Pixpaでは、商品一覧ページや商品詳細ページのレイアウトを変更することができます。 以下のリンクをチェックして、それらの違いを確認してください。
レイアウトとは別に、製品のグリッド間隔、デフォルトの製品リスト順序、製品リスト、並べ替えオプション、製品画像、製品タイトル/メタデータ フォント、およびその他の多くのオプションを管理できます。
商品リスト ページのデザインを管理します。
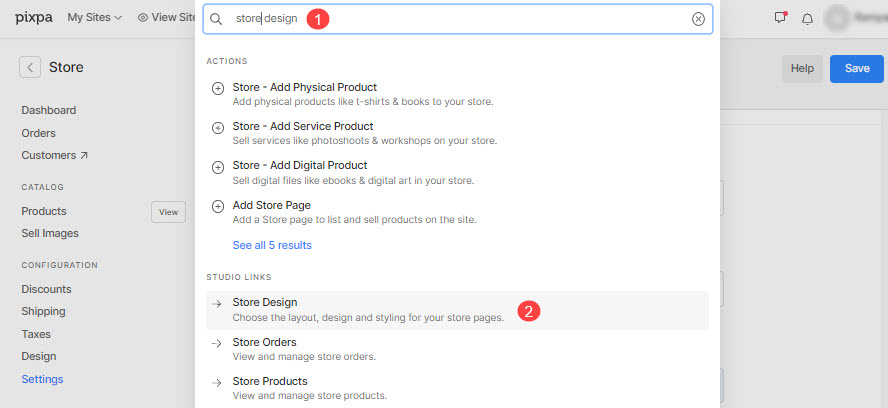
- 入力します 店舗デザイン (1) 検索バー。
- 関連する結果から、 店舗デザイン オプション (2) の下 スタジオリンクス。

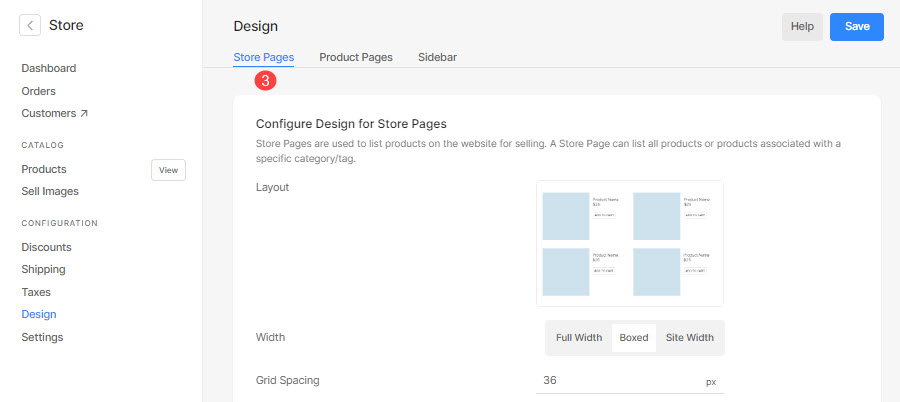
- さて、 ストアページ (3) タブに、のデザイン オプションが表示されます。 商品一覧ページです。

これにより、製品リスト ページのレイアウトを選択できるレイアウト ページに移動します。
ここで利用可能なオプションは、次のように分類できます。
ストア ページのデザインを構成する
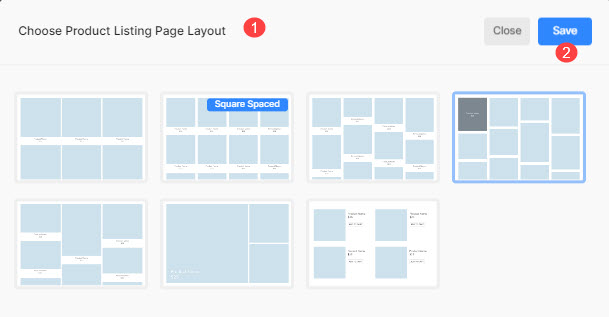
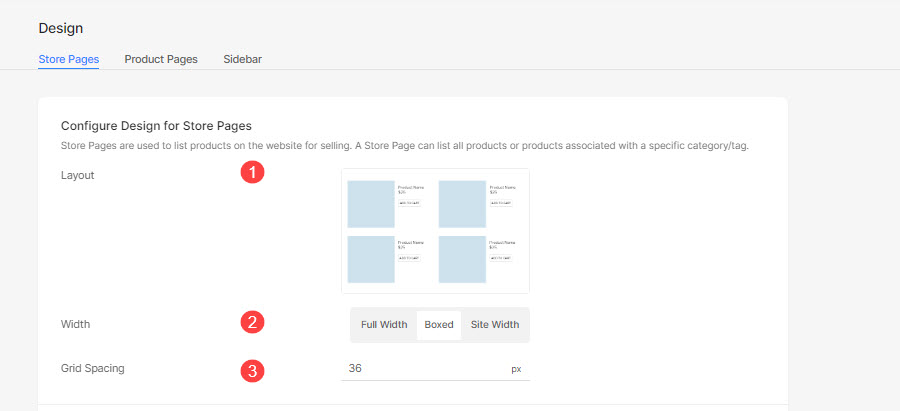
- レイアウト – のレイアウトを選択します 商品一覧ページ (1) を叩く 保存 (2)ボタン。

- 幅(Width) – 製品リスト ページの幅を選択します。
- グリッド間隔 – 製品リスト ページの製品間の間隔を管理します。

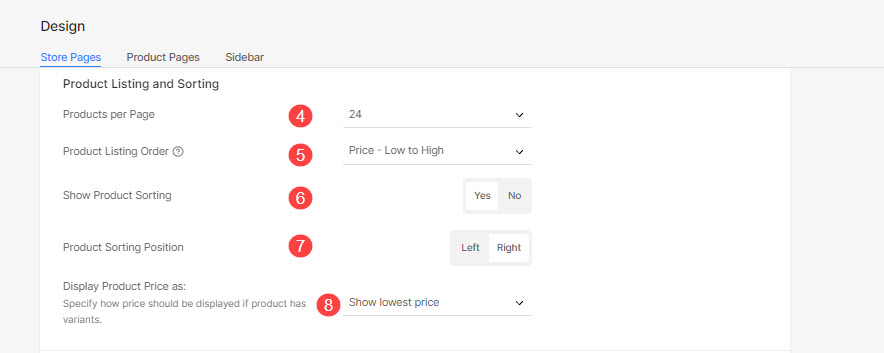
商品のリストと並べ替え
- ページあたりの製品数 – ページに表示される製品の数を選択します。 12、24、36、48 から選択できます。
- 商品の並べ替えを表示 – 製品リスト ページに並べ替えオプションを表示するかどうかを選択します。
- 商品仕分け位置 – 製品一覧ページで並べ替えオプションが表示される場所を指定します。
ディスプレイ ブランド 上の製品についてストアの商品リスト ページ。 つまり、商品に商品オプションがあり、各バリエーションの価格が異なる場合、ここから商品リスト ページに表示される商品価格を選択できます。

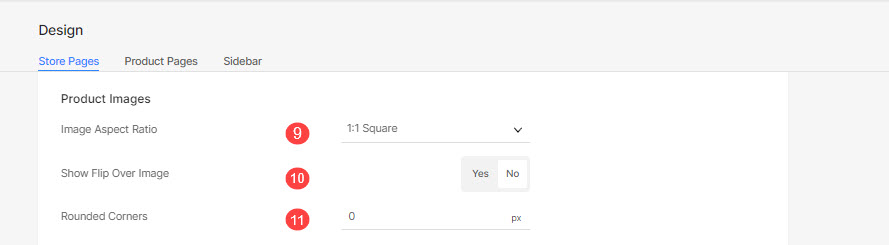
製品イメージ
- 画像の縦横比 – 製品画像の画像縦横比を選択します。 には適用されません。 スクエアブロック レイアウト。
- フリップオーバー画像を表示 – 誰かが最初の画像にカーソルを合わせたときに製品の次の画像が表示されるようにする場合は、オンにします。
フリップオーバー画像がどのように機能するかを確認してください。
- 角丸 – 商品画像の角を丸くする値を指定します。

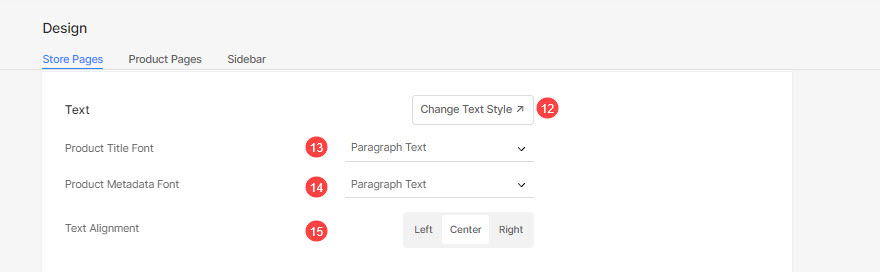
テキスト
- 文字スタイルの変更 – このボタンをクリックして フォントをカスタマイズする あなたのウェブサイトで使用されます。
- 商品タイトルのフォント ・商品タイトルのフォント(H1、H2、H3、H4、P、P(大)、P(小))をお選びください。
- 商品メタデータのフォント ・商品一覧ページの商品タイトル以外の文字の書体をお選びください。
- テキストの配置 – テキストの配置 (左、中央、右) を選択します。

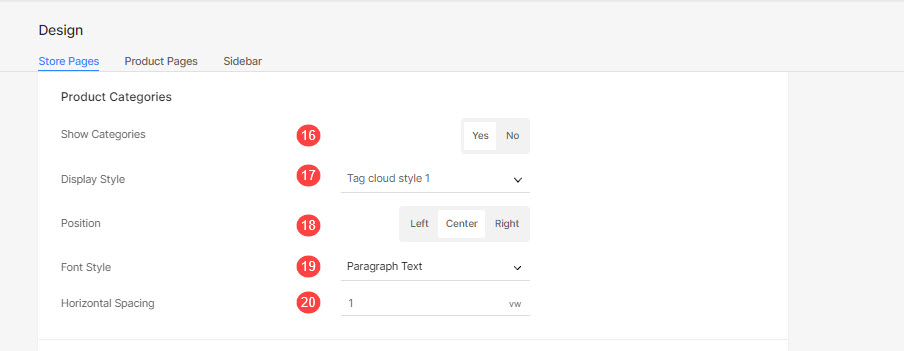
製品カテゴリ
- カテゴリを表示 – 製品リスト ページにカテゴリを表示するかどうかを選択します。
- 表示スタイル – 製品カテゴリの表示スタイルを選択します。 タグ クラウド スタイル 1 & 2、およびドロップダウンから選択できます。
- 役職 – 製品カテゴリが表示される場所を選択します。
- フォントスタイル – 製品カテゴリのフォントを選択します。
- 水平間隔 – 製品カテゴリ間のスペースを指定します。

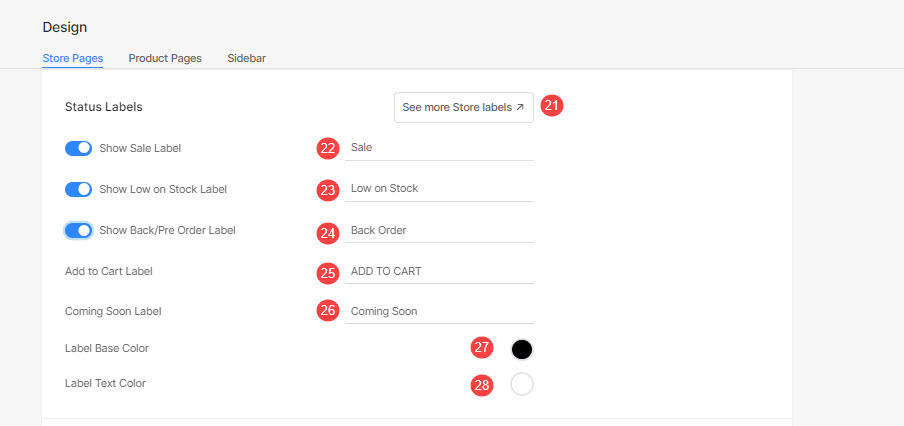
ステータス ラベル
- もっと店のラベルを見る – このボタンをクリックして ストアのラベルをカスタマイズする.
- 販売ラベルを表示 – 販売ラベルを表示するかどうか、およびそのテキストを選択します。
販売ラベルは、指定したときに表示されます 価格で比較する 製品のために。 - 低在庫ラベルを表示 – かどうかを選択します 在庫が少ない ラベルが製品の上に表示されるかどうか。
このラベルは、商品の在庫レベルが 在庫不足アラートに指定されたしきい値. - バック/プレオーダー ラベルを表示 – かどうかを選択します 戻る/予約注文 ラベルが製品の上に表示されるかどうか。
このラベルは、あなたが持っている製品の上に表示されます バックオーダーをオンにしました。 - カートに入れる ラベル – カスタマイズ 商品をカートに追加 ストアに表示されるラベル。
- 近日公開ラベル – カスタマイズ 近日公開 製品に表示されるラベル。
- ラベルのベース色 – ラベルのベースカラーを選択します。
- ラベルのテキストの色 – ラベル テキストのテキストの色を選択します。

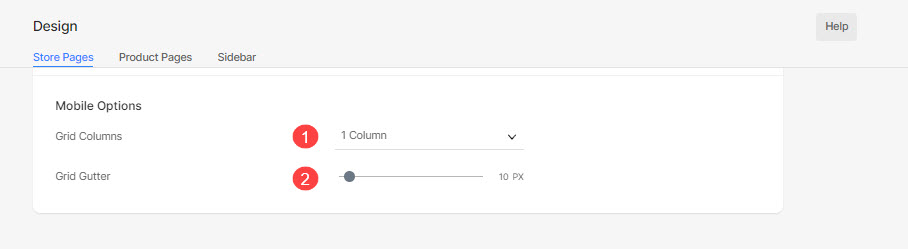
モバイルオプション
- グリッド列 – モバイル ビューの製品リスト ページのグリッド列の数を選択します。
- グリッドガター – モバイル ビューのグリッド ガター/間隔を指定します。

ヒット Save ボタンをクリックして変更を保存します。
それでおしまい。 選択したスタイルは、ストアの商品リスト ページに適用されます。
