Pixpa には、画像の焦点を設定する機能が組み込まれています。 焦点は (画像の縦横比を維持することにより) 画像の主な焦点のままですが、画像のコンテナーは画像サイズよりも小さくなります。
これにより、レスポンシブ デザインで画像を柔軟に処理できるようになります。 通常、この機能は、正方形、長方形、縦長のグリッド、全幅のページ ブロックなどの固定ギャラリー レイアウトで使用できます。
次の焦点を設定できます。
アイキャッチ画像の焦点を設定する
注目の画像 多くのシナリオでメニュー項目 (ギャラリー、フォルダー、ページ、ブログなど) を表すために使用されます。
次の手順に従います。
- 入力する メニュー項目のタイトル (1) 検索バー。
- セットアップボタンをクリックすると、セットアップが開始されます メニュー項目 (2) 下 サイト メニュー項目。

- セットアップボタンをクリックすると、セットアップが開始されます 設定 ボタン、および が表示されるまで下にスクロールします。 注目の画像 オプションを選択します。
- をクリックして画像をアップロードします。 アップロード
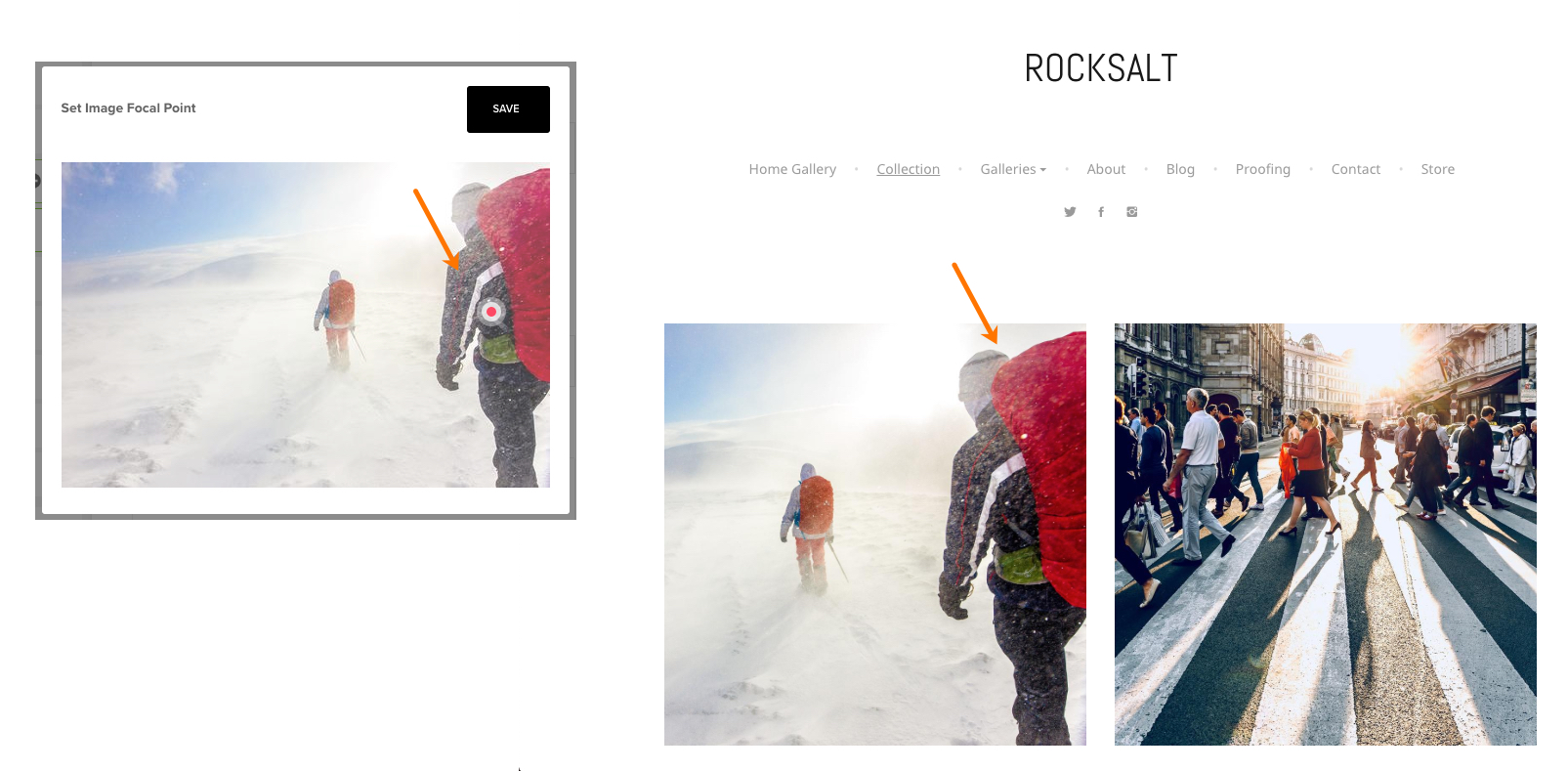
- アップロードが完了したら、フォーカス ポイントの設定ボタンをクリックし、 その特定の画像の焦点を設定できるポップアップ ウィンドウが表示されます。
- 画像の任意の場所をクリックして焦点を変更すると、焦点アイコンが自動的に新しい位置に移動します。
- 最後に、 をクリックしてください Save
実際の動作を参照してください。
Web サイトで表示すると、特定の画像は、画像の縦横比を維持することにより、新しい焦点位置の周りに移動します。

ページの画像ブロックに焦点を設定する
ピクスパの ページ builder を使用すると、200 以上のコンテンツ ブロックを使用して、あらゆる種類の情報ベースのページを作成できます。
次の手順に従います。
- ページに移動し、 青いプラス アイコン(+) 新しいブロックを追加します。
- 基本セクションのような画像セクションを追加すると、新しい画像を追加するための画像オプションが表示されます。 それをクリックして、画像をアップロードします。
- アップロード後、特定の画像ブロックのコンテンツ設定に移動します。
- 最後のタブに焦点オプションが表示され、その特定の画像の焦点を設定できます。
- 画像の任意の場所をクリックして、焦点を変更します。 焦点アイコンが新しい位置に自動的に移動します。
- 最後に、 をクリックしてください Save
実際の動作を参照してください。
バナー画像の焦点を設定する
バナー コンテンツの上部または下部 (Web サイトのヘッダーの下) に配置でき、通常、全幅のバナー画像/画像スライドショー/ビデオを表示するために使用されます。
焦点を設定するには、次の手順に従います。
- に行きます バナー メニュー項目の設定。
- 画像をアップロードした後、画像にカーソルを合わせると、削除アイコンの横にある編集アイコンが表示されます。 編集アイコン.
- フォーカル ポイントも設定できるバナー画像が表示されます。
- 画像の任意の場所をクリックして、焦点を変更します。 焦点アイコンが新しい位置に自動的に移動します。
- 最後に、 をクリックしてください Save
実際の動作を参照してください。
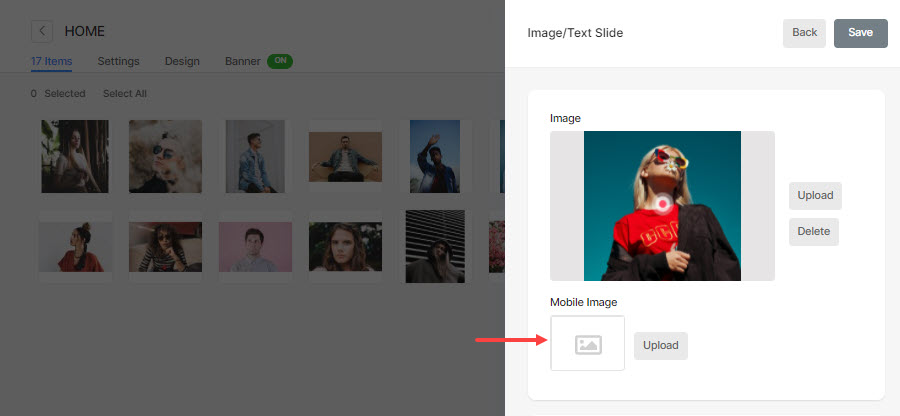
- ここでは、デスクトップ イメージのみの焦点を設定できます。 モバイルの場合は、9:16 の比率または正方形の別の画像をアップロードできます。
- モバイル イメージをアップロードしない場合、システムはデスクトップ イメージのみを使用します。 もっと知る.