Web サイトを効果的にスタイリングすることは、ユーザー エクスペリエンスとエンゲージメントに直接影響するため、非常に重要です。
一貫性のある魅力的なデザインの選択は、プロフェッショナリズムとブランド アイデンティティを伝えるだけでなく、可読性とナビゲーションを向上させ、ユーザーがコンテンツにアクセスしやすくします。
ウェブサイトをデザインする際に考慮すべき重要なポイントを見てみましょう。
ここで扱われる内容:

Web サイトのスタイルを設定するための前提条件
Web サイトのスタイルを開始する前に、考慮すべき要素がいくつかあります。
ウェブサイトの構造
ウェブサイトの構造を事前に計画する必要があります。 これには以下が含まれる場合があります。
- ウェブサイトのヘッダーの位置とスタイル
- ページ、ギャラリー、フォルダーのレイアウト
- プレフッターとフッターのデザイン
これらは Web サイトの重要な要素の一部であり、事前に考慮しておくと、実際に Web サイトを構築したりスタイルを設定したりする際に、多くの時間と労力を節約できます。

テンプレートの選択
前のステップは、適切なテンプレートを選択するのに役立ちます。 Web サイトのデザインとレイアウトの基礎を決めるため、ビジネスに最適なテンプレートを必ず選択してください。
もっと知る テンプレートについて。
配色を決める
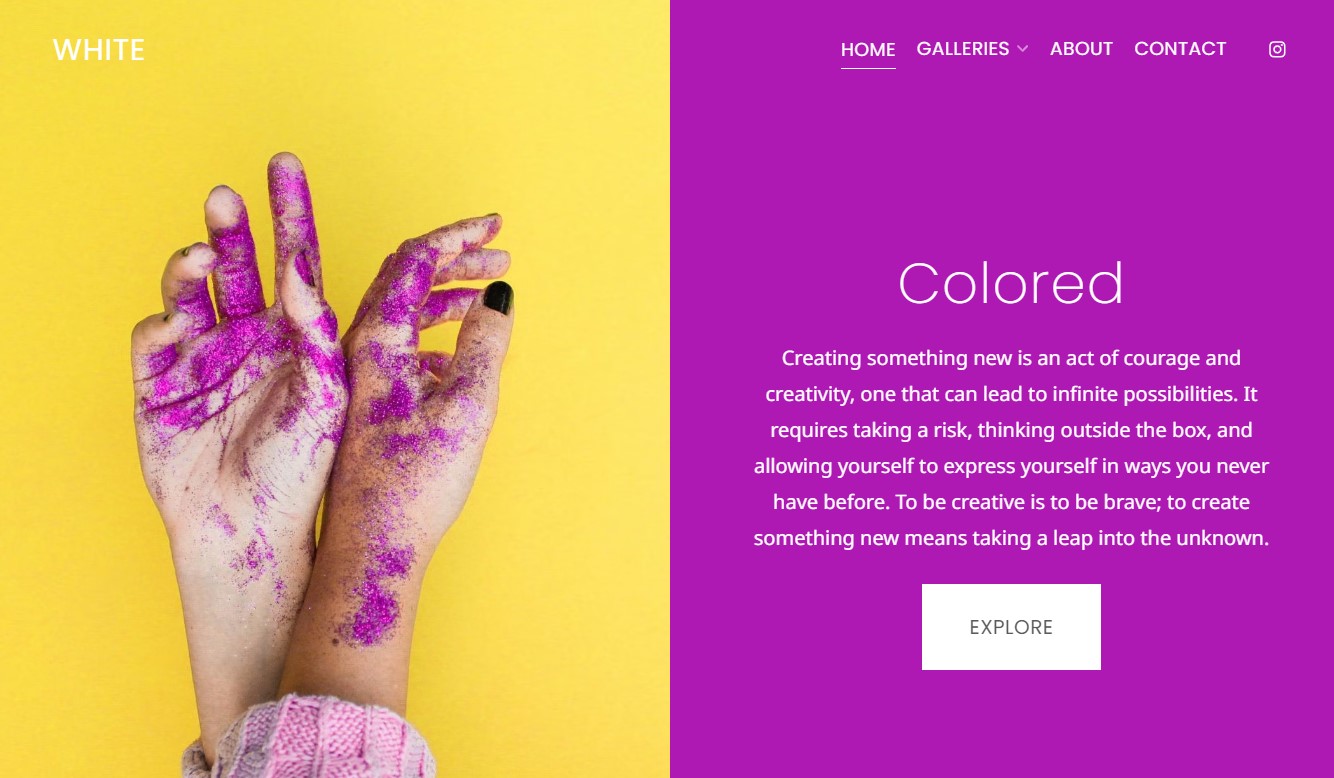
Web サイト上の視覚的に魅力的な色は、第一印象を生み出し、ブランドの認知度を高め、デザインの美しさを向上させます。 ウェブサイトを明るく風通しの良い雰囲気にするか、暗い雰囲気にするか、あるいはその中間にするかを色によって決定できます。
フォントの選択
適切なフォントを選択することは、ユーザー エクスペリエンスに大きな影響を与え、読みやすさを向上させるため、非常に重要です。 フォントの使用に一貫性があるため、一貫性のある外観が確保され、レスポンシブ フォントはさまざまな画面サイズに適応します。
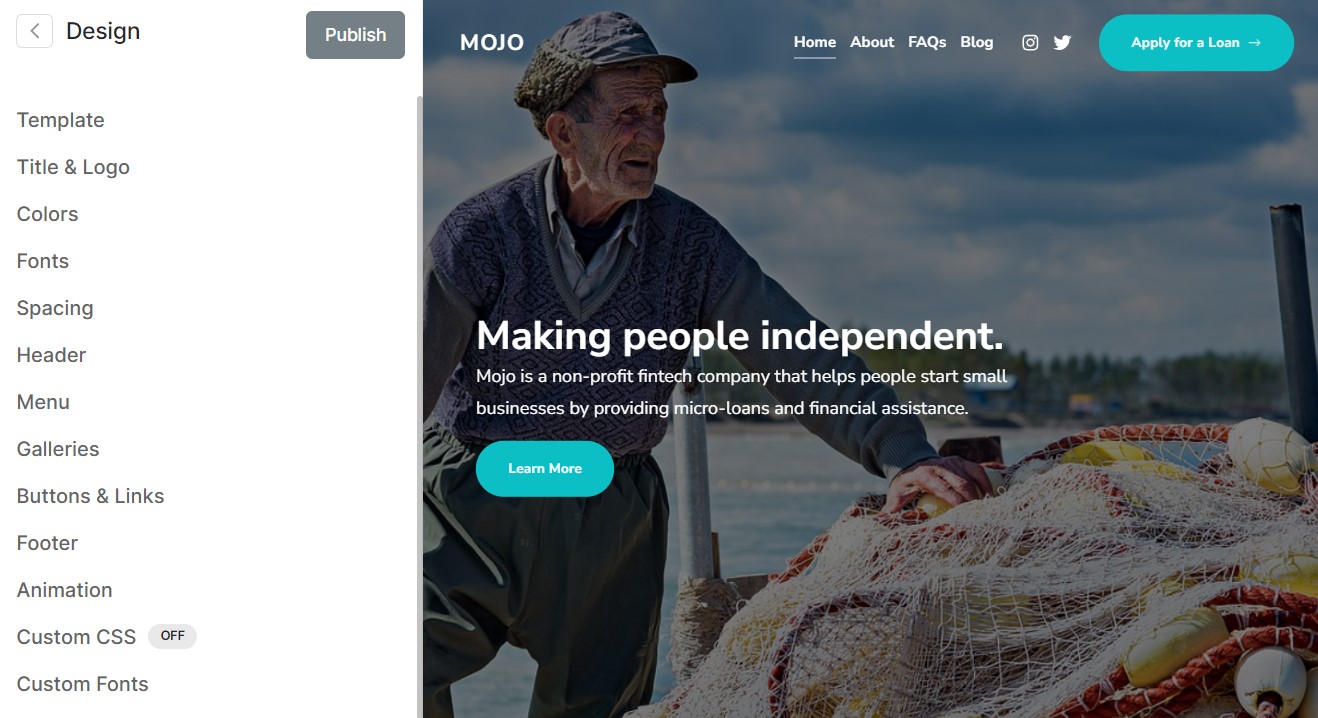
ウェブサイトのデザイン
Web サイトのスタイル設定の次のステップでは、希望する外観を実現するためにすべてのデザイン要素を細心の注意を払って調整します。 このフェーズでは、Web サイトの外観のさまざまな側面を調整および強化します。

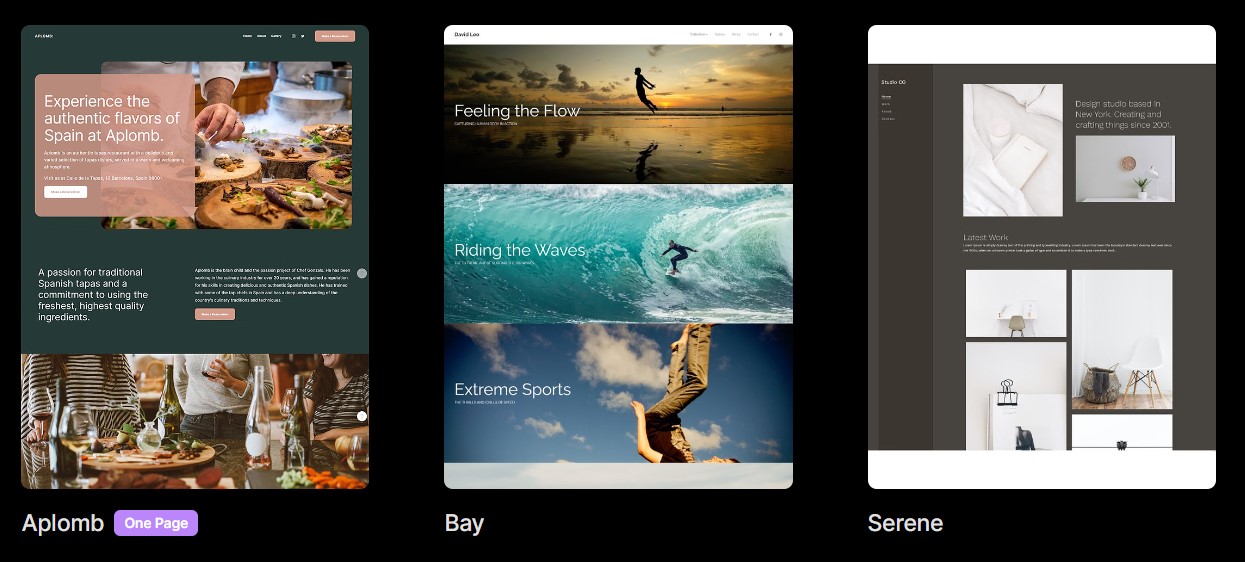
テンプレート
Web サイトを最初から作成する場合でも、Web サイトを再デザインする場合でも、最初に考慮すべきことは、適切なテンプレートを選択することです。 Pixpa では XNUMX 種類のテンプレートが提供されています。
- 単一列テンプレート: これらのテンプレートを使用すると、ヘッダーとナビゲーション メニューが上部に表示され、続いて Web サイトの本文 (コンテンツ) が表示され、最後にフッターが下部に表示されます。
Color、Titan、Nirvana などのテンプレートは、単一列テンプレートとして分類されます。
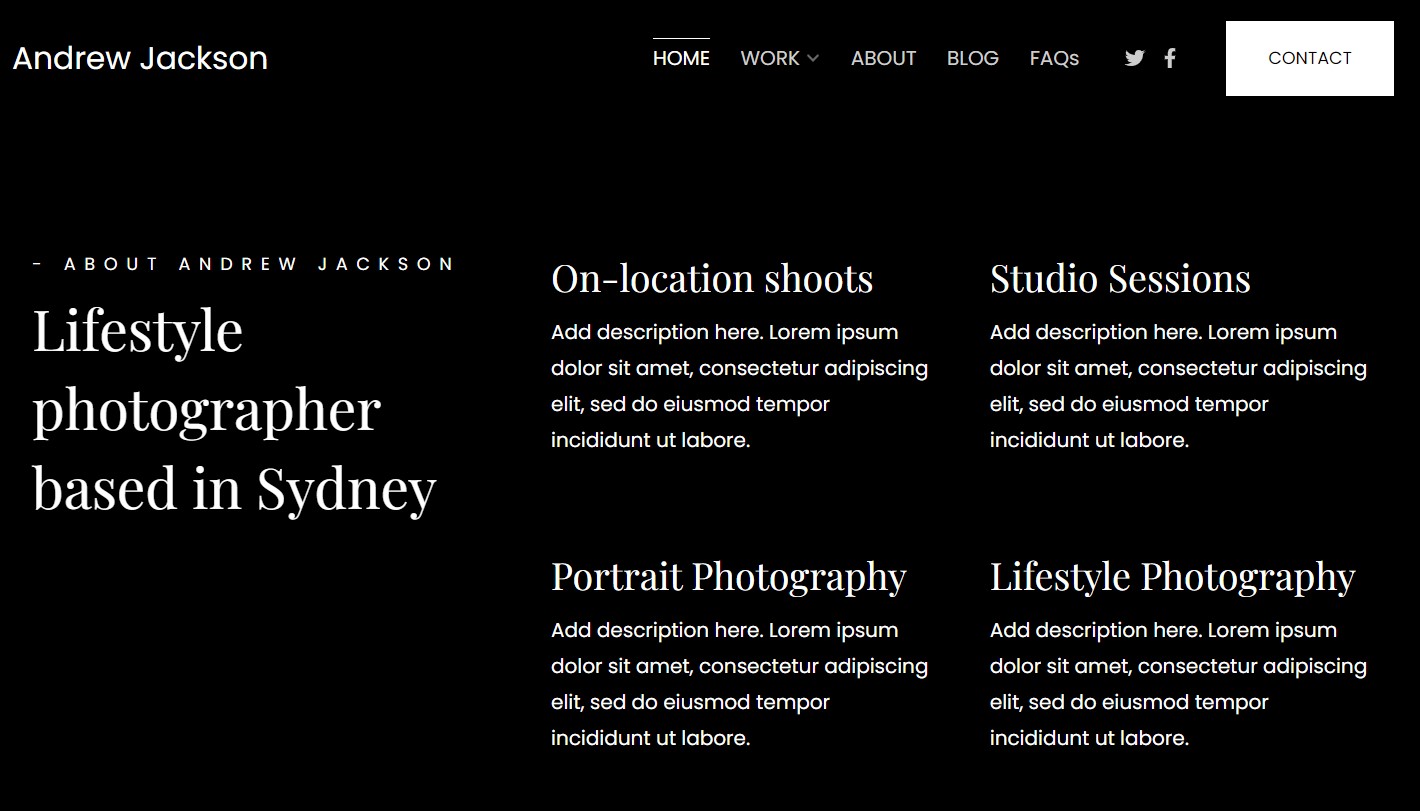
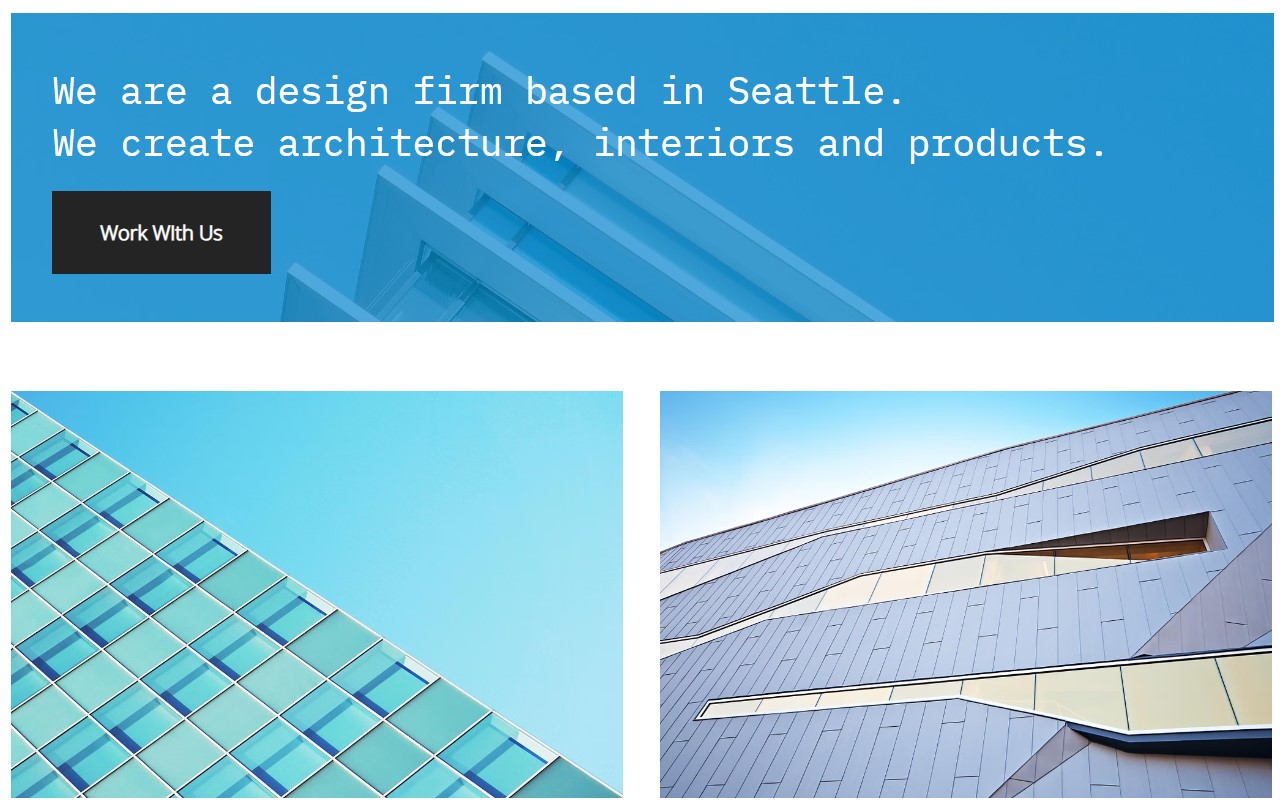
- XNUMX 列のテンプレート: これらのテンプレートは、ロゴ、ナビゲーション メニュー、ソーシャル アイコン、フッターがサイドバーのように片側に残り、Web サイトのメイン コンテンツが画面の広いセクションをカバーする反対側に配置されるように構成されています。
例としては、バースト、ビヨンド、アイルなどがあります。
あなたはすべてをチェックアウトすることができます テンプレートはこちら.
こちらをクリックしてください ウェブサイトのテンプレートについて詳しく知るには、

色
ウェブサイトの色は、ウェブサイトの視覚的な魅力を高め、ブランドのメッセージを効果的に伝える一貫したデザインを作成する上で極めて重要な役割を果たします。
また、全体的なユーザー エクスペリエンスの向上にも大きく貢献します。
Pixpa はさまざまな事前定義済みの機能を提供します カラーパレットのプリセット、それぞれが独自のスタイルで Web サイトの外観をカスタマイズするためのシンプルかつ効率的な方法を提供するために慎重に厳選されています。 ワンクリックでウェブサイト全体の色を変更できます。
各プリセット内には、 XNUMX つのパレット オプション 個別にカスタマイズすることもできます。 さらに、次のコマンドを使用してすべての要素の色を変更できます。 高度な編集 オプションを選択します。
こちらをクリックしてください ウェブサイトの色について詳しく知るには。

ウェブサイトのフォント
フォントは Web サイトに大きな影響を与え、読みやすさに影響を与え、ブランドのアイデンティティを伝え、全体的なユーザー エクスペリエンスを向上させます。
フォントは読みやすく、訪問者との信頼関係を築くのに役立つため、Web サイトにプロフェッショナルで洗練された雰囲気を加える必要があります。
Pixpaが提供するのは、 複数のフォントのプリセット これは、フォント タイプ、フォント サイズ、文字間隔、その他の文字体裁設定の事前定義された組み合わせであり、ワンクリックで Web サイト全体のテキストに適用できます。
カスタマイズすることもできます 見出し および 段落 各パレットでフォントを指定することも、 高度な編集 オプションを選択します。
こちらをクリックしてください ウェブサイトのフォントについて詳しく知るには。

タイトルとロゴ
サイトのタイトルまたはロゴは、通常、どの Web サイトでも最初に表示される要素です。 ブランド名を直接紹介したり、ブランドを象徴的に表現したりして、訪問者の注意をすぐに引きつけます。
「タイトルとロゴ」セクションから、サイトのタイトルを指定したり、Web サイトのさまざまなロゴをアップロードしたりできます。 これらのロゴには以下が含まれます プライマリ ロゴ、代替ロゴ、ファビコン、システム ロゴ。
さらに詳しく タイトルとロゴについて。
ウェブサイトの間隔
適切な間隔を取り込み、要素間の適切なバランスを維持する Web サイトは、視覚的に魅力的であるだけでなく、読みやすく、ナビゲートしやすい傾向があります。
間隔セクションから、 ウェブサイトの最大幅 と一緒に マージンとパディング オプション。 これはウェブサイト全体に適用されます。
また、 背景イメージ そしてカスタマイズしてください スクロールバーの色 ここから。
もっと知る ウェブサイトの間隔について。

ウェブサイトのヘッダー
これは Web サイトの上部セクションで、通常、サイトのタイトルやロゴ、ナビゲーション メニュー、ソーシャル メディア リンク、連絡先情報などの重要な要素が含まれます。
これは、ユーザーが Web サイト内を移動するようにガイドする重要なコンポーネントとして機能します。
あなたはカスタマイズすることができます レイアウト、幅、ヘッダーの動作、ヘッダーの境界線、 などのレイアウトもお選びいただけます。 モバイル用ヘッダー デバイスはここから。
こちらをクリックしてください ウェブサイトのヘッダーについて詳しく知るには、
ウェブサイトメニュー
Web サイトのナビゲーション メニューは、ユーザーがサイトのさまざまなセクションやページにアクセスするための便利な手段を提供することで、サイトの使いやすさを向上させ、全体的なユーザー エクスペリエンスを向上させる上で重要な役割を果たします。
メニューセクションから、次の項目を指定できます。 メニュー項目間の間隔、 その さまざまなブロック, メニューアイコン および モバイルデバイス用のテキストオプション に関するオプションをカスタマイズします 社会のアイコン.
こちらをクリックしてください Web サイトのメニュー オプションの詳細については、こちらをご覧ください。

ウェブサイトギャラリー
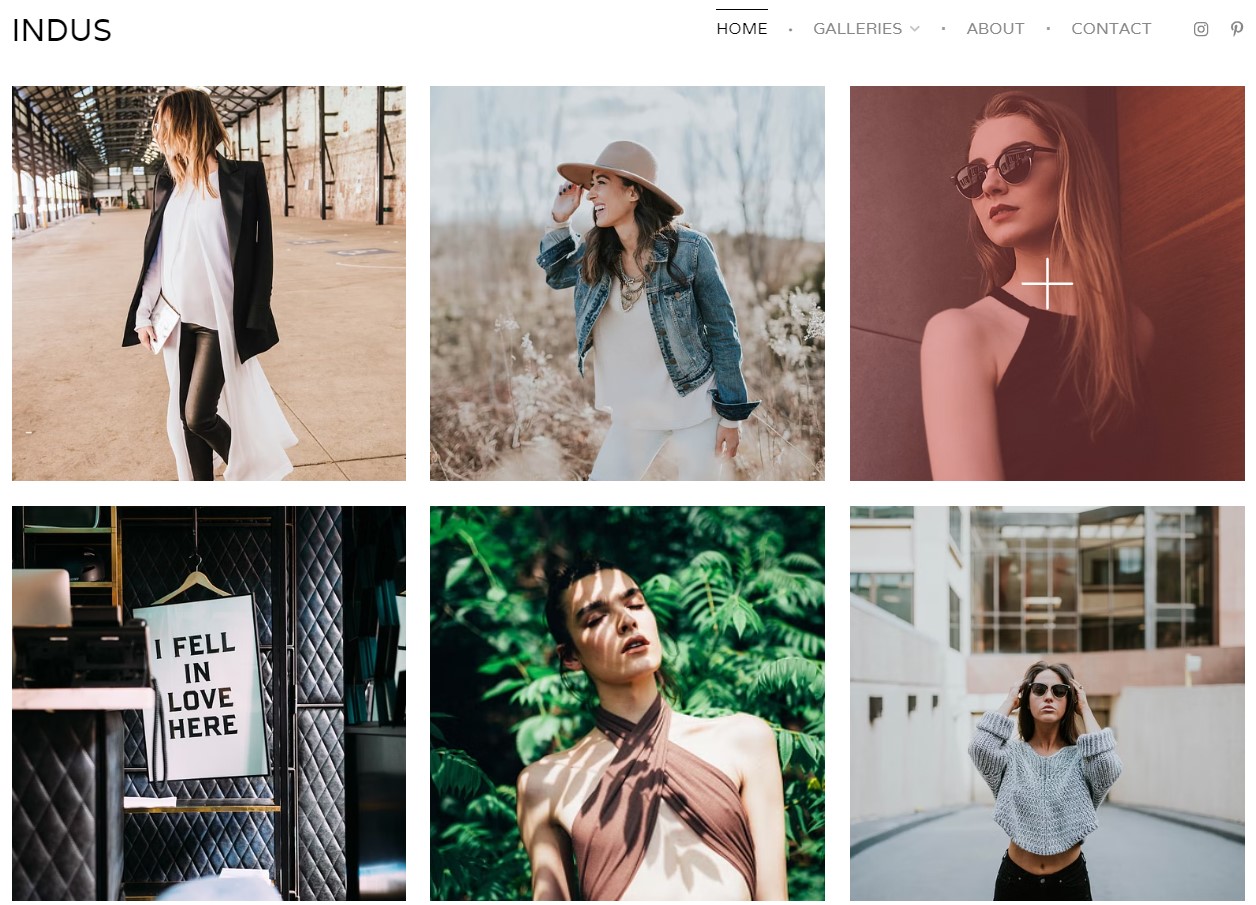
ギャラリーは、多数の画像やビデオを同時に表示する実用的な方法を提供し、メディア コンテンツを紹介して Web サイト訪問者の興味を引くことができます。
希望の美しさを実現するために、柔軟にカスタマイズできます。
ここから、カスタマイズできます レイアウト、グリッドの間隔、グリッドの色、ライトボックスのオプション、 等々
外観のオプション モバイルデバイス上のギャラリー もご利用いただけます。
こちらをクリックしてください Web サイトのギャラリーのデザイン オプションの詳細については、こちらをご覧ください。

ボタンとリンク
ボタンとリンクは、ユーザーを導き、対話を促進し、ユーザーが求める情報やサービスに簡単にアクセスできるようにする上で重要な役割を果たすため、Web サイト上で不可欠な要素です。
これにより、Web サイト全体でシームレスなエクスペリエンスが保証されます。
ここから、カスタマイズできます ボタンのスタイルと形状、ボタンアイコン、間隔とアニメーションのスタイル。
だから、 リンクに関するスタイル設定 ボタンとリンクセクションからカスタマイズできます。
こちらをクリックしてください 詳細をお知りに。

ウェブサイトのフッター
フッターは Web サイトの下部セクションであり、通常、ソーシャル アイコン、著作権情報、連絡先詳細などの重要な情報とリンクが含まれます。
これは、訪問者が追加情報を見つけてサイト内を効果的に移動するための便利な方法として機能します。
Pixpa が提供するもの XNUMX つの異なるフッター スタイル ウェブサイトに合わせて選択できます。
これとは別に、カスタマイズすることもできます 幅、フッターテキスト、フッターの境界線、および「トップに戻る」ボタン ここから。
さらに詳しく ウェブサイトのフッターのスタイルについて。

アニメーション
アニメーションは Web サイトを動的にし、要素やさまざまなセクションに視覚効果を追加します。
これらのアニメーションはユーザー エンゲージメントを強化し、Web サイトの視覚的な魅力を高め、全体的なユーザー エクスペリエンスを向上させることができます。
ここから、あなたはすることができます アニメーション効果を選択します あなたのウェブサイトで申請したいことと、 速度をカスタマイズする それの。
こちらをクリックしてください ウェブサイトのアニメーションについて詳しく知るには。
カスタムフォント
Pixpa では、Google Fonts リポジトリから 300 を超えるフォントへのアクセスが提供されていますが、独自のカスタム フォントを組み込んで利用するオプションもあり、Web サイトを目立たせてブランド アイデンティティと一致させることができます。
次のような要素のフォントを選択できます。 見出し、段落、ボタン、タイトル、フッター、 等々
さらに詳しく カスタムフォントについて。
カスタムCSS
上記のすべての設計関連オプションとは別に、次の権限があります。 ウェブサイトのあらゆる要素をスタイル設定する カスタムCSSオプションを使用します。 Pixpa は、顧客に提供するすべてのプランでこれを提供します。
これを使用すると、次のことができます デフォルトのスタイルを上書きする そしてあなたの選択と好みに従ってウェブサイトの外観を正確にカスタマイズします。
こちらをクリックしてください カスタム CSS について詳しく知るには、
スタイルチェックリスト
ウェブサイトを構築する場合、デザインは非常に重要です。 Web サイトを視覚的に美しく、使いやすいものにするためには、スタイル要素に注意を払う必要があります。
この最終チェックリストでは、Web サイトのスタイルを完成させるための重要な手順を説明します。

応答デザイン
すべての Pixpa テンプレートはレスポンシブです。 ただし、Web サイト全体と各セクションが応答性があることを確認してください。 さまざまな画面サイズやデバイスにシームレスに適応する必要があります。
スマートフォン、タブレット、デスクトップなどのさまざまなデバイスで Web サイトをテストし、どこでも見栄えがよいことを確認します。
一貫した設計
プロフェッショナルな外観を実現するには、一貫性が重要です。 ロゴ、配色、フォントなどの要素が Web サイト全体で一貫していることを確認します。
一貫性が信頼を築き、Web サイトをより記憶に残るものにします。
タイポグラフィ
見出し、段落、その他の要素に適切なフォントを選択します。 適切なフォント サイズと行間隔で適切な階層が維持されていることを確認します。
あまりにも多くの異なるフォントを使用しないでください。
ナビゲーション
ナビゲーション メニューは直感的で使いやすいものである必要があります。 訪問者が Web サイト内を簡単に見つけられるようにします。 明確なラベルを使用し、メニューを論理的に整理します。
大量のコンテンツがある Web サイトの場合は、追加することを検討してください。 検索機能.
