Pixpaでは、商品一覧ページや商品詳細ページのレイアウトを変更することができます。 以下のリンクをチェックして、それらの違いを確認してください。
レイアウトとは別に、商品タイトル/メタデータのフォント、関連商品、パンくずリストのナビゲーションを管理できます。
ここで扱われる内容:
商品詳細ページのデザインをカスタマイズします。
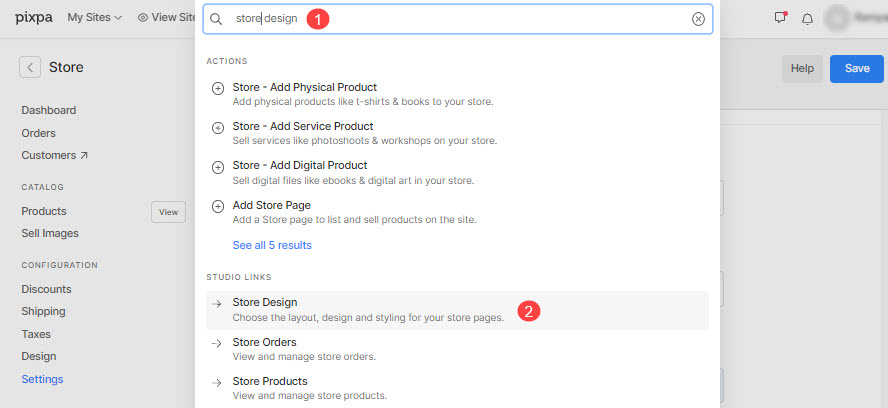
- 入力します 店舗デザイン (1) 検索バー。
- 関連する結果から、 店舗デザイン オプション (2) の下 スタジオリンクス。

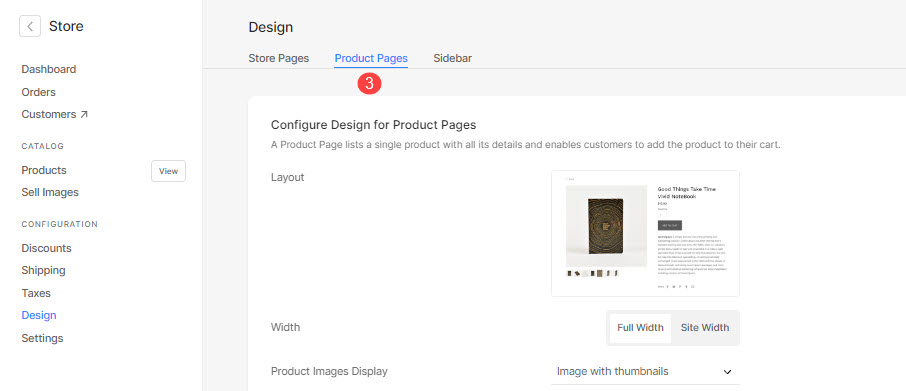
- さて、 製品ページ (3) タブに、のデザイン オプションが表示されます。 製品ページを参照してください。

これにより、製品ページのレイアウトを選択できるレイアウト ページに移動します。
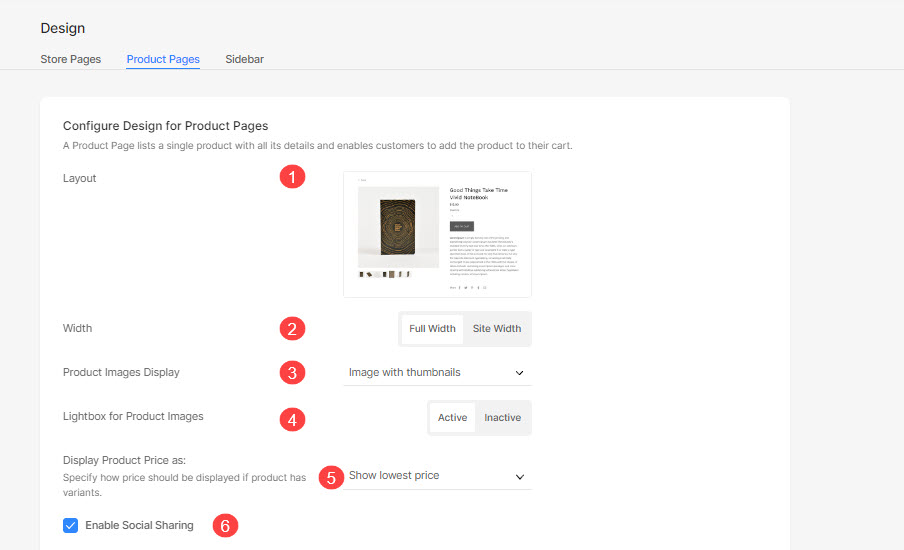
レイアウト
- レイアウト – 商品詳細ページのレイアウトを選択します。
- 幅(Width) – 商品詳細ページの幅を選択します。
- 全幅' は余白を残さず横幅いっぱいに商品ページを表示します。
- 'サイト幅' で指定できます 設計 セクション。 そこで固定幅を指定できます。
指定された固定幅を守って商品ページを表示します。
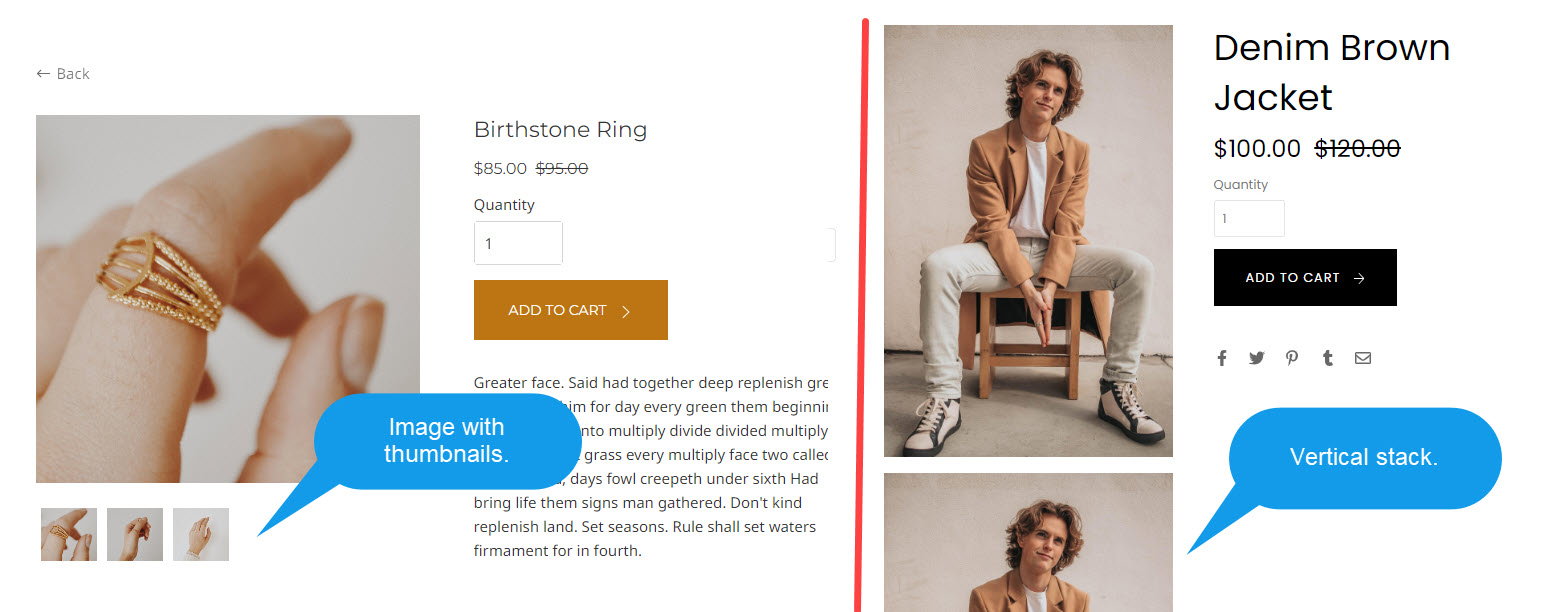
- 製品画像表示 – 製品ページでの製品画像の表示方法を指定します。 サムネイルまたは垂直方向のスタックとして表示できます。

- 商品画像のライトボックス – 製品画像のライトボックス モードを許可するには、オンにします。
ディスプレイ ブランド 上の製品についてストアの商品詳細ページ。 つまり、商品に商品オプションがあり、各バリエーションの価格が異なる場合、ここから商品リスト ページに表示される商品価格を選択できます。 - ソーシャル共有を有効にする – このオプションをオンにすると、商品詳細ページで共有するためのソーシャル アイコンが表示されます。

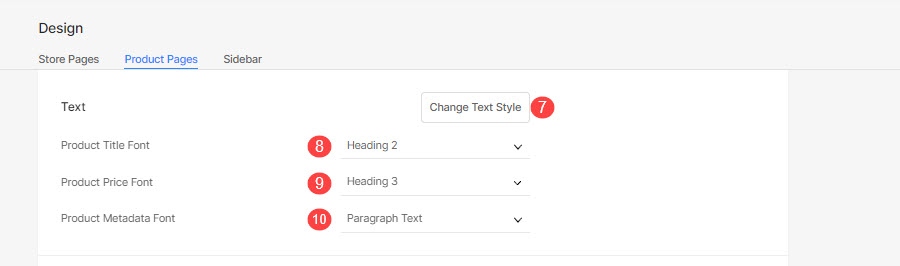
テキスト
セットアップボタンをクリックすると、セットアップが開始されます 文字スタイルの変更 ボタンへ フォントをカスタマイズする あなたのウェブサイトで使用されます。
- 文字スタイルの変更 – このボタンをクリックして フォントをカスタマイズする あなたのウェブサイトで使用されます。
- 商品タイトルのフォント – 製品タイトルのフォントを選択します。
- 商品価格フォント – 製品価格のフォントを選択します。
- 商品メタデータのフォント ・商品詳細ページの商品名・商品価格以外の文字の書体をお選びください。

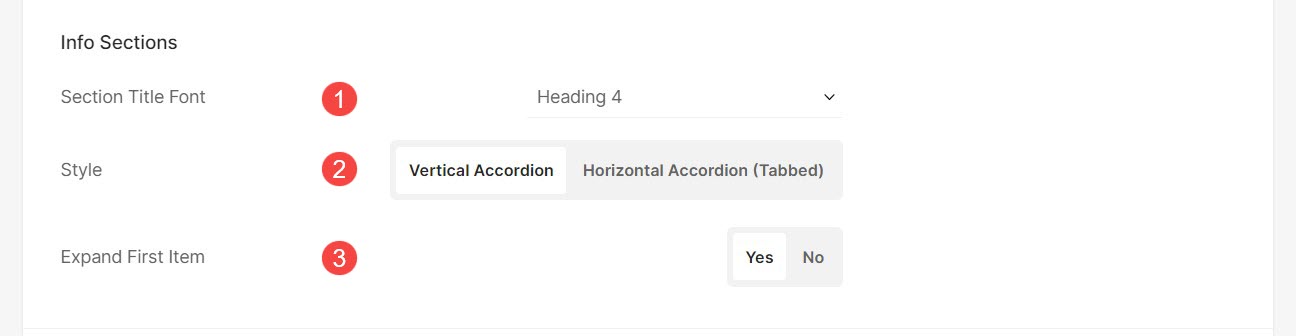
情報セクション
- 管理する 情報セクションのタイトルのフォント. チェック: ウェブサイトのテキスト スタイル.
- 選択する 製品ページの情報セクションの一部。情報セクションは次のいずれかで表示できます。 バーティクル アコーディオン or 横型(タブ付き)アコーディオン.
- に選択します。 最初の情報セクションを展開します デフォルトで製品に追加されます。これは、Vertical Accordion オプションでのみ機能します。

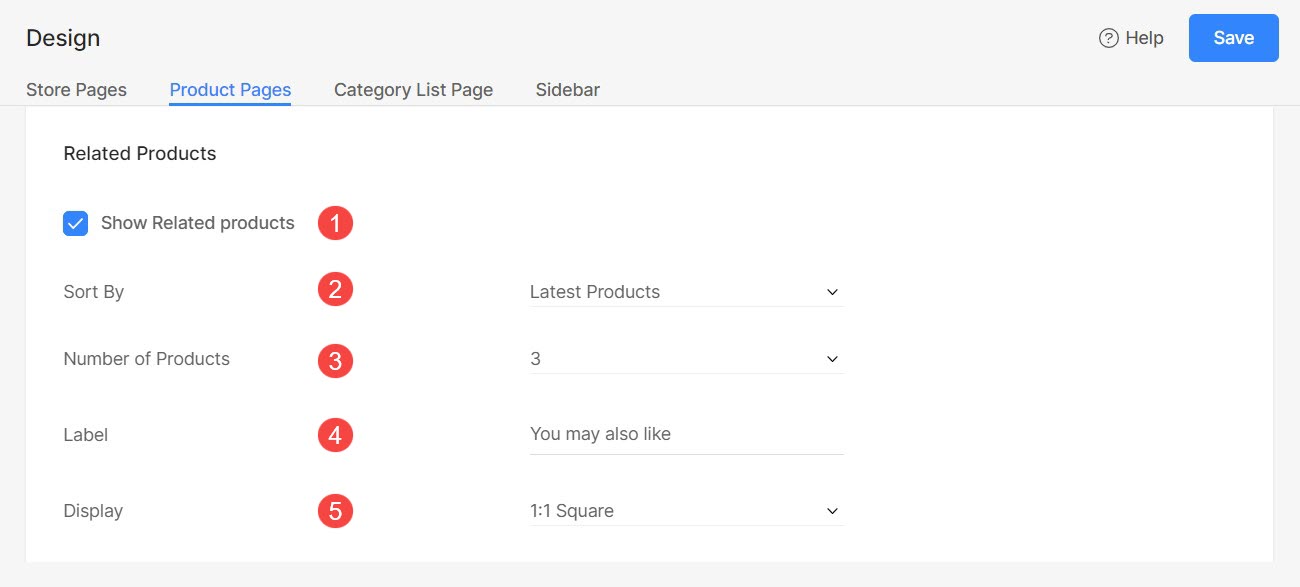
関連製品
これは通常、顧客が現在閲覧している製品を補完する、または類似するアイテムを表示し、追加購入を促し、ショッピング体験を向上させるセクションです。
- 関連製品を表示 – 製品詳細ページに関連製品を表示するには、このオプションをオンにします。
- 並べ替え - 商品ページで関連商品を並べ替える方法を選択します。次の 4 つの異なるオプションから選択できます。
- 最新の製品 - ストアに製品を追加すると並べ替えられ、最新の製品が関連製品セクションの最初に表示されます。
- 最も売れている – 関連商品は販売実績に基づいて並べられ、最も売れている商品が最初に表示されます。
- 最高の在庫 – 製品は残りの在庫に応じて整理され、在庫が最も多い製品が最初に表示されます。
- ランダム– 関連商品はランダムで並びます。
- 製品数 – に表示する製品の数を選択します 関連製品 のセクションから無料でダウンロードできます。
- ラベル– 関連商品セクションのラベルを指定します。
- ディスプレイ - 関連製品セクション内に製品を表示するスタイルを選択します。正方形、水平、垂直、ダイナミックなどのオプションから選択できます。

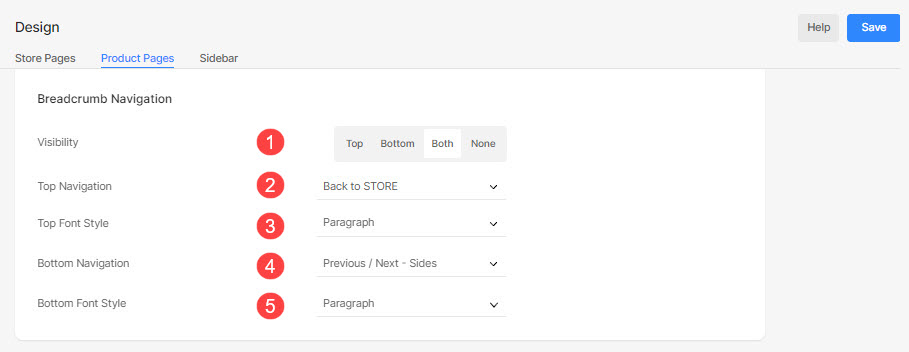
ブレッドクラムナビゲーション
- 透明性 – 商品詳細ページでのパンくずナビゲーションの表示/位置を指定します。
- トップナビゲーション – 製品詳細ページの上部のパンくずリスト ナビゲーションを選択します。 から選択できます パンくずリスト – 左 / 右、カテゴリ名のパンくずリスト、前/次のパンくずリスト、前/次 - 中央または横、コンテンツ タイトル、 および ストアに戻る オプション.
- 上部のフォント スタイル – 上部のブレッドクラム ナビゲーションのフォントを選択します。
- ボトムナビゲーション – 商品詳細ページの一番下のブレッドクラム ナビゲーションを選択します。 から選択できます 前/次 – センターまたはサイド、 および コンテンツのタイトル オプション.
- 下のフォント スタイル – 下部のブレッドクラム ナビゲーションのフォントを選択します。
チェック: フォルダ ナビゲーション オプション.

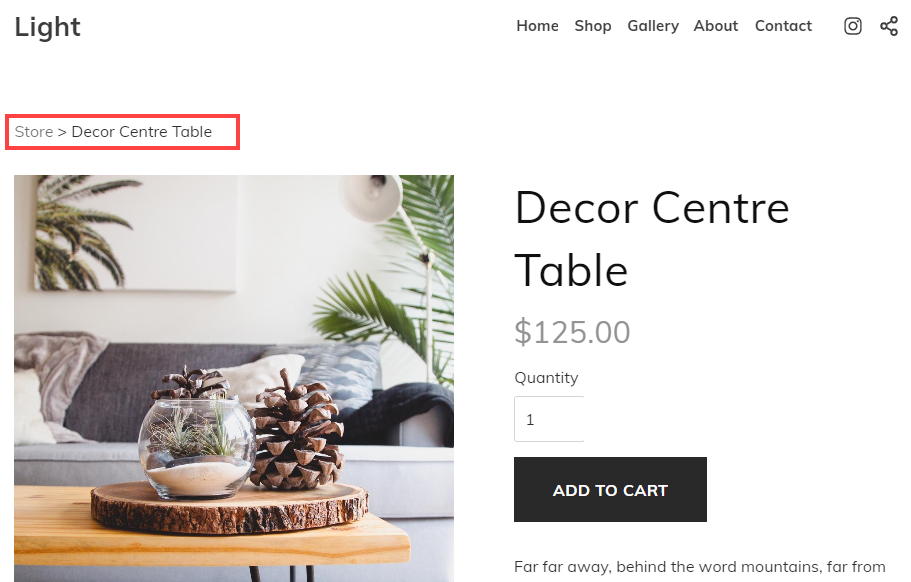
でご覧になれます 商品ページのパンくずリスト ここで パンくずリスト – 左 オプションが トップ ナビゲーション:

ここに例があります ブレッドクラム ナビゲーションの動作。
最後に、 Save ボタンをクリックして、すべての変更を保存します。
それでおしまい。 選択したスタイルがストアの商品ページに適用されます。
