ギャラリーには画像/ビデオ/テキスト スライドのみが含まれているため、テキスト情報を追加してギャラリーに表示する場合は、バナー/テキスト スライド/縦スクロール XNUMX 列レイアウト/ライトボックス モードを使用して実行できます。
これらの方法を使用して、ギャラリーの簡単な説明を提供できます。
次の方法で情報を追加します。
1.バナーの助けを借りて
ギャラリーの説明をギャラリーの上部または下部に追加できます。
次の手順に従います。
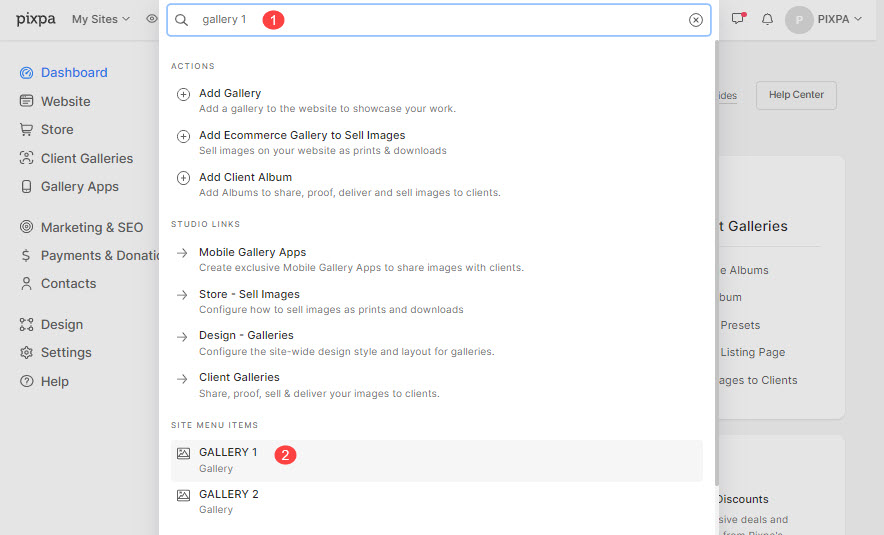
- 入力する ギャラリータイトル (1) (作業したいもの) を検索バーに表示します。
- 結果から、ギャラリーを見つけます (下 サイトメニュー項目) をクリックして it (2).

- これにより、ギャラリー内のすべてのアイテムを一覧表示するアイテム マネージャーが表示されます。
- セットアップボタンをクリックすると、セットアップが開始されます バナー (1) タブをクリックして、バナー ドロワーを開きます。
- 下 バナータイプ (2)、 カスタムバナー.

- すべてのバナー オプションが表示されます。
- 見つけるまで下にスクロールします バナーテキスト & 説明を入力してください ページ をご覧ください
- 最後に、 Save

出来上がり! ギャラリーの説明が正常に追加されました。 ギャラリーを表示してテキストを確認できます。
2. テキスト/HTML スライドの助けを借りて
ギャラリーの上部または下部にギャラリーの説明を追加する代わりに、テキスト/HTML スライドを使用して、ギャラリーの最初の項目と同じものを追加することもできます。
- ギャラリー (1) から、 + メディアを追加 ドロップダウンをクリックし、 テキストスライド とします。

- 次のステップでは、ギャラリーの概要または説明テキスト (1) とその注目の画像 (2) (グリッド レイアウトでのみ使用) を追加できるポップアップ ウィンドウが表示されます。

チェック: HTML スライドを追加.
3. 縦スクロール XNUMX 列レイアウトの助けを借りて
これとは別に、 ギャラリー レイアウト (縦スクロール XNUMX 列レイアウト) 特に何もしなくても、ギャラリーのデフォルトの見出しと説明が表示されます。
ギャラリー設定 (1) から、以下を追加できます。
- ギャラリーの見出し (2) – ギャラリーのタイトルを入力します (使用します タイトルフォント (H2) 設計セクションで指定)。 もっと知る。
- ギャラリーの説明 (3) – ギャラリーの説明を入力します (使用 段落フォント (P) 設計セクションで指定)。 もっと知る。
- Save (4) 変更。
- ビュー(5) ライブ サイトで選択したギャラリー。

4. 大型画像ビューアの助けを借りて
ギャラリー設定ページでギャラリーの見出しと説明を指定すると (上記で説明したように)、ライトボックス モード (大きな画像ビューア) ですべてのギャラリー情報を表示できます。 グリッドギャラリー レイアウト。
画像のサムネイルをクリックすると、ライトボックスに大きな画像がポップアップ表示されます。 右上にギャラリー情報アイコンが表示されます。

