グリッド画像の間隔は、グリッド内の画像間のスペースを制御するのに役立ちます。 要件に基づいて、画像の間隔を増減できます。
グリッド イメージの間隔コントロールには、 設計 セクション、および個々のギャラリーのデザイン ページも。
全体設定:
すべてのギャラリーのスタイル オプションにアクセスするには、次の手順に従います。
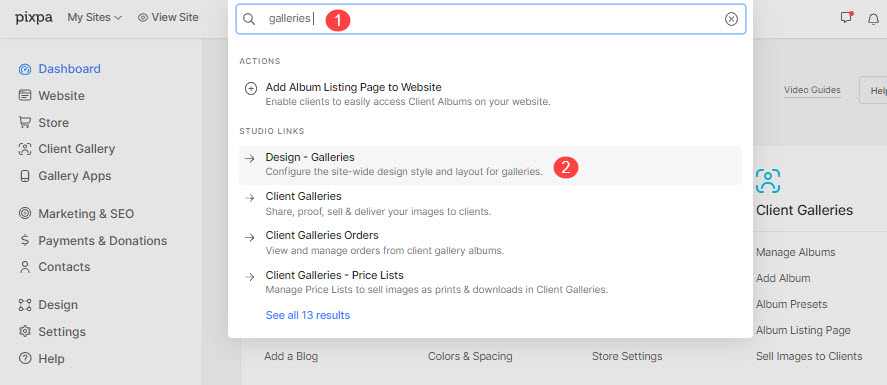
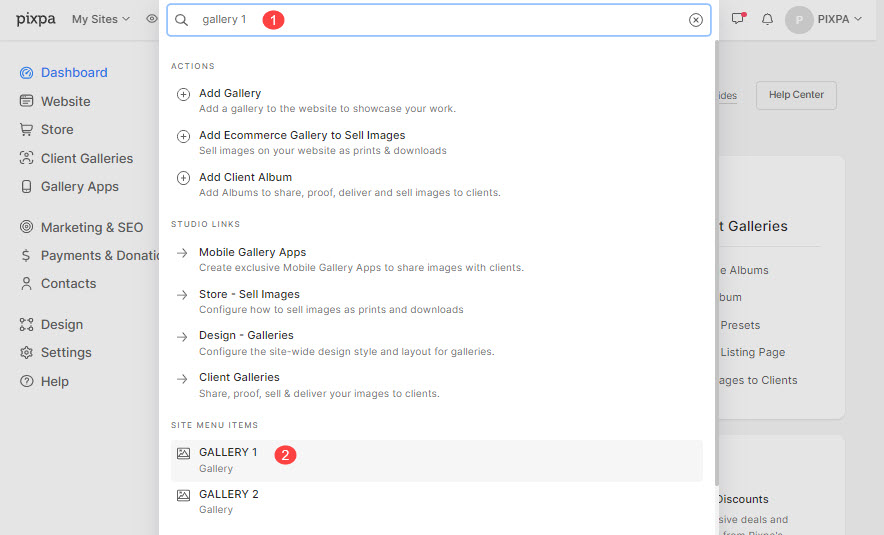
- 入力します ギャラリー (1) 検索バー。
- 関連する結果から、 デザイン – ギャラリー オプション (2)。

- あなたは今、 ギャラリー スタイリングページ。
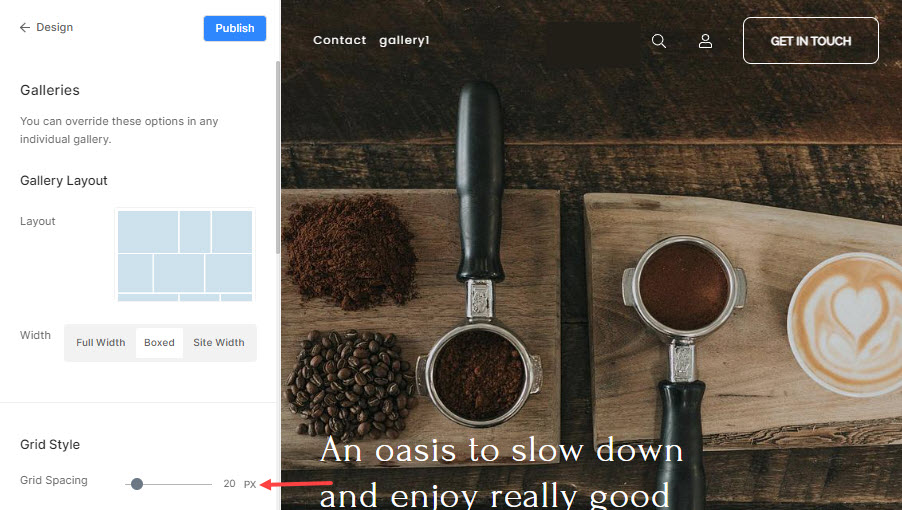
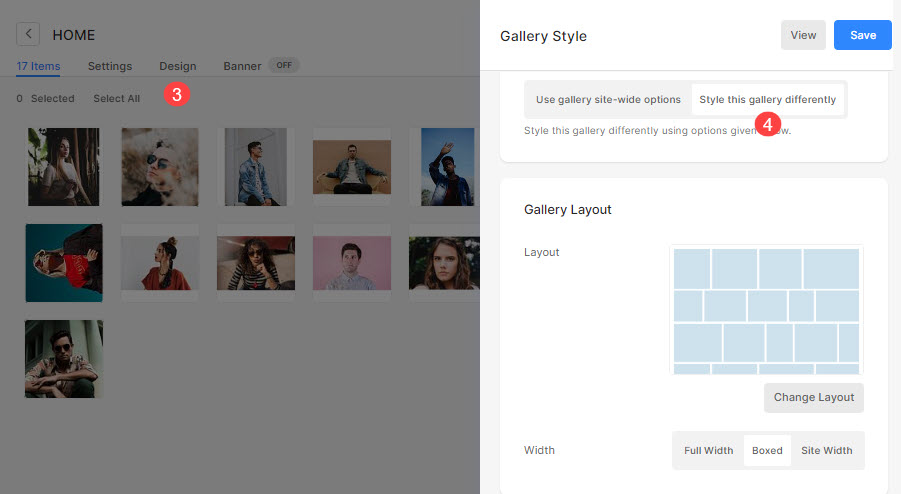
- ここで、サイト全体のギャラリー デザイン オプションを指定できます (3)。

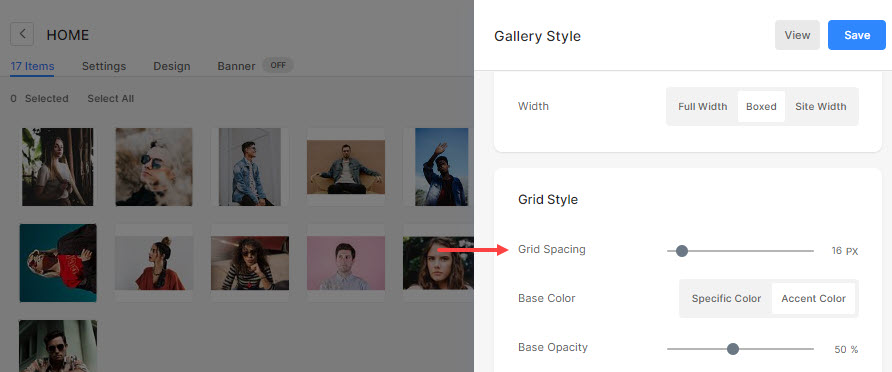
- Gallery オプションを選択すると、デスクトップ ビューのグリッド間隔を設定するオプションが表示されます。

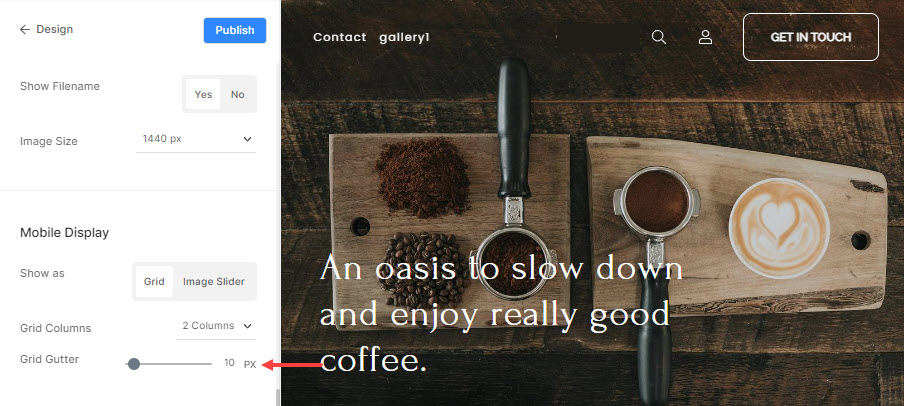
- でグリッド間隔を変更するには モバイルビューで、モバイル グリッド ガターを設定できるモバイル表示セクションまで下にスクロールします。

- を使用して変更を保存します。 パブリッシュ (Comma Separated Values) ボタンをクリックして、各々のジョブ実行の詳細(開始/停止時間、変数値など)のCSVファイルをダウンロードします。 をクリックして、グローバル スタイリングがオンになっているすべてのギャラリーにこの間隔を適用します。
ギャラリーの個別設定から:
個々のギャラリーのグローバル ギャラリー オプションをオーバーライドできます。
オーバーライドするには、次の手順に従います。
- 入力する ギャラリータイトル (1) 検索バー。
- 結果から、ギャラリーを見つけます (下 サイトメニュー項目)作業したいものをクリックしてください it (2).

- 次に、をクリックします デザインタブ (3)。 右側に特定のギャラリーのビジュアル スタイルが表示されます。
- を選択して、ギャラリー全体の設定を無効にします。 このギャラリーのスタイルを変える (4) タブ。

ギャラリーでグリッド間隔を管理するには、次の手順に従います。
- ギャラリー スタイル オプションの下に、 グリッド間隔 デスクトップ ビューで画像の間隔を管理するオプション。

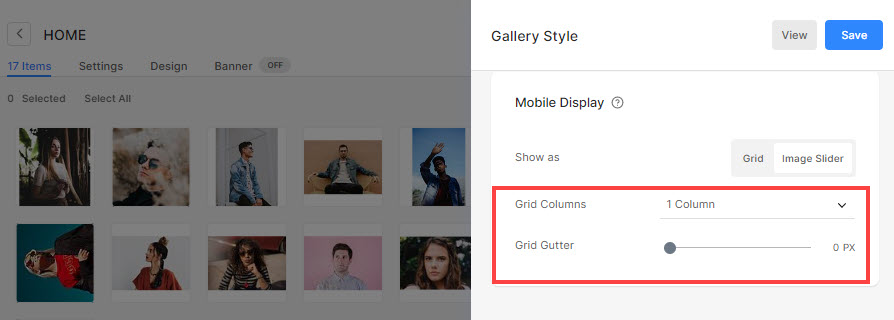
- モバイルディスプレイの下に、 グリッド列 モバイルでは 1 列または 2 列のビューを選択できます。 グリッドガター モバイル ビューで画像の間隔を管理できる場所から。
- セットアップボタンをクリックすると、セットアップが開始されます Save ボタンをクリックして、変更をライブ サイトに公開します。