Pixpa では、Web サイトの任意のページまたはプレフッター セクションに追加できるニュースレター購読セクションを利用して、購読者ベースを構築できます。 実際に見る.
すべてのニュースレター購読は保存され、 マーケティングと SEO > メーリング リスト スタジオの一角。
ここで扱われる内容:
ニュースレターセクションをページに追加する
- ページにセクションを追加できます。 既存のページにセクションを追加することも、 新しいページを作成する あなたのウェブサイト内。
- あなたのページで、をクリックしてください 青+アイコン 追加する 新しいセクション あなたのページに。

- 今すぐ セクションカテゴリ 左側にあります。
- 選択する ニュースレターセクション (1) から選択できるオプション さまざまなレイアウト とします。

- 任意のセクション レイアウトを選択し、クリックしてページに追加します。
セクションフィールドの管理
セクションを追加したら:
- セットアップボタンをクリックすると、セットアップが開始されます フィールドの編集 (1)ボタン。

- ボタン、投稿の送信成功メッセージ、および HTML を管理するオプションがあります。
- Save (2) 変更。
- デフォルトでは、電子メール アドレス フィールドはフォームに残ります。

ニュースレターの内容
- 画像をアップロードする (1) ニュースレターの場合。
- 加える 役職 (2)、および説明 (3) ニュースレター用。 説明を追加する前に確認してください この 記事。

- 特定します セクションの見出し このセクションでは (4) を参照してください。

レイアウトの管理
- セットアップボタンをクリックすると、セットアップが開始されます 編集 フィールズ 選択したファイルに対してアクションを実行するには、Actionsアイコン(1)を使用します。

- 選択する レイアウト タブ (2)。
- 優先するものを選択してください レイアウト (3) あなたのセクションと Save (4) 変更。

スタイルニュースレターセクション
画像
- 選択する 画像の切り抜き 画像のために。 画像は、正方形、円形、横長、縦長、動的に設定できます。
- 選択する コンテンツの順序 つまり、最初に表示されるリスト項目の画像または関連するテキストです。
- リスト項目の各辺に共通の角半径または異なる角半径を選択し、数値 (px) を設定します。 コーナー半径 リスト項目の画像。
使い方 コーナー半径 フィールドでは、さまざまな形の画像を作成できます。 ここで 500 px を指定すると、画像は円形で表示されます。
分割コーナーを選択した場合は、コーナーごとに異なるコーナー半径を設定できます。 もっと知る。 - に選択します。 画像をアニメーション化する ホバー時 「はい」をクリックしてください。選択できるのは、 アニメーションスタイル (5)も。

配置と色
- 整列 コンテンツ ニュースレター ブロックに水平方向に表示されます。左揃え、右揃え、または中央揃えに設定できます。
- 整列 コンテンツ ニュースレター ブロック内で縦方向に。上部、中央、下部のオプションがあります

サイズとスペース
- 特定します コンテンツの幅 ニュースレターのブロックテキスト用。
- 特定します セクション見出しの下のスペース (の %)。
- 特定します 画像の下のスペース (の %)。
- 特定します タイトルの下のスペース (の %)。

テキスト
- セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 にアクセスするためのボタン 設計 セクションと フォントのサイズとスタイルを管理します。
- をセットする 役職 ニュースレターセクションのフォントスタイル。
- デフォルトを設定する 説明 ニュースレターセクションのフォントスタイル。

ニュースレターの設定
- をセットする ボタン ラベル フォームの送信ボタンに。
- 選択する ボタンのサイズ 小、中、大から。
- 選択する ボタンスタイル ソリッド、アウトライン、テキストリンクから。
- 反転 ボタンの色。 デフォルトの色が適用されます。 ボタンとリンク デザインセクションのオプション。

Pixpa では、ユーザーがフォームを送信した後に表示されるメッセージを指定できます。
- 特定します 投稿送信の成功 ユーザーがフォームを送信した後に表示されるメッセージ。
- 任意のスクリプトを追加することもできます 送信成功後のHTML ボックス。

成功メール
このニュースレターを購読している全員に電子メールで返信を送信します。
- 成功メールを有効/無効にする この特定のニュースレターについて。
- 入力する テーマ メールの。
- 入力する 成功メッセージ メールに含めます。

プレフッターにニュースレターを追加
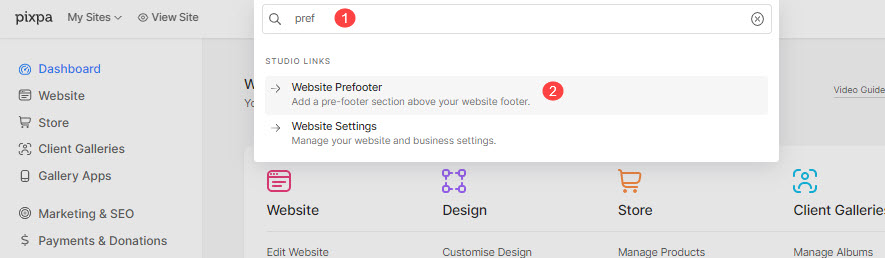
- 入力します プリフッター (1) 検索バー。
- 関連する結果が表示されます。
- セットアップボタンをクリックすると、セットアップが開始されます ウェブサイトのプリフッター オプション (2) の下 スタジオリンクス。

- セットアップボタンをクリックすると、セットアップが開始されます 青+アイコン 追加する 新しいセクション あなたのプリフッターで。
- あなたは セクションカテゴリ 左側にあります。
- 選択する ニュースレターセクション (1) から選択できるオプション さまざまなレイアウト とします。

- セクション レイアウト (2) を選択し、それをクリックしてプリフッターに移動します。
- プリフッターを作る アクティブ ページに表示されるようにします。
- セットアップボタンをクリックすると、セットアップが開始されます 詳しく見る ライブ サイトを確認するには、左上隅のボタンをクリックします。
実際の動作を参照してください。
チェック: ウェブサイトにプレフッターを追加する.
ニュースレター購読のエクスポート
ニュースレターの購読は、マーケティング セクションからエクスポートできます。
- 入力します メールリスト (1) 検索バー。
- 関連する結果が表示されます。
- セットアップボタンをクリックすると、セットアップが開始されます メールリスト オプション (2) の下 スタジオリンクス。

- Web サイトのすべての電子メール サブスクリプションは、電子メール リストで利用できます。
- に行きます (3) メニューをクリックし、 ダウンロードオプション (4) メーリングリストをダウンロードします。

