ランディング ページを作成し、ウェブサイトで重要なお知らせを配信します。 ランディング ページは、作成中のページ、ニュースレターの購読ページ、その他のお知らせに最適です。
ここで扱われる内容:
ランディング ページを使用してパスワードを保護する
- また、ご購読はいつでも停止することが可能です 制限またはパスワード保護 ウェブサイトにパスワードを設定してアクセスすると、当面はサイトの変更が誰にも見られなくなります。
- このパスワードで保護されたページに説明を追加することもできます。
- これは、建設中の Web サイト、つまりまだ作業中の Web サイトに最適なページです。
チェック: サイトの可視性.
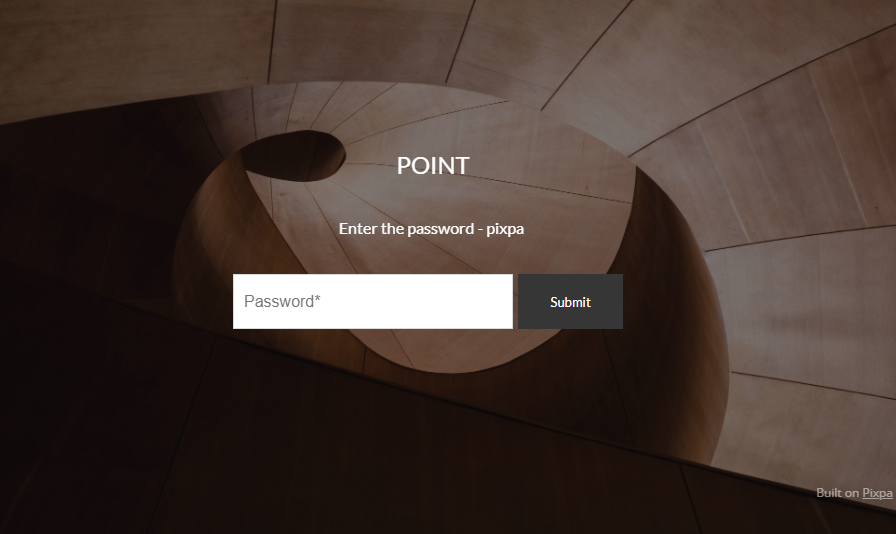
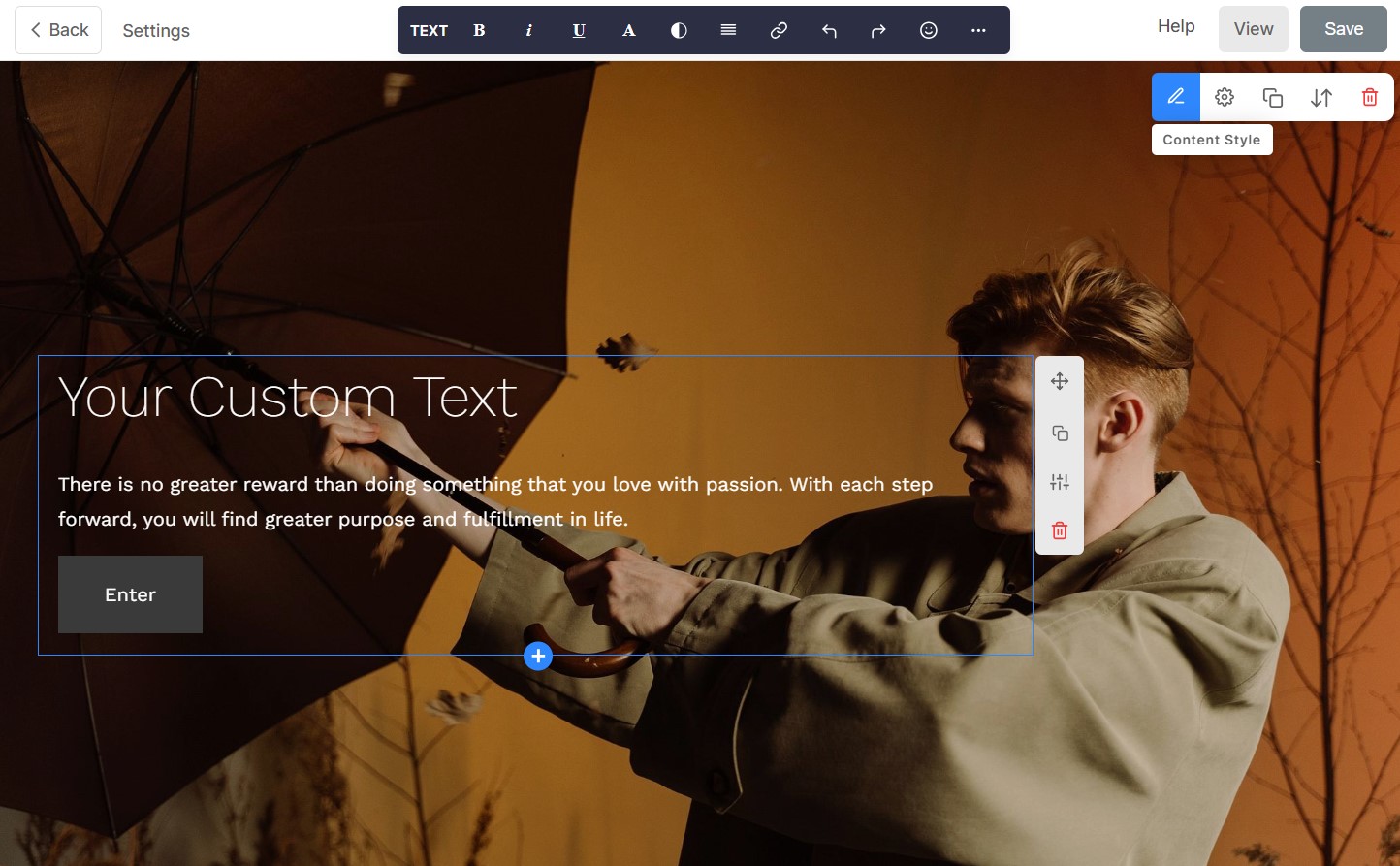
パスワードで保護されたページの例を次に示します。

ランディングページを作成する
テンプレートを使用してランディング ページを作成するには、次の手順に従います。
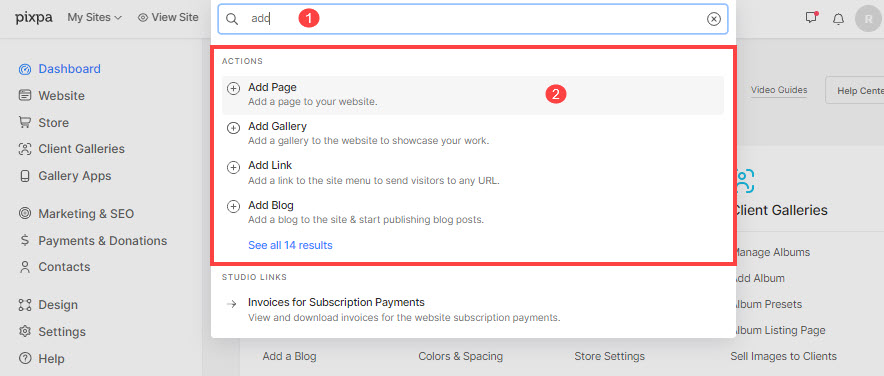
- 入力します ページを追加 (1) 検索バー。
- 関連する結果が表示されます。
- セットアップボタンをクリックすると、セットアップが開始されます Add ページへ移動します。 オプション (2) の下 行動。

- 次に、 名前 あなたの新しいページのために。
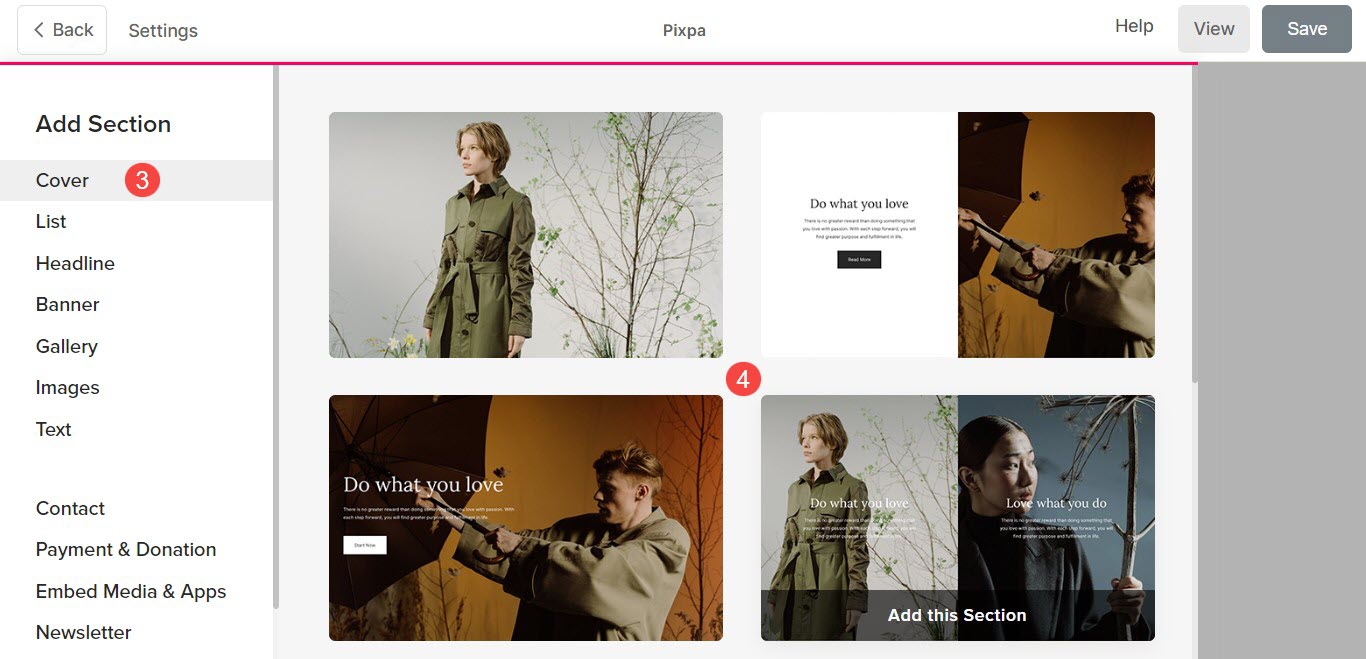
- ソフトウェアの制限をクリック カバーセクション (3) そして、任意の項目を選択します。 レイアウト (4) カテゴリから。

- 次に、ランディング ページをカスタマイズします。
- ページには、背景画像とテキスト セクションがあります。

- 背景画像を変更するには、セクションにカーソルを合わせ、セクションの右上隅にある編集ツールバーからコンテンツ アイコンをクリックします。 方法を参照してください 背景画像を変更します。
- 方法を参照してください Page テキスト エディタで作業します。
- 方法を参照してください さらにテキスト スニペットを追加します。
- 最後に、 Save
スプラッシュページにする
- 訪問者が Web サイトのどのページにもアクセスしないようにする場合は、このページからヘッダーとフッターを非表示にすることができます。
- これを達成するために、 ページをスプラッシュページにする ヘッダーとフッターは特定のページから削除されます。 ライブ デモのスプラッシュ ページをご覧ください。
- また、ワイルドカード*を使用すると、任意の文字にマッチし、XNUMXつのコマンドで複数のファイルを削除することができます。 ランディングページをあなたのウェブサイトのホームページにする サイト訪問者がこのページにたどり着くようにします。
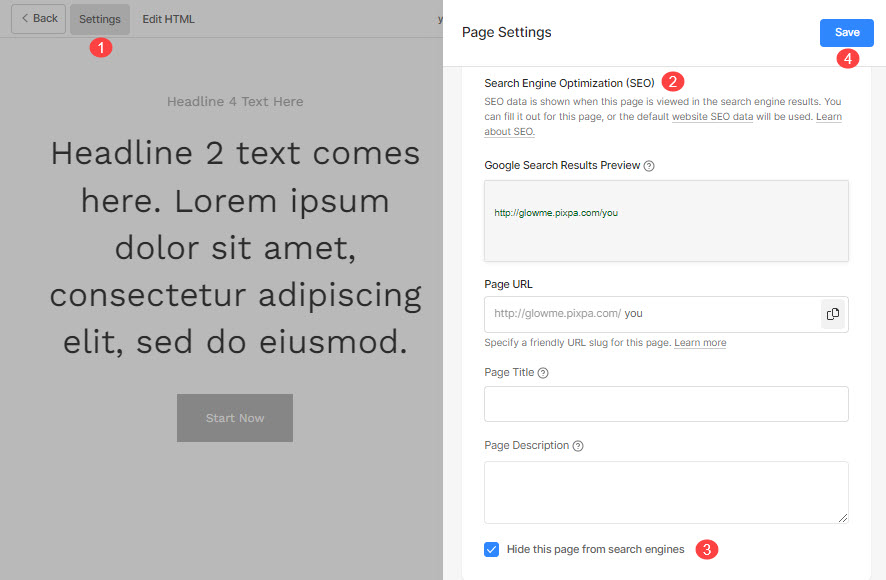
SEO
- ときにあなたを ウェブサイトをパスワードで保護する または上記のようにランディング ページを作成すると、検索エンジンの結果に表示されます。
- しかし、できます ウェブサイト/ページを検索エンジンから隠す.