フォルダ ページのコレクションを一覧ページまたはドロップダウンとして作成できます。
フォルダーは、複数のメニュー項目を保持し、それらを視覚的なレイアウト (グリッド、スライドショー、垂直または水平スクロール、およびその他の多くのレイアウト) で表示するコンテナーと考えてください。
一度持っている フォルダを作成しましたでは、以下に示すようにそのデザインを管理できます。
フォルダ スタイルの管理:
- 入力する フォルダ タイトル (1) 検索バー。
- セットアップボタンをクリックすると、セットアップが開始されます フォルダ (2) 下 サイト メニュー項目。

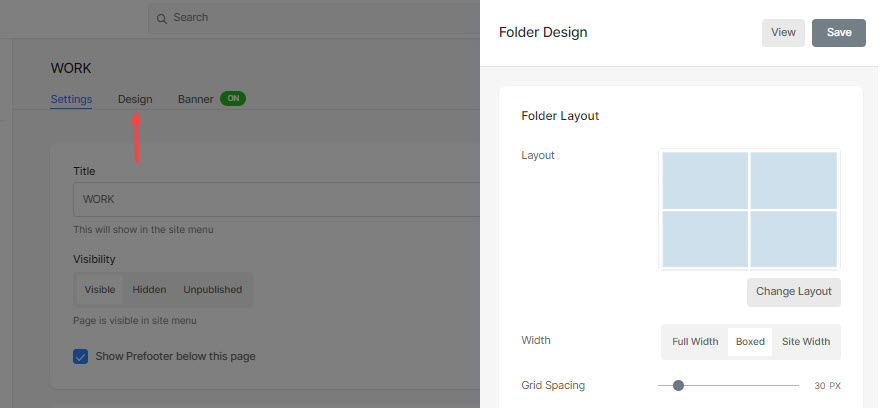
- これにより、フォルダ設定ページが表示されます。 設計 タブを開いて フォルダデザイン 引き出し。

ここには、次の設計オプションが表示されます。
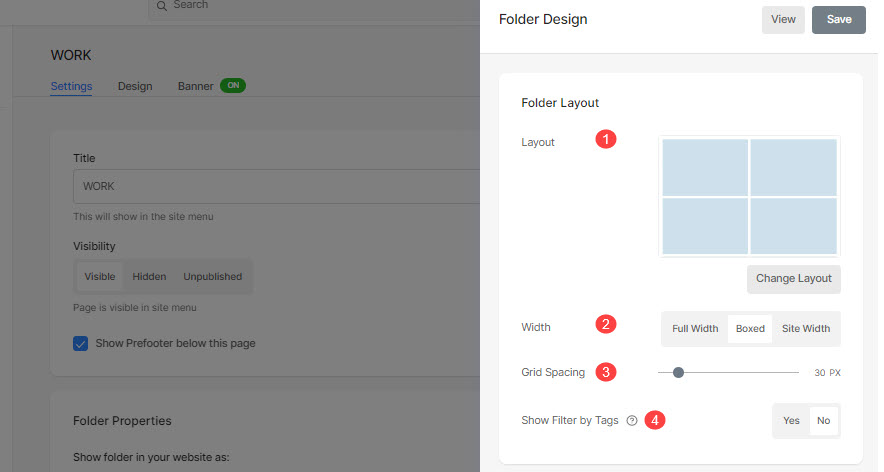
フォルダのレイアウト
- レイアウト – フォルダに適用されるレイアウトを選択します。 20 以上のレイアウトから選択して、サイトのフォルダーのサブアイテムを表示できます。 もっと知ってください。
- グリッド間隔 – グリッド レイアウトのサブアイテム間のスペースを指定します。 (0 ~ 250 ピクセル)
- 幅(Width) – フォルダの幅を全幅、ボックス、またはサイト幅として設定します。
- '全幅' は余白を残さず全幅をカバーしながらフォルダを表示します。
- '箱入りの' 画面の左右にある程度のパディングを残してフォルダを表示します。
- 'サイト幅' で指定できます 設計 セクション。 そこで固定幅を指定できます。
指定した固定幅を守ってフォルダを表示します。
- タグでフィルターする – これをチェックして フォルダーのサブアイテムでタグによるフィルターを有効にする.

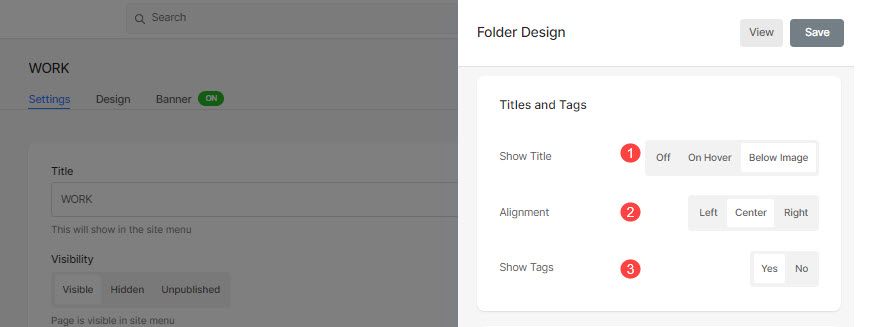
タイトルとタグ
ショーのタイトル (1): タイトルとタグを使用して、グリッド イメージの下にサブアイテム タイトルを有効にすることができます。
- オフ: グリッドのタイトルとタグをオフにするには、これを選択します。
- ホバー時: これを選択すると、ホバー時にタイトルが表示されます。 タイトルの配置を選択できます。
- 下の画像: これを選択すると、グリッド イメージの下にタイトルとタグが表示されます。 タイトルとタグの配置を選択し (2)、タグの表示を選択できます (3)。

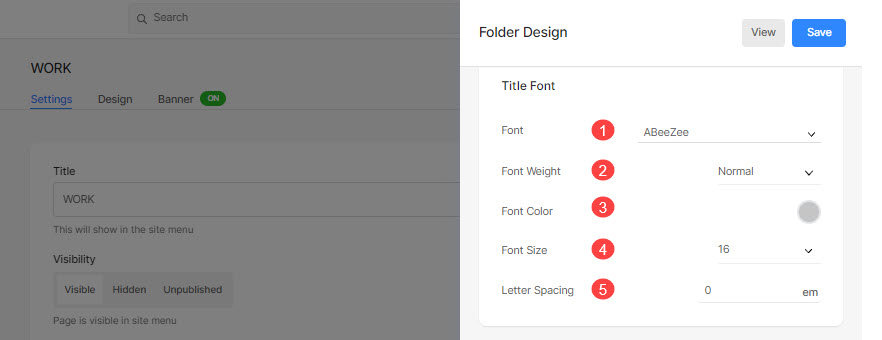
タイトルフォント
- フォント: フォルダ タイトルのフォントを選択します。 チェック: Web サイトのフォントを管理する.
- フォントの太さ: フォルダのタイトルのフォント スタイルを指定します。 ノーマル、ライト、ボールドから選択します。
- フォントの色: タイトルのフォントの色を指定します。
- フォントサイズ: タイトルのフォントのサイズを指定します (1 ~ 100 ピクセル)。
- 文字間隔: タイトルの文字間のスペースを指定します。

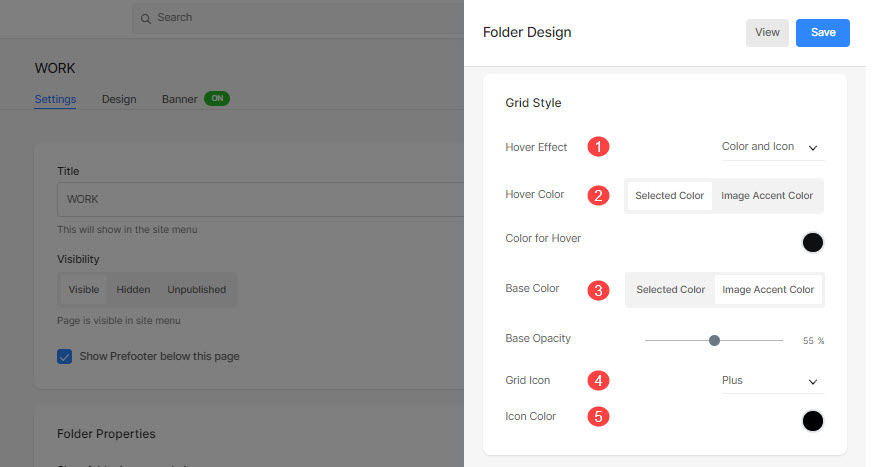
グリルスタイル
- ホバー効果: ホバー効果は、グリッド レイアウトでのみ使用できます。 グリッド モードでカーソルを合わせると、次のオプションを表示できます。
- 無効: グリッド モードのサブアイテムには影響しません。
- 色: グリッド モードでのサブアイテムのオーバーレイ カラーのみ。
- 色とアイコン: アイコン付きサブアイテムのオーバーレイカラー用。
- ホバーカラー: ホバー時の色を指定。
- 色を指定するには、 選択した色. これを選択すると、下に色を指定するオプションが表示されます。
- 選択 画像のアクセントカラー ホバー時に画像のアクセント カラーが表示されるようにします。 これを選択すると、画像のアクセント カラーの不透明度を指定するオプションが下に表示されます。
- ベースカラー: グリッドベースの色を指定します。
- 色を指定するには、 選択した色. これを選択すると、下に色を指定するオプションが表示されます。
- 選択 画像のアクセントカラー 画像のアクセントカラーがベースカラーになるように。 これを選択すると、画像のアクセント カラーの不透明度を指定するオプションが下に表示されます。
- グリッド アイコン: ドロップダウンリストから プラス, 矢印, クロス or 眼 アイコン。 このアイコンは、グリッド イメージにカーソルを合わせると表示されます。
- アイコンの色: グリッド アイコンの色を指定します。

たとえば、 このフォルダをチェックしてください 「グリッド ラベル - タイトルとタグ」で「正方形の大きなフォルダー レイアウト」が選択されている場合:

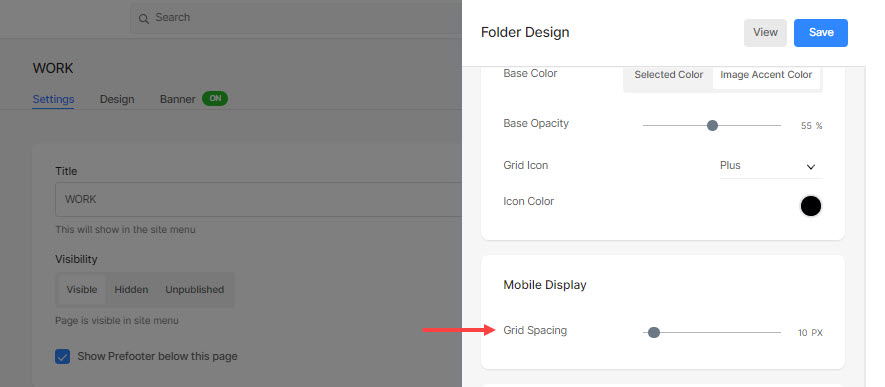
モバイルディスプレイ
- モバイル用グリッド レイアウトのサブアイテム間のスペースを指定します。 (0 ~ 250 ピクセル)

ブレッドクラムナビゲーション
について知る ブレッドクラム ナビゲーションの詳細。
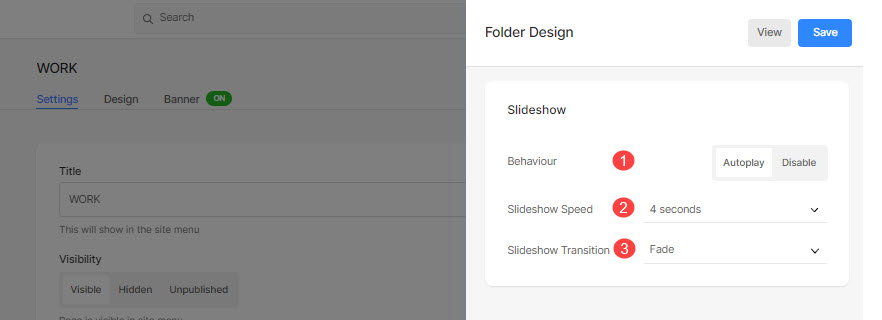
スライドショー (「フルイメージ スライダー」レイアウトのみ)
- 動作: ここからスライドショーを有効にします。
- スライドショー速度: スライドショーの遷移速度を設定します (1 ~ 10 秒)。
- スライドショーのトランジション: スライドショーのトランジション タイプを指定します。 「水平スワイプ」または「フェード」オプションを適用できます。