ここで扱われる内容:
- ウェブサイト ギャラリーに最適な画像サイズ。
- バナーに最適な画像サイズ。
- アイキャッチ画像に最適な画像サイズ。
- 商品画像の理想的な画像サイズ.
- ブログ投稿画像の理想的な画像サイズ。
- ページ ビルダー スニペットの画像サイズ。
- ページ ビルダー リスト アイテムの画像サイズ。
- クライアント ギャラリーに最適な画像サイズ。
- モバイル ギャラリー アプリに最適な画像サイズ。
- GIF に最適なサイズ。
- 画質と圧縮。
- 画像のカラー プロファイル。
- ウェブサイトの画像のサイズ変更。
- 画像のシャープネス。
- 一括画像処理。
ウェブサイト ギャラリーの理想的な画像サイズ
100% 品質の高解像度画像 (それぞれ最大 50 MB のサイズ) をアップロードすることをお勧めします。 ギャラリー. 画像のサイズを変更し、デバイスと解像度に応じて最適なサイズを自動的に提供して、ウェブサイトの読み込みを高速化します。
サポートされている Web サイトの画像ファイル形式は次のとおりです。 JPG、JPEG、PNG、GIF。
We 元の画像を保持しないでください ウェブサイトのセクションで。 ほとんどの Pixpa デザインは、幅 2048 ピクセル x 任意の高さで Web サイトの画像を表示します。 より大きなサイズの画像をアップロードすると、 小型化します それらを幅 2048 ピクセルにします。
保持する最大の画像サイズは、幅 2048 ピクセル x 任意の高さです。 ギャラリー グリッド レイアウトの場合、選択したグリッド レイアウトに応じて Web サイトの画像が自動的に生成されます。
バナーの理想的な画像サイズ
A バナー 画像またはカバー画像は、ページにセンスを加えます。 ページの上部または下部にバナーを追加できます。
バナー画像の理想的なサイズは 2000ピクセルX 2000ピクセル。
バナーでサポートされている画像ファイル形式は次のとおりです。 JPG、JPEG、PNG、GIF。
アイキャッチ画像の理想的な画像サイズ
注目の写真 ページの はソーシャル共有に使用され、ページがフォルダーに追加された場合にも使用されます。 サムネイル画像には、100% 品質の高解像度画像をアップロードすることをお勧めします。
アイキャッチ画像のサポートされているファイル形式は次のとおりです。 JPG、JPEG、GIF。
アイキャッチ画像の推奨画像サイズはありません。 画像をアップロードすると、システムは自動的に画像のサイズを変更します。
商品画像の理想的な画像サイズ
最大 10 個の商品画像を追加して、あなたの商品を紹介できます 商品 お店で。
サポートされている画像ファイル形式は次のとおりです。 JPG、JPEG、および PNG。
商品画像の対応サイズは約 1000ピクセルX 1000ピクセル。
ブログ投稿画像の理想的な画像サイズ
100% 品質の高解像度画像をアップロードすることをお勧めします。 サポートされている Web サイトの画像ファイル形式は次のとおりです。 JPG、JPEG、PNG、GIF。
We 元の画像を保持しないでください セクションに ブログ記事.
ブログ投稿画像の理想的なサイズは 1200 ピクセル X 任意の高さ. より大きなサイズの画像をアップロードすると、 小型化します それらへ 幅1200ピクセル.
ページ ビルダー スニペットの画像サイズ
ドラッグ アンド ドロップには、さまざまな画像ベースのコンテンツ スニペットがあります。 ページビルダー. 理想的なサイズは以下のとおりです。
大きなサイズの画像は、自動的に次のサイズに縮小されるため、画像をトリミングする必要はありません。 サポートされているファイル形式は、JPG、JPEG、および PNG です。
- ブロックの背景画像 – 幅 2048px x 任意の高さの画像を使用
- 単一の画像スニペット – 幅 2048px x 任意の高さの画像を使用
- 2 列の画像スニペット – 幅 1200px x 任意の高さの画像を使用
- 3 列の画像スニペット – 幅 750px x 任意の高さの画像を使用
- 4 列の画像スニペット – 幅 500px x 任意の高さの画像を使用
ページ ビルダー リスト アイテムの画像サイズ
ページ ビルダーには、次のような動的リスト アイテムがあります。 画像一覧 & お客様の声 画像をアップロードする場所。
このようなセクションでは、画像のサイズは追加する列の数によって異なります。
- 単一画像リスト – 幅 2048px x 任意の高さの画像を使用
- 2列の画像リスト – 幅 1200px x 任意の高さの画像を使用
- 3列の画像リスト – 幅 750px x 任意の高さの画像を使用
- 4 列以下のイメージ リスト – 幅 500px x 任意の高さの画像を使用
クライアント ギャラリーの理想的な画像サイズ
の場合には クライアントギャラリー, 元のファイルを保存します。
Personal プランには 3 GB、Expert プランには 25 GB、Business プランには元のファイルを保存するための 100 GB の容量 (オンライン配信用) があります。
さらにスペースが必要な場合は、 クライアント ギャラリー アドオン ウェブサイトの計画に。
要件に応じて、元のイメージ用に 10 GB から最大 10 TB のクラウド ストレージ スペースを選択するオプションがあります。
も参照してください: 元のファイルのスペースとは何ですか?
100% 品質の元の高解像度画像 (それぞれ最大 100 MB のサイズ) をアップロードすることをお勧めします。 注文が完了すると、安全なリンクを介して顧客に直接配信される元のファイルには触れません. 方法を参照してください あなたのイメージを売るために。
オリジナルの画像を使用して、複数の Web サイズのバージョンを作成します。これは、Web サイトでオリジナルのファイルを紹介する際に使用されます。 システムは、元のファイルから作成された Web サイズの画像にも圧縮設定を適用します。
モバイル ギャラリー アプリに最適な画像サイズ
モバイル ギャラリー アプリ モバイルにインストールできるクライアント向けのパーソナライズされたギャラリー アプリを作成できます。
小さい画像で十分なので、モバイル ギャラリー用。 推奨画像サイズは 幅 640 ピクセル X 任意の高さ。
GIF に最適なサイズ
Pixpa スタジオに gif を追加する場合、gif は幅と高さの両方が 2560 ピクセル未満である必要があります。
また、GIF 内のフレームは 60 以下のみにする必要があります。
画質と圧縮
画像圧縮 Web サイトの読み込み速度に影響する画質とファイル サイズの適切なバランスを見つけるのに役立ちます。 理想的な圧縮値は 75% (高品質) です。 この値の変更は、この変更を行った後にアップロードされる画像に適用されます。
アップロードされたすべての Web サイト画像に 100% の標準画像圧縮を適用するため、75% 品質の JPEG をアップロードすることをお勧めします。 設定ページ. 値が大きいほど画像サイズが大きくなり、品質が向上します。 値が小さいほど、ファイル サイズが小さくなるため、サイトの読み込みが速くなります。
画像のカラー プロファイル
追加するために、Web サイトの画像が標準のブラウザ レンダリング カラー プロファイルである sRGB カラー プロファイルにあり、72 dpi でほとんどすべてのブラウザ ディスプレイに十分すぎることを確認してください。
も参照してください: 最良の結果を得るために画像のカラー プロファイルを準備する.
ウェブサイト画像の画像サイズ変更
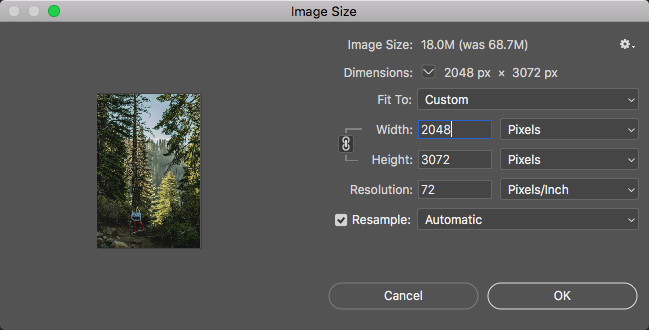
で画像のサイズを変更するには フォトショップで、[画像] -> [画像サイズ] に移動します。 Web の場合、解像度を 72 dpi に設定し、寸法に 2048 ピクセル幅を使用する必要があります。

画像のシャープネス
を使用したい場合があります アンシャープマスクフィルター サイズを変更すると常にぼやけるため、画像のサイズを変更した後。 あなたはに到達することができます アンシャープマスクフィルター Photoshop で [フィルター] -> [シャープ] -> [アンシャープ マスク] を選択します。

一括画像処理
回転、サイズ変更、またはシャープ化する画像が複数ある場合は、アクションを記録し、バッチ コマンドを使用して、画像ごとにこれらの手順を繰り返すことなく、画像のフォルダー全体を処理できます。
または、使用することもできます サードパーティのソフトウェア 画像のサイズを一括で変更します。
