ストアを有効にしたら、ウェブサイトのメニューに追加できます。 このようにして、ウェブサイトの訪問者は簡単にストア/製品にアクセスして注文することができます.
Store ページは、以下に示すように、Web サイトのメニューに組み込まれます。 クリックしてください アートワークス ストアを表示するためのリンク。

Web サイトのメニューにストア ページを追加します。
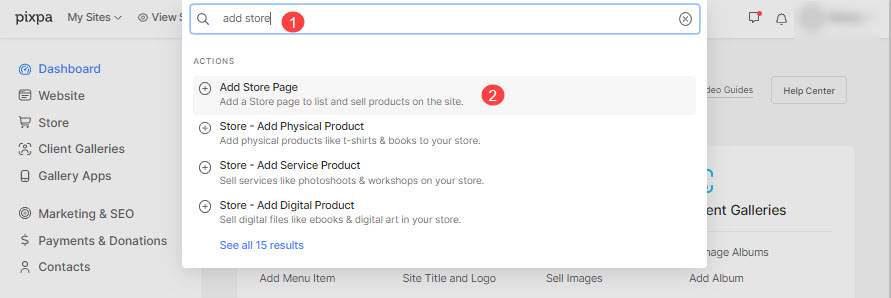
- 入力します ストアを追加 (1) 検索バー。
- 関連する結果から、 Add ストアページ オプション (2) の下 行動。

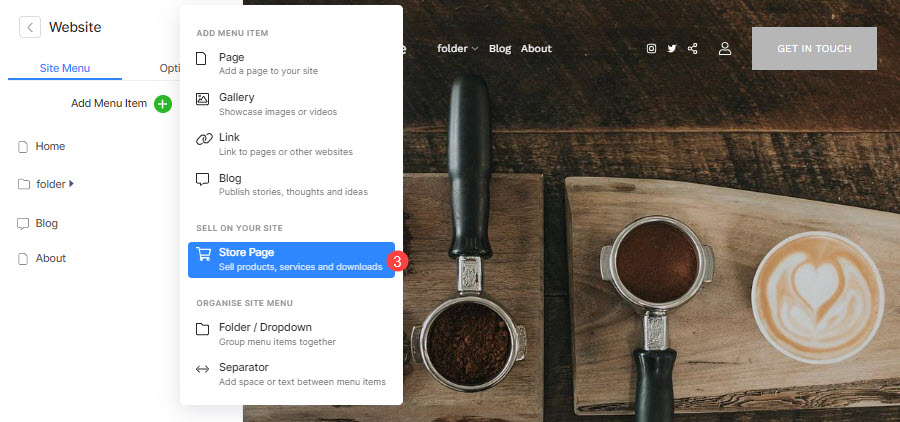
- これにより、Web サイトに追加できるさまざまな種類のメニュー項目を選択できる画面が開きます。 クリックしてください ストアページ (3) オプションを選択します。

- ポップアップにストアページのタイトルを入力します。
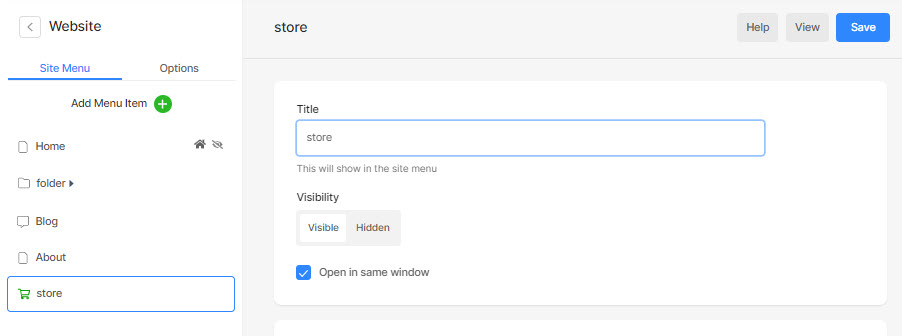
- 以下の画面が表示され、ストア メニュー項目の詳細を編集できます。

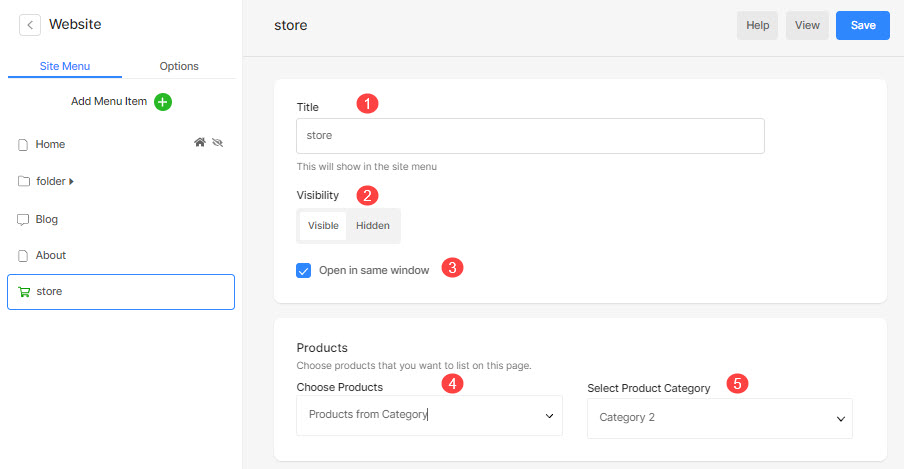
これで、作成したばかりのストア ページの設定を指定できます。 以下の詳細を参照してください。
- 役職 – ストア ページのタイトルを入力すると、ウェブサイトのメニューに表示されます。
- 透明性 - を選択 目に見えます ボタンを押してウェブサイトのメニューにストア ページを表示し、 隠されました ボタンをクリックして、ウェブサイト メニューから非表示にします。
- 同じウィンドウで開く – 同じブラウザ ウィンドウ/タブでストア ページを開くことができるようにします。 新しいウィンドウ/タブで開くことを無効にします。
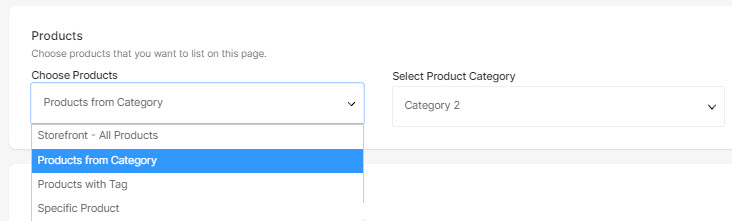
- 製品を選択 – このストア ページに掲載する製品を選択します。
- ストアフロント – すべての製品 – ストアのすべての製品が表示されます。 これは、すべてのアクティブな製品が表示される店頭ページです。 すべての商品を XNUMX か所に表示する場合は、ストアフロント ページを追加できます。
- カテゴリーからの製品 – 特定のカテゴリの製品が表示されます。 このストアフロント ページには、特定のカテゴリの製品のみが表示されます。
各カテゴリの商品を別のページに表示したい場合は、複数のカテゴリ固有のストア ページを作成できます。 - タグ付きの商品を表示 – 特定のタグが付いた商品が表示されます。 この店頭ページには、特定のタグの商品のみが表示されます。
各タグの商品を別のページに表示したい場合は、複数のタグ固有のストア ページを作成できます。 - 特定の製品 – 選択した製品が表示されます。 特定の (単一の) 製品を単一のページに表示したい場合は、このオプションを選択できます。

- 製品カテゴリを選択します – 選択したら、 商品、特定のカテゴリ/タグ/特定の製品を選択して、それらの製品のみを表示できます。

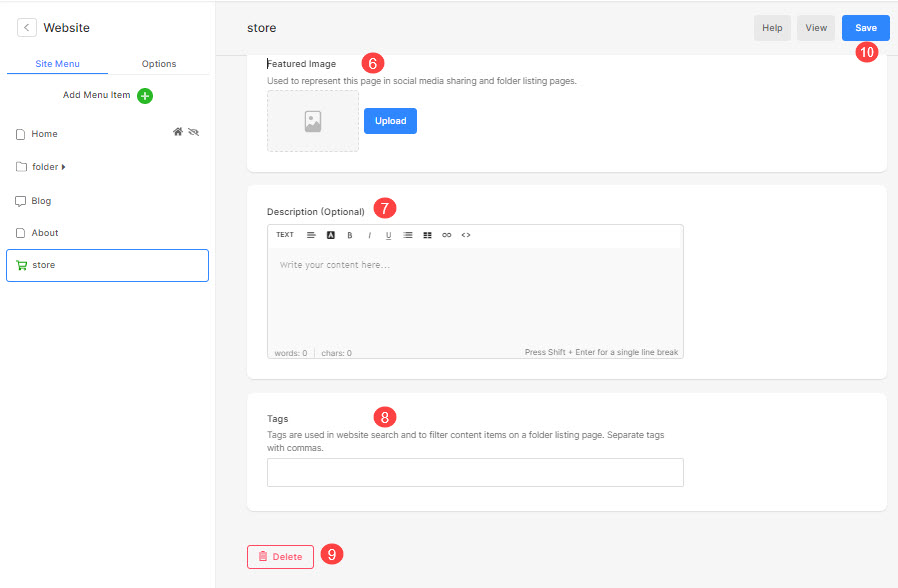
- サムネイル画像 – フォルダー内のこのストア ページを表すために使用されます。
- 説明 (オプション) – フォルダー内のこのストア ページを表すために使用されます。 いくつかのフォルダ レイアウトで使用されます。
- タグ – フォルダ内のこのストア ページをフィルタリングするために使用されます。 もっと知る
- 削除 このストアページ。
- Save 変更。

- 出来上がり! これで、ウェブサイトのメニューにストア ページが追加されました。
