メニュー ボタンを使用して Web サイトのヘッダーにコール トゥ アクション ボタンを追加し、訪問者がボタンをクリックする可能性を高めます。
このボタンは、Web サイト全体のヘッダーに表示されます。 このボタンの位置は、 選択したヘッダー レイアウト、モバイルでは常にメニュー項目の下のメニュー アイコン内に表示されます。
Pixpaには、ヘッダーで強調表示したいページをメニューボタンとして表示するオプションがあります. Web サイトのヘッダーで表示または非表示をいつでも選択できます。
メニュー ボタンを追加します。
- 入力します メニューボタン (1) 検索バー。
- 関連する結果が表示されます。
- セットアップボタンをクリックすると、セットアップが開始されます メニューボタン – ウェブサイトのヘッダー オプション (2) の下 スタジオリンクス。

- それをクリックすると、あなたができるページが表示されます メニューボタンを管理する.
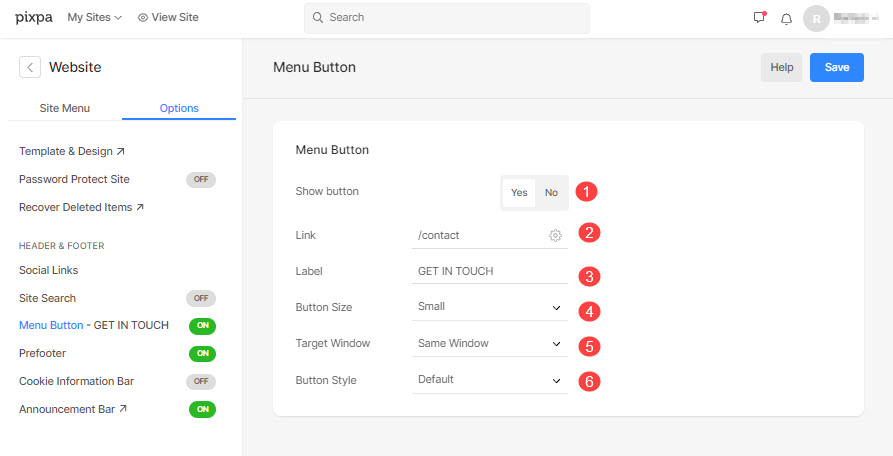
- メニューボタンの表示/非表示、ページとのリンクなどを選択できます。
- ショー メニューボタン ウェブサイト上。
- セットアップボタンをクリックすると、セットアップが開始されます リンクビルダー アイコンを 接続するページまたはリンクを選択します メニューボタンで。
- 特定します ラベル メニューボタン用。
- あなたの選択します。 ボタンのサイズ から 小、中、大。
- をセットする ターゲット ウィンドウ メニューボタンが 同じウィンドウまたは新しいウィンドウ.
- ボタン スタイルを実線、アウトライン、またはテキスト リンクに設定します。

Web サイトのメニュー ボタンのスクリーンショットを確認してください。

でご覧になれます デモメニューボタン サイトで。
