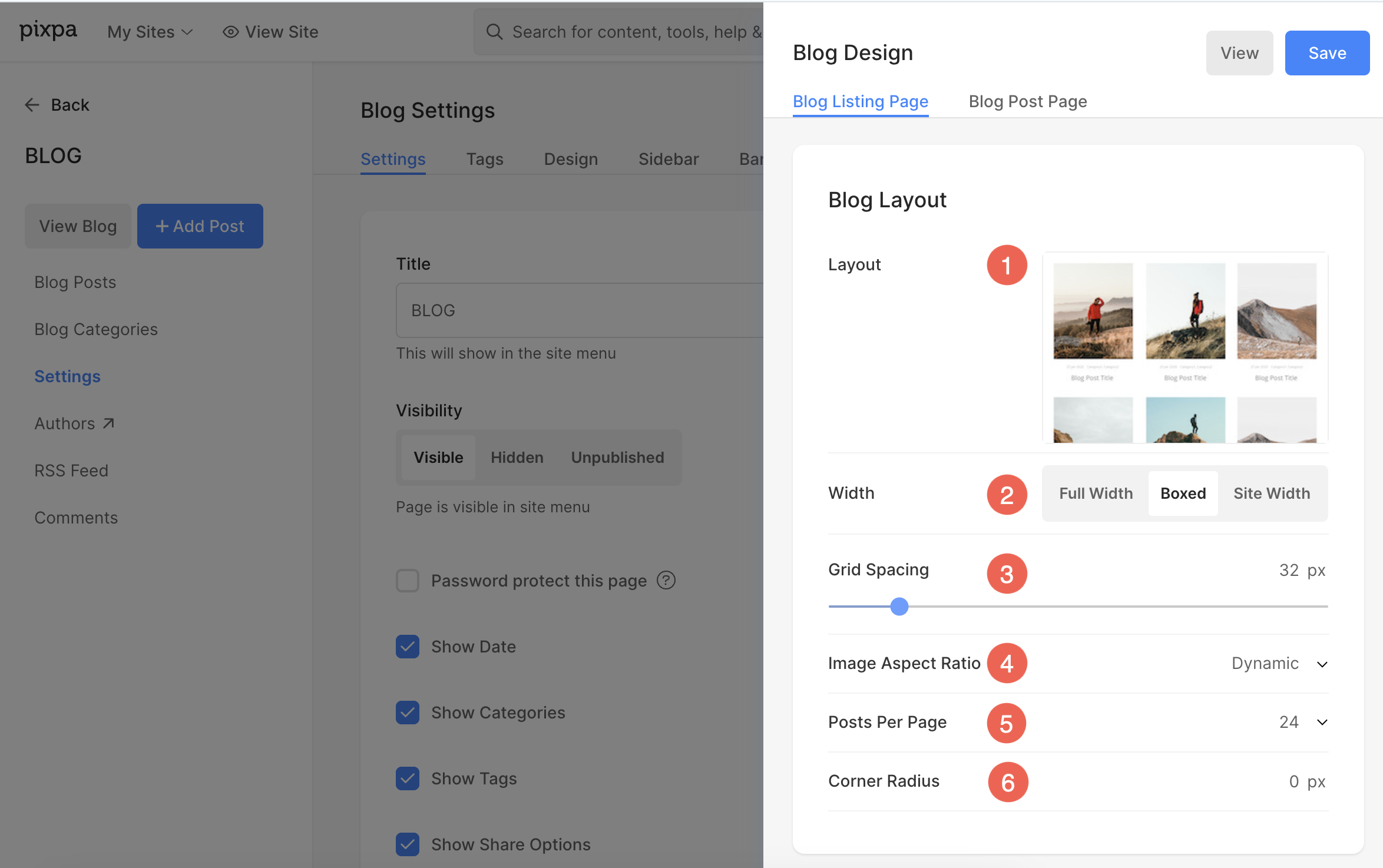
1. Layout
Select your blog layout here. Hover over the layout image and click on Change Layout. There are 15 layouts to choose from. Select the one you like and click Save.
2. Width
Select Full Width for a full-width blog layout, Boxed for a boxed layout, or Site Width for the width of the layout to be the same as the rest of the content on your site.
3. Grid Spacing
Specify the space between the blocks of content on your blog.
4. Image Aspect Ratio
Select between Square, Horizontal, Vertical and Dynamic width: height ratio for the blog post featured image.
5. Posts Per Page
Select the number (12, 24, 36, or 48) of blog posts you want to show on the blog page.
6. Corner Radius
Specify the Corner radius of thumbnails of blog posts. Corner radius is the measurement of how much the corners images are rounded.

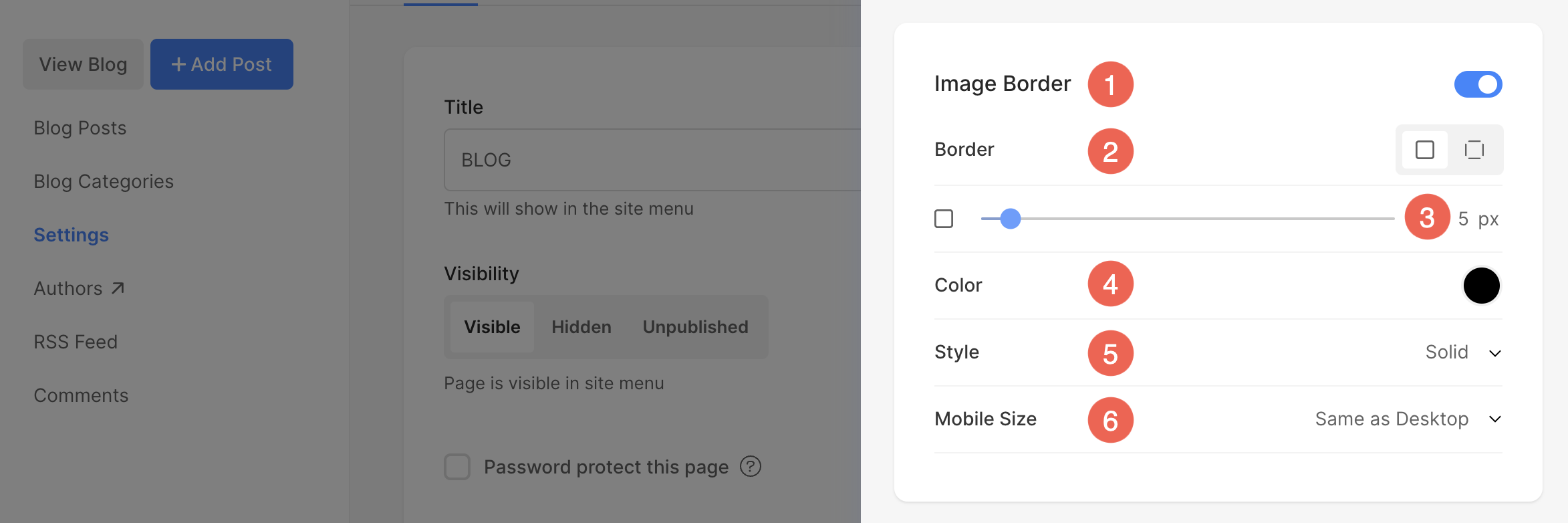
Border Options
- Enable / Disable border around the images by switching the toggle.
- Choose to have a common border on all sides of images or you can specify the borders separately for each side.
- Specify the width of the border. If it is set to 0, then the border will not appear. You also have the option to set the border width individually for each side of the image.
- Select the Border Color from color picker.
- Select a preferred Border Style from the dropdown.
- Determine the border width for mobile devices, aligning it with the width chosen for desktop.

Blog Text Options
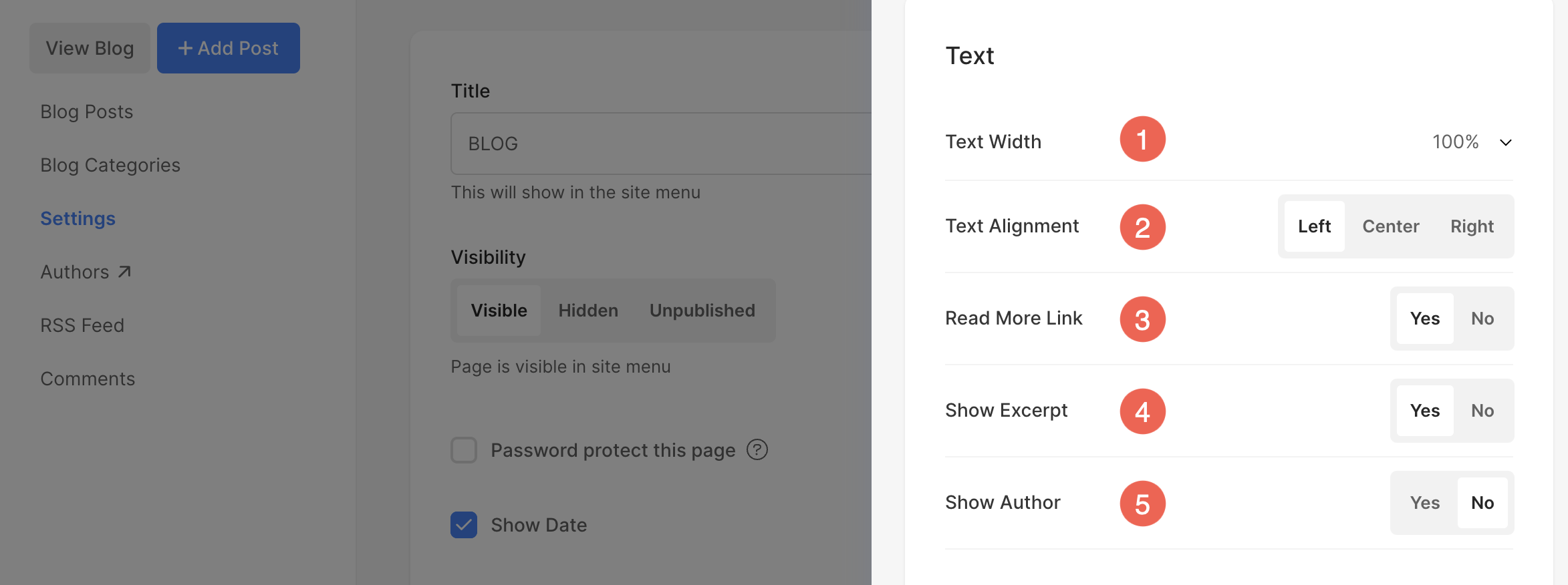
1. Text Width
Set the width of the text on your blog.
2. Text Alignment
Set the alignment of the text on your blog.
3. Read More Link
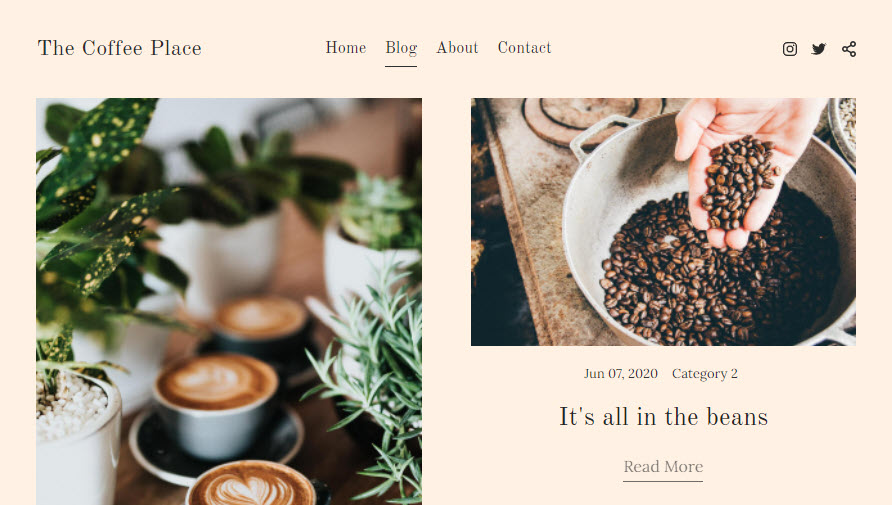
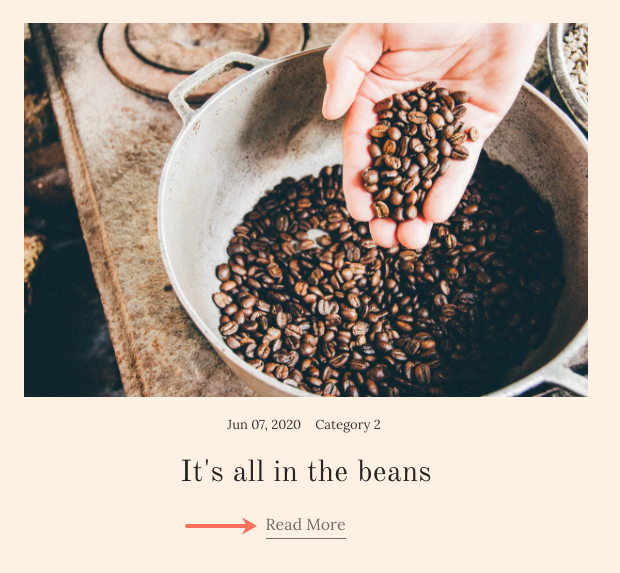
Select Yes to show the Read More link. This is how it looks like on the blog:

4. Show Excerpt
Select Yes to show the excerpt of the blog post.
5. Show Author
Select Yes to display the author. See: Blog authors.

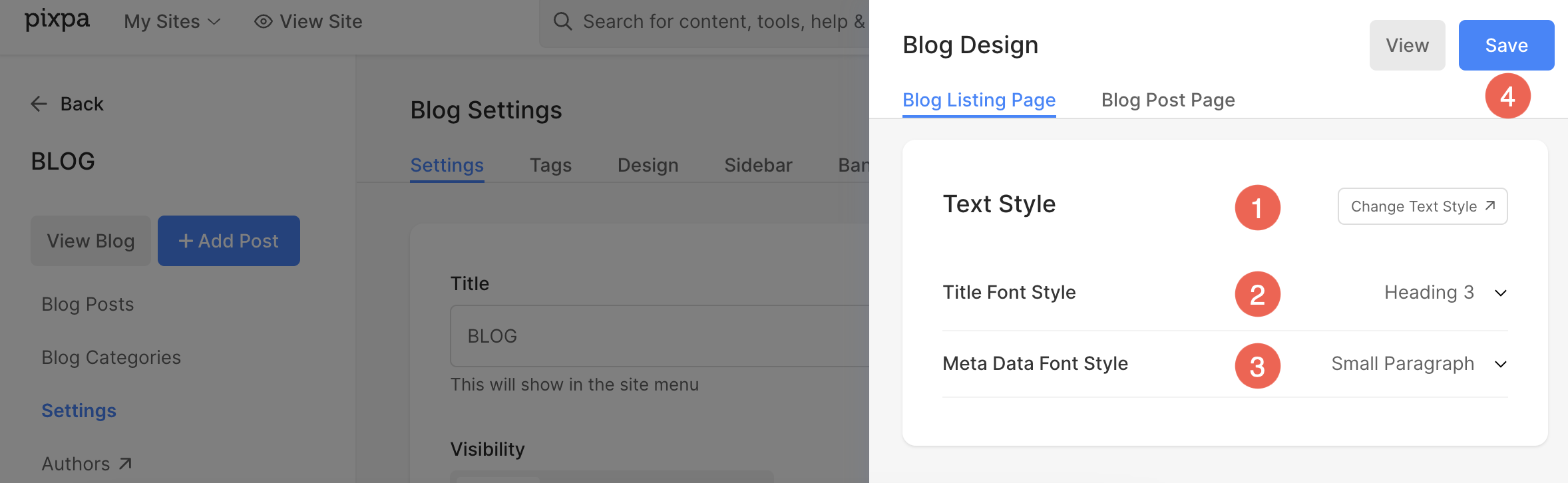
Text Style
1. Text
Click on the Change Text Style button to manage the global font styles. See: Website Text styles.
2. Title Font Style
Select the font style of the blog post titles on the blog listing page. See: Website Text styles.
3. Meta Data Font Style
Select the font style of the author and date next to a blog post on the blog listing page.
4. Save your changes.

These style options will be applied on your blog listing page like this: