以下のオプションを使用して、ブログ リスト ページとブログ投稿ページの外観を設定できます。
ブログデザイン
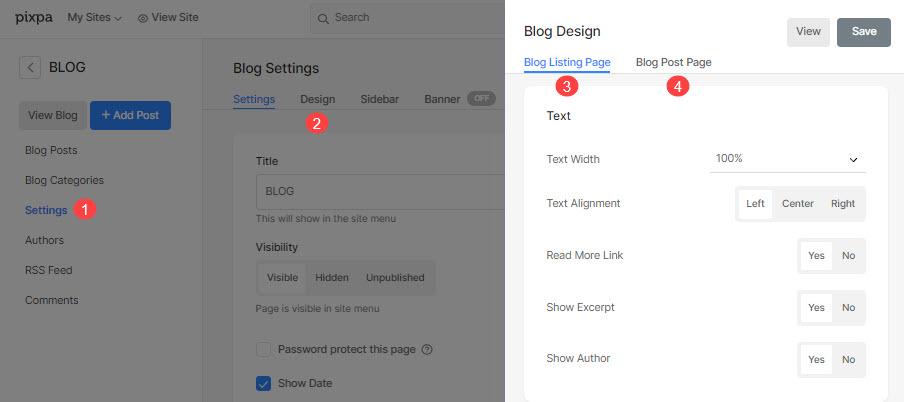
ブログをデザインするには、 ブログ設定 (1) をクリックします。 設計 (2) タブ。 これにより、右側に引き出しが開き、次の項目を編集できます。
また確認してください: ブログ設定.

ブログリストページ
スタイル オプションは次のように分類されます。
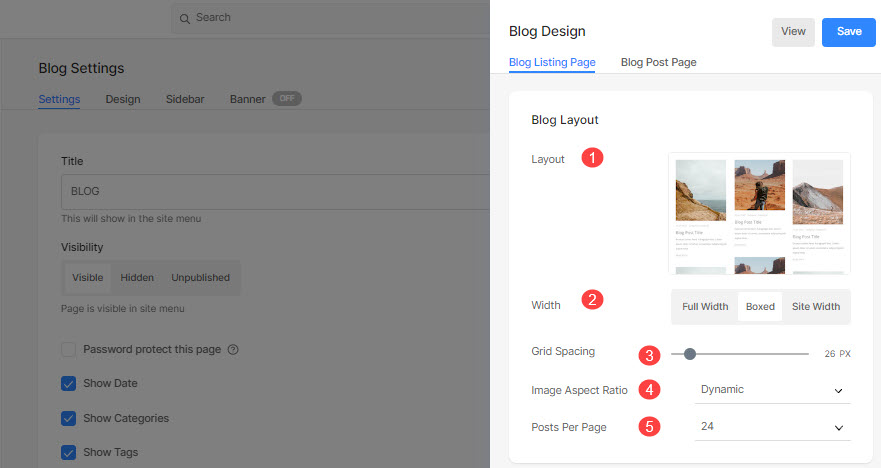
ブログのレイアウト
1.レイアウト
ここでブログのレイアウトを選択します。 レイアウト画像にカーソルを合わせてクリックします レイアウトの変更. 15種類のレイアウトからお選びいただけます。 好きなものを選んでクリック Save.
2.幅
選択 全幅 全幅のブログ レイアウトの場合、 箱入りの ボックスレイアウトの場合、または サイトの幅 レイアウトの幅がサイトの残りのコンテンツと同じになるようにします。
3.グリッド間隔
ブログのコンテンツ ブロック間のスペースを指定します。
4. 画像のアスペクト比
正方形、水平、垂直、動的な幅: ブログ投稿の主な画像の高さの比率から選択します。
5. ページあたりの投稿数
ブログ ページに表示するブログ投稿の数 (12、24、36、または 48) を選択します。

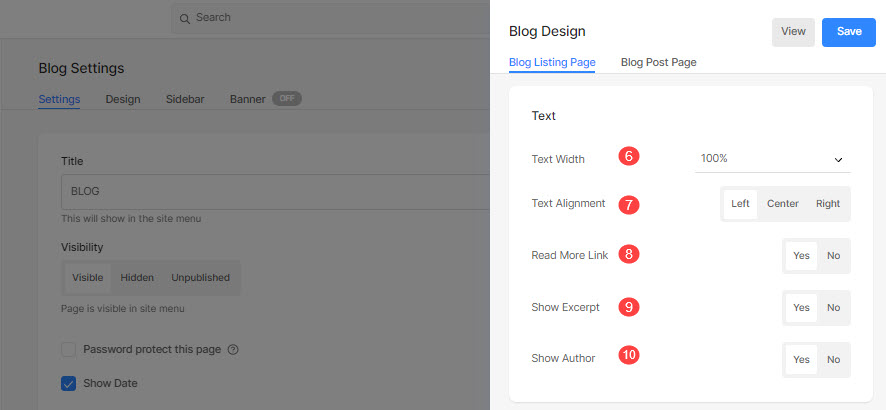
テキスト
6. 文字幅
ブログのテキストの幅を設定します。
7. テキストの配置
ブログのテキストの配置を設定します。
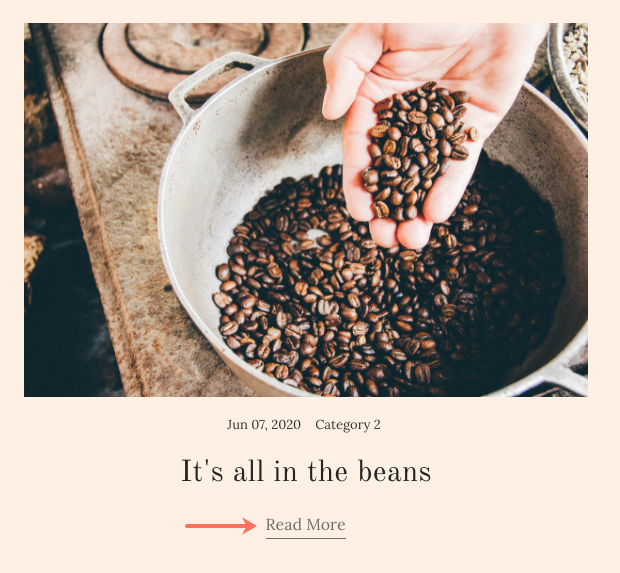
8. 続きを読むリンク
選択 はい [続きを読む] リンクを表示します。 ブログで見るとこんな感じ。

9.抜粋を表示
選択 はい ブログ投稿の抜粋を表示します。
10. 著者を表示
[はい] を選択すると、作成者が表示されます。 以下を参照してください。 ブログの著者。

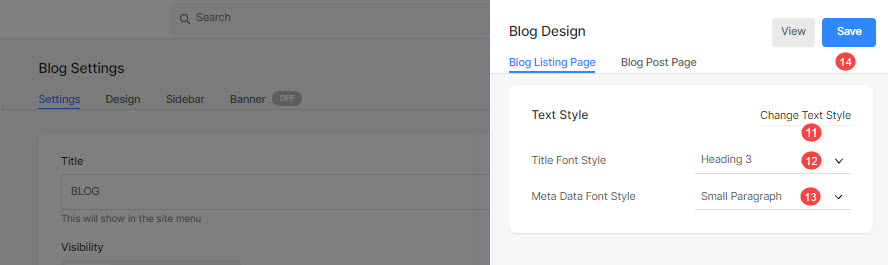
文字スタイル
11。 テキスト
セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 ボタンをクリックして、グローバル フォント スタイルを管理します。 以下を参照してください。 ウェブサイトのテキスト スタイル.
12. タイトルのフォント スタイル
ブログ一覧ページのブログ投稿タイトルのフォント スタイルを選択します。 以下を参照してください。 ウェブサイトのテキスト スタイル。
13. メタデータのフォント スタイル
ブログ リスト ページのブログ投稿の横にある作成者と日付のフォント スタイルを選択します。
14。 保存 あなたの変更。

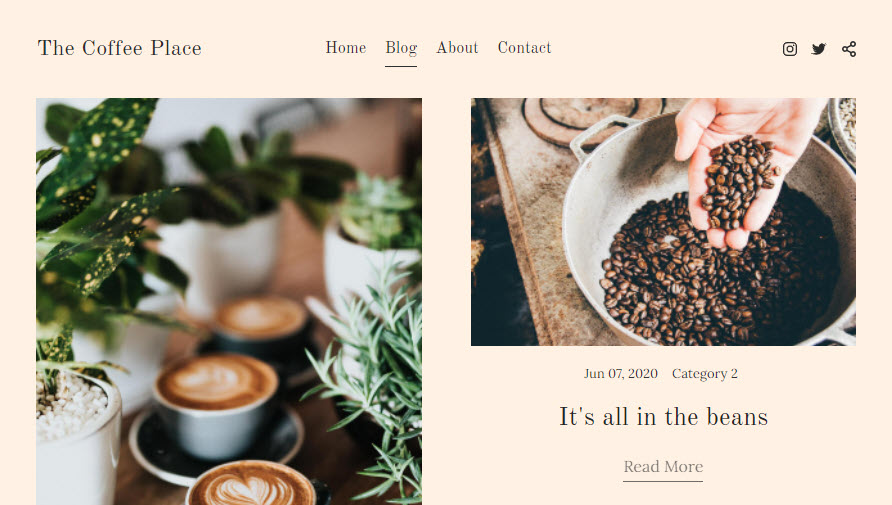
これらのスタイル オプションは、次のようにブログ リスト ページに適用されます。 この: