Web サイトのナビゲーション メニューは、ユーザーが Web サイトのさまざまなセクションやページに簡単にアクセスできるようにし、全体的なユーザー エクスペリエンスを向上させ、サイトの使いやすさを向上させます。
この記事で
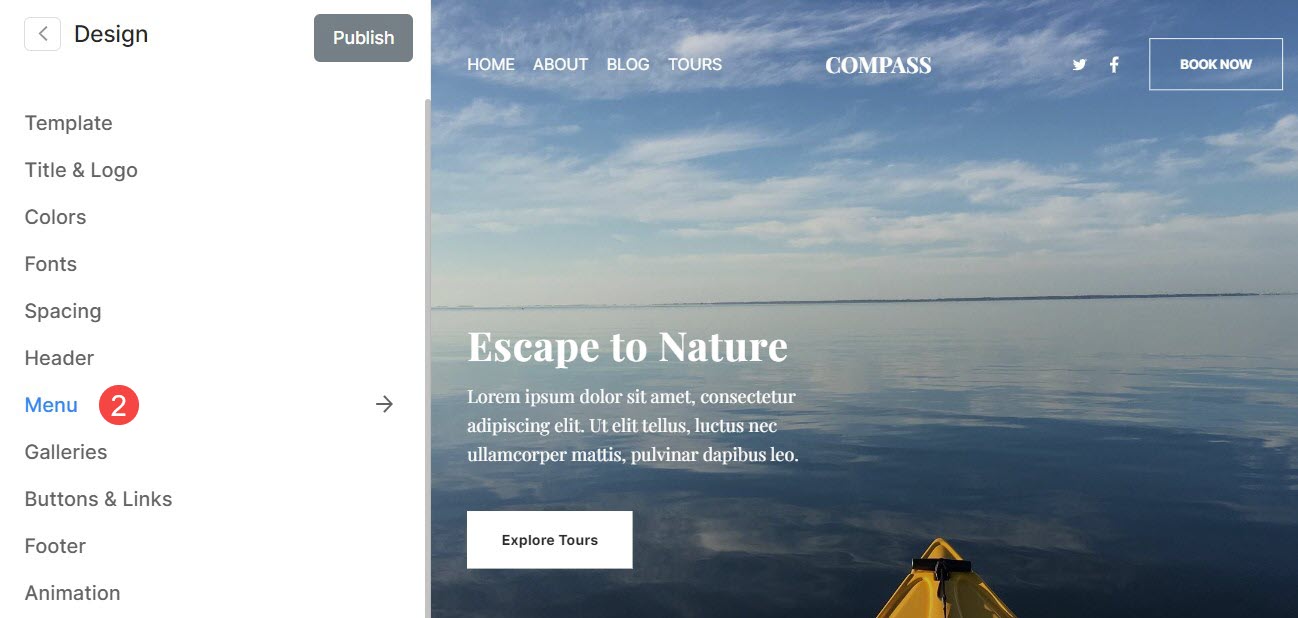
メニューのスタイル (デスクトップとモバイルの両方) を管理できます。 設計 (1) セクション。

「デザイン」セクションに入ったら、 をクリックします。 メニュー (2) タブ。

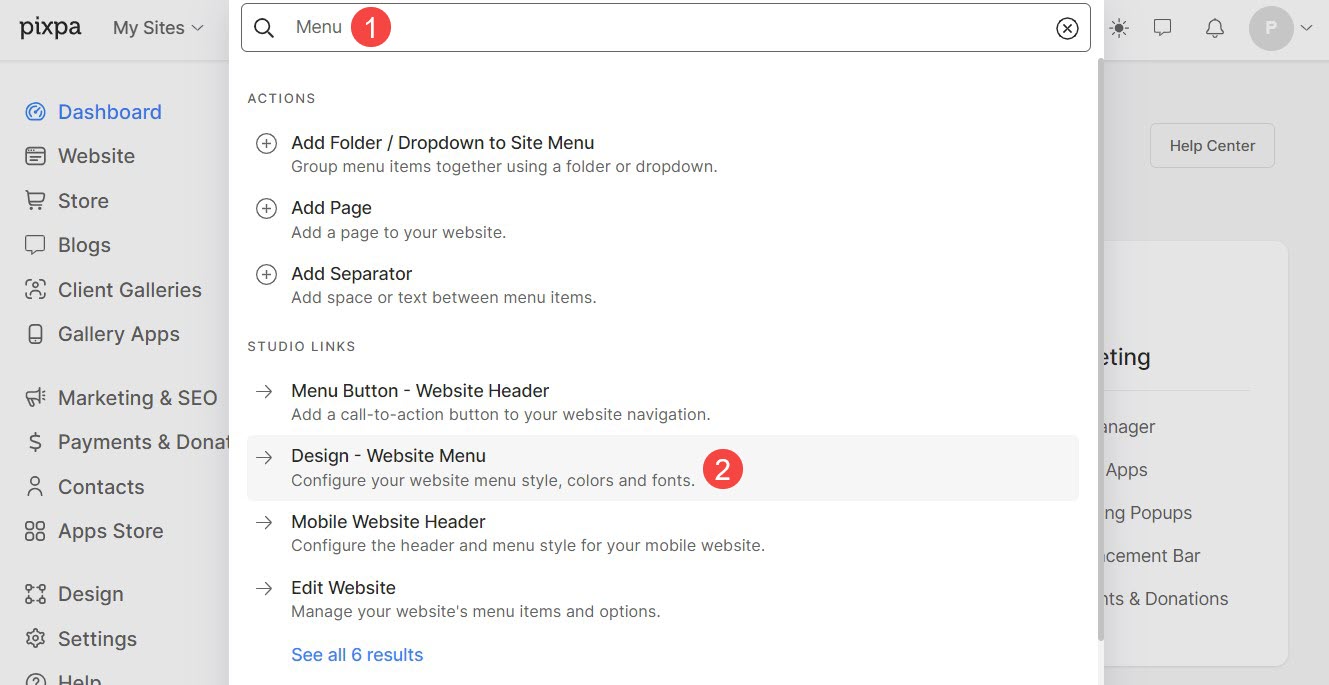
あるいは、スタジオの検索オプションを使用することもできます。
- 入力します メニュー (1) 検索バー。
- 関連する結果から、 デザイン - ウェブサイトのメニュー オプション (2)。

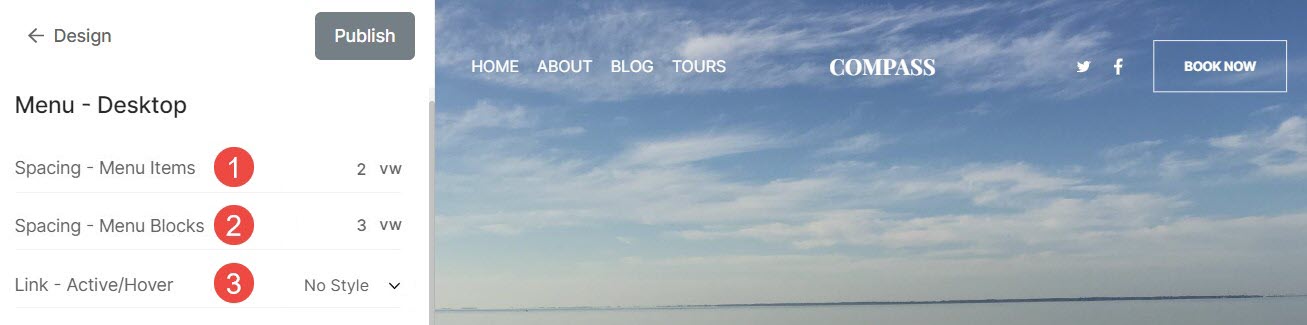
デスクトップ用メニュー
- メニューの間隔 – メニュー リンク間のスペースを指定します (vw で指定)。
- ブロック間隔 – メニュー リンク、ソーシャル メディア アイコン、および検索/カート アイコン間のスペースを指定します (vw で指定)。
- リンクアクティブ/ホバー – アクティブなメニュー リンクとホバー リンクのスタイルを選択します。 下線、上線、取り消し線、スタイルなしから選択できます。

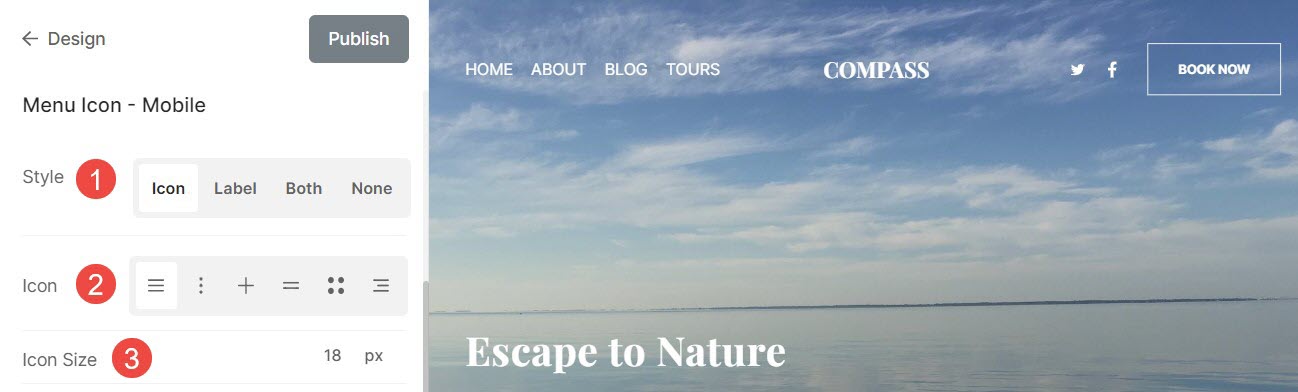
モバイル用メニューアイコン
- スタイル- モバイル デバイスにアイコン、ラベル、両方、またはなしを表示するかを指定します。
- アイコン- メニューアイコンのスタイルを選択します。
- アイコンのサイズ - メニューアイコンのサイズを指定します(ピクセル単位で指定)。

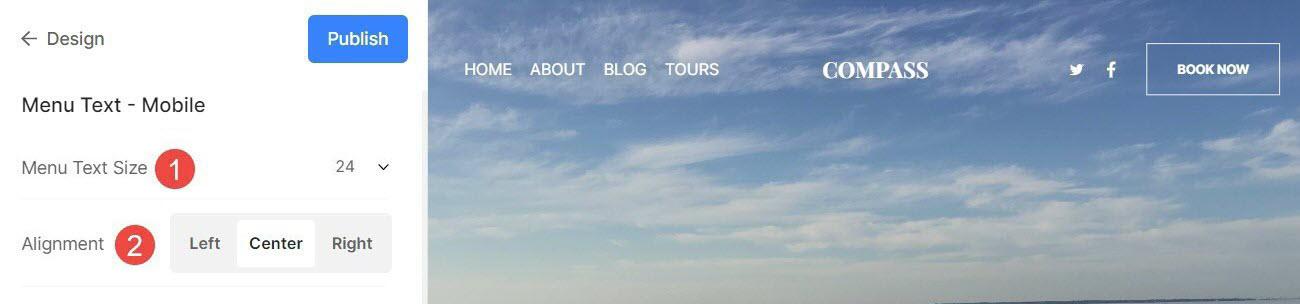
モバイル用メニューテキスト
- メニューテキストサイズ: モバイルでのメニューテキストのサイズを指定します。
- アライメント: メニュー項目の配置を設定します。

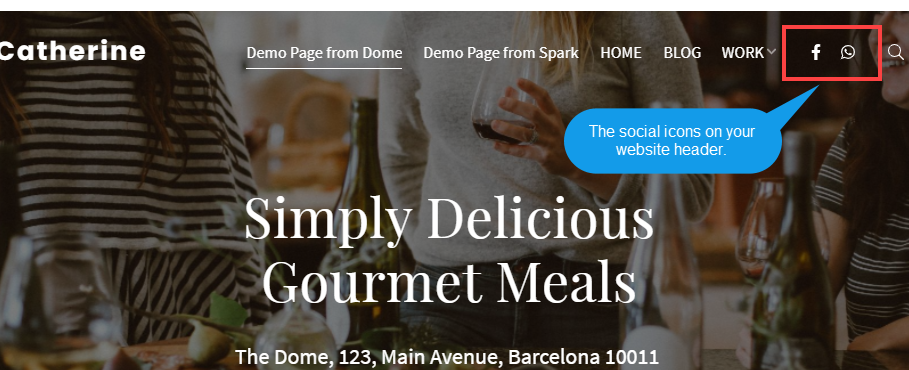
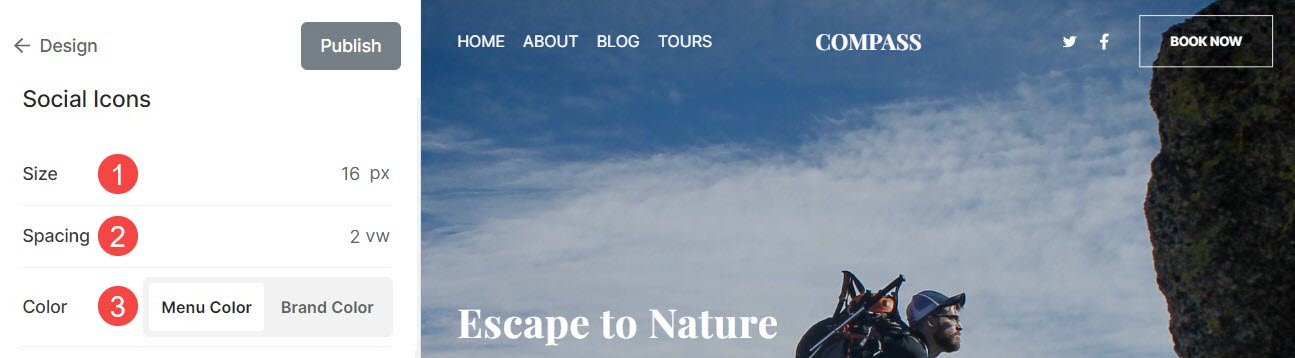
社会のアイコン
- サイズ – ヘッダーのアイコン (ソーシャル メディア アイコン、検索アイコン、カート アイコン) のサイズを指定します (ピクセルで指定)。
- 間隔 – ヘッダーのアイコン(ソーシャルメディアアイコン、検索アイコン、カートアイコン)間のスペースを指定します(vwで指定)。
- 色 – ソーシャルメディアアイコンの色を選択します。 メニューカラーとブランドカラーからお選びいただけます。
メニューの色は、 メインメニュー カテゴリー、ブランドカラーはSNSアイコンのオリジナルブランドカラーを採用。

これらのオプションを変更すると、Web サイトのソーシャル アイコンに反映されます。