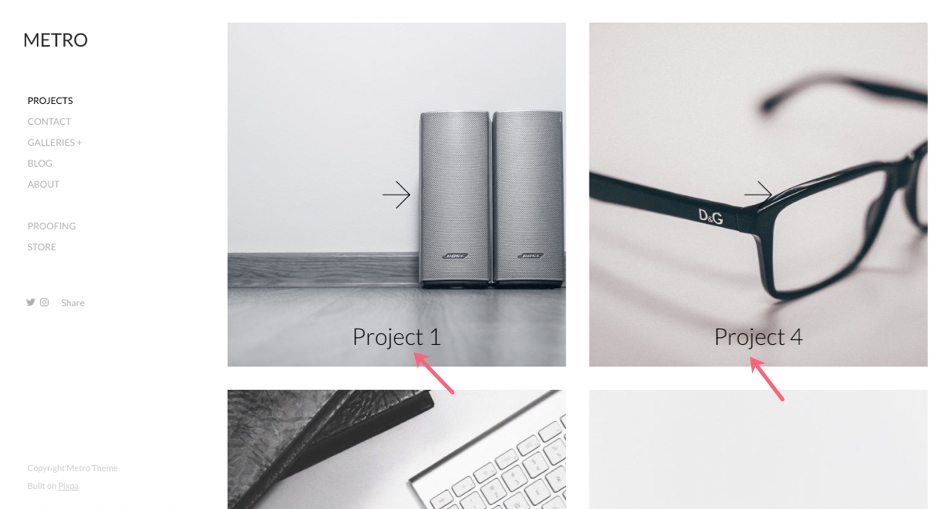
CSS オーバーライドの助けを借りて、ギャラリーとフォルダーの両方でホバー効果の代わりに、グリッド モードで画像キャプション/ギャラリー タイトルやアイコンなどのすべてのオーバーレイ要素を修正できます。

次の手順に従って、オーバーレイ要素を修正します。
- 下記の CSS オーバーライド全体をコピーします。
<style>
#group .grid .grid-item .image-overlay{ opacity: 1;}
#group .grid .grid-item .image-overlay .link-title {bottom: 1em;}
#photo-gallery .grid .grid-item .image-overlay{ opacity: 1;}
</style>- 関連するコードをコピーした後、に移動します 設定 とします。
- 外部スクリプト (2)、コードを貼り付けます セクション とします。
- ヒット Save (4) ボタンを押して、変更をスタジオに保存します。

ここで、サイトを更新して、ライブ サイトの変更を確認します。
