「Before & After Images」セクションでは、違いを示す XNUMX 対の画像について説明します。 このセクションには XNUMX つの画像がアップロードされます。XNUMX つは前ステージ用、もう XNUMX つは後ステージ用です。
スライダーを水平または垂直にカスタマイズできます。 たとえば、トリミングの前後に猫の画像を追加できます。
ここで扱われる内容:
前後ブロックを追加します。
- ページにセクションを追加できます。 既存のページにセクションを追加することも、 新しいページを作成する あなたのウェブサイト内。
- あなたのページで、をクリックしてください 青+アイコン 追加する 新しいセクション あなたのページに。

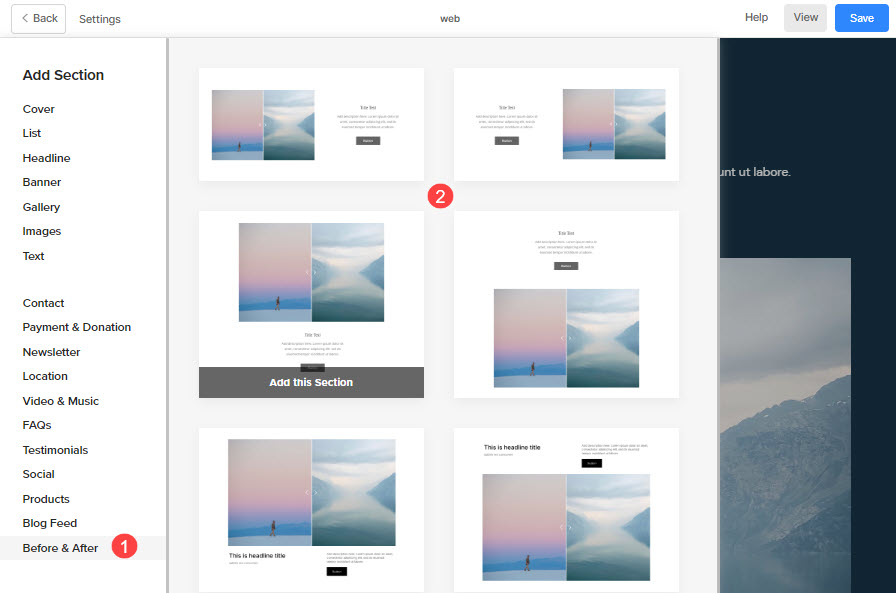
- 今すぐ セクションカテゴリ 左側にあります。
- 選択する 前後 (1) さまざまなレイアウトから選択できるオプション (2)。

- 任意のセクション レイアウトを選択し、クリックしてページに追加します。
- セクションが追加されると、テキストを編集して画像をアップロードできます。
コンテンツの管理
セクションを追加したら:
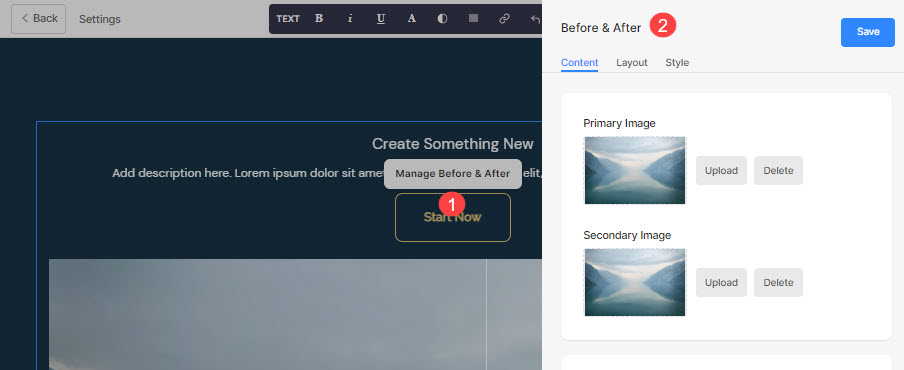
- セットアップボタンをクリックすると、セットアップが開始されます 前後の管理 (1) ボタンを押して右の引き出し (2) を開きます。
 ここから、次のことができます。
ここから、次のことができます。
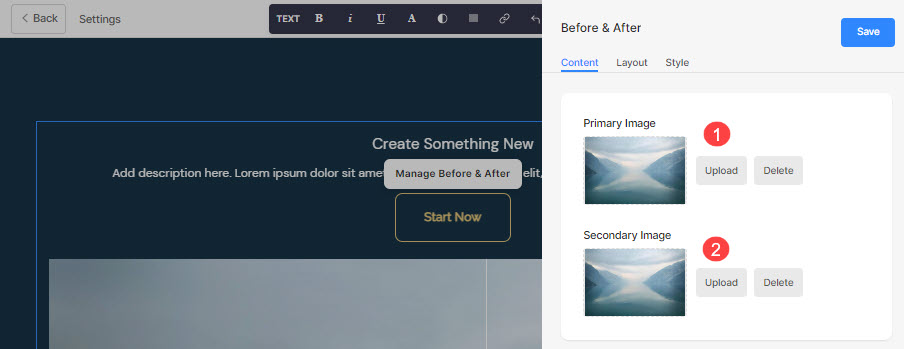
- プライマリ イメージをアップロードする (1) ビフォア ビューの場合。
- 二次画像をアップロードする (1)アフタービュー用。

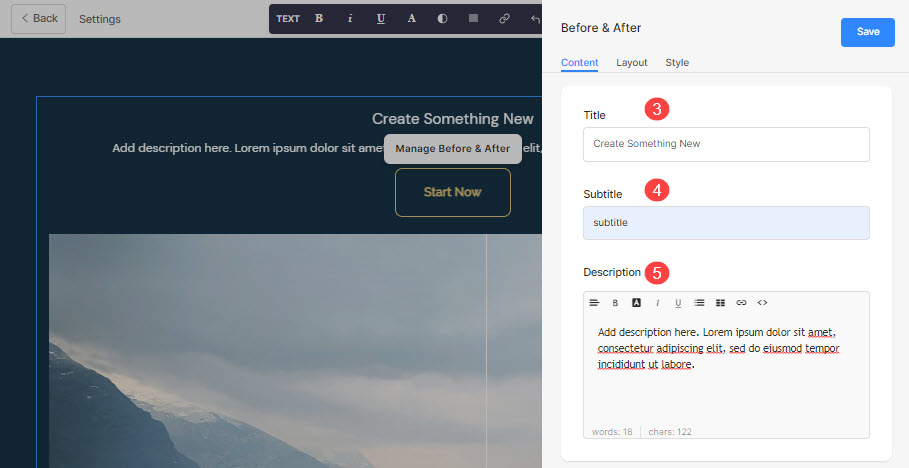
- 加える 役職 (3)、字幕 (4)、および説明 (5) セクション。 説明を追加する前に確認してください この 記事。

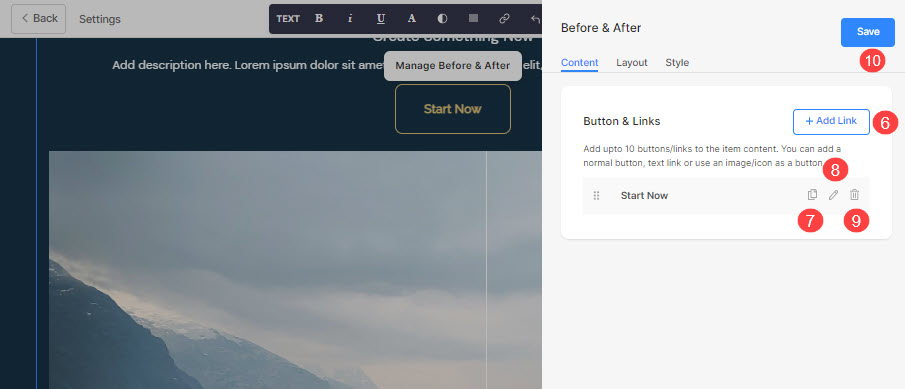
- 任意のタイプを追加します リンク (6) セクションへ。 ボタン/画像リンク/ソーシャルアイコン/テキストリンクを追加できます。 さらに詳しく.
- 既存のボタンを複製 (7)、編集 (8)、または削除 (9) できます。
- Save (10) お客様の変更。

ボタンとリンク
- セクションに任意のタイプのリンクを追加します。 クリックしてください + リンクを追加 ボタンをクリックしてリンクを追加します。

- + リンクを追加 オプションは、リンクを追加する XNUMX つの方法を提供します。
ボタン
リスト項目にボタンを追加します。 以下を更新できます。
- ボタンラベル – ボタンのラベルを設定します。
- ボタンリンク – リンクを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。
- ボタンスタイル – デフォルトにするボタン スタイルを選択します ( ボタンとリンク タブ)、ソリッド、アウトライン、またはテキスト リンク。
- 選択する ボタンの色 デフォルトまたは 色を反転します。

テキストリンク
加える テキストリンク リスト項目に。

以下を更新できます。
- をセットする テキストラベル.
- 特定します テキストリンク.
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

画像
画像を追加して、任意のページにリンクします。

- 画像をアップロードすると、このように表示されます。 リンクをクリックして編集します。

- ここから、次のことができます。
- アップロード/画像を変更します。
- ボタンリンク – リンクを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

ソーシャルアイコン
- リスト アイテムにソーシャル アイコンを追加します。

- 以下を管理できます。
- リンクするソーシャル アイコン。
- 関連するソーシャル プロファイル パスを指定します。
- ターゲット ウィンドウ – ページを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。

レイアウトの管理
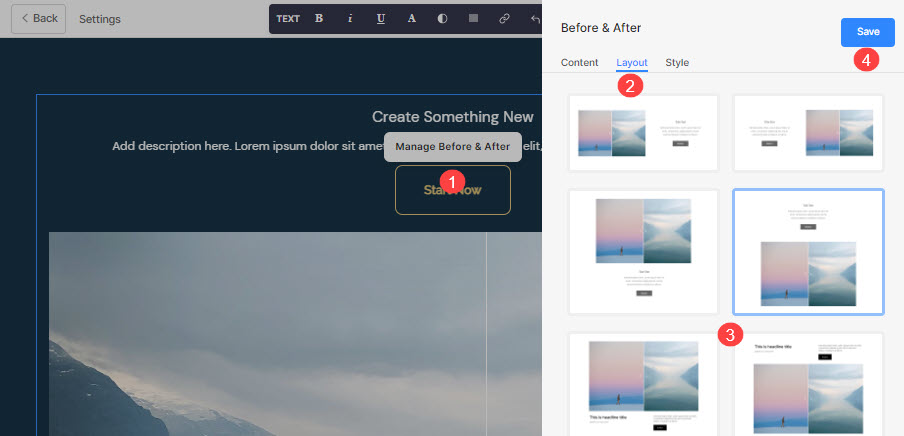
- セットアップボタンをクリックすると、セットアップが開始されます 前後の管理 選択したファイルに対してアクションを実行するには、Actionsアイコン(1)を使用します。
- 選択する レイアウト タブ (2)。
- 現在地に最も近い レイアウト あなたのセクション(3)と 保存 変更(4)。

スタイル オプション
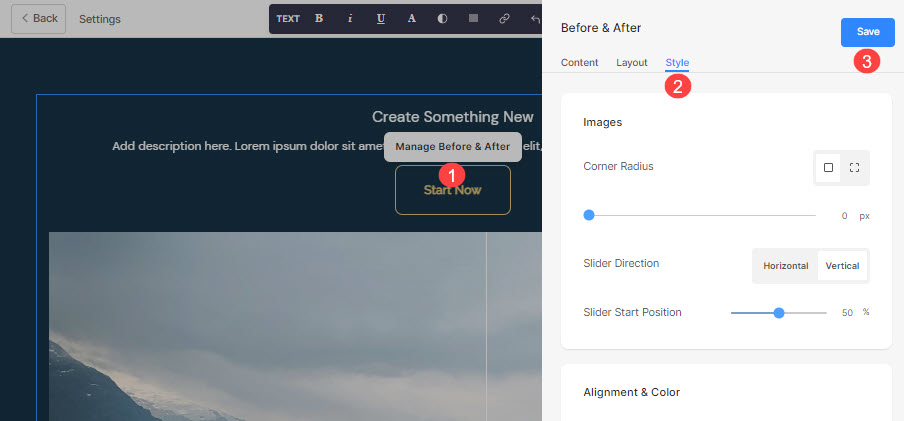
- セットアップボタンをクリックすると、セットアップが開始されます 前後の管理 (1)
- 選択する スタイル(2) タブには何も表示されないことに注意してください。
- セクション要素のスタイルを変更し、 保存 (3) あなたの変更。

セクションには複数のスタイル オプションがあります。
画像
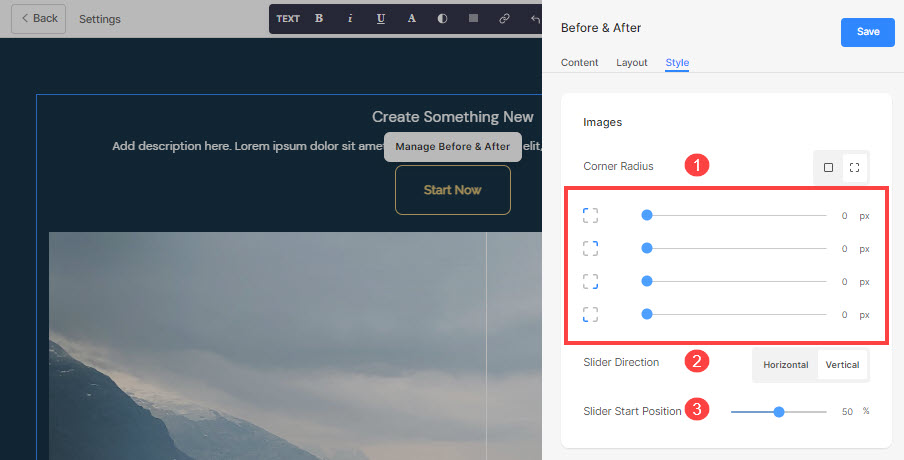
- 各スライドの角の半径を共通にするか、異なる角の半径にするかを選択し、スライドの数値 (px) を設定します。 コーナー半径。
使い方 コーナー半径 フィールドでは、さまざまな形の画像を作成できます。 ここで 500 px を指定すると、画像は円形で表示されます。
分割コーナーを選択した場合は、コーナーごとに異なるコーナー半径を設定できます。 もっと知る。 - 選択する スライダーの方向 水平または垂直であること。
- 特定します スライダーの開始位置 パーセンテージで。 スライダーを左右に動かして、特定のスライドを表示できます。

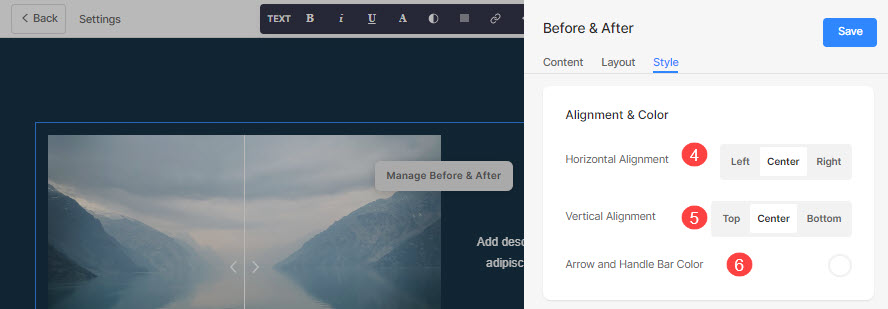
- 整列 コンテンツ セクションを水平方向に左、右、または中央揃えにします。
- 整列 コンテンツ 上、下、または中央揃えになるように垂直方向にセクションの。
- 特定します 矢印とハンドルバー (スライダー) 色。

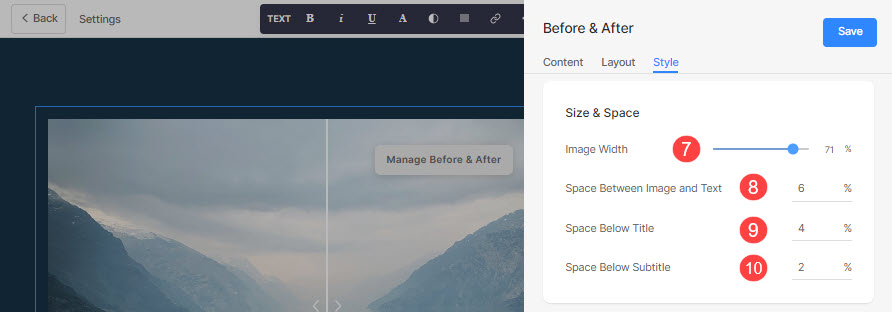
サイズとスペース
- 特定します 画像の幅 前後の画像について。
- 特定します 画像とテキストの間のスペース (の %)。
- 特定します タイトルの下のスペース (の %)。
- 特定します サブタイトルの下のスペース (の %)。

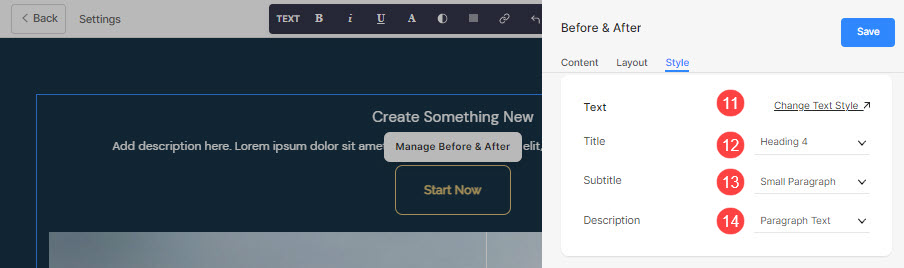
テキスト
- セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 にアクセスするためのボタン 設計 セクションと フォントのサイズとスタイルを管理します。
- をセットする 役職 このセクションのフォント スタイル。
- をセットする サブタイトル このセクションのフォント スタイル。
- デフォルトを設定する 説明 このセクションのフォント スタイル。

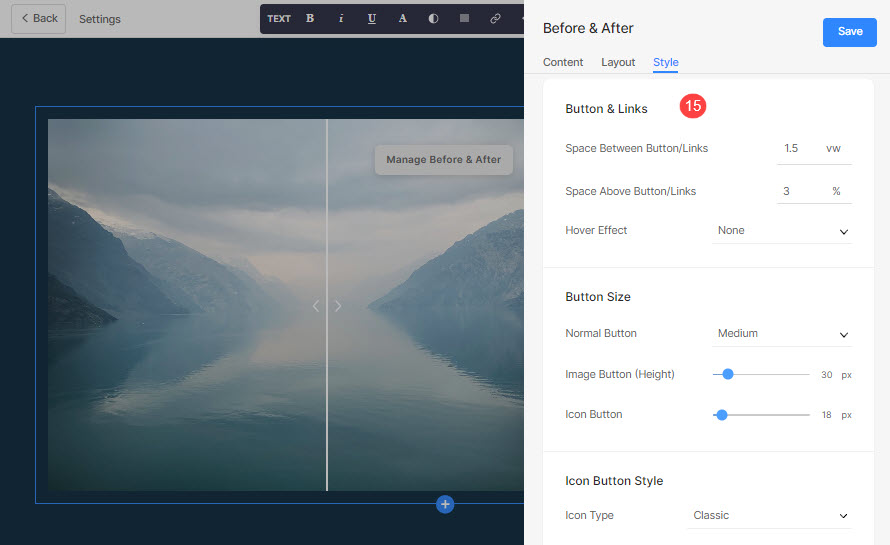
ボタンとリンク
- 方法を参照してください ボタンとリンクのスタイルを管理します。

たとえば、Amazon ソーシャル リンクを ボタン/リンク, を指定し、 アイコンの色は赤 と アイコンの背景色を緑、 すると、以下のようにアイコンが表示されます。

