クライアント ギャラリー機能を使用すると、作品をクライアントに簡単かつ安全に配信できます。
クライアント ギャラリー セクションを使用すると、Web サイト上で好みのアルバムをシームレスに紹介できます。この機能を使用すると、パーソナライズされたアルバム ページを作成できるようになり、Web サイトに標準のアルバム リスト ページを表示したくない場合に完全なカスタマイズが可能になります。
ここで扱われる内容:
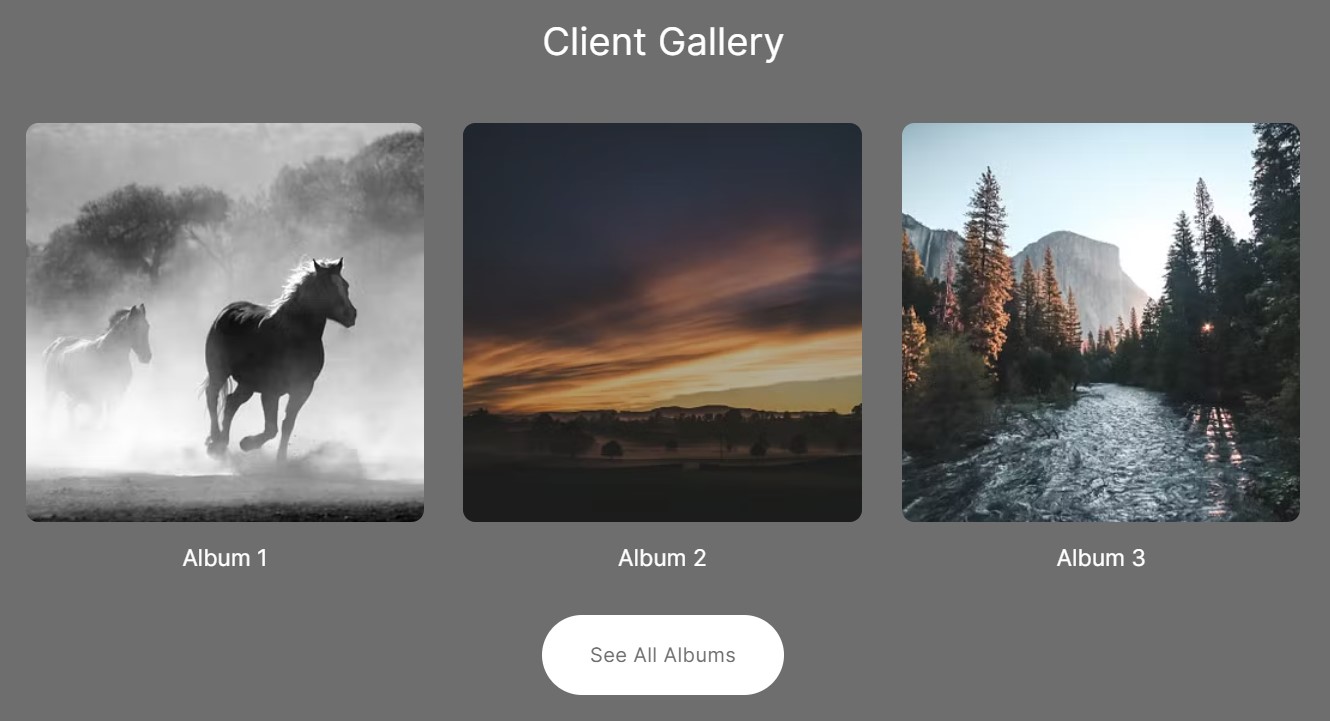
クライアント ギャラリー セクションは次のようになります。

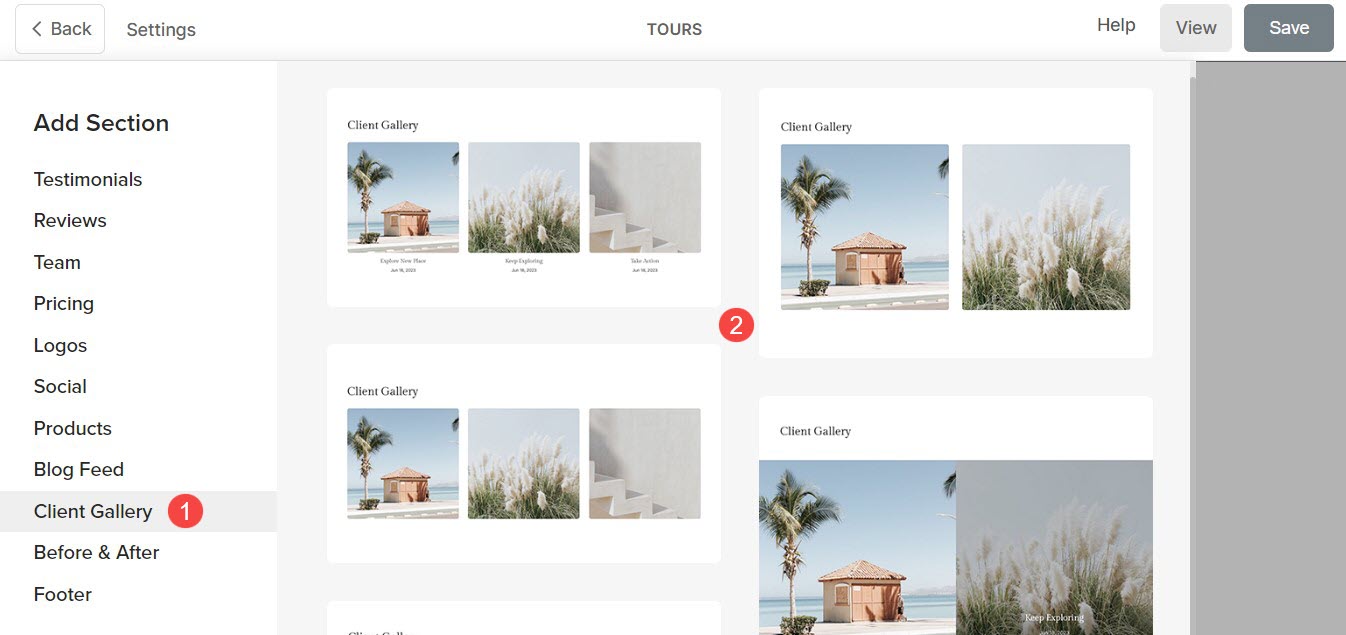
クライアントギャラリーセクションを追加
- ページにセクションを追加できます。 既存のページにセクションを追加することも、 新しいページを作成する あなたのウェブサイト内。
- あなたのページで、をクリックしてください 青+アイコン 追加する 新しいセクション あなたのページに。

- 今すぐ セクションカテゴリ 左側にあります。
- 下にスクロールして クライアントギャラリー (1) セクション。
- ご希望を選択してください レイアウト (2) をクリックしてページに追加します。

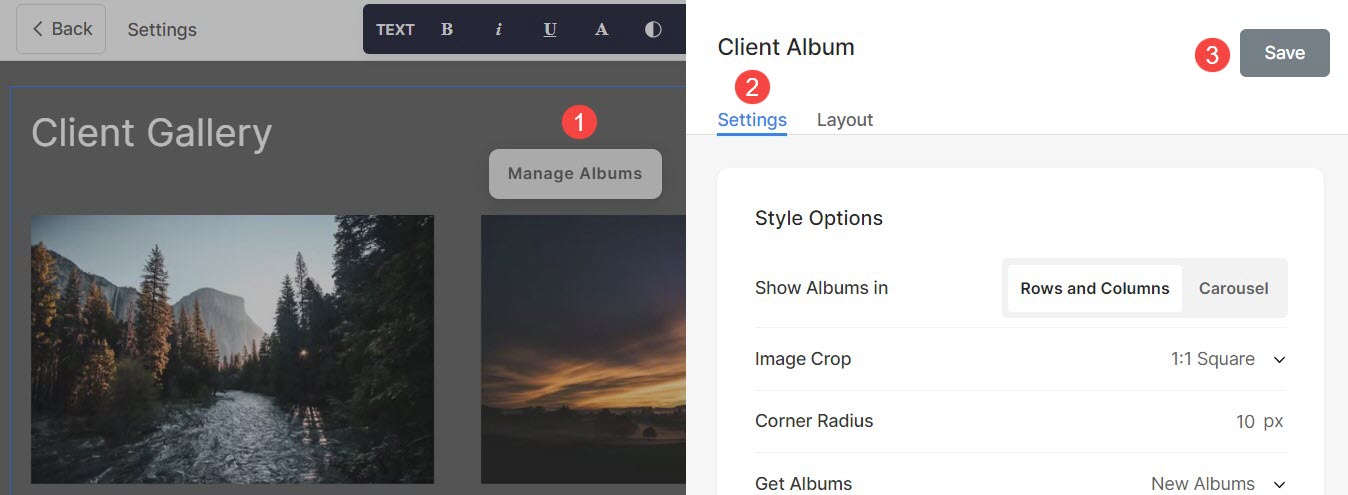
クライアントギャラリーセクションの設定
セクションを追加したら:
- セットアップボタンをクリックすると、セットアップが開始されます アルバムの管理 (1)ボタン。
- セットアップボタンをクリックすると、セットアップが開始されます 設定 (2) [クライアント ギャラリー] セクションの設定を管理するタブ。
- カスタマイズを行った後、 Save (3) お客様の変更。

セクション設定から、以下を管理できます。
スタイルオプション
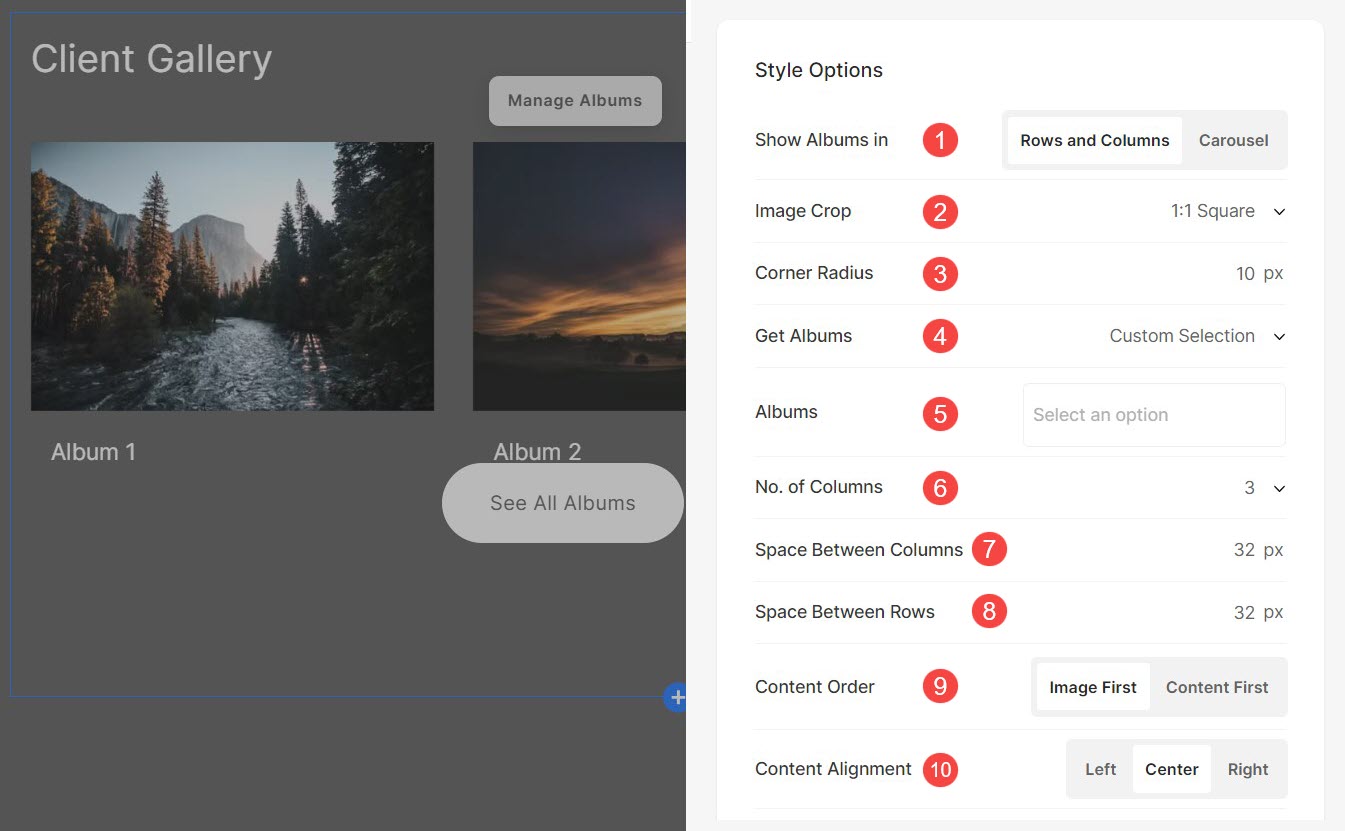
- に選択します。 アルバムを表示する in 行と列 or 回転木馬
- を選択した場合 行と列 オプションを選択すると、アルバムは行と列に配置されます。この場合、行数と列数を指定する必要があります。
- を選択した場合 回転木馬 オプションを選択すると、アルバムはスライドショーとして表示されます。
- 選択する Iメイジクロップ アルバムのサムネイル画像の場合。画像を正方形、円形、横長、縦長、オリジナルに設定できます。
- コーナー半径、 サムネイル画像の角の曲率を定義します (ピクセル単位で指定)。
- 方法を指定する アルバムを取得する クライアントギャラリーセクションに移動します。もし 新しいアルバム オプションを選択すると、新しく追加されたアルバムがすべて表示されます。
- このオプションは次の場合にのみ表示されます。 カスタム選択 は前のステップで選択されています。フィールドをクリックして、ドロップダウンから好みのアルバムを選択します。
- をセットする 列の数 クライアントギャラリーセクション用。 1 列から 10 列まで選択できます。
- 特定します 列間のスペース アルバムリストの
- 特定します 行間のスペース アルバムリストの
- 選択する コンテンツの順序 最初に表示されるアルバムのサムネイル画像、またはアルバムのタイトルです。
- 整列 コンテンツ クライアントギャラリーセクションにあります。左揃え、右揃え、または中央揃えに設定できます。

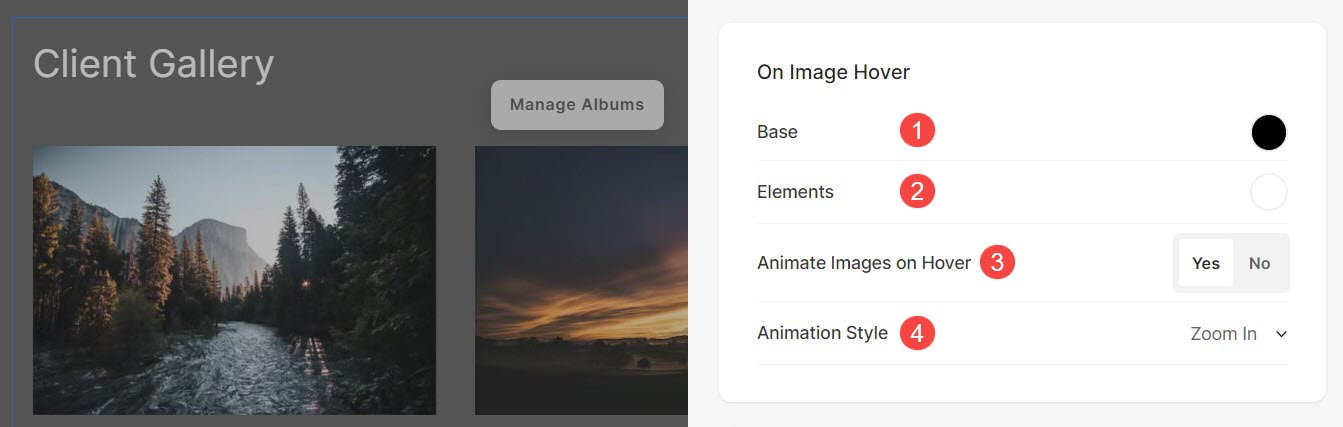
画像ホバーオプション
- をセットする 基本のホバーカラーと不透明度 アルバムリストについては。
- をセットする 要素 セクションのアルバムリストの色。
- に選択します。 サムネイル画像をアニメーション化する はいをクリックしてホバーします。
- 選ぶ アニメーションスタイル 画像の上にカーソルを置いたときの画像の場合。

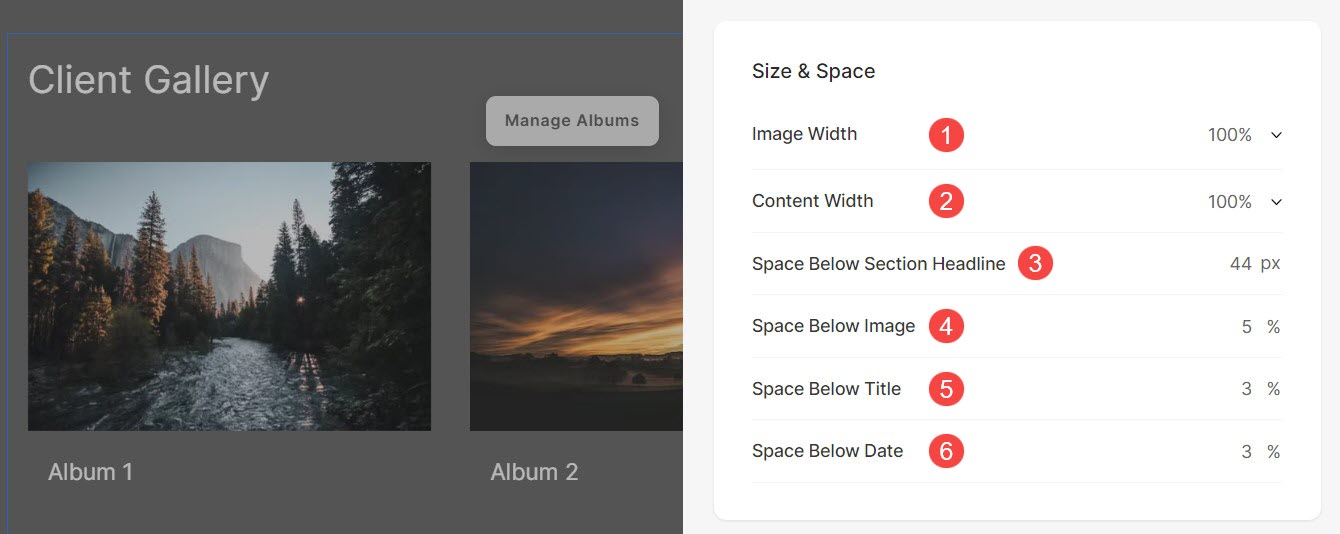
サイズとスペースのオプション
- 特定します 画像の幅 アルバムのサムネイル用。
- 特定します コンテンツの幅 アルバムリストについては。
- 特定します セクション見出しの下のスペース ピクセルで。
- 特定します 画像の下のスペース アルバムのサムネイルの(%単位)。
- 特定します タイトルの下のスペース アルバムの割合 (%)。
- 特定します 日付の下のスペース アルバムの割合 (%)。

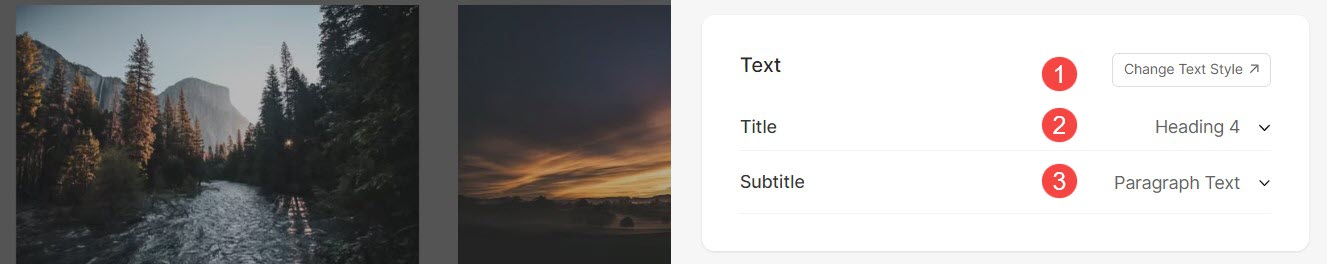
テキスト設定
- セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 にアクセスするためのボタン 設計 セクションと フォントのサイズとスタイルを管理します。
- をセットする 役職 セクションのアルバムのフォント スタイル。
- をセットする サブタイトル セクションのアルバムのフォント スタイル。

カード設定
- 方法を参照してください カードの管理に。

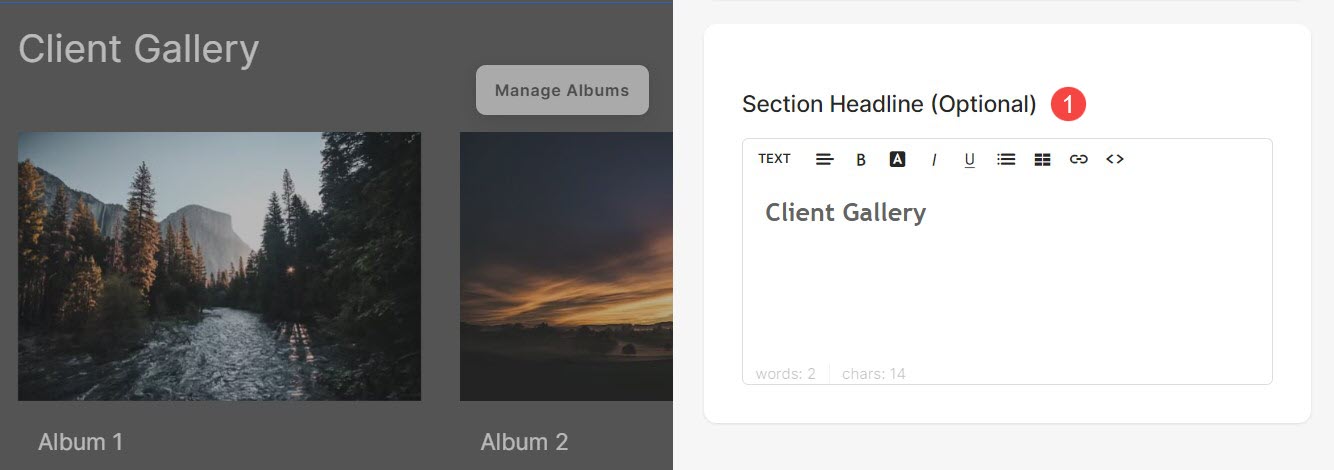
セクションの見出し
- 指定します 見出し クライアントギャラリーセクション用。 こちらをクリックしてください Pixpa テキスト エディターの使用方法について詳しくは、こちらをご覧ください。

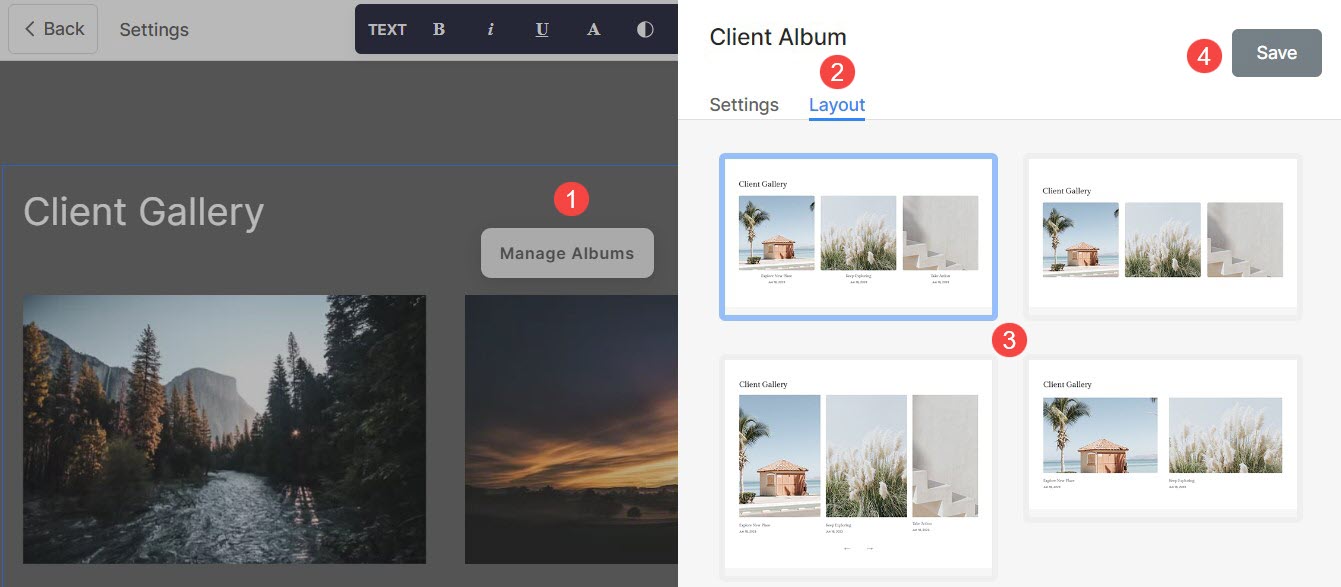
セクションレイアウトの管理
クライアント ギャラリー セクションのレイアウトを変更するには、以下の手順に従います。
- セットアップボタンをクリックすると、セットアップが開始されます アルバムの管理 (1)
- セットアップボタンをクリックすると、セットアップが開始されます レイアウト (2) タブでレイアウトのリストから選択できます。
- 選択する レイアウト (3)と S鳥 (4) お客様の変更。