ブログ投稿のデザインのオプションを使用して、Web サイトのブログ投稿の外観をデザインできます。 ここから、投稿とともに表示する情報を選択できます。
ブログ投稿ページのスタイリング
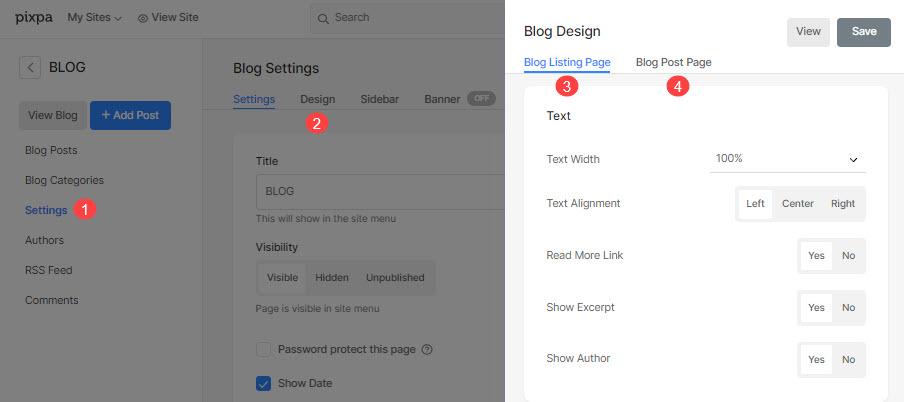
ブログをデザインするには、 ブログ設定 (1) をクリックします。 設計 (2) タブ。 これにより、右側に引き出しが開き、次の項目を編集できます。
また確認してください: ブログ設定.

ブログ投稿ページ
スタイル オプションは次のとおりです。
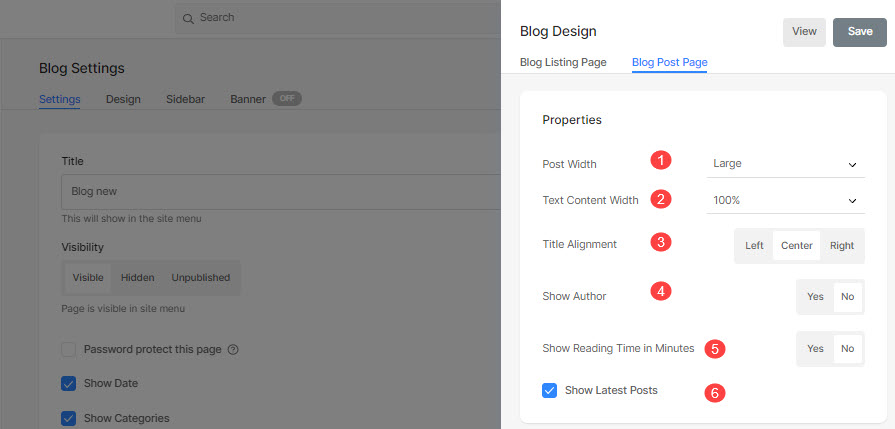
プロパティ
1. ポスト幅
ブログ投稿の幅を選択します。
2. テキスト コンテンツの幅
ブログ投稿のテキストの幅を設定します。
3. タイトルの配置
ブログ記事のタイトルの配置を設定します。
4. 著者を表示
選択 はい ブログ投稿ページに著者を表示します。 以下を参照してください。 ブログの著者。
5.読書時間を分単位で表示
選択 はい 投稿を読むのにかかった推定時間を表示します。
6. 最新の投稿を表示
これをオンにすると、ブログ投稿の下に最新の投稿が表示されます。

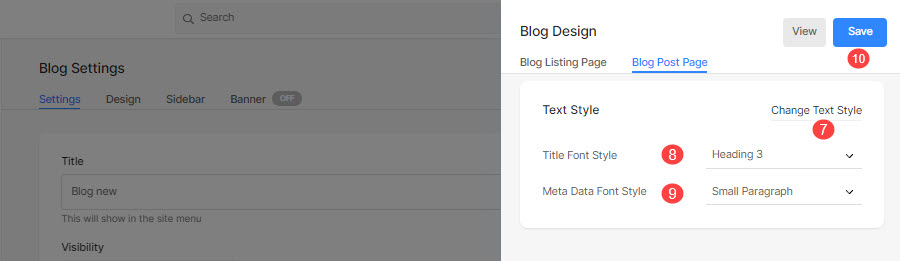
文字スタイル
7。 テキスト
セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 ボタンをクリックして、グローバル フォント スタイルを管理します。 以下を参照してください。 ウェブサイトのテキスト スタイル.
8. タイトルのフォント スタイル
ブログ記事のタイトルのフォント スタイルを選択します。
9. メタデータのフォント スタイル
ブログ投稿の著者と日付のフォント スタイルを選択します。
10。 保存 あなたの変更。