フォントは、読みやすさに影響を与え、ブランドアイデンティティを伝え、全体的なユーザーエクスペリエンスを向上させることにより、Web サイトで重要な役割を果たします。
ここで扱われる内容:
Web サイトのフォントは次から管理できます。 設計 (1) セクション。

「デザイン」セクションに入ったら、 をクリックします。 フォント (2) タブ。

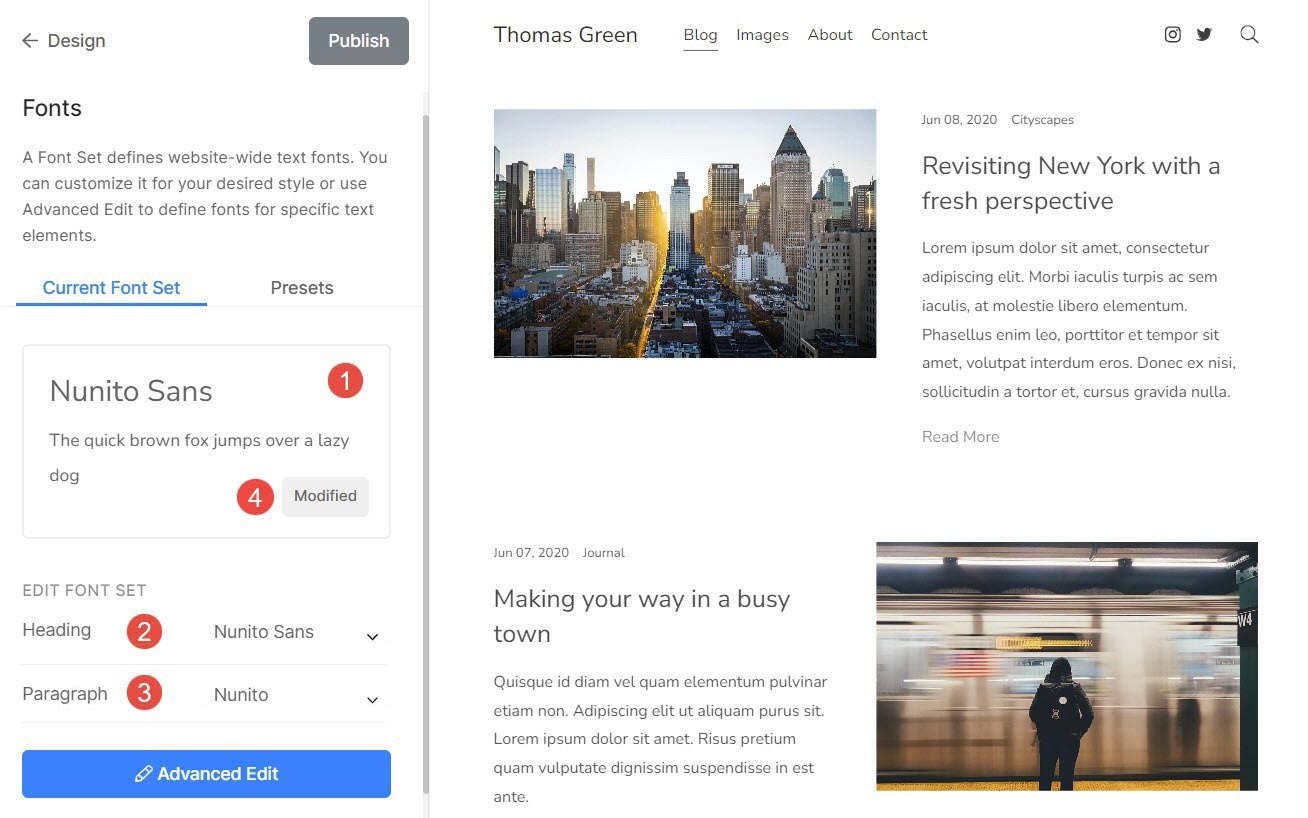
現在のフォントセット
- 選択した フォントプリセット ここでは(1)が表示されます。
- あなたはカスタマイズすることができます 見出し (2)と 段落 (3) 選択したプリセットのフォント。

- 上部テキスト (5) は見出しフォントを表します。
- 下のテキスト (6) は段落フォントを表します。

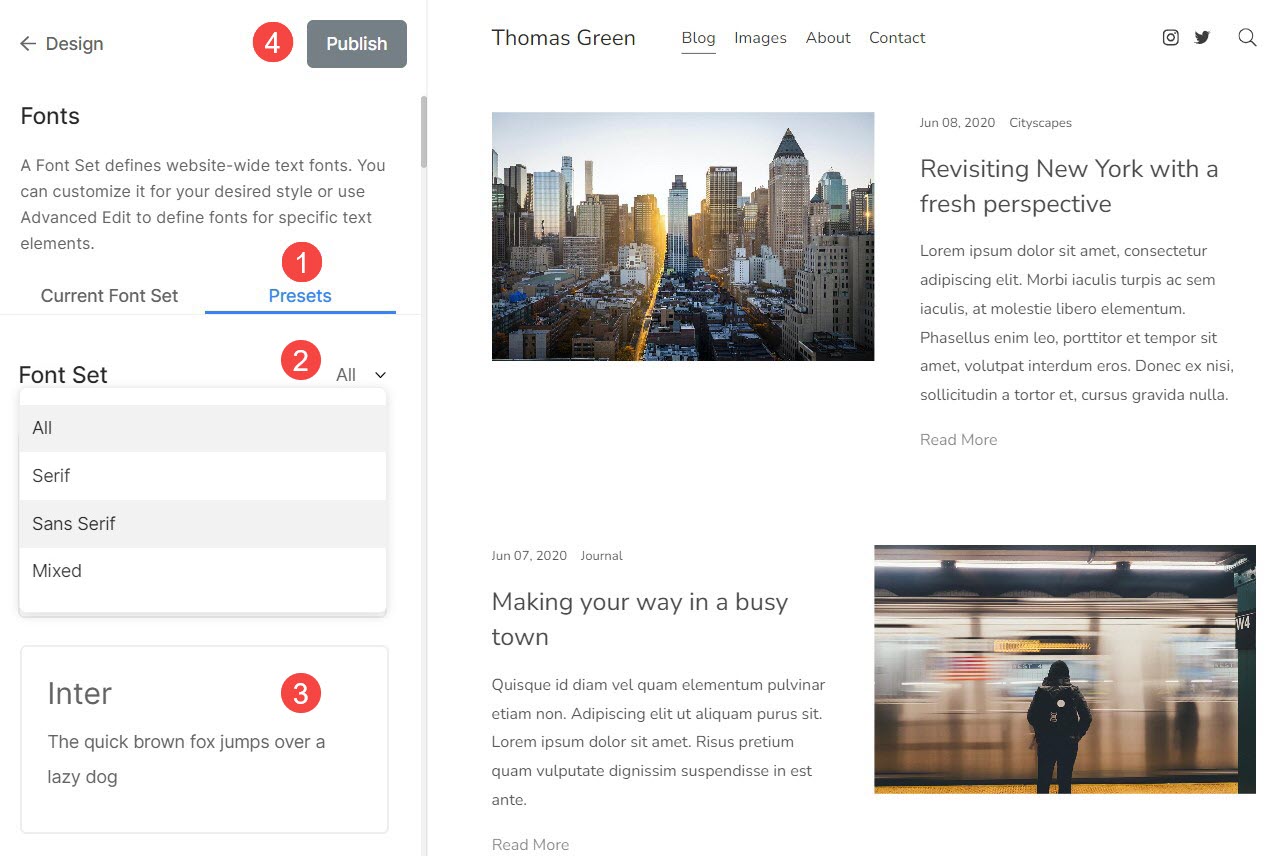
フォントのプリセット
フォント プリセットは、Web サイト全体のテキストに適用できる、フォント タイプ、フォント サイズ、文字間隔、その他の文字体裁設定の事前定義された組み合わせです。
- 次のいずれかを選択することで、フォントをグローバルに簡単に変更できます。 フォントのプリセット とします。
- フィルタ (2) すべて、セリフ、サンセリフ、または混合プリセットを選択してリストを表示します。 フィルターを選択すると、関連するプリセットのみが表示されます。
- を選択するには フォントプリセット (3)、それをクリックするだけです。 パブリッシュ (4) 変更。

高度な編集
ここから、プリセット設定をオーバーライドして、Web サイトのすべての要素のフォントを手動で管理できます。
ここには次のオプションが表示されます。

ウェブサイト名
これは、主要なロゴが利用できない場合にロゴテキストとして機能する Web サイトのタイトルです。
こちら 次のことができます。
- フォント– サイトタイトルのフォントを選択します。
- 重量– サイトタイトルのフォントの太さを選択します。
- サイズ – デスクトップ – デスクトップ上のサイト タイトルのテキスト サイズを指定します。
- サイズ – モバイル – モバイルでのサイト タイトルのテキスト サイズを指定します。
- 文字間隔 - サイトタイトルの文字間のスペースを設定します。

メニュー
これは、ユーザーが Web サイトの異なるセクション間を移動できるようにするページ、リンク、フォルダー、ギャラリーなどのコレクションです。
こちら、以下をカスタマイズできます。
メインメニュー
- フォント– メニューリンクのフォントを指定します。
- 重量– メニューリンクのフォントの太さを選択します。
- サイズ– メニューリンクの文字サイズを指定します。
- 文字間隔 - メニューリンクの文字間のスペースを設定します。

ドロップダウンメニュー
- フォント– ドロップダウン メニュー リンクのフォントを指定します。
- 重量– ドロップダウン メニュー リンクのフォントの太さを選択します。
- サイズ– ドロップダウン メニューのリンクのテキスト サイズを指定します。
- 文字間隔 - ドロップダウン メニュー リンクの文字間のスペースを設定します。

見出し
見出しタグは、コンテンツの構造化、SEO の改善、アクセシビリティと読みやすさの向上に役立つため、非常に重要です。 Pixpaが提供する見出しタグは1種類あります。 見出し (H2)、見出し (H3)、見出し (H4)、および見出し (HXNUMX) です。
こちら 次のことができます。
- フォント– 見出し(H1)のフォントスタイルを指定します。
- 重量– 見出し(H1)のフォントの太さを選択します。
- サイズ – デスクトップ – デスクトップの見出し(H1)のフォントサイズを指定します。
- サイズ – モバイル – モバイル用の見出し(H1)のフォントサイズを指定します。
- 行の高さ - 見出し(H1)のフォントの行高さを指定します(em単位で指定)。
- 文字間隔 - 見出し(H1)テキストの文字間のスペースを指定します(em単位で指定)。

テキストのパディング (見出し)
- 見出し – Web サイトの見出しのパディングを指定します。

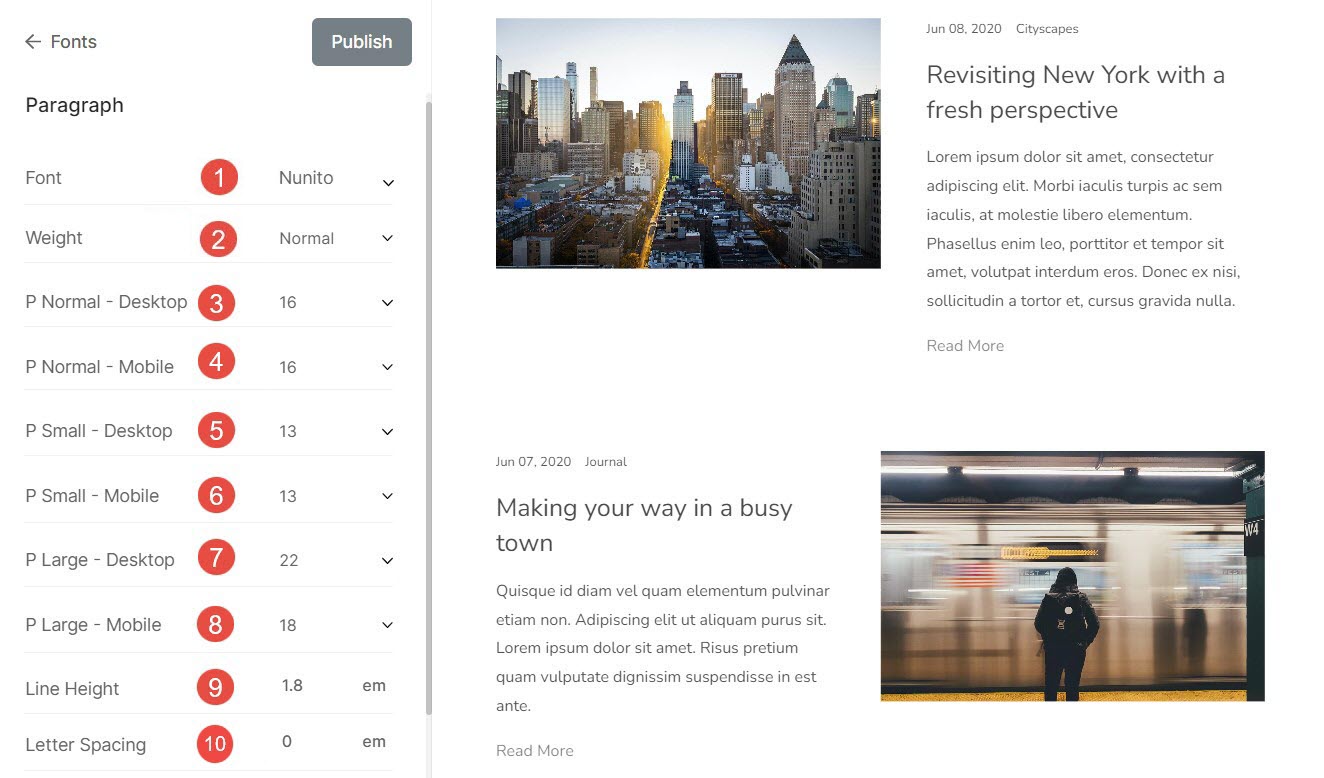
段落
これは、テキストのブロックを段落として定義し、構造化するために使用されます。 これは通常、説明、画像のタイトル、キャプション、フッター テキストなどに使用されます。
こちら 次のことができます。
- フォント– すべての段落テキストのフォント スタイル (標準、小、大) を選択します。
- 重量– すべての段落テキストのフォントの太さを選択します。
- P(ノーマル) – デスクトップ – デスクトップのすべての段落テキストの標準フォント サイズを選択します。
- P(ノーマル) – モバイル – モバイル用のすべての段落テキストの標準フォント サイズを選択します。
- P(スモール) – デスクトップ – デスクトップのすべての段落テキストの小さいフォント サイズ (P (標準) より小さい) を選択します。
- P(スモール) – モバイル – モバイル用のすべての段落テキストの小さいフォント サイズ (P (標準) 未満) を選択します。
- P(ラージ) – デスクトップ – デスクトップのすべての段落テキストの大きいフォント サイズ (P (標準) より大きい) を選択します。
- P(ラージ) – モバイル – モバイル用のすべての段落テキストの大きいフォント サイズ (P (標準) より大きい) を選択します。
- 行の高さ - 段落テキストのフォントの行の高さを指定します (em で指定)。
- 文字間隔 - 段落テキストの文字間のスペースを指定します (em 単位で指定)。

テキストのパディング (段落)
段落 – Web サイト上の段落のパディングを指定します。

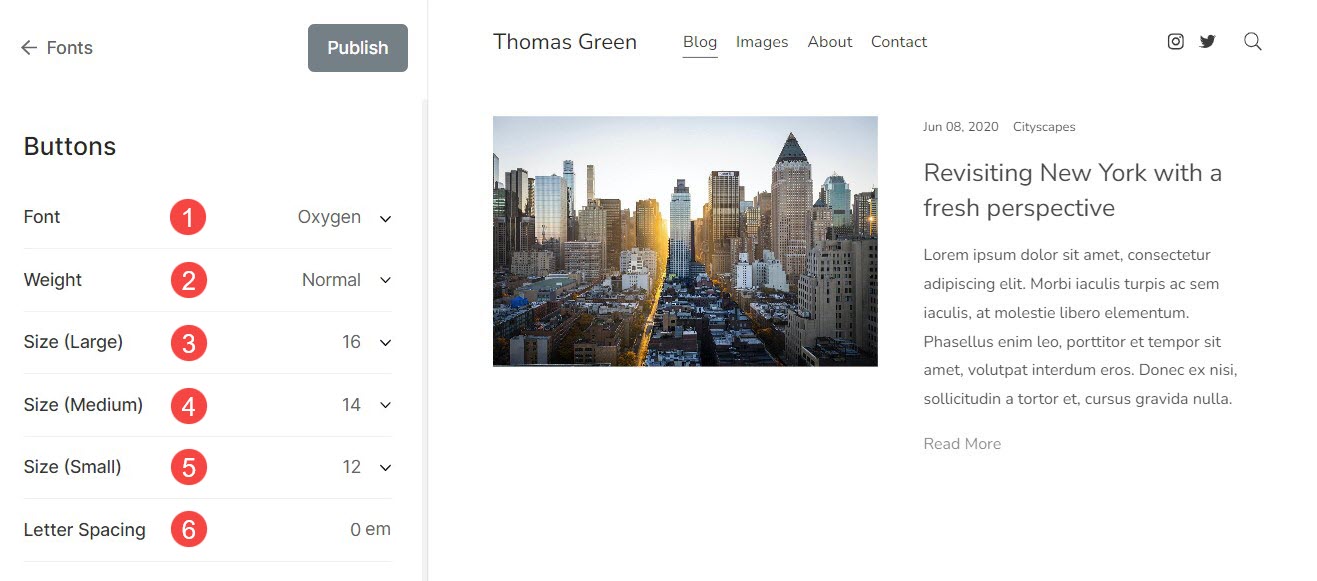
ボタン
ボタンは、クリックまたはタップしてフォームの送信や別のページへの移動などの特定のアクションを実行できる要素です。
こちら 次のことができます。
- フォント– ここからボタンのテキストのフォントを選択できます。
- 重量– ここからボタンテキストのフォントの太さを設定します。 標準、ライト、ボールドから選択できます。
- サイズ(大) – ボタンの大きいフォント サイズを設定します。
- サイズ(中) – ボタンのフォント サイズを中程度に設定します。
- サイズ(小) – ボタンの小さいフォント サイズを設定します。
- 文字間隔 - ここからボタンテキストの文字間(emで指定)を設定します。

その他
これらは、フォント設定でのその他のカスタマイズです。 から こちら 次のことができます。
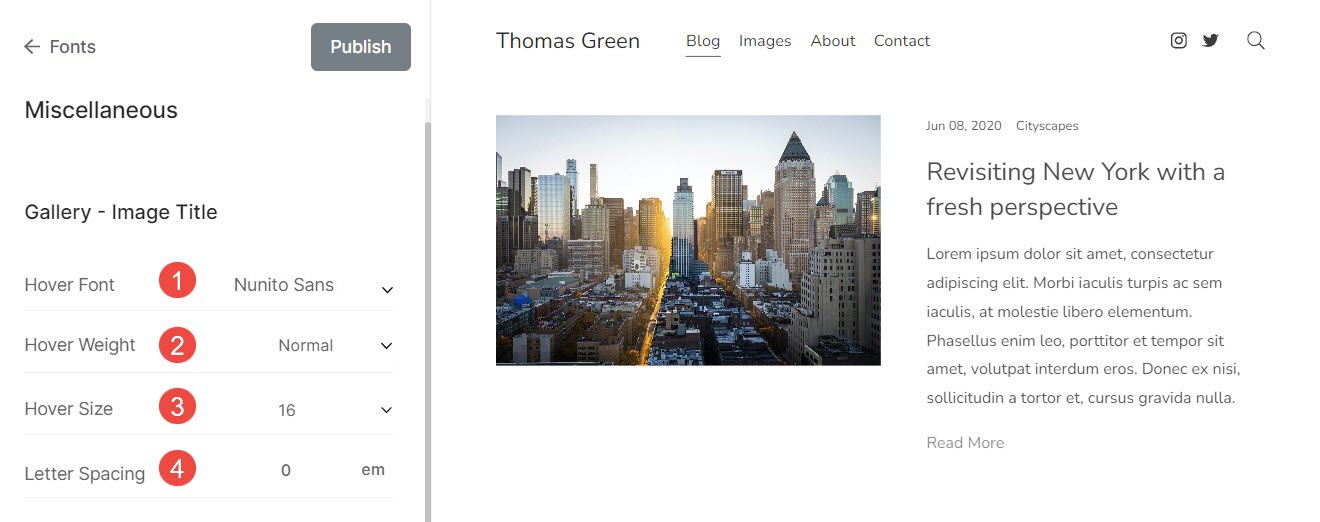
ギャラリー画像のタイトル
これは、ホバー時に画像のタイトルを表示することを選択した場合に適用されます。
- ホバーフォント – ここからホバー時の画像タイトル テキストのフォントを選択できます。
- ホバーウェイト – ここから画像タイトルテキストのフォントウェイトを設定します。 標準、ライト、ボールドから選択できます。
- ホバーサイズ – ここからホバー時の画像タイトルのテキストのサイズを設定します。
- 文字間隔 - ここから画像タイトルテキストの文字間を設定します(emで指定)。

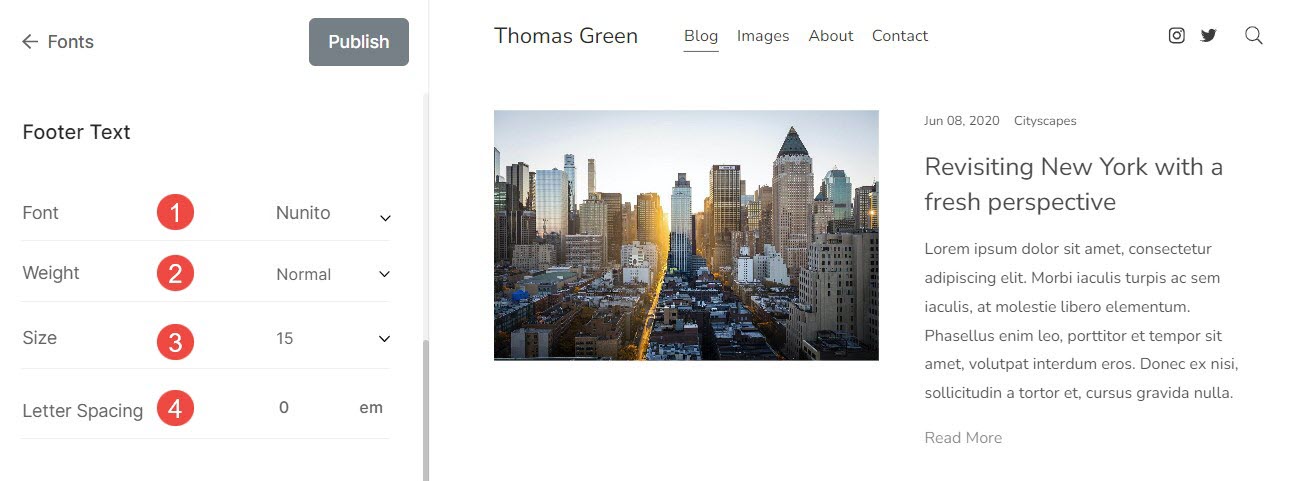
フッターテキスト
著作権情報、免責事項など、Web サイトの下部に表示されるテキスト。
- フォント– フッターテキストのフォントを選択します。
- 重量– フッターテキストのフォントの太さを設定します。
- サイズ– フッターテキストのフォントサイズを設定します。
- 文字間隔 - フッターテキストの文字間のスペースを指定します。

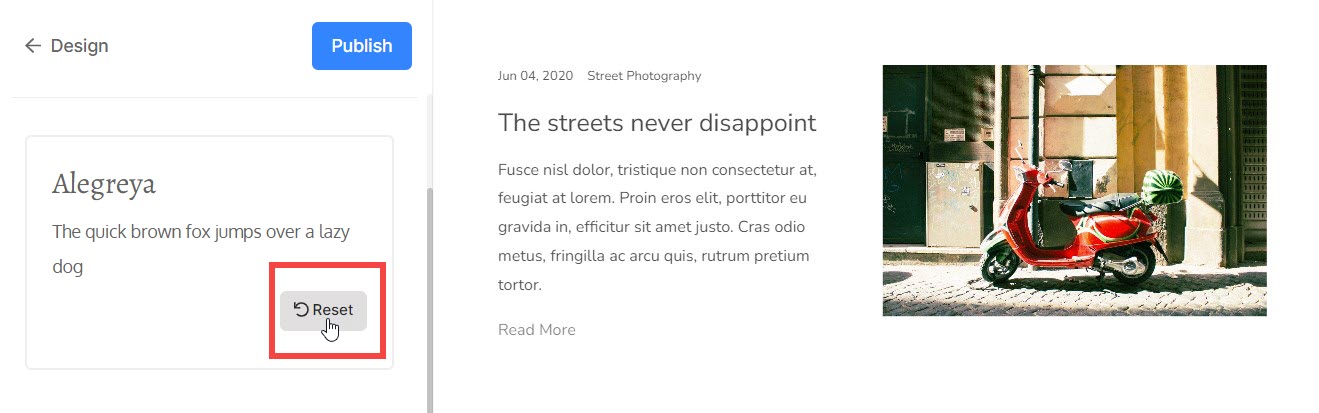
カスタム設定をリセット
フォント セットを編集して変更した場合、または詳細編集からフォント設定をカスタマイズした場合は、フォント設定を簡単にデフォルトにリセットできます。

「変更済み」ボタンが表示されます。 ボタンの上にカーソルを置くと、ボタンが [リセット] に変わります。 ここから変更を元にリセットできます。
