フッターは、サイトの下部にあるサイト要素です。 これは、ソーシャル アイコン、著作権情報、連絡先詳細などの重要な情報が最も検索されるエリアです。
ここで扱われる内容:
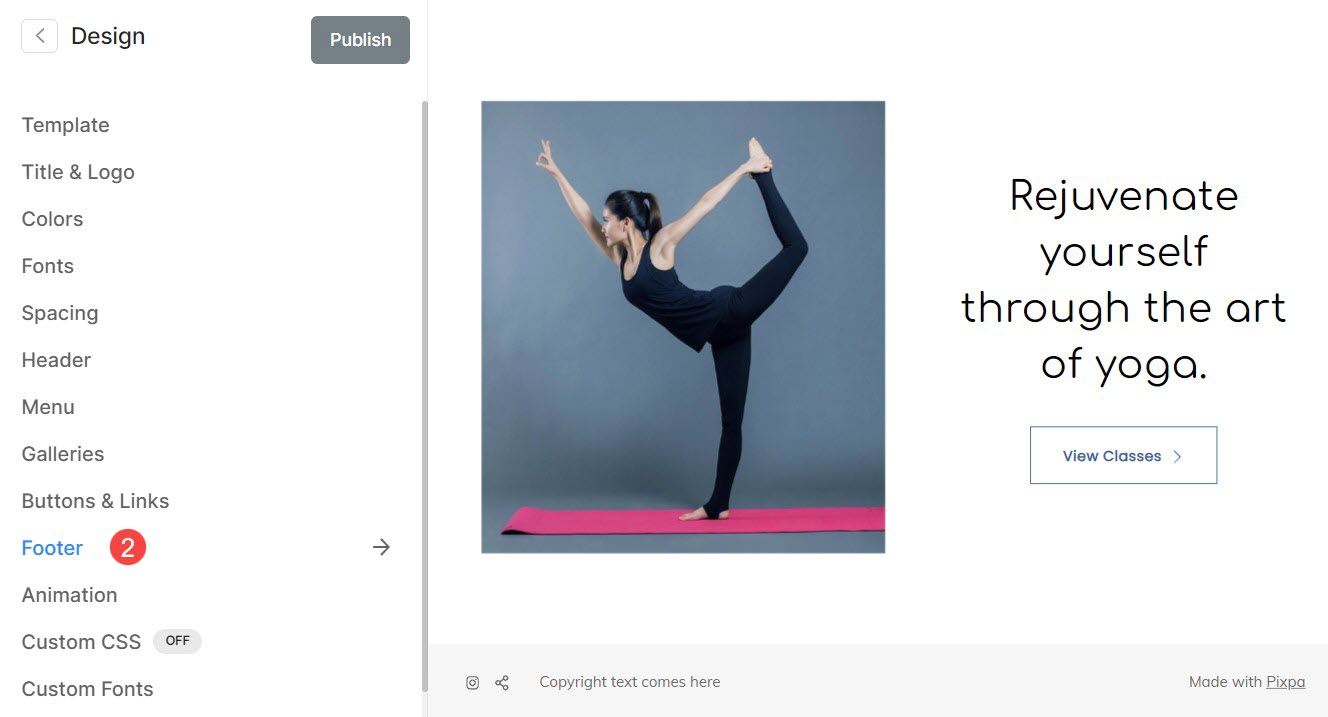
フッターのスタイルは次から管理できます。 設計 (1) セクション。

「デザイン」セクションに入ったら、 をクリックします。 フッター (2) タブ。

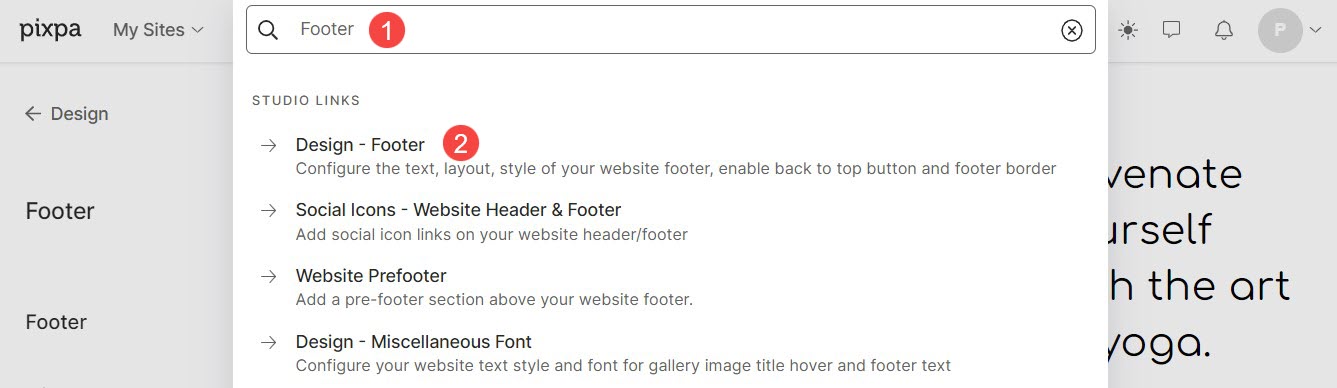
あるいは、スタジオの検索オプションを使用することもできます。
- 入力します フッター (1) 検索バー。
- 関連する結果から、 デザイン – フッター (2)オプション

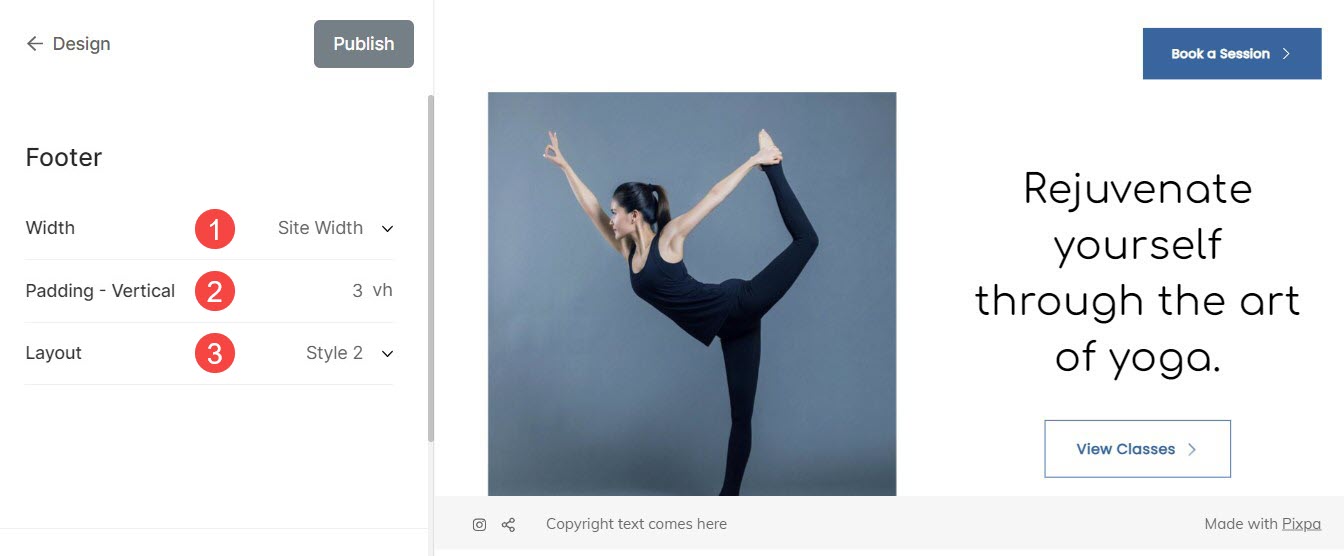
フッター
フッターは Web ページの最下部のセクションで、通常、著作権情報、連絡先詳細などの重要な情報が含まれています。
ここから、次のことができます。
- 幅: Web サイトのフッターの幅を設定します。
全幅: フッターは横方向にスペースを残さず、利用可能な幅全体をカバーします。
サイトの幅: で指定できます。 設計 セクション。 ここで固定幅を指定できます。 指定された固定幅に従ってフッターが表示されます。 - パディング - 垂直: Web サイトのフッター (vh で指定) までの垂直方向 (上下) の間隔を管理します。
- レイアウト: Web サイトのフッター スタイルを選択します。

フッターのレイアウト
Pixpa には XNUMX 種類のフッター レイアウトが用意されています。
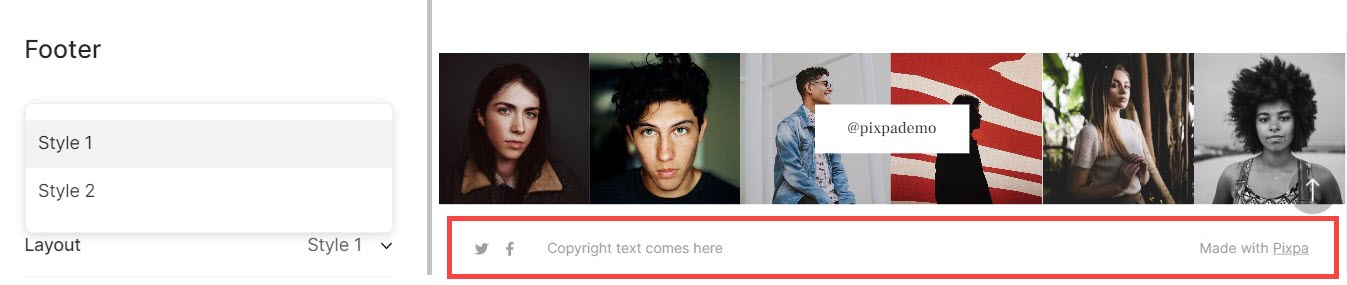
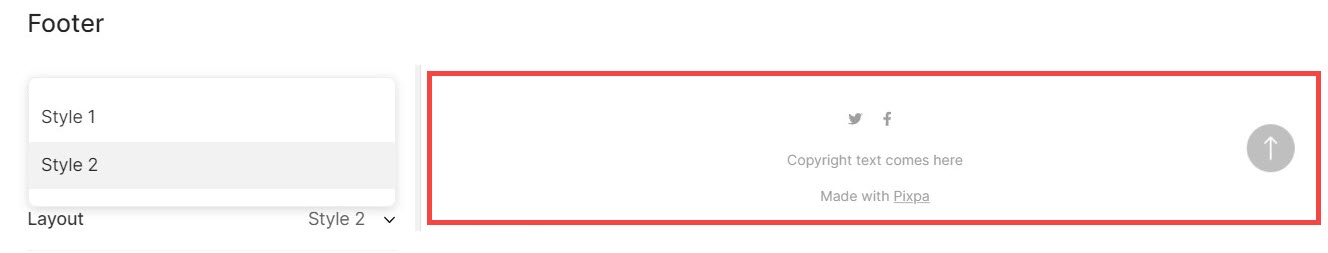
フッターのスタイルは次のようになります。
スタイル1:

スタイル2:

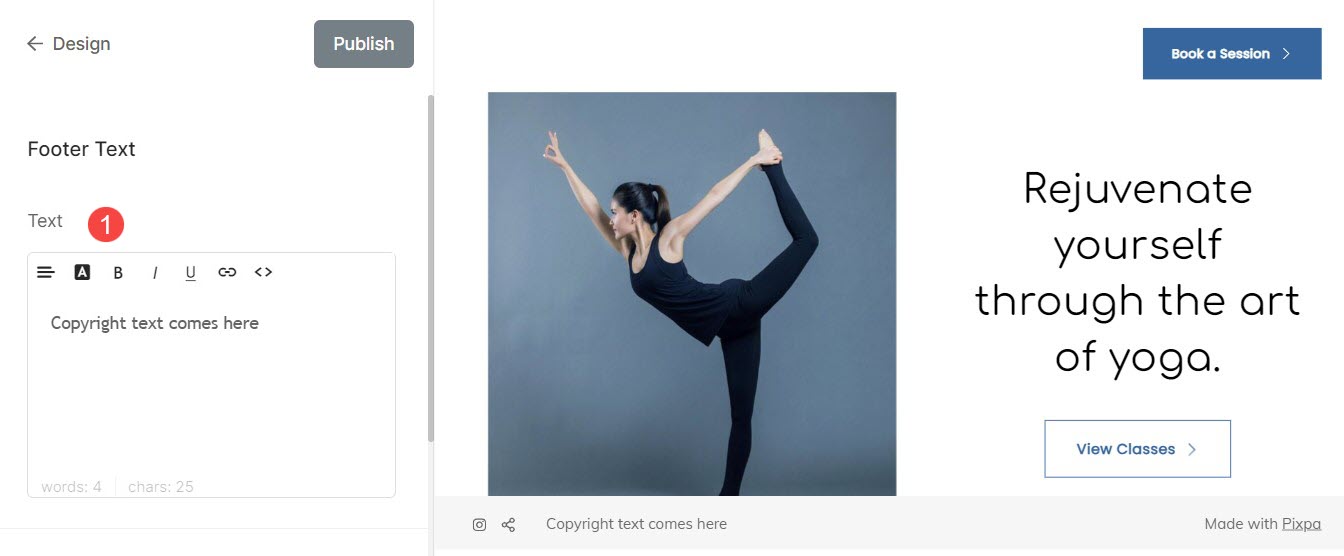
フッターテキスト
Web サイトのフッター領域には、Web サイトの他の部分では適切な場所が見つからない可能性のある重要な情報が含まれている場合があります。 これには多くの場合、著作権テキスト、プライバシー リンク、利用規約、アフィリエイト/パートナー サイトなどが含まれます。
- テキスト: ここから Web サイトのフッター テキストを指定します。 フッター テキストの配置、スタイル、リンク フッター テキストを管理することもできます。

フッター テキストをリンクする方法を参照してください。
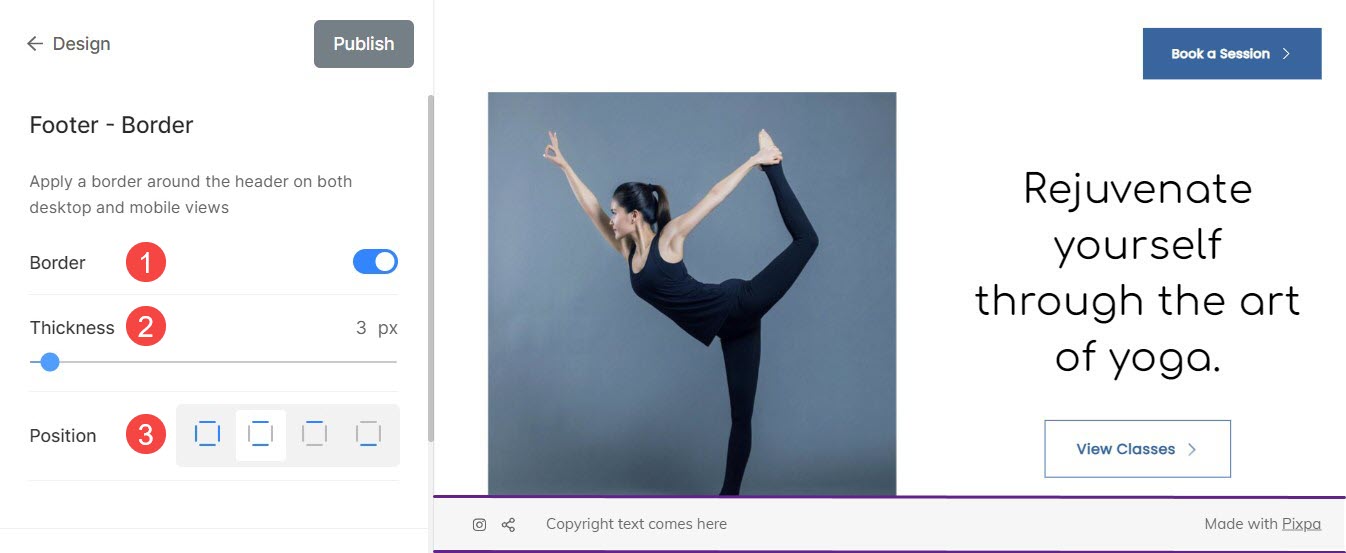
フッターの境界線
- 境界: スイッチを切り替えて、フッターの境界線を有効または無効にします。
- 厚さ: 枠線の太さを指定します(ピクセル単位で指定)
- ポジション: フッターの境界線の位置を設定します。 [すべての側面]、[上と下]、[上のみ]、[下のみ]の境界線を選択できます。

プリフッター
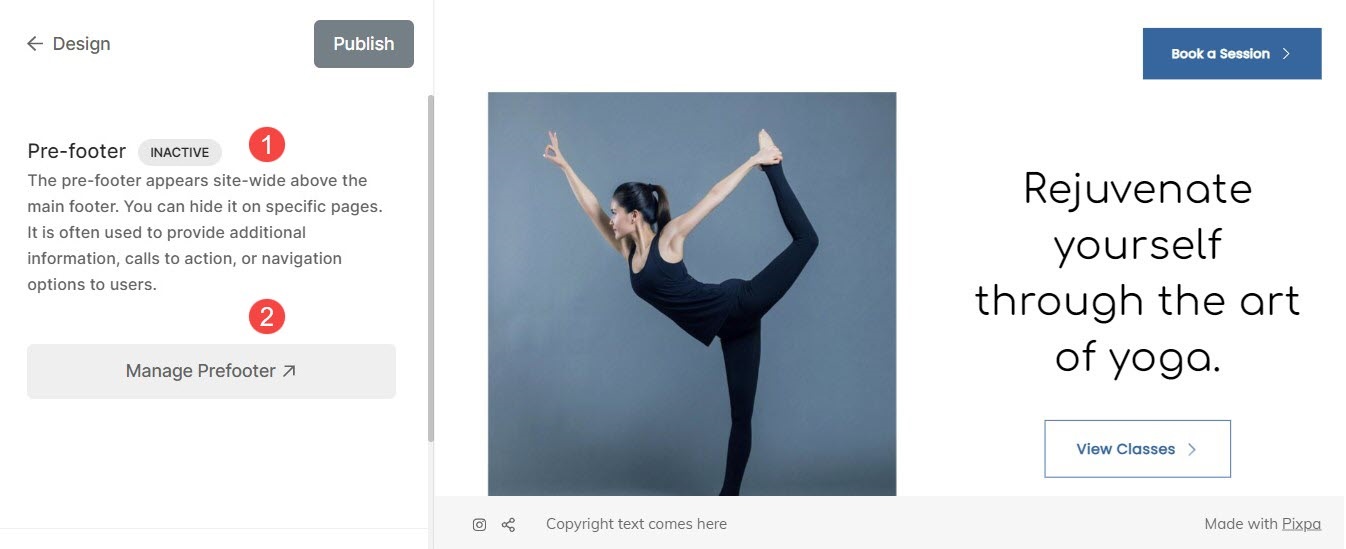
- プレフッター: ここから、Pre-footer がアクティブであるかどうか、現在のステータスを確認します。
- プリフッターの管理: ここからウェブサイトのプレフッターを管理できます。
も参照してください: Web サイトにプレフッターを追加する.

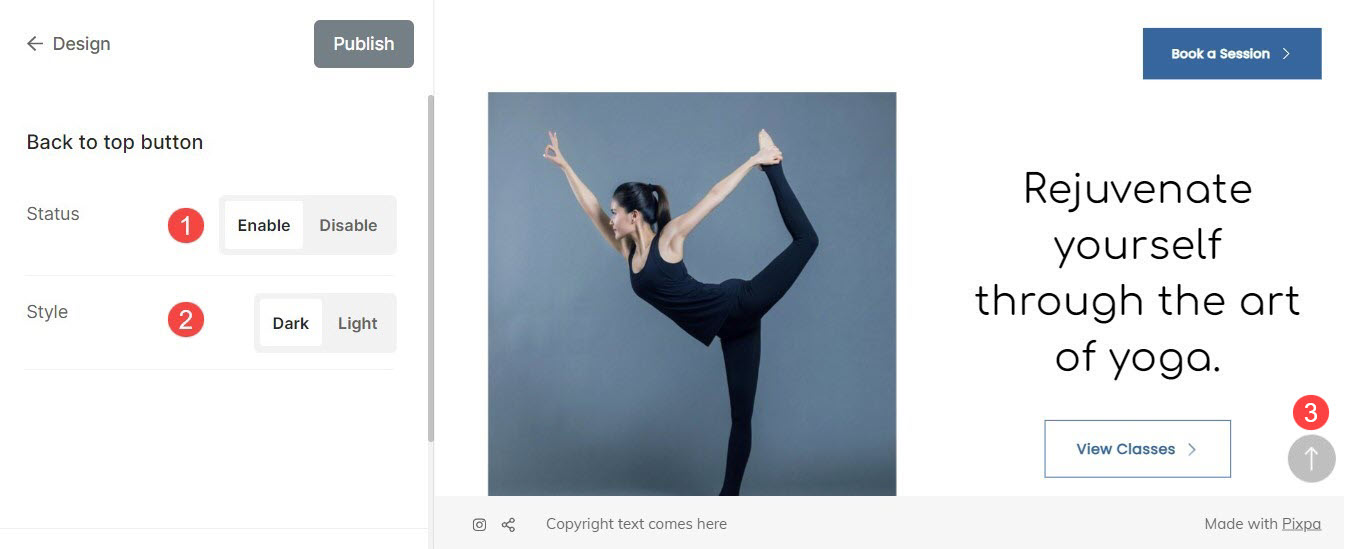
トップに戻るボタン
ページが非常に長い場合、一番上までスクロールするのに時間がかかる場合があります。 Web サイトに [トップに戻る] ボタンを追加して、Web サイトのトップ ナビゲーションにすばやくスクロールできます。
ここから、次のことができます。
- ステータス: ここからウェブサイトの「トップに戻る」ボタンを有効または無効にします。
- スタイル: ここから「トップに戻る」要素のスタイルを設定します。 ダークとライトからお選びいただけます。
- ボタン: 「トップに戻る」ボタンの例。