チームはあらゆる組織の成功にとって非常に重要です。 多様なスキル、専門知識、視点を持つ個人が集まり、目標を達成できるダイナミックな環境を作り出します。
Pixpa のチーム セクションを使用すると、チーム メンバーのプロフィールと写真を、それぞれの役割と責任とともに表示できます。
ここで扱われる内容:
ページにチームセクションを追加する

- 今すぐ セクションカテゴリ 左側にあります。
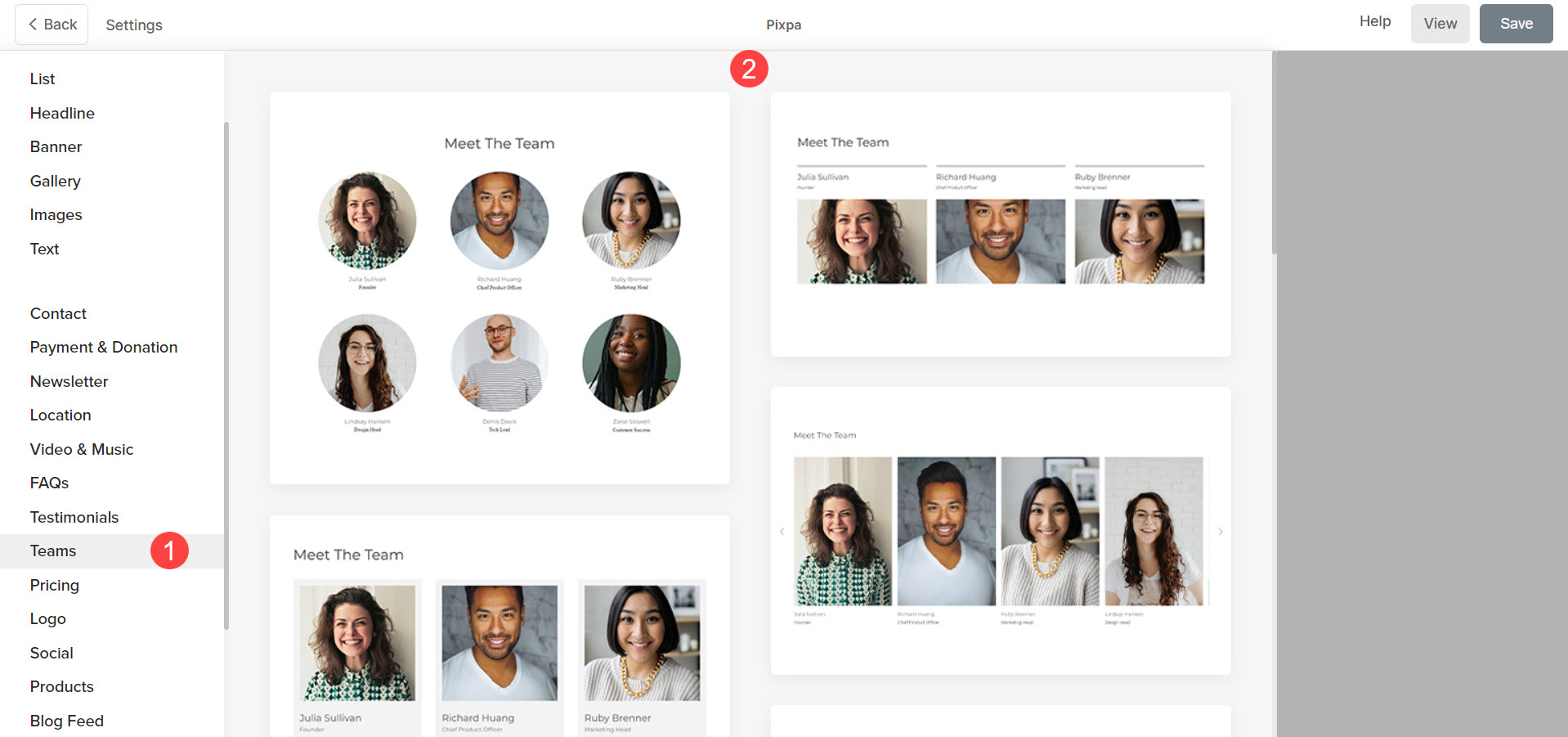
- スクロールします チーム (1)をクリックしてください。 画面がポップアップ表示され、次から選択できます さまざまなレイアウト チームセクションの (2)。

- 任意のセクション レイアウトを選択し、クリックしてページに追加します。
リスト アイテムの追加と編集
リスト項目を追加する
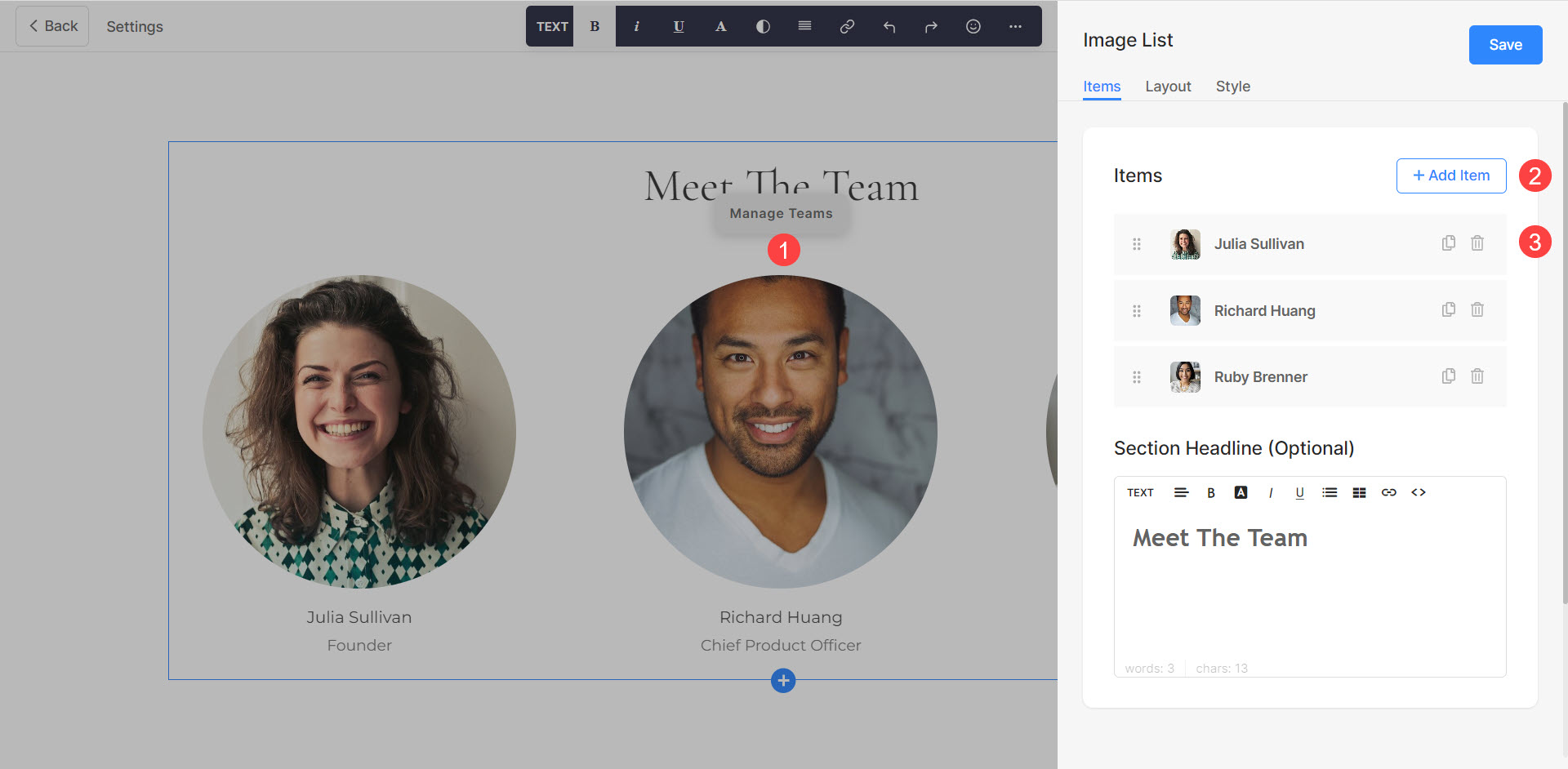
セットアップボタンをクリックすると、セットアップが開始されます チームを管理する (1) ボタンをクリックして、リスト項目パネルを開きます。 をクリックすると、 アイテムを追加 (2)ボタンで新規項目を追加します。 以下を選択できます 重複ファイル or 削除 (3) リスト項目。

リスト アイテムの編集
編集するリスト項目をクリックします。 特定のリスト項目の編集オプションが開きます。
ここから、次のことができます。
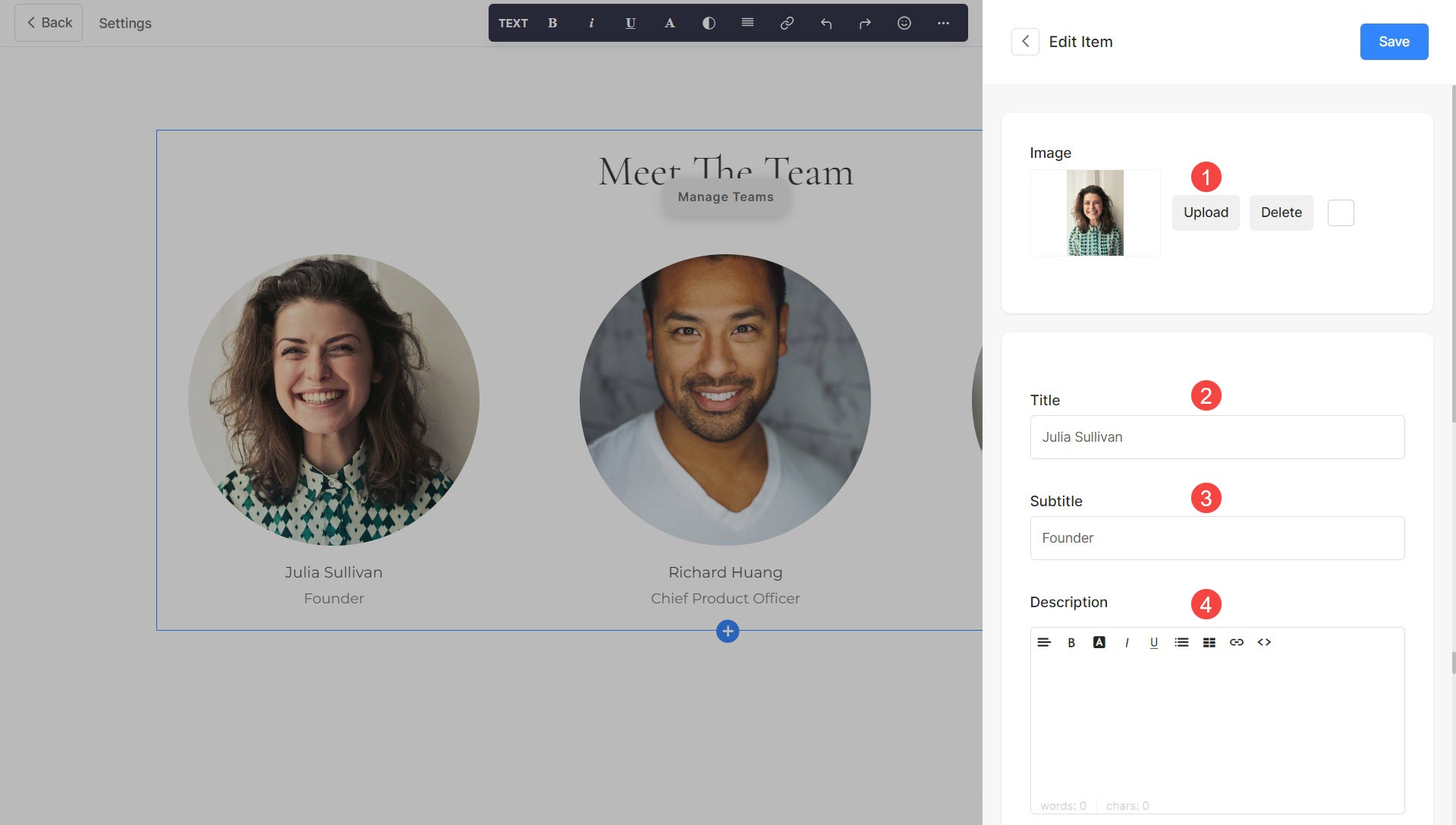
- アップロード or 削除 (1) 画像。 編集することもできます アクセントカラー 画像の上にカーソルを置くと表示されます。
- 加える 役職 (2)、字幕 (3)、および説明 (4) リスト項目の。

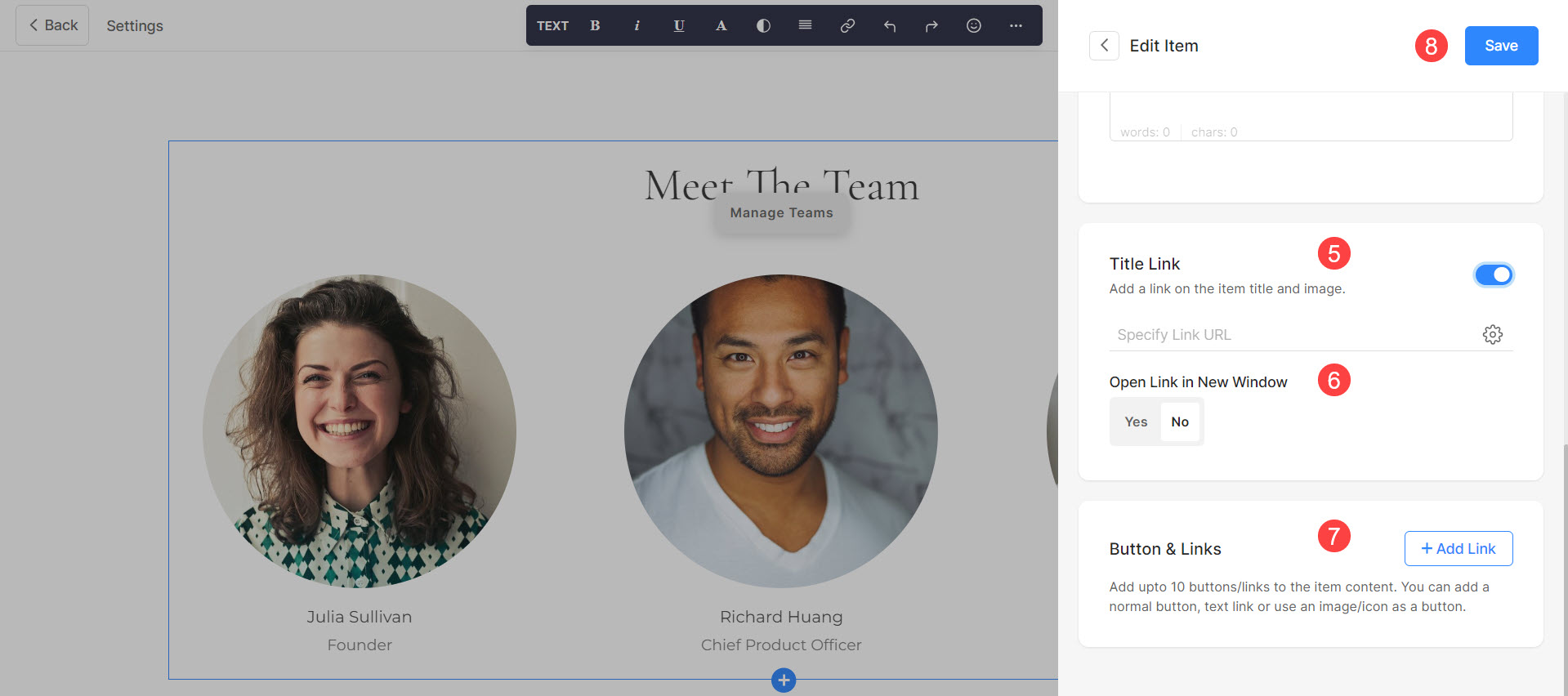
- リスト項目のタイトルをリンクする トグル (5) をクリックします。 こちらをクリックしてください 詳細をお知りに。
- で開くようにリンクを設定します N新しいタブ または 同じタブ とします。
- その他を追加 リンク (7) リスト項目へ。 ボタン/テキストリンク/画像リンク/ソーシャルアイコンを追加できます。 さらに詳しく.
- Save (8) お客様の変更。

リスト項目の順序付け
リスト項目の順序は次の方法で簡単に変更できます。 ドラッグアンドドロップ それら。
実際の Teams アイテム リストの順序付けを参照してください。
スタイリングチームセクション
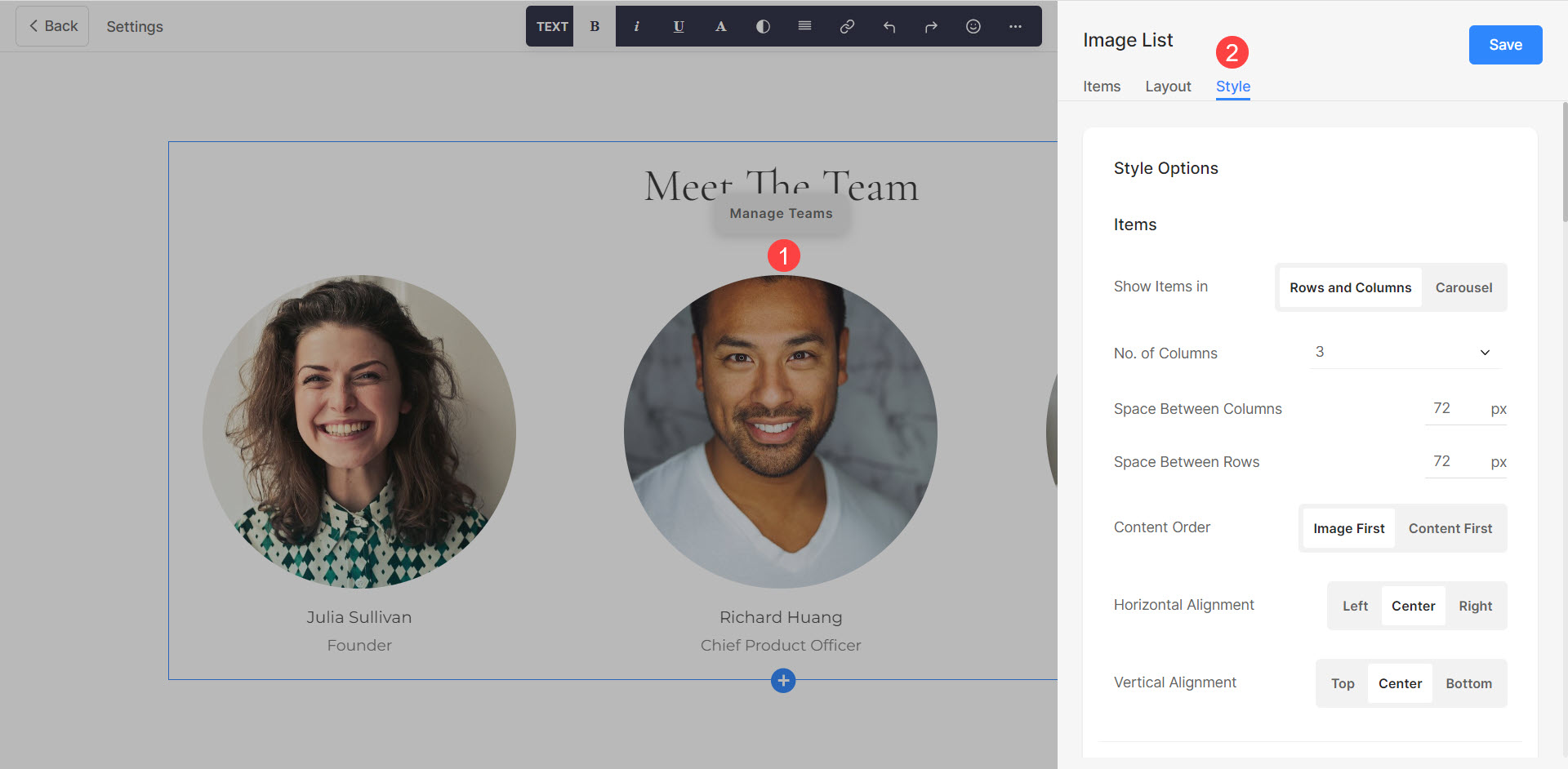
さまざまなスタイル オプションを使用して、[チーム] セクションのさまざまな側面をカスタマイズできます。 スタイル オプションに移動するには、 チームを管理する (1)ボタンを押して、 形式 (2) タブ。

ここから、次のことができます。
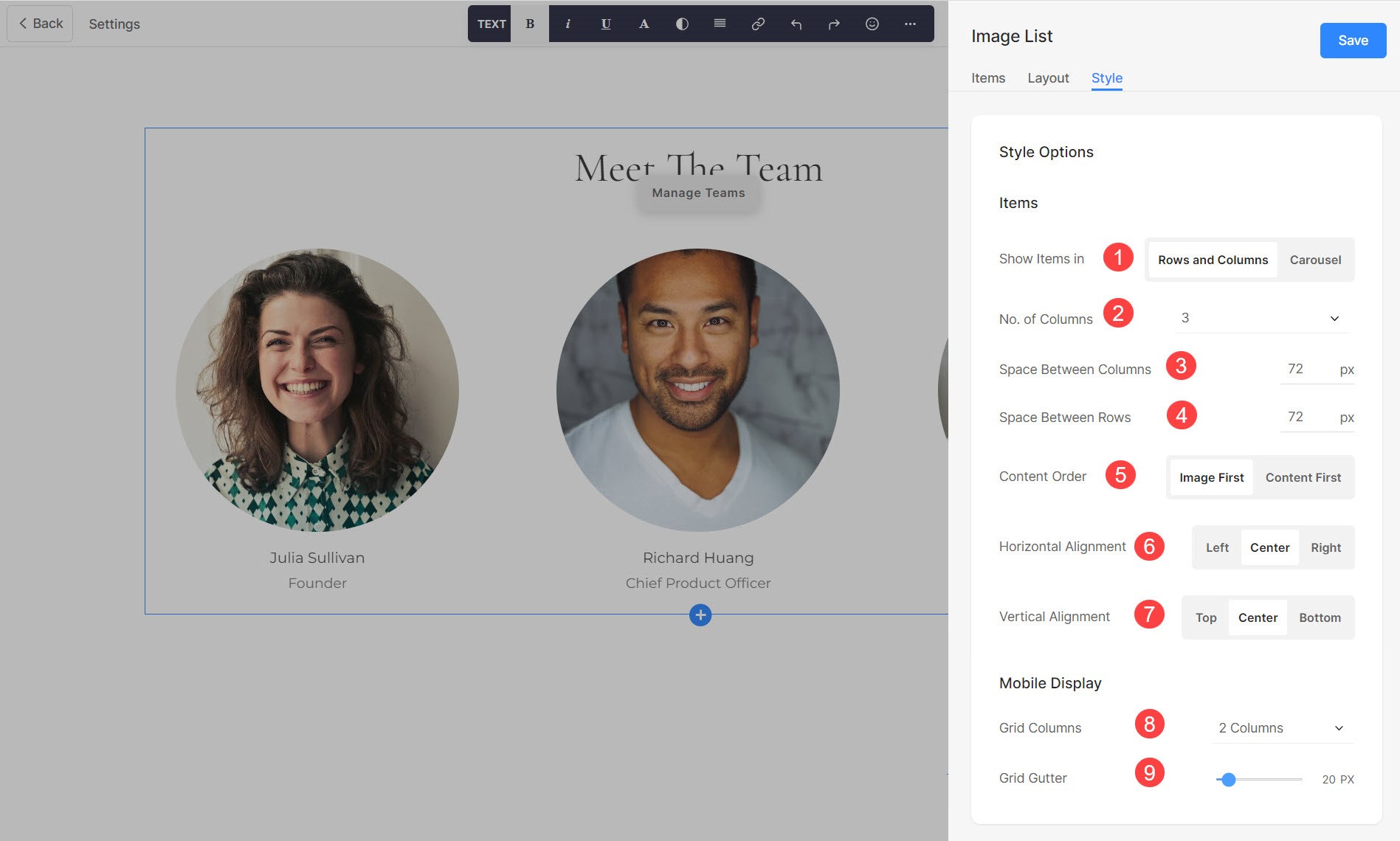
- の項目を表示します 行と列 または カルーセルモード とします。
- をセットする 列の数 (2)。 最大 10 列まで選択できます。
- 特定します 列間のスペース リスト項目の(3)。 この値はピクセルで定義されます。
- 特定します 行間のスペース リスト項目の(4)。 カルーセル モードがアクティブな場合、このオプションは表示されません。 この値はピクセルで定義されます。
- 選択する コンテンツの順序 (5) 最初に表示されるリスト項目の画像または関連するテキスト。
- 管理する コンテンツの配置 セクション内 水平に とします。
- 管理する コンテンツの配置 セクション内 垂直に とします。
- 特定します 列の数 on モバイルデバイス (8)。 最大 3 列まで選択できます。
- 項目間の間隔を管理する 垂直に および 水平に とします。

選択した場合 回転木馬 最初のステップでは、次のことができます。
- に選択します。 カルーセルをループする (10) かどうか。
- さまざまな中から選択してください カルーセル コントロール とします。

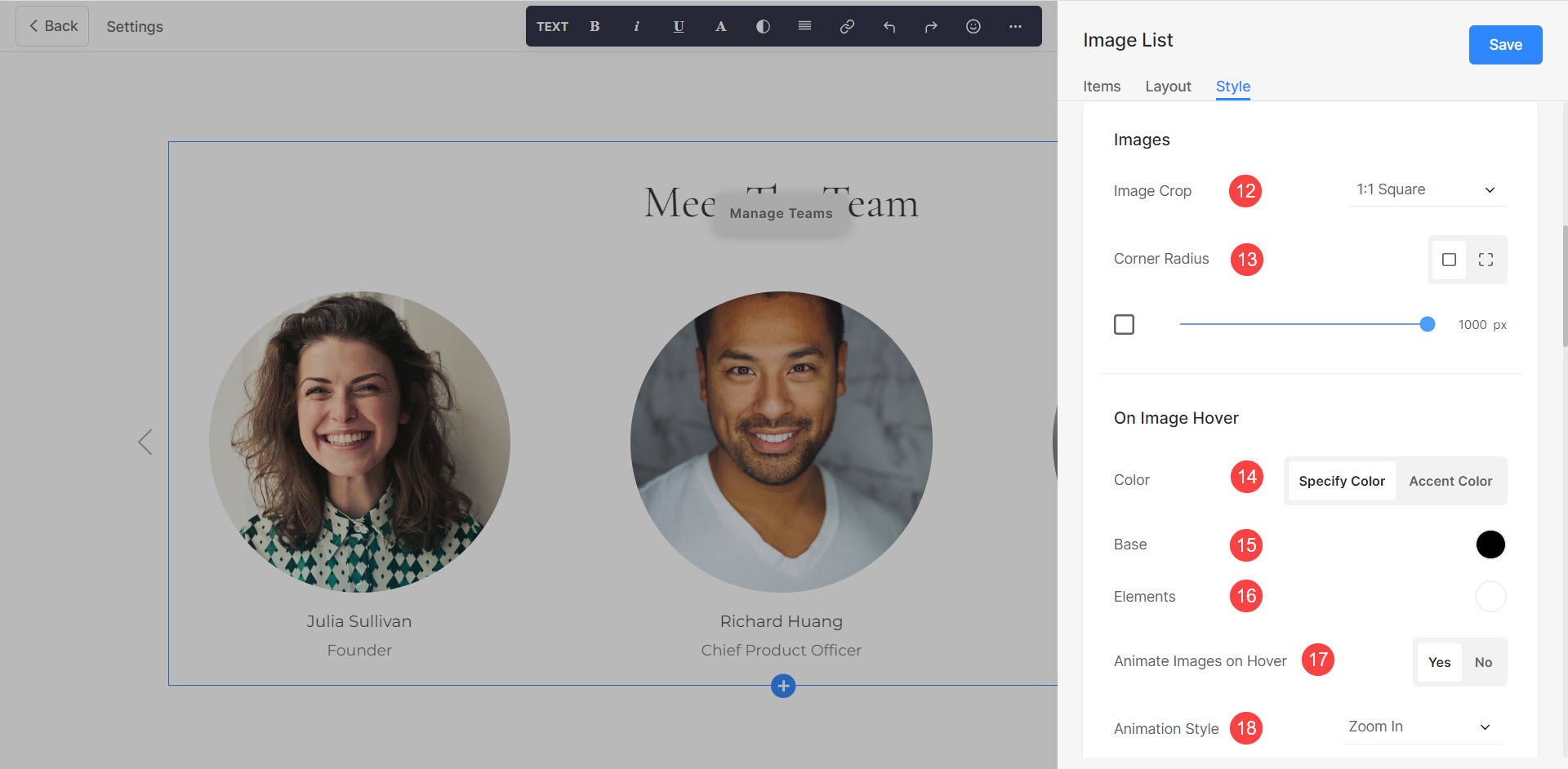
画像スタイリングオプション
- Iを選択してくださいメイジクロップ (12) リスト項目の場合。 画像を正方形、円形、横長、縦長、オリジナルに設定できます。
- 使い方 コーナー半径 (13) 画像の角の鮮明さを管理できます。 コーナーを管理することも選択できます 個別に.
- 選択する 画像ホバーの色 (14) になる アクセントの色 または 指定の。 を選択した場合 アクセントの色、次に指定します 不透明度.
- 選択する ベースカラー (15)と 不透明度 画像の上にマウスを移動して、必要な項目を選択します。 このオプションは次の場合にのみ表示されます。 色を指定 選択されています。
- をセットする 要素の色 (16) セクションのリスト項目については。
- に選択します。 画像をアニメーション化 (17) ホバリング中。 有効にした場合は、 アニメーションスタイル (18)。

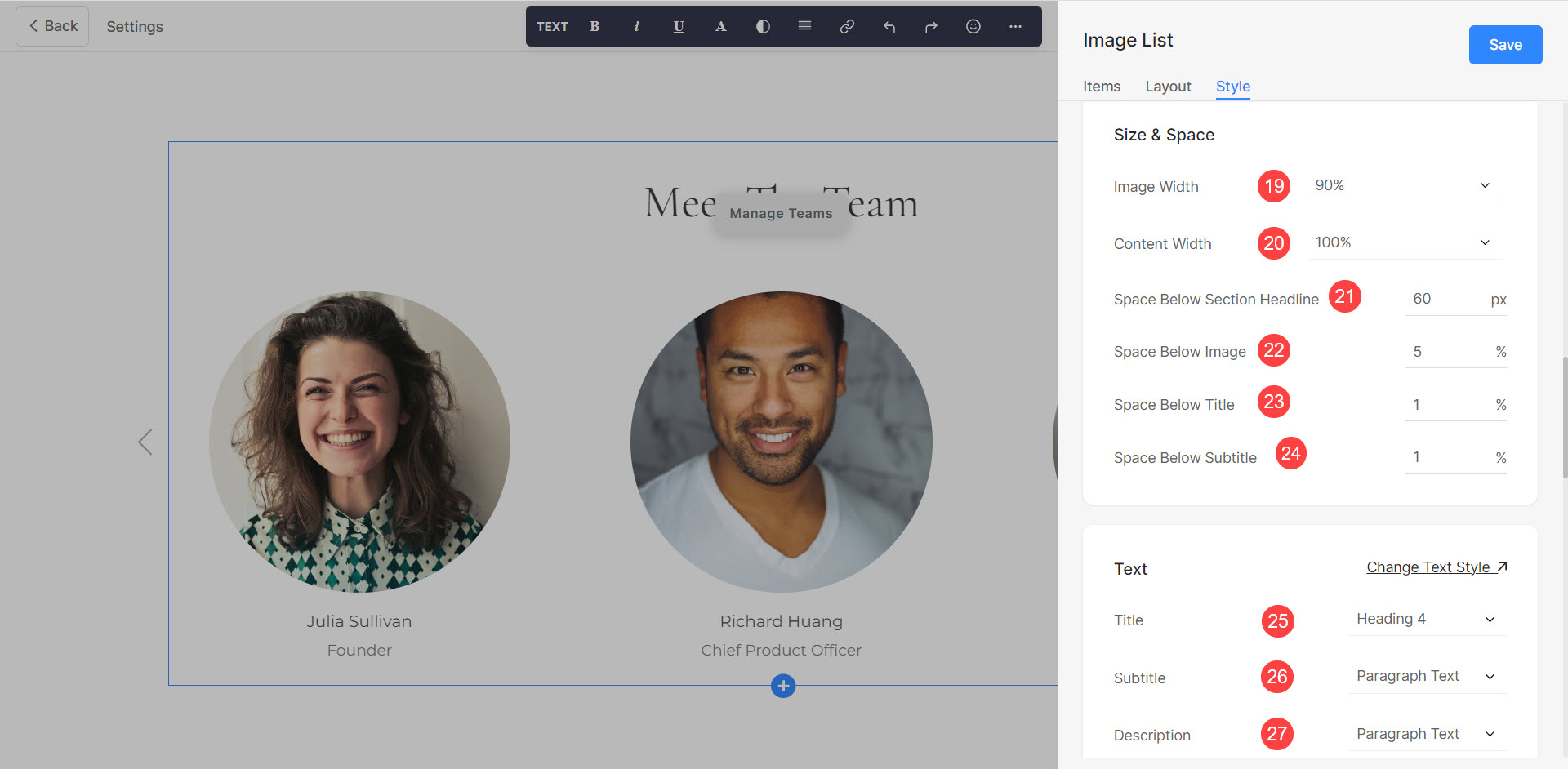
サイズとスペース および 文字スタイル オプション。 ここから次のことができます。
- 特定します 画像の幅 (19)商品画像用。
- 特定します コンテンツの幅 (20) リスト項目の場合。
- 特定します セクション見出しの下のスペース (21) ピクセルで。
- 特定します 画像の下のスペース (22) パーセント。
- 特定します タイトルの下のスペース (23) パーセント単位のリスト項目。
- 特定します 字幕の下のスペース (24) パーセント単位のリスト項目。
- 特定します 役職 (25) リスト項目のフォント スタイル。
- 特定します サブタイトル (26) リスト項目のフォント スタイル。
- 特定します 説明 (27) リスト項目のフォント スタイル。

カード
- 方法を参照してください 管理する カード とします。
Shadow
- 方法を指定する ディスプレイ (29) 影。
- 形式 (30) 影。 いくつかのプリセットがあり、ボックス シャドウ ジェネレーター ツールを使用してシャドウをカスタマイズすることもできます。
- [プリセット] オプションが選択されている場合、 影のスタイルを選択 (31) ドロップダウンから。

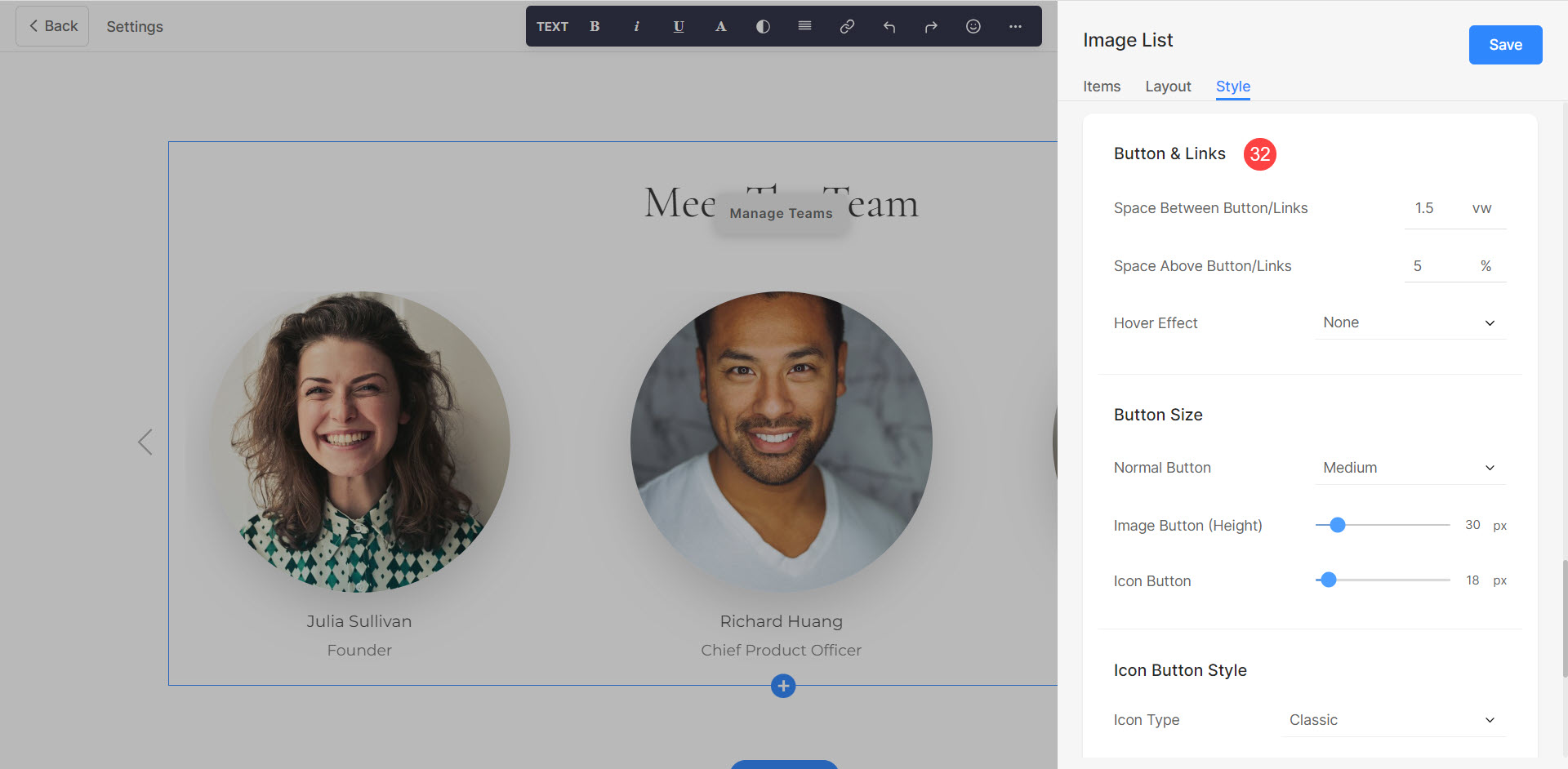
ボタンとリンク
- 方法を参照してください のスタイリングを管理する ボタンとリンク とします。