アンカー パーソナルスタイリングサービスサイトです。 Web ページを埋め尽くすバナー/スライダーがあり、以下のセクションでポートフォリオやサービスを紹介できます。
アンカー テンプレートのデモ ホームページには、(ヘッダーとフッターを除く) いくつかのセクションがあります。 以下の手順に従って、それぞれを編集します。
- ヘッダ
- 最初のセクション – バナー
- 第 XNUMX セクション – 基本
- 第 XNUMX セクション – 画像リスト
- 第 XNUMX セクション – テキスト
- 第 XNUMX セクション – テキスト リスト
- 第 XNUMX セクション – テキスト
- 第 XNUMX セクション – ブログ フィード
- プレフッター
- フッター
ヘッダ
ヘッダ ロゴ/サイト タイトル (1)、メニュー (2)、およびソーシャル アイコン (3) が含まれます。
- ヘッダーのレイアウトを変更するには、 ヘッダ デザインセクションにあります。 方法を参照してください。
- ロゴやサイトタイトルを追加・変更するには、 サイトのタイトルとロゴ デザインセクションにあります。 方法を参照してください。
- メニューにアイテムを追加/メニューから削除するには、 サイトメニュー. 方法を参照してください。
- ソーシャル メディア リンクを追加/削除/編集するには、 ソーシャルリンク ウェブサイトセクション. 方法を参照してください.
- メニュー ボタンを追加/削除/編集するには、 ヘッダ デザインセクションにあります。 方法を参照してください。

ホームページにアクセス
- ページを表示または編集するには、 ウェブサイト のセクションから無料でダウンロードできます。

- あなたは今、 メニュー サイトメニューを編集できるタブ。
- セットアップボタンをクリックすると、セットアップが開始されます ホーム それを編集するためのメニュー項目 (イメージに示すように)。

- これにより、「ホーム」ページのページ エディターが表示されます。
最初のセクション – バナー
- 最初のセクションにはバナーが含まれています。 デモ画像を独自のものに置き換えてバナー スタイルを調べるには、 バナーの管理

- 新しい画像スライドを追加するには、 + スライドを追加 (1)ボタン。
- 画像を置き換えたり、焦点を設定したり、スライド上のテキストやボタンを編集したりするには、 edit アイコン (2)。
- スライドを削除するには、 削除 アイコン (3)。
- スタイル オプションを確認するには、 形式 (4) タブ。
- バナーのレイアウトを変更するには、 レイアウト (5) タブ。
方法を参照してください バナー セクションを編集します。
方法を参照してください バナーのレイアウトを変更します。

第 XNUMX セクション – 基本
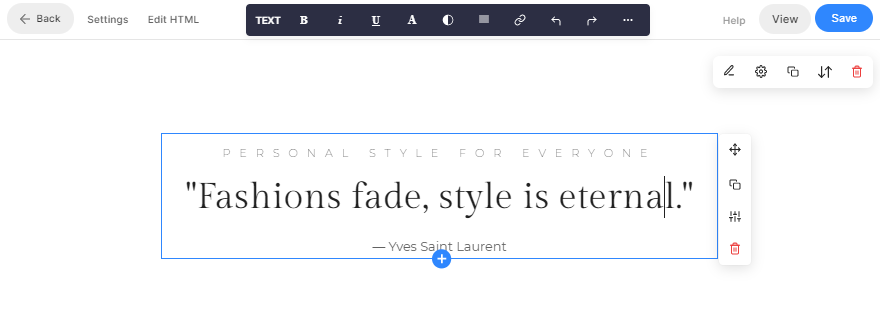
XNUMX 番目のセクションには、基本的なテキストが含まれています。 ここでは、テキストを直接クリックして編集できます。 さらに詳しく.
方法を参照してください 基本セクションを編集します。

第 XNUMX セクション – 画像リスト
XNUMX 番目のセクションには、イメージ リストが含まれます。 提供するサービスのリストまたはギャラリーのリストを追加できます。
リンクを編集したり、レイアウトを変更したり、デモ画像を置き換えたりするには、 画像一覧の管理

- 画像リストに新しいアイテムを追加するには、 アイテムを追加 (1)ボタン。
- 画像を置き換えるには、または アイテムを編集する. それをクリックします(2)。
- に 複製 コピー アイコン (3) をクリックします。
- 画像リストからアイテムを削除するには、 削除 アイコン (4)。
- レイアウトを変更したり、別のレイアウトを調べたりするには、 レイアウト タブ (5)。
- スタイルを編集して列数を増減するには、 形式 タブ (6)。
- 見出しを編集/削除するには、 セクションの見出し フィールド (7)。
方法を参照してください イメージ リスト セクションを編集します。

第 XNUMX セクション – テキスト
XNUMX 番目のセクションには、テキスト ブロックが含まれています。 このセクションのテキストをクリックして編集します。 さらに詳しく.
セクションを管理するには、セクションにカーソルを合わせ、セクションの右上隅にある編集ツールバーからセクション アイコンをクリックします。 方法を参照してください セクションを管理します。
- 方法を参照してください テキストセクションを編集します。

第 XNUMX セクション – テキスト リスト
XNUMX 番目のセクションには、テキスト リストが含まれます。 提供するサービスのリストを追加できます。
リンクを編集するには、レイアウトを変更し、 テキストリストの管理

- テキスト リストに新しい項目を追加するには、 +アイテムを追加 (1)ボタン。
- に アイテムを編集する. それをクリックします(2)。
- に 複製 コピー アイコン (3) をクリックします。
- テキスト リストから項目を削除するには、 削除 アイコン (4)。
- レイアウトを変更したり、別のレイアウトを調べたりするには、 レイアウト タブ (5)。
- スタイルを編集して列数を増減するには、 形式 タブ (6)。
- 見出しを編集/削除するには、 セクションの見出し フィールド (7)。
方法を参照してください テキスト リスト セクションを編集します。

第 XNUMX セクション – テキスト
XNUMX 番目のセクションにもテキスト ブロックが含まれています。 このセクションのテキストをクリックして編集します。 さらに詳しく.
セクションを管理するには、セクションにカーソルを合わせ、セクションの右上隅にある編集ツールバーからセクション アイコンをクリックします。 方法を参照してください セクションを管理します。
- 方法を参照してください テキストセクションを編集します。

第XNUMXセクション – ブログ
XNUMX 番目のセクションには、ブログ フィードが含まれています。 デモ ブログを自分のブログに置き換えて管理するには、 ブログフィードの管理

- ノーザンダイバー社の 設定 (1) タブで、このセクションに表示するブログ、投稿数、およびその他のいくつかの設定を選択します。
- ノーザンダイバー社の レイアウト (2) タブで、ブログ フィード セクションのレイアウトを変更します。
方法を参照してください ブログ フィード セクションを編集します。
方法を参照してください ウェブサイトにブログを追加します。

プレフッター
Web サイトのすべてのページまたは選択したページの下部に特定のセクション (Instagram フィードなど) を表示するには、プリフッターを使用できます。
プリフッターを編集できます こちら. このテンプレートでは、プリフッターに Instagram セクションがあります。
- 方法を参照してください ソーシャル セクションを編集し、独自の Instagram フィードを表示します。
- 方法を参照してください プリフッターを編集します。

フッター
フッターには、Web サイトのクレジットが含まれています。 あなたは付け加えられます ソーシャルアイコン (1) 著作権テキスト (2)、重要なリンクはこちら。
チェック: ソーシャル共有オプション.
- 方法を参照してください フッターを編集します。
- 見る フッター スタイルのオプション.

