核心 不動産ポートフォリオの理想的な選択肢です。
Crux テンプレートのホームページには (ヘッダーとフッターを除く) XNUMX つのセクションがあります。 以下の手順に従って、それぞれを編集します。
- ヘッダ
- 最初のセクション – バナー
- 第 XNUMX セクション – 見出し
- 第 XNUMX セクション – 画像リスト
- 第 XNUMX セクション – テキスト リスト
- 第 XNUMX セクション – ブログフィード
- フッター
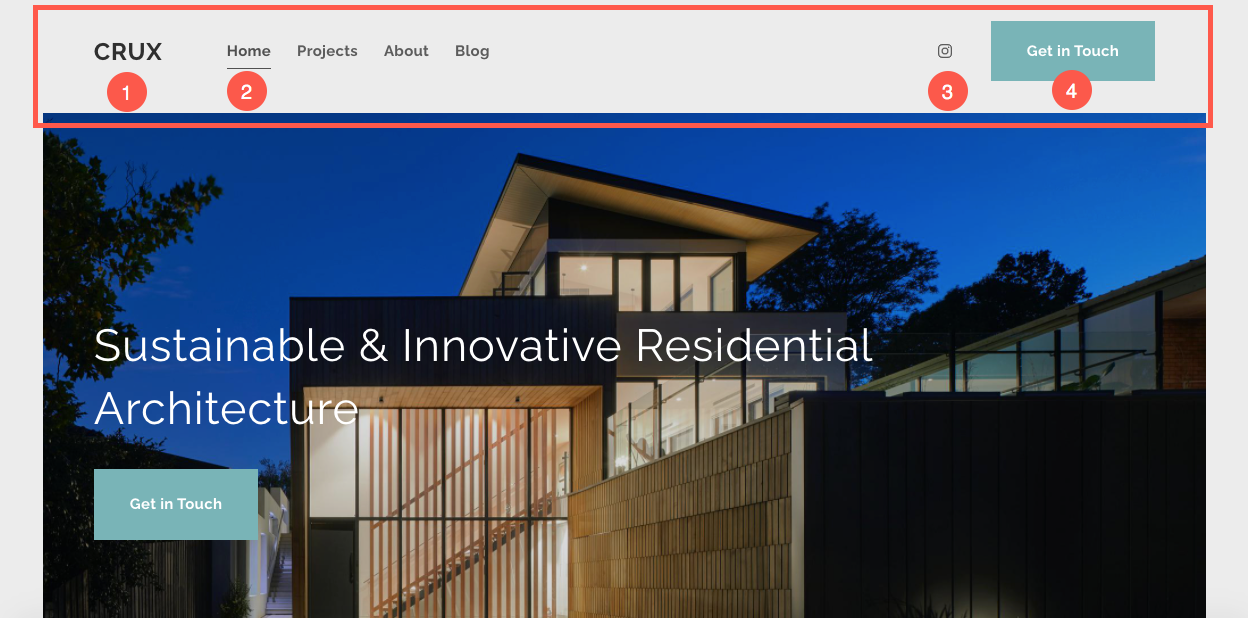
ヘッダ
ヘッダーには、ロゴ/サイト タイトル (1)、メニュー (2)、ソーシャル アイコン (3)、およびメニュー ボタン (4) が含まれます。
- ヘッダーのレイアウトを変更するには、 ヘッダ デザインセクションにあります。 方法を参照してください
- ロゴやサイトタイトルを追加・変更するには、 サイトのタイトルとロゴ デザインセクションにあります。 方法を参照してください
- メニューにアイテムを追加/メニューから削除するには、 サイトメニュー. 方法を参照してください
- ソーシャル メディア リンクを追加/削除/編集するには、 ソーシャルリンク ウェブサイトセクション. 方法を参照してください
- メニュー ボタンを追加/削除/編集するには、 ヘッダ デザインセクションにあります。 方法を参照してください

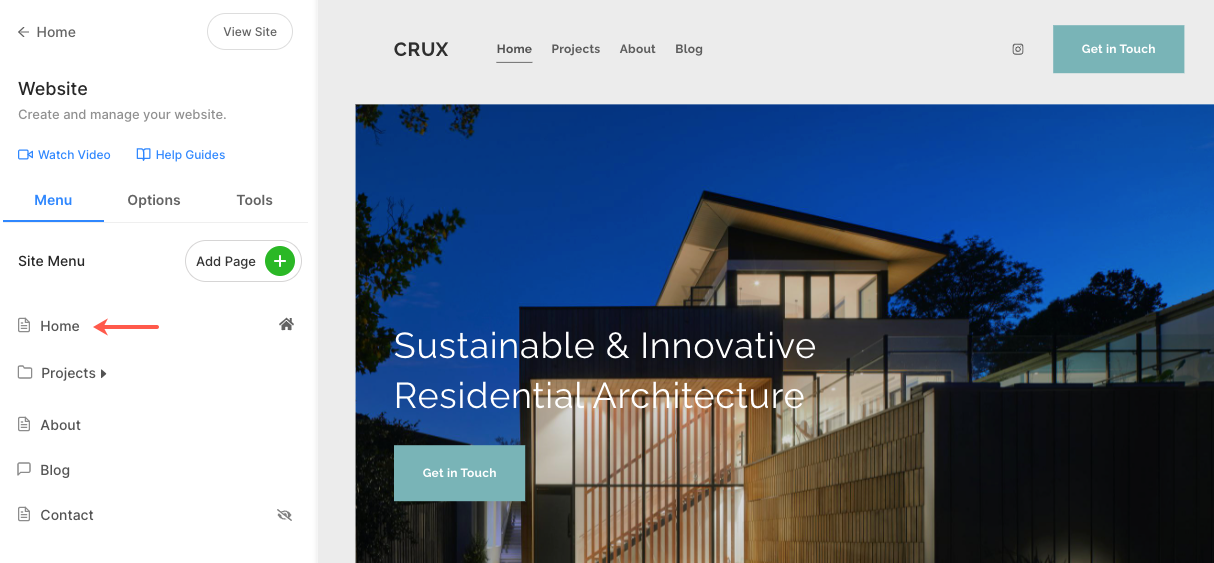
この美しいテンプレートを使い始めたので、そのデモ ページが メニュー.
ページを表示または編集するには、そのページをクリックするだけです。 「ホーム」ページから始めましょう。
- に行きます サイトメニュー.
- ソフトウェアの制限をクリック ホーム (画像に示されているように)。

- これにより、「ホーム」ページのページ エディターが表示されます。
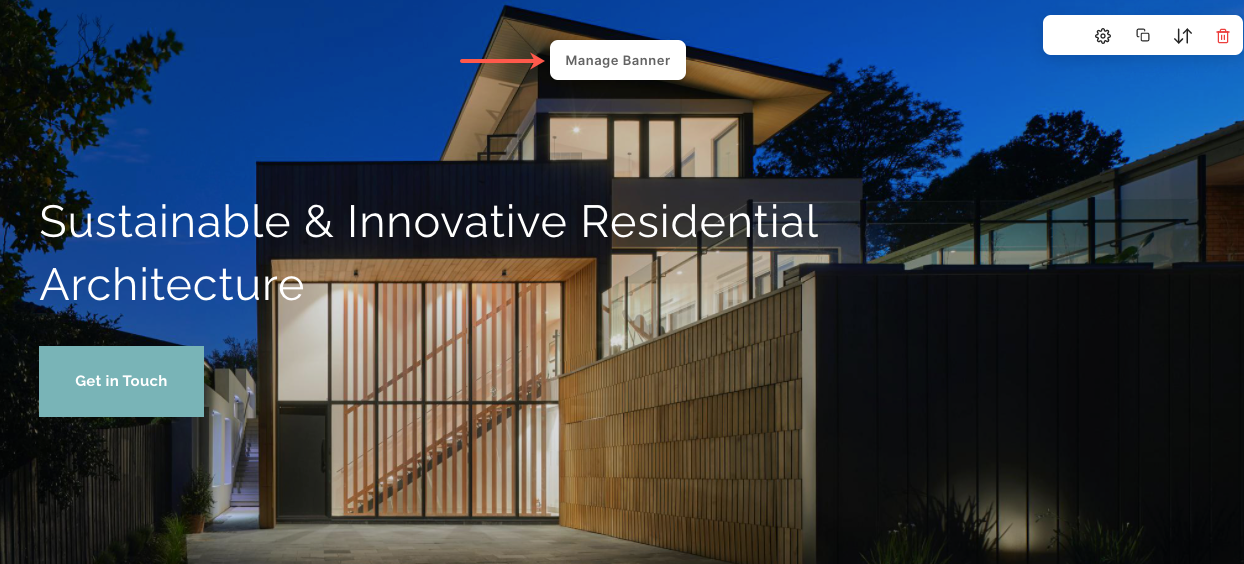
最初のセクション – バナー
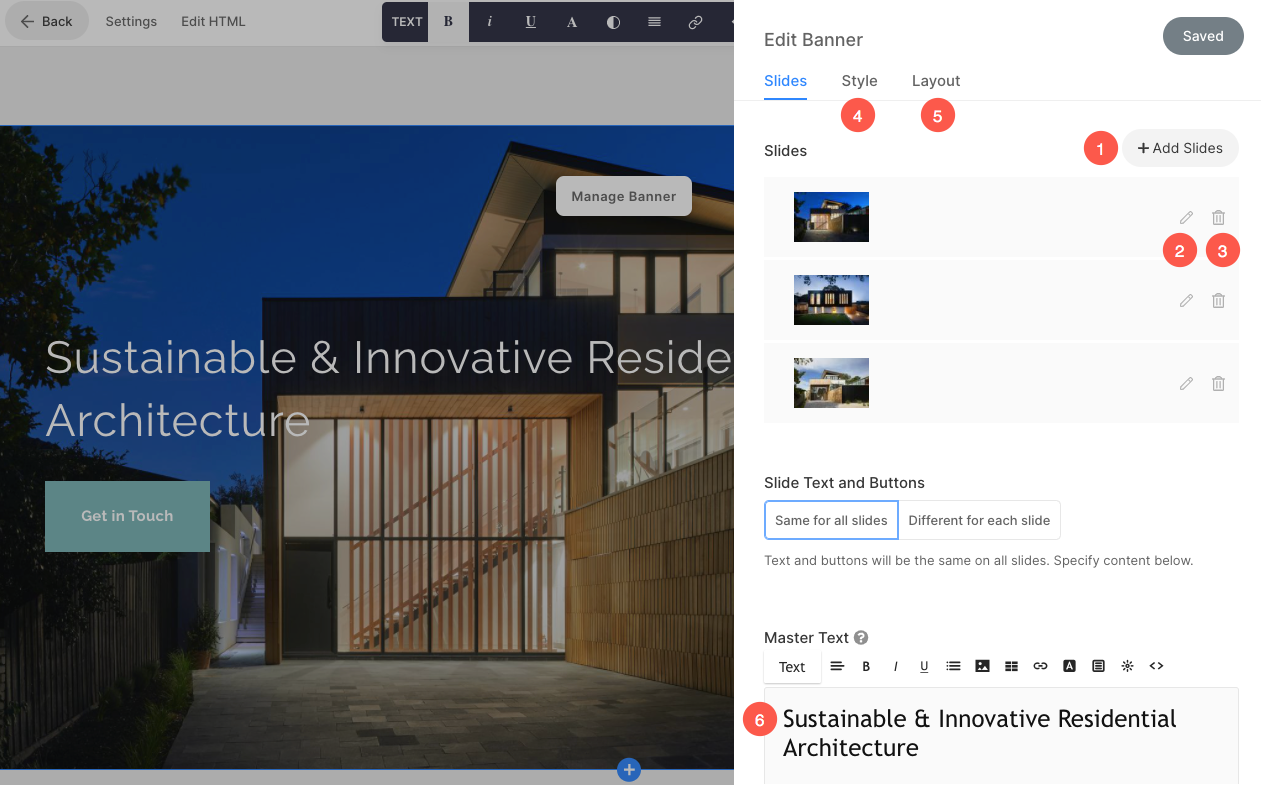
最初のセクションにはバナーが含まれています。 デモ画像を独自のものに置き換えてバナー スタイルを調べるには、 バナーの管理

- 新しい画像スライドを追加するには、 スライドを追加 (1)ボタン。
- 画像を置き換えたり、焦点を設定したり、スライド上のテキストやボタンを編集したりするには、 edit アイコン (2)。
- スライドを削除するには、 削除 アイコン (3)。
- スタイル オプションを確認するには、 形式 (4) タブ。
- レイアウトを変更するには、 レイアウト (5) タブ。
- バナーのテキストを編集するには、 マスターテキスト とします。
方法を参照してください バナー セクションを編集します。

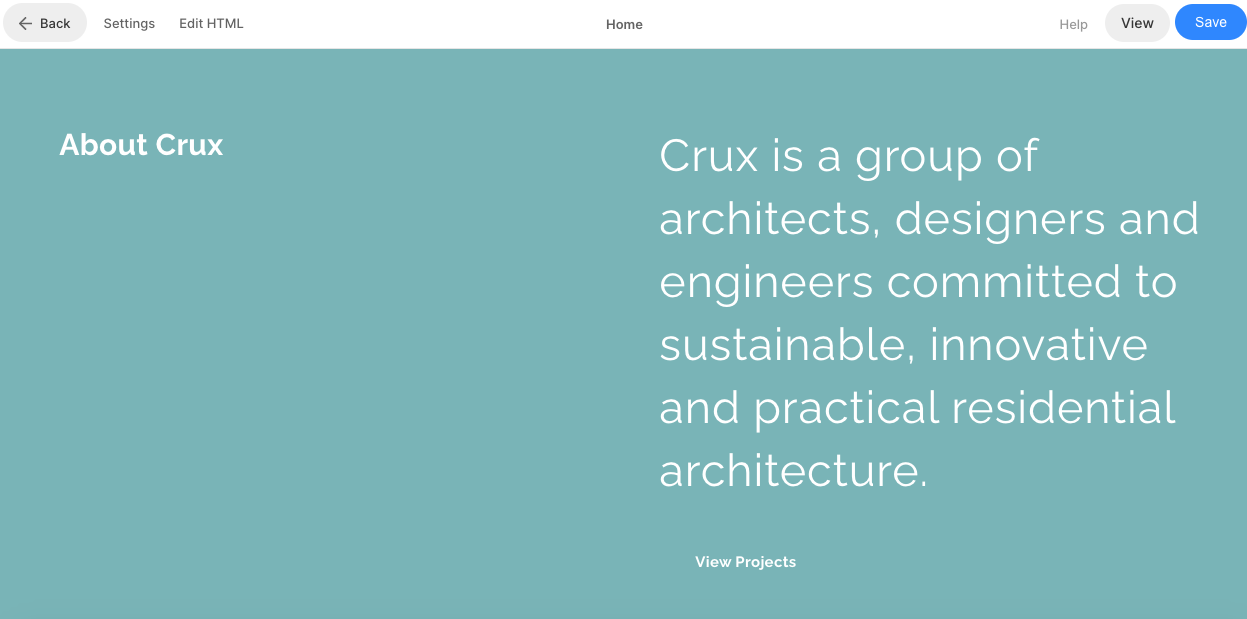
第 XNUMX セクション – 見出し
XNUMX 番目のセクションには見出しが含まれます。 見出しを使用して、ビジネスに関する情報を追加できます。 このセクションのテキストをクリックして編集します。
方法を参照してください 見出しセクションを編集します。

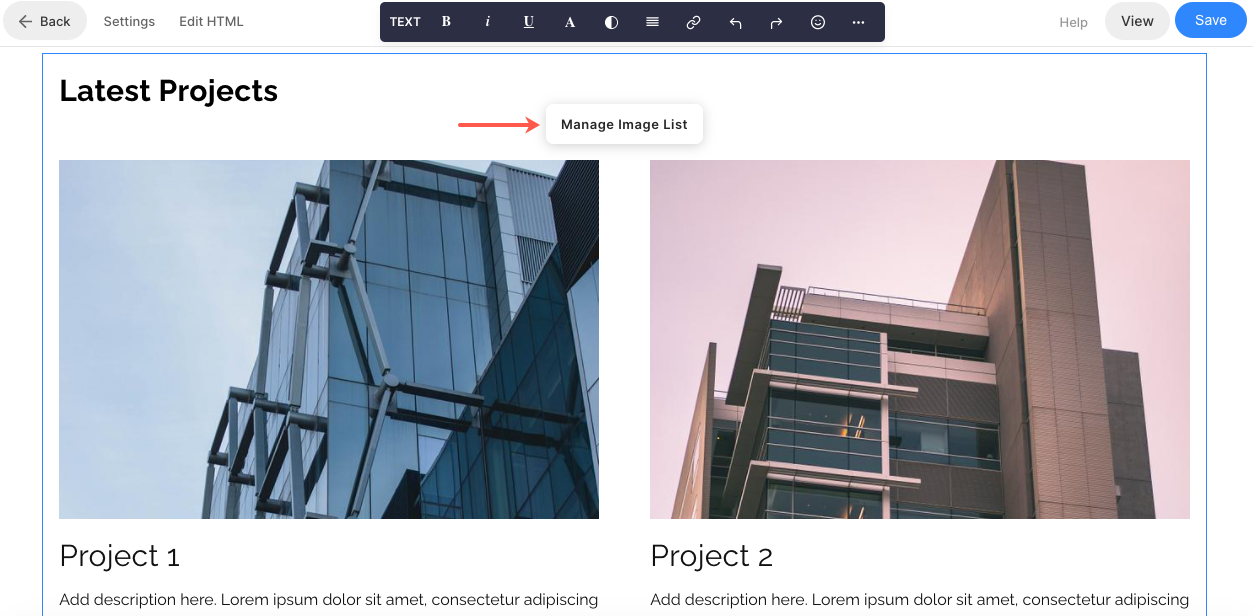
第 XNUMX セクション – 画像リスト
XNUMX 番目のセクションには、イメージ リストが含まれます。 提供するサービスのリストまたはギャラリーのリストを追加できます。
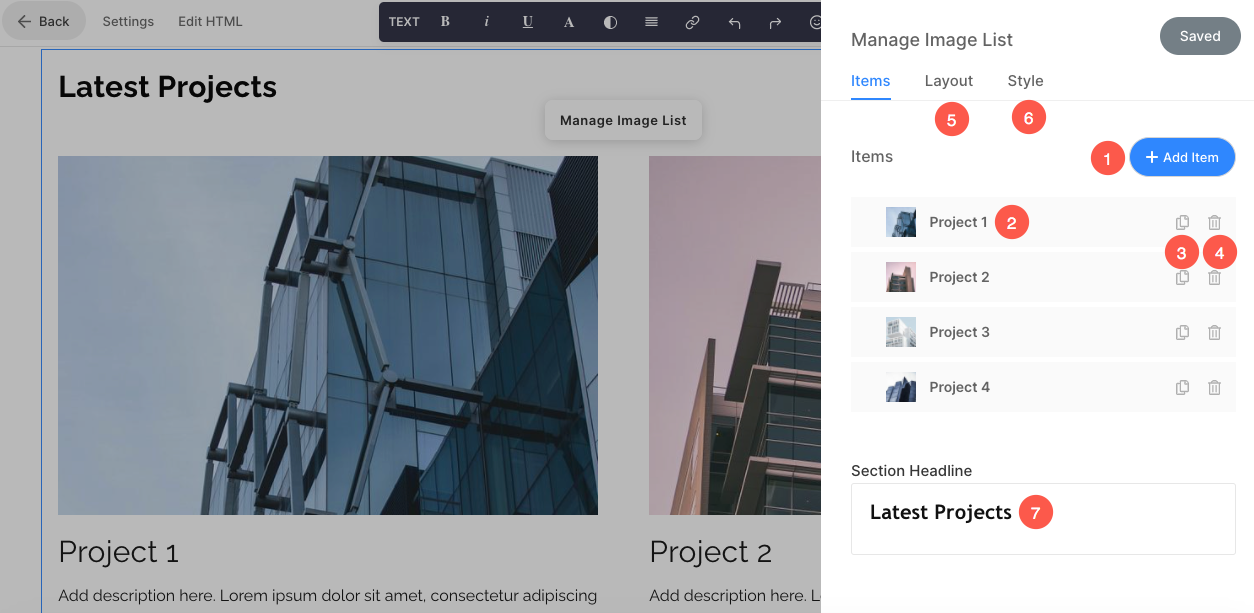
リンクを編集したり、レイアウトを変更したり、デモ画像を置き換えたりするには、 画像一覧の管理

- 画像リストに新しいアイテムを追加するには、 アイテムを追加 (1)ボタン。
- に 画像を差し替えたり、アイテムを編集したり、 それをクリックします(2)。
- アイテムを複製するには、 copy アイコン (3)。
- 画像リストからアイテムを削除するには、 削除 アイコン (4)。
- レイアウトを変更したり、別のレイアウトを調べたりするには、 レイアウト タブ (5)。
- スタイルを編集して列数を増減するには、 形式 タブ (6)。
- 見出しを編集/削除するには、 セクションの見出しテキスト ボックス とします。
方法を参照してください イメージ リスト セクションを編集します。

第 XNUMX セクション – テキスト リスト
XNUMX 番目のセクションには、テキスト リストが含まれます。 ここで、情報を追加したり、テキストやリンクを編集したりできます。
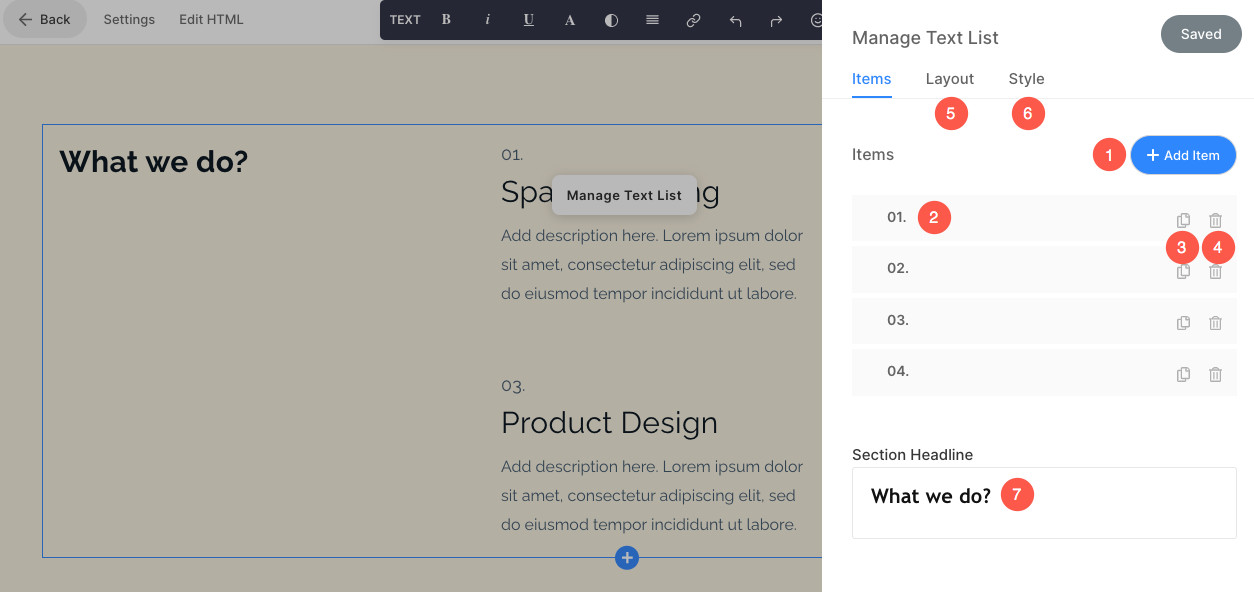
列の数を増減して情報を追加することもできます。 テキスト リストをカスタマイズするには、 テキストリストの管理

テキスト リストの設定は、イメージ リストと非常によく似ています。
- テキスト リストに新しい項目を追加するには、 アイテムを追加 (1)ボタン。
- に テキストを置換したり、アイテムを編集したり、 それをクリックします(2)。
- アイテムを複製するには、 コピー アイコン (3)。
- テキスト リストから項目を削除するには、 削除 アイコン (4)。
- レイアウトを変更したり、別のレイアウトを調べたりするには、 レイアウト タブ (5)。
- スタイルを編集して列数を増減するには、 形式 タブ (6)。
- 見出しを編集/削除するには、 セクションの見出しテキスト ボックス とします。
方法を参照してください テキスト リスト セクションを編集します。

第 XNUMX セクション - ブログ フィード
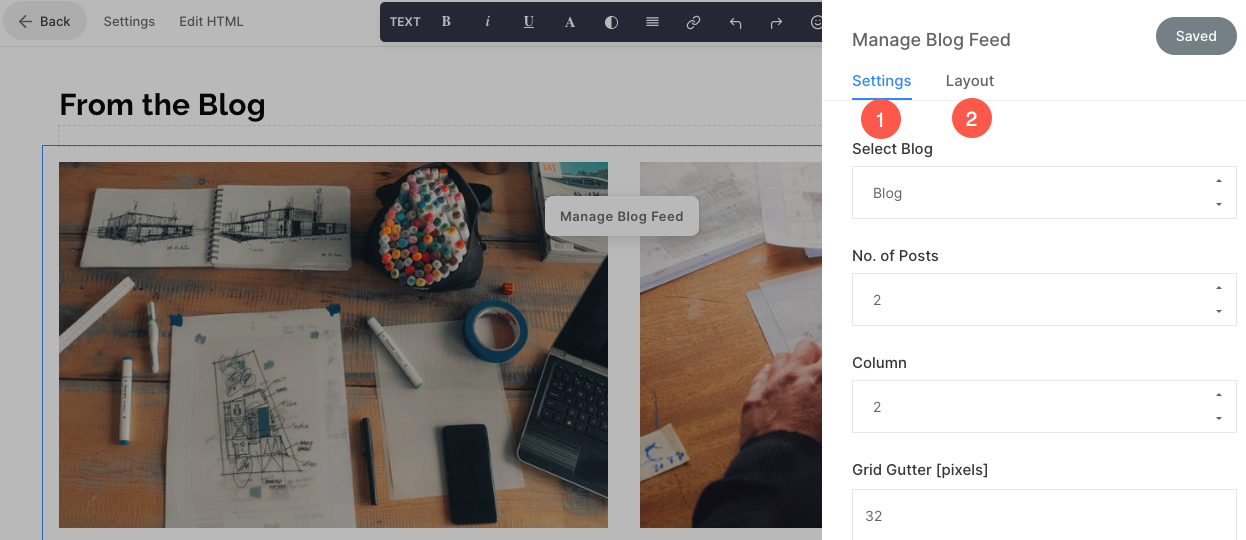
XNUMX 番目のセクションには、ブログ フィードが含まれています。 デモ ブログを自分のブログに置き換えて管理するには、 ブログフィードの管理

- ノーザンダイバー社の 設定 (1) タブで、このセクションに表示するブログ、投稿数、およびその他のいくつかの設定を選択します。
- ノーザンダイバー社の レイアウト (2) タブで、ブログ フィード セクションのレイアウトを変更します。

- 方法を参照してください ブログ フィード セクションを編集します。
- 方法を参照してください ウェブサイトにブログを追加します。
フッター
フッターには、Web サイトのクレジットが含まれています。 ソーシャル アイコン (1)、著作権テキスト (2)、および重要なリンクをここに追加できます。
方法を参照してください フッターを編集します。