Pixpa は、クリエイティブなプロが自分の ポートフォリオウェブサイト, eコマース サイト, クライアントギャラリー, コーディングの知識がなくても簡単にブログを作成できます。
Pixpa を使用すると、Web サイトの構築がこれまでになく簡単になりました。
ウェブサイトを作成するための完全なガイドは次のとおりです。
ツールが必要
ピクサ Web サイトを作成するために必要な唯一のツールです。
あなたがしたいかどうか:
- あなたのポートフォリオを紹介し、
- ビジネスウェブサイトを開始し、
- オンラインストアを設定する、または
- ブログを公開する
Pixpa の汎用性の高いプラットフォームには必要なものがすべて揃っており、クリエイターは Web プレゼンス全体を XNUMX か所から管理できるため、時間とお金を節約できます。
ピクスパダッシュボード このように見えます:

15 日間の無料 Pixpa トライアルにサインアップすると、15 日間すべての Pixpa 機能にすぐにアクセスできます (すべてを試用できます)。 試用期間中はクレジット カードは必要ありませんので、Pixpa を無料でお試しいただけます。
月額プランと年額プランをご用意しております。 料金プランは月額8ドルから。 からサブスクリプションを開始します ページ をご覧ください
ここで扱われる内容:
- ウェブサイトのテーマを選ぶ.
- メニュー項目を編集する.
- ウェブサイトのヘッダーをカスタマイズする.
- サイトのフォントと色を調整する.
- ウェブサイトのページを編集する.
- ブログを作成する.
- ウェブサイトのフッターをカスタマイズする.
- ライブになります。
- あなたのウェブサイトのためのプロのヒント.
- よくある質問。
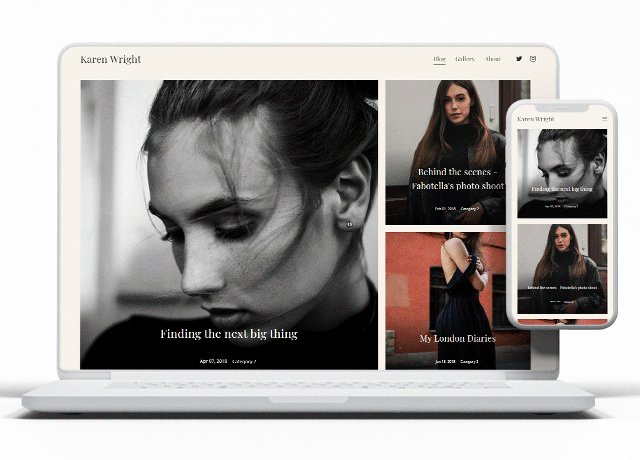
ウェブサイトのテーマを選ぶ
あなたのウェブサイト構築の旅を始めましょう サインアップする Pixpaにアクセスして、無料トライアルを開始してください。

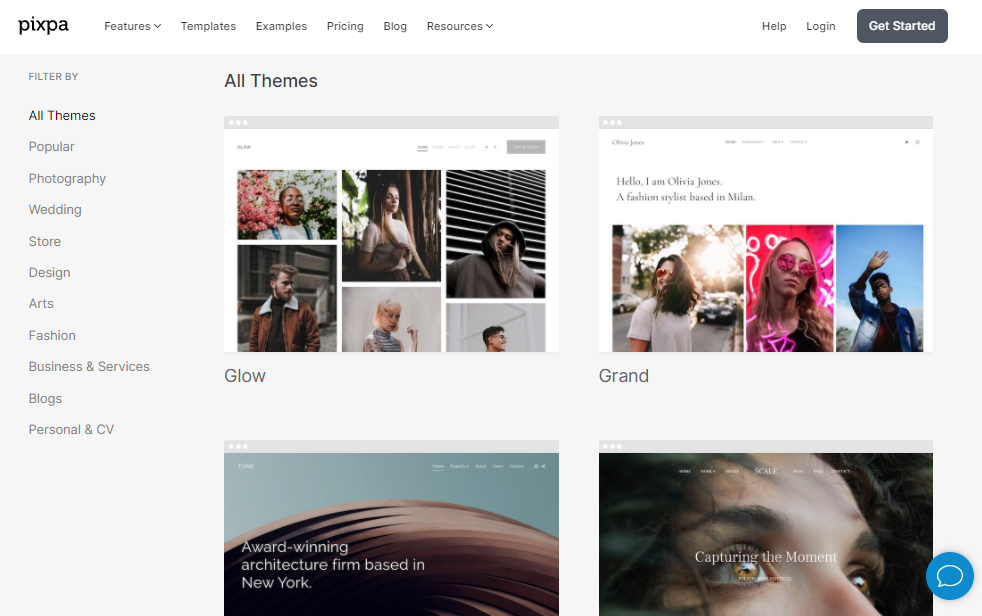
お好みのテーマを選択して、Web サイトの作成を開始します。 Pixpa は、150 以上の魅力的でプロフェッショナルなレスポンシブなテーマを提供します。
各テーマは、Pixpa の専門家によって作成された一連のプリセットであり、Web サイトに必要な外観を実現するのに役立ちます。 提供されているテーマを確認する.
また、ご購読はいつでも停止することが可能です テーマを切り替える 後でワンクリックで。 あなたのコンテンツは自動的に適応します。

テーマを選択したら、Web サイトの要素をさらにカスタマイズできます。
サインアップ プロセスが完了すると、Pixpa ダッシュボードに移動します。
メニュー項目を編集する
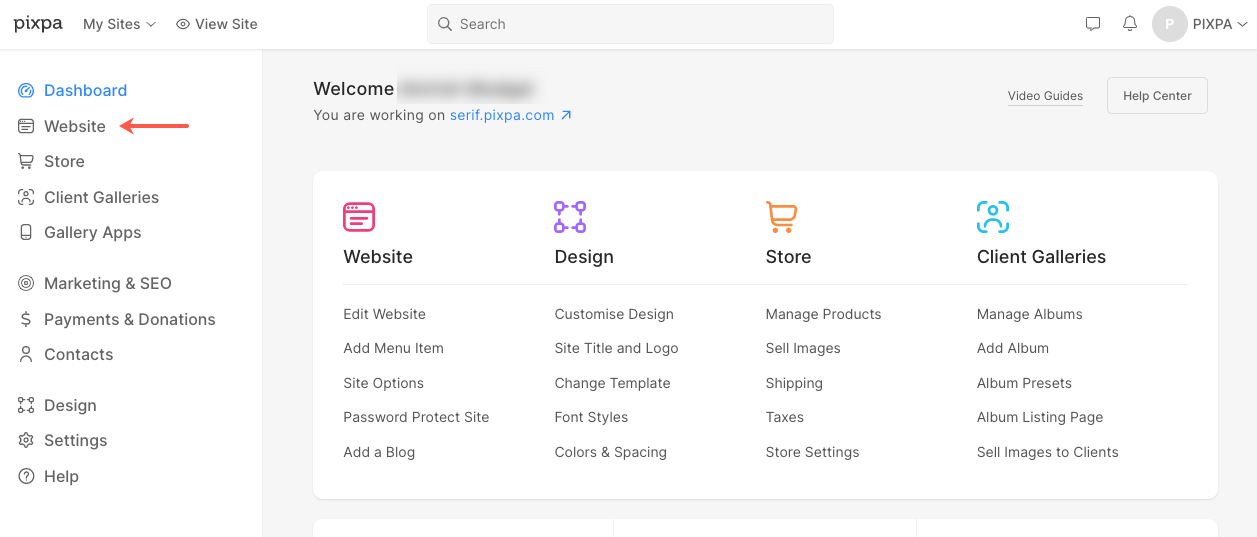
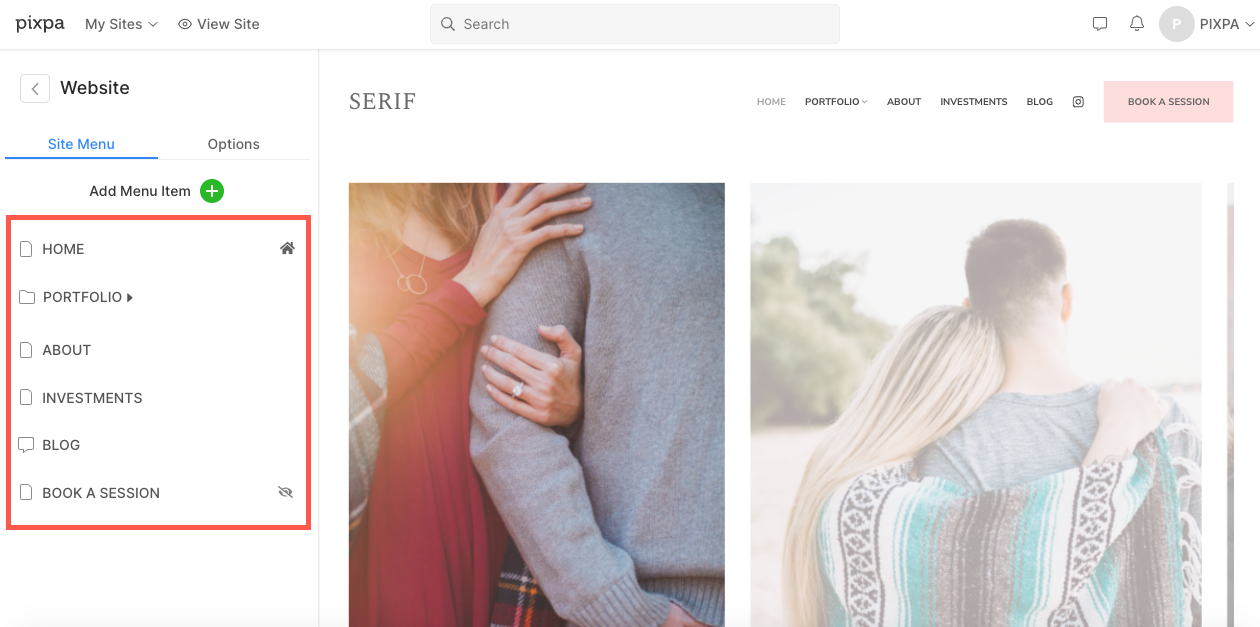
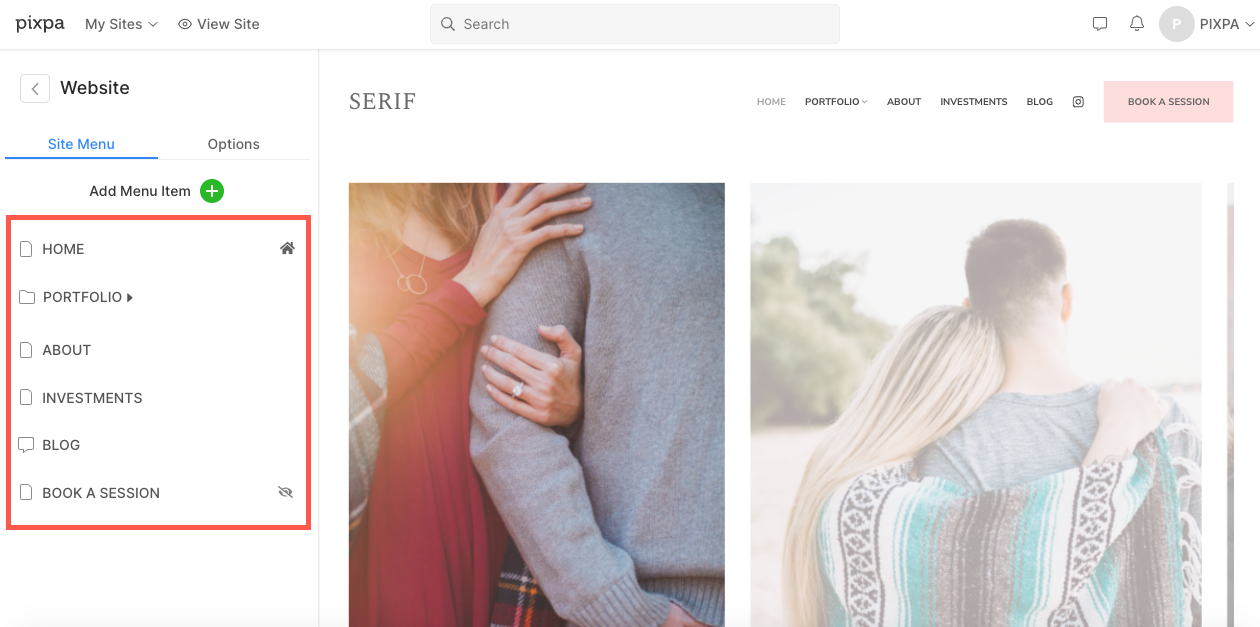
に向かいます ウェブサイト あなたのウェブサイトのメニュー項目を表示するセクション。

デモページ
Web サイト セクションに移動すると、選択したテーマのいくつかのデモ ページを表示できます。 次のいずれかを実行できます 削除 またはそれらを直接編集または使用します。
チェック:

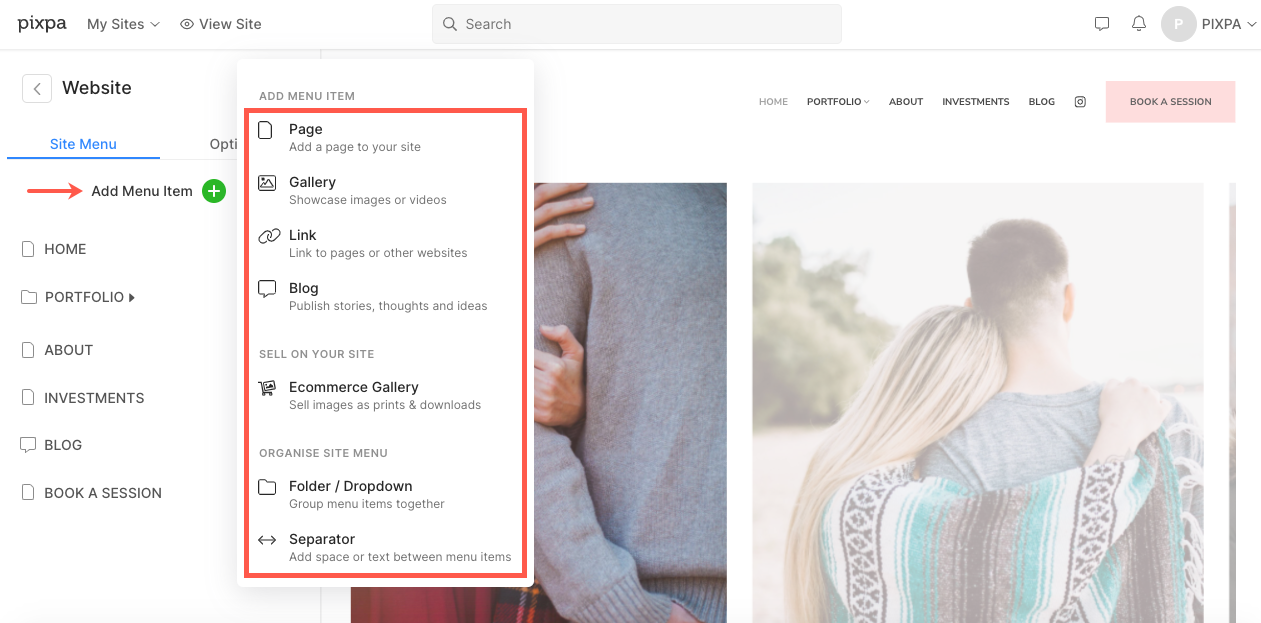
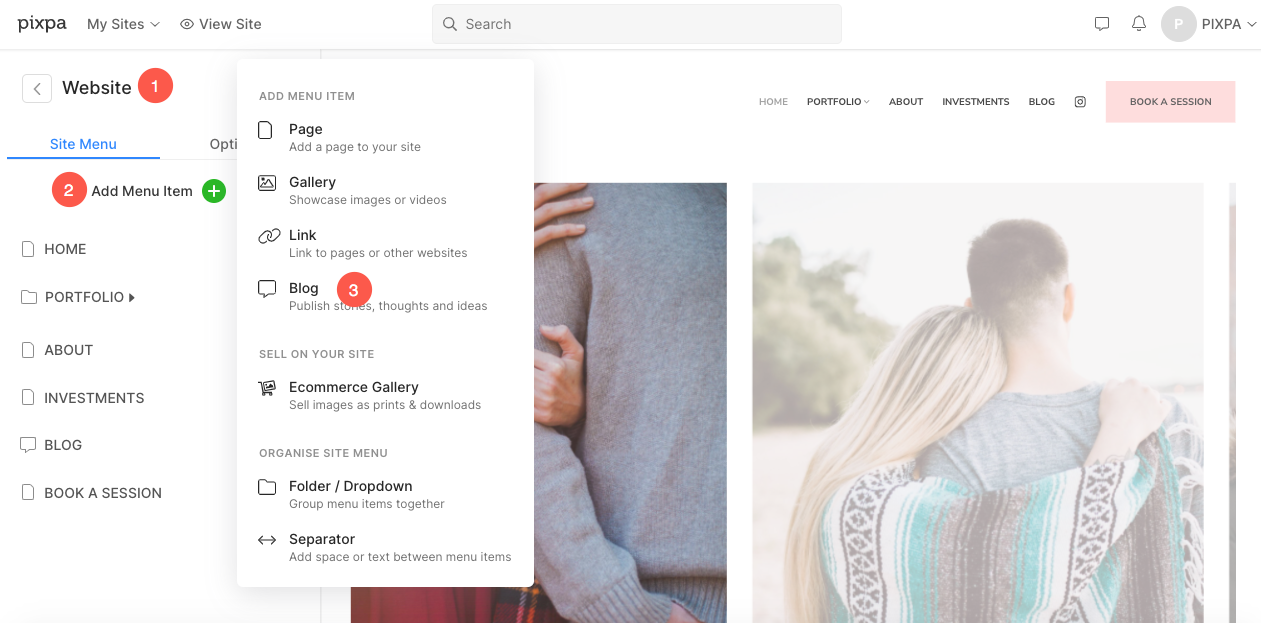
新しいメニュー項目を追加
ノーザンダイバー社の ウェブサイト セクションで、単にクリックします メニュー項目の追加 追加する ページ, gallery, リンクアイテム, ブログ, e コマース ギャラリー, スポットライトページ, フォルダ、またはA セパレーター.

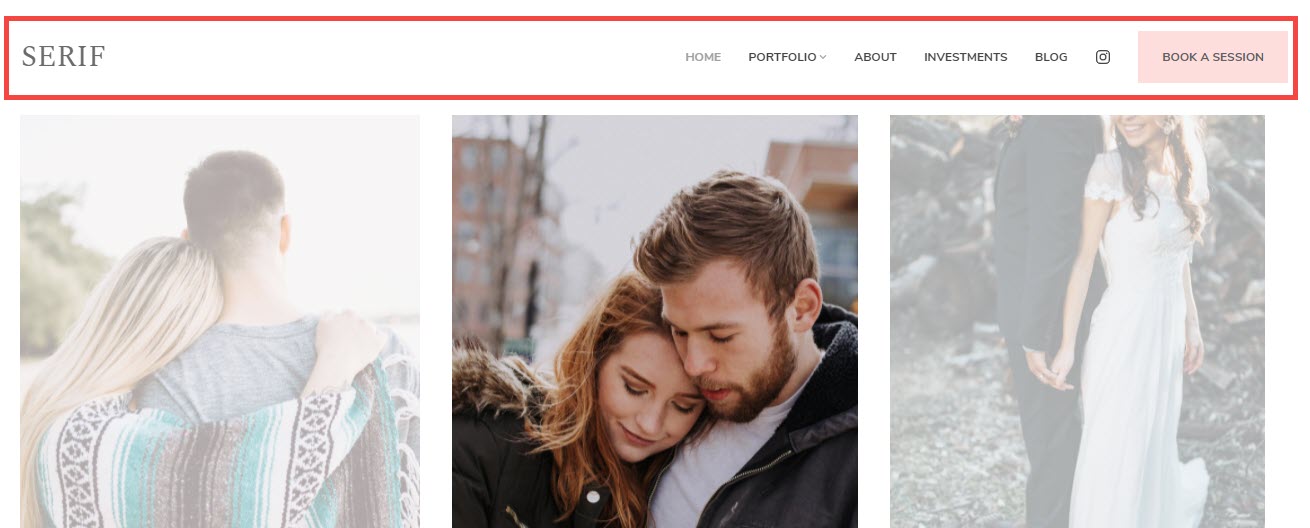
サイトのヘッダーをカスタマイズする
サイト ヘッダーは、サイトのタイトル/ロゴとメニューで構成されるサイトの上部セクションです。

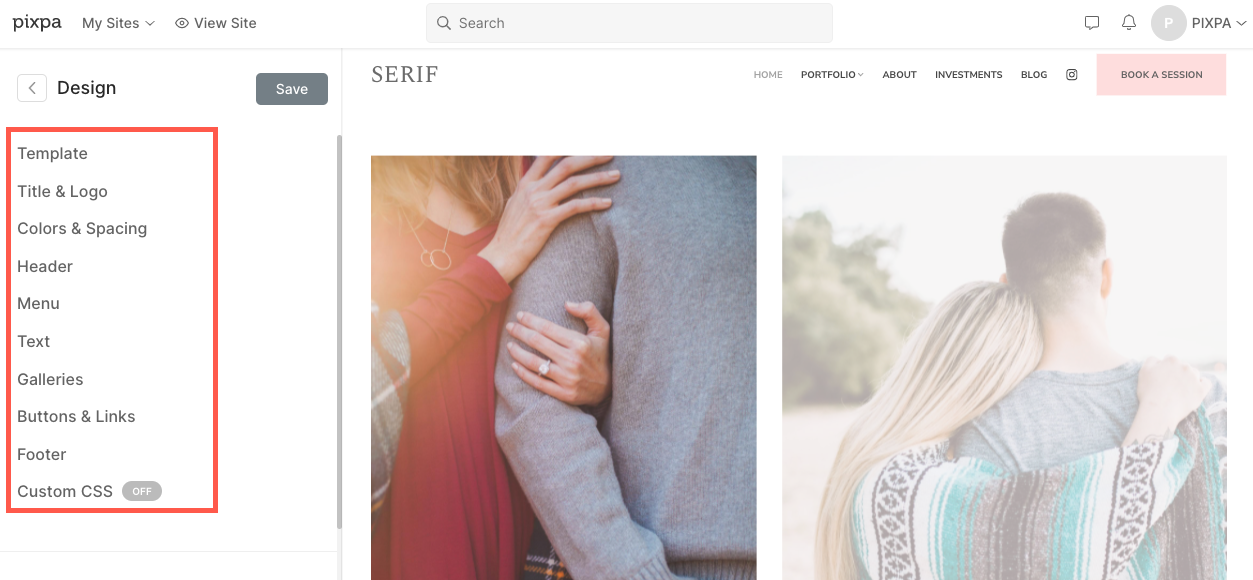
訪問 設計 ヘッダーをカスタマイズするセクション。

- あなたがいずれかを行うことができ サイトのタイトルを入力するか、サイトのロゴをアップロードしてください あなたのウェブサイトのために。
- さまざまなものからお選びください ヘッダーレイアウトオプション、誰でもあなたのウェブサイトに適用できます。 トップ ヘッダー レイアウトと XNUMX 列ヘッダー レイアウトの XNUMX 種類のヘッダー レイアウトが用意されています。
トップ ヘッダー レイアウト

XNUMX 列のヘッダー レイアウト
Burst や Isle などのテーマには、XNUMX 列のヘッダー レイアウトが存在します。 さらに詳しく.

サイト ヘッダーに追加できるアドオンは次のとおりです。
についてすべてを知っている Web サイトのヘッダー スタイルのオプション.
サイトのフォントと色を調整する
次のステップは、Web サイトのフォント スタイルと色を管理することです。 フォントと色は、Web サイトの全体的な外観に不可欠です。
サイト フォントの管理
Pixpa は、 Googleのフォント リポジトリ。 多種多様なフォントと、フォントの太さ (利用可能な場合) を選択できる機能により、Web サイトのタイポグラフィを完全に制御できます。
豊富なコレクションからお気に入りのフォントを選択し、フォントの太さ、サイズ、色を選択して、Web サイトを自由にデザインできます。
Web サイトのフォントは、 設計 セクション、テキスト タブ。

もっと知る ウェブサイトのテキスト スタイル。
サイトの色の管理
Web サイトで使用する要素の色は、ブランドの色と一致する必要があります。 色は、Web ページの重要な要素に注目するための優れた方法でもあります。
ここで色を変更して変更を公開すると、Web サイト全体に適用されます。
Web サイトのカラー パレットを管理するには、 設計 セクション、[色] タブ。

もっと知る ウェブサイトの色。
サイトのページを編集する
からサイトのコンテンツを管理します。 ウェブサイト セクション。 左側のパネルから任意のアイテム (ページ/ギャラリー/フォルダーなど) をクリックして、そのコンテンツと設定を管理します。

ページを編集しているとしましょう。
背景画像
任意のセクションの背景画像/色を変更します からのページ(ページは多くのセクションで構成されています) コンテンツ のアイコンをクリックします。

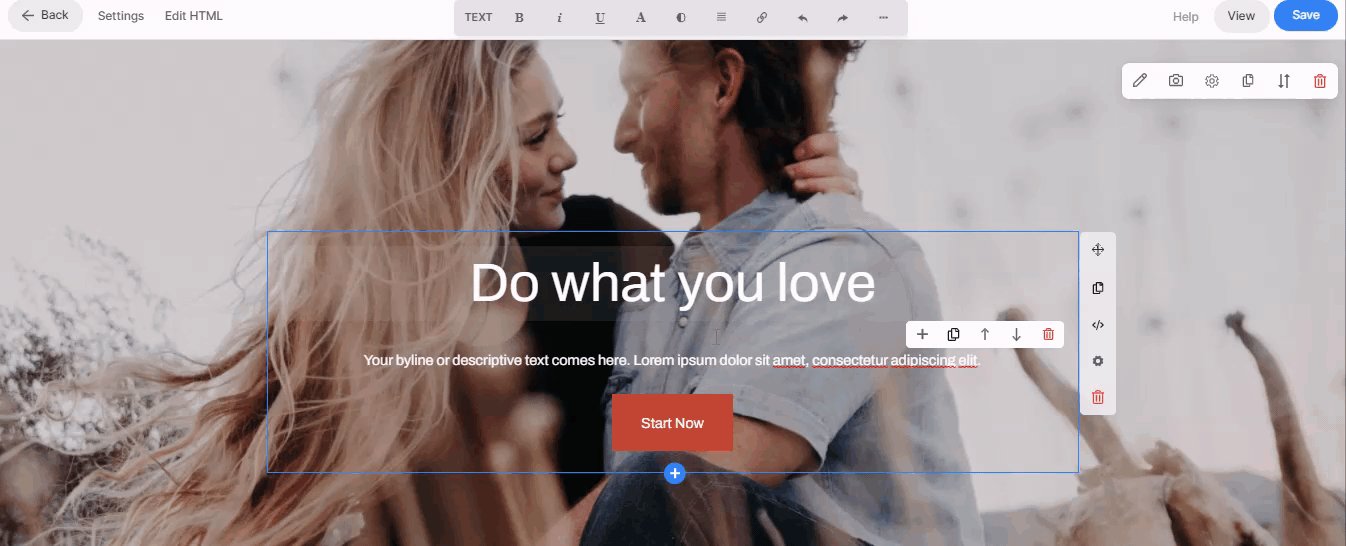
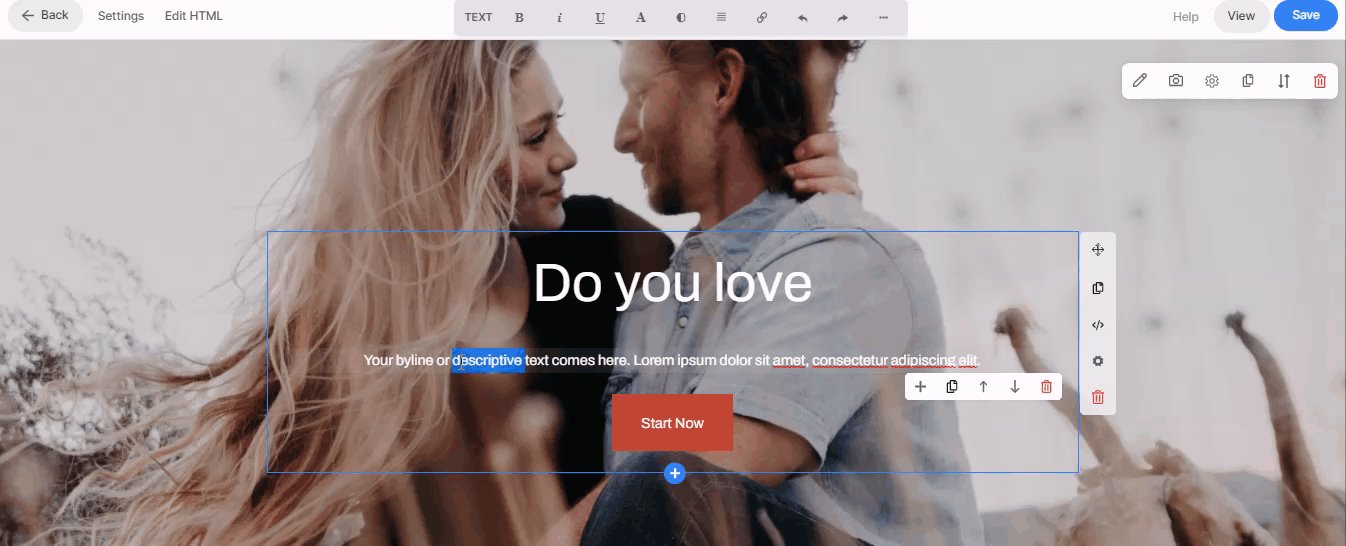
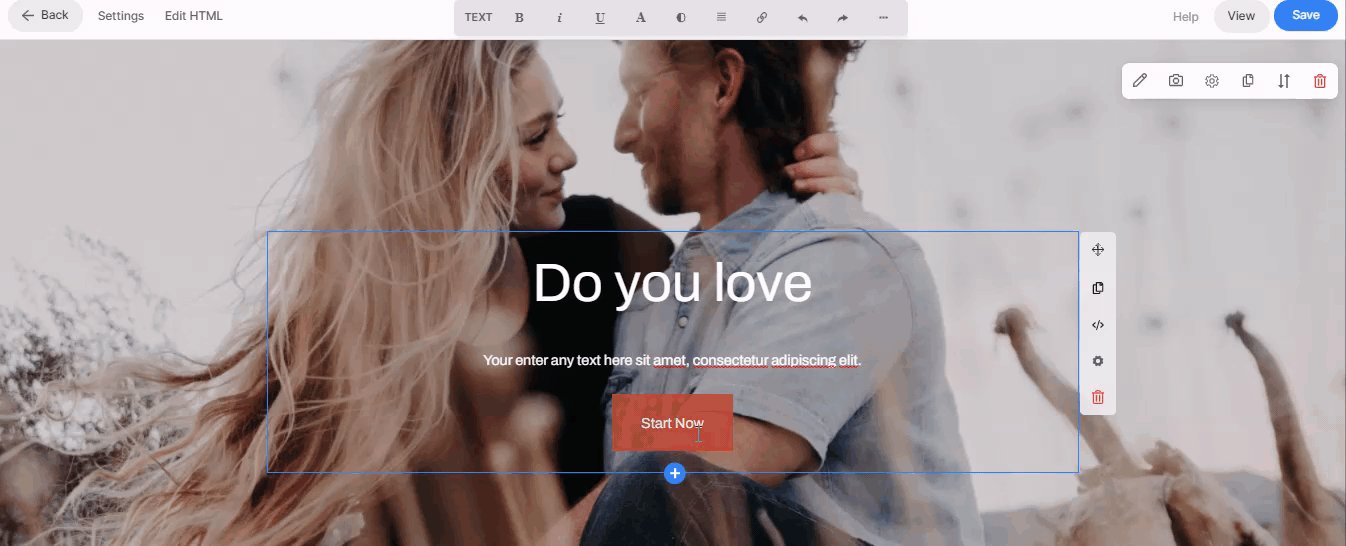
テキストの管理
テキストを変更するには、カーソルをページ キャンバス領域に移動するだけです。マウスをホバーすると、すべての個々のスニペットが強調表示されます。 スニペットをクリックして、そのコンテンツを編集します。

についてのすべてを知っている ページのテキスト エディター。
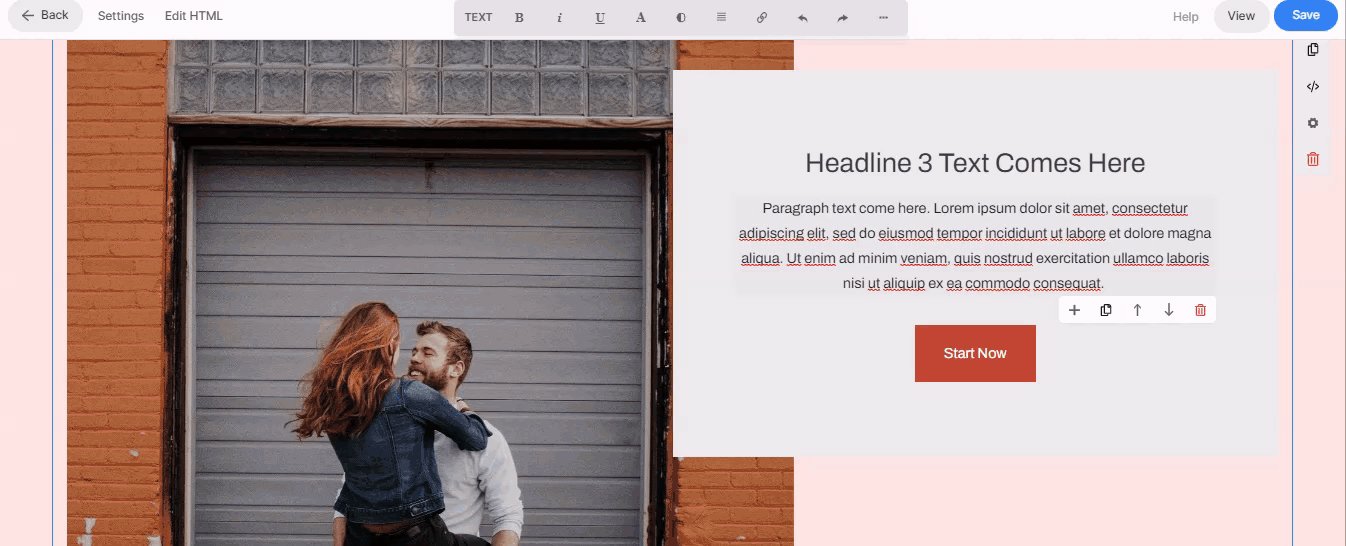
新しいセクションの追加
セクションは、ページに追加できるコンテンツ ブロックです。 ページをカスタマイズするために、さまざまなセクション レイアウトから選択するオプションがあります。
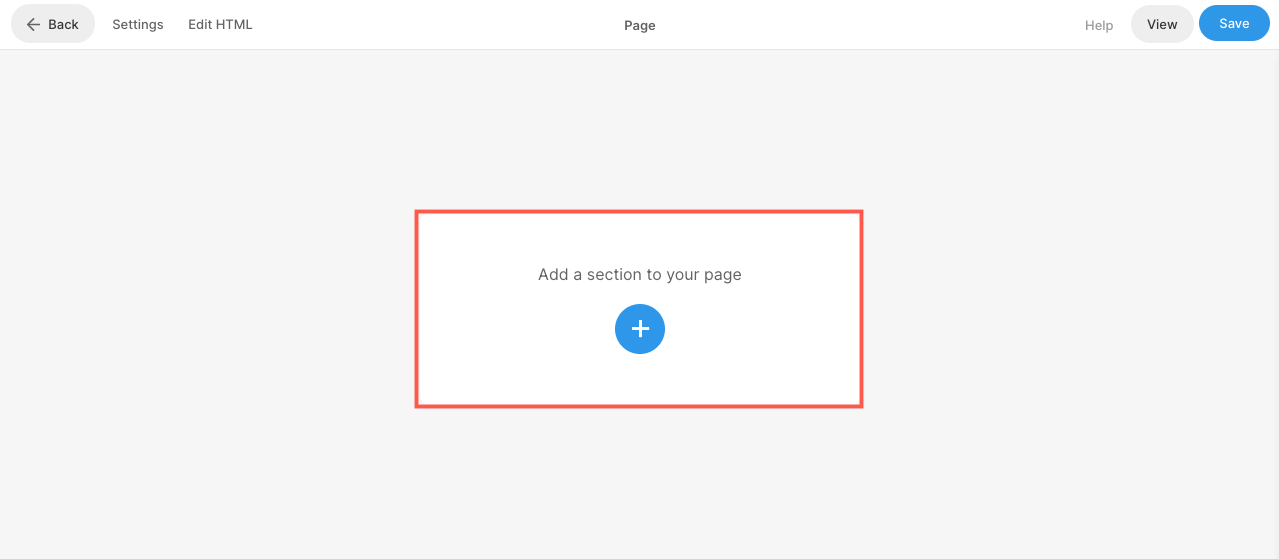
ページにセクションを追加するには、次の手順に従います。
- 空白のページには、 ページにセクションを追加する ボックスと準備完了ページの セクションを追加する ボックスは、任意の XNUMX つのセクションの間に存在します。
- それをクリックして追加します 新しいセクション あなたのページに。

の勝手を知っている セクションを追加 詳細に。
セクションの幅と高さを管理する
ページにセクションを追加したら、簡単にカスタマイズできます。
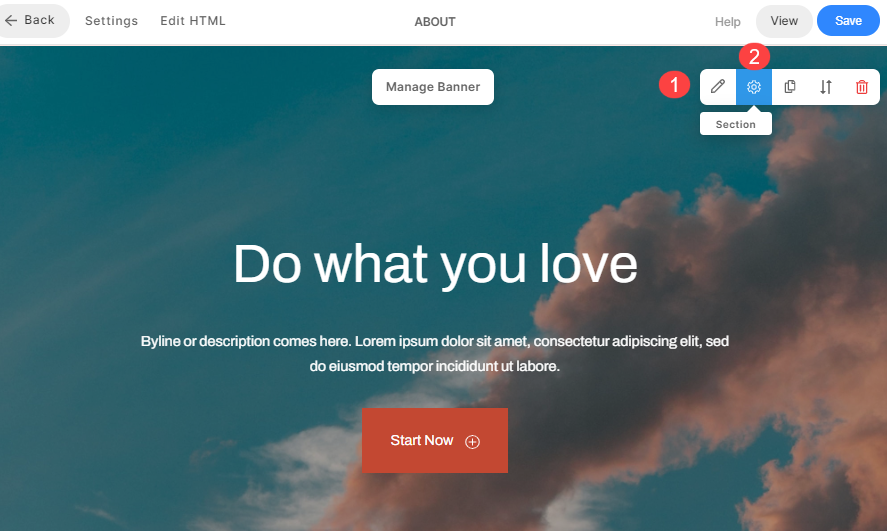
可視性を管理するセクションにカーソルを合わせます。 これにより、セクションの右上隅にある編集ツールバー (1) が有効になります。 クリックしてください セクション (2) アイコンをクリックしてセクション設定ボックスを開きます。

- [セクション] ボックスには、幅、高さ、その他のオプションを管理するオプションがあります。
についてすべてを知っている セクションの幅と高さ.
に お問い合わせページを作成する あなたのサイトのために、 連絡先セクション ページに移動してカスタマイズします。
ブログを作成する
Pixpa Web サイト内にブログを作成し、ストーリー、投稿、お知らせを公開し、サイト ユーザーと旅を共有します。 ブログ機能は、すべての プラン.

に行きます ウェブサイト (1) セクション。 これにより、Web サイトにブログ ページを追加できる画面が表示されます。
セットアップボタンをクリックすると、セットアップが開始されます ページを追加 + (2) ボタン。 が表示されます。 ページを追加 ポップアップ、選択 ブログ とします。

の勝手を知っている ブログを作成する 詳細に。
の勝手を知っている ブログ投稿を作成する 詳細に。
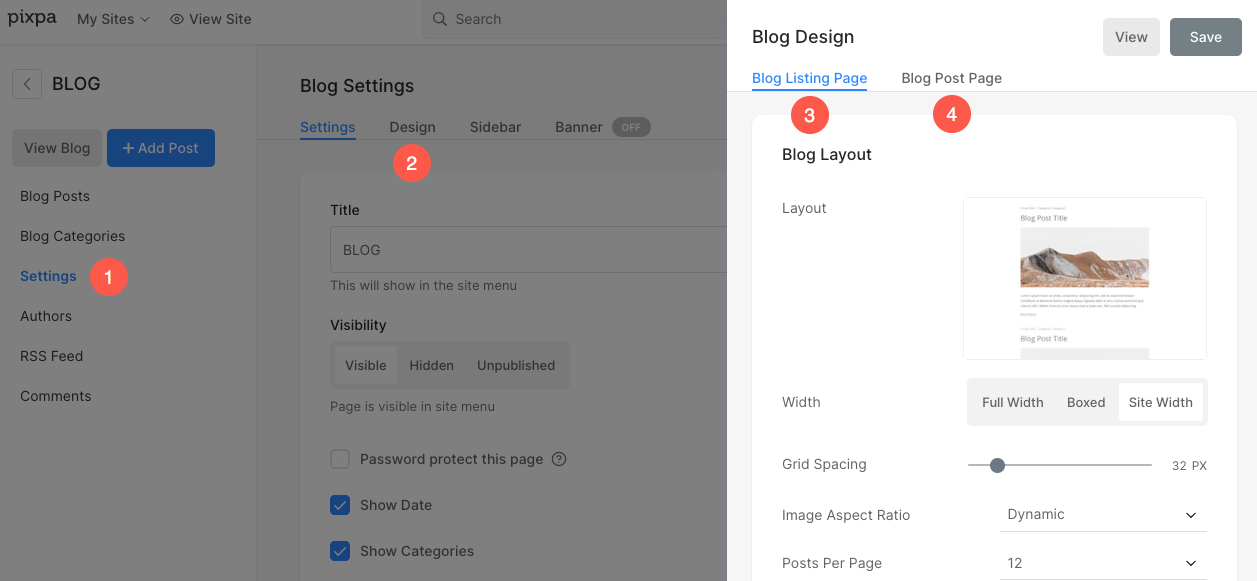
ブログのレイアウト
ピクスパが使用 ブログ一覧ページ および ブログ投稿ページ ブログの整理に。 ブログ設定から、Web サイトのブログ一覧ページとブログ投稿ページの外観を設定できます。
サイト メニューのブログをクリックして、 ブログ設定 ページで見やすくするために変数を解析したりすることができます。

についてすべてを知っている ブログページのデザイン.
Pixpaはあなたにオプションを提供します ブログ フィードをページに追加する.
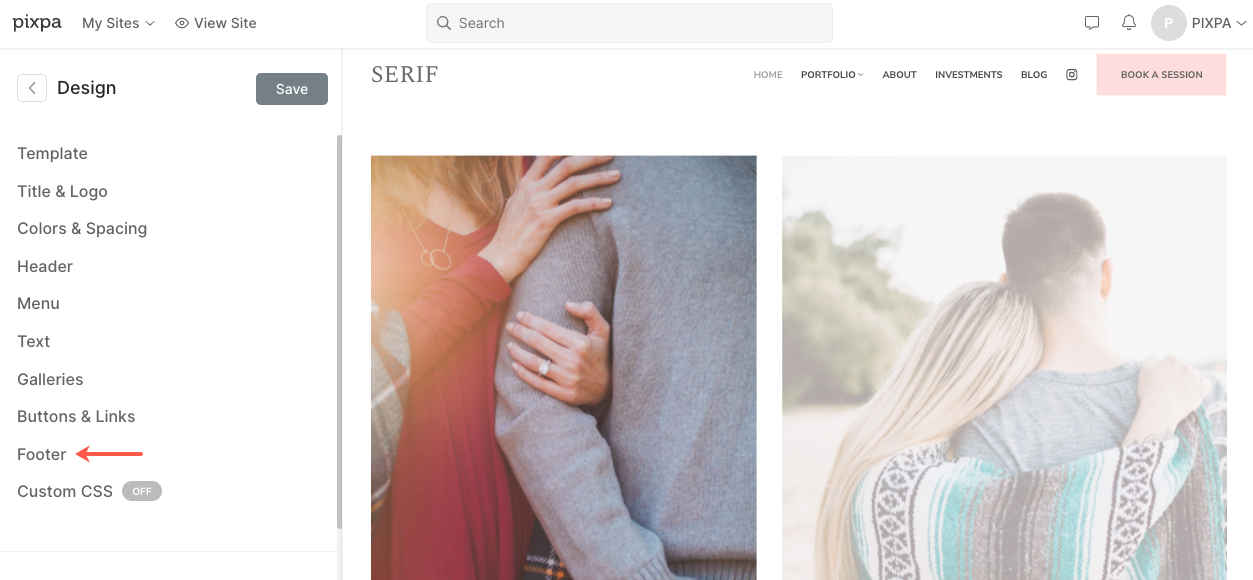
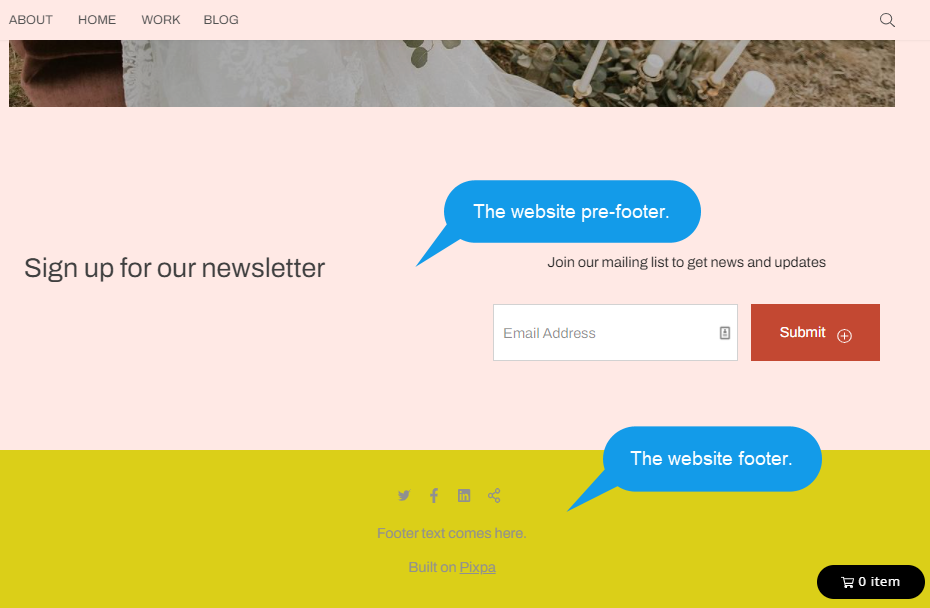
サイトのフッターをカスタマイズする
フッターを使用して、重要なリンクを追加し、その外観をカスタマイズして、サイトの一貫したブランディングを維持できます。
フッターを編集するには、 設計 セクション、フッター タブ。

についてのすべてを知っている フッター.
プレフッター
プリフッターを使用して、Instagram フィード、会社の連絡先情報、ニュースレター ボックス、営業時間などのコンテンツを Web サイトに簡単に追加できます。 これは、ウェブサイト全体のフッターの上に表示されます。

についてのすべてを知っている プレフッター.
の勝手を知っている フッターにソーシャルアイコンを表示する.
の勝手を知っている フッターの色を変更する.
稼働する
ウェブサイトを完全にセットアップしたら、それを公開することができます。
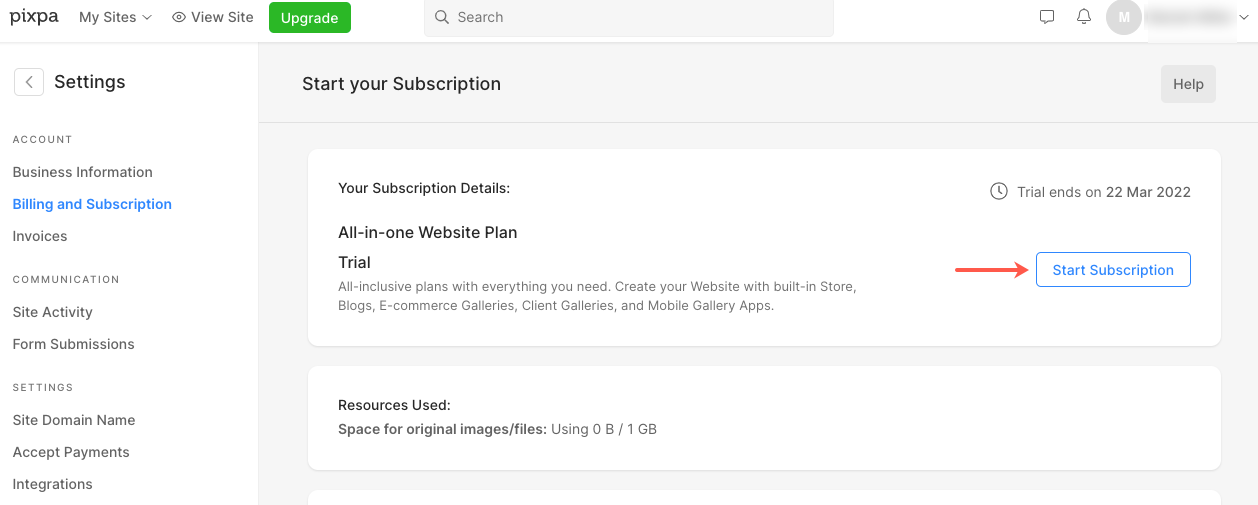
サブスクリプションを開始する
15 日間の無料試用期間中、または試用期間が終了した後でも、いつでもサブスクリプションを開始できます。 サブスクリプションを開始すると、ウェブサイトが公開され、誰でも利用できるようになります。
から有料プランにアップグレードできます。 サブスクリプション ページで見やすくするために変数を解析したりすることができます。

をクリックすると、 サブスクリプションを開始 ボタンで、 計画 それがあなたに最適です。 Pixpaは、年間プランと月額プランの両方を提供しています。
Pixpaも提供しています XNUMX年間の無料ドメイン登録 新しい年間サブスクリプションの Hover.com を通じて。 年間サブスクリプションを開始すると、Pixpa サポート チームから無料のドメイン バウチャーを請求できます。 スタジオのライブ チャットから ping を送信するか、メールでお問い合わせください。 support@pixpa.com.
199 米ドルの XNUMX 回限りの料金で Pixpa Expert にウェブサイトをセットアップしてもらい、ウェブサイトの構築を簡単に継続できる基盤を手に入れましょう。 Pixpaのサイト開設サービス 利用できる すべてのPixpa加入者。
の勝手を知っている サブスクリプションを開始する 詳細に。
ドメインの接続
これでできます 独自のカスタム ドメインを接続する (yourdomain.com のように) あなたのウェブサイトを本当にあなたのものにしましょう!
の勝手を知っている ドメインを接続する あなたのPixpaウェブサイトに。 ドメインへの接続に成功すると、サイトはカスタム ドメインで公開されます。
あなたのウェブサイトのためのプロのヒント
ここでは、優れた Web サイトを構築するためのヒントをいくつか紹介します。
1. ウェブサイトの目標を設定する
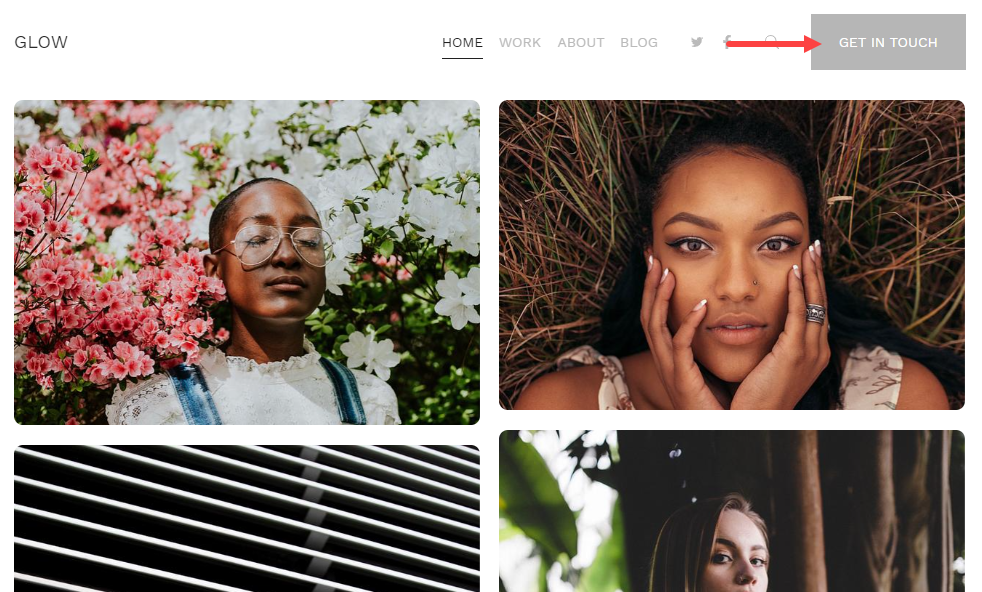
特定の目標を達成するためにウェブサイトを設定します。
たとえば、潜在的なクライアントに連絡してもらいたい場合は、連絡先ページをヘッダーのメニュー ボタンに接続できます。

2. ウェブサイトのメニュー
ウェブサイトのメニューは、見つけやすく、理解しやすいものにする必要があります。
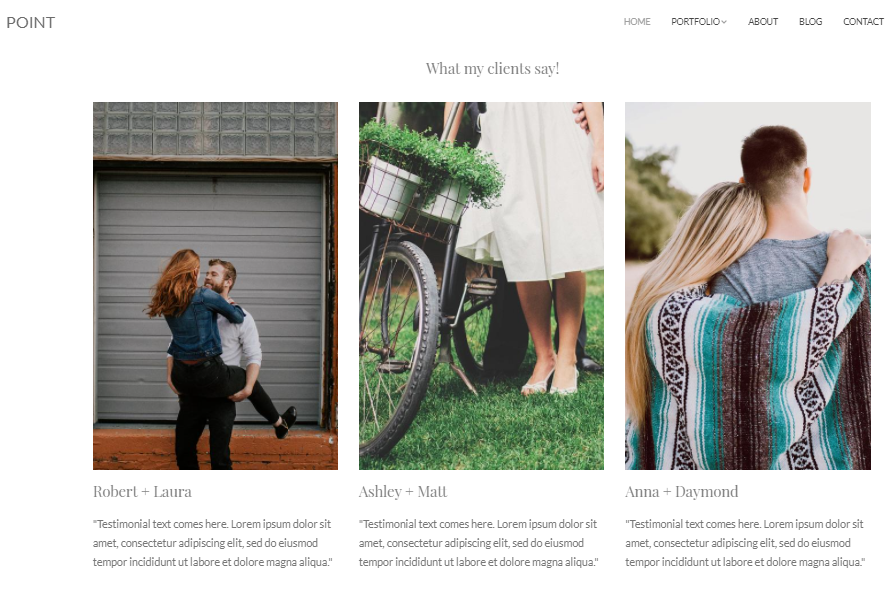
3. お客様の声を表示する
お客様の声をウェブサイトに表示して、ブランドの信頼性を保証します。 含む お客様の声セクション あなたのウェブサイトでフィードバック、コメント、証言を紹介することができます。

4. 連絡先
あなたの本物の本当の連絡先の詳細をあなたのウェブサイトで共有してください。 今すぐお問い合わせページを作成する.
よくあるご質問
Pixpaでウェブサイトを作成するにはいくらかかりますか?
他の多くのウェブサイト ビルダーとは異なり、当社のプランは月額わずか 8 ドルからです。 Pixpaの料金プランを確認してください。
- 詳しく見る ウェブサイトに関するよくある質問.
- 詳しく見る 設計に関するよくある質問.
- 詳しく見る ストアFAQ.
- 詳しく見る クライアント ギャラリーに関するよくある質問.
