適切な Web サイトの色を選択することは、ブランドのメッセージを効果的に伝え、ユーザー エクスペリエンスを向上させる、視覚的に魅力的で統一感のあるデザインを作成するために非常に重要です。
ここで扱われる内容:
ウェブサイトの色を管理できます。 設計(1) セクション。

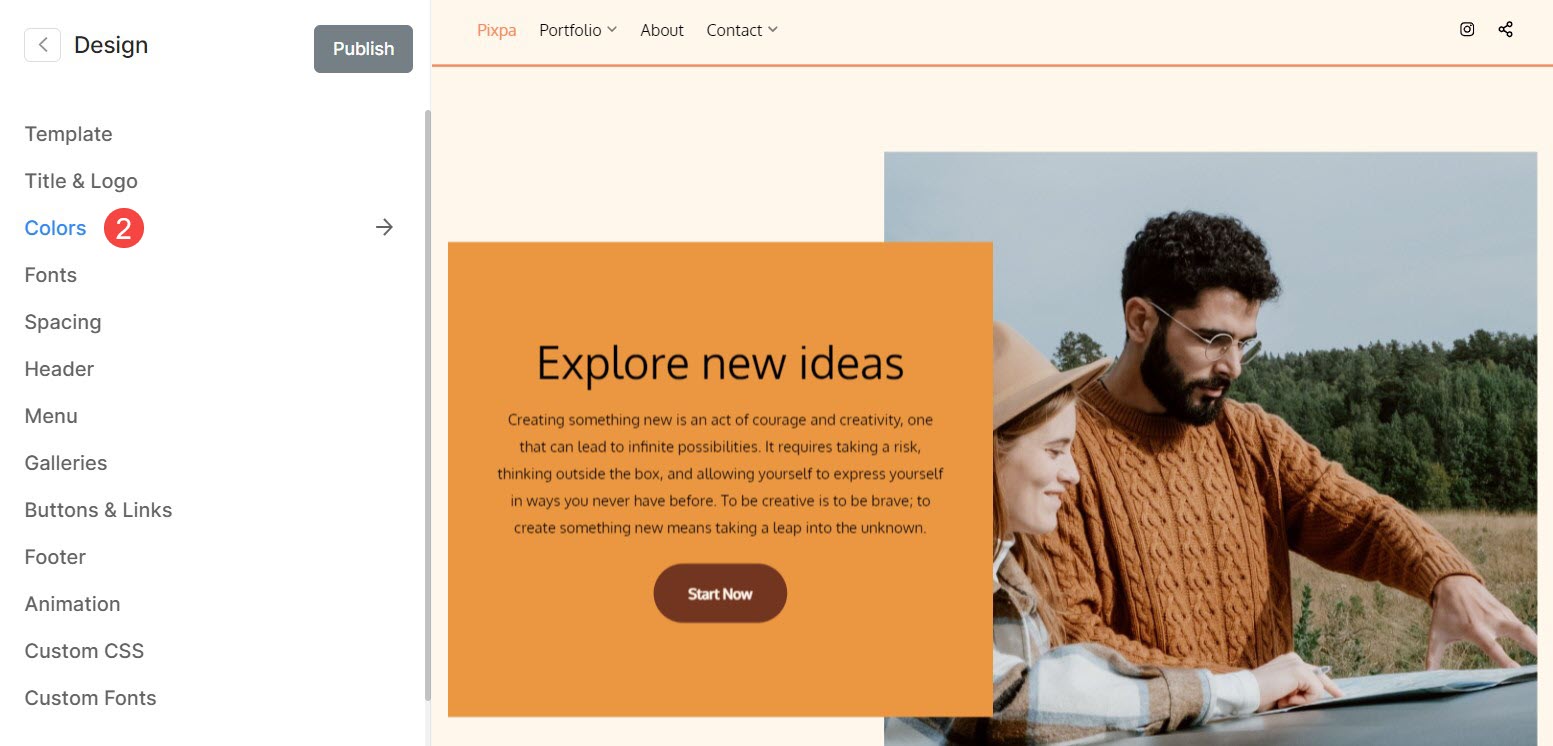
「デザイン」セクションに入ったら、 をクリックします。 色 (2) タブ。

現在のカラーパレット
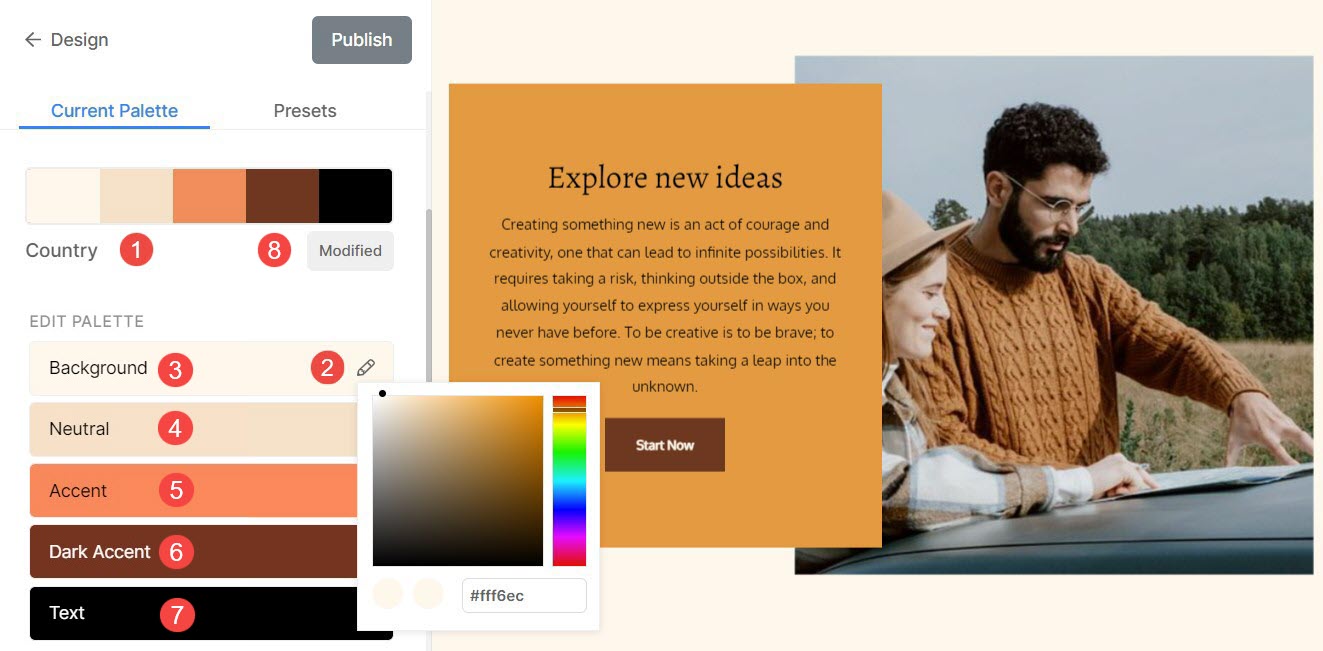
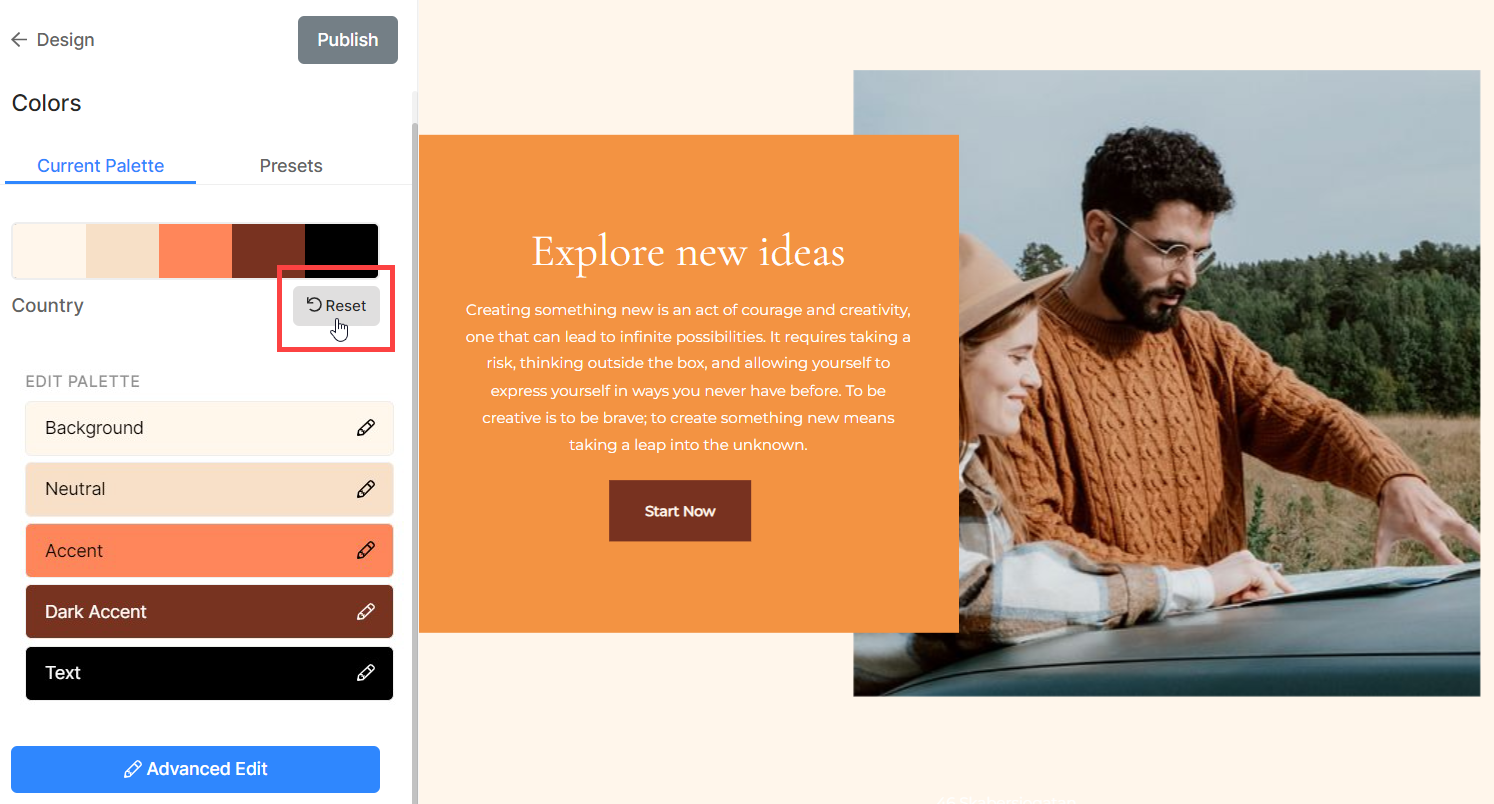
- 選択した カラーパレット ここでは(1)が表示されます。
- また、ご購読はいつでも停止することが可能です カスタマイズ (2) パレット内の各オプションを選択し、好みに応じて色を選択します。
- 背景 (3)、ニュートラル (4)、アクセント (5)、ダーク アクセント (6)、およびテキスト (7) の XNUMX つの色のオプションが表示されます。 これらのオプションはパレット全体を定義します。

以下は、個々のパレット オプションを変更する際に影響する項目のリストです。
カラーパレットのプリセット
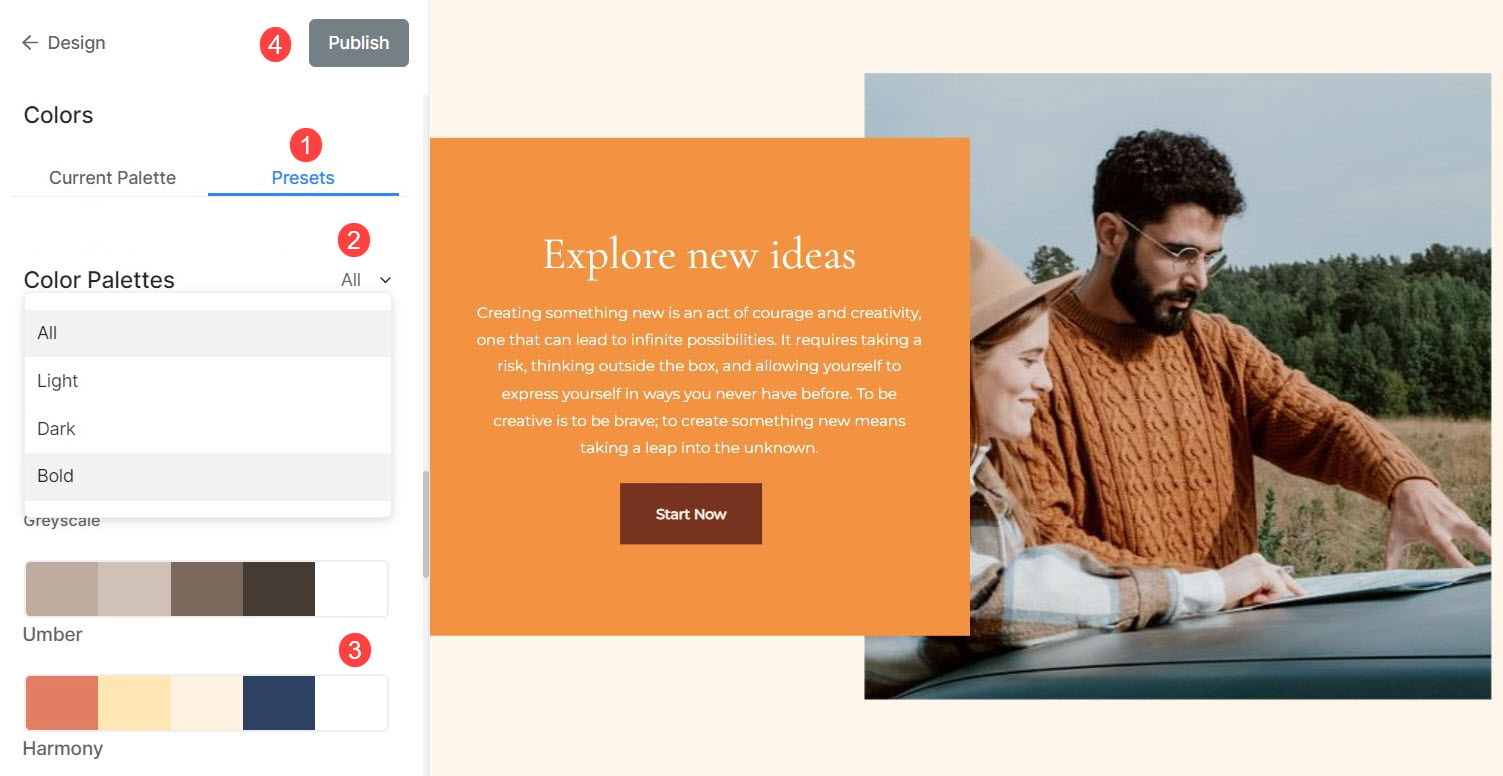
カラーパレットのプリセット (1) は、Web サイトに特定の外観を与えるための迅速かつ便利な方法を提供するために慎重に選択された、事前に定義された色の組み合わせです。
プリセットを変更することで、Web サイトの色を簡単に変更できます。 ウェブサイト全体にグローバルに適用されます。

また、ご購読はいつでも停止することが可能です Fフィルター (2) すべて、明るい、暗い、または太字のプリセットを選択してリストを表示します。 フィルターを選択すると、関連するパレットのみが表示されます。
を選択するには カラーパレット (3)、それをクリックするだけです。 パブリッシュ (4) 変更。
高度な編集
Advanced Edit では、Web サイトのすべての要素の色をカスタマイズできるため、Web サイトの美しさを完全に手動で制御できます。
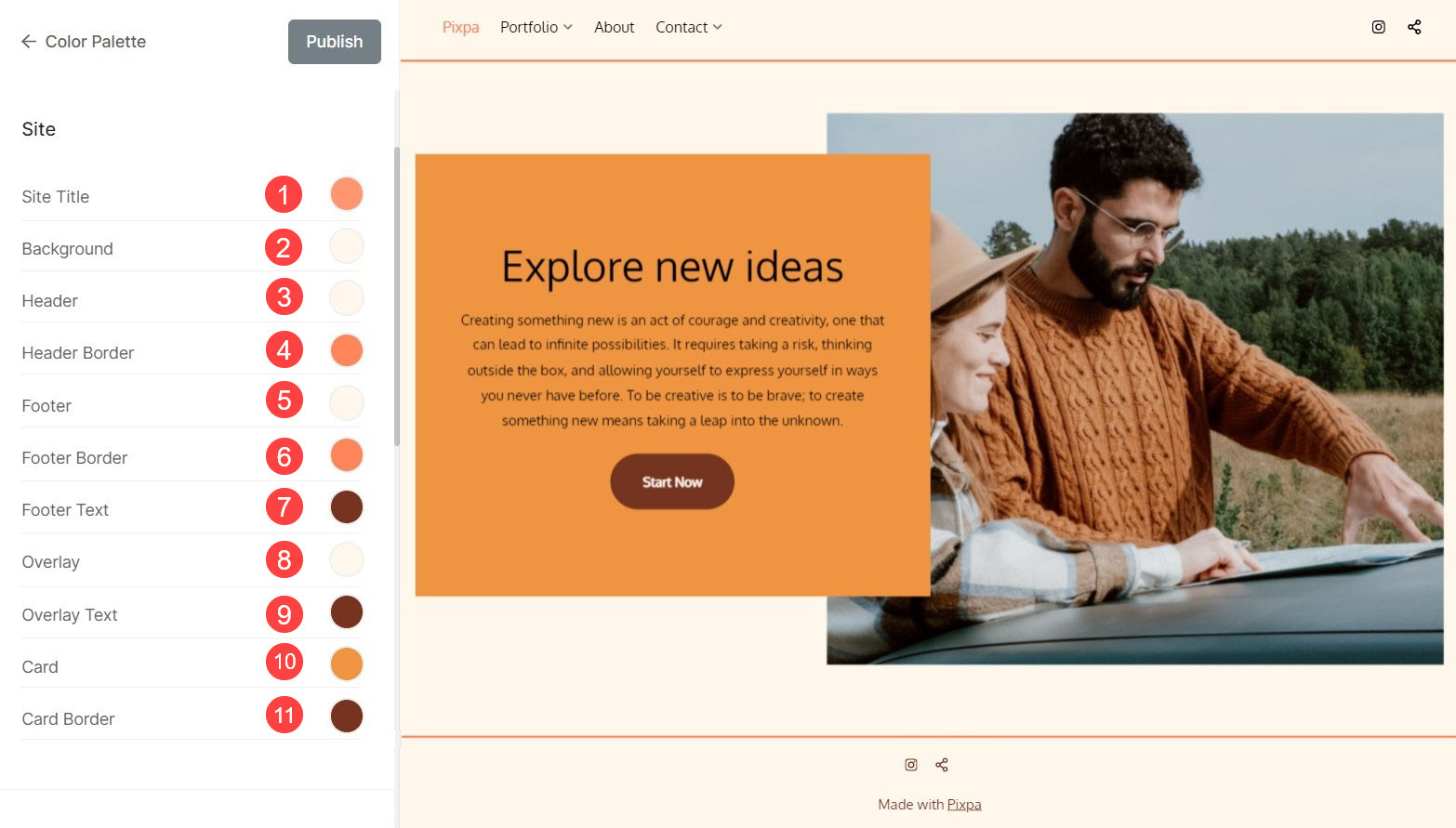
サイトの色のオプション
- ウェブサイト名: サイトタイトルのテキストの色を選択します。
- 背景: Web サイトのベースカラーを設定します。
- ヘッダ: Web サイトのヘッダーの基本色を設定します。
- ヘッダーの境界線: Web サイトのヘッダーの枠線の色を設定します。
- フッター: Web サイトのフッターの基本色を設定します。
- フッターの境界線: Web サイトのフッターの境界線の色を設定します。
- フッターテキスト: Web サイトのフッターのテキストの色を設定します。
- オーバーレイ: 全体画像ビューのベースカラーを設定します。
- オーバーレイテキスト: フルイメージビューのナビゲーション矢印、アイコン、その他の要素の色を設定します。
- カード: Web サイト上に存在する動的リスト項目 (テキスト/画像リストなど) のカードの色を設定します。 カードの色は、リスト項目のアウトラインおよび背景として適用されます。
- カード枠: カードの枠線の色を設定します。 個々のセクションに対してデフォルト色またはカスタム色を選択できます。

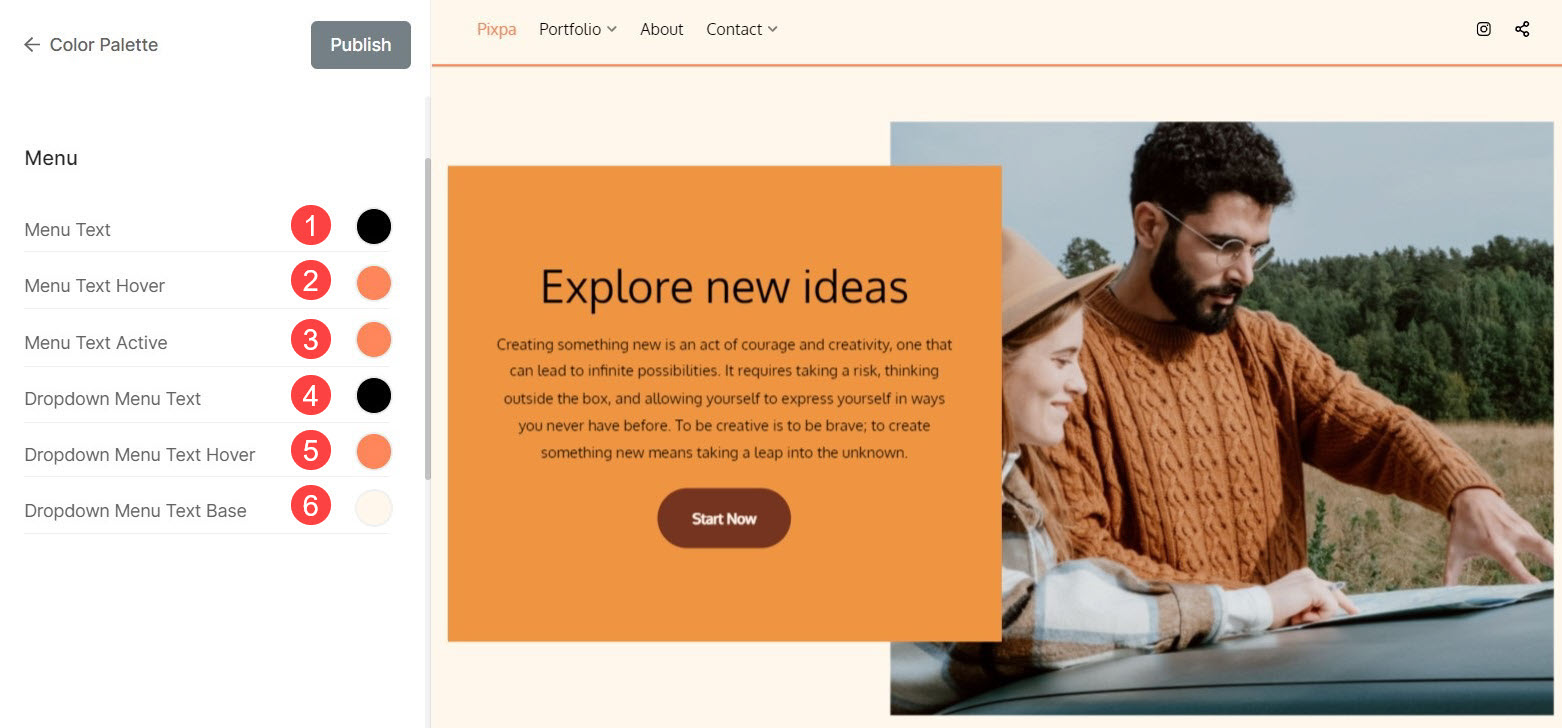
メニューの色のオプション
- メニューテキスト: ナビゲーション メニュー項目のテキストの色を設定します。
- メニューテキストのホバー: メニュー項目の上にカーソルを置きながら、メニュー項目のテキストの色を選択します。
- メニューテキストがアクティブ: アクティブなメニューのテキストの色を選択します。
- ドロップダウン メニューのテキスト: ドロップダウン メニュー項目のテキストの色を指定します。
- ドロップダウン メニューのテキスト ホバー: ドロップダウン メニュー項目のホバーの色を選択します。
- ドロップダウン メニューのテキスト ベース: ドロップダウン メニュー項目の基本色を選択します。

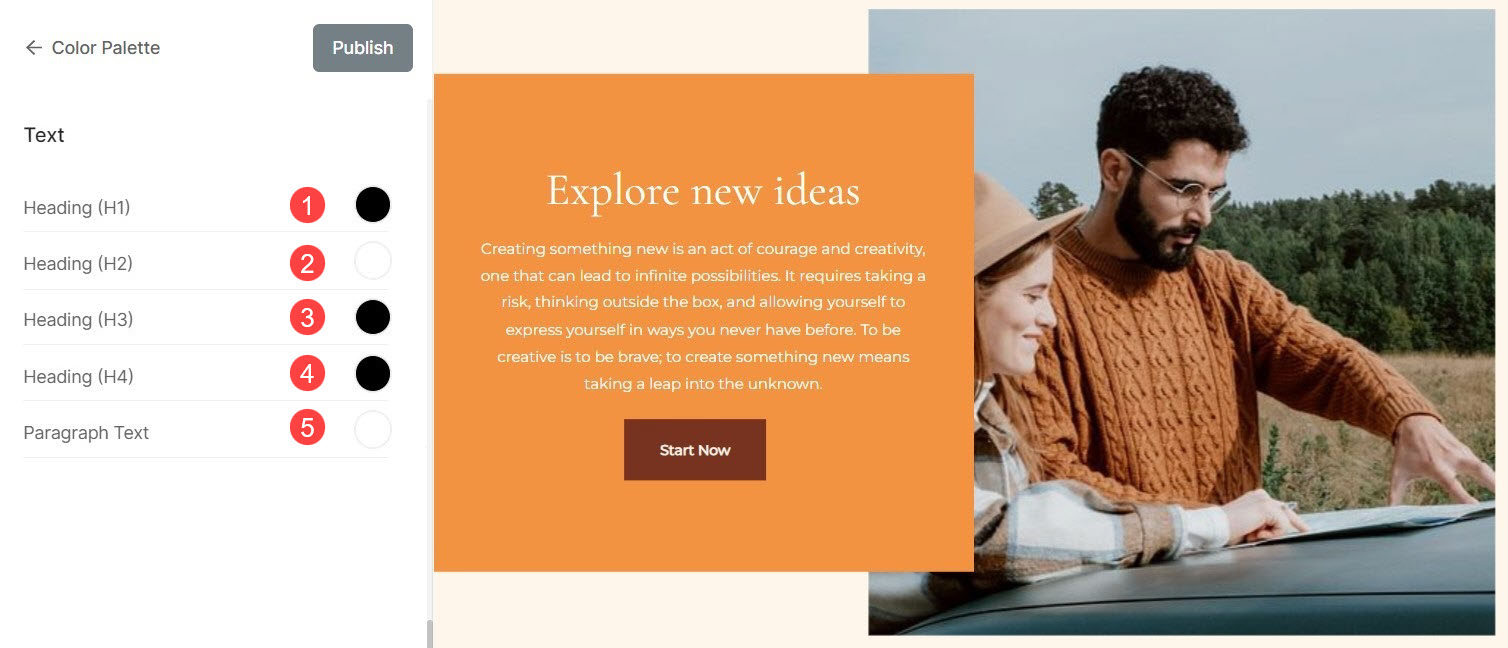
テキストの色のオプション
- 見出し (H1): 見出し(H1)の文字色を選択します。
- 見出し (H2): 見出し(H2)の文字色を選択します。
- 見出し (H3): 見出し(H3)の文字色を選択します。
- 見出し (H4): 見出し(H4)の文字色を選択します。
- 段落テキスト: すべての段落テキストのフォントの色を選択します (P Normal、P Small、P Large)。

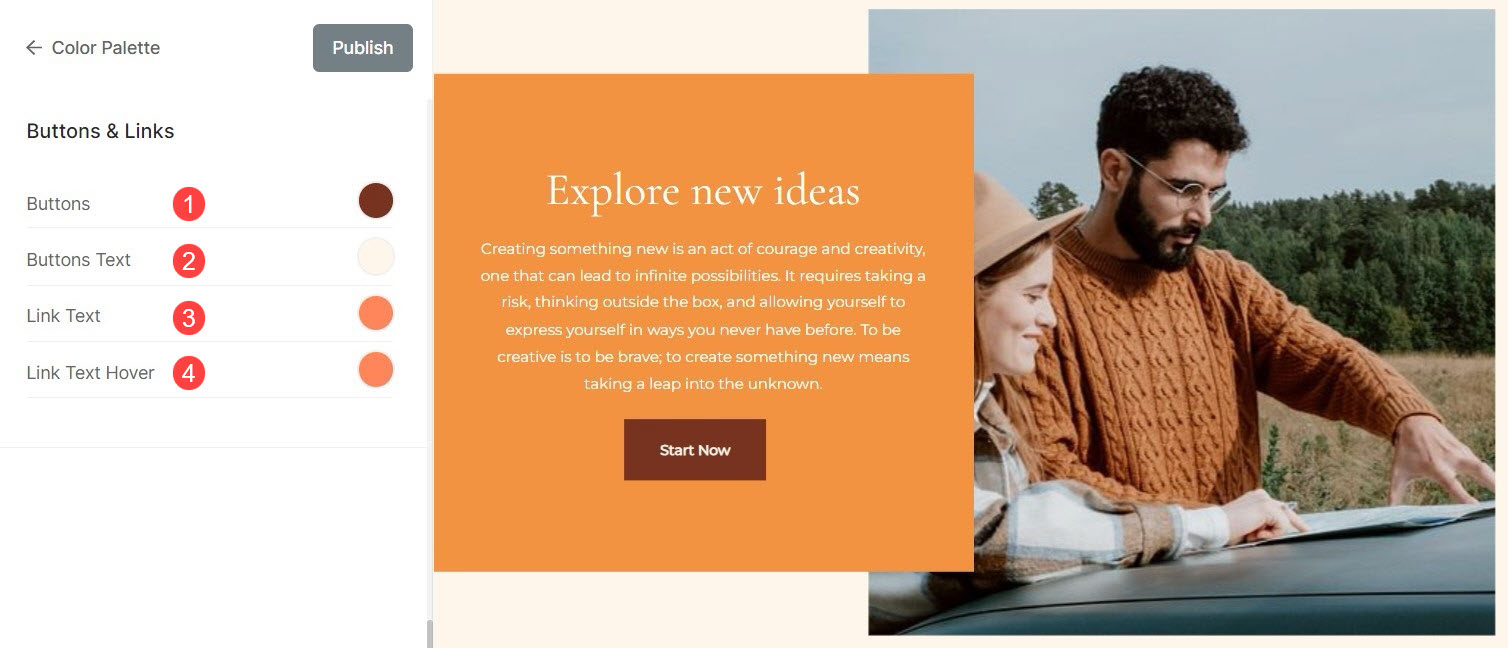
ボタンとリンクのオプション
- ボタン: ボタンの背景色をここから選択します。
- ボタンのテキスト: ボタンのテキストの色を選択します。
- リンクテキスト: ウェブサイト上のすべてのリンクのリンクテキストの色を設定します。
- リンクテキストホバー: Web サイト上のリンクのリンク テキストのホバー色を設定します。

カスタム設定をリセット
パレットを編集したり、詳細編集からカラー設定をカスタマイズしたりしてアクセントカラーを変更した場合は、簡単にデフォルトのパレット設定にリセットできます。

「変更済み」ボタンが表示されます。 ボタンの上にカーソルを置くと、ボタンが [リセット] に変わります。 ここから変更を元にリセットできます。
