Web サイトのアニメーションを使用すると、ページの読み込み中にフェードイン、フェードアウト、縮小などの視覚効果を追加できます。 これにより、ユーザーがページをスクロールするときに Web サイトに魅力が加わります。
ここで扱われる内容:
ウェブサイトのアニメーションを編集する
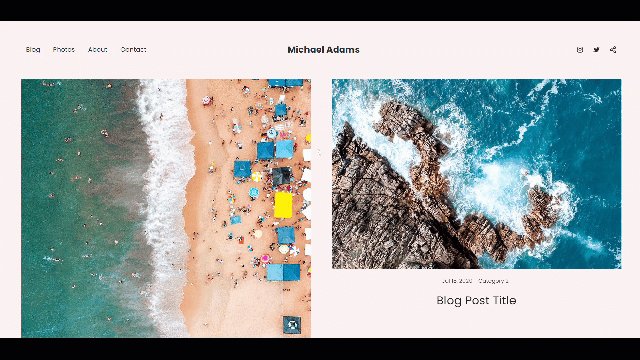
アニメーションは Web サイトを視覚的に興味深いものにし、Web サイト上に存在するすべての要素に命を吹き込みます。 これらは、ユーザーにとってより魅力的で没入型のエクスペリエンスを生み出します。
からアニメーションに移動します。 設計 セクション (1) アニメーション タブ(2)。 これはサイト全体に適用され、Web サイト全体のすべての要素に影響します。

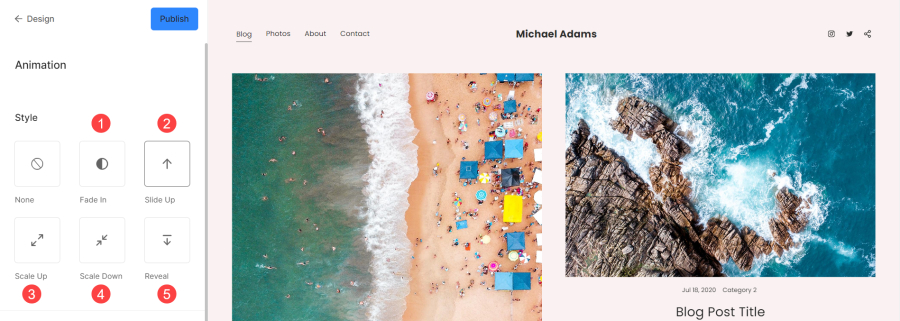
形式
- フェードイン - 不透明度を透明から不透明に増やすことで要素を徐々に明らかにします。
- 上にスライドします - 画面上の要素が低い位置から高い位置までスムーズに移動します。
- 拡大する - 要素のサイズまたはスケールを徐々に大きくします。
- スケールダウン – 要素のサイズまたはスケールを徐々に小さくします。
- 明らかな - 画面上の要素を徐々に明らかにまたは明らかにします。

速度
アニメーションがある状態から別の状態に遷移する速度。 これは、アニメーション化された変化が画面上でどのくらい速く起こるか、または遅く起こるかを決定します。
次の XNUMX つのオプションから選択できます。 低速、中速 および 高速。

Slide Up アニメーションの実際の動作を確認してください。