美しく使いやすい ウェブサイト ビジネスをオンラインで推進するための鍵です。 ウェブサイトをデザインする際に、ブランドをより適切に表現するためにカスタマイズする必要がある側面がいくつかあります。
設計 は、Web サイトのデザインを操作して、サイトのルック アンド フィールをカスタマイズする場所です。 あなたのウェブサイトを管理することができます template, メニュースタイル, カラーパレット, ウェブサイトのテキスト スタイル、およびここからはるかに。
一時的なデザインの変更をライブ サイトに公開することなく、右側のウィンドウで確認できます。
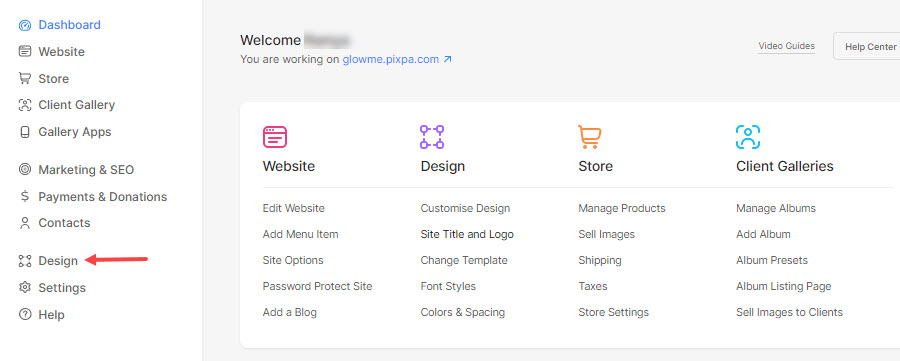
デザイン セクションにアクセスします。
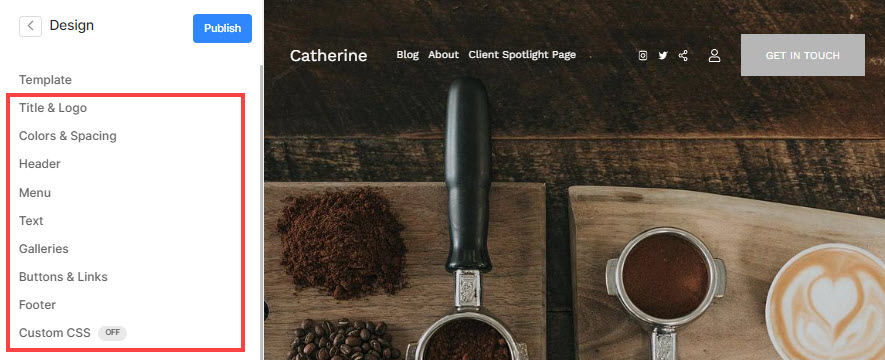
- セットアップボタンをクリックすると、セットアップが開始されます 設計 下の画像に示すように、ダッシュボードのセクション。

- 下の画面から、すべてのスタイリング オプションを表示します。

ここで扱われる内容:
Web サイトのデザインは、次の XNUMX つの重要なコンポーネントで構成されています。 テンプレートとスタイル
テンプレート
- テンプレートは、あらゆる Web サイトの優れた出発点となる事前に設計されたサイトです。
- ウェブサイトのコンテンツと目的に応じて、いずれかを選択できます。 ピクスパ テンプレート ウェブサイトのデザインの出発点として。
- また、テンプレートは何度でも変更できます。
も参照してください: ウェブサイトのテンプレートを変更する.

スタイル
- スタイルは、Web サイトのすべての要素のルック アンド フィールを定義するビジュアル プロパティのセットです。
- デザインセクションには、 スタイルエディタ、 コーディングの知識がなくても、デザイン テンプレートのスタイルを微調整し、希望どおりの外観にすることができる、簡単で直感的で強力なツールです。
チェック: ウェブサイトのスタイリング オプション.

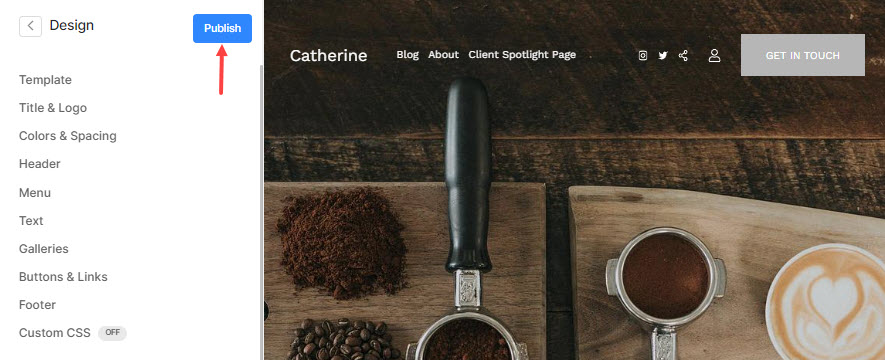
ライブ サイトで変更を保存して公開する
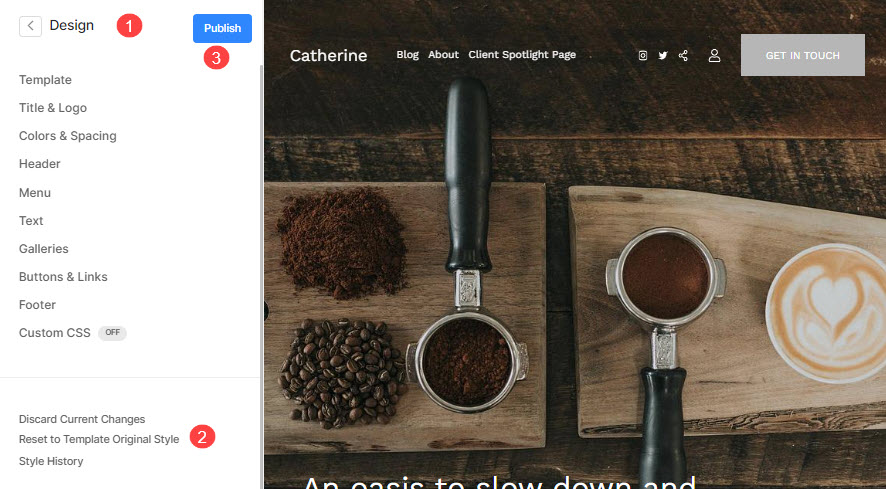
- すべてのデザイン変更が完了したら、をクリックする必要があります パブリッシュ (Comma Separated Values) ボタンをクリックして、各々のジョブ実行の詳細(開始/停止時間、変数値など)のCSVファイルをダウンロードします。 〜へ カスタマイズを保存して、すぐに Web サイトに適用します。

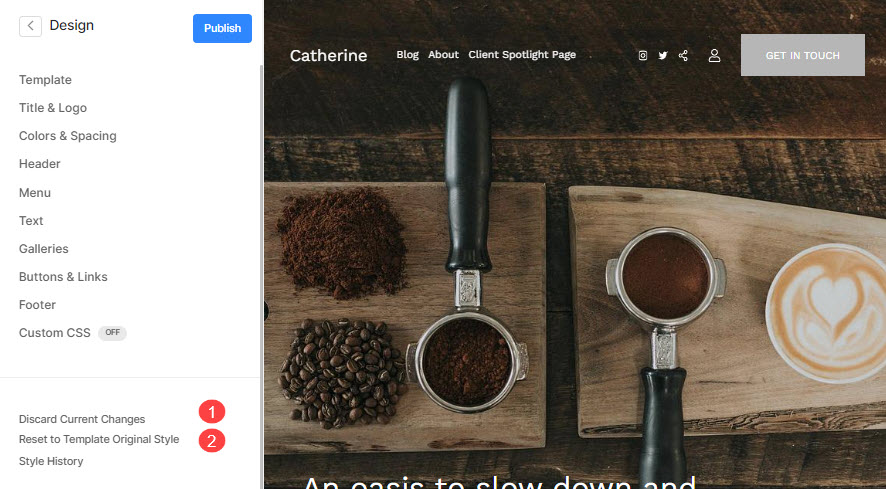
最近の変更を破棄
- また、ご購読はいつでも停止することが可能です 破棄 最近の変更 (1) も同様です。
- をクリックすると、テンプレートの元のスタイルに戻ることができます。 リセット 選択したファイルに対してアクションを実行するには、Actionsアイコン(2)を使用します。

ライブサイトを見る
- ウェブサイトのデザイン変更はいつでも サイトを見る 上部にあるボタン。